Macromedia Flash в действии. Основы
Macromedia Flash в действии. Основы
Ничто не вечно в этом суетном мире… Новые технологии словно порывы ветра врываются в нашу повседневную жизнь, неся с собой все большее облегчение для простых людей. Не стал исключением из этого правила и Flash, который с возрастающей интенсивностью теснит обычную графику с веб-страниц, позволяя дизайнерам воплотить все свои мечты на чистом листе странички в первозданном виде…
Зачем это нужно
Да и вправду, зачем? Ведь анимированные кнопки можно сделать на ява-скриптах, а стильный дизайн — на фреймах или таблицах с использованием CSS и прочих вкусностей в этом роде. Можно-то можно, но зачем усложнять себе жизнь, если Flash дарит простоту, удобство, и главное — совсем небольшой размер конечного файла за счет хранения анимации и векторных объектов в виде формул, а не в виде картинок. Когда этот инструмент впервые попал ко мне в руки, я тоже сперва забросил его, ограничившись парой жалких пародий на Масяню и маленькой кнопочкой, которая упорно не желала анимироваться, как я ее об этом ни просил. Не помогали прыжки с бубном, магические заклинания и даже угрозы деинсталляции. MustDie, сказал я себе тогда и забыл напрочь про эту замечательную вещь. Но прошло совсем немного времени, и заветная иконка редактора заняла почетное место на рабочем столе, которое занимает там и ныне. Итак, если вы все еще хотите узнать, что же можно сделать с этим загадочным зверьком с безграничными возможностями, можете смело читать дальше. Я постараюсь как можно меньше углубляться в теорию, так как на просторах Интернета пособий по Mac-romedia Flash просто пруд пруди, а вот практических примеров не так уж и много. Поехали.
Инсталляция
Ищем на дисках или качаем из Нета заветный дистрибутив и начинаем инсталляцию. Про лицензионность флэша в нашей республике либо хорошо, либо ничего, поэтому просто напоминаю, чтобы при скачке вы не забыли еще и про серийный номер. Русификация — тоже сугубо ваш выбор, хотя пользоваться английской версией несомненно предпочтительнее, чем "русефыцыраванай":). Начинающим флэшерам я бы рекомендовал ставить при установке все включая flash player для IE. Кстати, если сомневаетесь, какую версию Flash ставить, советую Flash 5 или MX. Ранние версии этой программы ставить уже смысла не имеет, а вот астероид с финтифлюшками, именуемый Flash 2004, пока еще не особо пригоден для новичка. Примеры в этой статье будут по Macromedia Flash MX, хотя, несомненно, навыки, приобретенные здесь, можно использовать для других версий.
Первое знакомство
И вот он перед вами… не правда ли, чем-то напоминает Photoshop? Действительно, похожие инструменты, работа со слоями… сплошное удовольствие, одним словом. Начнем с панелей на экране. Лично я, как правило, оставляю только панель свойств (Properties), панель трансформации (Trans-form) и иногда, если работаю со сценами — панель сцен (Scenes). Однако вы, научившись немного работать во флэше, несомненно, будете подстраивать свое рабочее место под себя сами. Осмотрим панель инструментов (Tools). Следует отметить, что, как и в "Фотошопе", у каждого инструмента есть свои собственные свойства. Остановимся на некоторых из них подробнее.
Стрелка (Arrow). Служит для выделения, выбора и изменения формы объектов. При работе с этим инструментом необходимо учитывать, что нарисованные объекты разделяются на контуры (или границы) и заливку. Т.е. нарисованный закрашенный прямоугольник состоит на самом деле из четырех линий и заливки, каждая из которых может быть выделена по клику на ней стрелкой и затем растянута, изогнута и т.д. Для выделения всего объекта нужно кликнуть по нему дважды, а для добавления/удаления выделения нужно кликать, удерживая кнопку Shift. К примеру, при клике внутри овала выделится только область заливки, для которой, к примеру, можно в любой момент сменить цвет в панели свойств.
