Рисуем в Photoshop CS 7
Рисуем в Photoshop CS
Сегодня вы научитесь работать с одним из популярнейших стилей — Bevel and Emboss [Фаска и рельеф], который, к сожалению, многие пользователи не всегда используют полностью, забывая о его возможностях. С помощью этой статьи я попробую исправить сложившееся положение. Итак, "Стеклянный текст".
Шаг 1
Прежде чем создать новый документ, определитесь с гарнитурой шрифта и ее размером. Так как текст будет стеклянным, он должен быть заметным. Поэтому нужно выбирать большой размер с поддержкой полужирного начертания либо шрифт, выполненный в полужирном стиле.
Итак, выполните команду File > New [Файл > Новый]. Задайте размер изображения 900x300. Resolution [Разрешение] выставьте 100 pixel/inch. Нажмите OK. Заполните изображение черным цветом. Для этого можно воспользоваться "сбрасыванием" цветов на по умолчанию и последующим заполнением слоя цветом переднего плана: клавиша D, затем сочетание Alt+Backspace. Сделайте активным инструмент Type [Текст], выберите гарнитуру Georgia, задайте ее размер 90 pt, выставьте Bold Italic [Полужирный Курсив] и напечатайте какой-нибудь текст белым цветом.
Шаг 2
Сделайте активным слой с текстом (он будет иметь название тех букв, которые вы напечатали). Примените к нему стиль Bevel and Emboss [Фаска и рельеф], выполнив команду Layer > Layer Style > Bevel and Emboss [Слой > Стиль слоя > Фаска и рельеф]. Далее в диалоговом окне произведите следующие изменения. Style [Стиль] — Emboss [Рельеф] — режим помещает эффект скоса и рельефа не только внутри текущего слоя, но и снаружи (в данном случае это слой с текстом), тем самым вы получаете сразу два эффекта — внутреннего и внешнего скоса. Size [Размер] — 3. Снимите флажок возле строки Use Global light [Использовать Глобальный свет] — помогает вам сохранить или изменить все "световые" настройки в вашем документе. В настоящий момент его снятие необходимо нам для того, чтобы другие эффекты не поменяли освещения своими параметрами. Измените Highlight mode [Режим подсветки] на Normal [Нормальный], Opacity [Непрозрачность] выставьте 100%. Цвет установите #6E6EBE. Измените Shadow mode [Режим тени] на Normal [Нормальный]. Opacity [Непрозрачность] выставьте 100%. Цвет установите #2D375A. Два вышеописанных режима были изменены на Normal в связи с тем, что в дальнейшем мы будем использовать их цвета прямо на фоне, без использования объединения цветов режимом Screen [Экран] и Multiply [Множественный].
Совет: Никогда не бойтесь экспериментировать с цветами даже после установки основных, кажущихся вам приемлемыми. Для их подборки можно использовать Hue/Saturation (Оттенок/Насыщенность) слои или Color Balance (Баланс Цветов) слои. Фактически оттенок ваших основных цветов не будет сильно модифицирован, поскольку впоследствии вы можете изменять его с помощью Adjustments Layers (Настраиваемые слои).
Когда я занимаюсь такой подборкой, то сначала использую совершенно произвольные цвета (тем не менее, они согласуются между собой), затем делаю форму — и только потом с помощью настраиваемых слоев (они создаются из подменю Layer > New Adjustments Layer [Слой > Новый настраиваемый слой]) подбираю необходимые оттенки.
Шаг 3
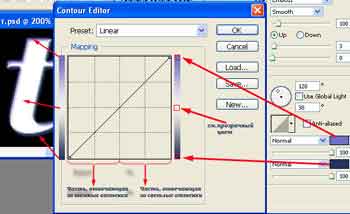
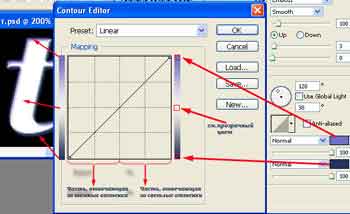
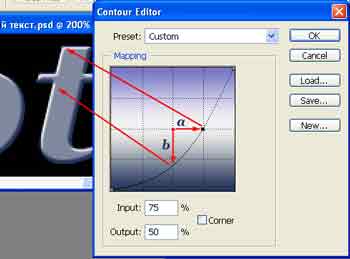
На этом настройка стиля не заканчивается. Присмотритесь внимательней ко всем параметрам: вы не изменяли один из ключевых — контур. Итак, дважды щелкните в поле Gloss contour [Контур блеска]. Откроется диалоговое окно Contour editor [Редактор Контуров]. С ним мы и будем сейчас работать — это сердце нашего эффекта. Линия, располагающаяся посередине, показывает, что цвета после применения значений будут применены в средней части слоя со следующими параметрами: Input [Вход] — 50; Output [Выход] — 50, что соответствует значениям, установленным по умолчанию. Это создаст прозрачную часть в нашем эффекте (эта часть не является ни затененной, ни высвеченной). Манипуляции с левой частью линии определяют цвет затененных областей (отдаленных от источника света). Изменения с правой частью линии определяют цвет высвеченных областей (располагающихся близко к источнику света).
