Macromedia Flash в действии. Текст
Macromedia Flash в действии. Текст
(Предыдущие статьи см. в КГ №№ 13-15)
Каким бы великим художникам вы ни были, но даже вам не под силу нарисовать кисточкой строку текста, используя шрифт Times New Roman 16-го размера. Именно поэтому возможность создания текстовых полей была включена во Flash изначально, хотя при создании того обычного текста, к которому все привыкли в графических редакторах, можно столкнуться с некоторыми новинками, которые сейчас и предстоит освоить.
Вначале было слово… и слово было 2 байта
Современные технологии позволяют нам писать так, как душе угодно, оставляя программе право преобразования скупых букв в изящные надписи. Обильность и доступность компьютерных шрифтов в полной мере способна обеспечить сегодня самые извращ… точнее, изощренные желания конечных пользователей. Вам нравились закрученные надписи в диснеевских мультфильмах? Достаточно выкачать соответствующий шрифт. Вы хотите, чтобы на страничке была атмосфера Quake? Выполните предыдущее действие. Причем при создании конечного swf-файла художник не должен задумываться о том, что на удаленном компьютере может не быть такого шрифта, поскольку он прикрепляется к проекту автоматически (хотелось бы заметить, что это не касается файлов с расширением .fla, куда вы сохраняете свои работы). Итак, прежде всего следует заметить, что в Macromedia Flash существует 3 вида текста: статический (Static Text), динамический (Dynamic Text) и редактируемый (Input Text). Остановимся на каждом из них подробнее.
Статический текст
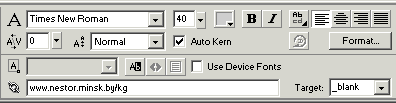
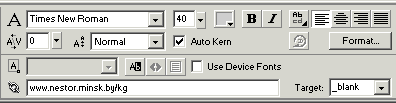
Это текст, представляющий собой любую надпись, которая не может быть изменена после конвертирования фильма в конечный формат (swf). Как правило статический текст используется в качестве простых надписей, подсказок, всего, что помогает пользователю ориентироваться на страничке и не требует изменения. Итак, перед вами окно свойств статического текста:

Выбор шрифта и размера текста сложности не представляет, а вот некоторые пункты, несомненно, привлекут ваше внимание. Прежде всего заметим, что статический текст вполне успешно может выполнять функцию гиперссылки. Для этого существуют два поля: URL (это то, где на картинке записан адрес издания, которое вы держите в руках или созерцаете с экрана монитора) и Target, где можно выбрать способ загрузки указанной в предыдущем поле страницы в окно браузера. Это поле может принимать значения _blank, _self, _parent, _top. Людям, знакомым с html, не нужно объяснять, что значат эти слова, а людям, не знакомым с html, могу только посоветовать обратиться за помощью к людям первой категории:). Используйте _blank для загрузки странички в новом окне, а _self — для загрузки в том же окне браузера, где была активирована ссылка. Рассмотрим кнопку с пиктограммой в виде четырех первых букв английского алфавита и с совсем не таким загадочным названием Change Direction of Text. Эта кнопка позволяет выбрать направление текста и имеет 3 подпункта: Горизонтальный, Вертикальный слева направо и Вертикальный справа налево. Далее у нас в программе поле Selectable с пиктограммой в виде буквы A и выделенной буквой b рядом. Как следует из названия, при включении этого свойства у пользователя появится возможность выделять текст на экране (к слову, удалять, вырезать и редактировать текст у него возможности даже при всем желании не появится). Эту возможность можно использовать для разрешения копирования какого-либо текста на страничке в буфер обмена и т.д. Флажок Use Device Font ставится для использования шрифтов, установленных у пользователя. Кнопка Rotation (которая со стрелочкой и повернутой буквой R) определяет расположение букв в надписи. Просто сами поэкспериментируйте с ней, и сразу поймете, что я имею в виду. Кнопка Character Spacing (A\V) позволяет выбрать расстояние между символами в текстовой надписи. Для успешного комбинирования всех вышеприведенных функций статического текста просто сядьте на досуге и подавите на все что ни попадя, глядя, каким образом меняется надпись. Метод тыка будет жить в веках, потому что более действенного и наглядного пути к пониманию сути предмета пока еще не придумали.
Динамический текст
Динамический текст — это поле, которое в процессе проигрывания фильма может изменяться посредством встроенного в Macromedia Flash скриптового языка Action Script. У него, как и у статического текста, есть свои особенности. Прежде всего, доступным становится тип линии (Line Type), где можно выбрать такие типы динамического текста, как Однострочный (Single Line), Многострочный (Multiline), Многострочный без переносов (Multiline no wrap). Открываются кнопки Render Text as Html, которая сохраняет настройки текста в виде html-тегов, и Show Border around the Text, рисующая при активации рамку вокруг динамического текста. Появляется кнопка Character, позволяющая разрешить или запретить экспорт информации обо всех или некоторых символах шрифта в конечный файл проекта. Подробнее на динамическом тексте мы остановимся при рассмотрении примера скроллинга и в последующих статьях, когда рассмотрим ActionScript.
Редактируемый текст
Как видно собственно из названия, редактируемый текст предназначен для ввода пользователем своих данных в приготовленное для этого поле. Из нововведений появляется только выбор максимального количества вводимых символов — Maximum characters. В остальном большинство его функций те же. К динамическому и статическому тексту мы обязательно как-нибудь вернемся, а пока я предлагаю рассмотреть несколько особенностей при работе с текстом.
Скроллинг
Создать небольшую надпись отнюдь не сложно, но если требуется вывесить во флэше большой объем текста, невольно призадумаешься о размерах текстовой области и размерах нашего клипа. Именно тут и приходит на помощь старый добрый скроллинг. Для создания поля со скроллингом следует использовать динамический текст. Для начала кликаем на инструменте с пиктограммой Текст и выбираем в свойствах Dinamic Text. Затем рисуем будущую область, в которой будет располагаться текстовое содержимое поля, кликаем вне области (она должна при этом стать пунктирной) и перетаскиваем с панели Window-Components изображение скроллинга на наше динамическое поле.

