Flash 5. Шаг седьмой: Shape Tweening
Flash 5. Шаг седьмой: Shape Tweening Ни для кого не секрет, что Интернет — это динамическая постоянно и быстро развивающаяся система. И вполне естественным является то, что в процессе развития складываются определенные правила, некоторые из которых основываются на человеческих приоритетах, а некоторые вплотную связаны с техническими особенностями, которые все же порой ограничивают полет фантазии. Мы уже неоднократно останавливались на общих тенденциях, наблюдаемых в развитии интернет-технологий, на проблемах минимизации и на том, какую роль во всем этом играет векторная графика.
Ни для кого не секрет, что Интернет — это динамическая постоянно и быстро развивающаяся система. И вполне естественным является то, что в процессе развития складываются определенные правила, некоторые из которых основываются на человеческих приоритетах, а некоторые вплотную связаны с техническими особенностями, которые все же порой ограничивают полет фантазии. Мы уже неоднократно останавливались на общих тенденциях, наблюдаемых в развитии интернет-технологий, на проблемах минимизации и на том, какую роль во всем этом играет векторная графика.
Вообще, чем меньше сайт весит, тем лучше, так как он будет быстрее грузиться, обновляться. Векторная же графика порой намного легче, чем растровая, особенно это касается простых по своей структуре рисунков, и практически всегда можно говорить так об анимационных файлах.
В последнее время все больше и больше появляется сайтов, в разработке которых использовались анимационные эффекты. При добавлении подобных элементов создатели явно пытаются придать своему детищу больше привлекательности, яркости и произвести максимальное впечатление.
Однако именно здесь и появляются основные проблемы, а если быть точнее — правильное использование таких технологий, как, например, проблема веса. Согласитесь, что каким бы замечательным ни был визуальный эффект, однако если он грузится десятками минут, то далеко не у многих хватит терпения, а главное желания увидеть его целиком. И проблема здесь даже не только в том, что за каждую минуту, проведенную в мировой паутине, приходится выкладывать "копеечку", а в общей неоправданной трате времени и стремлении как можно быстрее получить желаемую информацию. Если же в сайте титанических по размеру страниц много и при переходе с одной на другую можно спокойно успеть сходить на кухню попить чай или даже покушать, то тут уж нет вообще оправдания разработчикам.
Вторая проблема, с которой приходится постоянно сталкиваться, — это уместность анимации как таковой или какой-либо темы. Если речь идет о серьезной страничке (посвященной, например, какой-нибудь мировой катастрофе), то вряд ли посетителям хочется увидеть веселенькие, постоянно сменяющие друг друга картинки, особенно если они абсолютно не вписываются в тему, как, например, забавные зверушки, мигающие звездочки или еще что-нибудь такое.
Третье — какими бы ни были замечательными технологии, не стоит слишком увлекаться. Много динамичных независимых изображений влияют раздражающе и ничего, кроме неприятного впечатления, у посетителей сайта не оставляют.
В свете всего вышесказанного можно сделать вывод, что анимация — это не только не всегда хорошо, но порой даже вредно, поэтому подумайте, прежде чем использовать ее в своей работе. С другой стороны, если применить данный эффект грамотно, то можно получить большой визуальный и эмоциональный выигрыш, акцентировать внимание на необходимых деталях, да и просто украсить страничку.
Но все же выбор, использовать анимационные файлы или нет, остается за каждым разработчиком, а мы поговорим о том, как это нечто, что, возможно, делать и не стоит, все же создавать.
Вернемся к непосредственной теме нашей беседы, а именно к Flash. Разработчики этой программы создали много способов анимации, которые позволяют не только быстро, но и достаточно качественно создавать различные визуальные эффекты.
Ранее мы уже рассмотрели два способа анимации, а именно:
1. Покадровый. Его суть была примерна такая же, как если бы мы работали с растровой анимацией и создавали бы ее в Adobe Image Ready. Здесь эффект движения передается путем поочередно сменяющих друг друга кадров (впрочем, как и везде), однако мы создаем каждый из таких кадров руками. Данный способ создания анимации используется в таких работах, где, например, изображение должно появляться пошагово. В качестве наглядного примера можно привести изображение, в котором текст печатает по буквам.