Для лучшего усвоения материала рекомендую вам взглянуть на рис. 1.
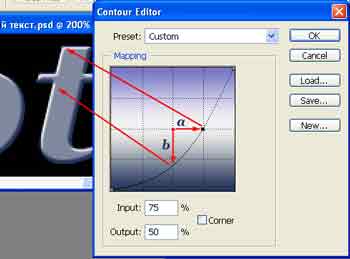
Теперь, оставаясь в диалоговом окне, выберите Custom [Выборочный] (поле Preset [Предустановки]). Щелкните левой кнопкой мыши в середине линии. Появится крестик, в поле Input [Вход] введите 75, в поле Output [Выход] — 50 (рис. 2).
a) Середина кривой вертикально смещена вниз. Горизонтальная середина графика (не высвеченная и не затемненная) представляет среднюю область на слое. Ранее на этом участке был прозрачный цвет, теперь же он будет заполнен тем темным цветом, который вы устанавливали в начале трюка.
b) Середина кривой перемещена вправо, и прозрачный цвет (который на самом деле является белым, так как шрифт мы устанавливали именно таким) смешивается с высвеченной областью. Легко заметить, что цвет, выбранный изначально, размывается с подсвеченным участком.
Шаг 4
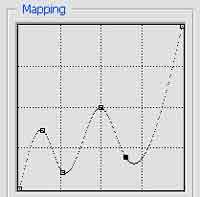
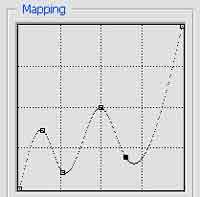
После того, как мы установили все необходимые базовые настройки, можно приступить к экспериментам. Для начала выставьте Fill [Заполнение] на 0 у слоя с текстом. Нетрудно заметить, что видимость слоя пропала, и остался только эффект, который и был применен. Итак, измените параметры Bevel and Emboss [Фаска и рельеф] на слое следующим образом: Depth [Глубина] — 140% — увеличение этого параметра сделает подсветку более четкой; Size [Размер] — 8% — делает текстовый эффект полужирного шрифта. Теперь дважды щелкните на Gloss contour [Контур блеска] и установите кривую, как на рис. 3.
Наконец-то получилось что-то дельное:). Итак, левая часть кривой представляет затемненные части изображения, а правая — светлые. Поинтеры, установленные близко к основанию, уступят цвет, который мы устанавливали для теневого режима. Поинтеры, установленные ближе к середине, "выдадут" прозрачный цвет (который на самом деле в нашем случае является черным). И, наконец, поинтеры, установленные ближе к вершине, "выдадут" цвета, которые мы устанавливали для Highlight mode [Режим подсветки]. Теперь, работая все с тем же стилем, установите у него Angle [Угол] 110, а Attitude [Высота] — 60. При такой настройке высоты (с освещением, располагающимся ближе к вершине) рельефный стиль для Bevel and Emboss [Фаска и рельеф] эффекта создает два уровня скоса — очень удобно.
Шаг 5
Внимательно посмотрите на ваш результат. Для придания стеклянных оттенков не хватает подсветки. Сделать ее можно при помощи стиля Outer Glow [Внешний свет]. Но этим все не ограничится — мы создадим дополнительные слои и с их помощью сделаем эффект воды в стекле. Но обо всем по порядку. Для начала щелкните правой кнопкой мыши по слою с текстом и выберите строку (Create layers [Создать слои]). (Примечание: если при щелчке правой кнопкой мыши вы не обнаружили данной строчки, значит, вы не попали в слой, попробуйте щелкнуть в другом месте.) Таким образом у вас создастся два дополнительных отдельных слоя с примененным (в предыдущих шагах) эффектом. Их непрозрачность и заполнение должны быть установлены на 100% (по умолчанию так и должно произойти). Убедитесь в активности слоя с текстом (у которого заполнение выставлено на 0%) и примените к нему стиль Bevel and Emboss [Фаска и рельеф] со следующими параметрами: Style [Стиль] — Inner Bevel [Внутренний скос]; Depth [Глубина] — 311%; Size [Размер] — 6%; Angle [Угол] — 20; Attitude [Высота] 30; Highlight mode [Режим подсветки] на Normal [Нормальный], Opacity [Непрозрачность] выставьте на 100%. Цвет установите #FFFFFF. Shadow mode [Режим тени] замените на Normal [Нормальный]. Opacity [Непрозрачность] выставьте на 0%. Цвет установите #000000. И не забудьте снять флажок Use Global light [Использовать Глобальный свет].
