Инструменты векторной графики в Photoshop 7.0
Инструменты векторной графики в Photoshop 7.0
Те, кому часто приходилось работать с графикой, наверняка не раз наступали на грабли, имя которым — масштабирование картинки. В принципе, ничего страшного при масштабировании не происходит, особенно при уменьшении, но вот увеличение размеров (разрешения) рисунка или превращает великолепные по своей четкости контуры в нечто мутное и невнятное, или наглядно доказывает, что плавная кривая есть набор вертикальных и горизонтальных отрезков.
Между тем средство для борьбы с этой напастью было изобретено очень давно. Достаточно представить рисунок не в виде массива цветных точек, а как совокупность точек, отрезков, кривых и их стилей (контуров, заливок, наложенных эффектов). Рисунки, которые хранятся как массив точек (растр), называются растровой графикой, заданные же как геометрические фигуры — векторной.
Неоспоримыми достоинствами векторной графики являются простое масштабирование (как ни растягивай, например, круг, он останется всего лишь кругом) и малый размер файла, вмещающего в себя большое количество графики. Вы смотрели когда-нибудь мультфильмы про Масяню? Какого размера были файлы? А сколько места занял бы, например, AVI с той же длительностью? К тому же, вы можете изменить начальный размер окна с анимацией на любой другой, не теряя качества.
Для обработки векторной графики было создано множество прекрасных редакторов, самые известные из которых — Corel Draw и Adobe Illustrator. Их инструменты позволяют осуществить практически любую задачу, стоящую перед дизайнером, начиная с верстки газет и создания чертежей и заканчивая разработкой логотипа конторы, заготавливающей рога и копыта.
В этих специализированных областях "Фотошоп", конечно, неконкурентоспособен, но совершенно не обязательно брать в руки кувалду, чтобы загнать в стену гвоздик. "Фотошоп" имеет в наличии средства для создания, обработки и экспорта векторной графики, которые позволяют в простых случаях не отвлекаться на загрузку, например, весьма ресурсоемкого "Иллюстратора".
Этот колосс не только изрядно нагружает процессор, перерисовывая картинку на каждом чихе, но и вообще иногда отказывается запускаться на моих жалких 128 Мб памяти. Мол, поставь, дружище, еще одну планочку DDR, и тогда я подумаю. До-о-олго подумаю.
Итак, векторная графика в "Фотошопе". Здесь она представлена как Paths (пути) и Shapes (фигуры). И те, и другие представляют собой контуры, которым вы при желании можете присвоить нужный стиль — тень, контур, выпуклость, заливку цветом, градиентом, текстурой и т.д. Если контур не замкнут, "Фотошоп" сам завершит его отрезком между начальной и конечной точками контура. Фигуры фактически являются векторными масками, наложенными на Fill Layer (слой-заливку). Для работы с ними используются одни и те же инструменты, разница между ними видна только в палитре Paths — векторные маски в ней видны только тогда, когда в палитре Layers выбран слой, содержащий данную маску.
За обработку этих объектов отвечает третья группа на палитре инструментов. Она разделена на четыре подгруппы:
1. Инструменты выделения.
1.1. Выделение отрезков [A]. При щелчке по линии выделяет ее и два узла (точки), которые она соединяет или сбрасывает выделение, если рядом нет линий. При охватывании выделяет все узлы, принадлежащие охваченным отрезкам.
1.2. Выделение узлов (точек) [A]. При щелчке выделяет ближайший узел или сбрасывает выделение, если рядом нет узлов. При охватывании выделяет все узлы, принадлежащие охваченной области.
2. Текстовые инструменты.
2.1. Горизонтальный текст [T]. Создает либо редактирует текстовый слой.
2.2. Вертикальный текст [T]. Создает либо редактирует текстовый слой с вертикальным направлением печати.
2.3. Маска горизонтального текста [T]. Позволяет ввести текст, который по завершении ввода превращается в растровое выделение в форме букв введенного текста.
2.4. Маска вертикального текста [T]. Позволяет ввести вертикальный текст, который по завершении ввода превращается в растровое выделение.
3. Инструменты работы с узлами (точками).
3.1. Перо [P]. Отдельными щелчками создает контур фигуры или пути.
3.2. Свободное перо [P]. Рисует контур (как кистью), после чего расставляет на нем узловые точки для наибольшего соответствия формы полученного плавного контура той линии, которую вы провели от руки.
3.3. Добавление узла. Добавляет в выбранном месте узел на отрезок или кривую.
