Рисуем в Photoshop CS2
Так уж сложилось, что когда-нибудь, но придется столкнуться с тем, что потребуется создание трехмерных коробок, книг в твердом переплете или других "коробочноподобных" объектов. Конечно, вы можете смоделировать ее в трехмерной программе, но это может занять существенно больше времени, чем в обычном двухмерном редакторе вроде Photoshop. В этой статье мы постараемся изучить наиболее эффективные способы создания трехмерных объектов (книги и коробки).
Рисуем книгу
 Начнем с того, что нужно открыть изображение, используемое для обложки. Я использовал недавно сделанную мной фотографию. В исходном виде ее лучше не оставлять, поскольку нужно соблюдать пропорции, использующиеся для книг, ну, или хотя бы привести ее размер в соответствие с вашим представлением о пропорциях. Так, данное фото имело разрешение 1024x768, я изменил его на 500x500 px (Image> Image size).
Начнем с того, что нужно открыть изображение, используемое для обложки. Я использовал недавно сделанную мной фотографию. В исходном виде ее лучше не оставлять, поскольку нужно соблюдать пропорции, использующиеся для книг, ну, или хотя бы привести ее размер в соответствие с вашим представлением о пропорциях. Так, данное фото имело разрешение 1024x768, я изменил его на 500x500 px (Image> Image size).
Теперь добавьте ваш фирменный текст на изображение. Особое внимание следует уделить цветовой гамме текста. Есть два пути: либо установка цвета, противоположного общей цветовой гамме, либо выбор цвета, ей соответствующего. Давайте остановимся на последнем варианте как наиболее легком. Выберите из панели инструментов Eyedropper и щелкните левой кнопкой мыши по необходимому оттенку (выбор будет лучше делать в зависимости от того, в светлой или темной части изображения вы будете размещать текст: для темной части нужно щелкать в светлой, и, наоборот, для светлой — в темной). Добавим прямоугольники или квадратики (это уж у кого как получится) с плавным переходом оттенка — в данном случае синего. Выберите из панели инструментов Rectangular Marquee и создайте выделение таким образом, чтобы по высоте оно соответствовало размеру букв, вы можете даже сделать выделение прямо поверх текста. Получилось? Теперь создайте новый слой (Layer> New> Layer) и заполните его заданным вами цветом. Я использовал #75a8d9. Осталось эти прямоугольники-квадраты поделить и сделать симпатичный цветовой переход. Если у вас осталось активным выделение слоя, выполните команду Select> Transform Selection, если нет — загрузите выделение слоя (щелчок левой кнопкой мыши, удерживая клавишу Ctrl) и выполните указанную выше команду. Обратите внимание на верхнюю часть окна Photoshop — там доступны опции свободной трансформации. Нам интересен параметр W: — не обращайте внимания на название: оно всем поначалу кажется, мягко говоря, невнятным — это просто сокращение от английского Weight, что означает ширину — ее-то нам и нужно изменить. Чтобы соблюсти пропорцию, задайте ровное значение — например, 25%. Переместите выделение в правую часть прямоугольника и выполните операцию вырезания через слой (Layer> New> Layer via Cut).
 Загрузите выделение вновь созданного слоя, переместите его на край оставшегося прямоугольника и снова повторите операцию нажатием клавиатурного сочетания Ctrl+Shift+J, измените Opacity данного слоя, задав его равным 86%. Повторите эту операцию еще два раза, постоянно изменяя Opacity в меньшую сторону (я использовал значения 74% и 55%). Сделайте активным фоновый слой и выполните команду Image> Canvas size и увеличьте размер холста, чтобы в дальнейшем было удобно работать при создании трехмерного объекта. Заполните фоновый слой любым градиентом (естественно, цветовая гамма должна подходить по своему цветовому содержанию остальному изображению). В данном случае я использовал 25 cm на 25 cm.
