Искусство рисовать. AWIcons Pro. Анимация
Искусство рисовать. AWIcons Pro. Анимация
В прошлый раз (см. КГ №29) мы с вами занимались созданием статичных иконок из уже имеющихся. Сегодня же давайте попробуем нарисовать себе анимированный курсор абсолютно с нуля. Я посчитал излишним выделять в отдельную тему работу с просто курсором, т.к. это, по сути, всего лишь первый кадр анимированного. К тому же, в этой статье я познакомлю вас с техникой прорисовки плавных линий, что очень пригодится и при создании неподвижных изображений.
Теория
В детстве меня почему-то всегда привлекал процесс создания мультфильмов. В младших классах я брал книжку потолще и на каждой странице рисовал отдельный "кадр" будущего мультика. Затем быстро пропускал нарисованные картинки — этим я достигал желаемого эффекта движения.
Впоследствии интерес к подобных забавам поутих. Но вот у меня появилась AWIcons Pro. Принцип создания анимированных курсоров здесь абсолютно идентичен: рисуете кадр за кадром, постепенно трансформируя изображение, а затем запускаете на выполнение, задавая при этом паузы между кадрами, тем самым регулируя плавность движений.
Практика
На практике все не так радужно. Если в задачи входит нарисовать незамысловатый курсор с элементарными преобразованиями, то все очень даже просто. Например, вращающуюся шестеренку, которая вдобавок постепенно меняла свой цвет, я создал буквально за пару минут. Это была та самая шестеренка, с которой мы упражнялись в прошлый раз, поэтому в каждом новом кадре мне оставалось только поворачивать изображение на фиксированный градус да изменять оттенок.
Но если необходимо получить трехмерный курсор, который, к тому же, еще и динамичен, то механическим нажатием одной и той же комбинации клавиш здесь не обойтись.
В качестве тренировки предлагаю нарисовать себе как раз такой, не совсем простой, анимированный курсор в виде трехмерных песочных часов: песок пересыпается из одного сосуда в другой, затем часы переворачиваются, и все начинается вновь.
Если вы упражнялись с AWIcons, то наверняка заметили, что провести плавную линию по заданной траектории от руки с помощью Карандаша довольно сложно (безусловно, при большом желании можно достичь гораздо большего с помощью все того же Карандаша, но зачем тратить уйму времени, когда существуют более совершенные инструменты?). Для прорисовки коротких дуг можно с успехом использовать Ломаную. А вот чтобы провести плавную линию на большом участке приходится прибегать к помощи Эллипса.
В AWIcons работа с Ломаной организована достаточно удобно. Щелкнув левой кнопкой мыши, отмечаем стартовую точку. Ведем курсор к следующей опорной точке и опять щелкаем. Предыдущие точки поочередно удаляются клавишей Backspace либо правой кнопкой мыши. Наконец, когда все готово, производим двойной щелчок по последней опорной точке. Этим мы завершаем процесс редактирования.
Для Ломаной и Многоугольника предназначено одно и то же диалоговое окно. Видите опцию Правильный многоугольник? Отметив ее, вы получаете возможность одним щелчком мыши нарисовать правильный многоугольник, просто растянув изображение до желаемых размеров. Но лишь при одном условии — параметр Пропорция должен быть равен нулю. В ином случае будут выходить выпуклые многоугольники, у которых противолежащие стороны равны. Это в режиме Многоугольник, а в режиме Ломаная только при установленной галочке Правильный многоугольник можно достичь довольно интересного эффекта. Щелкаете мышкой по подложке, растягиваете фигуру — к примеру, треугольник. Щелкнув еще раз, опять растягиваете изображение. При вращении курсора получаются замысловатые узоры. Можно повторять операцию вновь и вновь. Результат фиксируется двойным щелчком. Когда опция Правильный многоугольник не отмечена, число вершин влияет только на режим Многоугольник. Ломаная в этом случае позволяет делать сколь угодно много опорных точек.
Работа с Эллипсом может оказаться сложней. Для получения конечного результата нам необходима лишь некоторая его часть. В сложном переплетении линий нужно уловить только то, что нужно, а остальное аккуратно удалить. В этом нелегком деле нам поможет Замена цветов. Этот инструмент не является панацеей, но способен сильно облегчить жизнь. Принцип его работы прост. Исходный цвет, над которым следует произвести преобразования, выставляется в поле Цвет кисти А. Результирующим цветом будет Цвет кисти В. Нам же требуется всего лишь удалить ненужный участок, поэтому цвет кисти В выставляем прозрачным. Имейте в виду, что удалить черную линию гораздо проще, чем красную, вдобавок пересекающуюся с желтой.
Здесь можно поступить следующим образом. Продублировать изображение (Alt-D). Привести его к черному цвету (в диалоговом окне Расцветка выставить черный цвет). Провести линию требуемого цвета. Затем цвет кисти А установить черным, а цвет кисти В — прозрачным. Чтобы ускорить процесс, можно установить Размер кисти побольше и, не боясь, с помощью Замены цветов удалить все ненужное. Возможно, у вас останутся лишние пиксели. Удалите их Карандашом или подкрасьте в тон, используя Пипетку. Можно также осветлить/затемнить "битый" пиксель. Как это делается, я рассказывал в предыдущей статье. В более жестких условиях, когда перед вами целый букет цветов, нужно действовать гораздо осторожней, тонко манипулируя значениями параметров Оттенок и Яркость, а при неудовлетворительном результате жать Ctrl-Z и пробовать другие настройки.