3.4. Удаление узла. Удаляет из контура точку, по которой вы сделали щелчок. Если эта точка была последней в контуре, то щелчок уничтожает контур.
3.5. Преобразование узла. Позволяет изменять векторы, задающие форму и направление примыкающих к узлу линий — фрагментов контура.
4. Инструменты рисования фигур.
4.1. Прямоугольник [U]. Рисует прямоугольник.
4.2. Скругленный прямоугольник [U]. Рисует прямоугольник со скругленными углами. Параметры (радиус) округления задаются в палитре опций.
4.3. Эллипс [U]. Рисует эллипс или круг.
4.4. Полигон [U]. Предназначен для создания фигур с лучевой симметрией, например, звезд, шестеренок, правильных многоугольников.
4.5. Линия [U]. Чертит линию (фактически прямоугольник с произвольным наклоном) заданной в палитре опций ширины.
4.6. Фигура [U]. Позволяет нарисовать контур сложной формы из заранее заданных шаблонов. В начальной поставке имеется множество заготовок на все случаи жизни. Вы также можете пополнить коллекцию в Интернете или создать собственные фигуры из контуров командой Define Custom Shape из меню Edit.
 Созданные с помощью этих инструментов контуры можно легко превратить в выделение, растровую маску или экспортировать в формат "Иллюстратора" для дальнейшего хранения, обработки и использования. Мы же сейчас не станем касаться работы непосредственно в редакторах векторной графики и применим полученные знания для выполнения текущих задач в "Фотошопе".
Созданные с помощью этих инструментов контуры можно легко превратить в выделение, растровую маску или экспортировать в формат "Иллюстратора" для дальнейшего хранения, обработки и использования. Мы же сейчас не станем касаться работы непосредственно в редакторах векторной графики и применим полученные знания для выполнения текущих задач в "Фотошопе".
Как я уже упоминал в предыдущих статьях, я испытываю некоторую неприязнь к искусственным учебным заданиям и считаю, что научиться использовать программу можно лишь выполняя в ней реально поставленные задачи. В данном случае я выбрал для демонстрации заказ на разработку логотипа для фирмы, занимающейся торговлей аудио- и видеоаппаратурой. Логотип должен быть простым, одноцветным (для печати черно-белых бланков), содержать название фирмы и отражать род ее деятельности.
Название фирмы — "York Investment group LLC". Немного поиграв с клипартами, я понял, что уместить в маленькой фигурке все требования заказчика мне не удается. Кроме того, мои коллекции картинок состояли из растровых файлов, а результат удобнее было бы получить в векторном виде (для более качественной печати в типографии). Здесь можно воспользоваться обычным приемом при создании логотипов — результатом будет просто красиво оформленная надпись с названием фирмы.
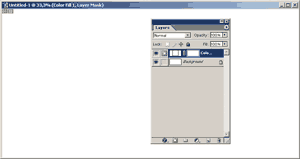
Для начала создадим новый файл [Ctrl+N], в котором будем рисовать логотип: например, 20 на 10 см с разрешением 300 dpi. Затем создадим новый слой-заливку (Layers / New fill layer / Solid color…) и удалим из него маску слоя, которая создается автоматически, но в данном случае нам не нужна. Теперь удалим слой background. В результате имеем чистый лист, в котором роль подложки (background) играет слой-заливка. Разница не видна — она заключается в количестве памяти, отводимой для хранения этой картинки: несколько байт на задание цветного слоя или массив точек, который даже в черно-белом варианте занял бы ((300/2,54)2*20*10) = 2'784'800 байт — почти три мегабайта. Конечно, визуально результат не изменится, если мы пропустим эту процедуру, но это была первая демонстрация преимуществ векторной графики при выполнении данной задачи.
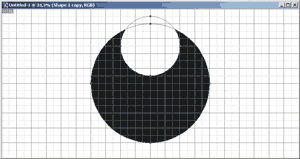
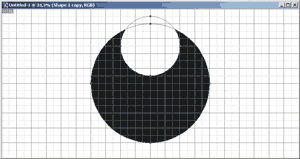
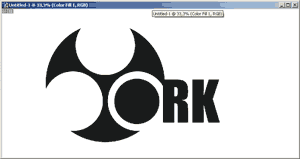
Продолжим рисование эмблемы. Фактически будущий логотип — это текст, а значит, его, как и любой текст, можно украсить буквицей. Первая буква в названии фирмы (оно же будет эмблемой) — это "Y". Гм… да это же просто три палочки, соединенных в одной точке. Это можно обыграть на любой фигуре с лучевой симметрией (три луча). Перепробовав несколько вариантов, я остановился на изображении, построенном из окружностей. Для начала включим отображение сетки на экране [Ctrl+"], чтобы строго соблюсти симметрию. Приблизительно в центре рисунка нарисуем окружность инструментом Ellipse Tool [U], а чуть выше середины отрезка между ее центром и верхним краем — вторую окружность, удерживая клавишу [Alt]. Эта клавиша обозначает, что мы вычитаем из большей окружности меньшую.
