Азы анимации в Photoshop CS2
Эту статью я решил посвятить рассмотрению основ анимации в Adobe Image Ready CS2 — программе, которая поставляется вместе с Adobe Photoshop CS2. Поводом послужил целый ряд писем, направленных на мой e-mail-адрес, с просьбой уделить данной теме больше внимания. Главный упор в статье будет сделан на описание инструментов для работы и собственно на сам принцип работы, ну, а полученные навыки мы будем закреплять, выполняя простейшие трюки. Пользователи Photoshop, которые учатся на уроках в Интернет, наверняка помнят такой трюк, как создание анимированной матрицы ( сайт studio.h15.ru/photoshop/matrixm/matrix.html ) — помню, сколько вопросов возникало на тему анимации по типу, почему не работает кнопка Tween…, как сделать что-то похожее по технике исполнения и т.д. Надеюсь, данная статья поможет свести к минимуму количество вопросов подобного плана.
Основы Image Ready
 Как я уже отмечал ранее, Image Ready поставляется вместе с Photoshop и служит для подготовки графики для Web. Следует отметить, что рисование в Image Ready не назовешь удобным, но вот создание анимации и сохранение файлов в различных форматах, ориентированных на Web, управление их сжатием — его конек. Забегая вперед, скажу, что функция Safe for Web, которая присутствует в Photoshop, напрямую связана с Image Ready. Следует сказать, что диалоговое окно в версии CS2 даже по сравнению CS кажется намного удобнее, но его мы рассмотрим позже. Возвращаясь к основной теме нашей статьи, можно добавить, что трудно найти человека, который подготавливал бы общий дизайн в Image Ready. Как правило эту программу используют лишь для анимации, что и логично в силу специфики возможностей данных приложений: Photoshop для подготовки макетов, Image Ready — для подготовки их публикации в веб-пространстве. Итак, мы запустили Image Ready и видим его рабочее окно. Основное, с чем нам придется работать, — палитра Animation. Если у вас она по каким-либо причинам не отображается, вам следует сделать ее видимой — поставьте галочку возле строки Animation в меню Window. Остановимся подробнее на его рассмотрении. Взгляните на рисунок 1. Под цифрой 1 обозначен первый фрейм. Как правило, он показывает то изображение, которое вы сделали в Photoshop перед передачей его в Image Ready (почему "как правило?" — потому, что вы можете свободно перемещать фреймы, как и слои в палитре Layers). Под цифрой 2 обозначен активный фрейм, т.е. тот, с которым вы работаете в данный момент — он будет выделен синим или серым или еще каким-либо в зависимости от используемой цветовой схемы в вашей операционной системе. К тому же, данный фрейм является добавочным, т.е. полученным посредством дублирования какого-либо из доступных фреймов. Под цифрой 3 расположена опция, позволяющая контролировать, будет ли ваша анимация проигрываться постоянно, или же она будет воспроизведена лишь один раз. В первом случае вам следует выбрать пункт Forever, во втором — Once, ну, а тем, кого такой стандарт не устраивает, разработчики предлагают опцию Other…, позволяющую установить количество воспроизведений анимации самостоятельно. Цифра 4 — опция управляет промежутком времени, в течение которого фрейм будет отображаться на экране. При установке значения на 0 sec фрейм исчезнет практически мгновенно, и анимация будет выглядеть более плавной. Если вам понадобится создать паузу на каком-либо фрейме, просто выберите из списка нужное значение в секундах или задайте свой промежуток времени, выбрав пункт Other… Часто требуется установка одного и того же значения в секундах для нескольких фреймов. В этом случае можно, конечно, выбирать каждый фрейм по отдельности и задавать для него необходимое значение — ну, а если таких фреймов 40 (встречается и такое)? Я думаю, ответ на этот вопрос смогут дать многие пользователи: нужно, удерживая клавишу Shift, щелкнуть сначала на первом фрейме, а затем на последнем, тем самым выделив нужные фреймы для работы, а затем изменить у одного из фреймов время его отображения.
