Рисуем в Photoshop CS2
Цель данной статьи — научить вас технике создания стильных логотипов. В последнее время данная тема стала весьма актуальной: уже трудно найти пользователя сети, у которого бы не было своей домашней странички, количество веб-сайтов неуклонно растет, все мы сталкиваемся с проблемой создания логотипа, поэтому я счел нужным затронуть данную тему. Главное — понять принцип создания, чтобы впоследствии можно было создавать что- то свое, возможно, более оригинальное.
Шаг 1
Создайте новое изображение размером 300 на 300 пикселей. Resolution задайте равным 72 pixel/inch.
Сделайте активным инструмент эллиптического выделения Elliptical Marquee

Теперь создайте новый слой (Layer > New > Layer). Установите цвет переднего плана (Foreground color) как 0682ff. Из панели инструментов выберите Paint Bucket и щелкните левой кнопкой мыши внутри выделения для его заполнения. Отмените выделение нажатием сочетания клавиш Ctrl+D
Шаг 2
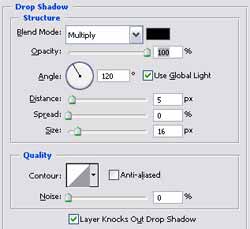
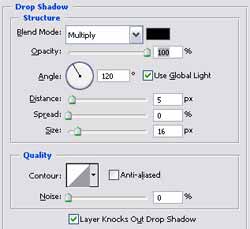
Сейчас нам нужно правильно распределить свет и тень по нашей окружности. Сделаем мы это посредством применения стилей. Итак, выполним команду Layer > Layer Style > Drop Shadow

В качестве режима смешивания (Blend Mode) используйте черный цвет, это позволит вам придать более четкое отображение эффекта, более контрастное. В данном случае следует пояснить лишь параметр Size. Мы с вами его слегка увеличиваем для того, чтобы переход между окружностью и фоном не был столь резким.
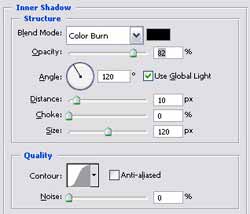
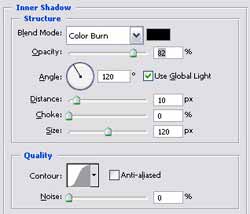
Следующий стиль, который нужно применить — Inner Shadow

Здесь мы устанавливаем режим смешивания на Color Burn, чтобы усилить цвета, которые мы добавим при применении следующих стилей. Изменение Opacity в меньшую сторону, позволяет снизить действие эффекта, чтобы логотип не был слишком темным.
Шаг 3
Выполните команду Layer > Layer Style > Inner Glow

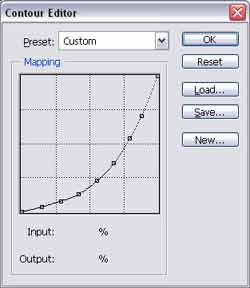
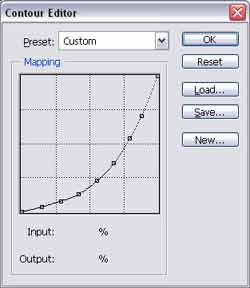
При помощи этого стиля мы добавляем в центре окружности что-то шарообразное в темных оттенках. Режим смешивания Hard Light позволяет сделать этот шарообразный элемент именно в темных тонах. При установке, к примеру, Color Burn, выделяется самый яркий используемый цвет. Соответственно, чтобы получить что-то темное, нужно это темное где-то задать: сделайте это в области выбора цвета. Вы можете поэкспериментировать с параметром Size — это размер, т.е. чем больше значение, тем большую площадь будет занимать шарообразный элемент. Обратите внимание на измененный контур (Contour), если мы оставим заданный по умолчанию, т.е. Normal, то получим черную окантовку по краям, а не исходящий цвет из середины. Поэтому следует установить Cone –Inverted. Параметр Range задет диапазон, т.е. область применения стиля, можете установить и 100% если вам кажется, что действие данного стиля недостаточно.
Шаг 4
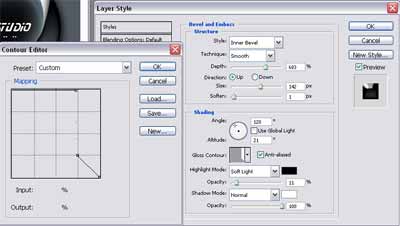
Примените стиль Bevel and Emboss (Layer > Layer Style)