Загрузите выделение вновь созданного слоя, переместите его на край оставшегося прямоугольника и снова повторите операцию нажатием клавиатурного сочетания Ctrl+Shift+J, измените Opacity данного слоя, задав его равным 86%. Повторите эту операцию еще два раза, постоянно изменяя Opacity в меньшую сторону (я использовал значения 74% и 55%). Сделайте активным фоновый слой и выполните команду Image> Canvas size и увеличьте размер холста, чтобы в дальнейшем было удобно работать при создании трехмерного объекта. Заполните фоновый слой любым градиентом (естественно, цветовая гамма должна подходить по своему цветовому содержанию остальному изображению). В данном случае я использовал 25 cm на 25 cm.
 Теперь пришло время заняться трансформацией нашей обложки и превращением ее в объемный объект. Растеризуйте все текстовые слои (щелкните в палитре Layers правой кнопкой мыши по необходимому слою и выберите из появившегося контекстного меню пункт Rasterize layer). Сделайте активным слой, стоящий выше фонового, и, удерживая клавишу Shift, щелкните по самому верхнему слою, т.е. вам нужно выделить все слои, кроме фонового. Нужно нам это для того, чтобы "связать" их для дальнейшей трансформации.
Теперь пришло время заняться трансформацией нашей обложки и превращением ее в объемный объект. Растеризуйте все текстовые слои (щелкните в палитре Layers правой кнопкой мыши по необходимому слою и выберите из появившегося контекстного меню пункт Rasterize layer). Сделайте активным слой, стоящий выше фонового, и, удерживая клавишу Shift, щелкните по самому верхнему слою, т.е. вам нужно выделить все слои, кроме фонового. Нужно нам это для того, чтобы "связать" их для дальнейшей трансформации.
 Итак, нажмите кнопку
Итак, нажмите кнопку , а затем выполните команду Edit> Transform> Skew. Приведите ваше изображение в соответствие с рисунком. Создайте новый слой и расположите его ниже слоя с обложкой. Сделайте активным инструмент Pen. В его опциях установите режим контуров Paths. Создайте контур внешней части обложки (особое внимание следует обратить на углы), по завершении щелкните по нему правой кнопкой мыши и выберите пункт Make Selection. Заполните выделение черным цветом.
, а затем выполните команду Edit> Transform> Skew. Приведите ваше изображение в соответствие с рисунком. Создайте новый слой и расположите его ниже слоя с обложкой. Сделайте активным инструмент Pen. В его опциях установите режим контуров Paths. Создайте контур внешней части обложки (особое внимание следует обратить на углы), по завершении щелкните по нему правой кнопкой мыши и выберите пункт Make Selection. Заполните выделение черным цветом.
По образу и подобию создайте еще один контур на новом слое, только заполните его белым цветом. Как вы уже догадались, мы перешли к созданию страниц для книги.
 Как вы понимаете, их нужно сделать больше, чем две:), дабы они не сливались в единую белую массу — предупредим этот момент заранее. Выполните команду Layer> Layer style> Drop Shadow и установите следующие параметры: Blend.Mode: Multiply (Цвет черный); Opacity: 16%; Angle: 30%; Distance: 0; Spread: 0; Size: 5. Теперь сделайте копию данного слоя и разместите ее чуть ниже слоя с первой страницей. Самым простым способом дублирования в данном случае, на мой взгляд, будет перемещение слоя инструментом Move, удерживая клавишу Alt.
Как вы понимаете, их нужно сделать больше, чем две:), дабы они не сливались в единую белую массу — предупредим этот момент заранее. Выполните команду Layer> Layer style> Drop Shadow и установите следующие параметры: Blend.Mode: Multiply (Цвет черный); Opacity: 16%; Angle: 30%; Distance: 0; Spread: 0; Size: 5. Теперь сделайте копию данного слоя и разместите ее чуть ниже слоя с первой страницей. Самым простым способом дублирования в данном случае, на мой взгляд, будет перемещение слоя инструментом Move, удерживая клавишу Alt.
 Можно немного усовершенствовать нашу книгу, добавив еще и заднюю часть. Сразу хочу предупредить, что темную часть обложки придется перерисовывать. С помощью инструмента Rectangular Marquee создайте прямоугольное выделение вдоль обложки.
Можно немного усовершенствовать нашу книгу, добавив еще и заднюю часть. Сразу хочу предупредить, что темную часть обложки придется перерисовывать. С помощью инструмента Rectangular Marquee создайте прямоугольное выделение вдоль обложки.