Как я уже отмечал ранее, Image Ready поставляется вместе с Photoshop и служит для подготовки графики для Web. Следует отметить, что рисование в Image Ready не назовешь удобным, но вот создание анимации и сохранение файлов в различных форматах, ориентированных на Web, управление их сжатием — его конек. Забегая вперед, скажу, что функция Safe for Web, которая присутствует в Photoshop, напрямую связана с Image Ready. Следует сказать, что диалоговое окно в версии CS2 даже по сравнению CS кажется намного удобнее, но его мы рассмотрим позже. Возвращаясь к основной теме нашей статьи, можно добавить, что трудно найти человека, который подготавливал бы общий дизайн в Image Ready. Как правило эту программу используют лишь для анимации, что и логично в силу специфики возможностей данных приложений: Photoshop для подготовки макетов, Image Ready — для подготовки их публикации в веб-пространстве. Итак, мы запустили Image Ready и видим его рабочее окно. Основное, с чем нам придется работать, — палитра Animation. Если у вас она по каким-либо причинам не отображается, вам следует сделать ее видимой — поставьте галочку возле строки Animation в меню Window. Остановимся подробнее на его рассмотрении. Взгляните на рисунок 1. Под цифрой 1 обозначен первый фрейм. Как правило, он показывает то изображение, которое вы сделали в Photoshop перед передачей его в Image Ready (почему "как правило?" — потому, что вы можете свободно перемещать фреймы, как и слои в палитре Layers). Под цифрой 2 обозначен активный фрейм, т.е. тот, с которым вы работаете в данный момент — он будет выделен синим или серым или еще каким-либо в зависимости от используемой цветовой схемы в вашей операционной системе. К тому же, данный фрейм является добавочным, т.е. полученным посредством дублирования какого-либо из доступных фреймов. Под цифрой 3 расположена опция, позволяющая контролировать, будет ли ваша анимация проигрываться постоянно, или же она будет воспроизведена лишь один раз. В первом случае вам следует выбрать пункт Forever, во втором — Once, ну, а тем, кого такой стандарт не устраивает, разработчики предлагают опцию Other…, позволяющую установить количество воспроизведений анимации самостоятельно. Цифра 4 — опция управляет промежутком времени, в течение которого фрейм будет отображаться на экране. При установке значения на 0 sec фрейм исчезнет практически мгновенно, и анимация будет выглядеть более плавной. Если вам понадобится создать паузу на каком-либо фрейме, просто выберите из списка нужное значение в секундах или задайте свой промежуток времени, выбрав пункт Other… Часто требуется установка одного и того же значения в секундах для нескольких фреймов. В этом случае можно, конечно, выбирать каждый фрейм по отдельности и задавать для него необходимое значение — ну, а если таких фреймов 40 (встречается и такое)? Я думаю, ответ на этот вопрос смогут дать многие пользователи: нужно, удерживая клавишу Shift, щелкнуть сначала на первом фрейме, а затем на последнем, тем самым выделив нужные фреймы для работы, а затем изменить у одного из фреймов время его отображения.
Цифра 5 — область для проверки вашей анимации. Здесь все почти как на плейере: есть кнопка Play, есть кнопка Stop. Отличие составляют другие кнопки: это Select previous frame и Select next frame, которые отвечают за переход к предыдущему фрейму и переход к следующему фрейму соответственно. Также, если в процессе работы вы оказались где-то ближе к концу, и вам срочно потребовался первый фрейм, а тратить время на использование полосы прокрутки у вас нет никакого желания — вы можете нажать кнопку Select first frame и забыть об этом вопросе. Цифра 6 — нажатие этой кнопки позволит вам "размножить" выбранный фрейм с применением эффекта затухания, ну, или плавного перехода — кому как больше нравится. Подробнее на этом мы остановимся ниже. Цифра 7 — с этой кнопкой в виде чистого листа бумаги вы не раз могли встречаться при работе с палитрами — она всегда выполняет функцию создания чего-то нового: в палитре Layers это создание нового слоя, в Channel — нового канала, в Styles — создание нового стиля. Здесь же эта кнопка отвечает за дублирование фрейма. Т.е., если у вас есть три фрейма, и вы находитесь на втором, то после нажатия на эту кнопку будет создана копия фрейма под номером 2, а не стоящего перед ним, т.е. предыдущего. Цифра 8 — тут, наверное, можно обойтись без комментариев: все вы наверняка догадались, что это кнопка удаления выбранного фрейма. Цифра 9 — это кнопка вызова дополнительного меню палитры Animation. С его помощью вы можете выполнять практически все действия, у которых есть кнопки, плюс несколько дополнительных, но о них будет сказано позже.
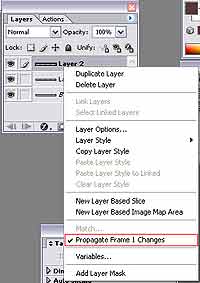
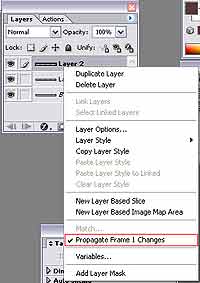
 В любом фрейме вы можете производить те изменения, которые сочтете нужными. Чтобы быть уверенным в том, что изменения происходят только в активном фрейме, а не во всех, следует отключить опцию Propagate Frame 1 Changes на любом слое, который является частью анимации, участвует в ней. В принципе, это должно войти у вас в привычку, чтобы не сделать почти всю работу, а потом с ужасом заметить, что вновь добавленный текст перекрывает все фреймы и портит конечный результат. Итак, для отключения данной опции необходимо щелкнуть правой кнопкой мыши в палитре Layers по любому слою и в появившемся контекстном меню снять галочку возле строки Propagate Frame 1 Changes. На этом часть, посвященная самому основному, закончена, теперь можно переходить к рассмотрению вопроса непосредственно анимации.
В любом фрейме вы можете производить те изменения, которые сочтете нужными. Чтобы быть уверенным в том, что изменения происходят только в активном фрейме, а не во всех, следует отключить опцию Propagate Frame 1 Changes на любом слое, который является частью анимации, участвует в ней. В принципе, это должно войти у вас в привычку, чтобы не сделать почти всю работу, а потом с ужасом заметить, что вновь добавленный текст перекрывает все фреймы и портит конечный результат. Итак, для отключения данной опции необходимо щелкнуть правой кнопкой мыши в палитре Layers по любому слою и в появившемся контекстном меню снять галочку возле строки Propagate Frame 1 Changes. На этом часть, посвященная самому основному, закончена, теперь можно переходить к рассмотрению вопроса непосредственно анимации.