Как ни странно (стиль переводится как фаска и рельеф), но с его помощью мы добавим контрастности путем затемнения областей, а также немного блеска в правой нижней части окружности. Одним из основных параметров, на которые следует обратить внимание — это Size, именно от него зависит, как будут перераспределяться светлые и темные участки по окружности; старайтесь добиться максимально плавного перехода. Из-за большого значения данного параметра изменение значения мягкости (Soften) большой роли играть не будет. Рекомендую вам изменять Size после того, как установите контур и настроите режимы смешивания: в этом случае у вас появляется возможность наблюдать за конечным результатом. Итак, наиболее приемлемые значения контуров в данном случае это Half Round и Cone; в итоге отличаются они по своему действию (при установке остальных параметров как на рисунке) не слишком сильно. Так как в стиле Inner Glow использовали Cone, то предлагаю выбрать именно его. Теперь рассмотрим используемые режимы смешивания. Highlight mode или как его иногда называют режим света, нам нужен опять же для затемнения окружности. Поэтому, думаю, вполне логично использование черного цвета (если кто забыл, это цвет #000000). Дабы стиль не перекрыл собой все изображения и не уменьшил действие других эффектов, а лишь слегка смягчил цветовые переходы, измените всего на 2 % в меньшую сторону значение непрозрачности (Opacity) и установите режим смешивания на Soft light.
Шаг 5
Примените стиль Satin (Layer > Layer Style > Satin).

Этот стиль — едва ли не самый важный в нашей текущей работе, он является одним из задающих цвет логотипа, от того, какой вы установите здесь цвет, будет зависеть и дальнейший выбор тонов. Я в данном случае использовал #e7faff. В качестве режима смешивания (Blend Mode) можно выбрать либо Hard Light, либо Screen, либо Lighten. Предлагаю остановиться на последнем варианте, несмотря на то, что расположен он в конце. Он является чем-то средним между двумя предлагаемыми ранее, поскольку Hard Light в данном случае дает более темные оттенки по сравнению с Lighten, а Screen наоборот — более светлые. Непрозрачность (Opacity) лучше оставить на 100%, в этом случае эффект будет применен ко всей окружности.
Size — позволяет управлять действием эффекта относительно центра, в данном случае при изменении нетрудно заметить, как добавляется или уменьшается количество колец.
Distance — также контролирует центр, при уменьшении значения этого параметра окружность будет осветляться, а при увеличении — сначала затемняться, а затем снова осветляться, но уже в покрывая другие области. Опция контролирует дистанцию смещения тени.
Использование контура Rounded Steps будет более оправдано, поскольку большинство других контуров либо создает эффект стеклянного шара, либо делает слишком резкие цветовые перехода, либо слишком затемняет окружность.
Шаг 6
Наступил ответственный момент — мы применяем последний для этой окружности стиль Gradient Overlay. Именно его я имел в виду, рассказывая про определение цвета в предыдущем шаге. Сейчас цвет нужно выбрать в зависимости от того, какой вы задали при применении стиля Satin. Для левой части градиента следует задать цвет чуть темнее, используемого для Satin, а для правой части нужно выбрать самый темный цвет, желательно, чтобы в нем присутствовали те же оттенки, например в данном случае для левой части я установил #99c7ff, а для правой #240748.
Остальные параметры изменять не обязательно.


