Рисуем в Photoshop CS 14
После небольшого перерыва продолжаем тематику рисования в Photoshop CS. Сегодня мы будем учиться создавать стеклянный сосуд. В последнее время "стеклянные элементы" встречаются довольно часто как на сайтах, так и в скинах к программам, так что вопрос довольно актуален. Основная цель данной публикации — научить вас принципу создания аналогичных элементов, хотя, наверное, это относится ко всем статьям подобного рода.
Шаг 1
Создайте новое изображение размером 704 на 194 пикселей. Заполните слой цветом #FF9600. Для этого установите цвет переднего плана (Foreground color) и нажмите клавиатурное сочетание Alt+Backspace. На данный момент у вас имеется всего один слой, причем он заблокирован. Нам необходимо снять блокировку. Для этого достаточно дважды щелкнуть по названию слоя в палитре Layers (Слои) и в соответствующем окошке задать название слою (поле Name (Имя) — можно просто нажать OK.
Сделали мы это, чтобы появилась возможность применять стили. В частности, нам нужен Inner Shadow (Внутренняя тень). Итак, выполните команду Layer> Layer Style> Inner Shadow (Слой> Стиль слоя> Внутренняя тень) и установите следующие параметры: Blend Mode (Режим смешивания) — Multiply (Множественный); Opacity (Непрозрачность) — 75%; Angle (Угол) — 120%; Distance (Дистанция) — 40 px; Choke (Уменьшение) — 0%; Size (Размер) — 147. Остальные параметры изменять не стоит.
Шаг 2
Создайте новый слой посредством команды Layer> New> Layer (Слой> Новый> Слой). Нажмите D, затем X — тем самым вы осуществите перезагрузку цветов на установленные в Photoshop умолчания (черный цвет — передний план, белый цвет — задний план) и поменяете их местами. Нажмите Alt+Backspace для заполнения слоя белым (в данном случае) цветом. Нажмите клавишу V для активации инструмента перемещения (Move tool). Конечно, можно выбрать и любой инструмент из группы Marquee (Выделение), будь то Rectangular Marquee (Прямоугольное выделение) или Elliptical Marquee (Эллиптическое выделение) — не суть важно. Нажмите Ctrl+T для свободной трансформации. Измените в его опциях ширину и высоту: H (Height — Высота) — 90%; W (Weight — Ширина) — 80%. У вас должно получиться изображение, похожее на рис. 1.

Шаг 3
Сделайте активным инструмент Rectangular Marquee (Прямоугольное выделение). В его опциях найдите строку Style (Стиль) и из выпадающего меню выберите Fixed Size (Фиксированный размер). Установите Width (Ширина) — 564 px, Height (Высота) — 300 px и создайте эллипс выделения как на рис. 2.

Нажмите клавишу Delete для удаления пикселей, находящихся в области выделения. В палитре Layers (Слои) измените Opacity (Непрозрачность) этого слоя на 50%. Пока выглядит грубовато, поэтому применим фильтр Gaussian Blur (Размытие по Гауссу) из подменю Filter> Blur (Фильтр> Размытие). Установите Radius (Радиус) равным 12. Затем на панели инструментов выберите Move (Перемещение) и сдвиньте слой таким образом, чтобы концы его касались нижней части изображения. Теперь выполните команду Filter> Distort> Spherize (Фильтр> Деформация> Сферизация) и установите следующие параметры: Amount (Количество) — 35; Mode (Режим) — Normal (Нормальный). Переместите объект на исходную позицию с помощью все того же Move (Перемещение). Снова выполните команду Filter> Blur> Gaussian blur (Фильтр> Размытие> Размытие по Гауссу), на сей раз установив Radius (Радиус) равным 6.