Анимация в отдельных фреймах
Самый простой способ сделать анимацию — создать отдельные изображения для каждого фрейма. Такой способ дает возможность создать абсолютно любой эффект, но в этом случае вам придется тратить достаточно много времени, чтобы прорисовать каждое действие, да и, в принципе, тяжело прорисовывать отдельные фреймы и продумывать их расположение заранее. Однако некоторые эффекты требуют создания именно пофреймовой анимации. В данной статье мы рассмотрим эту технику.
Самый простой пример такого рода анимации — создание печатающегося текста по типу The Matrix has you:). Начнем с создания изображения. Большого значения не имеет, будете вы создавать его сразу в Image Ready или сначала в Photoshop — в последнем случае просто по завершении нажмете Ctrl+Shift+M для передачи файла в Image Ready. Я начал работу в Photoshop. Создаем новое изображение, к примеру, 200x100 пикселей, сбрасываем цвета на умолчания (клавиша D), затем заполняем черным цветом единственный доступный фоновый слой посредством клавиатурного сочетания Alt+Backspace. Теперь нужно напечатать текст. Нажмите X для того, чтобы поменять местами цвета переднего и заднего плана. В качестве цвета переднего плана должен быть белый. Нажмите клавишу T, выберите гарнитуру шрифта, его размер и напечатайте ваш текст. В данном случае я использовал Arial Black размер 14 pt, антиалиасинг был задан как Smooth. Напечатали — теперь текстовый слой нужно "отдублировать". Нажмите Ctrl+J либо выполните команду Layer > Duplicate layer. Задайте непрозрачность слоя (Opacity) равной 50%. Данный слой будет использован в качестве направляющего при изменении положения букв надписи. Итак, мы имеем три слоя: фоновый, текстовый со 100% непрозрачностью и текстовый с 50% непрозрачностью. Сейчас нам нужно растеризовать слой со 100% непрозрачностью. Сделать это можно как минимум двумя способами: либо в палитре Layers щелкнуть по слою правой кнопкой мыши и из контекстного меню выбрать строку Rasterize type, либо выполнить команду Layer > Rasterize > Layer (или Type — в данном случае принципиального значения это иметь не будет). Теперь сделайте активным инструмент Rectangular Marquee, выделите с его помощью первую букву и нажмите Ctrl+X (Edit > Cut) для выполнения операции помещения выделенного участка в буфер обмена, затем нажмите Ctrl+V (Edit >Paste) для вставки содержимого буфера обмена на новый слой, который будет создан автоматически. Как видите, после этой операции буква находится совсем не в том месте, где ей положено быть — ее надо переместить. Именно поэтому мы с вами создавали копию слоя и изменяли его непрозрачность — чтобы было на что держать ориентир. Итак, переместите с помощью инструмента Move букву в положенное ей место. Проделайте аналогичную операцию с оставшимися буквами. По завершении вы можете удалить слой с малой непрозрачностью либо отключить его видимость — он нам больше не понадобится. Что ж, проверяем, чтобы все буквы находились на отдельных слоях, и нажимаем Ctrl+Shift+M для передачи файла в Image Ready. Теперь самое время отключить опцию Propagate Frame 1 Changes — не забудьте только, что эту опцию следует отключить у всех слоев. Теперь наша задача будет состоять в том, чтобы создавать отдельные фреймы, постоянно подключая видимость слоя с соответствующей буквой. Для самого первого фрейма вам следует отключить видимость всех слоев с буквами (видимость отключается щелчком левой кнопкой мыши по глазу в палитре Layers). Ваша панель анимации должна выглядеть как на рисунке. Сделайте активным первый фрейм и одновременно с этим включите видимость слоя с первой буквой. Затем выберите второй фрейм и включите видимость слоя с первой и слоя со второй буквой — я думаю, логика ясна. Нужно проделать аналогичную операцию для всех оставшихся фреймов.
Теперь самое время отключить опцию Propagate Frame 1 Changes — не забудьте только, что эту опцию следует отключить у всех слоев. Теперь наша задача будет состоять в том, чтобы создавать отдельные фреймы, постоянно подключая видимость слоя с соответствующей буквой. Для самого первого фрейма вам следует отключить видимость всех слоев с буквами (видимость отключается щелчком левой кнопкой мыши по глазу в палитре Layers). Ваша панель анимации должна выглядеть как на рисунке. Сделайте активным первый фрейм и одновременно с этим включите видимость слоя с первой буквой. Затем выберите второй фрейм и включите видимость слоя с первой и слоя со второй буквой — я думаю, логика ясна. Нужно проделать аналогичную операцию для всех оставшихся фреймов.