Рисовать композитное изображение в одном окне довольно тяжело, если вообще возможно. Можно использовать несколько экземпляров AWIcons одновременно, но это не очень удобно. Разработчики учли это и позволили нам в одном экземпляре программы переключаться между различными окнами.
Данную функциональность обеспечивает панель, расположенная справа от поля редактирования. Кнопочка + дублирует текущее изображение (Alt-D). Эта же кнопка содержит и свое собственное меню (вызывается по нажатию стрелки v справа от самой кнопки), где можно выбирать тип добавляемого изображения.
Удаляется изображение с помощью кнопки -. Порядок следования окон регулируется кнопками Л и V. Дальше идет полоса прокрутки. 32-битные изображения содержат плюс ко всему еще и альфа-канал. Если трансформировать изображение, скажем, в 256-цветное изображение, то альфа-канал пропадет. Эта полоса прокрутки позволяет задавать граничный уровень прозрачности для конкретного пикселя. Чуть ниже — и пиксель становится прозрачным, иначе принимает абсолютно непрозрачный цвет.
Все окна содержатся в списке под полосой прокрутки. Если все окна не вмещаются, их можно прокручивать как с помощью лифта, так и с помощью колеса прокрутки.
Если вы редактируете анимированный курсор, то появится еще и окно предпросмотра. Чтобы начать или остановить просмотр, щелкните один раз по окну. "Мультик" стартует только тогда, когда количество пауз больше нуля.
Предуведомление
Объем работы достаточно большой. Но мне не хотелось бы нудно расписывать каждое действие, необходимое для достижения результата. Поэтому я принял решение изложить весь ход работы в стиле "делай как я". По ходу изложения в случае необходимости я буду делать комментарии. С другой стороны, я не хочу приводить кучу картинок, загромождая ими газету. Поэтому для сокращения объема иллюстраций для каждого этапа я буду приводить одну уже готовую картинку. Можете по ним ориентироваться для достижения результата.
Делай как я
Если посмотреть на песочные часы, можно легко заметить, что они состоят из двух симметрично расположенных частей. Ось симметрии может проходить либо вертикально, либо горизонтально. Сам я рисовал исходя из того, что ось симметрии расположена параллельно нижней плоскости. Если есть желание, попробуйте на досуге, что вам даст вариант с вертикальной осью симметрии.
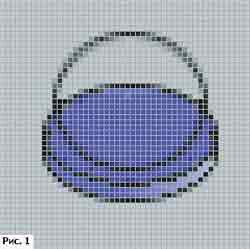
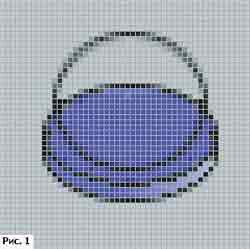
Для начала создадим новый файл. В меню Файл выбираем пункт меню Новая иконка. Размер изображения устанавливаем 48х48 (Shift-F3). Начнем с самой колбы. Основа ее представляет собой эллипс. На панели инструментов выбираем Эллипс (E). Нажимаем левую кнопку мыши и, не отпуская, растягиваем его. На рис. 1 показан первоначальный эллипс в соотношении с полем для редактирования.
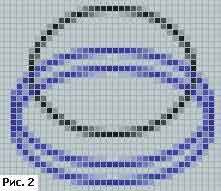
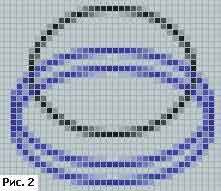
Следующим этапом будет рисование дна песочных часов. Перед тем, как рисовать дно, продублируем текущее изображение (Alt-D). В моих часах дно было синего цвета, поэтому выберем в окне Палитра синий цвет (#0000FF). То, что должно получиться на данном этапе, изображено на рис. 2. Рисуем два эллипса, один несколько ниже другого (это сделано для достижения эффекта трехмерности). В соответствии с технологией, рассказанной мной выше, удаляем черный эллипс и внутреннюю часть синего эллипса. Наконец, приводим все к черному цвету. В качестве ориентира можете воспользоваться все тем же рис. 1. На нем виден черный эллипс, но вы не обращайте на него внимания.
Будем считать, что источник света у нас расположен справа. Для передней грани донышка применим градиентную заливку. Если выбрать Заливку, то отобразится диалоговое окно, где нужно задать важные для нас параметры. Для начала определимся с самим градиентом. По умолчанию у вас должно быть два разделителя градиента. Сдвиньте один из них до упора вправо. Назначим ему белый цвет. А второй сдвинем на середину. Его цвет должен быть синим. Заливка должна быть линейная, по всему изображению (задается в комбобоксах). Дело в том, что при довольно малой высоте передней грани заливка не ложится сразу на всю ее поверхность, а заливается частями. Получается, что в пределах каждой залитой области свой градиент. Для предотвращения этого эффекта будем использовать заливку по всему изображению. В этом случае в каком бы порядке мы ни производили ее, результат будет ожидаемым. Кнопка I в этом же диалоговом окне переворачивает заливку, меняя порядок следования цветов. Да, для того, чтобы применить указанные настройки к заливке, поставьте галочку напротив пункта Использовать. Верхняя грань будет однородная, поэтому снимем галочку Использовать и зальем ее синим цветом. Опять же, можете ориентироваться по рис. 1.