Как видите, скроллинг принимает размеры поля автоматически и сам осуществляет все взаимодействие с пользователем. Осталось добавить в поле текст, и вуаля. Существуют определенные правила при создании полей со скроллингом. Для создания вертикальной полосы прокрутки лучше использовать тип поля Multiline, для горизонтальной — Static line.
Разбиение на символы
После создания любой надписи текст представляет собой сугубо цельный объект, работа с символами которого практически невозможна. Для решения этой проблемы в Macromedia Flash и существует разбиение готового текста на разрозненные буквы. Рассмотрим этот вопрос подробнее. Создайте для начала два текстовых поля (неважно, какого типа они будут) и затем, выделив второе поле, выберите Modify — Break Apart. У вас должно получиться приблизительно то, что на картинке:

Как видим, второе поле состоит из совершенно разрозненных символов, которые можно изменять, перемещать, масштабировать и т.д. Однако не следует забывать, что это всего лишь разбиение текста на кусочки со своими ограничениями: их нельзя редактировать другими инструментами, к ним нельзя применять градиентную заливку. Хотя все эти ограничения можно снять, просто еще раз применив к ним Break Apart. Особенность вторичного разбиения текста заключается в том, что символы становятся доступными для редактирования в качестве самостоятельных графических объектов, в отличие от первого разделения, где символы текстового типа.

Вот такую красоту можно сотворить за 1 минуту, применив дважды разбиение символов и подкорректировав слегка буквы. Да, чуть не забыл: Macromedia позаботилась о тех, кто любит работать со слоями (а ну марш перечитывать мою предыдущую статью про слои), и сделала возможным автоматическое разбиение с созданием для каждой буквы отдельного слоя. Для этого достаточно после разбиения (неважно, первичного или вторичного) выделить буквы и нажать волшебную кнопку меню Modify — Distribute to Layers. Ну вот, да здравствует упорядоченность! Теперь каждая буква на своем слое, и ее можно анимировать как душе угодно. Поехали дальше…
Очертание
В этом пункте мы рассмотрим создание примера "пустого текста", т.е. отображение на экране только его границ. Для этого создайте новый проект, нарисуйте какой-нибудь текст большого размера, желательно с включенным эффектом bold (жирный). Затем дважды разбейте текст на символы (Modify — Break Apart). Выберите среди инструментов чернильницу (Inc Bottle), выберите для нее цвет и примените последовательно к каждой букве. В итоге буквы приобретут очертания выбранного цвета. Нажмите Del для удаления самих букв, и перед вами останутся только очертания. Эффект готов.

Хромирование
Этот эффект не очень сложен в исполнении, но довольно красив (если получится, конечно:)).

Для начала возьмите фон темного цвета и нарисуйте на нем надпись, да побольше, да пожирнее. А вот теперь нам нужно дважды разбить ее, как в предыдущий раз, выделить и повернуть на 90 градусов. Вся сложность только в том, чтобы подготовить заливку для всей этой красоты. А заливка-то непростая, а градиентная. Для непосвященных сообщаю: градиент — это плавный переход от одного цвета к другому. Итак, идем по адресу Window — Color Mixer, выбираем линейный (Linear) градиент и малюем его следующим образом:

Если все сделано правильно, мы получим надпись, очень похожую на исходную, но только повернутую на 90 градусов. Осталось только развернуть ее обратно и в полной мере насладиться хромированным текстом. На этом пока все. Увидимся в следующих выпусках этих небольших флэшевых советов.
Паша Либер aka Fireangel, Fireangel@tut.by
(Предыдущие статьи см. в КГ №№ 13-15)
Каким бы великим художникам вы ни были, но даже вам не под силу нарисовать кисточкой строку текста, используя шрифт Times New Roman 16-го размера. Именно поэтому возможность создания текстовых полей была включена во Flash изначально, хотя при создании того обычного текста, к которому все привыкли в графических редакторах, можно столкнуться с некоторыми новинками, которые сейчас и предстоит освоить.
Вначале было слово… и слово было 2 байта
Современные технологии позволяют нам писать так, как душе угодно, оставляя программе право преобразования скупых букв в изящные надписи. Обильность и доступность компьютерных шрифтов в полной мере способна обеспечить сегодня самые извращ… точнее, изощренные желания конечных пользователей. Вам нравились закрученные надписи в диснеевских мультфильмах? Достаточно выкачать соответствующий шрифт. Вы хотите, чтобы на страничке была атмосфера Quake? Выполните предыдущее действие. Причем при создании конечного swf-файла художник не должен задумываться о том, что на удаленном компьютере может не быть такого шрифта, поскольку он прикрепляется к проекту автоматически (хотелось бы заметить, что это не касается файлов с расширением .fla, куда вы сохраняете свои работы). Итак, прежде всего следует заметить, что в Macromedia Flash существует 3 вида текста: статический (Static Text), динамический (Dynamic Text) и редактируемый (Input Text). Остановимся на каждом из них подробнее.
Статический текст
Это текст, представляющий собой любую надпись, которая не может быть изменена после конвертирования фильма в конечный формат (swf). Как правило статический текст используется в качестве простых надписей, подсказок, всего, что помогает пользователю ориентироваться на страничке и не требует изменения. Итак, перед вами окно свойств статического текста:

Выбор шрифта и размера текста сложности не представляет, а вот некоторые пункты, несомненно, привлекут ваше внимание. Прежде всего заметим, что статический текст вполне успешно может выполнять функцию гиперссылки. Для этого существуют два поля: URL (это то, где на картинке записан адрес издания, которое вы держите в руках или созерцаете с экрана монитора) и Target, где можно выбрать способ загрузки указанной в предыдущем поле страницы в окно браузера. Это поле может принимать значения _blank, _self, _parent, _top. Людям, знакомым с html, не нужно объяснять, что значат эти слова, а людям, не знакомым с html, могу только посоветовать обратиться за помощью к людям первой категории:). Используйте _blank для загрузки странички в новом окне, а _self — для загрузки в том же окне браузера, где была активирована ссылка. Рассмотрим кнопку с пиктограммой в виде четырех первых букв английского алфавита и с совсем не таким загадочным названием Change Direction of Text. Эта кнопка позволяет выбрать направление текста и имеет 3 подпункта: Горизонтальный, Вертикальный слева направо и Вертикальный справа налево. Далее у нас в программе поле Selectable с пиктограммой в виде буквы A и выделенной буквой b рядом. Как следует из названия, при включении этого свойства у пользователя появится возможность выделять текст на экране (к слову, удалять, вырезать и редактировать текст у него возможности даже при всем желании не появится). Эту возможность можно использовать для разрешения копирования какого-либо текста на страничке в буфер обмена и т.д. Флажок Use Device Font ставится для использования шрифтов, установленных у пользователя. Кнопка Rotation (которая со стрелочкой и повернутой буквой R) определяет расположение букв в надписи. Просто сами поэкспериментируйте с ней, и сразу поймете, что я имею в виду. Кнопка Character Spacing (A\V) позволяет выбрать расстояние между символами в текстовой надписи. Для успешного комбинирования всех вышеприведенных функций статического текста просто сядьте на досуге и подавите на все что ни попадя, глядя, каким образом меняется надпись. Метод тыка будет жить в веках, потому что более действенного и наглядного пути к пониманию сути предмета пока еще не придумали.
Динамический текст
Динамический текст — это поле, которое в процессе проигрывания фильма может изменяться посредством встроенного в Macromedia Flash скриптового языка Action Script. У него, как и у статического текста, есть свои особенности. Прежде всего, доступным становится тип линии (Line Type), где можно выбрать такие типы динамического текста, как Однострочный (Single Line), Многострочный (Multiline), Многострочный без переносов (Multiline no wrap). Открываются кнопки Render Text as Html, которая сохраняет настройки текста в виде html-тегов, и Show Border around the Text, рисующая при активации рамку вокруг динамического текста. Появляется кнопка Character, позволяющая разрешить или запретить экспорт информации обо всех или некоторых символах шрифта в конечный файл проекта. Подробнее на динамическом тексте мы остановимся при рассмотрении примера скроллинга и в последующих статьях, когда рассмотрим ActionScript.
Редактируемый текст
Как видно собственно из названия, редактируемый текст предназначен для ввода пользователем своих данных в приготовленное для этого поле. Из нововведений появляется только выбор максимального количества вводимых символов — Maximum characters. В остальном большинство его функций те же. К динамическому и статическому тексту мы обязательно как-нибудь вернемся, а пока я предлагаю рассмотреть несколько особенностей при работе с текстом.
Скроллинг
Создать небольшую надпись отнюдь не сложно, но если требуется вывесить во флэше большой объем текста, невольно призадумаешься о размерах текстовой области и размерах нашего клипа. Именно тут и приходит на помощь старый добрый скроллинг. Для создания поля со скроллингом следует использовать динамический текст. Для начала кликаем на инструменте с пиктограммой Текст и выбираем в свойствах Dinamic Text. Затем рисуем будущую область, в которой будет располагаться текстовое содержимое поля, кликаем вне области (она должна при этом стать пунктирной) и перетаскиваем с панели Window-Components изображение скроллинга на наше динамическое поле.