Теперь немного модифицируем нашу надпись. На этот раз можно не переходить к работе с Photoshop. Для начала продублируем первый фрейм и переместим его копию с помощью мышки на первую позицию. Из панели инструментов выберите Pencil и нарисуйте белую горизонтальную линию на новом слое (Ctrl+Shift+N) подобно той, которую вы не раз могли видеть в MS-DOS — курсор. Отключите видимость слоя с первой буквой — она была нам нужна, чтобы правильно расположить курсор. Снова сделайте копию фрейма теперь уже слоя с DOS'овским курсором. Отключите видимость слоя с курсором. Теперь сделайте копию слоя, у которого курсор отображается, и поместите его на третью позицию. И, наконец, создайте копию слоя без курсора, поставьте его на четвертую позицию. Выделите эти четыре фрейма и задайте период их отображения как 0,2 sec. Да, и не забудьте отключить у этих слоев опцию Propagate Frame 1 Changes — иначе эти слои так и будут маячить, пока наша надпись будет печататься. Данные четыре фрейма должны остаться выделенными. Если у вас не так — исправьте. Теперь нажмите кнопку дублирования в палитре Ainimation — все выделенные фреймы дублируются — выделите их и переместите в самый конец. Как вы уже поняли, после того, как надпись напечатается, курсор также должен мигать. Пока что курсор явно находится не в том месте, где бы нам хотелось. Поэтому вооружаемся инструментом Move и перемещаем. Единственный неприятный момент в данном случае будет состоять в том, что для каждого из четырех дублированных фреймов придется включать видимость слоев с текстом — в противном случае курсор так и будет мигать в гордом одиночестве.
Произведем еще одну модификацию. На данный момент у нас сначала мигает курсор, затем печатается надпись (The Matrix has you), потом курсор опять мигает, и все начинается сначала. Давайте сделаем так, чтобы надпись еще и стиралась в обратную сторону. Итак, выделим все фреймы, в которых присутствует только надпись (без курсора), и нажмем кнопку дублирования, переместим эти фреймы в конец списка. Теперь щелкаем по кнопке вызова дополнительного меню палитры (цифра 9, помните?) и выбираем строку Reverse Frames, тем самым отразив все фреймы, т.е. расположив их в обратном порядке. Вы также можете сделать стирание букв в обратном порядке, отключая видимость слоев с буквами в обратном порядке у дублированных (но не отраженных) слоев. В общем, вариантов может быть много — все зависит от вашей фантазии. Как видите, работать используя пофреймовую методику не так уж сложно — просто это убивает значительное количество времени.
Tween
 Для увеличения кадров анимации вы можете использовать кнопку Tween. Работа этой функции заключается в том, что она берет за основу два фрейма и автоматически заполняет дополнительные фреймы, чтобы сделать переход в анимации более плавным. Tween иногда бывает просто незаменимой функцией, поскольку позволяет избежать создания множества отдельных фреймов вручную. Если максимально упростить, то все, что от вас требуется — это иметь два фрейма: один в начале, второй — в конце, а дополнительные фреймы будут созданы между ними. Итак, нажмем эту кнопку и посмотрим, какие параметры нам доступны для изменения.
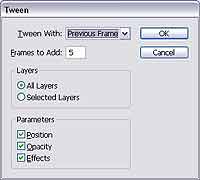
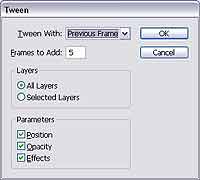
Для увеличения кадров анимации вы можете использовать кнопку Tween. Работа этой функции заключается в том, что она берет за основу два фрейма и автоматически заполняет дополнительные фреймы, чтобы сделать переход в анимации более плавным. Tween иногда бывает просто незаменимой функцией, поскольку позволяет избежать создания множества отдельных фреймов вручную. Если максимально упростить, то все, что от вас требуется — это иметь два фрейма: один в начале, второй — в конце, а дополнительные фреймы будут созданы между ними. Итак, нажмем эту кнопку и посмотрим, какие параметры нам доступны для изменения.
Tween With — эта опция позволяет установить, с какого фрейма будет начинаться дублирование. Строка Previous Frame означает, что дублирование будет проходить слева от текущего выбранного фрейма, т.е. за основу будет взят предыдущий фрейм. Строка Selection служит для выбранных фреймов, т.е., если вы, к примеру, выделите два фрейма, а затем эту строку в окне Tween, то дублирование будет проходить только с использованием выбранных вами фреймов. И, наконец, First Frame позволяет вам провести дублирование между выделенным, текущим и первым фреймами.
Frames to Add — опция изменяет количество фреймов, которые будут добавлены между указанными вами фреймами. Чаще всего именно с этой опцией и приходится работать, поскольку именно здесь вы можете задать то оптимальное количество фреймов, которое обеспечивало мягкий эффект перехода в вашей анимации при небольшом размере файла благодаря правильной подборке количества дополнительных фреймов.
Layers — опция позволяет анимировать любые изменения, которые вы сделали на выбранном слое. Обычно они будут применяться на всех слоях (All layers).
Parameters — здесь вы можете задать, что у выбранных слоев будет дублировано. Если вы поставите флажок возле всех трех доступных строк, то в дублированных фреймах будут присутствовать все изменения, сделанные на слоях.
