Разработка компьютерных игр. Часть 4
"Для ответа на нужный вопрос подходящих данных нет, а имеющиеся — не нужны".
Фраза в одной из книг по занимательной физике
Почему мы взяли для этой части такой эпиграф? Дело в том, что очень часто желающие посвятить себя такой трудной нише, как разработка компьютерных игр, пытаются бросаться с места в карьер. Многие же книги по этому поводу написаны с "высоты полета" разработчиков, и они упускают ряд промежуточных, но важных связующих факторов, считая их понимание априори имеющимся в наличии у читателя. Поэтому мы пойдем по более сложному пути, который не основан на бездумном "нажмите это — получите то", а попытаемся привить осознанность собственных действий.
Специфика графических средств разработки современных компьютерных игр заключается в передаче и/или эмуляции трехмерного мира на 2D-плоскости, коей является экран компьютерного монитора. В кино и видео ситуация обстоит иначе. Там намного проще, ведь камера просто фиксирует события внешнего мира, а в нашем случае этот мир нужно полностью создавать. Отдельно стоит отметить, что даже современные пользовательские программные интерфейсы предусматривают некое наличие психологического обмана. Достаточно вспомнить период появления Windows 95 и новых сред разработки, в рамках которых появились новые "объемные" кнопки и другие интерфейсные элементы, предусматривающие эту технологию. С точки зрения игр такая новация не представляла собой чего-то особенно нового, поскольку в их рамках уже давно экспериментировали с тенями, посему то, что реально делалось исключительно в 2D-плоскости, нередко ощущалось трехмерным. На самом деле психология имеет очень большое значение. Возвращаясь к тому же Windows, можно сказать, что пользователи действительно ощущают моменты нажатия на кнопки, как будто бы они реальны. Нужно отметить, что реализация такой трехмерности в то время увлекала очень много профессионалов от программирования, причем в рамках не только создания новых компонент, но и получения уникальных и красивых меню с великолепно выглядящими шрифтами. Кстати, стоит отметить, что шрифты в то время стоили дорого, если их приобретать, поэтому очень часто такую работу гораздо выгоднее было делать самостоятельно.
 Примеры по созданию объемности интерфейсных элементов и текста (вы это сами можете нарисовать в программе Paint)
Примеры по созданию объемности интерфейсных элементов и текста (вы это сами можете нарисовать в программе Paint)
На данный момент практика того времени не является устаревшей, даже более того: до сих пор нередко используется. На первом рисунке показаны простейшие примеры создания объемных элементов — таких, как кнопки и текст. При желании можете поэкспериментировать самостоятельно, используя обычную программу Paint из Windows. Причем такие элементы в рамках программ реализовывались совершенно различными методами. Один из них подразумевал сохранение в одном графическом файле множества рисунков для всех состояний объекта, после чего при появлении определенных событий это изображение просто меняло координаты, а пользователь видел необходимый результат. Эта техника стала именоваться спрайтовой. Как ее разновидность можно назвать вариант использования множества различных графических файлов для отображения состояний одного объекта. То есть при появлении какого-либо влияющего события не изменялись координаты большого изображения, а подгружались графические файлы. Причем это нашло некое отображение и в других областях — например, в создании красочных HTML-страниц, — а в Adobe Flash такая реализация есть в рамках объектов типа Button. Кстати, по этому методу достаточно часто сейчас делают меню и для игр. Нередко можно встретить ситуацию, когда делаются отдельные рисунки для всех возможных состояний всего меню, и они подгружаются как кадры. Отдельно об этом вопросе мы поговорим досконально и обстоятельно чуть позже. Для начала поговорим о стереовидении и восприятии объема.
Наше восприятие объема
Почему мы начали разговор об объеме именно с примера с тенями? Для описания этого момента проще ориентироваться на те основы, которые мы излагали в материалах по цифровому видео и компьютерной анимации, причем эти сведения вы должны полностью себе представлять. Многие слышали о параллаксе, могут примерно сказать, как у нас работает система стереовидения, определяя дальность до того или иного объекта. И все это будет по изученным книжкам. А на самом деле просто прикройте один глаз рукой. И что, все вокруг нас потеряло объем, мы не можем определить, какой объект ближе, узнать его примерные размеры? Можем. Глядя на картины или играя в игры с 3D-анимацией на обычном дисплее, мы представляем это как нечто плоское? Отнюдь. Ключевым в последнем вопросе является слово "представляем". Ведь на самом деле глаза — это просто сенсорная система, а за анализ всех поступающих данных отвечает мозг. И в этом случае лучше применять понятие объемного восприятия, которое базируется на множестве различных составных, и стерео- (бинокулярное) зрение является лишь вершиной айсберга. Да, объясняя его, можно сказать, что расположенные на некотором расстоянии друг от друга глаза дают два изображения, мозг их совмещает, и в результате анализа мы получаем представление об объеме и пространстве, мало того, у каждого глаза есть своя оптическая ось — соответственно, как происходит примерное определение дальности расположения того или иного объекта, может вам рассказать любой школьник, изучающий геометрию.