Свойства
Магнит (Snap). Включает притягивание к другому объекту или к какому-либо месту на тот случай, если у вас включена сетка.
Сглаживание (Smooth). Делает линии и кривые более плавными.
Выпрямление (Straighten). Выпрямляет неровности кривых.
Лассо (Lasso). В отличие от стрелки, выделяет объекты любой формы. Им также можно вырезать часть какой-либо заливки или градиента.
Свойства
Волшебная палочка (Magic Wand). Позволяет вырезать область по выбранному цвету. Настройка волшебной палочки (Magic wand Properties) определяет режимы настройки. Многоугольник (Polygon) — выделение с использованием обрисовки прямыми линиями.
Линия (Line). Да, собственно для рисования линий она и служит:).
Свойства
Цвет (Line color). Выбор цвета из палитры. Можно выбрать любой предложенный цвет, а можно ввести значение цвета вручную тремя составляющими RGB.
Толщина (Line Thickness). Выбор толщины линии.
Стиль (Line Style). Выбор стиля линии (сплошная, штрих-пунктир и т.д.).
Прямоугольник (Rectangle) и Овал (Oval). Единственное отличие в свойствах от предыдущих инструментов — возможность выбора цвета закраски, а в прямоугольнике — дополнительно возможность выбора радиуса закругления углов.
Карандаш (Pencil). Рисование "от руки".
Свойства
В режиме карандаша (Pencil mode) есть следующий выбор:
Выпрямление (Straighter). Возможность рисовать довольно ровные фигуры (с точки зрения вашего Flash'а, конечно).
Сглаживание (Smooth). У вас двухнедельный запой или нервный тик? Ваши руки дрожат, попадая в резонанс с мобильным телефоном? Есть панацея! Да, собственно это она и есть:).
Чернила (Inc). Все, что вы нарисуете, будет оставлено без изменений. Так что подумайте дважды, прежде чем… ничего не рисовать.
Все остальные свойства совпадают со свойствами Линии.
Кисть (Brush). Рисование кисточкой. Это та, которая толще, чем карандаш:).
Свойства
Режим кисти:
Обычный (Paint Normal). Закрашивает как обычная кисть в других графических редакторах.
Закраска (Paint Fills). Закрашивает только область для заливки, не трогая при этом границ объекта.
Закраска позади объекта (Paint Behind). Закрашивает область за объектом. Довольно неплохо можно применять для создания теней.
Закраска выделений (Paint Selection). Название говорит само за себя.
Внутренняя закраска (Paint Inside). Очень занятный и хитрый метод. Просто сделайте в закрашиваемой области первый мазок, иначе ничего не получится.
Цвет (Fill Color). Выбор цвета нашей кисти.
Размер (Brush Size). Выбор размера кисти.
Форма (Brush Shape). Выбор формы кисточки.
Блокировка (Lock Fill). Блокировка градиентной закраски. Если кнопка нажата, то градиентная закраска просто докрашивается дальше, а если находится в нормальном состоянии, то каждый мазок кисти является собственным градиентом.
Заливка (Paint Bucket). Закрашивает фигуры или меняет цвет заливки, если они уже закрашены.
Свойства
Цвет (Fill Color). Выбор цвета заливки.
Зазор (Gap Size). Установка четырех возможных видов зазоров (разрывов границ объекта).
Блокировка (Lock Fill). Определяет способ заливки.
Чернильница (Inc Bottle). Если заливка изменяет цвет закрашенной области, то чернильница изменяет цвет границ объекта. В остальном они по свойствам практически идентичны.
Ластик (Eraser). Стирание нарисованных элементов.
Свойства
Режимы ластика (Eraser Mode):
Обычный (Normal). Стирает все что ни попадя.
Заливка (Erase Fills). Стирание только одной заливки.