Чаще всего Tween используют на текстовых эффектах, например, чтобы буквы красиво исчезли или плавно перешли в другую надпись. Рассмотрим это на конкретном примере — эффекте исчезновения. Создаем новое изображение такого же размера, как и в прошлый раз, далее — надпись на отдельном слое (буквы делить в этот раз не придется). Кстати, эффект исчезновения совсем не привязан к тексту — это может быть любое изображение. Итак, создайте два фрейма. Пусть первый фрейм будет содержать текст, а второй — нет. Теперь, удерживая клавишу Shift, выделите эти два фрейма и нажмите на кнопку Tween — не изменяйте никаких параметров, оставьте значения по умолчанию. Теперь нажмите кнопку Play, и вы увидите, как ваш текст то исчезает, то появляется. Конечно, сам текст особо большим по размеру ("весу") вряд ли будет, однако при использовании фотоизображений эта проблема может стать довольно серьезной. На данном этапе немного сократить "вес" изображения позволит уменьшение количества фреймов, использованных для дублирования. Напомню вам, что по умолчанию стоит значение 5, но для получения данного эффекта достаточно 2-3.
Как вы понимаете, приведенный пример элементарен, с его исполнением вряд ли у кого могут возникнуть трудности, но есть и другой способ создания эффектов перемещения объектов по изображению, будь то текст или изображение. Нарисуем, к примеру, простой эллипс. Создайте новое изображение, выберите из панели инструментов Ellipse tool и нарисуйте окружность или эллипс — это уж у кого как получится. Растеризуйте слой. Все, подготовка к Image Ready закончена. Теперь создайте новый фрейм, и в нем сделайте перемещение окружности по прямой в любую сторону. Затем снова выделите эти два фрейма и нажмите кнопку Tween, можно также использовать значения, заданные по умолчанию. Нажмите Play. Как видите, окружность перемещается по заданной вами прямой. Теперь можно проводить любые изменения — к примеру, сделать активным третий фрейм, поднять вверх окружность, а в четвертом фрейме эту окружность слегка опустить — в этом случае окружность будет в середине своего пути подпрыгивать. В общем, это уже вариации на тему — каждый здесь выберет свою модель поведения. Это все, что вы должны знать по работе с Tween.
Оптимизация в Image Ready
 Остался последний аспект, который вы должны знать на данном этапе относительно анимации в Image Ready. В отличие от Photoshop в Image Ready нет строки меню Safe for Web, но это совсем не значит, что для сохранения вам придется перекидывать всю работу в Photoshop и проводить сохранение там (хотя это далеко не самый плохой способ). В Image Ready результат работы можно сохранить посредством команды Save Optimized в меню File. Но прежде, чем выполнить вышеуказанную команду, нужно настроить выходные данные файла. Для этого нужно отобразить палитру Optimize, установив соответствующий флажок посредством меню Window. (для издательства скриншот 5.jpg в архиве) Здесь перед нами открывается весь спектр настроек по оптимизации, а начать нужно с установки формата (Format). Следует выбрать Gif, так как он, в отличие от того же jpg или png, поддерживает анимацию. Следующим нашим шагом будет установка максимально допустимого размера файла — соответственно Image Ready будет стараться так ужать файл, чтобы он подходил под этот размер. А доступной эта опция станет, если щелкнуть по кнопке вызова дополнительного меню палитры. Щелкнули? Эта опция носит название Optimize to File Size.
Остался последний аспект, который вы должны знать на данном этапе относительно анимации в Image Ready. В отличие от Photoshop в Image Ready нет строки меню Safe for Web, но это совсем не значит, что для сохранения вам придется перекидывать всю работу в Photoshop и проводить сохранение там (хотя это далеко не самый плохой способ). В Image Ready результат работы можно сохранить посредством команды Save Optimized в меню File. Но прежде, чем выполнить вышеуказанную команду, нужно настроить выходные данные файла. Для этого нужно отобразить палитру Optimize, установив соответствующий флажок посредством меню Window. (для издательства скриншот 5.jpg в архиве) Здесь перед нами открывается весь спектр настроек по оптимизации, а начать нужно с установки формата (Format). Следует выбрать Gif, так как он, в отличие от того же jpg или png, поддерживает анимацию. Следующим нашим шагом будет установка максимально допустимого размера файла — соответственно Image Ready будет стараться так ужать файл, чтобы он подходил под этот размер. А доступной эта опция станет, если щелкнуть по кнопке вызова дополнительного меню палитры. Щелкнули? Эта опция носит название Optimize to File Size.
 В данном диалоговом окне следует установить флажок возле строки Current Settings, чтобы вы смогли продолжить работу в установленном вами ранее формате — gif. В поле Desired file size введите максимальный размер, который должен иметь файл. Только не старайтесь задать слишком маленькое значение: не забывайте, что чем меньше размер файла, тем хуже будет его качество. Вряд ли вы останетесь довольны, видя кучу пикселей, размытых непонятно чем, где трудно различить один цвет от другого. Если у вас именно так и получается, надо искать другие пути решения данной проблемы — это, например, удаление фреймов, которые не играют большого значения в анимации, или сокращение количества используемых цветов — например, в поле Colors можно поэкспериментировать со значениями (в частности, если в конкретной работе вы применяете только черный и белый цвета, то к чему тогда использовать 256?). Также можно поэкспериментировать со значениями, которые Adobe поставляет в качестве предустановленных (поле Preset). После того, как данные параметры будут отстроены, можно выполнять команду File > Save Optimized.