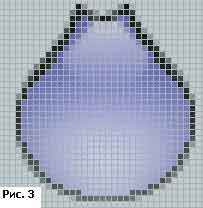
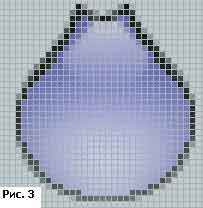
Дно готово. Теперь необходимо нарисовать колбу. Заготовка для колбы у нас уже есть — это тот самый черный эллипс. Горлышко между двумя колбами в горизонтальном сечении также представляет собой круг. Поэтому чуть повыше большого эллипса нарисуем маленький. Соединять два эллипса будем с помощью Ломаной. Я сделал две опорные точки для каждой из двух ломаных. На рис. 3 изображено то, что получилось у меня.
Продублируем скопированное изображение. Ко второй копии применим вертикальное отражение — это будет верхняя колба. Соответственно у нижней колбы удаляем внешнюю часть маленького эллипса, а у верхней — внутреннюю. Обе колбы заливаем голубым цветом. К каждой из колб применим такой эффект, как Капля воды. Значения параметров следующие: 37/85/77/45, режим сферы = true.
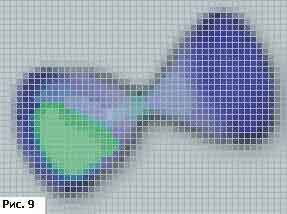
У каждой колбы выставляем параметр Непрозрачность (Эффекты) в -35. Дублируем дно. Для нижней колбы проделываем следующее. Копируем изображение колбы и переходим на изображение с дном. Размещаем ее по центру дна. Результат можно посмотреть на рис. 4. Для верхней колбы все делаем с точностью до наоборот. Копируем дно и совмещаем с верхней колбой.

Добавляем новое 48х48 изображение, куда копируем поочередно каждую колбу (с дном, конечно). Пока колба еще остается выделенной, изменяем ее размеры так, чтобы в высоту поместилось две таких колбы. Растягиваем колбы к нижнему и верхнему краю соответственно. Совмещаем изображения двух колб. В принципе, все готово.
После изменения размеров изображения целесообразно применить Умное размытие. Параметр Степень отвечает за то, насколько далеко вглубь алгоритм будет искать непохожие пиксели. Разброс указывает, насколько они должны быть не похожи, чтобы к ним применили размытие. Я установил Степень в 100, а Разброс — в 50.
Переходим к собственно анимации. Создаем новый анимированный курсор (Файл -> Новый ani-курсор). Сам я рисовал часы в одном экземпляре программы, а занимался анимацией в другом. Соответственно, результаты я сохранял также в разных файлах. Советую и вам поступить подобным образом. Потом увидите, почему. По сюжету у нас песок пересыпается из одного сосуда в другой. Как только весь песок пересыпался, часы переворачиваются, и тут опять следует первый кадр.



На рис. 6, 7, 8 изображены 1, 3 и 5 кадры. Второй кадр отличается от третьего отсутствием горки. На четвертом горка чуть поменьше, а уровень песка в верхней колбе чуть повыше, чем в пятом. Шестой кадр отличается от пятого отсутствием струйки песка — весь песок уже в нижней колбе.
В первом кадре для рисования песка я использовал зеленоватый эллипс, который уместил в размеры колбы. Остальной песок дорисовывал Карандашом. Не забудьте про тень. Чтобы достичь эффекта тени, установите цвет В черным, а прозрачность в 204, а затем Карандашом с левого края затените песок.
На втором кадре песок уже начинает сыпаться. Я думаю, вы уже догадались, как нарисовать струйку песка. Уровень песка в верхней колбе уменьшился, и появилась ямочка. Ямочка рисуется просто — точно так же, как и тень. Чтобы уменьшить уровень песка, воспользуйтесь Пипеткой. Цвет должен быть таким же, как и у самой колбы. Если пиксели получаются темными, осветлите их (цвет А — белый, прозрачность — 204).
Далее при прорисовке каждого кадра вам необходимо будет увеличивать горку (чтобы увеличить ее в диаметре, я использовал Эллипс, для изменения высоты — обычный Карандаш, не забывайте и про тень), уменьшать уровень песка в первой колбе, а также перемещать ямочку все ниже и ниже. Все это требует кропотливой работы с Пипеткой и Карандашом. Наконец, убираем струйку песка. Чтобы горка казалась острой, я установил размер кисти 2, а сам Карандаш сделал не квадратным, а круглым.
Следующим этапом будет переворачивание часов. Для этого дублируем изображение, выбираем пункт меню Произвольный поворот (Эффекты) и поворачиваем изображение на 36 градусов. Этого будет вполне достаточно для плавного вращения часов. Затем повторяем операцию вновь.