Линии (Erase Lines). Стирание только линий.
Выделения (Erase selected). Затирание выделенной заливки.
Внутреннее стирание (Erase Inside). Довольно необычный метод, когда стирается только та заливка, с которой начали стирание.
Кран (Faucet). Удаление полностью линии или заливки.
Форма (Erase Shape). Выбор формы нашего ластика.
Текст (Text). Ввод пользовательского текста.
Шрифты (Font list). Выбор шрифта для создаваемого текста. Учтите, что для написания русского текста вам следует использовать шрифты, поддерживающие русский язык, или те, которые заканчиваются на Cyr (к примеру, Arial Cyr).
Размер (Font size list). Задает размер шрифта.
Цвет (Font color). Выбор цвета шрифта.
Полужирный (Bold). Утолщает шрифт.
Курсив (Italic). Делает шрифт наклонным.
Расстояние между символами (Character Spacing). Смотрите название:).
Направление (Change Directory of Text). Управляет направлением текста (по горизонтали/вертикали).
Позиция (Character Position). Задает, каким образом будет выводиться текст (обычно нижним или верхним индексом).

Остальные инструменты почти не имеют важных для нас свойств и могут быть легко изучены с первого раза. Все, что нужно — просто поэкспериментировать с ними, и у вас обязательно получится.
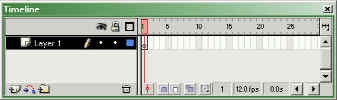
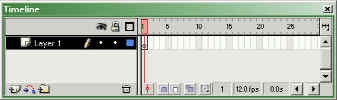
Следующий важный объект, необходимый нам для работы, называется Timeline. В нем можно подобно Adobe Photo-shop работать со слоями, что уже само по себе превращает Flash в мощный инструмент для работы с графикой. Кликнув по иконке с замочком, можно запретить редактирование, выделение и прочие операции с заблокированным слоем. Кликнув на пиктограмме с изображением глаза, можно вообще скрыть слой с экрана. Следует помнить, что не отображаемый во время работы слой все равно будет виден при работе непосредственно самой флэшки. Справа от слоев расположена линейка времени, с которой и будет происходить наше основное взаимодействие. Великий Дисней рисовал свои мультфильмы от руки. Нам, конечно, до такого таланта далеко, но подобного рода анимацию создать вовсе не сложно.
Первый блин COM'ом
Итак, первая анимация, которую мы создадим, будет покадровой, как в старые добрые времена. Создаем новый проект (File/New) и рисуем в нем любое чудо-юдо, во всю меру своей извращенной фантазии. Главное требование — наличие рук и туловища. Остальное — по желанию. У меня после недолгих раздумий получилось приблизительно такое создание:
Как видите, состоит этот колобок из овала с желтой заливкой и нескольких разноцветных штрихов карандашом. Кликаем на втором кадре линейки времени правой кнопкой мыши и выбираем Создать ключевой кадр (Insert Key-frame). Этого же можно добиться нажатием F6 на кадре. Как видите, содержимое первого кадра автоматически копируется во второй. Теперь во втором кадре (просто кликните на него левой кнопкой мыши) выделите наш объект и перетащите немного выше его исходного состояния. Это у нас будет грубой имитацией прыжка. Если теперь запустить на выполнение наш клип (Ctrl+Enter), то можно увидеть резонанс колобка с… ах, да, вы это еще из свойств карандаша помните:).
Немного усложним наш мультфильм… Кликаем на третьем и четвертом кадрах линейки и создаем там ключевые кадры. Затем в третьем кадре стираем руки нашего создания и рисуем их приподнятыми. Запускаем и наслаждаемся. Этот метод вполне применим для анимации несложных иконок, состоящей из нескольких кадров, и других мелких мультов. Создать какое-либо сложное движение таким способом уже довольно проблематично, поэтому, помимо покадровой анимации, мы рассмотрим другие методы.