2. Motion Tweening. Это более совершенный вид анимации, реализующий эффект движения объекта. Здесь следует задать первую точку, последнюю, а остальные программа придумает сама. Если необходим более тщательный контроль, то можно создавать одну и более промежуточных опорных точек (кадров). В любом случае переход получается более плавный и аккуратный, чем если бы мы пытались добиться такого эффекта, используя первый способ создания анимации.
Кроме этого, когда мы рассматривали символы, то мы останавливались на таком типе, как Button (Кнопка), который, по сути, является также минианимацией, состоящей всего из четырех кадров и реагирующих на положение мыши, а именно:
1. Кнопка отпущена, то есть мышь находится за ее пределами.
2. Кнопка нажата, этот кадр появляется при непосредственном щелчке по объекту, составляющему символ.
3. Указатель мыши над кнопкой, эту часть символа можно наблюдать в тот момент, когда мышь уже подведена к кадру, но щелчка еще не было.
4. Область попадания. Область, в которой кнопка реагирует на мышь.
Сегодня мы поговорим еще об одном способе создания анимации, который получил название Shape Tweening.
Принцип его создания очень похож на рассмотренный в предыдущей главе, поэтому подробно останавливаться не будем, а отметим лишь ряд особенностей.
В отличие от Motion Tweening, который позволял создавать эффект движения какого-либо объекта или группы, этот способ совмещает в себе способность движения и деформации, изменения формы.
Рассмотрим простой пример создания такой анимации, а именно то, как нарисовать квадрат, расположенный в левом верхнем углу, переходящий в круг, который находится внизу слева.
Для начала создайте новый файл. Так как он тренировочный, то размер его и прочие настройки особого значения не имеют — лишь бы было удобнее работать. Нарисуйте последний кадр анимации, а именно круг, расположенный внизу справа. Щелкните клавишей мыши по первому кадру и, не отпуская ее, перетащите ко второму. В результате этого шага изображение пропадет, так как кадр с точкой станет вторым, а активным будет первый.
Ничего не меняя, нарисуйте первый кадр, а именно квадрат слева вверху. В результате у вас на временной шкале должны получиться два рядом расположенных опорных кадра, с точечками.
Вернемся к уже пройденному и напомним, что для создания правильных геометрических фигур, а именно квадрата и круга, следует использовать инструменты Oval (Овал) и Rectangle (Прямоугольник) с зажатой клавишею Shift соответственно.
Активизируйте каждый из этих кадров по очереди и переведите их в Shape, для чего следует обратиться к палитре Frame и там из раскрывающегося меню Tweening выберите указанный выше пункт. Обратите внимание на то, что сразу после этого действия оба кадра стали светло-зеленого цвета. Далее следует вытянуть второй кадр на длину анимации, которая, к сожалению, известна очень редко заранее. Полоса между двумя кадрами станет тоже зеленой, а соединены они будут стрелкой.
Вот и все. Чтобы увидеть саму анимацию, сгенерированную программой, достаточно нажать клавишу Enter.
Результат, который вы получили, можно немного исправить, обратившись вновь к палитре Frame. Посмотрите — после того, как вы установили рассматриваемый вид анимации, там сразу появилось несколько настроек, а именно:
— Tweening. Данный параметр мы уже рассмотрели, он определяет тип анимации, а именно Motion или Shape.
— Easing. Данный параметр отвечает за ускорение анимации. То есть, не меняя количество кадров, можно создать эффект нарастания или убывания скорости движения и трансформации. Если установить отрицательную величину, то движение будет ускоряться, если положительную — то замедляться.
Пример применения данного параметра, а также его полезности был приведен в КГ №40, где мы говорили о том, как создать прыгающий мячик, который постепенно уменьшал свою скорость по мере движения вверх и увеличивал, когда падал вниз.