Шаг 6
Теперь добавим воду в текст. Для этого нужно создать новый слой командой Layer >New > Layer [Слой > Новый > Слой] и разместить его выше предыдущих. Изменить Blending Mode [Режим смешивания] на Hard Light [Жесткий свет]. Задать цвет переднего плана #AFAFFF. Сделать активным инструмент Brush [Кисть], установить Hardness [Жесткость] 100% и нарисовать волны на тексте. Сейчас необходимо создать маску волнового слоя в соответствии с текстом. Первое, что может прийти в голову большинству, — создать маску для первоначального текстового слоя. Безусловно, можно и так, но в этом случае эффект будет испорчен. Вместо этого лучше использовать слои с тенью и подсветками, созданные от Bevel and Emboss [Фаска и рельеф] стиля. Итак, сделайте активным слой Photoshop's Emboss Shadows (название этому слою Photoshop задал автоматически после выполнения соответствующей команды), загрузите его непрозрачность, щелкнув по нему правой кнопкой мыши, и выберите строчку Select Layer Transparency [Загрузить Прозрачность Слоя]. Теперь сделайте активным слой с волнами и щелкните в палитре Layers [Слои] на строчке Add Layer Mask [Добавить маску слоя]. Если бы вы не использовали непрозрачность теневого слоя, вода испортила бы стеклянный эффект, что неприемлемо.
Шаг 7
Осталось добавить последний штрих — изящную пену на поверхности волны. Создайте новый слой и поместите его выше ранее созданных. Установите его Opacity [Непрозрачность] на 30%. Нажмите клавишу B для активации инструмента Brush [Кисть], выберите жесткую кисть небольшого размера — например, 3 px (цвет установите #FFFFFF). Проведите белую линию по контуру созданной вами волны. Затем размажьте получившуюся линию инструментом Smudge [Палец]. И, наконец, установите Opacity [Непрозрачность] слоя с волной на 55%. Примените к слою с текстом стиль Outer Glow [Внешний свет]. Измените там только параметр Opacity [Непрозрачность], задав его равным 30%.
Вот, собственно, и весь эффект.


Судя по большому количеству писем, приходящих на мой ящик, тема рисования в Photoshop вам небезынтересна, поэтому мы будем и дальше продолжать изучать эту замечательную программу на примерах рисования.
Топорков Сергей,
xaker@tamb.ru
компьютерная газета
Сегодня вы научитесь работать с одним из популярнейших стилей — Bevel and Emboss [Фаска и рельеф], который, к сожалению, многие пользователи не всегда используют полностью, забывая о его возможностях. С помощью этой статьи я попробую исправить сложившееся положение. Итак, "Стеклянный текст".
Шаг 1
Прежде чем создать новый документ, определитесь с гарнитурой шрифта и ее размером. Так как текст будет стеклянным, он должен быть заметным. Поэтому нужно выбирать большой размер с поддержкой полужирного начертания либо шрифт, выполненный в полужирном стиле.
Итак, выполните команду File > New [Файл > Новый]. Задайте размер изображения 900x300. Resolution [Разрешение] выставьте 100 pixel/inch. Нажмите OK. Заполните изображение черным цветом. Для этого можно воспользоваться "сбрасыванием" цветов на по умолчанию и последующим заполнением слоя цветом переднего плана: клавиша D, затем сочетание Alt+Backspace. Сделайте активным инструмент Type [Текст], выберите гарнитуру Georgia, задайте ее размер 90 pt, выставьте Bold Italic [Полужирный Курсив] и напечатайте какой-нибудь текст белым цветом.