В данном диалоговом окне следует установить флажок возле строки Current Settings, чтобы вы смогли продолжить работу в установленном вами ранее формате — gif. В поле Desired file size введите максимальный размер, который должен иметь файл. Только не старайтесь задать слишком маленькое значение: не забывайте, что чем меньше размер файла, тем хуже будет его качество. Вряд ли вы останетесь довольны, видя кучу пикселей, размытых непонятно чем, где трудно различить один цвет от другого. Если у вас именно так и получается, надо искать другие пути решения данной проблемы — это, например, удаление фреймов, которые не играют большого значения в анимации, или сокращение количества используемых цветов — например, в поле Colors можно поэкспериментировать со значениями (в частности, если в конкретной работе вы применяете только черный и белый цвета, то к чему тогда использовать 256?). Также можно поэкспериментировать со значениями, которые Adobe поставляет в качестве предустановленных (поле Preset). После того, как данные параметры будут отстроены, можно выполнять команду File > Save Optimized.
И в завершение хочу уделить несколько слов Photoshop. Лично я чаще использую функцию Safe for Web, поскольку в данном случае не требуется дополнительного вызова палитры настроек, и все находится в этом рабочем окне — от таблицы цветов до изменения размеров по вертикали и горизонтали. Также очень часто приходится пользоваться данной функцией при сохранении JPG-файлов для публикации последних на Web. Дело в том, что, если сохранять данный тип файлов с помощью команды File > Save as…, то файл будет иметь существенно больший размер, и это несмотря на доступную опцию управления уровнем сжатия — особенно это касается фотографий, снятых цифровыми фотокамерами. Объясняется это тем, что фотокамеры сохраняют много лишней для большинства пользователей информации. Это так называемые Exif-данные (модель камеры, фокусное расстояние, экспозамер, выдержка и проч.). Также может сохраняться уменьшенное изображение файла для предварительного просмотра в Windows. Как видите, без всего этого вполне можно обходиться, поэтому использование функции Safe for Web зачастую бывает оправданным. Также всегда следует помнить, что, если вы подготавливаете рисованное изображение (например, смайлик), и это в конечном счете будет не анимация, то оптимальным решением для публикации в Веб будет выбор формата PNG — он действительно позволит добиться немного лучших результатов сжатия. В любом случае перед сохранением файла лучшим решением будет его проверка на предмет сжатия в разных форматах, и только после этой проверки лучше принимать решение о выборе формата. Не следует забывать, что сохранять фотографию в GIF не имеет никакого смысла — она будет занимать больше места, чем этот же файл в формате JPG, поэтому можно не тратить время на попытку сохранения JPG-файла в GIF. На мой взгляд, единственный случай, когда это может быть оправдано — создание анимации из фотоизображений. На этом все.
Сергей Топорков, http://cc-studio.h15.ru/
Основы Image Ready

Цифра 5 — область для проверки вашей анимации. Здесь все почти как на плейере: есть кнопка Play, есть кнопка Stop. Отличие составляют другие кнопки: это Select previous frame и Select next frame, которые отвечают за переход к предыдущему фрейму и переход к следующему фрейму соответственно. Также, если в процессе работы вы оказались где-то ближе к концу, и вам срочно потребовался первый фрейм, а тратить время на использование полосы прокрутки у вас нет никакого желания — вы можете нажать кнопку Select first frame и забыть об этом вопросе. Цифра 6 — нажатие этой кнопки позволит вам "размножить" выбранный фрейм с применением эффекта затухания, ну, или плавного перехода — кому как больше нравится. Подробнее на этом мы остановимся ниже. Цифра 7 — с этой кнопкой в виде чистого листа бумаги вы не раз могли встречаться при работе с палитрами — она всегда выполняет функцию создания чего-то нового: в палитре Layers это создание нового слоя, в Channel — нового канала, в Styles — создание нового стиля. Здесь же эта кнопка отвечает за дублирование фрейма. Т.е., если у вас есть три фрейма, и вы находитесь на втором, то после нажатия на эту кнопку будет создана копия фрейма под номером 2, а не стоящего перед ним, т.е. предыдущего. Цифра 8 — тут, наверное, можно обойтись без комментариев: все вы наверняка догадались, что это кнопка удаления выбранного фрейма. Цифра 9 — это кнопка вызова дополнительного меню палитры Animation. С его помощью вы можете выполнять практически все действия, у которых есть кнопки, плюс несколько дополнительных, но о них будет сказано позже.

Анимация в отдельных фреймах
Самый простой способ сделать анимацию — создать отдельные изображения для каждого фрейма. Такой способ дает возможность создать абсолютно любой эффект, но в этом случае вам придется тратить достаточно много времени, чтобы прорисовать каждое действие, да и, в принципе, тяжело прорисовывать отдельные фреймы и продумывать их расположение заранее. Однако некоторые эффекты требуют создания именно пофреймовой анимации. В данной статье мы рассмотрим эту технику.