Этот малыш думает за вас
Да-да, именно так. При изменении размеров объекта, его перемещении и ряде других эффектов достаточно указать просто первый и последний ключевые кадры. О том, как это делается, мы сейчас и узнаем. Создайте новый объект и нарисуйте… ну, давайте что-нибудь вроде привидения.
Оно, конечно, внушает больше смеха, чем страха, но на роль подопытного кролика вполне даже сгодится. Далее нужно ввести понятие символа. До этого мы работали с разрозненной кучкой линий и заливок, из которой состояла наша нарисованная фигура. Символ является их объединением, наделяющим получившийся объект целым рядом дополнительных полезностей. Существует 3 вида символов: Кнопка (Button), анимированный объект (Movie Clip) и графический объект (Graphic). В данном случае мы будем работать с графическим объектом, поэтому после выделения нашего призрака жмем F8 и выбираем Graphic. Взглянем в окно свойств (Properties), где мы можем изменять для нашего графического шедевра следующие свойства:
Яркость (Brightness) — яркость объекта.
Закраска (Tint) — цвет объекта.
Прозрачность (Alpha) — прозрачность.
Установите прозрачность в 20% и посмотрите на растворение нашего призрака. Теперь, когда он является символом, займемся непосредственно анимацией.
Выберите Insert/Create Moti-on Tween, затем вставьте ключевой кадр на каком-нибудь 30-м кадре линейки времени. Если вы все сделали правильно, то от начального кадра к конечному протянется синяя стрелка. В 30-м кадре переместите ваше привидение в любое другое место. Запустите клип на выполнение и насладитесь плавным полетом aka фанера над Парижем:). Это анимация перемещения, а теперь немного усложним задачу. Кликните на 60-й кадр, создайте там ключевой и в нем, переместив призрака куда-нибудь еще, выставьте в окне свойств Alpha=100%. Вначале призрак должен просто двигаться, а затем — плавно стать максимально видимым.
На этом пока все, ждите продолжения, пишите письма…
To be continue…
Паша Либер aka Fireangel, Fireangel@tut.by
Ничто не вечно в этом суетном мире… Новые технологии словно порывы ветра врываются в нашу повседневную жизнь, неся с собой все большее облегчение для простых людей. Не стал исключением из этого правила и Flash, который с возрастающей интенсивностью теснит обычную графику с веб-страниц, позволяя дизайнерам воплотить все свои мечты на чистом листе странички в первозданном виде…
Зачем это нужно
Да и вправду, зачем? Ведь анимированные кнопки можно сделать на ява-скриптах, а стильный дизайн — на фреймах или таблицах с использованием CSS и прочих вкусностей в этом роде. Можно-то можно, но зачем усложнять себе жизнь, если Flash дарит простоту, удобство, и главное — совсем небольшой размер конечного файла за счет хранения анимации и векторных объектов в виде формул, а не в виде картинок. Когда этот инструмент впервые попал ко мне в руки, я тоже сперва забросил его, ограничившись парой жалких пародий на Масяню и маленькой кнопочкой, которая упорно не желала анимироваться, как я ее об этом ни просил. Не помогали прыжки с бубном, магические заклинания и даже угрозы деинсталляции. MustDie, сказал я себе тогда и забыл напрочь про эту замечательную вещь. Но прошло совсем немного времени, и заветная иконка редактора заняла почетное место на рабочем столе, которое занимает там и ныне. Итак, если вы все еще хотите узнать, что же можно сделать с этим загадочным зверьком с безграничными возможностями, можете смело читать дальше. Я постараюсь как можно меньше углубляться в теорию, так как на просторах Интернета пособий по Mac-romedia Flash просто пруд пруди, а вот практических примеров не так уж и много. Поехали.