Трансформируйте его, как на рисунке Выберите из панели инструментов Type, с его помощью напечатайте текст небольшого размера (если будете писать осмысленные фразы, установите удобочитаемый размер шрифта — я использовал произвольный набор букв). По завершении выполните команду Edit> Transform> Rotate 90 CCW и, используя инструмент Move, переместите текст на заднюю часть нашей книги.
Выберите из панели инструментов Type, с его помощью напечатайте текст небольшого размера (если будете писать осмысленные фразы, установите удобочитаемый размер шрифта — я использовал произвольный набор букв). По завершении выполните команду Edit> Transform> Rotate 90 CCW и, используя инструмент Move, переместите текст на заднюю часть нашей книги.
 Все, осталось добавить страницы. Кстати, совсем необязательно размещать эти страницы максимально ровно — небольшие искажения все-таки должны быть — в конце концов, мы же хотим добиться реалистичности. В дополнение можно еще добавить тень от книги. Для этого отключите видимость фонового слоя и нажмите Ctrl+Shift+E и примените к получившемуся объединенному слою стиль Drop Shadow: Blend Mode: Multiply (Цвет черный); Opacity: 74%; Angle: 146; Distance: 18; Spread: 0; Size: 54.
Все, осталось добавить страницы. Кстати, совсем необязательно размещать эти страницы максимально ровно — небольшие искажения все-таки должны быть — в конце концов, мы же хотим добиться реалистичности. В дополнение можно еще добавить тень от книги. Для этого отключите видимость фонового слоя и нажмите Ctrl+Shift+E и примените к получившемуся объединенному слою стиль Drop Shadow: Blend Mode: Multiply (Цвет черный); Opacity: 74%; Angle: 146; Distance: 18; Spread: 0; Size: 54.
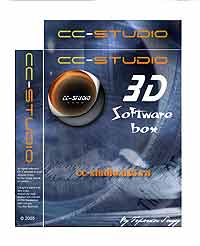
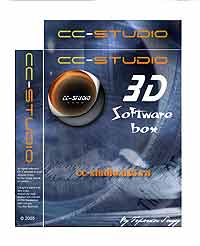
 Включите видимость фонового слоя и наслаждайтесь полученным результатом.
Включите видимость фонового слоя и наслаждайтесь полученным результатом.
Рисуем трехмерную коробку
Итак, плавно переходим к процессу создания собственной трехмерной коробки. Все мы не раз видели такие в магазинах (говорить, что такая есть у каждого, как-то язык не поворачивается:)), торгующих лицензионным ПО. Создайте ваше фирменное изображение для коробки, поверх него мы будем размещать текст, так что постарайтесь не делать слишком яркие цвета. Задайте свой размер изображения, например, установив его равным 456 на 562 px.
 Выберите из панели инструментов Rectangular Marquee, выделите левую часть изображения, нажмите V и переместите немного влево — выделенная область переместится. Проделайте аналогичную операцию с верхней частью изображения. Снова вернитесь к левой части изображения и удалите лишнюю часть угла. Для этого создайте выделение соответствующего размера и нажмите delete для очистки пикселей.
Выберите из панели инструментов Rectangular Marquee, выделите левую часть изображения, нажмите V и переместите немного влево — выделенная область переместится. Проделайте аналогичную операцию с верхней частью изображения. Снова вернитесь к левой части изображения и удалите лишнюю часть угла. Для этого создайте выделение соответствующего размера и нажмите delete для очистки пикселей.
