Macromedia Flash в действии. Кнопки
Macromedia Flash в действии. Кнопки
Звучит неправдоподобно, но многие web-дизайнеры используют Flash исключительно из-за его удобства и простоты при работе с кнопками. Именно по этим причинам ява-скрипты медленно, но верно уходят со страничек в небытие, уступая дорогу королевской поступи маленького, но гордого объекта нашего изучения.
Кнопка… просто кнопка
Ну что ж, Flash, я надеюсь, уже загружен. Можно приступать к созданию нашей первой кнопки. Дело это несложное и особых знаний не требует. Сперва нарисуйте прямоугольник и закрасьте его любым цветом.
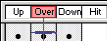
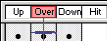
Выделите наш прототип и преобразуйте его в символ Кнопка (выберите в меню Insert — Convert to Symbol или нажмите F8, затем выберите Button и нажмите Enter). Объект приобретет характерную для символа синюю рамочку. Кликнем дважды по новоявленной кнопке и попадем в ее окно редактирования. Вернуться назад к основному полю рисования можно нажав Scene 1. Мы видим, что наш Timeline (линейка времени) преобразился и стал выглядеть вот таким образом:

В отличие от его обычного состояния, осталось всего четыре кадра: Up, Over, Down и Hit, на которых мы остановимся подробнее. В кадре Up можно выбрать, как будет выглядеть кнопка в своем обычном состоянии (когда на нее не нажимают и не наводят курсор мыши). Здесь уже вставлен ключевой кадр, где кнопка нарисована такой, какой она была создана нами изначально. Соответственно при модификации цвета контуров или заливки в режиме редактирования кнопки (Symbol 1) все изменения будут происходить и в основном режиме (Scene 1). В кадре Over мы рисуем состояние нашей кнопки в момент, когда над ней находится курсор мышки. Так сказать, вот она, замена яве и панацея для начинающих дизайнеров. Кадр Down (не путать с Дауном:)) описывает состояние кнопки в момент нажатия на нее мышки и до момента отпускания. Подробнее следует остановиться на кадре Hit. Он отвечает за область срабатывания действий для нашей кнопки. Т.е., если мы нарисуем над нашей кнопкой другой прямоугольник, вдвое больше исходного, то все события будут происходить в зоне того, который больше, хотя на экране при запуске кнопка останется без изменений. Это пригодится для создания текста-кнопки. Достаточно создать здесь ключевой кадр и нарисовать над текстом любую фигуру, область которой будет рассматриваться как кнопка. Пример подобного текста будет дан ниже, а пока вернемся к нашим баранам. Кликните на кадре Over и создайте там ключевой кадр (F6) (не виноватая я, что такие тавтологии выходят:)). Затем закрасьте кнопку как-нибудь по-другому. Запустите на выполнение клип (Ctrl+Enter). Если все было сделано правильно, то при наведении мышки на прямоугольник он должен изменить цвет. Вставьте ключевой кадр в кадре Down и напишите на кнопке что-нибудь вроде "нажата". Запустите клип и попробуйте покликать по кнопке. Hit в данном примере можно не использовать, так как область действия для кнопки уже ограничена нашим прямоугольником. Этот пример будет заготовкой для последующих объяснений, поэтому убедитесь, что у вас все работает правильно.
Добавляем звук
Да-да, Flash и это может. Конечно, закачивать шестую симфонию в небольшую кнопку — дело не совсем благодарное, но вот маленькую озвучку для разнообразия сделать можно. Главное в этом деле — не переусердствовать, потому что обычно звуки не всегда нравятся пользователю, если они совершенно не к месту. Для теста мы возьмем стандартный звук из папки Windows\Media — ding.wav. Маленький, звучный… что еще нужно для хорошей кнопки. Следует также упомянуть, что символы, звуки, импортированные картинки и прочее хранится в библиотеке (Library), доступ к которой можно получить, нажав F11. Она-то нам сейчас и понадобится. Загружаем звук (File — Import) и, если окна библиотеки нет на экране, жмем описанную выше кнопку. Вы увидите следующую картину:

Как видите, в библиотеке у нас сейчас два символа: кнопка и добавленный звук. Звук можно прослушать, нажав кнопку с изображением треугольника, которая еще со времен великого магнитофона "Романтика" обозначала "Play". При использовании этой возможности на кнопке отобразится, как она будет выглядеть в момент нажатия на нее (содержимое кадра Down). Если вы не находитесь в режиме редактирования кнопки, войдите в него, выделите кадр Over и просто перетяните левой кнопкой верного грызуна звук ding.wav из библиотеки на изображение кнопки. В случае правильного выполнения описанной операции линейка времени изменится на следующее изображение.