Инсталляция
Ищем на дисках или качаем из Нета заветный дистрибутив и начинаем инсталляцию. Про лицензионность флэша в нашей республике либо хорошо, либо ничего, поэтому просто напоминаю, чтобы при скачке вы не забыли еще и про серийный номер. Русификация — тоже сугубо ваш выбор, хотя пользоваться английской версией несомненно предпочтительнее, чем "русефыцыраванай":). Начинающим флэшерам я бы рекомендовал ставить при установке все включая flash player для IE. Кстати, если сомневаетесь, какую версию Flash ставить, советую Flash 5 или MX. Ранние версии этой программы ставить уже смысла не имеет, а вот астероид с финтифлюшками, именуемый Flash 2004, пока еще не особо пригоден для новичка. Примеры в этой статье будут по Macromedia Flash MX, хотя, несомненно, навыки, приобретенные здесь, можно использовать для других версий.
Первое знакомство

И вот он перед вами… не правда ли, чем-то напоминает Photoshop? Действительно, похожие инструменты, работа со слоями… сплошное удовольствие, одним словом. Начнем с панелей на экране. Лично я, как правило, оставляю только панель свойств (Properties), панель трансформации (Trans-form) и иногда, если работаю со сценами — панель сцен (Scenes). Однако вы, научившись немного работать во флэше, несомненно, будете подстраивать свое рабочее место под себя сами. Осмотрим панель инструментов (Tools). Следует отметить, что, как и в "Фотошопе", у каждого инструмента есть свои собственные свойства. Остановимся на некоторых из них подробнее.
Стрелка (Arrow). Служит для выделения, выбора и изменения формы объектов. При работе с этим инструментом необходимо учитывать, что нарисованные объекты разделяются на контуры (или границы) и заливку. Т.е. нарисованный закрашенный прямоугольник состоит на самом деле из четырех линий и заливки, каждая из которых может быть выделена по клику на ней стрелкой и затем растянута, изогнута и т.д. Для выделения всего объекта нужно кликнуть по нему дважды, а для добавления/удаления выделения нужно кликать, удерживая кнопку Shift. К примеру, при клике внутри овала выделится только область заливки, для которой, к примеру, можно в любой момент сменить цвет в панели свойств.
Свойства
Магнит (Snap). Включает притягивание к другому объекту или к какому-либо месту на тот случай, если у вас включена сетка.
Сглаживание (Smooth). Делает линии и кривые более плавными.
Выпрямление (Straighten). Выпрямляет неровности кривых.
Лассо (Lasso). В отличие от стрелки, выделяет объекты любой формы. Им также можно вырезать часть какой-либо заливки или градиента.
Свойства
Волшебная палочка (Magic Wand). Позволяет вырезать область по выбранному цвету. Настройка волшебной палочки (Magic wand Properties) определяет режимы настройки. Многоугольник (Polygon) — выделение с использованием обрисовки прямыми линиями.
Линия (Line). Да, собственно для рисования линий она и служит:).
Свойства
Цвет (Line color). Выбор цвета из палитры. Можно выбрать любой предложенный цвет, а можно ввести значение цвета вручную тремя составляющими RGB.
Толщина (Line Thickness). Выбор толщины линии.
Стиль (Line Style). Выбор стиля линии (сплошная, штрих-пунктир и т.д.).
Прямоугольник (Rectangle) и Овал (Oval). Единственное отличие в свойствах от предыдущих инструментов — возможность выбора цвета закраски, а в прямоугольнике — дополнительно возможность выбора радиуса закругления углов.
Карандаш (Pencil). Рисование "от руки".
Свойства
В режиме карандаша (Pencil mode) есть следующий выбор:
Выпрямление (Straighter). Возможность рисовать довольно ровные фигуры (с точки зрения вашего Flash'а, конечно).
Сглаживание (Smooth). У вас двухнедельный запой или нервный тик? Ваши руки дрожат, попадая в резонанс с мобильным телефоном? Есть панацея! Да, собственно это она и есть:).
