Macromedia Flash в действии: FAQ
Macromedia Flash в действии: FAQ
Ну что ж, сегодняшний выпуск будет адресован всем тем, кто уже научился рисовать кнопки, текст, мультики про колобка-убийцу (мне его даже по почте прислали с благодарностью за помощь в реализации своих потаенных мыслей — прямо жуть берет:)) и шедевры мирового искусства, ограниченные пока только творчеством К. Малевича. Сегодня я буду отвечать на некоторые присланные мне вопросы не столько потому, что многие из них будут полезны нашим читателям, сколько потому, что денег на интернет-кафе для ответа в онлайне у меня все равно нет:). Итак, вот оно, самое занятное и нужное…
Q: Привет, у миня токой вопрос А как загнать флешу в Бравзер для Интернета?
A: Воистину я порой чувствую себя настоящим полиглотом и знатоком древних, вымерших тысячелетия назад языков. Поэтому спешу сообщить, что данная фраза переводится как "Здравствуйте, подскажите, как импортировать ролик в SWF-формате в HTML-страницу" и является довольно часто задаваемым вопросом. Отвечаю. Для этой цели я бы очень рекомендовал использовать редактор HTML-страниц Macromedia Dreamweaver, поскольку, на мой взгляд, это лучший инструмент из программ подобного рода. Прекрасное описание этого чуда программистской мысли уже было совсем недавно на страницах КГ, поэтому не поленитесь потратить полдня на изучение редактора. Не пожалеете. Там вся эта операция осуществляется нажатием одной кнопки, которая, как ни странно, так и называется — "Flash". Для любителей же простого Блокнота и других изощренных средств можно привести и полный код вставки ролика на веб-страничку:
<object >
<param name="movie" value="flash.swf">
<param name="menu" value="false">
<param name="quality" value="high">
<param name="bgcolor" value="#000000">
<embed src="flash.swf" menu="false" quality="high" bgcolor="#000000" width= "750" height="135" align="" type="application/x-shockwave-flash" pluginspage= "http://www.macromedia.com/go/getflashplayer"> </embed> </object>
А кто сказал, что будет легко? Или вы ждали тега <flash> :)? В этом коде мы подгружаем на страничку наш флэшевый ролик, который называется flash.swf и имеет размеры 750х135. Поскольку не на всех браузерах имеется установленный Flash-плейер, в коде также явно указано, откуда его можно скачать. Эта вставка вполне подойдет для большинства роликов, пока вы все-таки не найдете наиболее подходящего инструмента для автоматизации и облегчения процесса вставки SWF в HTML.
Q: Расскажите о создании меню на Flash.
A: Расскажу. Чего ж не рассказать? Для начала я бы хотел рассмотреть реализацию менюшки типа Explorer, когда по клику на кнопке открывается меню второго уровня, а по еще одному клику по ней же оно закрывается обратно. При этом кнопки первого уровня, расположенные ниже искомой, соответственно смещаются по вертикали вверх/вниз. Есть много способов сделать это, но я постараюсь описать самый простой. Все, что для него понадобится — использование нескольких функций и обработчиков Action Script.

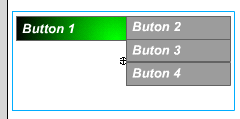
Итак, создаем новый проект следующего вида:
Теперь каждый из объектов преобразовываем в кнопки (F8 — Button). Кликаем на кадр с новоиспеченными кнопочками правой кнопкой мыши и в контекстном меню выбираем Actions. Далее я рекомендовал бы работать в режиме новичка. Все, что нам нужно сделать — выбрать в левой части окна команду Stop();. Эта функция останавливает выполнение клипа на кадре, в котором встречается. Теперь создайте ключевые кадры 2,3,4 и проделайте для них то же самое.