Помните, перед началом работы я вам рекомендовал сохранить сами часы и анимированный курсор в отдельных файлах? Сейчас-то нам и пригодится первоначальное изображение часов, без песка. Дело в том, что, когда часы проходят горизонтальное положение, надо сменить верхнюю и нижнюю части. Это легко делается с помощью отражения, но на данный момент у нас песок в нижней колбе, а затем должен будет оказаться в верхней. Можно, конечно, удалить песок, а затем нарисовать его в новом месте, но от этого пострадает качество зеркальной поверхности колбы. Поэтому открываем ранее сохраненные часы в другом экземпляре AWIcons, копируем изображение в буфер обмена. Переходим обратно к анимированному курсору. Добавляем новый кадр, куда и вставляем изображение. Поворачиваем сначала на 72 градуса, а затем — еще на 36. Все потому, что за раз можно повернуть изображение только на 90 градусов, поэтому приходится это делать в два захода.

В процессе переворачивания я еще, к тому же, изменял расположение песка в колбе. Ведь когда колба наклоняется, он постепенно пересыпается к ее горлышку. Но на практике оказалось, что этот процесс остался незамеченным, и можно, в принципе, особенно не изощряться, просто в первом кадре поворота оставив горку песка, как она и была до переворачивания, а в последующих кадрах уже рисовать ту, которая должна быть после переворачивания, т.е. как в самом первом кадре. Хотя не исключено, что все-таки мои старания не пропадают даром и дают незаметный на глаз эффект. Попробуйте. Если результат окажется неудовлетворительным, придется и вам проделать вышеупомянутые операции. Кадр, где часы стоят вертикально, не должен повторяться два раза, т.е. последним должен быть кадр, где часы еще немного наклонены.
Даже если штатный курсор Windows у вас отображается с тенью, здесь этот номер не пройдет — придется оттенять вручную, но ведь это для нас уже не проблема, правда? В результате у меня получился "мультик" на 10 кадров. Давайте посмотрим, что у нас вышло. По задумке процесс пересыпания песка должен происходить дольше, чем процесс переворачивания. Это достигается установкой количества пауз между кадрами. Щелкаем левой кнопкой по первому кадру. Удерживая клавишу Shift, щелкаем еще раз по кадру, где уже нет струйки песка. Над окошком Animated cursor preview есть полоса прокрутки, с помощью которой и указывается число пауз. Я выставил 10. Затем выделяем оставшееся изображение и устанавливаем 5 пауз между кадрами. Паузы можно устанавливать и просто вбивая их в текстовое поле рядом с полосой прокрутки. С помощью вертикального лифта регулируется общая скорость выполнения при сохранении пропорциональности пауз. Но мне его работа не понравилась.
Пришло время сохранять выполненную работу. Но перед этим мы еще зададим пару параметров. В меню Объект есть пункт Свойства ani-курсора. При выборе этого пункта меню отобразится диалоговое окно, где нам предлагают указать название курсора и имя автора. Также можно увидеть и общую длительность. У меня получилось 1,29 с. Обратите внимание на следующий пункт меню — Установить указывающую точку. Это будет именно та точка, которая будет производить щелчки. Т.е., если подвести стрелочку к кнопке носиком, то все сработает, а если хвостиком — ничего не получится. Работа с этим инструментом предельно проста. Щелкаете по пункту меню, затем — по той точке, которая должна быть активной.
Дополнительные возможности
В этой главе рассмотрим некоторые из тех функций, которые остались за бортом предыдущих инструкций. Если пробежаться глазами по меню Файл, можно заметить одну интересную на первый взгляд функцию — Сохранить image list. Разработчики обнадеживают, что эта функция окажется очень полезной для программистов. Я поначалу тоже так подумал. Но впоследствии разочаровался. ImageList из библиотеки .NET Framework System.Windows.Forms.dll распознает только первое изображение. Таким образом, вся функциональность сводится к нулю.
Я совсем не останавливался на такой возможности, как блокировка каналов: в своей повседневной практике мне еще ни разу не приходилось прибегать к услугам этой функции. Смысл же ее таков. Блокируя какой-либо канал, вы тем самым заставляете его изменяться синхронно с цветом подложки. Пусть мы заблокировали альфа-канал. В поле для редактирования у нас есть два круга. Первый — синий, прозрачность минимальна. Второй — зеленый, прозрачность выставлена ближе к максимуму. Соответственно, если постараться закрыть оба круга новым кругом красного цвета, то на подложке мы круга не увидим совсем, т.к. здесь прозрачность равна 100%, а значит, и прозрачность круга в этой области будет максимальна. Как только круг попадет на синий, мы сразу его увидим, т.к. прозрачность этого круга равна 0%. Если же накрыть им еще и зеленый, то мы увидим блеклый серп, т.к. прозрачность зеленого круга близка к 75%.
Еще один пример. Нарисуем опять синий круг. На этот раз заблокируем красный канал. Если разложить цветовые составляющие подложки и круга по полочкам, то мы увидим, что цвет подложки содержит практически равное количество каждого из цветовых компонентов, а вот цвет круга состоит только из синего. Поэтому, когда мы начинаем рисовать красный круг, который на 100% состоит из красного компонента, на подложке он принимает сиреневый цвет, а вот увидеть изменения на поверхности синего круга мы так и не сможем — красного-то цвета здесь совсем нет. Уловили идею?
Произвольное размытие задается матрицей. Все поле для редактирования разбивается на 9 равных участков, для каждого из которых можно задать свой уровень размытия. Т.е. можно размыть изображение только, скажем, по краям, а в центре оставить ту же резкость.
Несколько слов по работе с библиотекой. Изображения в библиотеку добавляются либо с помощью кнопки в окне Библиотека, либо через меню Объект -> Добавить иконку в библиотеку. Удалить библиотеку так же просто, как и добавить. Только на этот раз нужно выбирать пункт Удалить иконку из библиотеки.