симметрию. Приблизительно в центре рисунка нарисуем окружность инструментом Ellipse Tool [U], а чуть выше середины отрезка между ее центром и верхним краем — вторую окружность, удерживая клавишу [Alt]. Эта клавиша обозначает, что мы вычитаем из большей окружности меньшую.
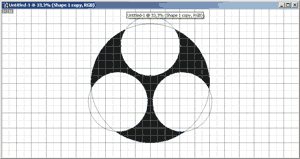
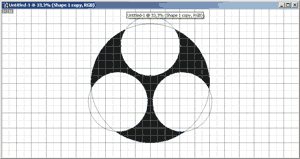
Теперь воспользуемся инструментом Path Selection Tool и сделаем щелчок по малой окружности. Окружность выделится. К векторным объектам можно применять многие операции, которыми вы пользуетесь при работе со слоями. В данном случае нам нужна трансформация (Free Transform) [Ctrl+T]. Мышью переносим центр трансформации (маркер в виде крестика) в точку, которая является центром большой окружности, затем указываем в палитре опций параметры трансформации: angle=120°. Эта операция повернет вычитаемый фрагмент на 1/3 оборота вокруг центра эмблемы. Сочетание клавиш [Ctrl+Alt+Shift+T] позволит повторить последнюю трансформацию с дублированием объекта трансформирования. Дважды нажав эти клавиши, мы получим три фрагмента, изъятых из большого круга. Результат уже весьма напоминает букву "Y" — это и будет наша буквица.
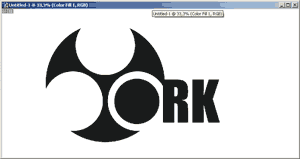
Однако такое украшение — еще не все слово. Исправим этот недостаток. Переключаемся на инструмент ввода текста и набираем буквы "RK". В нижнем правом кольце, которое мы "вычли" из эмблемы, рисуем еще одно колечко инструментом Ellipse Tool [U], чуть меньше изъятого круга — это будет буква "O". Расставляем буквы по местам. Вместе эти три фрагмента уже дают представление о том, как будет выглядеть наша работа позже. Кстати, сетку теперь можно отключить, чтобы не мешала видеть картинку. Кроме того, я порекомендовал бы выбрать в палитре слоев подложку, так как векторная маска текущего слоя (если она есть) отображается на экране в виде тонких линий и мешает должным образом воспринимать рисунок.
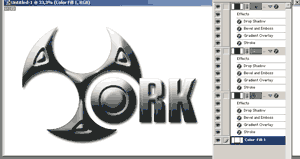
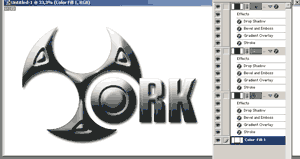
Конечно, это еще не все. Займемся дальнейшим украшательством с помощью стилей (эффектов слоев).
Наложим на буквицу линейный градиент, дадим ей тень, выпуклость и тонкую серую обводку (Stroke) для смягчения контуров. Чего-то все-таки не хватает. Давайте попытаемся изменить рельеф, который определяет выпуклость фигуры. "Фотошоп" позволяет не только выбирать один из предустановленных, но и создавать и редактировать новые. Делается это в опциях эффекта Bevel and Emboss в окне эффектов слоя. После нескольких попыток эмблема (особенно первая буква) приобрела облик некой футуристической аудиосистемы, что вполне подходило под наши требования.
Теперь выберем подходящий шрифт для надписи, которая есть в названии фирмы, и впечатаем его в логотип. Работа почти закончена. Осталось лишь превратить текст в кривые, из которых должно состоять векторное изображение. Сделать это можно командой Layer / Type / Convert to Shape. Недолго любуемся, записываем на дискету (если без претензий на солидность) или на компакт-диск (если с претензиями;-)) и сдаем работу заказчику. Теперь эту картинку можно масштабировать до любых размеров. Единственное замечание: при масштабировании "Фотошоп" не изменяет размеры наложенных на слои эффектов, но это легко исправляется командой Scale Effects… из контекстного меню слоя в палитре слоев. Масштабирование производится в процентах от исходного.