Шаг 7
Сейчас мы с вами будем учиться создавать выделение в форме месяца. Думаю вполне понятно, что "отталкиваться" нужно от окружности, поэтому загрузим выделение слоя, к которому мы так активно применяли стили (щелкните в палитре Layers по слою, удерживая клавишу Ctrl). Теперь выберите из панели инструментов Elliptical Marquee и создайте выделение таким образом, чтобы захватить правую часть окружности. Дело в том, что мы выполняем операцию отсечения выделения, и на это нужно обращать внимание в первую очередь. Рекомендую вам посмотреть на рисунок, для того, чтобы понять каким образом нужно создать выделение.

Теперь выполните команду Layer > New > Layer и заполните выделение серым цветом, например #515a61. Нажмите Ctrl+D для отмены выделения.
Шаг 8
Теперь нам снова придется применить ряд стилей для создания симпатичного эффекта. Итак, начнем с Drop Shadow

С помощью данного стиля нам нужно подчеркнуть белые оттенки на краях. Вот поэтому мы и задаем в качестве основного цвета #FFFFFF, а режим используем Multiply. В принципе, остальные параметры большой роли играть не будут, но для того, чтобы ваш результат после первого выполнения данного трюка был достаточно похож на мой, рекомендую использовать приведенные в статье параметры.
Шаг 9
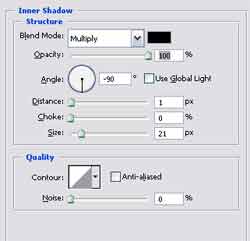
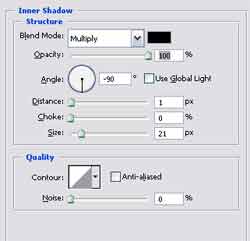
Применим стиль Inner Shadow

Здесь нам будут интересны такие параметры как цвет, режим смешивания, непрозрачность (Opacity), размер и дистанция. Ну, если с первыми тремя параметрами и так все ясно (установите параметры как на рисунке и убедитесь в этом), то вот с размером и дистанцией нужно поработать. Здесь нужно руководствоваться собственными соображениями относительно того, как будут распределяться темные оттенки по созданному нами месяцу, будет ли этот переход плавным или нет (Size), насколько будет смещено темное пятно относительно центра (Distance). Приведенные на рисунке параметры позволяет сделать плавный переход при оптимальной дистанции.
Шаг 10
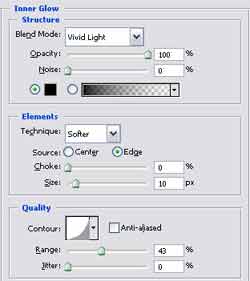
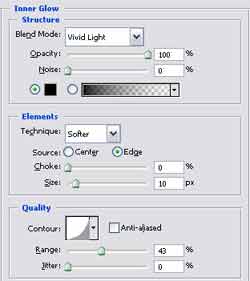
Настал черед Inner Glow

Стиль должен создать черную окантовку на краях месяца. Как и ранее, начать нужно с установки цвета (#000000), самые контрастные режимы смешивания в данном случае будут Vivid Light и Luminosity. С размером, думаю, все вполне понятно, а вот контур можно поставить как на рисунке, поскольку в процессе подбора из списка стандартных найти что-то хорошее вряд ли удастся.

Диапазон лучше задать поменьше.
Шаг 11
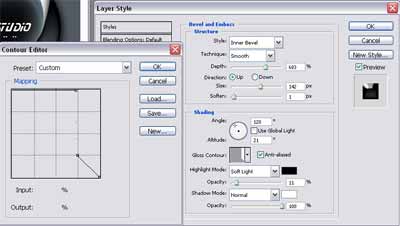
Примените Bevel and Emboss