Из картинки видно, что в кадре Over находится звук. Запустите клип, и при наведении курсора мышки на кнопку он будет слышен. Выделим еще раз этот кадр и посмотрим на окно свойств (Properties). Там можно изменить наш звук (Sound) на любой другой (предварительно импортированный в библиотеку), применить к звуку некоторые эффекты (Effect) затухания (звук по возрастающей/затихающей (Fade in, Fade out), перетекание из одного канала в другой (Fade left to right) и другие), выбрать количество раз проигрывания звука (Loop) и некоторые другие, пока нам ненужные. Для добавления звукового сопровождения при нажатии на кнопку достаточно импортировать его в библиотеку и потом просто перетянуть на кнопку при выделенном кадре Down. Особенно эффектно смотрятся (точнее, слушаются) при наведении фразы типа "Ну что ты жмешься, жми давай" или "Администрация сайта не несет ответственности за потерянные данные при нажатии на эту кнопку":). Со звуком все, остальное зависит только от вашей фантазии.
Добавляем анимацию
Здесь я бы хотел описать реализацию нескольких простых эффектов, которые смогут привлечь хоть минуту внимания к вашей кнопке, а, возможно, даже какое-либо высказывание (степень его нецензурности будет прямо пропорциональна углу кривизны рук исполнителя:)), Давайте создадим новый проект и нарисуем три текстовых надписи, которые будут служить нашими кнопками:

Сейчас мы сделаем для каждой из них свою собственную анимацию. Для начала преобразуем первую текстовую надпись в символ Button, затем создадим ключевые кадры на линейке времени в кадрах Over и Hit. В Hit просто нарисуйте любой прямоугольник, закрывающий текст "Кнопка 1", чтобы задать область срабатывания. В кадре Over выделите нашу первую надпись и преобразуйте ее в анимационный клип (F8 — Movie Clip). Дважды кликаем по нему и попадаем в его собственную линейку времени, где можно задавать специфичную для этого клипа анимацию. Выделите первый кадр на линейке и выберите в меню Insert — Create Motion Tween. Создайте ключевые кадры на 5-м и 10-м кадре. Если все было сделано правильно, ваша линейка времени для клипа должна выглядеть так:

Откройте окно изменения размеров (Window — Trans-form) и в пятом кадре задайте 110% по вертикали и горизонтали. Запустите клип на исполнение (Ctrl+Enter). Теперь при наведении мышки на кнопку надпись должна плавно увеличиваться, а затем уменьшаться до исходных размеров. Немного модифицируем анимацию, чтобы менялся не только размер, но и цвет кнопки. Для этого в том же пятом кадре выделите надпись, и в окне свойств (Window — Properties) в поле Color можно будет изменить яркость (Brightness), прозрачность (Alpha) или перекрасить объект (Tint). Именно последнее свойство нам и нужно.

Выбираем, задаем любой цвет и запускаем. Просто поэкспериментируйте с этими параметрами, и вы сами сможете добиться довольно интересных эффектов. Немного потренироваться, и на подобные кнопочки у вас будет уходить не более 1-2 минут. Думаю, с первой кнопкой мы разобрались, пора браться за вторую. Не забудьте вернуться обратно в рабочую область, кликнув по Scene 1. Преобразуем надпись в кнопку, вставляя ключевые кадры, как и в прошлый раз, в Over и Tint. Конвертируем надпись в клип и дважды кликаем на него. Первый ключевой кадр будет уже задан. Создаем еще 5 друг за дружкой, и в каждом из них перерисовываем надпись следующим образом:
1) Кнопка 2
2) кНопка 2
3) кнОпка 2
4) кноПка 2
5) кнопКа 2
6) кнопкА 2
Догадались, что получится? Вот и удостоверьтесь в этом, запустив наш клип на выполнение. Для третьей кнопки у нас будет тоже довольно приятный эффект, хотя анимацией его назвать даже язык не поворачивается… Преобразуем надпись в кнопку, вставляем ключевые кадры в Over и Tint и затем в кадре Over производим следующие действия. Копируем текст в буфер обмена и затем вставляем в рабочую область такую же надпись "Кнопка 3". Делаем первоначальный текст ровно в 2 раза светлее (этого можно добиться либо перекраской, либо конвертированием в графику и последующей установкой прозрачности в 50%) и аккуратно перетаскиваем оба объекта так, чтобы получилось что-то похожее на картинку.