 Если в предыдущем случае 3D-эффект мы создавали непосредственно в процессе создания каждого элемента, то сейчас гораздо удобнее будет создать куб, на который потом наклеить нашу обложку (ну прям как на производстве — так можно и на поток поставить:)). Создайте новое изображение такого же размера. Сделайте активным инструмент Rectangle, установите в его опциях режим Shape Layers для того, чтобы созданный контур заполнялся цветом переднего плана. Нарисуйте прямоугольник и с помощью трансформации создайте эффект перспективы. Затем создайте еще два прямоугольника: конечная цель — создание трех искаженных прямоугольников, обеспечивающих объем. По завершении примените к каждой стороне коробки стиль Gradient Overlay. Делаем мы это для удобства, чтобы стороны не сливались в одном цвете. Если вы затрудняетесь с применением стиля, можете скачать уже готовую версию по этому адресу: сайт
Если в предыдущем случае 3D-эффект мы создавали непосредственно в процессе создания каждого элемента, то сейчас гораздо удобнее будет создать куб, на который потом наклеить нашу обложку (ну прям как на производстве — так можно и на поток поставить:)). Создайте новое изображение такого же размера. Сделайте активным инструмент Rectangle, установите в его опциях режим Shape Layers для того, чтобы созданный контур заполнялся цветом переднего плана. Нарисуйте прямоугольник и с помощью трансформации создайте эффект перспективы. Затем создайте еще два прямоугольника: конечная цель — создание трех искаженных прямоугольников, обеспечивающих объем. По завершении примените к каждой стороне коробки стиль Gradient Overlay. Делаем мы это для удобства, чтобы стороны не сливались в одном цвете. Если вы затрудняетесь с применением стиля, можете скачать уже готовую версию по этому адресу: сайт
 Есть еще более простой способ создания объемного куба. Помнится, в Photoshop 7.0 был такой фильтр 3D-Transform, который позволял делать трехмерные шары, прямоугольники и проч. В версии CS, он не вошел в основной состав поставляемых при установке Photoshop фильтров, однако до конца Adobe на тот момент от фильтра не отказалась и поместила его в папку Goodies на диске с дистрибутивом. С версией CS2 дела обстоят хуже: к сожалению, на своем диске я 3D Transform найти так и не смог. Тем, кто оказался в подобной ситуации, предлагаю скачать его с сайт и поместить файл с расширением 8bf в папку Adobe Photoshop CS2/Plug-Ins/Filters. При следующем запуске Photoshop вы сможете обнаружить фильтр в меню Filter> Render.
Есть еще более простой способ создания объемного куба. Помнится, в Photoshop 7.0 был такой фильтр 3D-Transform, который позволял делать трехмерные шары, прямоугольники и проч. В версии CS, он не вошел в основной состав поставляемых при установке Photoshop фильтров, однако до конца Adobe на тот момент от фильтра не отказалась и поместила его в папку Goodies на диске с дистрибутивом. С версией CS2 дела обстоят хуже: к сожалению, на своем диске я 3D Transform найти так и не смог. Тем, кто оказался в подобной ситуации, предлагаю скачать его с сайт и поместить файл с расширением 8bf в папку Adobe Photoshop CS2/Plug-Ins/Filters. При следующем запуске Photoshop вы сможете обнаружить фильтр в меню Filter> Render.
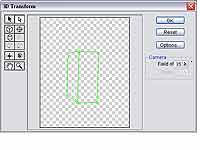
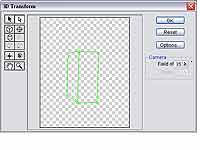
Итак, запустите 3D Transform, выберите инструмент Cube Tool и нарисуйте куб, затем выберите инструмент Selection Tool
и нарисуйте куб, затем выберите инструмент Selection Tool  , с его помощью "схватитесь" и потяните за левую нижнюю точку куба — с этой областью следует проводить дальнейшие манипуляции.
, с его помощью "схватитесь" и потяните за левую нижнюю точку куба — с этой областью следует проводить дальнейшие манипуляции.
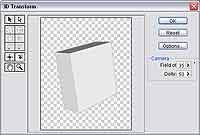
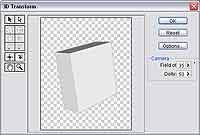
 Теперь отвлечемся от Selection Tool и перейдем к Trackball Tool
Теперь отвлечемся от Selection Tool и перейдем к Trackball Tool  . Разверните куб таким образом, чтобы каждая из трех сторон имела свой оттенок серого. Если какая-то часть окажется прозрачной, вернитесь к использованию Selection Tool и измените положение левой нижней точки.
. Разверните куб таким образом, чтобы каждая из трех сторон имела свой оттенок серого. Если какая-то часть окажется прозрачной, вернитесь к использованию Selection Tool и измените положение левой нижней точки.
