Рисуем в Photoshop CS 22
Однажды нам уже приходилось рисовать в Photoshop CS меч джедая. Коль скоро мы затронули тему оружия, то я подумал: а почему бы не написать статью о рисовании ножа, тем более, что техника исполнения будет существенно отличаться. Итак, рисуем нож.
Шаг 1
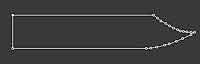
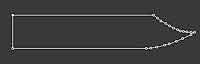
 Как всегда, сначала создайте новое изображение. Обратите внимание: желательно, чтобы ширина была больше высоты, хотя никто не запрещает вам сделать по-своему. Для того, чтобы эффект получился более точным в исполнении, рекомендую вам создать изображение крупного размера — например, 1600x533. Взглянув на эти параметры, нетрудно догадаться, что нож будет нарисован в горизонтальном положении. Создайте новый слой. Сделайте активным инструмент Pen, в его опциях установите режим Paths и создайте контур в виде клинка (если затрудняетесь вспомнить его форму, создайте его по аналогии с рис. 1).
Как всегда, сначала создайте новое изображение. Обратите внимание: желательно, чтобы ширина была больше высоты, хотя никто не запрещает вам сделать по-своему. Для того, чтобы эффект получился более точным в исполнении, рекомендую вам создать изображение крупного размера — например, 1600x533. Взглянув на эти параметры, нетрудно догадаться, что нож будет нарисован в горизонтальном положении. Создайте новый слой. Сделайте активным инструмент Pen, в его опциях установите режим Paths и создайте контур в виде клинка (если затрудняетесь вспомнить его форму, создайте его по аналогии с рис. 1).
Как только вы закончите с контуром, щелкните правой кнопкой мыши в его области и выберите из появившегося контекстного меню строку Make Selection для создания выделения из текущего контура. Установите Foreground Color как #BDBCBA и нажмите клавиатурное сочетание Alt+Backspace для заполнения слоя с выделением данным цветом. Снова в панели инструментов выберите Pen, который вы будете использовать для создания нового контура. На сей раз он нам понадобится для придания клинку эффекта объема, правда, объем мы будем добавлять другими средствами. Тем не менее, начать нужно именно с контура — создайте его как на рис. 2. По завершении создайте выделение из контура, затем щелкните правой кнопкой в его области и выберите пункт Layer Via Cut для того, чтобы вырезать и вставить на новый слой выделенную область. Кто-то, наверное, задался вопросом: а почему для этой операции не воспользоваться, к примеру, инструментом Rectangular Marquee, который сразу создаст выделение? Все дело в том, что в этом случае выделение не будет создавать реалистичный эффект — если быть более точным, посмотрите на кончик клинка. Он изогнут, соответственно и линия раздела, которая будет создана впоследствии, тоже должна быть изогнута, чего не добьешься с использованием одного лишь Rectangular Marquee.
По завершении создайте выделение из контура, затем щелкните правой кнопкой в его области и выберите пункт Layer Via Cut для того, чтобы вырезать и вставить на новый слой выделенную область. Кто-то, наверное, задался вопросом: а почему для этой операции не воспользоваться, к примеру, инструментом Rectangular Marquee, который сразу создаст выделение? Все дело в том, что в этом случае выделение не будет создавать реалистичный эффект — если быть более точным, посмотрите на кончик клинка. Он изогнут, соответственно и линия раздела, которая будет создана впоследствии, тоже должна быть изогнута, чего не добьешься с использованием одного лишь Rectangular Marquee.
Шаг 2
В палитре Layers щелкните на слое, который находится ниже вновь созданного. Пришло время сделать градиентный переход в нижней части клинка. Итак, установите цвет переднего плана, он же Foreground Color, как #797979, а Background color — как #DBDBDB. Теперь, удерживая клавишу Ctrl, щелкните левой кнопкой мыши в палитре по слою, тем самым загрузив выделение. В палитре инструментов выберите Gradient либо нажмите клавишу G для его активации. В опциях установите режим Linear Gradient и проведите градиентом сверху вниз. Выберите инструмент Polygonal tool и создайте выделение в виде треугольника. Перейдите на самый верхний слой и нажмите клавишу Delete для очистки пикселей, находящихся внутри области выделения. Сделайте 9 зазубрин как на рис. 3. Для удобства можно воспользоваться сеткой, которую можно вызвать нажатием Ctrl+'.