Чернила (Inc). Все, что вы нарисуете, будет оставлено без изменений. Так что подумайте дважды, прежде чем… ничего не рисовать.
Все остальные свойства совпадают со свойствами Линии.
Кисть (Brush). Рисование кисточкой. Это та, которая толще, чем карандаш:).
Свойства
Режим кисти:
Обычный (Paint Normal). Закрашивает как обычная кисть в других графических редакторах.
Закраска (Paint Fills). Закрашивает только область для заливки, не трогая при этом границ объекта.
Закраска позади объекта (Paint Behind). Закрашивает область за объектом. Довольно неплохо можно применять для создания теней.
Закраска выделений (Paint Selection). Название говорит само за себя.
Внутренняя закраска (Paint Inside). Очень занятный и хитрый метод. Просто сделайте в закрашиваемой области первый мазок, иначе ничего не получится.
Цвет (Fill Color). Выбор цвета нашей кисти.
Размер (Brush Size). Выбор размера кисти.
Форма (Brush Shape). Выбор формы кисточки.
Блокировка (Lock Fill). Блокировка градиентной закраски. Если кнопка нажата, то градиентная закраска просто докрашивается дальше, а если находится в нормальном состоянии, то каждый мазок кисти является собственным градиентом.
Заливка (Paint Bucket). Закрашивает фигуры или меняет цвет заливки, если они уже закрашены.
Свойства
Цвет (Fill Color). Выбор цвета заливки.
Зазор (Gap Size). Установка четырех возможных видов зазоров (разрывов границ объекта).
Блокировка (Lock Fill). Определяет способ заливки.
Чернильница (Inc Bottle). Если заливка изменяет цвет закрашенной области, то чернильница изменяет цвет границ объекта. В остальном они по свойствам практически идентичны.
Ластик (Eraser). Стирание нарисованных элементов.
Свойства
Режимы ластика (Eraser Mode):
Обычный (Normal). Стирает все что ни попадя.
Заливка (Erase Fills). Стирание только одной заливки.
Линии (Erase Lines). Стирание только линий.
Выделения (Erase selected). Затирание выделенной заливки.
Внутреннее стирание (Erase Inside). Довольно необычный метод, когда стирается только та заливка, с которой начали стирание.
Кран (Faucet). Удаление полностью линии или заливки.
Форма (Erase Shape). Выбор формы нашего ластика.
Текст (Text). Ввод пользовательского текста.
Шрифты (Font list). Выбор шрифта для создаваемого текста. Учтите, что для написания русского текста вам следует использовать шрифты, поддерживающие русский язык, или те, которые заканчиваются на Cyr (к примеру, Arial Cyr).
Размер (Font size list). Задает размер шрифта.
Цвет (Font color). Выбор цвета шрифта.
Полужирный (Bold). Утолщает шрифт.
Курсив (Italic). Делает шрифт наклонным.
Расстояние между символами (Character Spacing). Смотрите название:).
Направление (Change Directory of Text). Управляет направлением текста (по горизонтали/вертикали).
Позиция (Character Position). Задает, каким образом будет выводиться текст (обычно нижним или верхним индексом).

Остальные инструменты почти не имеют важных для нас свойств и могут быть легко изучены с первого раза. Все, что нужно — просто поэкспериментировать с ними, и у вас обязательно получится.
Следующий важный объект, необходимый нам для работы, называется Timeline. В нем можно подобно Adobe Photo-shop работать со слоями, что уже само по себе превращает Flash в мощный инструмент для работы с графикой. Кликнув по иконке с замочком, можно запретить редактирование, выделение и прочие операции с заблокированным слоем. Кликнув на пиктограмме с изображением глаза, можно вообще скрыть слой с экрана. Следует помнить, что не отображаемый во время работы слой все равно будет виден при работе непосредственно самой флэшки. Справа от слоев расположена линейка времени, с которой и будет происходить наше основное взаимодействие. Великий Дисней рисовал свои мультфильмы от руки. Нам, конечно, до такого таланта далеко, но подобного рода анимацию создать вовсе не сложно.