Обратите внимание на то, что изменять данный параметр следует на первом, а не на последнем кадре анимации, а иначе эффекта не будет видно.
— Blend. Параметр, отвечающий за свойства перехода, а именно:
— Distributive. Переход осуществляется плавно и равномерно.
— Angular. Воспользовавшись данной опцией, вы создадите эффект угловатость, то есть все изменения будут происходить несколько скачкообразно.
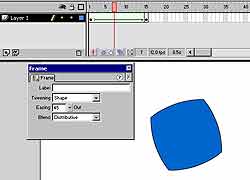
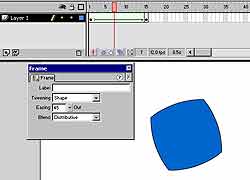
На рисунке представлена временная шкала, использованная при создании данного эффекта, промежуточный кадр, а также палитра Frame, о которой речь шла выше.
На этом можно остановиться, так как все дальнейшие действия зависят лишь от фантазии разработчика. Эти основные средства позволяют добиваться действительно интересных результатов.
И в конце уделим немного времени процессу усовершенствования анимации, а именно остановке кадров.
Дело в том, что если есть необходимость приостановить анимацию на каком-либо кадре на некоторое время, то единственный способ сделать это — скопировать его необходимое количество раз.
Для реализации данной задумки необходимо сделать вот что: если речь идет о последнем кадре в анимации, то следует щелкнуть по нему правой клавишею мыши и из раскрывающегося меню выбрать пункт Insert Frame, а затем перетянуть образовавшийся кадр с прямоугольником внизу на расстояние, обеспечивающее необходимую паузу.
Если вставляется фрагмент в середину анимации, то используется сочетание команд Insert Frame и Insert Keyframe.
На этом сегодня остановимся, так как нет смысла давать сразу много информации, которая моментально исчезает из головы. Освойте пока эти достаточно простые методы анимации, которые применяются, кстати, очень часто. В качестве эксперимента предлагаем вам попробовать преобразовать файл, создание которого было описано в статье, когда речь шла о прыгающем мяче (Motion Tweening) (КГ №40).
Для того чтобы придать ему еще более реальный вид, можно создать эффект деформации (сплющивания) в момент, когда он приземляется на землю.
Кроме того, не помешает динамически изменяющаяся тень, которая будет зависеть от высоты полета мячика.
Единственную рекомендацию, которую можно дать, — не старайтесь ограничиться одним или двумя слоями при реализации данного эффекта, так как зря будете мучаться.
О слоях, которые играют немаловажную роль практически в любом графическом приложении, и, конечно же, во Flash, мы поговорим более подробно в одной из следующих статей.
Галина Корабельникова Gala@tut.by
Юрий Гурский
(c) компьютерная газета

Вообще, чем меньше сайт весит, тем лучше, так как он будет быстрее грузиться, обновляться. Векторная же графика порой намного легче, чем растровая, особенно это касается простых по своей структуре рисунков, и практически всегда можно говорить так об анимационных файлах.
В последнее время все больше и больше появляется сайтов, в разработке которых использовались анимационные эффекты. При добавлении подобных элементов создатели явно пытаются придать своему детищу больше привлекательности, яркости и произвести максимальное впечатление.
Однако именно здесь и появляются основные проблемы, а если быть точнее — правильное использование таких технологий, как, например, проблема веса. Согласитесь, что каким бы замечательным ни был визуальный эффект, однако если он грузится десятками минут, то далеко не у многих хватит терпения, а главное желания увидеть его целиком. И проблема здесь даже не только в том, что за каждую минуту, проведенную в мировой паутине, приходится выкладывать "копеечку", а в общей неоправданной трате времени и стремлении как можно быстрее получить желаемую информацию. Если же в сайте титанических по размеру страниц много и при переходе с одной на другую можно спокойно успеть сходить на кухню попить чай или даже покушать, то тут уж нет вообще оправдания разработчикам.