Выбор пункта меню Объект -> Создать стандартные форматы из текущего приводит к созданию ряда изображений стандартных размеров (48х48, 36х36, 16х16) с глубиной цвета 32 бита, 256 цветов и 16 цветов.
Заключение
Надеюсь, прочитав эти две статьи, вы разобрались с основными принципами работы с программой. Мы рассмотрели основные инструменты и приемы работы. Назначение большинства функций довольно прозрачно, и разобраться с ними не составит труда. Остается только набить руку в реальных задачах.
В прошлый раз (см. КГ №29) мы с вами занимались созданием статичных иконок из уже имеющихся. Сегодня же давайте попробуем нарисовать себе анимированный курсор абсолютно с нуля. Я посчитал излишним выделять в отдельную тему работу с просто курсором, т.к. это, по сути, всего лишь первый кадр анимированного. К тому же, в этой статье я познакомлю вас с техникой прорисовки плавных линий, что очень пригодится и при создании неподвижных изображений.
Теория
В детстве меня почему-то всегда привлекал процесс создания мультфильмов. В младших классах я брал книжку потолще и на каждой странице рисовал отдельный "кадр" будущего мультика. Затем быстро пропускал нарисованные картинки — этим я достигал желаемого эффекта движения.
Впоследствии интерес к подобных забавам поутих. Но вот у меня появилась AWIcons Pro. Принцип создания анимированных курсоров здесь абсолютно идентичен: рисуете кадр за кадром, постепенно трансформируя изображение, а затем запускаете на выполнение, задавая при этом паузы между кадрами, тем самым регулируя плавность движений.
Практика
На практике все не так радужно. Если в задачи входит нарисовать незамысловатый курсор с элементарными преобразованиями, то все очень даже просто. Например, вращающуюся шестеренку, которая вдобавок постепенно меняла свой цвет, я создал буквально за пару минут. Это была та самая шестеренка, с которой мы упражнялись в прошлый раз, поэтому в каждом новом кадре мне оставалось только поворачивать изображение на фиксированный градус да изменять оттенок.
Но если необходимо получить трехмерный курсор, который, к тому же, еще и динамичен, то механическим нажатием одной и той же комбинации клавиш здесь не обойтись.
В качестве тренировки предлагаю нарисовать себе как раз такой, не совсем простой, анимированный курсор в виде трехмерных песочных часов: песок пересыпается из одного сосуда в другой, затем часы переворачиваются, и все начинается вновь.
Если вы упражнялись с AWIcons, то наверняка заметили, что провести плавную линию по заданной траектории от руки с помощью Карандаша довольно сложно (безусловно, при большом желании можно достичь гораздо большего с помощью все того же Карандаша, но зачем тратить уйму времени, когда существуют более совершенные инструменты?). Для прорисовки коротких дуг можно с успехом использовать Ломаную. А вот чтобы провести плавную линию на большом участке приходится прибегать к помощи Эллипса.
В AWIcons работа с Ломаной организована достаточно удобно. Щелкнув левой кнопкой мыши, отмечаем стартовую точку. Ведем курсор к следующей опорной точке и опять щелкаем. Предыдущие точки поочередно удаляются клавишей Backspace либо правой кнопкой мыши. Наконец, когда все готово, производим двойной щелчок по последней опорной точке. Этим мы завершаем процесс редактирования.
Для Ломаной и Многоугольника предназначено одно и то же диалоговое окно. Видите опцию Правильный многоугольник? Отметив ее, вы получаете возможность одним щелчком мыши нарисовать правильный многоугольник, просто растянув изображение до желаемых размеров. Но лишь при одном условии — параметр Пропорция должен быть равен нулю. В ином случае будут выходить выпуклые многоугольники, у которых противолежащие стороны равны. Это в режиме Многоугольник, а в режиме Ломаная только при установленной галочке Правильный многоугольник можно достичь довольно интересного эффекта. Щелкаете мышкой по подложке, растягиваете фигуру — к примеру, треугольник. Щелкнув еще раз, опять растягиваете изображение. При вращении курсора получаются замысловатые узоры. Можно повторять операцию вновь и вновь. Результат фиксируется двойным щелчком. Когда опция Правильный многоугольник не отмечена, число вершин влияет только на режим Многоугольник. Ломаная в этом случае позволяет делать сколь угодно много опорных точек.
Работа с Эллипсом может оказаться сложней. Для получения конечного результата нам необходима лишь некоторая его часть. В сложном переплетении линий нужно уловить только то, что нужно, а остальное аккуратно удалить. В этом нелегком деле нам поможет Замена цветов. Этот инструмент не является панацеей, но способен сильно облегчить жизнь. Принцип его работы прост. Исходный цвет, над которым следует произвести преобразования, выставляется в поле Цвет кисти А. Результирующим цветом будет Цвет кисти В. Нам же требуется всего лишь удалить ненужный участок, поэтому цвет кисти В выставляем прозрачным. Имейте в виду, что удалить черную линию гораздо проще, чем красную, вдобавок пересекающуюся с желтой.
