Трюки и спецэффекты в PhotoShop 6.0 25
Трюки и эффекты в PhotoShop 6.0 Эта статья является последней, посвященной Photoshop, на достаточно большой период времени. Дело в том, что, начиная со следующего номера, мы откроем новую серию статей, посвященную работе в Flash 5.
Поэтому в этой статье мы хотим написать три примера работы в Photoshop 6.0, которые еще не были описаны, — именно они были выбраны из достаточно большого количества опубликованного материала по одной причине — они действительно ярки и интересны. Одним словом, уйти в векторную графику, не познакомив вас с ними, мы не могли.
Кстати, относятся они ко всем трем основным разновидностям эффектов — трюки с текстом, прикладные эффекты и имитации природных явлений.
 Хром
Хром
Когда-то мы уже публиковали эффект с названием "Хром". Но один читатель обратил наше внимание на то, что тот эффект не похож на хром, а скорее, на старую бронзу. Действительно, это авторская промашка. Исправляемся уже сейчас — этот эффект действительно похож на настоящий хром.
Создайте новый файл произвольного размера и цветовой модели, которая позволяет работать с цветом. Это необходимо потому, что практически сразу изображение обретет цвет.
Напишите любой текст, воспользовавшись инструментом Text (клавиша, позволяющая выбрать его с клавиатуры, — T). Подберите для него подходящее место, особых указаний здесь не будет, так как создаваемый эффект не выйдет за пределы букв, а следовательно для его создания не обязательно свободное пространство.
Преобразуйте слой с текстом в обычный растровый режим, для чего щелкните по нему правой клавишей мыши и из раскрывающегося меню выберите Rasterize Layer (Рендеринг слоя). После этой операции буквы останутся на новом слое, но к ним станет возможно применять фильтры и другие функции PhotoShop.
Придадим надписи цвет. Мы предлагаем не делать их однородными, а воспользоваться одним из стилей палитры Styles. Выберите любой в сине-серых тонах. На приведенном примере мы воспользовались стилем, который входит в стандартную поставку PhotoShop и называется Blue Glass (Button).
Дублируйте полученный слой с текстом, для чего щелкните по нему правой клавишей мыши и из раскрывающегося списка выберите Duplicate Layer (Дублировать слой) или просто перетащите его, удерживая левой клавишею мыши к иконке с изображением белого листа, расположенной внизу палитры Layers (Слои).
Далее создадим на одном из слоев эффект объема, для чего преобразуем эффекты, создающие цветовые переходы.
Для этого щелкните двойным щелчком мыши по изображению строк с эффектами в палитре Layers (Слои) или проделайте следующее Layer-> Layer Style... (Слой-> Слоевые эффекты...) и в появившемся подменю выберите любой из эффектов.
После того, как перед вами появится основная палитра слоевых эффектов, обратите внимание на ее левую часть, где расположен список всех существующих эффектов, в котором отмечены уже использованные. Уберите птички со всех эффектов, то есть удалите их все.
Примените новые, создающие иллюзию объема, эффекты. На данном примере были использованы два слоевых эффекта: Outer Glow (Внешнее свечение) и Bevel and Emboss (Скосы и рельефы).
Не станем указывать настройки, они подходят только к нашему изображению. Если вы использовали тоньше или, наоборот, толще буквы или были какие-либо иные различия, то рекомендуем все же обращать внимание на свое изображение и получаемый результат.
Обратите внимание на свое изображение. Сейчас возможны два варианта того, как оно выглядит. Буквы могут быть плоскими, но цветными, или объемными, но бесцветными. Если у вас первый вариант, то, следовательно, слой с эффектами, образующими цвет, находится наверху. Если второй, то, наоборот, новый преобразованный слой с объемными эффектами находится над цветовым.
Необходимо расположить слои на изображении так, чтобы слой с цветом был наверху.
Уменьшите прозрачность верхнего слоя, чтобы стал виден слой с объемными буквами. На приведенном примере мы установили значение параметра Opacity (Непрозрачность) равным 54%.
В результате всех вышеописанных действий должны получиться довольно мрачные и темные буквы.