Вторая проблема, с которой приходится постоянно сталкиваться, — это уместность анимации как таковой или какой-либо темы. Если речь идет о серьезной страничке (посвященной, например, какой-нибудь мировой катастрофе), то вряд ли посетителям хочется увидеть веселенькие, постоянно сменяющие друг друга картинки, особенно если они абсолютно не вписываются в тему, как, например, забавные зверушки, мигающие звездочки или еще что-нибудь такое.
Третье — какими бы ни были замечательными технологии, не стоит слишком увлекаться. Много динамичных независимых изображений влияют раздражающе и ничего, кроме неприятного впечатления, у посетителей сайта не оставляют.
В свете всего вышесказанного можно сделать вывод, что анимация — это не только не всегда хорошо, но порой даже вредно, поэтому подумайте, прежде чем использовать ее в своей работе. С другой стороны, если применить данный эффект грамотно, то можно получить большой визуальный и эмоциональный выигрыш, акцентировать внимание на необходимых деталях, да и просто украсить страничку.
Но все же выбор, использовать анимационные файлы или нет, остается за каждым разработчиком, а мы поговорим о том, как это нечто, что, возможно, делать и не стоит, все же создавать.
Вернемся к непосредственной теме нашей беседы, а именно к Flash. Разработчики этой программы создали много способов анимации, которые позволяют не только быстро, но и достаточно качественно создавать различные визуальные эффекты.
Ранее мы уже рассмотрели два способа анимации, а именно:
1. Покадровый. Его суть была примерна такая же, как если бы мы работали с растровой анимацией и создавали бы ее в Adobe Image Ready. Здесь эффект движения передается путем поочередно сменяющих друг друга кадров (впрочем, как и везде), однако мы создаем каждый из таких кадров руками. Данный способ создания анимации используется в таких работах, где, например, изображение должно появляться пошагово. В качестве наглядного примера можно привести изображение, в котором текст печатает по буквам.
2. Motion Tweening. Это более совершенный вид анимации, реализующий эффект движения объекта. Здесь следует задать первую точку, последнюю, а остальные программа придумает сама. Если необходим более тщательный контроль, то можно создавать одну и более промежуточных опорных точек (кадров). В любом случае переход получается более плавный и аккуратный, чем если бы мы пытались добиться такого эффекта, используя первый способ создания анимации.
Кроме этого, когда мы рассматривали символы, то мы останавливались на таком типе, как Button (Кнопка), который, по сути, является также минианимацией, состоящей всего из четырех кадров и реагирующих на положение мыши, а именно:
1. Кнопка отпущена, то есть мышь находится за ее пределами.
2. Кнопка нажата, этот кадр появляется при непосредственном щелчке по объекту, составляющему символ.
3. Указатель мыши над кнопкой, эту часть символа можно наблюдать в тот момент, когда мышь уже подведена к кадру, но щелчка еще не было.
4. Область попадания. Область, в которой кнопка реагирует на мышь.
Сегодня мы поговорим еще об одном способе создания анимации, который получил название Shape Tweening.
Принцип его создания очень похож на рассмотренный в предыдущей главе, поэтому подробно останавливаться не будем, а отметим лишь ряд особенностей.
В отличие от Motion Tweening, который позволял создавать эффект движения какого-либо объекта или группы, этот способ совмещает в себе способность движения и деформации, изменения формы.
Рассмотрим простой пример создания такой анимации, а именно то, как нарисовать квадрат, расположенный в левом верхнем углу, переходящий в круг, который находится внизу слева.
Для начала создайте новый файл. Так как он тренировочный, то размер его и прочие настройки особого значения не имеют — лишь бы было удобнее работать. Нарисуйте последний кадр анимации, а именно круг, расположенный внизу справа. Щелкните клавишей мыши по первому кадру и, не отпуская ее, перетащите ко второму. В результате этого шага изображение пропадет, так как кадр с точкой станет вторым, а активным будет первый.
Ничего не меняя, нарисуйте первый кадр, а именно квадрат слева вверху. В результате у вас на временной шкале должны получиться два рядом расположенных опорных кадра, с точечками.