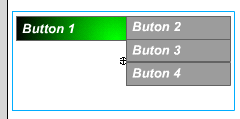
Проделали? Вот и чудненько. Теперь поясним, что к чему. В каждом из кадров вам нужно будет нарисовать подменю, сдвинув кнопки первого уровня вниз, т.е. в первом кадре мы все оставим без изменения. Во втором кадре кнопки 2 и 3 сместите по горизонтали ниже и добавьте пару новых кнопок подменю. То же для третьего и четвертого кадров:


Я думаю, вы поняли, в чем дело. В каждом кадре стоит ограничение Stop, чтобы ролик не проигрывался дальше. Все, что осталось сделать — заставить клипы меняться так, как нужно нам. Для этого в первом кадре жмем на Кнопку 1 правой кнопкой мыши, выбираем Actions и пишем следующий код:
on (release) {
gotoAndPlay(2);
}
Это значит, что при нажатии и отпускании мышки на первой кнопке наш ролик перейдет на кадр 2, где у нас нарисовано совершенно функциональное подменю этой кнопки. Для возврата обратно нужно во втором кадре в Actions Кнопки 1 написать:
on (release) {
gotoAndPlay(1);
}
Запускаем ролик. Если все сделано правильно, то по клику на первую кнопку идущие за ней сместятся вниз, освобождая место для дополнительного подменю. Вторую кнопку мы соответственно отправляем на кадр 3 и в нем же при нажатии на нее возвращаемся к первому кадру. Думаю, что этот код не вызовет у вас затруднений, поскольку вышеприведенная менюшка делается ровно за 5 минут с минимальными затратами сил и энергии.
А теперь немножко включим фантазию и вспомним, что есть еще такая вещь, как подменю, которое появляется и исчезает при наведении на родительскую кнопку. Создаем новый проект и рисуем кнопку в первоначальном состоянии:

Делаем с ней все то же, что было в прошлый раз. Преобразовываем объект в кнопку и пишем в кадре Stop();.
Кликаем правой кнопкой мыши на кнопке, выбираем Actions и пишем:
on (rollOver) {
gotoAndPlay(2);
}
Ссылка на второй кадр есть, теперь нужно его нарисовать. Создайте ключевой кадр на кадре 2 линейки времени и нарисуйте в нем подменю с таким условием, чтобы кнопки были рядом друг с другом без зазоров между ними. Кликните правой кнопкой мыши на втором кадре линейки времени, выберите Actions и напишите Stop();.
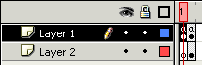
Запустите клип и убедитесь, что при наведении мышки на родительскую кнопку мы попадаем на второй кадр и останавливаемся там. Осталось осуществить возврат обратно. Для этого создайте второй слой (как это сделать, я уже писал раньше) и перетащите его вниз, чтобы он был под первым.

Создайте на втором слое во втором кадре ключевой и нарисуйте в нем прямоугольник, выходящий за границы нашего меню, который тоже нужно будет преобразовать в символ кнопка:

Теперь в Actions для прямоугольника нам нужно прописать:
on (rollOver) {
gotoAndPlay(1);
}
Для тех, кто до сих пор не догадался, поясняю. Прямоугольник этот нужен как область для эффекта ухода мышки с родительской или дочерних кнопок меню. В первом кадре перемещение осуществляется при движении мышки над кнопкой, а во втором — при движении над прямоугольником. С менюшками все, поехали дальше.
Q: Можно ли создать свой курсор в ролике?
A: Да без проблем. Берем в руки фломастер и с частотой 200 Гц перерисовываем курсор на экране монитора, стирая его тряпочкой, зажатой во второй руке:). Хотя, если у вас нет фломастера, можно, конечно, обойтись и стандартными средствами Flash. Запомните только, что курсор лучше всего создавать на отдельном слое, причем так, чтобы этот слой был на самом верху. Итак, рисуем курсор, затем преобразовываем его в анимационный ролик (F8 — Movie Clip). Открываем окно свойств Properties и в поле под Movie Clip вместо Instance name пишем, к примеру, cur. Теперь кликаем на наш курсор правой кнопкой мыши, выбираем Actions и пишем:
onClipEvent (load) {
Mouse.hide();
}
onClipEvent (enterFrame) {
startDrag("/cur",true);
}
Этот код обеспечит сокрытие стандартного курсора мыши Windows и движение вместо него нашего мувика. А теперь я бы хотел рассмотреть эффект инерции, который будет довольно красиво смотреться в любом ролике. Для этого нужно просто нарисовать курсор, преобразовать его в анимационный клип, не давая никакого имени, и в Actions написать:
onClipEvent (load) {
Mouse.hide();
}
onClipEvent (enterFrame) {
speed1 = _xmouse/10;
speed2 = _ymouse/10;
_x = _x+speed1;
_y = _y+speed2;
}
На этом пока все. Эта небольшая статья вполне способна помочь вам украсить ролик собственным курсором и менюшкой и таки вставить его в HTML-страничку. Пока.
Паша Либер aka Fireangel, Fireangel@tut.by
Ну что ж, сегодняшний выпуск будет адресован всем тем, кто уже научился рисовать кнопки, текст, мультики про колобка-убийцу (мне его даже по почте прислали с благодарностью за помощь в реализации своих потаенных мыслей — прямо жуть берет:)) и шедевры мирового искусства, ограниченные пока только творчеством К. Малевича. Сегодня я буду отвечать на некоторые присланные мне вопросы не столько потому, что многие из них будут полезны нашим читателям, сколько потому, что денег на интернет-кафе для ответа в онлайне у меня все равно нет:). Итак, вот оно, самое занятное и нужное…
Q: Привет, у миня токой вопрос А как загнать флешу в Бравзер для Интернета?
A: Воистину я порой чувствую себя настоящим полиглотом и знатоком древних, вымерших тысячелетия назад языков. Поэтому спешу сообщить, что данная фраза переводится как "Здравствуйте, подскажите, как импортировать ролик в SWF-формате в HTML-страницу" и является довольно часто задаваемым вопросом. Отвечаю. Для этой цели я бы очень рекомендовал использовать редактор HTML-страниц Macromedia Dreamweaver, поскольку, на мой взгляд, это лучший инструмент из программ подобного рода. Прекрасное описание этого чуда программистской мысли уже было совсем недавно на страницах КГ, поэтому не поленитесь потратить полдня на изучение редактора. Не пожалеете. Там вся эта операция осуществляется нажатием одной кнопки, которая, как ни странно, так и называется — "Flash". Для любителей же простого Блокнота и других изощренных средств можно привести и полный код вставки ролика на веб-страничку:
<object >
<param name="movie" value="flash.swf">
<param name="menu" value="false">
<param name="quality" value="high">
<param name="bgcolor" value="#000000">
<embed src="flash.swf" menu="false" quality="high" bgcolor="#000000" width= "750" height="135" align="" type="application/x-shockwave-flash" pluginspage= "http://www.macromedia.com/go/getflashplayer"> </embed> </object>
А кто сказал, что будет легко? Или вы ждали тега <flash> :)? В этом коде мы подгружаем на страничку наш флэшевый ролик, который называется flash.swf и имеет размеры 750х135. Поскольку не на всех браузерах имеется установленный Flash-плейер, в коде также явно указано, откуда его можно скачать. Эта вставка вполне подойдет для большинства роликов, пока вы все-таки не найдете наиболее подходящего инструмента для автоматизации и облегчения процесса вставки SWF в HTML.
Q: Расскажите о создании меню на Flash.
A: Расскажу. Чего ж не рассказать? Для начала я бы хотел рассмотреть реализацию менюшки типа Explorer, когда по клику на кнопке открывается меню второго уровня, а по еще одному клику по ней же оно закрывается обратно. При этом кнопки первого уровня, расположенные ниже искомой, соответственно смещаются по вертикали вверх/вниз. Есть много способов сделать это, но я постараюсь описать самый простой. Все, что для него понадобится — использование нескольких функций и обработчиков Action Script.

Итак, создаем новый проект следующего вида:
Теперь каждый из объектов преобразовываем в кнопки (F8 — Button). Кликаем на кадр с новоиспеченными кнопочками правой кнопкой мыши и в контекстном меню выбираем Actions. Далее я рекомендовал бы работать в режиме новичка. Все, что нам нужно сделать — выбрать в левой части окна команду Stop();. Эта функция останавливает выполнение клипа на кадре, в котором встречается. Теперь создайте ключевые кадры 2,3,4 и проделайте для них то же самое.

Проделали? Вот и чудненько. Теперь поясним, что к чему. В каждом из кадров вам нужно будет нарисовать подменю, сдвинув кнопки первого уровня вниз, т.е. в первом кадре мы все оставим без изменения. Во втором кадре кнопки 2 и 3 сместите по горизонтали ниже и добавьте пару новых кнопок подменю. То же для третьего и четвертого кадров:


Я думаю, вы поняли, в чем дело. В каждом кадре стоит ограничение Stop, чтобы ролик не проигрывался дальше. Все, что осталось сделать — заставить клипы меняться так, как нужно нам. Для этого в первом кадре жмем на Кнопку 1 правой кнопкой мыши, выбираем Actions и пишем следующий код:
on (release) {
gotoAndPlay(2);
}
Это значит, что при нажатии и отпускании мышки на первой кнопке наш ролик перейдет на кадр 2, где у нас нарисовано совершенно функциональное подменю этой кнопки. Для возврата обратно нужно во втором кадре в Actions Кнопки 1 написать:
on (release) {
gotoAndPlay(1);
}
Запускаем ролик. Если все сделано правильно, то по клику на первую кнопку идущие за ней сместятся вниз, освобождая место для дополнительного подменю. Вторую кнопку мы соответственно отправляем на кадр 3 и в нем же при нажатии на нее возвращаемся к первому кадру. Думаю, что этот код не вызовет у вас затруднений, поскольку вышеприведенная менюшка делается ровно за 5 минут с минимальными затратами сил и энергии.
А теперь немножко включим фантазию и вспомним, что есть еще такая вещь, как подменю, которое появляется и исчезает при наведении на родительскую кнопку. Создаем новый проект и рисуем кнопку в первоначальном состоянии:

Делаем с ней все то же, что было в прошлый раз. Преобразовываем объект в кнопку и пишем в кадре Stop();.
Кликаем правой кнопкой мыши на кнопке, выбираем Actions и пишем:
on (rollOver) {
gotoAndPlay(2);
}
Ссылка на второй кадр есть, теперь нужно его нарисовать. Создайте ключевой кадр на кадре 2 линейки времени и нарисуйте в нем подменю с таким условием, чтобы кнопки были рядом друг с другом без зазоров между ними. Кликните правой кнопкой мыши на втором кадре линейки времени, выберите Actions и напишите Stop();.
Запустите клип и убедитесь, что при наведении мышки на родительскую кнопку мы попадаем на второй кадр и останавливаемся там. Осталось осуществить возврат обратно. Для этого создайте второй слой (как это сделать, я уже писал раньше) и перетащите его вниз, чтобы он был под первым.

Создайте на втором слое во втором кадре ключевой и нарисуйте в нем прямоугольник, выходящий за границы нашего меню, который тоже нужно будет преобразовать в символ кнопка:

Теперь в Actions для прямоугольника нам нужно прописать:
on (rollOver) {
gotoAndPlay(1);
}
Для тех, кто до сих пор не догадался, поясняю. Прямоугольник этот нужен как область для эффекта ухода мышки с родительской или дочерних кнопок меню. В первом кадре перемещение осуществляется при движении мышки над кнопкой, а во втором — при движении над прямоугольником. С менюшками все, поехали дальше.
Q: Можно ли создать свой курсор в ролике?
A: Да без проблем. Берем в руки фломастер и с частотой 200 Гц перерисовываем курсор на экране монитора, стирая его тряпочкой, зажатой во второй руке:). Хотя, если у вас нет фломастера, можно, конечно, обойтись и стандартными средствами Flash. Запомните только, что курсор лучше всего создавать на отдельном слое, причем так, чтобы этот слой был на самом верху. Итак, рисуем курсор, затем преобразовываем его в анимационный ролик (F8 — Movie Clip). Открываем окно свойств Properties и в поле под Movie Clip вместо Instance name пишем, к примеру, cur. Теперь кликаем на наш курсор правой кнопкой мыши, выбираем Actions и пишем:
onClipEvent (load) {
Mouse.hide();
}
onClipEvent (enterFrame) {
startDrag("/cur",true);
}
Этот код обеспечит сокрытие стандартного курсора мыши Windows и движение вместо него нашего мувика. А теперь я бы хотел рассмотреть эффект инерции, который будет довольно красиво смотреться в любом ролике. Для этого нужно просто нарисовать курсор, преобразовать его в анимационный клип, не давая никакого имени, и в Actions написать:
onClipEvent (load) {
Mouse.hide();
}
onClipEvent (enterFrame) {
speed1 = _xmouse/10;
speed2 = _ymouse/10;
_x = _x+speed1;
_y = _y+speed2;
}
На этом пока все. Эта небольшая статья вполне способна помочь вам украсить ролик собственным курсором и менюшкой и таки вставить его в HTML-страничку. Пока.
Паша Либер aka Fireangel, Fireangel@tut.by
Компьютерная газета. Статья была опубликована в номере 19 за 2004 год в рубрике soft :: графика