Описанные выше приемы работы, конечно, не исчерпывают всего богатства возможностей. Интереснейшие эффекты, например, можно получить с помощью обводки (Stroke в контекстном меню векторных инструментов) пути каким-либо инструментом — динамической кистью, размазыванием (smudge tool) или заливкой (paint bucket tool). Экспериментируйте, пробуйте и учитесь.
Безусловно, "Фотошоп" можно и нужно использовать в случаях, подобных данному, как простой редактор векторной графики. Я также считаю, что использование его в более сложных случаях неоправданно и будет походить на забивание гвоздей микроскопом. Но кто виноват, что микроскоп так хорошо сбалансирован и так удобно лежит в руке? Adobe, пожалуй:-). Думаю, вам будет приятно узнать, что в восьмой версии редактора (которую разработчики планировали выпустить уже осенью) арсенал средств расширится. Обещан "текст по пути" и другие новаторства. Не могу дождаться.
На сегодня это все. До новых встреч на страницах КГ.
Поляков Александр, Lecosson@mail.ru
Те, кому часто приходилось работать с графикой, наверняка не раз наступали на грабли, имя которым — масштабирование картинки. В принципе, ничего страшного при масштабировании не происходит, особенно при уменьшении, но вот увеличение размеров (разрешения) рисунка или превращает великолепные по своей четкости контуры в нечто мутное и невнятное, или наглядно доказывает, что плавная кривая есть набор вертикальных и горизонтальных отрезков.
Между тем средство для борьбы с этой напастью было изобретено очень давно. Достаточно представить рисунок не в виде массива цветных точек, а как совокупность точек, отрезков, кривых и их стилей (контуров, заливок, наложенных эффектов). Рисунки, которые хранятся как массив точек (растр), называются растровой графикой, заданные же как геометрические фигуры — векторной.
Неоспоримыми достоинствами векторной графики являются простое масштабирование (как ни растягивай, например, круг, он останется всего лишь кругом) и малый размер файла, вмещающего в себя большое количество графики. Вы смотрели когда-нибудь мультфильмы про Масяню? Какого размера были файлы? А сколько места занял бы, например, AVI с той же длительностью? К тому же, вы можете изменить начальный размер окна с анимацией на любой другой, не теряя качества.
Для обработки векторной графики было создано множество прекрасных редакторов, самые известные из которых — Corel Draw и Adobe Illustrator. Их инструменты позволяют осуществить практически любую задачу, стоящую перед дизайнером, начиная с верстки газет и создания чертежей и заканчивая разработкой логотипа конторы, заготавливающей рога и копыта.
В этих специализированных областях "Фотошоп", конечно, неконкурентоспособен, но совершенно не обязательно брать в руки кувалду, чтобы загнать в стену гвоздик. "Фотошоп" имеет в наличии средства для создания, обработки и экспорта векторной графики, которые позволяют в простых случаях не отвлекаться на загрузку, например, весьма ресурсоемкого "Иллюстратора".
Этот колосс не только изрядно нагружает процессор, перерисовывая картинку на каждом чихе, но и вообще иногда отказывается запускаться на моих жалких 128 Мб памяти. Мол, поставь, дружище, еще одну планочку DDR, и тогда я подумаю. До-о-олго подумаю.
Итак, векторная графика в "Фотошопе". Здесь она представлена как Paths (пути) и Shapes (фигуры). И те, и другие представляют собой контуры, которым вы при желании можете присвоить нужный стиль — тень, контур, выпуклость, заливку цветом, градиентом, текстурой и т.д. Если контур не замкнут, "Фотошоп" сам завершит его отрезком между начальной и конечной точками контура. Фигуры фактически являются векторными масками, наложенными на Fill Layer (слой-заливку). Для работы с ними используются одни и те же инструменты, разница между ними видна только в палитре Paths — векторные маски в ней видны только тогда, когда в палитре Layers выбран слой, содержащий данную маску.
За обработку этих объектов отвечает третья группа на палитре инструментов. Она разделена на четыре подгруппы:
1. Инструменты выделения.