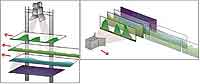
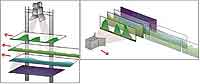
 Многослойное представление в 2D
Многослойное представление в 2D
Но все не совсем так, как кажется. Даже глядя на все одним глазом, человек может анализировать такие вещи, как тени, изменения цветов, сравнение с другими предметами. Если такой наблюдатель проходит мимо какого-нибудь объекта, то может анализировать неравномерное смещение предметов. В принципе, он и получает те же несколько проекций, которые потом мозг "наращивает" до нужного объема. И, кстати, именно, благодаря такому методу птицы также могут видеть, вернее, воспринимать все в объеме. А в общем и целом все то, что мы имеем из технологий, сейчас и касается зрительного восприятия — это технологии обмана, как глаз, так и мозга. Звучит немного страшно, но это так.
Многослойная структура 2D и переход к 3D
Даже глядя на обычную двухмерную анимацию, мы мыслим объемно, то есть анализируем, что за чем стоит. В принципе, 2D-анимация и создается точно таким же образом. То есть существует слой главного персонажа, множество других, и на заднем плане находится фон. Почему мы затронули именно этот вопрос при обсуждении темы создания современных компьютерных игр и, тем более, уже вооружившись Direct3D? Дело в том, что слои отсчитываются в сторону и в глубину от пользователя. То есть, если в рамках обычного моделирования, изучаемого в той же школе на уроках черчения (если такой еще есть), представляя трехмерную проекцию, мы виртуально направляем ось Z на нас, то есть от листа бумаги, то в играх мы будем ее направлять от нас, то есть вглубь. Технологически это называется правосторонней и левосторонней системой координат, в нашем случае — левосторонняя. То есть мы смотрим, как и виртуальная камера. В качестве наглядного примера многослойности в первую очередь и самой эффективности применения левосторонней системы координат в директории установленного DirectX SDK откройте проект Microsoft DirectX SDK\Samples\C++\Direct3D\Tutorials\PIXGameDebugging. Покрутите шахматную доску указателем мыши. При этом мы видим, что первый слой муара является статическим и ни на что не влияющим. При этом подумайте: а как бы это можно было реализовать в рамках 2D-анимации? Правильно! Нужно просто менять геометрические формы и размеры всех объектов по определенному закону, а при вращении показывать только видимые для камеры элементы. Причем сам элемент хранится как определенный сложный объект, имеющий множество составляющих. Данные обрабатываются и преобразуются. В принципе, в этом и есть весь внутренний смысл трехмерной анимации. И не стоит пугаться сложности представленного примера — при желании вы скоро сможете самостоятельно делать множество подобного.
 Пример PIXGameDebugging
Пример PIXGameDebugging
Системы координат
В завершающую пятницу августа этого года я вел семинар по просьбе одной программной фирмы, в рамках которого рассказывал об искусственном интеллекте и формировании языков представления знаний. Выслушали все "на ура", после чего было предложено за пять минут письменно ответить на три тестовых вопроса.
Самым интересным, именно к моему удивлению, оказался третий, который, в принципе, больше напоминает задачу на эрудицию для выпускников средней школы, к тому же, достаточно известный. Звучал он так: "Куда мы придем, если будем все время двигаться на северо-восток?" Восемь человек из одиннадцати ответило, что вернемся в эту же точку, обойдя планету вокруг, и так далее, а остальные три, подозревая, что тут скрывается какой-то подвох, выдали странный ответ: "на юго-запад". Конечно, поскольку жали временные рамки с выдачей ответов, все поступили интуитивно, а проще говоря, использовали аппроксимацию своего внутреннего ощущения окружающего пространства, перенеся ее на карту мира. Но сама система параллелей и меридианов не так однозначна, то есть, не является декартовой, потому как меридианы не параллельны по отношению друг к другу и пересекаются в двух точках — на полюсах. Поэтому, двигаясь на северо-восток, мы начинаем по спирали идти к северному полюсу. На самом деле в окружающем нас мире все вообще не так просто и однозначно — это касается и нашего представления о пространстве и времени.