 Теперь переместите все слои с вашими обложками на изображение с кубом и с помощью трансформации наложите их поверх. Ну, и для завершения композиции выделите половину верхней части коробки (используя инструмент Rectangular Marquee и команду Select> Free Transform), выполните операцию слой через вырезку и примените стиль Drop Shadow со следующими параметрами: Blend Mode: Multiply (Цвет черный); Opacity:78%; Angle: 120%; Distance: 4; Spread: 0; Size: 5.
Теперь переместите все слои с вашими обложками на изображение с кубом и с помощью трансформации наложите их поверх. Ну, и для завершения композиции выделите половину верхней части коробки (используя инструмент Rectangular Marquee и команду Select> Free Transform), выполните операцию слой через вырезку и примените стиль Drop Shadow со следующими параметрами: Blend Mode: Multiply (Цвет черный); Opacity:78%; Angle: 120%; Distance: 4; Spread: 0; Size: 5.
 На этом все. Как видите, ничего сложного. Теперь и вы без труда сможете применять эту технику, а уж какой способ использовать — думаю, каждый ответит — тот, который лучше всего получается:). Если у вас возникнут вопросы по Photoshop, задавайте их на форуме сайта сайт
На этом все. Как видите, ничего сложного. Теперь и вы без труда сможете применять эту технику, а уж какой способ использовать — думаю, каждый ответит — тот, который лучше всего получается:). Если у вас возникнут вопросы по Photoshop, задавайте их на форуме сайта сайт
Сергей Топорков
Рисуем книгу

Теперь добавьте ваш фирменный текст на изображение. Особое внимание следует уделить цветовой гамме текста. Есть два пути: либо установка цвета, противоположного общей цветовой гамме, либо выбор цвета, ей соответствующего. Давайте остановимся на последнем варианте как наиболее легком. Выберите из панели инструментов Eyedropper и щелкните левой кнопкой мыши по необходимому оттенку (выбор будет лучше делать в зависимости от того, в светлой или темной части изображения вы будете размещать текст: для темной части нужно щелкать в светлой, и, наоборот, для светлой — в темной). Добавим прямоугольники или квадратики (это уж у кого как получится) с плавным переходом оттенка — в данном случае синего. Выберите из панели инструментов Rectangular Marquee и создайте выделение таким образом, чтобы по высоте оно соответствовало размеру букв, вы можете даже сделать выделение прямо поверх текста. Получилось? Теперь создайте новый слой (Layer> New> Layer) и заполните его заданным вами цветом. Я использовал #75a8d9. Осталось эти прямоугольники-квадраты поделить и сделать симпатичный цветовой переход. Если у вас осталось активным выделение слоя, выполните команду Select> Transform Selection, если нет — загрузите выделение слоя (щелчок левой кнопкой мыши, удерживая клавишу Ctrl) и выполните указанную выше команду. Обратите внимание на верхнюю часть окна Photoshop — там доступны опции свободной трансформации. Нам интересен параметр W: — не обращайте внимания на название: оно всем поначалу кажется, мягко говоря, невнятным — это просто сокращение от английского Weight, что означает ширину — ее-то нам и нужно изменить. Чтобы соблюсти пропорцию, задайте ровное значение — например, 25%. Переместите выделение в правую часть прямоугольника и выполните операцию вырезания через слой (Layer> New> Layer via Cut).




По образу и подобию создайте еще один контур на новом слое, только заполните его белым цветом. Как вы уже догадались, мы перешли к созданию страниц для книги.


Трансформируйте его, как на рисунке



Рисуем трехмерную коробку
Итак, плавно переходим к процессу создания собственной трехмерной коробки. Все мы не раз видели такие в магазинах (говорить, что такая есть у каждого, как-то язык не поворачивается:)), торгующих лицензионным ПО. Создайте ваше фирменное изображение для коробки, поверх него мы будем размещать текст, так что постарайтесь не делать слишком яркие цвета. Задайте свой размер изображения, например, установив его равным 456 на 562 px.



Итак, запустите 3D Transform, выберите инструмент Cube Tool






Сергей Топорков
Компьютерная газета. Статья была опубликована в номере 27 за 2005 год в рубрике soft :: графика