1.1. Выделение отрезков [A]. При щелчке по линии выделяет ее и два узла (точки), которые она соединяет или сбрасывает выделение, если рядом нет линий. При охватывании выделяет все узлы, принадлежащие охваченным отрезкам.
1.2. Выделение узлов (точек) [A]. При щелчке выделяет ближайший узел или сбрасывает выделение, если рядом нет узлов. При охватывании выделяет все узлы, принадлежащие охваченной области.
2. Текстовые инструменты.
2.1. Горизонтальный текст [T]. Создает либо редактирует текстовый слой.
2.2. Вертикальный текст [T]. Создает либо редактирует текстовый слой с вертикальным направлением печати.
2.3. Маска горизонтального текста [T]. Позволяет ввести текст, который по завершении ввода превращается в растровое выделение в форме букв введенного текста.
2.4. Маска вертикального текста [T]. Позволяет ввести вертикальный текст, который по завершении ввода превращается в растровое выделение.
3. Инструменты работы с узлами (точками).
3.1. Перо [P]. Отдельными щелчками создает контур фигуры или пути.
3.2. Свободное перо [P]. Рисует контур (как кистью), после чего расставляет на нем узловые точки для наибольшего соответствия формы полученного плавного контура той линии, которую вы провели от руки.
3.3. Добавление узла. Добавляет в выбранном месте узел на отрезок или кривую.
3.4. Удаление узла. Удаляет из контура точку, по которой вы сделали щелчок. Если эта точка была последней в контуре, то щелчок уничтожает контур.
3.5. Преобразование узла. Позволяет изменять векторы, задающие форму и направление примыкающих к узлу линий — фрагментов контура.
4. Инструменты рисования фигур.
4.1. Прямоугольник [U]. Рисует прямоугольник.
4.2. Скругленный прямоугольник [U]. Рисует прямоугольник со скругленными углами. Параметры (радиус) округления задаются в палитре опций.
4.3. Эллипс [U]. Рисует эллипс или круг.
4.4. Полигон [U]. Предназначен для создания фигур с лучевой симметрией, например, звезд, шестеренок, правильных многоугольников.
4.5. Линия [U]. Чертит линию (фактически прямоугольник с произвольным наклоном) заданной в палитре опций ширины.
4.6. Фигура [U]. Позволяет нарисовать контур сложной формы из заранее заданных шаблонов. В начальной поставке имеется множество заготовок на все случаи жизни. Вы также можете пополнить коллекцию в Интернете или создать собственные фигуры из контуров командой Define Custom Shape из меню Edit.

Как я уже упоминал в предыдущих статьях, я испытываю некоторую неприязнь к искусственным учебным заданиям и считаю, что научиться использовать программу можно лишь выполняя в ней реально поставленные задачи. В данном случае я выбрал для демонстрации заказ на разработку логотипа для фирмы, занимающейся торговлей аудио- и видеоаппаратурой. Логотип должен быть простым, одноцветным (для печати черно-белых бланков), содержать название фирмы и отражать род ее деятельности.
Название фирмы — "York Investment group LLC". Немного поиграв с клипартами, я понял, что уместить в маленькой фигурке все требования заказчика мне не удается. Кроме того, мои коллекции картинок состояли из растровых файлов, а результат удобнее было бы получить в векторном виде (для более качественной печати в типографии). Здесь можно воспользоваться обычным приемом при создании логотипов — результатом будет просто красиво оформленная надпись с названием фирмы.

Для начала создадим новый файл [Ctrl+N], в котором будем рисовать логотип: например, 20 на 10 см с разрешением 300 dpi. Затем создадим новый слой-заливку (Layers / New fill layer / Solid color…) и удалим из него маску слоя, которая создается автоматически, но в данном случае нам не нужна. Теперь удалим слой background. В результате имеем чистый лист, в котором роль подложки (background) играет слой-заливка. Разница не видна — она заключается в количестве памяти, отводимой для хранения этой картинки: несколько байт на задание цветного слоя или массив точек, который даже в черно-белом варианте занял бы ((300/2,54)2*20*10) = 2'784'800 байт — почти три мегабайта. Конечно, визуально результат не изменится, если мы пропустим эту процедуру, но это была первая демонстрация преимуществ векторной графики при выполнении данной задачи.