В дальнейшем при проектировании и разработке мы будем сталкиваться с тремя ключевыми системами координат, которые являются упрощенными и присутствуют, но могут представляться как явно, так и неявно. То есть они отдельны для каждого из объектов, для каждой сцены с множеством объектов, и еще одна сетка в рамках карты игрового мира.
Продолжение следует.
Кристофер, christopher@tut.by
Фраза в одной из книг по занимательной физике
Почему мы взяли для этой части такой эпиграф? Дело в том, что очень часто желающие посвятить себя такой трудной нише, как разработка компьютерных игр, пытаются бросаться с места в карьер. Многие же книги по этому поводу написаны с "высоты полета" разработчиков, и они упускают ряд промежуточных, но важных связующих факторов, считая их понимание априори имеющимся в наличии у читателя. Поэтому мы пойдем по более сложному пути, который не основан на бездумном "нажмите это — получите то", а попытаемся привить осознанность собственных действий.
Специфика графических средств разработки современных компьютерных игр заключается в передаче и/или эмуляции трехмерного мира на 2D-плоскости, коей является экран компьютерного монитора. В кино и видео ситуация обстоит иначе. Там намного проще, ведь камера просто фиксирует события внешнего мира, а в нашем случае этот мир нужно полностью создавать. Отдельно стоит отметить, что даже современные пользовательские программные интерфейсы предусматривают некое наличие психологического обмана. Достаточно вспомнить период появления Windows 95 и новых сред разработки, в рамках которых появились новые "объемные" кнопки и другие интерфейсные элементы, предусматривающие эту технологию. С точки зрения игр такая новация не представляла собой чего-то особенно нового, поскольку в их рамках уже давно экспериментировали с тенями, посему то, что реально делалось исключительно в 2D-плоскости, нередко ощущалось трехмерным. На самом деле психология имеет очень большое значение. Возвращаясь к тому же Windows, можно сказать, что пользователи действительно ощущают моменты нажатия на кнопки, как будто бы они реальны. Нужно отметить, что реализация такой трехмерности в то время увлекала очень много профессионалов от программирования, причем в рамках не только создания новых компонент, но и получения уникальных и красивых меню с великолепно выглядящими шрифтами. Кстати, стоит отметить, что шрифты в то время стоили дорого, если их приобретать, поэтому очень часто такую работу гораздо выгоднее было делать самостоятельно.

На данный момент практика того времени не является устаревшей, даже более того: до сих пор нередко используется. На первом рисунке показаны простейшие примеры создания объемных элементов — таких, как кнопки и текст. При желании можете поэкспериментировать самостоятельно, используя обычную программу Paint из Windows. Причем такие элементы в рамках программ реализовывались совершенно различными методами. Один из них подразумевал сохранение в одном графическом файле множества рисунков для всех состояний объекта, после чего при появлении определенных событий это изображение просто меняло координаты, а пользователь видел необходимый результат. Эта техника стала именоваться спрайтовой. Как ее разновидность можно назвать вариант использования множества различных графических файлов для отображения состояний одного объекта. То есть при появлении какого-либо влияющего события не изменялись координаты большого изображения, а подгружались графические файлы. Причем это нашло некое отображение и в других областях — например, в создании красочных HTML-страниц, — а в Adobe Flash такая реализация есть в рамках объектов типа Button. Кстати, по этому методу достаточно часто сейчас делают меню и для игр. Нередко можно встретить ситуацию, когда делаются отдельные рисунки для всех возможных состояний всего меню, и они подгружаются как кадры. Отдельно об этом вопросе мы поговорим досконально и обстоятельно чуть позже. Для начала поговорим о стереовидении и восприятии объема.
Наше восприятие объема
Почему мы начали разговор об объеме именно с примера с тенями? Для описания этого момента проще ориентироваться на те основы, которые мы излагали в материалах по цифровому видео и компьютерной анимации, причем эти сведения вы должны полностью себе представлять. Многие слышали о параллаксе, могут примерно сказать, как у нас работает система стереовидения, определяя дальность до того или иного объекта. И все это будет по изученным книжкам. А на самом деле просто прикройте один глаз рукой. И что, все вокруг нас потеряло объем, мы не можем определить, какой объект ближе, узнать его примерные размеры? Можем. Глядя на картины или играя в игры с 3D-анимацией на обычном дисплее, мы представляем это как нечто плоское? Отнюдь. Ключевым в последнем вопросе является слово "представляем". Ведь на самом деле глаза — это просто сенсорная система, а за анализ всех поступающих данных отвечает мозг. И в этом случае лучше применять понятие объемного восприятия, которое базируется на множестве различных составных, и стерео- (бинокулярное) зрение является лишь вершиной айсберга. Да, объясняя его, можно сказать, что расположенные на некотором расстоянии друг от друга глаза дают два изображения, мозг их совмещает, и в результате анализа мы получаем представление об объеме и пространстве, мало того, у каждого глаза есть своя оптическая ось — соответственно, как происходит примерное определение дальности расположения того или иного объекта, может вам рассказать любой школьник, изучающий геометрию.