Здесь можно поступить следующим образом. Продублировать изображение (Alt-D). Привести его к черному цвету (в диалоговом окне Расцветка выставить черный цвет). Провести линию требуемого цвета. Затем цвет кисти А установить черным, а цвет кисти В — прозрачным. Чтобы ускорить процесс, можно установить Размер кисти побольше и, не боясь, с помощью Замены цветов удалить все ненужное. Возможно, у вас останутся лишние пиксели. Удалите их Карандашом или подкрасьте в тон, используя Пипетку. Можно также осветлить/затемнить "битый" пиксель. Как это делается, я рассказывал в предыдущей статье. В более жестких условиях, когда перед вами целый букет цветов, нужно действовать гораздо осторожней, тонко манипулируя значениями параметров Оттенок и Яркость, а при неудовлетворительном результате жать Ctrl-Z и пробовать другие настройки.
Рисовать композитное изображение в одном окне довольно тяжело, если вообще возможно. Можно использовать несколько экземпляров AWIcons одновременно, но это не очень удобно. Разработчики учли это и позволили нам в одном экземпляре программы переключаться между различными окнами.
Данную функциональность обеспечивает панель, расположенная справа от поля редактирования. Кнопочка + дублирует текущее изображение (Alt-D). Эта же кнопка содержит и свое собственное меню (вызывается по нажатию стрелки v справа от самой кнопки), где можно выбирать тип добавляемого изображения.
Удаляется изображение с помощью кнопки -. Порядок следования окон регулируется кнопками Л и V. Дальше идет полоса прокрутки. 32-битные изображения содержат плюс ко всему еще и альфа-канал. Если трансформировать изображение, скажем, в 256-цветное изображение, то альфа-канал пропадет. Эта полоса прокрутки позволяет задавать граничный уровень прозрачности для конкретного пикселя. Чуть ниже — и пиксель становится прозрачным, иначе принимает абсолютно непрозрачный цвет.
Все окна содержатся в списке под полосой прокрутки. Если все окна не вмещаются, их можно прокручивать как с помощью лифта, так и с помощью колеса прокрутки.
Если вы редактируете анимированный курсор, то появится еще и окно предпросмотра. Чтобы начать или остановить просмотр, щелкните один раз по окну. "Мультик" стартует только тогда, когда количество пауз больше нуля.
Предуведомление
Объем работы достаточно большой. Но мне не хотелось бы нудно расписывать каждое действие, необходимое для достижения результата. Поэтому я принял решение изложить весь ход работы в стиле "делай как я". По ходу изложения в случае необходимости я буду делать комментарии. С другой стороны, я не хочу приводить кучу картинок, загромождая ими газету. Поэтому для сокращения объема иллюстраций для каждого этапа я буду приводить одну уже готовую картинку. Можете по ним ориентироваться для достижения результата.
Делай как я

Если посмотреть на песочные часы, можно легко заметить, что они состоят из двух симметрично расположенных частей. Ось симметрии может проходить либо вертикально, либо горизонтально. Сам я рисовал исходя из того, что ось симметрии расположена параллельно нижней плоскости. Если есть желание, попробуйте на досуге, что вам даст вариант с вертикальной осью симметрии.
Для начала создадим новый файл. В меню Файл выбираем пункт меню Новая иконка. Размер изображения устанавливаем 48х48 (Shift-F3). Начнем с самой колбы. Основа ее представляет собой эллипс. На панели инструментов выбираем Эллипс (E). Нажимаем левую кнопку мыши и, не отпуская, растягиваем его. На рис. 1 показан первоначальный эллипс в соотношении с полем для редактирования.
Следующим этапом будет рисование дна песочных часов. Перед тем, как рисовать дно, продублируем текущее изображение (Alt-D). В моих часах дно было синего цвета, поэтому выберем в окне Палитра синий цвет (#0000FF). То, что должно получиться на данном этапе, изображено на рис. 2. Рисуем два эллипса, один несколько ниже другого (это сделано для достижения эффекта трехмерности). В соответствии с технологией, рассказанной мной выше, удаляем черный эллипс и внутреннюю часть синего эллипса. Наконец, приводим все к черному цвету. В качестве ориентира можете воспользоваться все тем же рис. 1. На нем виден черный эллипс, но вы не обращайте на него внимания.
Будем считать, что источник света у нас расположен справа. Для передней грани донышка применим градиентную заливку. Если выбрать Заливку, то отобразится диалоговое окно, где нужно задать важные для нас параметры. Для начала определимся с самим градиентом. По умолчанию у вас должно быть два разделителя градиента. Сдвиньте один из них до упора вправо. Назначим ему белый цвет. А второй сдвинем на середину. Его цвет должен быть синим. Заливка должна быть линейная, по всему изображению (задается в комбобоксах). Дело в том, что при довольно малой высоте передней грани заливка не ложится сразу на всю ее поверхность, а заливается частями. Получается, что в пределах каждой залитой области свой градиент. Для предотвращения этого эффекта будем использовать заливку по всему изображению. В этом случае в каком бы порядке мы ни производили ее, результат будет ожидаемым. Кнопка I в этом же диалоговом окне переворачивает заливку, меняя порядок следования цветов. Да, для того, чтобы применить указанные настройки к заливке, поставьте галочку напротив пункта Использовать. Верхняя грань будет однородная, поэтому снимем галочку Использовать и зальем ее синим цветом. Опять же, можете ориентироваться по рис. 1.