Шаг 4
Выполните команду Layer> New> Layer (Слой> Новый> Слой), выберите инструмент Brush (Кисть) в панели инструментов либо нажмите клавишу B. В его опциях установите Opacity (Непрозрачность) — 18%, Flow (Поток) — 26%, Hardness (Жесткость) — 0. Установите цвет переднего плана (Foreground Color) как #000000. В нижней части изображения проведите прямую линию. В палитре Layers (Слои) измените Opacity (Непрозрачность) текущего слоя, выставив 67%.
Шаг 5
Пришло время самих элементов под стеклом. Для начала создайте новое изображение 10x10 px. Выполните команду Layer> New> Layer (Слой> Новый> Слой). Выберите инструмент Brush (Кисть), установите его Size (Размер) равным 2 px, Hardness (Жесткость) — 0. Нарисуйте крест, затем выполните команду Edit> Define Pattern (Редактирование> Определить образец). Вернитесь к изображению, на котором мы создаем эффект стекла. Создайте на нем новый слой и разместите его таким образом, чтобы он располагался ниже слоев, к которым мы применяли Gaussian Blur (Размытие по Гауссу). Сделайте активным инструмент Rectangular Marquee (Прямоугольное выделение) и создайте выделение в соответствии с размером засветленного участка изображения, который собственно и создает эффект блеска стекла. Теперь выполните команду Edit> Fill (Редактирование> Заполнение). В соответствующем диалоговом окне найдите строку Use (Использовать) и выберите из выпадающего меню Pattern (Образец), обратите внимание на строку Custom Pattern (Выборочный образец) — здесь вам нужно выбрать из списка недавно созданный вами крестик. Нажмите OK. Произойдет заполнение слоя выбранным образцом. Установите Opacity (Непрозрачность) слоя равной 9%. Выполните команду Filter> Distort> Pinch (Фильтр> Деформация> Дисторсия) — данный фильтр создает в центре изображения выпуклую или вогнутую область, что нам и нужно. Установите единственное изменяемое значение на 34. Теперь выполните команду Filter> Distort> Polar Coordinates (Фильтр> Деформация> Полярные координаты). Никаких параметров здесь изменять не нужно — просто нажмите OK. Появится некое подобие паутины. Для того, чтобы сгладить края, поработайте инструментом Eraser (Ластик).
Шаг 6
Соедините все слои, поставив возле необходимых слоев скрепку, затем нажмите Ctrl+T для свободной трансформации. Измените ширину и высоту, установив их равными 80%. Создайте новый слой, расположите его ниже всех остальных слоев. Заполните его цветом #3E3E3E. С помощью Elliptical Marquee (Эллиптическое выделение) создайте на новом слое выделение, отсеките его часть используя клавишу Alt и любой из инструментов выделения. Заполните область темно-серым цветом — таким образом вы создадите одну часть (правую или левую, зависит от вашего выбора) крышки для нашей стеклянной конструкции. Выполните команду Layer> Layer Style> Gradient Overlay (Слой> Стиль слоя> Наложение Градиента), установите градиент от черного к темно-серому и измените следующие параметры: Blend Mode (Режим смешивания) — Normal (Нормальный); Opacity (Непрозрачность) — 81%; Style (Стиль) — Linear (Линейный), флажок Align with Layer (Равнение по слою) должен быть установлен; Angle (Угол) — 171; Scale (Масштаб) — 150%. Теперь выполните команду Layer> Layer Style> Drop Shadow (Слой> Стиль слоя> Отбросить тень) со следующими параметрами: Blend Mode (Режим смешивания) — Multiply (Множественный); Opacity (Непрозрачность) — 73%; Angle (Угол) — 120. Флажок Use Global Light (Использовать Глобальный Свет) должен быть снят. Distance (Дистанция) — 1; Spread (Распространение) — 0; Size (Размер) — 10. С помощью все того же инструмента Elliptical Marquee (Эллиптическое выделение) создайте белую линию на отдельном слое, чтобы она не выделялась своей контрастностью, измените Opacity (Непрозрачность) слоя в меньшую сторону. Снова создайте новый слой. Сделайте активным инструмент Brush (Кисть) и нарисуйте блик, затем выполните команду Filter> Blur> Gaussian Blur (Фильтр> Размытие> Размытие по Гауссу) и установите Radius (Радиус) равным 2,7.
Шаг 7
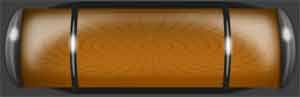
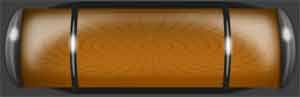
Объедините все слои с крышкой (сделать это можно, например, последовательно нажимая Ctrl+E). Выполните команду Layer> Duplicate layer (Слой> Дублировать слой), затем Edit> Transform> Flip Horizontal (Редактирование> Трансформация> Отразить горизонтально). Сделайте активным инструмент Move (Перемещение) и переместите "крышку" на противоположный край нашего объекта. Нарисуйте еще две линии как на рис. 4. Искажения проводились фильтром Liquify (Ctrl+Shift+X). Выберите инструмент Elliptical Marquee (Эллиптическое выделение) и создайте выделение в нижней части изображения — мы делаем отверстие, откуда исходят созданные ранее линии. По завершении создания выделения щелкните по нему правой кнопкой мыши и выберите строку Stroke (Обвести), установите размер 3, нажмите OK. Примените стиль Bevel and Emboss (Фаска и Рельеф): Depth (Глубина) — 91%; Size (Размер) — 6. Создайте еще одно выделение меньшего размера и примените по аналогии тот же стиль. Используя инструмент Eraser (Ластик), сотрите область как на рис. 6. Сделайте черную подложку, используя инструмент Rectangular Marquee (Прямоугольное выделение) и трансформацию выбора. Нажмите клавишу V для активации инструмента Move (Перемещение) и удерживая клавишу Alt сделайте копию слоя с отверстием, переместите его к противоположной линии.