Для удобства можно воспользоваться сеткой, которую можно вызвать нажатием Ctrl+'.
Загрузите выделение этого слоя и проведите тем же градиентом в выбранной области — теперь нужно сделать это снизу вверх. Согласитесь, что, если вы сделаете наоборот, то эффект будет, мягко говоря, не похож на настоящий. Выполните команду Layer> Layer Style> Stroke. Данный стиль применяется для создания эффекта обводки на краях объекта, расположенного на слое, но мы его используем, чтобы получить более выраженную линию раздела клинка — условно назовем ее так. В опциях стиля вам нужно будет установить Size как 2, Opacity как 60%, цвет выбрать черный, остальные параметры менять не нужно. Теперь нам нужно слегка затемнить нижнюю часть клинка. Воспользуемся для этого корректировкой кривых, которая доступна из подменю Image> Adjustments> Curves, но это один из вариантов. Я предлагаю вам поступить несколько по-другому: сделайте активным слой с нижней частью клинка, загрузите его выделение, затем выполните команду Layer> New Adjustment Layer> Curves и в появившемся диалоговом окне настройки кривых установите следующие параметры: Input — 199; Output — 179. Постоянные читатели уже знают, чем удобней этот способ, для "вновь прибывших" поясняю, что, в отличие от первого способа, второй вариант позволяет вам вернуться в любой момент и провести корректировку слоя. Весьма актуально при создании подобного рода изображений (с металлическими элементами), когда в процессе работы может возникнуть желание доработать цветовое соотношение цветов. Из панели инструментов выберите Dodge, в его опциях установите Exposure равным 35, а Range как Midtones. Подсветите верхнюю часть клинка, создав тем самым эффект блеска. Напомню вам, что для осуществления подсветки вам нужно выбрать соответствующий слой (т.е. тот, который вы и будете "осветлять"). На этом с клинком пока закончим, в дальнейшем мы вернемся к работе с ним при завершении всей нашей композиции:).
Я предлагаю вам поступить несколько по-другому: сделайте активным слой с нижней частью клинка, загрузите его выделение, затем выполните команду Layer> New Adjustment Layer> Curves и в появившемся диалоговом окне настройки кривых установите следующие параметры: Input — 199; Output — 179. Постоянные читатели уже знают, чем удобней этот способ, для "вновь прибывших" поясняю, что, в отличие от первого способа, второй вариант позволяет вам вернуться в любой момент и провести корректировку слоя. Весьма актуально при создании подобного рода изображений (с металлическими элементами), когда в процессе работы может возникнуть желание доработать цветовое соотношение цветов. Из панели инструментов выберите Dodge, в его опциях установите Exposure равным 35, а Range как Midtones. Подсветите верхнюю часть клинка, создав тем самым эффект блеска. Напомню вам, что для осуществления подсветки вам нужно выбрать соответствующий слой (т.е. тот, который вы и будете "осветлять"). На этом с клинком пока закончим, в дальнейшем мы вернемся к работе с ним при завершении всей нашей композиции:).
Шаг 3
Сейчас мы приступим к рисованию рукоятки ножа. Выполните команду Layer> New> Layer. Сделайте активным инструмент Rectangular Marquee и создайте прямоугольное выделение — его размер будет определять размер рукоятки. Выберите из панели инструментов Gradient, в его опциях выберите образец Copper, затем проведите им сверху вниз — результат должен получиться аналогичным нижеследующему рисунку:
Конечно, цвет используемого градиента для нашего ножа не подходит, хотя, наверное, это мое сугубо субъективное мнение. Предлагаю изменить оттенок этого слоя. Нажмите Ctrl+U или выполните команду Image> Adjustments> Hue/Saturation либо создайте новый настраиваемый слой, предварительно загрузив выделение слоя (Layer> New Adjustment Layer> hue/Saturation), тем самым вызвав диалоговое окно настройки оттенка и насыщенности. Установите следующие параметры: Hue — 0; Saturation — 0; Lightness — -27. Установите флажок Colorize. Сделайте активным инструмент Rectangular Marquee и создайте прямоугольное выделение. Выполните команду Layer> New> Layer. Затем установите Foreground Color как #303030, а Background Color — как #A2A2A2. И проведите градиентом сверху вниз в области выделения (обратите внимание, что градиент должен быть не Copper, а именно градация установленных вами цветов).