Как видите, скроллинг принимает размеры поля автоматически и сам осуществляет все взаимодействие с пользователем. Осталось добавить в поле текст, и вуаля. Существуют определенные правила при создании полей со скроллингом. Для создания вертикальной полосы прокрутки лучше использовать тип поля Multiline, для горизонтальной — Static line.
Разбиение на символы
После создания любой надписи текст представляет собой сугубо цельный объект, работа с символами которого практически невозможна. Для решения этой проблемы в Macromedia Flash и существует разбиение готового текста на разрозненные буквы. Рассмотрим этот вопрос подробнее. Создайте для начала два текстовых поля (неважно, какого типа они будут) и затем, выделив второе поле, выберите Modify — Break Apart. У вас должно получиться приблизительно то, что на картинке:

Как видим, второе поле состоит из совершенно разрозненных символов, которые можно изменять, перемещать, масштабировать и т.д. Однако не следует забывать, что это всего лишь разбиение текста на кусочки со своими ограничениями: их нельзя редактировать другими инструментами, к ним нельзя применять градиентную заливку. Хотя все эти ограничения можно снять, просто еще раз применив к ним Break Apart. Особенность вторичного разбиения текста заключается в том, что символы становятся доступными для редактирования в качестве самостоятельных графических объектов, в отличие от первого разделения, где символы текстового типа.

Вот такую красоту можно сотворить за 1 минуту, применив дважды разбиение символов и подкорректировав слегка буквы. Да, чуть не забыл: Macromedia позаботилась о тех, кто любит работать со слоями (а ну марш перечитывать мою предыдущую статью про слои), и сделала возможным автоматическое разбиение с созданием для каждой буквы отдельного слоя. Для этого достаточно после разбиения (неважно, первичного или вторичного) выделить буквы и нажать волшебную кнопку меню Modify — Distribute to Layers. Ну вот, да здравствует упорядоченность! Теперь каждая буква на своем слое, и ее можно анимировать как душе угодно. Поехали дальше…
Очертание
В этом пункте мы рассмотрим создание примера "пустого текста", т.е. отображение на экране только его границ. Для этого создайте новый проект, нарисуйте какой-нибудь текст большого размера, желательно с включенным эффектом bold (жирный). Затем дважды разбейте текст на символы (Modify — Break Apart). Выберите среди инструментов чернильницу (Inc Bottle), выберите для нее цвет и примените последовательно к каждой букве. В итоге буквы приобретут очертания выбранного цвета. Нажмите Del для удаления самих букв, и перед вами останутся только очертания. Эффект готов.

Хромирование
Этот эффект не очень сложен в исполнении, но довольно красив (если получится, конечно:)).

Для начала возьмите фон темного цвета и нарисуйте на нем надпись, да побольше, да пожирнее. А вот теперь нам нужно дважды разбить ее, как в предыдущий раз, выделить и повернуть на 90 градусов. Вся сложность только в том, чтобы подготовить заливку для всей этой красоты. А заливка-то непростая, а градиентная. Для непосвященных сообщаю: градиент — это плавный переход от одного цвета к другому. Итак, идем по адресу Window — Color Mixer, выбираем линейный (Linear) градиент и малюем его следующим образом:

Если все сделано правильно, мы получим надпись, очень похожую на исходную, но только повернутую на 90 градусов. Осталось только развернуть ее обратно и в полной мере насладиться хромированным текстом. На этом пока все. Увидимся в следующих выпусках этих небольших флэшевых советов.
Паша Либер aka Fireangel, Fireangel@tut.by
Компьютерная газета. Статья была опубликована в номере 16 за 2004 год в рубрике soft :: графика