Дно готово. Теперь необходимо нарисовать колбу. Заготовка для колбы у нас уже есть — это тот самый черный эллипс. Горлышко между двумя колбами в горизонтальном сечении также представляет собой круг. Поэтому чуть повыше большого эллипса нарисуем маленький. Соединять два эллипса будем с помощью Ломаной. Я сделал две опорные точки для каждой из двух ломаных. На рис. 3 изображено то, что получилось у меня.
Продублируем скопированное изображение. Ко второй копии применим вертикальное отражение — это будет верхняя колба. Соответственно у нижней колбы удаляем внешнюю часть маленького эллипса, а у верхней — внутреннюю. Обе колбы заливаем голубым цветом. К каждой из колб применим такой эффект, как Капля воды. Значения параметров следующие: 37/85/77/45, режим сферы = true.
У каждой колбы выставляем параметр Непрозрачность (Эффекты) в -35. Дублируем дно. Для нижней колбы проделываем следующее. Копируем изображение колбы и переходим на изображение с дном. Размещаем ее по центру дна. Результат можно посмотреть на рис. 4. Для верхней колбы все делаем с точностью до наоборот. Копируем дно и совмещаем с верхней колбой.

Добавляем новое 48х48 изображение, куда копируем поочередно каждую колбу (с дном, конечно). Пока колба еще остается выделенной, изменяем ее размеры так, чтобы в высоту поместилось две таких колбы. Растягиваем колбы к нижнему и верхнему краю соответственно. Совмещаем изображения двух колб. В принципе, все готово.
После изменения размеров изображения целесообразно применить Умное размытие. Параметр Степень отвечает за то, насколько далеко вглубь алгоритм будет искать непохожие пиксели. Разброс указывает, насколько они должны быть не похожи, чтобы к ним применили размытие. Я установил Степень в 100, а Разброс — в 50.
Переходим к собственно анимации. Создаем новый анимированный курсор (Файл -> Новый ani-курсор). Сам я рисовал часы в одном экземпляре программы, а занимался анимацией в другом. Соответственно, результаты я сохранял также в разных файлах. Советую и вам поступить подобным образом. Потом увидите, почему. По сюжету у нас песок пересыпается из одного сосуда в другой. Как только весь песок пересыпался, часы переворачиваются, и тут опять следует первый кадр.



На рис. 6, 7, 8 изображены 1, 3 и 5 кадры. Второй кадр отличается от третьего отсутствием горки. На четвертом горка чуть поменьше, а уровень песка в верхней колбе чуть повыше, чем в пятом. Шестой кадр отличается от пятого отсутствием струйки песка — весь песок уже в нижней колбе.
В первом кадре для рисования песка я использовал зеленоватый эллипс, который уместил в размеры колбы. Остальной песок дорисовывал Карандашом. Не забудьте про тень. Чтобы достичь эффекта тени, установите цвет В черным, а прозрачность в 204, а затем Карандашом с левого края затените песок.
На втором кадре песок уже начинает сыпаться. Я думаю, вы уже догадались, как нарисовать струйку песка. Уровень песка в верхней колбе уменьшился, и появилась ямочка. Ямочка рисуется просто — точно так же, как и тень. Чтобы уменьшить уровень песка, воспользуйтесь Пипеткой. Цвет должен быть таким же, как и у самой колбы. Если пиксели получаются темными, осветлите их (цвет А — белый, прозрачность — 204).
Далее при прорисовке каждого кадра вам необходимо будет увеличивать горку (чтобы увеличить ее в диаметре, я использовал Эллипс, для изменения высоты — обычный Карандаш, не забывайте и про тень), уменьшать уровень песка в первой колбе, а также перемещать ямочку все ниже и ниже. Все это требует кропотливой работы с Пипеткой и Карандашом. Наконец, убираем струйку песка. Чтобы горка казалась острой, я установил размер кисти 2, а сам Карандаш сделал не квадратным, а круглым.
Следующим этапом будет переворачивание часов. Для этого дублируем изображение, выбираем пункт меню Произвольный поворот (Эффекты) и поворачиваем изображение на 36 градусов. Этого будет вполне достаточно для плавного вращения часов. Затем повторяем операцию вновь.
Помните, перед началом работы я вам рекомендовал сохранить сами часы и анимированный курсор в отдельных файлах? Сейчас-то нам и пригодится первоначальное изображение часов, без песка. Дело в том, что, когда часы проходят горизонтальное положение, надо сменить верхнюю и нижнюю части. Это легко делается с помощью отражения, но на данный момент у нас песок в нижней колбе, а затем должен будет оказаться в верхней. Можно, конечно, удалить песок, а затем нарисовать его в новом месте, но от этого пострадает качество зеркальной поверхности колбы. Поэтому открываем ранее сохраненные часы в другом экземпляре AWIcons, копируем изображение в буфер обмена. Переходим обратно к анимированному курсору. Добавляем новый кадр, куда и вставляем изображение. Поворачиваем сначала на 72 градуса, а затем — еще на 36. Все потому, что за раз можно повернуть изображение только на 90 градусов, поэтому приходится это делать в два захода.