Первый блин COM'ом

Итак, первая анимация, которую мы создадим, будет покадровой, как в старые добрые времена. Создаем новый проект (File/New) и рисуем в нем любое чудо-юдо, во всю меру своей извращенной фантазии. Главное требование — наличие рук и туловища. Остальное — по желанию. У меня после недолгих раздумий получилось приблизительно такое создание:
Как видите, состоит этот колобок из овала с желтой заливкой и нескольких разноцветных штрихов карандашом. Кликаем на втором кадре линейки времени правой кнопкой мыши и выбираем Создать ключевой кадр (Insert Key-frame). Этого же можно добиться нажатием F6 на кадре. Как видите, содержимое первого кадра автоматически копируется во второй. Теперь во втором кадре (просто кликните на него левой кнопкой мыши) выделите наш объект и перетащите немного выше его исходного состояния. Это у нас будет грубой имитацией прыжка. Если теперь запустить на выполнение наш клип (Ctrl+Enter), то можно увидеть резонанс колобка с… ах, да, вы это еще из свойств карандаша помните:).
Немного усложним наш мультфильм… Кликаем на третьем и четвертом кадрах линейки и создаем там ключевые кадры. Затем в третьем кадре стираем руки нашего создания и рисуем их приподнятыми. Запускаем и наслаждаемся. Этот метод вполне применим для анимации несложных иконок, состоящей из нескольких кадров, и других мелких мультов. Создать какое-либо сложное движение таким способом уже довольно проблематично, поэтому, помимо покадровой анимации, мы рассмотрим другие методы.
Этот малыш думает за вас

Да-да, именно так. При изменении размеров объекта, его перемещении и ряде других эффектов достаточно указать просто первый и последний ключевые кадры. О том, как это делается, мы сейчас и узнаем. Создайте новый объект и нарисуйте… ну, давайте что-нибудь вроде привидения.
Оно, конечно, внушает больше смеха, чем страха, но на роль подопытного кролика вполне даже сгодится. Далее нужно ввести понятие символа. До этого мы работали с разрозненной кучкой линий и заливок, из которой состояла наша нарисованная фигура. Символ является их объединением, наделяющим получившийся объект целым рядом дополнительных полезностей. Существует 3 вида символов: Кнопка (Button), анимированный объект (Movie Clip) и графический объект (Graphic). В данном случае мы будем работать с графическим объектом, поэтому после выделения нашего призрака жмем F8 и выбираем Graphic. Взглянем в окно свойств (Properties), где мы можем изменять для нашего графического шедевра следующие свойства:
Яркость (Brightness) — яркость объекта.
Закраска (Tint) — цвет объекта.
Прозрачность (Alpha) — прозрачность.
Установите прозрачность в 20% и посмотрите на растворение нашего призрака. Теперь, когда он является символом, займемся непосредственно анимацией.
Выберите Insert/Create Moti-on Tween, затем вставьте ключевой кадр на каком-нибудь 30-м кадре линейки времени. Если вы все сделали правильно, то от начального кадра к конечному протянется синяя стрелка. В 30-м кадре переместите ваше привидение в любое другое место. Запустите клип на выполнение и насладитесь плавным полетом aka фанера над Парижем:). Это анимация перемещения, а теперь немного усложним задачу. Кликните на 60-й кадр, создайте там ключевой и в нем, переместив призрака куда-нибудь еще, выставьте в окне свойств Alpha=100%. Вначале призрак должен просто двигаться, а затем — плавно стать максимально видимым.
На этом пока все, ждите продолжения, пишите письма…
To be continue…
Паша Либер aka Fireangel, Fireangel@tut.by
Компьютерная газета. Статья была опубликована в номере 13 за 2004 год в рубрике soft :: графика