Данный стиль отвечает за появившуюся белую окантовку, вполне вероятно, что именно его вам придется редактировать самостоятельно. Дело в том, что большое влияние здесь оказывает расположение слоев, количество задействованных пикселей: чем толще месяц, тем труднее будет подобрать параметры. Особое внимание следует обратить на Angle и Attitude они, в первую очередь, будут отвечать за расположение белой окантовки. Проблема состоит в устранении выпирающей из-под синей окружности белой части, чтобы устранить ее, используйте параметры Size и Depth. При установке контура также могут возникнуть проблемы, в частности, у пользователей с небольшим стажем работы в Photoshop скорее всего не получится создать угол (правый нижний квадрат), решить это достаточно просто, при установке точки поставьте флажок возле строки Corner, и угол будет создан.
Шаг 12
Осталось применить последние два стиля. В итоге нам нужно получить темную поверхность, которая бы не выбивалась из общей композиции. Для начала необходимо подчеркнуть темные оттенки, поэтому применим стиль Gradient Overlay с режимом смешивания Linear Burn

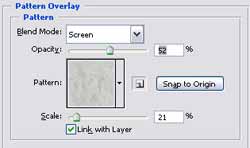
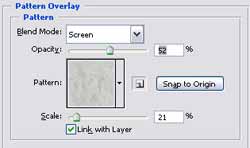
И, наконец, добавим текстуру на эту часть логотипа, слишком заметной делать ее не стоит, поскольку это испортит общий вид. Итак, поставьте параметры как на рисунке (стиль Pattern Overlay)
 .
.
В данном случае применялась текстура под названием Light Marble
Последнее, что нам осталось сделать, — это добавить свой фирменный текст. Подбираете гарнитуру шрифта, размер, и печатаете. Я использовал Star Next, 20 pt (данную гарнитуру нетрудно найти любой поисковой машиной, введя в качестве ключевых строк font Star Next download).

Все, логотип готов. Можно также с помощью градиента добавить стеклянный блеск, но это уже дело вкуса. Если у вас возникнут какие-либо вопросы, задавайте их на форуме сайта сайт
Топорков Сергей
Шаг 1
Создайте новое изображение размером 300 на 300 пикселей. Resolution задайте равным 72 pixel/inch.
Сделайте активным инструмент эллиптического выделения Elliptical Marquee

Теперь создайте новый слой (Layer > New > Layer). Установите цвет переднего плана (Foreground color) как 0682ff. Из панели инструментов выберите Paint Bucket и щелкните левой кнопкой мыши внутри выделения для его заполнения. Отмените выделение нажатием сочетания клавиш Ctrl+D
Шаг 2
Сейчас нам нужно правильно распределить свет и тень по нашей окружности. Сделаем мы это посредством применения стилей. Итак, выполним команду Layer > Layer Style > Drop Shadow

В качестве режима смешивания (Blend Mode) используйте черный цвет, это позволит вам придать более четкое отображение эффекта, более контрастное. В данном случае следует пояснить лишь параметр Size. Мы с вами его слегка увеличиваем для того, чтобы переход между окружностью и фоном не был столь резким.
Следующий стиль, который нужно применить — Inner Shadow

Здесь мы устанавливаем режим смешивания на Color Burn, чтобы усилить цвета, которые мы добавим при применении следующих стилей. Изменение Opacity в меньшую сторону, позволяет снизить действие эффекта, чтобы логотип не был слишком темным.
Шаг 3
Выполните команду Layer > Layer Style > Inner Glow

При помощи этого стиля мы добавляем в центре окружности что-то шарообразное в темных оттенках. Режим смешивания Hard Light позволяет сделать этот шарообразный элемент именно в темных тонах. При установке, к примеру, Color Burn, выделяется самый яркий используемый цвет. Соответственно, чтобы получить что-то темное, нужно это темное где-то задать: сделайте это в области выбора цвета. Вы можете поэкспериментировать с параметром Size — это размер, т.е. чем больше значение, тем большую площадь будет занимать шарообразный элемент. Обратите внимание на измененный контур (Contour), если мы оставим заданный по умолчанию, т.е. Normal, то получим черную окантовку по краям, а не исходящий цвет из середины. Поэтому следует установить Cone –Inverted. Параметр Range задет диапазон, т.е. область применения стиля, можете установить и 100% если вам кажется, что действие данного стиля недостаточно.
Шаг 4
Примените стиль Bevel and Emboss (Layer > Layer Style)