Но все не совсем так, как кажется. Даже глядя на все одним глазом, человек может анализировать такие вещи, как тени, изменения цветов, сравнение с другими предметами. Если такой наблюдатель проходит мимо какого-нибудь объекта, то может анализировать неравномерное смещение предметов. В принципе, он и получает те же несколько проекций, которые потом мозг "наращивает" до нужного объема. И, кстати, именно, благодаря такому методу птицы также могут видеть, вернее, воспринимать все в объеме. А в общем и целом все то, что мы имеем из технологий, сейчас и касается зрительного восприятия — это технологии обмана, как глаз, так и мозга. Звучит немного страшно, но это так.
Многослойная структура 2D и переход к 3D
Даже глядя на обычную двухмерную анимацию, мы мыслим объемно, то есть анализируем, что за чем стоит. В принципе, 2D-анимация и создается точно таким же образом. То есть существует слой главного персонажа, множество других, и на заднем плане находится фон. Почему мы затронули именно этот вопрос при обсуждении темы создания современных компьютерных игр и, тем более, уже вооружившись Direct3D? Дело в том, что слои отсчитываются в сторону и в глубину от пользователя. То есть, если в рамках обычного моделирования, изучаемого в той же школе на уроках черчения (если такой еще есть), представляя трехмерную проекцию, мы виртуально направляем ось Z на нас, то есть от листа бумаги, то в играх мы будем ее направлять от нас, то есть вглубь. Технологически это называется правосторонней и левосторонней системой координат, в нашем случае — левосторонняя. То есть мы смотрим, как и виртуальная камера. В качестве наглядного примера многослойности в первую очередь и самой эффективности применения левосторонней системы координат в директории установленного DirectX SDK откройте проект Microsoft DirectX SDK\Samples\C++\Direct3D\Tutorials\PIXGameDebugging. Покрутите шахматную доску указателем мыши. При этом мы видим, что первый слой муара является статическим и ни на что не влияющим. При этом подумайте: а как бы это можно было реализовать в рамках 2D-анимации? Правильно! Нужно просто менять геометрические формы и размеры всех объектов по определенному закону, а при вращении показывать только видимые для камеры элементы. Причем сам элемент хранится как определенный сложный объект, имеющий множество составляющих. Данные обрабатываются и преобразуются. В принципе, в этом и есть весь внутренний смысл трехмерной анимации. И не стоит пугаться сложности представленного примера — при желании вы скоро сможете самостоятельно делать множество подобного.

Системы координат
В завершающую пятницу августа этого года я вел семинар по просьбе одной программной фирмы, в рамках которого рассказывал об искусственном интеллекте и формировании языков представления знаний. Выслушали все "на ура", после чего было предложено за пять минут письменно ответить на три тестовых вопроса.
Самым интересным, именно к моему удивлению, оказался третий, который, в принципе, больше напоминает задачу на эрудицию для выпускников средней школы, к тому же, достаточно известный. Звучал он так: "Куда мы придем, если будем все время двигаться на северо-восток?" Восемь человек из одиннадцати ответило, что вернемся в эту же точку, обойдя планету вокруг, и так далее, а остальные три, подозревая, что тут скрывается какой-то подвох, выдали странный ответ: "на юго-запад". Конечно, поскольку жали временные рамки с выдачей ответов, все поступили интуитивно, а проще говоря, использовали аппроксимацию своего внутреннего ощущения окружающего пространства, перенеся ее на карту мира. Но сама система параллелей и меридианов не так однозначна, то есть, не является декартовой, потому как меридианы не параллельны по отношению друг к другу и пересекаются в двух точках — на полюсах. Поэтому, двигаясь на северо-восток, мы начинаем по спирали идти к северному полюсу. На самом деле в окружающем нас мире все вообще не так просто и однозначно — это касается и нашего представления о пространстве и времени.
В дальнейшем при проектировании и разработке мы будем сталкиваться с тремя ключевыми системами координат, которые являются упрощенными и присутствуют, но могут представляться как явно, так и неявно. То есть они отдельны для каждого из объектов, для каждой сцены с множеством объектов, и еще одна сетка в рамках карты игрового мира.
Продолжение следует.
Кристофер, christopher@tut.by
Компьютерная газета. Статья была опубликована в номере 33 за 2008 год в рубрике технологии