Вернемся к уже пройденному и напомним, что для создания правильных геометрических фигур, а именно квадрата и круга, следует использовать инструменты Oval (Овал) и Rectangle (Прямоугольник) с зажатой клавишею Shift соответственно.
Активизируйте каждый из этих кадров по очереди и переведите их в Shape, для чего следует обратиться к палитре Frame и там из раскрывающегося меню Tweening выберите указанный выше пункт. Обратите внимание на то, что сразу после этого действия оба кадра стали светло-зеленого цвета. Далее следует вытянуть второй кадр на длину анимации, которая, к сожалению, известна очень редко заранее. Полоса между двумя кадрами станет тоже зеленой, а соединены они будут стрелкой.
Вот и все. Чтобы увидеть саму анимацию, сгенерированную программой, достаточно нажать клавишу Enter.
Результат, который вы получили, можно немного исправить, обратившись вновь к палитре Frame. Посмотрите — после того, как вы установили рассматриваемый вид анимации, там сразу появилось несколько настроек, а именно:
— Tweening. Данный параметр мы уже рассмотрели, он определяет тип анимации, а именно Motion или Shape.
— Easing. Данный параметр отвечает за ускорение анимации. То есть, не меняя количество кадров, можно создать эффект нарастания или убывания скорости движения и трансформации. Если установить отрицательную величину, то движение будет ускоряться, если положительную — то замедляться.
Пример применения данного параметра, а также его полезности был приведен в КГ №40, где мы говорили о том, как создать прыгающий мячик, который постепенно уменьшал свою скорость по мере движения вверх и увеличивал, когда падал вниз.
Обратите внимание на то, что изменять данный параметр следует на первом, а не на последнем кадре анимации, а иначе эффекта не будет видно.
— Blend. Параметр, отвечающий за свойства перехода, а именно:
— Distributive. Переход осуществляется плавно и равномерно.
— Angular. Воспользовавшись данной опцией, вы создадите эффект угловатость, то есть все изменения будут происходить несколько скачкообразно.
На рисунке представлена временная шкала, использованная при создании данного эффекта, промежуточный кадр, а также палитра Frame, о которой речь шла выше.
На этом можно остановиться, так как все дальнейшие действия зависят лишь от фантазии разработчика. Эти основные средства позволяют добиваться действительно интересных результатов.
И в конце уделим немного времени процессу усовершенствования анимации, а именно остановке кадров.
Дело в том, что если есть необходимость приостановить анимацию на каком-либо кадре на некоторое время, то единственный способ сделать это — скопировать его необходимое количество раз.
Для реализации данной задумки необходимо сделать вот что: если речь идет о последнем кадре в анимации, то следует щелкнуть по нему правой клавишею мыши и из раскрывающегося меню выбрать пункт Insert Frame, а затем перетянуть образовавшийся кадр с прямоугольником внизу на расстояние, обеспечивающее необходимую паузу.
Если вставляется фрагмент в середину анимации, то используется сочетание команд Insert Frame и Insert Keyframe.
На этом сегодня остановимся, так как нет смысла давать сразу много информации, которая моментально исчезает из головы. Освойте пока эти достаточно простые методы анимации, которые применяются, кстати, очень часто. В качестве эксперимента предлагаем вам попробовать преобразовать файл, создание которого было описано в статье, когда речь шла о прыгающем мяче (Motion Tweening) (КГ №40).
Для того чтобы придать ему еще более реальный вид, можно создать эффект деформации (сплющивания) в момент, когда он приземляется на землю.
Кроме того, не помешает динамически изменяющаяся тень, которая будет зависеть от высоты полета мячика.
Единственную рекомендацию, которую можно дать, — не старайтесь ограничиться одним или двумя слоями при реализации данного эффекта, так как зря будете мучаться.
О слоях, которые играют немаловажную роль практически в любом графическом приложении, и, конечно же, во Flash, мы поговорим более подробно в одной из следующих статей.
Галина Корабельникова Gala@tut.by
Юрий Гурский
(c) компьютерная газета
Компьютерная газета. Статья была опубликована в номере 42 за 2001 год в рубрике soft :: графика