Причем тень должна быть немного ниже и правее исходного местоположения надписи, а сама надпись, соответственно, должна сместиться выше и левее, чтобы создать эффект отделения от белого фона.
Теперь уж точно все смогут различить, когда курсор мыши наведен на кнопку, а когда нет. И напоследок о том, что больше всего понадобится нам на страничке. Зачем нужны кнопки, если они ничего не делают? — спросите вы и будете абсолютно правы. В основной рабочей области выделите нужную кнопку и, кликнув по ней правой кнопкой мышки, выберите Actions. Перед вами откроется окно создания Action-скриптов. Что это такое, и с чем его едят, я расскажу как-нибудь позже, поскольку это к нашим кнопкам имеет косвенное отношение, а пока просто проделайте все нижеописанное. Перед вами откроется вот такое окошко:

По умолчанию во флэше стоит нормальный режим (переключиться в экспертный можно, нажав на синюю кнопку со стрелочкой и тремя квадратиками слева, которая находится в правой части окна), где возможности сильно ограничены, однако для новичка это сильно облегчает задачу, поэтому менять его не стоит. В разделе Browser/Network есть процедура GetUrl. Дважды кликаем на нее и в поле Url пишем: www.nestor.minsk.by/kg. Теперь при нажатии на кнопку мы будем попадать на сайт КГ. На создании других скриптов остановимся в следующих выпусках этих небольших советов по флэшу.
С кнопками все. Этих знаний вам пока хватит для создания несложных кнопочек, которыми можно украсить любую web-страничку.
Помните только, что кнопки должны полностью сливаться с общим видом странички, и не стесняйтесь экспериментировать, поскольку лучше "метода Тыка" для самообучения пока еще не придумали. Успехов!
Паша Либер aka Fireangel, Fireangel@tut.by
Звучит неправдоподобно, но многие web-дизайнеры используют Flash исключительно из-за его удобства и простоты при работе с кнопками. Именно по этим причинам ява-скрипты медленно, но верно уходят со страничек в небытие, уступая дорогу королевской поступи маленького, но гордого объекта нашего изучения.
Кнопка… просто кнопка
Ну что ж, Flash, я надеюсь, уже загружен. Можно приступать к созданию нашей первой кнопки. Дело это несложное и особых знаний не требует. Сперва нарисуйте прямоугольник и закрасьте его любым цветом.
Выделите наш прототип и преобразуйте его в символ Кнопка (выберите в меню Insert — Convert to Symbol или нажмите F8, затем выберите Button и нажмите Enter). Объект приобретет характерную для символа синюю рамочку. Кликнем дважды по новоявленной кнопке и попадем в ее окно редактирования. Вернуться назад к основному полю рисования можно нажав Scene 1. Мы видим, что наш Timeline (линейка времени) преобразился и стал выглядеть вот таким образом:

В отличие от его обычного состояния, осталось всего четыре кадра: Up, Over, Down и Hit, на которых мы остановимся подробнее. В кадре Up можно выбрать, как будет выглядеть кнопка в своем обычном состоянии (когда на нее не нажимают и не наводят курсор мыши). Здесь уже вставлен ключевой кадр, где кнопка нарисована такой, какой она была создана нами изначально. Соответственно при модификации цвета контуров или заливки в режиме редактирования кнопки (Symbol 1) все изменения будут происходить и в основном режиме (Scene 1). В кадре Over мы рисуем состояние нашей кнопки в момент, когда над ней находится курсор мышки. Так сказать, вот она, замена яве и панацея для начинающих дизайнеров. Кадр Down (не путать с Дауном:)) описывает состояние кнопки в момент нажатия на нее мышки и до момента отпускания. Подробнее следует остановиться на кадре Hit. Он отвечает за область срабатывания действий для нашей кнопки. Т.е., если мы нарисуем над нашей кнопкой другой прямоугольник, вдвое больше исходного, то все события будут происходить в зоне того, который больше, хотя на экране при запуске кнопка останется без изменений. Это пригодится для создания текста-кнопки. Достаточно создать здесь ключевой кадр и нарисовать над текстом любую фигуру, область которой будет рассматриваться как кнопка. Пример подобного текста будет дан ниже, а пока вернемся к нашим баранам. Кликните на кадре Over и создайте там ключевой кадр (F6) (не виноватая я, что такие тавтологии выходят:)). Затем закрасьте кнопку как-нибудь по-другому. Запустите на выполнение клип (Ctrl+Enter). Если все было сделано правильно, то при наведении мышки на прямоугольник он должен изменить цвет. Вставьте ключевой кадр в кадре Down и напишите на кнопке что-нибудь вроде "нажата". Запустите клип и попробуйте покликать по кнопке. Hit в данном примере можно не использовать, так как область действия для кнопки уже ограничена нашим прямоугольником. Этот пример будет заготовкой для последующих объяснений, поэтому убедитесь, что у вас все работает правильно.
Добавляем звук
Да-да, Flash и это может. Конечно, закачивать шестую симфонию в небольшую кнопку — дело не совсем благодарное, но вот маленькую озвучку для разнообразия сделать можно. Главное в этом деле — не переусердствовать, потому что обычно звуки не всегда нравятся пользователю, если они совершенно не к месту. Для теста мы возьмем стандартный звук из папки Windows\Media — ding.wav. Маленький, звучный… что еще нужно для хорошей кнопки. Следует также упомянуть, что символы, звуки, импортированные картинки и прочее хранится в библиотеке (Library), доступ к которой можно получить, нажав F11. Она-то нам сейчас и понадобится. Загружаем звук (File — Import) и, если окна библиотеки нет на экране, жмем описанную выше кнопку. Вы увидите следующую картину:

Как видите, в библиотеке у нас сейчас два символа: кнопка и добавленный звук. Звук можно прослушать, нажав кнопку с изображением треугольника, которая еще со времен великого магнитофона "Романтика" обозначала "Play". При использовании этой возможности на кнопке отобразится, как она будет выглядеть в момент нажатия на нее (содержимое кадра Down). Если вы не находитесь в режиме редактирования кнопки, войдите в него, выделите кадр Over и просто перетяните левой кнопкой верного грызуна звук ding.wav из библиотеки на изображение кнопки. В случае правильного выполнения описанной операции линейка времени изменится на следующее изображение.

Из картинки видно, что в кадре Over находится звук. Запустите клип, и при наведении курсора мышки на кнопку он будет слышен. Выделим еще раз этот кадр и посмотрим на окно свойств (Properties). Там можно изменить наш звук (Sound) на любой другой (предварительно импортированный в библиотеку), применить к звуку некоторые эффекты (Effect) затухания (звук по возрастающей/затихающей (Fade in, Fade out), перетекание из одного канала в другой (Fade left to right) и другие), выбрать количество раз проигрывания звука (Loop) и некоторые другие, пока нам ненужные. Для добавления звукового сопровождения при нажатии на кнопку достаточно импортировать его в библиотеку и потом просто перетянуть на кнопку при выделенном кадре Down. Особенно эффектно смотрятся (точнее, слушаются) при наведении фразы типа "Ну что ты жмешься, жми давай" или "Администрация сайта не несет ответственности за потерянные данные при нажатии на эту кнопку":). Со звуком все, остальное зависит только от вашей фантазии.
Добавляем анимацию
Здесь я бы хотел описать реализацию нескольких простых эффектов, которые смогут привлечь хоть минуту внимания к вашей кнопке, а, возможно, даже какое-либо высказывание (степень его нецензурности будет прямо пропорциональна углу кривизны рук исполнителя:)), Давайте создадим новый проект и нарисуем три текстовых надписи, которые будут служить нашими кнопками:

Сейчас мы сделаем для каждой из них свою собственную анимацию. Для начала преобразуем первую текстовую надпись в символ Button, затем создадим ключевые кадры на линейке времени в кадрах Over и Hit. В Hit просто нарисуйте любой прямоугольник, закрывающий текст "Кнопка 1", чтобы задать область срабатывания. В кадре Over выделите нашу первую надпись и преобразуйте ее в анимационный клип (F8 — Movie Clip). Дважды кликаем по нему и попадаем в его собственную линейку времени, где можно задавать специфичную для этого клипа анимацию. Выделите первый кадр на линейке и выберите в меню Insert — Create Motion Tween. Создайте ключевые кадры на 5-м и 10-м кадре. Если все было сделано правильно, ваша линейка времени для клипа должна выглядеть так:

Откройте окно изменения размеров (Window — Trans-form) и в пятом кадре задайте 110% по вертикали и горизонтали. Запустите клип на исполнение (Ctrl+Enter). Теперь при наведении мышки на кнопку надпись должна плавно увеличиваться, а затем уменьшаться до исходных размеров. Немного модифицируем анимацию, чтобы менялся не только размер, но и цвет кнопки. Для этого в том же пятом кадре выделите надпись, и в окне свойств (Window — Properties) в поле Color можно будет изменить яркость (Brightness), прозрачность (Alpha) или перекрасить объект (Tint). Именно последнее свойство нам и нужно.

Выбираем, задаем любой цвет и запускаем. Просто поэкспериментируйте с этими параметрами, и вы сами сможете добиться довольно интересных эффектов. Немного потренироваться, и на подобные кнопочки у вас будет уходить не более 1-2 минут. Думаю, с первой кнопкой мы разобрались, пора браться за вторую. Не забудьте вернуться обратно в рабочую область, кликнув по Scene 1. Преобразуем надпись в кнопку, вставляя ключевые кадры, как и в прошлый раз, в Over и Tint. Конвертируем надпись в клип и дважды кликаем на него. Первый ключевой кадр будет уже задан. Создаем еще 5 друг за дружкой, и в каждом из них перерисовываем надпись следующим образом:
1) Кнопка 2
2) кНопка 2
3) кнОпка 2
4) кноПка 2
5) кнопКа 2
6) кнопкА 2
Догадались, что получится? Вот и удостоверьтесь в этом, запустив наш клип на выполнение. Для третьей кнопки у нас будет тоже довольно приятный эффект, хотя анимацией его назвать даже язык не поворачивается… Преобразуем надпись в кнопку, вставляем ключевые кадры в Over и Tint и затем в кадре Over производим следующие действия. Копируем текст в буфер обмена и затем вставляем в рабочую область такую же надпись "Кнопка 3". Делаем первоначальный текст ровно в 2 раза светлее (этого можно добиться либо перекраской, либо конвертированием в графику и последующей установкой прозрачности в 50%) и аккуратно перетаскиваем оба объекта так, чтобы получилось что-то похожее на картинку.

Причем тень должна быть немного ниже и правее исходного местоположения надписи, а сама надпись, соответственно, должна сместиться выше и левее, чтобы создать эффект отделения от белого фона.
Теперь уж точно все смогут различить, когда курсор мыши наведен на кнопку, а когда нет. И напоследок о том, что больше всего понадобится нам на страничке. Зачем нужны кнопки, если они ничего не делают? — спросите вы и будете абсолютно правы. В основной рабочей области выделите нужную кнопку и, кликнув по ней правой кнопкой мышки, выберите Actions. Перед вами откроется окно создания Action-скриптов. Что это такое, и с чем его едят, я расскажу как-нибудь позже, поскольку это к нашим кнопкам имеет косвенное отношение, а пока просто проделайте все нижеописанное. Перед вами откроется вот такое окошко:

По умолчанию во флэше стоит нормальный режим (переключиться в экспертный можно, нажав на синюю кнопку со стрелочкой и тремя квадратиками слева, которая находится в правой части окна), где возможности сильно ограничены, однако для новичка это сильно облегчает задачу, поэтому менять его не стоит. В разделе Browser/Network есть процедура GetUrl. Дважды кликаем на нее и в поле Url пишем: www.nestor.minsk.by/kg. Теперь при нажатии на кнопку мы будем попадать на сайт КГ. На создании других скриптов остановимся в следующих выпусках этих небольших советов по флэшу.
С кнопками все. Этих знаний вам пока хватит для создания несложных кнопочек, которыми можно украсить любую web-страничку.
Помните только, что кнопки должны полностью сливаться с общим видом странички, и не стесняйтесь экспериментировать, поскольку лучше "метода Тыка" для самообучения пока еще не придумали. Успехов!
Паша Либер aka Fireangel, Fireangel@tut.by
Компьютерная газета. Статья была опубликована в номере 14 за 2004 год в рубрике soft :: графика