Как ни странно (стиль переводится как фаска и рельеф), но с его помощью мы добавим контрастности путем затемнения областей, а также немного блеска в правой нижней части окружности. Одним из основных параметров, на которые следует обратить внимание — это Size, именно от него зависит, как будут перераспределяться светлые и темные участки по окружности; старайтесь добиться максимально плавного перехода. Из-за большого значения данного параметра изменение значения мягкости (Soften) большой роли играть не будет. Рекомендую вам изменять Size после того, как установите контур и настроите режимы смешивания: в этом случае у вас появляется возможность наблюдать за конечным результатом. Итак, наиболее приемлемые значения контуров в данном случае это Half Round и Cone; в итоге отличаются они по своему действию (при установке остальных параметров как на рисунке) не слишком сильно. Так как в стиле Inner Glow использовали Cone, то предлагаю выбрать именно его. Теперь рассмотрим используемые режимы смешивания. Highlight mode или как его иногда называют режим света, нам нужен опять же для затемнения окружности. Поэтому, думаю, вполне логично использование черного цвета (если кто забыл, это цвет #000000). Дабы стиль не перекрыл собой все изображения и не уменьшил действие других эффектов, а лишь слегка смягчил цветовые переходы, измените всего на 2 % в меньшую сторону значение непрозрачности (Opacity) и установите режим смешивания на Soft light.
Шаг 5
Примените стиль Satin (Layer > Layer Style > Satin).

Этот стиль — едва ли не самый важный в нашей текущей работе, он является одним из задающих цвет логотипа, от того, какой вы установите здесь цвет, будет зависеть и дальнейший выбор тонов. Я в данном случае использовал #e7faff. В качестве режима смешивания (Blend Mode) можно выбрать либо Hard Light, либо Screen, либо Lighten. Предлагаю остановиться на последнем варианте, несмотря на то, что расположен он в конце. Он является чем-то средним между двумя предлагаемыми ранее, поскольку Hard Light в данном случае дает более темные оттенки по сравнению с Lighten, а Screen наоборот — более светлые. Непрозрачность (Opacity) лучше оставить на 100%, в этом случае эффект будет применен ко всей окружности.
Size — позволяет управлять действием эффекта относительно центра, в данном случае при изменении нетрудно заметить, как добавляется или уменьшается количество колец.
Distance — также контролирует центр, при уменьшении значения этого параметра окружность будет осветляться, а при увеличении — сначала затемняться, а затем снова осветляться, но уже в покрывая другие области. Опция контролирует дистанцию смещения тени.
Использование контура Rounded Steps будет более оправдано, поскольку большинство других контуров либо создает эффект стеклянного шара, либо делает слишком резкие цветовые перехода, либо слишком затемняет окружность.
Шаг 6
Наступил ответственный момент — мы применяем последний для этой окружности стиль Gradient Overlay. Именно его я имел в виду, рассказывая про определение цвета в предыдущем шаге. Сейчас цвет нужно выбрать в зависимости от того, какой вы задали при применении стиля Satin. Для левой части градиента следует задать цвет чуть темнее, используемого для Satin, а для правой части нужно выбрать самый темный цвет, желательно, чтобы в нем присутствовали те же оттенки, например в данном случае для левой части я установил #99c7ff, а для правой #240748.
Остальные параметры изменять не обязательно.


Шаг 7
Сейчас мы с вами будем учиться создавать выделение в форме месяца. Думаю вполне понятно, что "отталкиваться" нужно от окружности, поэтому загрузим выделение слоя, к которому мы так активно применяли стили (щелкните в палитре Layers по слою, удерживая клавишу Ctrl). Теперь выберите из панели инструментов Elliptical Marquee и создайте выделение таким образом, чтобы захватить правую часть окружности. Дело в том, что мы выполняем операцию отсечения выделения, и на это нужно обращать внимание в первую очередь. Рекомендую вам посмотреть на рисунок, для того, чтобы понять каким образом нужно создать выделение.