Продолжим рисование эмблемы. Фактически будущий логотип — это текст, а значит, его, как и любой текст, можно украсить буквицей. Первая буква в названии фирмы (оно же будет эмблемой) — это "Y". Гм… да это же просто три палочки, соединенных в одной точке. Это можно обыграть на любой фигуре с лучевой симметрией (три луча). Перепробовав несколько вариантов, я остановился на изображении, построенном из окружностей. Для начала включим отображение сетки на экране [Ctrl+"], чтобы строго соблюсти

Теперь воспользуемся инструментом Path Selection Tool и сделаем щелчок по малой окружности. Окружность выделится. К векторным объектам можно применять многие операции, которыми вы пользуетесь при работе со слоями. В данном случае нам нужна трансформация (Free Transform) [Ctrl+T]. Мышью переносим центр трансформации (маркер в виде крестика) в точку, которая является центром большой окружности, затем указываем в палитре опций параметры трансформации: angle=120°. Эта операция повернет вычитаемый фрагмент на 1/3 оборота вокруг центра эмблемы. Сочетание клавиш [Ctrl+Alt+Shift+T] позволит повторить последнюю трансформацию с дублированием объекта трансформирования. Дважды нажав эти клавиши, мы получим три фрагмента, изъятых из большого круга. Результат уже весьма напоминает букву "Y" — это и будет наша буквица.
Однако такое украшение — еще не все слово. Исправим этот недостаток. Переключаемся на инструмент ввода текста и набираем буквы "RK". В нижнем правом кольце, которое мы "вычли" из эмблемы, рисуем еще одно колечко инструментом Ellipse Tool [U], чуть меньше изъятого круга — это будет буква "O". Расставляем буквы по местам. Вместе эти три фрагмента уже дают представление о том, как будет выглядеть наша работа позже. Кстати, сетку теперь можно отключить, чтобы не мешала видеть картинку. Кроме того, я порекомендовал бы выбрать в палитре слоев подложку, так как векторная маска текущего слоя (если она есть) отображается на экране в виде тонких линий и мешает должным образом воспринимать рисунок.
Конечно, это еще не все. Займемся дальнейшим украшательством с помощью стилей (эффектов слоев).

Наложим на буквицу линейный градиент, дадим ей тень, выпуклость и тонкую серую обводку (Stroke) для смягчения контуров. Чего-то все-таки не хватает. Давайте попытаемся изменить рельеф, который определяет выпуклость фигуры. "Фотошоп" позволяет не только выбирать один из предустановленных, но и создавать и редактировать новые. Делается это в опциях эффекта Bevel and Emboss в окне эффектов слоя. После нескольких попыток эмблема (особенно первая буква) приобрела облик некой футуристической аудиосистемы, что вполне подходило под наши требования.
Теперь выберем подходящий шрифт для надписи, которая есть в названии фирмы, и впечатаем его в логотип. Работа почти закончена. Осталось лишь превратить текст в кривые, из которых должно состоять векторное изображение. Сделать это можно командой Layer / Type / Convert to Shape. Недолго любуемся, записываем на дискету (если без претензий на солидность) или на компакт-диск (если с претензиями;-)) и сдаем работу заказчику. Теперь эту картинку можно масштабировать до любых размеров. Единственное замечание: при масштабировании "Фотошоп" не изменяет размеры наложенных на слои эффектов, но это легко исправляется командой Scale Effects… из контекстного меню слоя в палитре слоев. Масштабирование производится в процентах от исходного.

Описанные выше приемы работы, конечно, не исчерпывают всего богатства возможностей. Интереснейшие эффекты, например, можно получить с помощью обводки (Stroke в контекстном меню векторных инструментов) пути каким-либо инструментом — динамической кистью, размазыванием (smudge tool) или заливкой (paint bucket tool). Экспериментируйте, пробуйте и учитесь.
Безусловно, "Фотошоп" можно и нужно использовать в случаях, подобных данному, как простой редактор векторной графики. Я также считаю, что использование его в более сложных случаях неоправданно и будет походить на забивание гвоздей микроскопом. Но кто виноват, что микроскоп так хорошо сбалансирован и так удобно лежит в руке? Adobe, пожалуй:-). Думаю, вам будет приятно узнать, что в восьмой версии редактора (которую разработчики планировали выпустить уже осенью) арсенал средств расширится. Обещан "текст по пути" и другие новаторства. Не могу дождаться.
На сегодня это все. До новых встреч на страницах КГ.

Поляков Александр, Lecosson@mail.ru
Компьютерная газета. Статья была опубликована в номере 31 за 2003 год в рубрике soft :: графика