В процессе переворачивания я еще, к тому же, изменял расположение песка в колбе. Ведь когда колба наклоняется, он постепенно пересыпается к ее горлышку. Но на практике оказалось, что этот процесс остался незамеченным, и можно, в принципе, особенно не изощряться, просто в первом кадре поворота оставив горку песка, как она и была до переворачивания, а в последующих кадрах уже рисовать ту, которая должна быть после переворачивания, т.е. как в самом первом кадре. Хотя не исключено, что все-таки мои старания не пропадают даром и дают незаметный на глаз эффект. Попробуйте. Если результат окажется неудовлетворительным, придется и вам проделать вышеупомянутые операции. Кадр, где часы стоят вертикально, не должен повторяться два раза, т.е. последним должен быть кадр, где часы еще немного наклонены.
Даже если штатный курсор Windows у вас отображается с тенью, здесь этот номер не пройдет — придется оттенять вручную, но ведь это для нас уже не проблема, правда? В результате у меня получился "мультик" на 10 кадров. Давайте посмотрим, что у нас вышло. По задумке процесс пересыпания песка должен происходить дольше, чем процесс переворачивания. Это достигается установкой количества пауз между кадрами. Щелкаем левой кнопкой по первому кадру. Удерживая клавишу Shift, щелкаем еще раз по кадру, где уже нет струйки песка. Над окошком Animated cursor preview есть полоса прокрутки, с помощью которой и указывается число пауз. Я выставил 10. Затем выделяем оставшееся изображение и устанавливаем 5 пауз между кадрами. Паузы можно устанавливать и просто вбивая их в текстовое поле рядом с полосой прокрутки. С помощью вертикального лифта регулируется общая скорость выполнения при сохранении пропорциональности пауз. Но мне его работа не понравилась.
Пришло время сохранять выполненную работу. Но перед этим мы еще зададим пару параметров. В меню Объект есть пункт Свойства ani-курсора. При выборе этого пункта меню отобразится диалоговое окно, где нам предлагают указать название курсора и имя автора. Также можно увидеть и общую длительность. У меня получилось 1,29 с. Обратите внимание на следующий пункт меню — Установить указывающую точку. Это будет именно та точка, которая будет производить щелчки. Т.е., если подвести стрелочку к кнопке носиком, то все сработает, а если хвостиком — ничего не получится. Работа с этим инструментом предельно проста. Щелкаете по пункту меню, затем — по той точке, которая должна быть активной.
Дополнительные возможности
В этой главе рассмотрим некоторые из тех функций, которые остались за бортом предыдущих инструкций. Если пробежаться глазами по меню Файл, можно заметить одну интересную на первый взгляд функцию — Сохранить image list. Разработчики обнадеживают, что эта функция окажется очень полезной для программистов. Я поначалу тоже так подумал. Но впоследствии разочаровался. ImageList из библиотеки .NET Framework System.Windows.Forms.dll распознает только первое изображение. Таким образом, вся функциональность сводится к нулю.
Я совсем не останавливался на такой возможности, как блокировка каналов: в своей повседневной практике мне еще ни разу не приходилось прибегать к услугам этой функции. Смысл же ее таков. Блокируя какой-либо канал, вы тем самым заставляете его изменяться синхронно с цветом подложки. Пусть мы заблокировали альфа-канал. В поле для редактирования у нас есть два круга. Первый — синий, прозрачность минимальна. Второй — зеленый, прозрачность выставлена ближе к максимуму. Соответственно, если постараться закрыть оба круга новым кругом красного цвета, то на подложке мы круга не увидим совсем, т.к. здесь прозрачность равна 100%, а значит, и прозрачность круга в этой области будет максимальна. Как только круг попадет на синий, мы сразу его увидим, т.к. прозрачность этого круга равна 0%. Если же накрыть им еще и зеленый, то мы увидим блеклый серп, т.к. прозрачность зеленого круга близка к 75%.
Еще один пример. Нарисуем опять синий круг. На этот раз заблокируем красный канал. Если разложить цветовые составляющие подложки и круга по полочкам, то мы увидим, что цвет подложки содержит практически равное количество каждого из цветовых компонентов, а вот цвет круга состоит только из синего. Поэтому, когда мы начинаем рисовать красный круг, который на 100% состоит из красного компонента, на подложке он принимает сиреневый цвет, а вот увидеть изменения на поверхности синего круга мы так и не сможем — красного-то цвета здесь совсем нет. Уловили идею?
Произвольное размытие задается матрицей. Все поле для редактирования разбивается на 9 равных участков, для каждого из которых можно задать свой уровень размытия. Т.е. можно размыть изображение только, скажем, по краям, а в центре оставить ту же резкость.
Несколько слов по работе с библиотекой. Изображения в библиотеку добавляются либо с помощью кнопки в окне Библиотека, либо через меню Объект -> Добавить иконку в библиотеку. Удалить библиотеку так же просто, как и добавить. Только на этот раз нужно выбирать пункт Удалить иконку из библиотеки.
Выбор пункта меню Объект -> Создать стандартные форматы из текущего приводит к созданию ряда изображений стандартных размеров (48х48, 36х36, 16х16) с глубиной цвета 32 бита, 256 цветов и 16 цветов.
Заключение
Надеюсь, прочитав эти две статьи, вы разобрались с основными принципами работы с программой. Мы рассмотрели основные инструменты и приемы работы. Назначение большинства функций довольно прозрачно, и разобраться с ними не составит труда. Остается только набить руку в реальных задачах.
Компьютерная газета. Статья была опубликована в номере 30 за 2004 год в рубрике soft :: графика