Теперь выполните команду Layer > New > Layer и заполните выделение серым цветом, например #515a61. Нажмите Ctrl+D для отмены выделения.
Шаг 8
Теперь нам снова придется применить ряд стилей для создания симпатичного эффекта. Итак, начнем с Drop Shadow

С помощью данного стиля нам нужно подчеркнуть белые оттенки на краях. Вот поэтому мы и задаем в качестве основного цвета #FFFFFF, а режим используем Multiply. В принципе, остальные параметры большой роли играть не будут, но для того, чтобы ваш результат после первого выполнения данного трюка был достаточно похож на мой, рекомендую использовать приведенные в статье параметры.
Шаг 9
Применим стиль Inner Shadow

Здесь нам будут интересны такие параметры как цвет, режим смешивания, непрозрачность (Opacity), размер и дистанция. Ну, если с первыми тремя параметрами и так все ясно (установите параметры как на рисунке и убедитесь в этом), то вот с размером и дистанцией нужно поработать. Здесь нужно руководствоваться собственными соображениями относительно того, как будут распределяться темные оттенки по созданному нами месяцу, будет ли этот переход плавным или нет (Size), насколько будет смещено темное пятно относительно центра (Distance). Приведенные на рисунке параметры позволяет сделать плавный переход при оптимальной дистанции.
Шаг 10
Настал черед Inner Glow

Стиль должен создать черную окантовку на краях месяца. Как и ранее, начать нужно с установки цвета (#000000), самые контрастные режимы смешивания в данном случае будут Vivid Light и Luminosity. С размером, думаю, все вполне понятно, а вот контур можно поставить как на рисунке, поскольку в процессе подбора из списка стандартных найти что-то хорошее вряд ли удастся.

Диапазон лучше задать поменьше.
Шаг 11
Примените Bevel and Emboss

Данный стиль отвечает за появившуюся белую окантовку, вполне вероятно, что именно его вам придется редактировать самостоятельно. Дело в том, что большое влияние здесь оказывает расположение слоев, количество задействованных пикселей: чем толще месяц, тем труднее будет подобрать параметры. Особое внимание следует обратить на Angle и Attitude они, в первую очередь, будут отвечать за расположение белой окантовки. Проблема состоит в устранении выпирающей из-под синей окружности белой части, чтобы устранить ее, используйте параметры Size и Depth. При установке контура также могут возникнуть проблемы, в частности, у пользователей с небольшим стажем работы в Photoshop скорее всего не получится создать угол (правый нижний квадрат), решить это достаточно просто, при установке точки поставьте флажок возле строки Corner, и угол будет создан.
Шаг 12
Осталось применить последние два стиля. В итоге нам нужно получить темную поверхность, которая бы не выбивалась из общей композиции. Для начала необходимо подчеркнуть темные оттенки, поэтому применим стиль Gradient Overlay с режимом смешивания Linear Burn

И, наконец, добавим текстуру на эту часть логотипа, слишком заметной делать ее не стоит, поскольку это испортит общий вид. Итак, поставьте параметры как на рисунке (стиль Pattern Overlay)

В данном случае применялась текстура под названием Light Marble
Последнее, что нам осталось сделать, — это добавить свой фирменный текст. Подбираете гарнитуру шрифта, размер, и печатаете. Я использовал Star Next, 20 pt (данную гарнитуру нетрудно найти любой поисковой машиной, введя в качестве ключевых строк font Star Next download).

Все, логотип готов. Можно также с помощью градиента добавить стеклянный блеск, но это уже дело вкуса. Если у вас возникнут какие-либо вопросы, задавайте их на форуме сайта сайт
Топорков Сергей
Компьютерная газета. Статья была опубликована в номере 25 за 2005 год в рубрике soft :: графика