Самый простой пример такого рода анимации — создание печатающегося текста по типу The Matrix has you:). Начнем с создания изображения. Большого значения не имеет, будете вы создавать его сразу в Image Ready или сначала в Photoshop — в последнем случае просто по завершении нажмете Ctrl+Shift+M для передачи файла в Image Ready. Я начал работу в Photoshop. Создаем новое изображение, к примеру, 200x100 пикселей, сбрасываем цвета на умолчания (клавиша D), затем заполняем черным цветом единственный доступный фоновый слой посредством клавиатурного сочетания Alt+Backspace. Теперь нужно напечатать текст. Нажмите X для того, чтобы поменять местами цвета переднего и заднего плана. В качестве цвета переднего плана должен быть белый. Нажмите клавишу T, выберите гарнитуру шрифта, его размер и напечатайте ваш текст. В данном случае я использовал Arial Black размер 14 pt, антиалиасинг был задан как Smooth. Напечатали — теперь текстовый слой нужно "отдублировать". Нажмите Ctrl+J либо выполните команду Layer > Duplicate layer. Задайте непрозрачность слоя (Opacity) равной 50%. Данный слой будет использован в качестве направляющего при изменении положения букв надписи. Итак, мы имеем три слоя: фоновый, текстовый со 100% непрозрачностью и текстовый с 50% непрозрачностью. Сейчас нам нужно растеризовать слой со 100% непрозрачностью. Сделать это можно как минимум двумя способами: либо в палитре Layers щелкнуть по слою правой кнопкой мыши и из контекстного меню выбрать строку Rasterize type, либо выполнить команду Layer > Rasterize > Layer (или Type — в данном случае принципиального значения это иметь не будет). Теперь сделайте активным инструмент Rectangular Marquee, выделите с его помощью первую букву и нажмите Ctrl+X (Edit > Cut) для выполнения операции помещения выделенного участка в буфер обмена, затем нажмите Ctrl+V (Edit >Paste) для вставки содержимого буфера обмена на новый слой, который будет создан автоматически. Как видите, после этой операции буква находится совсем не в том месте, где ей положено быть — ее надо переместить. Именно поэтому мы с вами создавали копию слоя и изменяли его непрозрачность — чтобы было на что держать ориентир. Итак, переместите с помощью инструмента Move букву в положенное ей место. Проделайте аналогичную операцию с оставшимися буквами. По завершении вы можете удалить слой с малой непрозрачностью либо отключить его видимость — он нам больше не понадобится. Что ж, проверяем, чтобы все буквы находились на отдельных слоях, и нажимаем Ctrl+Shift+M для передачи файла в Image Ready.

Теперь немного модифицируем нашу надпись. На этот раз можно не переходить к работе с Photoshop. Для начала продублируем первый фрейм и переместим его копию с помощью мышки на первую позицию. Из панели инструментов выберите Pencil и нарисуйте белую горизонтальную линию на новом слое (Ctrl+Shift+N) подобно той, которую вы не раз могли видеть в MS-DOS — курсор. Отключите видимость слоя с первой буквой — она была нам нужна, чтобы правильно расположить курсор. Снова сделайте копию фрейма теперь уже слоя с DOS'овским курсором. Отключите видимость слоя с курсором. Теперь сделайте копию слоя, у которого курсор отображается, и поместите его на третью позицию. И, наконец, создайте копию слоя без курсора, поставьте его на четвертую позицию. Выделите эти четыре фрейма и задайте период их отображения как 0,2 sec. Да, и не забудьте отключить у этих слоев опцию Propagate Frame 1 Changes — иначе эти слои так и будут маячить, пока наша надпись будет печататься. Данные четыре фрейма должны остаться выделенными. Если у вас не так — исправьте. Теперь нажмите кнопку дублирования в палитре Ainimation — все выделенные фреймы дублируются — выделите их и переместите в самый конец. Как вы уже поняли, после того, как надпись напечатается, курсор также должен мигать. Пока что курсор явно находится не в том месте, где бы нам хотелось. Поэтому вооружаемся инструментом Move и перемещаем. Единственный неприятный момент в данном случае будет состоять в том, что для каждого из четырех дублированных фреймов придется включать видимость слоев с текстом — в противном случае курсор так и будет мигать в гордом одиночестве.
Произведем еще одну модификацию. На данный момент у нас сначала мигает курсор, затем печатается надпись (The Matrix has you), потом курсор опять мигает, и все начинается сначала. Давайте сделаем так, чтобы надпись еще и стиралась в обратную сторону. Итак, выделим все фреймы, в которых присутствует только надпись (без курсора), и нажмем кнопку дублирования, переместим эти фреймы в конец списка. Теперь щелкаем по кнопке вызова дополнительного меню палитры (цифра 9, помните?) и выбираем строку Reverse Frames, тем самым отразив все фреймы, т.е. расположив их в обратном порядке. Вы также можете сделать стирание букв в обратном порядке, отключая видимость слоев с буквами в обратном порядке у дублированных (но не отраженных) слоев. В общем, вариантов может быть много — все зависит от вашей фантазии. Как видите, работать используя пофреймовую методику не так уж сложно — просто это убивает значительное количество времени.