Теперь выполните команду Layer> Layer Style> Bevel and Emboss. Параметры изменять не требуется. Снова создайте прямоугольное выделение с левого края рукоятки, только теперь с большей высотой относительно ширины, заполните его цветом переднего плана посредством команды Alt+Backspace. Измените Opacity слоя, установив данный параметр как 44%. Выполните команду Layer> Duplicate layer, затем выберите инструмент Move и переместите вправо отдублированный слой.
 Теперь сделайте активным инструмент Elliptical Marquee и создайте с его помощью эллиптическое выделение в нижней части рукоятки, затем создайте новый слой и проведите градиентом сверху вниз — это углубление для пальцев. Сделайте три копии этого слоя. Здесь у вас есть два варианта: воспользоваться способом дубликации, описанным выше, либо сделать это с помощью инструмента Move. Предлагаю остановиться на втором варианте. Все, что от вас требуется, — переместить объект на слое, удерживая клавишу Alt — перемещаемый объект будет располагаться на новом слое. (для издательства скриншот 8.jpg в архиве)
Теперь сделайте активным инструмент Elliptical Marquee и создайте с его помощью эллиптическое выделение в нижней части рукоятки, затем создайте новый слой и проведите градиентом сверху вниз — это углубление для пальцев. Сделайте три копии этого слоя. Здесь у вас есть два варианта: воспользоваться способом дубликации, описанным выше, либо сделать это с помощью инструмента Move. Предлагаю остановиться на втором варианте. Все, что от вас требуется, — переместить объект на слое, удерживая клавишу Alt — перемещаемый объект будет располагаться на новом слое. (для издательства скриншот 8.jpg в архиве)
Шаг 4
 Создайте новый слой таким образом, чтобы он располагался ниже слоя с рукояткой. Используя все тот же инструмент Elliptical Marquee, создайте на правой части овал и заполните его градиентом как на рисунке.
Создайте новый слой таким образом, чтобы он располагался ниже слоя с рукояткой. Используя все тот же инструмент Elliptical Marquee, создайте на правой части овал и заполните его градиентом как на рисунке.
Выполните команду Layer> Layer Style> Gradient Overlay: Blend Mode — Normal; Opacity — 40%, флажок Reverse должен быть установлен; Style — Radial, флажок Align with layer должен быть установлен; Angle — 90; Scale — 121%. Градиент установите как на рисунке.
 Снова создайте прямоугольное выделение и заполните его градиентом Copper сверху вниз, затем нажмите клавиатурное сочетание Ctrl+Shift+U для десатурации слоя. Затем с помощью Curves откорректируйте цвета этого прямоугольника. Примените стиль Drop Shadow из подменю Layer> Layer Style: здесь вам нужно изменить только два параметра: Opacity — 62%; Distance — 3.
Снова создайте прямоугольное выделение и заполните его градиентом Copper сверху вниз, затем нажмите клавиатурное сочетание Ctrl+Shift+U для десатурации слоя. Затем с помощью Curves откорректируйте цвета этого прямоугольника. Примените стиль Drop Shadow из подменю Layer> Layer Style: здесь вам нужно изменить только два параметра: Opacity — 62%; Distance — 3.
 В принципе, почти все уже готово. Осталось только откорректировать цвета, если вы считаете, что некоторые оттенки не соответствуют вашим представлениям. Как только вы закончите настройку цвета, принимайтесь за объединения слоев. Самый простой способ — отключить видимость фонового слоя и нажать клавиатурное сочетание Ctrl+Shift+E. По завершении снова примените стиль Drop Shadow и измените указанные ниже параметры: Opacity — 83%; Distance — 17 px; Spread — 18 %; Size — 35px. Уменьшите изображение на 50%: Image> Image Size… В соответствующем диалоговом окне выберите в качестве единицы измерения percent. Это вам понадобится для того, чтобы не было заметно линии, которая осталась после применения стиля Stroke.
В принципе, почти все уже готово. Осталось только откорректировать цвета, если вы считаете, что некоторые оттенки не соответствуют вашим представлениям. Как только вы закончите настройку цвета, принимайтесь за объединения слоев. Самый простой способ — отключить видимость фонового слоя и нажать клавиатурное сочетание Ctrl+Shift+E. По завершении снова примените стиль Drop Shadow и измените указанные ниже параметры: Opacity — 83%; Distance — 17 px; Spread — 18 %; Size — 35px. Уменьшите изображение на 50%: Image> Image Size… В соответствующем диалоговом окне выберите в качестве единицы измерения percent. Это вам понадобится для того, чтобы не было заметно линии, которая осталась после применения стиля Stroke.
На этом все. Если у вас возникнут какие-либо вопросы при работе с Photoshop, задавайте их на форуме сайт
Сергей Топорков
Шаг 1