Шаг 2

Сделайте активным слой с текстом (он будет иметь название тех букв, которые вы напечатали). Примените к нему стиль Bevel and Emboss [Фаска и рельеф], выполнив команду Layer > Layer Style > Bevel and Emboss [Слой > Стиль слоя > Фаска и рельеф]. Далее в диалоговом окне произведите следующие изменения. Style [Стиль] — Emboss [Рельеф] — режим помещает эффект скоса и рельефа не только внутри текущего слоя, но и снаружи (в данном случае это слой с текстом), тем самым вы получаете сразу два эффекта — внутреннего и внешнего скоса. Size [Размер] — 3. Снимите флажок возле строки Use Global light [Использовать Глобальный свет] — помогает вам сохранить или изменить все "световые" настройки в вашем документе. В настоящий момент его снятие необходимо нам для того, чтобы другие эффекты не поменяли освещения своими параметрами. Измените Highlight mode [Режим подсветки] на Normal [Нормальный], Opacity [Непрозрачность] выставьте 100%. Цвет установите #6E6EBE. Измените Shadow mode [Режим тени] на Normal [Нормальный]. Opacity [Непрозрачность] выставьте 100%. Цвет установите #2D375A. Два вышеописанных режима были изменены на Normal в связи с тем, что в дальнейшем мы будем использовать их цвета прямо на фоне, без использования объединения цветов режимом Screen [Экран] и Multiply [Множественный].
Совет: Никогда не бойтесь экспериментировать с цветами даже после установки основных, кажущихся вам приемлемыми. Для их подборки можно использовать Hue/Saturation (Оттенок/Насыщенность) слои или Color Balance (Баланс Цветов) слои. Фактически оттенок ваших основных цветов не будет сильно модифицирован, поскольку впоследствии вы можете изменять его с помощью Adjustments Layers (Настраиваемые слои).
Когда я занимаюсь такой подборкой, то сначала использую совершенно произвольные цвета (тем не менее, они согласуются между собой), затем делаю форму — и только потом с помощью настраиваемых слоев (они создаются из подменю Layer > New Adjustments Layer [Слой > Новый настраиваемый слой]) подбираю необходимые оттенки.
Шаг 3
На этом настройка стиля не заканчивается. Присмотритесь внимательней ко всем параметрам: вы не изменяли один из ключевых — контур. Итак, дважды щелкните в поле Gloss contour [Контур блеска]. Откроется диалоговое окно Contour editor [Редактор Контуров]. С ним мы и будем сейчас работать — это сердце нашего эффекта. Линия, располагающаяся посередине, показывает, что цвета после применения значений будут применены в средней части слоя со следующими параметрами: Input [Вход] — 50; Output [Выход] — 50, что соответствует значениям, установленным по умолчанию. Это создаст прозрачную часть в нашем эффекте (эта часть не является ни затененной, ни высвеченной). Манипуляции с левой частью линии определяют цвет затененных областей (отдаленных от источника света). Изменения с правой частью линии определяют цвет высвеченных областей (располагающихся близко к источнику света).
Для лучшего усвоения материала рекомендую вам взглянуть на рис. 1.
Теперь, оставаясь в диалоговом окне, выберите Custom [Выборочный] (поле Preset [Предустановки]). Щелкните левой кнопкой мыши в середине линии. Появится крестик, в поле Input [Вход] введите 75, в поле Output [Выход] — 50 (рис. 2).

a) Середина кривой вертикально смещена вниз. Горизонтальная середина графика (не высвеченная и не затемненная) представляет среднюю область на слое. Ранее на этом участке был прозрачный цвет, теперь же он будет заполнен тем темным цветом, который вы устанавливали в начале трюка.
b) Середина кривой перемещена вправо, и прозрачный цвет (который на самом деле является белым, так как шрифт мы устанавливали именно таким) смешивается с высвеченной областью. Легко заметить, что цвет, выбранный изначально, размывается с подсвеченным участком.
Шаг 4
После того, как мы установили все необходимые базовые настройки, можно приступить к экспериментам. Для начала выставьте Fill [Заполнение] на 0 у слоя с текстом. Нетрудно заметить, что видимость слоя пропала, и остался только эффект, который и был применен. Итак, измените параметры Bevel and Emboss [Фаска и рельеф] на слое следующим образом: Depth [Глубина] — 140% — увеличение этого параметра сделает подсветку более четкой; Size [Размер] — 8% — делает текстовый эффект полужирного шрифта. Теперь дважды щелкните на Gloss contour [Контур блеска] и установите кривую, как на рис. 3.