Шаг 8
Создайте верхние отверстия используя ту же описанную выше технику. Добавьте ваш фирменный текст. Для того, чтобы он располагался под стеклом, необходимо размещать соответствующие слои под слоем с засветлением. Выпуклые элементы созданы с помощью Rectangular Marquee (Прямоугольное выделение) и Reflected Gradient (Отраженный градиент). Для создания стеклянных кнопок вам понадобятся инструменты Elliptical Marquee (Эллиптическое выделение) и Dodge (Осветление).
На сегодня все. Если у вас возникнут какие-либо вопросы по выполнению данного урока, задавайте их на сайте http://pyatak.h11.ru/.

Топорков Сергей
Шаг 1
Создайте новое изображение размером 704 на 194 пикселей. Заполните слой цветом #FF9600. Для этого установите цвет переднего плана (Foreground color) и нажмите клавиатурное сочетание Alt+Backspace. На данный момент у вас имеется всего один слой, причем он заблокирован. Нам необходимо снять блокировку. Для этого достаточно дважды щелкнуть по названию слоя в палитре Layers (Слои) и в соответствующем окошке задать название слою (поле Name (Имя) — можно просто нажать OK.
Сделали мы это, чтобы появилась возможность применять стили. В частности, нам нужен Inner Shadow (Внутренняя тень). Итак, выполните команду Layer> Layer Style> Inner Shadow (Слой> Стиль слоя> Внутренняя тень) и установите следующие параметры: Blend Mode (Режим смешивания) — Multiply (Множественный); Opacity (Непрозрачность) — 75%; Angle (Угол) — 120%; Distance (Дистанция) — 40 px; Choke (Уменьшение) — 0%; Size (Размер) — 147. Остальные параметры изменять не стоит.
Шаг 2
Создайте новый слой посредством команды Layer> New> Layer (Слой> Новый> Слой). Нажмите D, затем X — тем самым вы осуществите перезагрузку цветов на установленные в Photoshop умолчания (черный цвет — передний план, белый цвет — задний план) и поменяете их местами. Нажмите Alt+Backspace для заполнения слоя белым (в данном случае) цветом. Нажмите клавишу V для активации инструмента перемещения (Move tool). Конечно, можно выбрать и любой инструмент из группы Marquee (Выделение), будь то Rectangular Marquee (Прямоугольное выделение) или Elliptical Marquee (Эллиптическое выделение) — не суть важно. Нажмите Ctrl+T для свободной трансформации. Измените в его опциях ширину и высоту: H (Height — Высота) — 90%; W (Weight — Ширина) — 80%. У вас должно получиться изображение, похожее на рис. 1.