Tween

Tween With — эта опция позволяет установить, с какого фрейма будет начинаться дублирование. Строка Previous Frame означает, что дублирование будет проходить слева от текущего выбранного фрейма, т.е. за основу будет взят предыдущий фрейм. Строка Selection служит для выбранных фреймов, т.е., если вы, к примеру, выделите два фрейма, а затем эту строку в окне Tween, то дублирование будет проходить только с использованием выбранных вами фреймов. И, наконец, First Frame позволяет вам провести дублирование между выделенным, текущим и первым фреймами.
Frames to Add — опция изменяет количество фреймов, которые будут добавлены между указанными вами фреймами. Чаще всего именно с этой опцией и приходится работать, поскольку именно здесь вы можете задать то оптимальное количество фреймов, которое обеспечивало мягкий эффект перехода в вашей анимации при небольшом размере файла благодаря правильной подборке количества дополнительных фреймов.
Layers — опция позволяет анимировать любые изменения, которые вы сделали на выбранном слое. Обычно они будут применяться на всех слоях (All layers).
Parameters — здесь вы можете задать, что у выбранных слоев будет дублировано. Если вы поставите флажок возле всех трех доступных строк, то в дублированных фреймах будут присутствовать все изменения, сделанные на слоях.
Чаще всего Tween используют на текстовых эффектах, например, чтобы буквы красиво исчезли или плавно перешли в другую надпись. Рассмотрим это на конкретном примере — эффекте исчезновения. Создаем новое изображение такого же размера, как и в прошлый раз, далее — надпись на отдельном слое (буквы делить в этот раз не придется). Кстати, эффект исчезновения совсем не привязан к тексту — это может быть любое изображение. Итак, создайте два фрейма. Пусть первый фрейм будет содержать текст, а второй — нет. Теперь, удерживая клавишу Shift, выделите эти два фрейма и нажмите на кнопку Tween — не изменяйте никаких параметров, оставьте значения по умолчанию. Теперь нажмите кнопку Play, и вы увидите, как ваш текст то исчезает, то появляется. Конечно, сам текст особо большим по размеру ("весу") вряд ли будет, однако при использовании фотоизображений эта проблема может стать довольно серьезной. На данном этапе немного сократить "вес" изображения позволит уменьшение количества фреймов, использованных для дублирования. Напомню вам, что по умолчанию стоит значение 5, но для получения данного эффекта достаточно 2-3.
Как вы понимаете, приведенный пример элементарен, с его исполнением вряд ли у кого могут возникнуть трудности, но есть и другой способ создания эффектов перемещения объектов по изображению, будь то текст или изображение. Нарисуем, к примеру, простой эллипс. Создайте новое изображение, выберите из панели инструментов Ellipse tool и нарисуйте окружность или эллипс — это уж у кого как получится. Растеризуйте слой. Все, подготовка к Image Ready закончена. Теперь создайте новый фрейм, и в нем сделайте перемещение окружности по прямой в любую сторону. Затем снова выделите эти два фрейма и нажмите кнопку Tween, можно также использовать значения, заданные по умолчанию. Нажмите Play. Как видите, окружность перемещается по заданной вами прямой. Теперь можно проводить любые изменения — к примеру, сделать активным третий фрейм, поднять вверх окружность, а в четвертом фрейме эту окружность слегка опустить — в этом случае окружность будет в середине своего пути подпрыгивать. В общем, это уже вариации на тему — каждый здесь выберет свою модель поведения. Это все, что вы должны знать по работе с Tween.
Оптимизация в Image Ready


И в завершение хочу уделить несколько слов Photoshop. Лично я чаще использую функцию Safe for Web, поскольку в данном случае не требуется дополнительного вызова палитры настроек, и все находится в этом рабочем окне — от таблицы цветов до изменения размеров по вертикали и горизонтали. Также очень часто приходится пользоваться данной функцией при сохранении JPG-файлов для публикации последних на Web. Дело в том, что, если сохранять данный тип файлов с помощью команды File > Save as…, то файл будет иметь существенно больший размер, и это несмотря на доступную опцию управления уровнем сжатия — особенно это касается фотографий, снятых цифровыми фотокамерами. Объясняется это тем, что фотокамеры сохраняют много лишней для большинства пользователей информации. Это так называемые Exif-данные (модель камеры, фокусное расстояние, экспозамер, выдержка и проч.). Также может сохраняться уменьшенное изображение файла для предварительного просмотра в Windows. Как видите, без всего этого вполне можно обходиться, поэтому использование функции Safe for Web зачастую бывает оправданным. Также всегда следует помнить, что, если вы подготавливаете рисованное изображение (например, смайлик), и это в конечном счете будет не анимация, то оптимальным решением для публикации в Веб будет выбор формата PNG — он действительно позволит добиться немного лучших результатов сжатия. В любом случае перед сохранением файла лучшим решением будет его проверка на предмет сжатия в разных форматах, и только после этой проверки лучше принимать решение о выборе формата. Не следует забывать, что сохранять фотографию в GIF не имеет никакого смысла — она будет занимать больше места, чем этот же файл в формате JPG, поэтому можно не тратить время на попытку сохранения JPG-файла в GIF. На мой взгляд, единственный случай, когда это может быть оправдано — создание анимации из фотоизображений. На этом все.
Сергей Топорков, http://cc-studio.h15.ru/
Компьютерная газета. Статья была опубликована в номере 28 за 2005 год в рубрике soft :: графика