Наконец-то получилось что-то дельное:). Итак, левая часть кривой представляет затемненные части изображения, а правая — светлые. Поинтеры, установленные близко к основанию, уступят цвет, который мы устанавливали для теневого режима. Поинтеры, установленные ближе к середине, "выдадут" прозрачный цвет (который на самом деле в нашем случае является черным). И, наконец, поинтеры, установленные ближе к вершине, "выдадут" цвета, которые мы устанавливали для Highlight mode [Режим подсветки]. Теперь, работая все с тем же стилем, установите у него Angle [Угол] 110, а Attitude [Высота] — 60. При такой настройке высоты (с освещением, располагающимся ближе к вершине) рельефный стиль для Bevel and Emboss [Фаска и рельеф] эффекта создает два уровня скоса — очень удобно.

Шаг 5
Внимательно посмотрите на ваш результат. Для придания стеклянных оттенков не хватает подсветки. Сделать ее можно при помощи стиля Outer Glow [Внешний свет]. Но этим все не ограничится — мы создадим дополнительные слои и с их помощью сделаем эффект воды в стекле. Но обо всем по порядку. Для начала щелкните правой кнопкой мыши по слою с текстом и выберите строку (Create layers [Создать слои]). (Примечание: если при щелчке правой кнопкой мыши вы не обнаружили данной строчки, значит, вы не попали в слой, попробуйте щелкнуть в другом месте.) Таким образом у вас создастся два дополнительных отдельных слоя с примененным (в предыдущих шагах) эффектом. Их непрозрачность и заполнение должны быть установлены на 100% (по умолчанию так и должно произойти). Убедитесь в активности слоя с текстом (у которого заполнение выставлено на 0%) и примените к нему стиль Bevel and Emboss [Фаска и рельеф] со следующими параметрами: Style [Стиль] — Inner Bevel [Внутренний скос]; Depth [Глубина] — 311%; Size [Размер] — 6%; Angle [Угол] — 20; Attitude [Высота] 30; Highlight mode [Режим подсветки] на Normal [Нормальный], Opacity [Непрозрачность] выставьте на 100%. Цвет установите #FFFFFF. Shadow mode [Режим тени] замените на Normal [Нормальный]. Opacity [Непрозрачность] выставьте на 0%. Цвет установите #000000. И не забудьте снять флажок Use Global light [Использовать Глобальный свет].
Шаг 6
Теперь добавим воду в текст. Для этого нужно создать новый слой командой Layer >New > Layer [Слой > Новый > Слой] и разместить его выше предыдущих. Изменить Blending Mode [Режим смешивания] на Hard Light [Жесткий свет]. Задать цвет переднего плана #AFAFFF. Сделать активным инструмент Brush [Кисть], установить Hardness [Жесткость] 100% и нарисовать волны на тексте. Сейчас необходимо создать маску волнового слоя в соответствии с текстом. Первое, что может прийти в голову большинству, — создать маску для первоначального текстового слоя. Безусловно, можно и так, но в этом случае эффект будет испорчен. Вместо этого лучше использовать слои с тенью и подсветками, созданные от Bevel and Emboss [Фаска и рельеф] стиля. Итак, сделайте активным слой Photoshop's Emboss Shadows (название этому слою Photoshop задал автоматически после выполнения соответствующей команды), загрузите его непрозрачность, щелкнув по нему правой кнопкой мыши, и выберите строчку Select Layer Transparency [Загрузить Прозрачность Слоя]. Теперь сделайте активным слой с волнами и щелкните в палитре Layers [Слои] на строчке Add Layer Mask [Добавить маску слоя]. Если бы вы не использовали непрозрачность теневого слоя, вода испортила бы стеклянный эффект, что неприемлемо.
Шаг 7
Осталось добавить последний штрих — изящную пену на поверхности волны. Создайте новый слой и поместите его выше ранее созданных. Установите его Opacity [Непрозрачность] на 30%. Нажмите клавишу B для активации инструмента Brush [Кисть], выберите жесткую кисть небольшого размера — например, 3 px (цвет установите #FFFFFF). Проведите белую линию по контуру созданной вами волны. Затем размажьте получившуюся линию инструментом Smudge [Палец]. И, наконец, установите Opacity [Непрозрачность] слоя с волной на 55%. Примените к слою с текстом стиль Outer Glow [Внешний свет]. Измените там только параметр Opacity [Непрозрачность], задав его равным 30%.
Вот, собственно, и весь эффект.


Судя по большому количеству писем, приходящих на мой ящик, тема рисования в Photoshop вам небезынтересна, поэтому мы будем и дальше продолжать изучать эту замечательную программу на примерах рисования.
Топорков Сергей,
xaker@tamb.ru
компьютерная газета
Компьютерная газета. Статья была опубликована в номере 34 за 2004 год в рубрике soft :: графика