Шаг 3
Сделайте активным инструмент Rectangular Marquee (Прямоугольное выделение). В его опциях найдите строку Style (Стиль) и из выпадающего меню выберите Fixed Size (Фиксированный размер). Установите Width (Ширина) — 564 px, Height (Высота) — 300 px и создайте эллипс выделения как на рис. 2.

Нажмите клавишу Delete для удаления пикселей, находящихся в области выделения. В палитре Layers (Слои) измените Opacity (Непрозрачность) этого слоя на 50%. Пока выглядит грубовато, поэтому применим фильтр Gaussian Blur (Размытие по Гауссу) из подменю Filter> Blur (Фильтр> Размытие). Установите Radius (Радиус) равным 12. Затем на панели инструментов выберите Move (Перемещение) и сдвиньте слой таким образом, чтобы концы его касались нижней части изображения. Теперь выполните команду Filter> Distort> Spherize (Фильтр> Деформация> Сферизация) и установите следующие параметры: Amount (Количество) — 35; Mode (Режим) — Normal (Нормальный). Переместите объект на исходную позицию с помощью все того же Move (Перемещение). Снова выполните команду Filter> Blur> Gaussian blur (Фильтр> Размытие> Размытие по Гауссу), на сей раз установив Radius (Радиус) равным 6.

Шаг 4
Выполните команду Layer> New> Layer (Слой> Новый> Слой), выберите инструмент Brush (Кисть) в панели инструментов либо нажмите клавишу B. В его опциях установите Opacity (Непрозрачность) — 18%, Flow (Поток) — 26%, Hardness (Жесткость) — 0. Установите цвет переднего плана (Foreground Color) как #000000. В нижней части изображения проведите прямую линию. В палитре Layers (Слои) измените Opacity (Непрозрачность) текущего слоя, выставив 67%.
Шаг 5
Пришло время самих элементов под стеклом. Для начала создайте новое изображение 10x10 px. Выполните команду Layer> New> Layer (Слой> Новый> Слой). Выберите инструмент Brush (Кисть), установите его Size (Размер) равным 2 px, Hardness (Жесткость) — 0. Нарисуйте крест, затем выполните команду Edit> Define Pattern (Редактирование> Определить образец). Вернитесь к изображению, на котором мы создаем эффект стекла. Создайте на нем новый слой и разместите его таким образом, чтобы он располагался ниже слоев, к которым мы применяли Gaussian Blur (Размытие по Гауссу). Сделайте активным инструмент Rectangular Marquee (Прямоугольное выделение) и создайте выделение в соответствии с размером засветленного участка изображения, который собственно и создает эффект блеска стекла. Теперь выполните команду Edit> Fill (Редактирование> Заполнение). В соответствующем диалоговом окне найдите строку Use (Использовать) и выберите из выпадающего меню Pattern (Образец), обратите внимание на строку Custom Pattern (Выборочный образец) — здесь вам нужно выбрать из списка недавно созданный вами крестик. Нажмите OK. Произойдет заполнение слоя выбранным образцом. Установите Opacity (Непрозрачность) слоя равной 9%. Выполните команду Filter> Distort> Pinch (Фильтр> Деформация> Дисторсия) — данный фильтр создает в центре изображения выпуклую или вогнутую область, что нам и нужно. Установите единственное изменяемое значение на 34. Теперь выполните команду Filter> Distort> Polar Coordinates (Фильтр> Деформация> Полярные координаты). Никаких параметров здесь изменять не нужно — просто нажмите OK. Появится некое подобие паутины. Для того, чтобы сгладить края, поработайте инструментом Eraser (Ластик).
Шаг 6
Соедините все слои, поставив возле необходимых слоев скрепку, затем нажмите Ctrl+T для свободной трансформации. Измените ширину и высоту, установив их равными 80%. Создайте новый слой, расположите его ниже всех остальных слоев. Заполните его цветом #3E3E3E. С помощью Elliptical Marquee (Эллиптическое выделение) создайте на новом слое выделение, отсеките его часть используя клавишу Alt и любой из инструментов выделения. Заполните область темно-серым цветом — таким образом вы создадите одну часть (правую или левую, зависит от вашего выбора) крышки для нашей стеклянной конструкции. Выполните команду Layer> Layer Style> Gradient Overlay (Слой> Стиль слоя> Наложение Градиента), установите градиент от черного к темно-серому и измените следующие параметры: Blend Mode (Режим смешивания) — Normal (Нормальный); Opacity (Непрозрачность) — 81%; Style (Стиль) — Linear (Линейный), флажок Align with Layer (Равнение по слою) должен быть установлен; Angle (Угол) — 171; Scale (Масштаб) — 150%. Теперь выполните команду Layer> Layer Style> Drop Shadow (Слой> Стиль слоя> Отбросить тень) со следующими параметрами: Blend Mode (Режим смешивания) — Multiply (Множественный); Opacity (Непрозрачность) — 73%; Angle (Угол) — 120. Флажок Use Global Light (Использовать Глобальный Свет) должен быть снят. Distance (Дистанция) — 1; Spread (Распространение) — 0; Size (Размер) — 10. С помощью все того же инструмента Elliptical Marquee (Эллиптическое выделение) создайте белую линию на отдельном слое, чтобы она не выделялась своей контрастностью, измените Opacity (Непрозрачность) слоя в меньшую сторону. Снова создайте новый слой. Сделайте активным инструмент Brush (Кисть) и нарисуйте блик, затем выполните команду Filter> Blur> Gaussian Blur (Фильтр> Размытие> Размытие по Гауссу) и установите Radius (Радиус) равным 2,7.
Шаг 7