Как только вы закончите с контуром, щелкните правой кнопкой мыши в его области и выберите из появившегося контекстного меню строку Make Selection для создания выделения из текущего контура. Установите Foreground Color как #BDBCBA и нажмите клавиатурное сочетание Alt+Backspace для заполнения слоя с выделением данным цветом. Снова в панели инструментов выберите Pen, который вы будете использовать для создания нового контура. На сей раз он нам понадобится для придания клинку эффекта объема, правда, объем мы будем добавлять другими средствами. Тем не менее, начать нужно именно с контура — создайте его как на рис. 2.

Шаг 2
В палитре Layers щелкните на слое, который находится ниже вновь созданного. Пришло время сделать градиентный переход в нижней части клинка. Итак, установите цвет переднего плана, он же Foreground Color, как #797979, а Background color — как #DBDBDB. Теперь, удерживая клавишу Ctrl, щелкните левой кнопкой мыши в палитре по слою, тем самым загрузив выделение. В палитре инструментов выберите Gradient либо нажмите клавишу G для его активации. В опциях установите режим Linear Gradient и проведите градиентом сверху вниз. Выберите инструмент Polygonal tool и создайте выделение в виде треугольника. Перейдите на самый верхний слой и нажмите клавишу Delete для очистки пикселей, находящихся внутри области выделения. Сделайте 9 зазубрин как на рис. 3.

Загрузите выделение этого слоя и проведите тем же градиентом в выбранной области — теперь нужно сделать это снизу вверх. Согласитесь, что, если вы сделаете наоборот, то эффект будет, мягко говоря, не похож на настоящий. Выполните команду Layer> Layer Style> Stroke. Данный стиль применяется для создания эффекта обводки на краях объекта, расположенного на слое, но мы его используем, чтобы получить более выраженную линию раздела клинка — условно назовем ее так. В опциях стиля вам нужно будет установить Size как 2, Opacity как 60%, цвет выбрать черный, остальные параметры менять не нужно. Теперь нам нужно слегка затемнить нижнюю часть клинка. Воспользуемся для этого корректировкой кривых, которая доступна из подменю Image> Adjustments> Curves, но это один из вариантов.

Шаг 3
Сейчас мы приступим к рисованию рукоятки ножа. Выполните команду Layer> New> Layer. Сделайте активным инструмент Rectangular Marquee и создайте прямоугольное выделение — его размер будет определять размер рукоятки. Выберите из панели инструментов Gradient, в его опциях выберите образец Copper, затем проведите им сверху вниз — результат должен получиться аналогичным нижеследующему рисунку:

Конечно, цвет используемого градиента для нашего ножа не подходит, хотя, наверное, это мое сугубо субъективное мнение. Предлагаю изменить оттенок этого слоя. Нажмите Ctrl+U или выполните команду Image> Adjustments> Hue/Saturation либо создайте новый настраиваемый слой, предварительно загрузив выделение слоя (Layer> New Adjustment Layer> hue/Saturation), тем самым вызвав диалоговое окно настройки оттенка и насыщенности. Установите следующие параметры: Hue — 0; Saturation — 0; Lightness — -27. Установите флажок Colorize. Сделайте активным инструмент Rectangular Marquee и создайте прямоугольное выделение. Выполните команду Layer> New> Layer. Затем установите Foreground Color как #303030, а Background Color — как #A2A2A2. И проведите градиентом сверху вниз в области выделения (обратите внимание, что градиент должен быть не Copper, а именно градация установленных вами цветов).

Теперь выполните команду Layer> Layer Style> Bevel and Emboss. Параметры изменять не требуется. Снова создайте прямоугольное выделение с левого края рукоятки, только теперь с большей высотой относительно ширины, заполните его цветом переднего плана посредством команды Alt+Backspace. Измените Opacity слоя, установив данный параметр как 44%. Выполните команду Layer> Duplicate layer, затем выберите инструмент Move и переместите вправо отдублированный слой.

Шаг 4

Выполните команду Layer> Layer Style> Gradient Overlay: Blend Mode — Normal; Opacity — 40%, флажок Reverse должен быть установлен; Style — Radial, флажок Align with layer должен быть установлен; Angle — 90; Scale — 121%. Градиент установите как на рисунке.


На этом все. Если у вас возникнут какие-либо вопросы при работе с Photoshop, задавайте их на форуме сайт
Сергей Топорков
Компьютерная газета. Статья была опубликована в номере 11 за 2005 год в рубрике soft :: графика