Объедините все слои с крышкой (сделать это можно, например, последовательно нажимая Ctrl+E). Выполните команду Layer> Duplicate layer (Слой> Дублировать слой), затем Edit> Transform> Flip Horizontal (Редактирование> Трансформация> Отразить горизонтально). Сделайте активным инструмент Move (Перемещение) и переместите "крышку" на противоположный край нашего объекта. Нарисуйте еще две линии как на рис. 4. Искажения проводились фильтром Liquify (Ctrl+Shift+X). Выберите инструмент Elliptical Marquee (Эллиптическое выделение) и создайте выделение в нижней части изображения — мы делаем отверстие, откуда исходят созданные ранее линии. По завершении создания выделения щелкните по нему правой кнопкой мыши и выберите строку Stroke (Обвести), установите размер 3, нажмите OK. Примените стиль Bevel and Emboss (Фаска и Рельеф): Depth (Глубина) — 91%; Size (Размер) — 6. Создайте еще одно выделение меньшего размера и примените по аналогии тот же стиль. Используя инструмент Eraser (Ластик), сотрите область как на рис. 6. Сделайте черную подложку, используя инструмент Rectangular Marquee (Прямоугольное выделение) и трансформацию выбора. Нажмите клавишу V для активации инструмента Move (Перемещение) и удерживая клавишу Alt сделайте копию слоя с отверстием, переместите его к противоположной линии.


Шаг 8
Создайте верхние отверстия используя ту же описанную выше технику. Добавьте ваш фирменный текст. Для того, чтобы он располагался под стеклом, необходимо размещать соответствующие слои под слоем с засветлением. Выпуклые элементы созданы с помощью Rectangular Marquee (Прямоугольное выделение) и Reflected Gradient (Отраженный градиент). Для создания стеклянных кнопок вам понадобятся инструменты Elliptical Marquee (Эллиптическое выделение) и Dodge (Осветление).
На сегодня все. Если у вас возникнут какие-либо вопросы по выполнению данного урока, задавайте их на сайте http://pyatak.h11.ru/.

Топорков Сергей
Компьютерная газета. Статья была опубликована в номере 01 за 2005 год в рубрике soft :: графика