Если вы довольны результатом, получившимся на данном этапе, а для этого буквы должны обладать цветом и объемом, то слои можно склеить, в том числе и фоновый. Для этого достаточно нажать сочетание клавиш Ctrl+Shift+Е или проделать Layer-> Merge Visible (Слой-> Слияние видимых).
Для исправления эффекта мрачности воспользуемся основным инструментом цветокоррекции, а именно кривыми. С их помощью увеличим контрастность некоторых цветов на изображении. Для того чтобы открыть диалоговое окно данной опции, необходимо проделать Image-> Adjust-> Curves (Изображение-> Настройки-> Кривые) или нажать сочетание клавиш Ctrl+M.
Кривая должна иметь два перегиба и быть подобной той, которую когда-то мы использовали для создания золотой надписи.
Изменим немного насыщенность и освещенность букв, для чего воспользуемся функцией Hue/Saturation (Цвет/Насыщенность) из меню Image (Изображение) подменю Adjust (Настройки). Насыщенность цветов необходимо несколько уменьшить, так как хром все же больше сероватый металл, нежели синий, а вот освещенность лучше увеличить, дабы добавить блеска.
Посмотрите на представленное итоговое изображение. Если в процессе цветокоррекции несколько осветлился фон, то это можно исправить, воспользовавшись диаграммой уровней (Levels), перетащив темный указатель несколько правее.
Наращиваем небо
Проблемы композиции встречаются чаще, нежели другие. Особенно часто этот вопрос возникает при использовании готовых фотографий. В этой главе мы рассмотрим один из самых распространенных недостатков — это непропорциональность изображения.
 Вариант 1
Вариант 1
Первый рассматриваемый вариант — это панорамы. Такие изображения имеют большую длину, но недостаточную высоту. Они пригодны только лишь для любования ими, но если ваша цель иная и вы хотите после работать с таким изображением или использовать его в качестве фона, то придется сперва его несколько преобразовать.
Для начала увеличьте размер холста. Для этого необходимо проделать Image-> Canvas Size (Изображение-> Размер холста). После того, как эта команда будет выполнена, появится область, залитая фоновым цветом.
После выполнения данной операции размер холста увеличится, а исходное изображение будет расположено внизу.
Обратите внимание на верхнюю часть неба. Оно чистое, а следовательно, достаточно однородное. В этом случае для восполнения недостающего фрагмента можно воспользоваться таким инструментом, как Gradient (Градиент (G)).
При помощи инструмента Eyedropper (Пипетка) установите в качестве основных цветов (Foreground и background Colors (Цвета переднего плана и фона)) наиболее темный и светлый цвета неба.
Тип градиента выберите линейный (Linear), а вид — Foreground to Background (От цвета переднего плана к цвету фона). Закрасьте таким цветом образовавшуюся белую пустоту вверху. Поэкспериментируйте с различным направлением градиента, подбирая самый подходящий, то есть реалистичный.
Вариант 2.
Данная ситуация может встречаться как на панорамных, так и на любых других изображениях. В чем состоит принципиальное различие между этими двумя изображениями, мы разберемся после, а пока просто увеличьте размер холста аналогично тому способу, который был указан выше, а именно при помощи операции Canvas Size (Размер холста).
А теперь о различиях.
Обратите внимание на край этого неба. Оно все в облаках, а значит, какой бы градиент мы ни создали, правдоподобного результата добиться не удастся.
Способ, описанный здесь, позволяет увеличивать небо не намного, но и этого порой бывает вполне достаточно. Выделите фрагмент неба до самого высокого фрагмента, расположенного на его фоне, в нашем случае выделение доходило до пика горы. Нажмите сочетание клавиш Ctrl + T, вызвав тем самым рамку трансформации. Далее, не изменяя горизонтальных размеров, не вращая и не перемещая область, вытяните ее по вертикали, тем самым растянув имеющуюся область неба на все изображение. В результате может получиться очень правдоподобная фотография, только не следует растягивать слишком сильно. Изображение, которое получили мы, представлено на иллюстрации.
 Трехмерные шары в композиции
Трехмерные шары в композиции
Как уже не раз говорилось, PhotoShop — это двумерный графический редактор, предназначенный для работы с растровой графикой. Конечно, здесь есть элементы векторов, однако основная работа производится именно с растром.
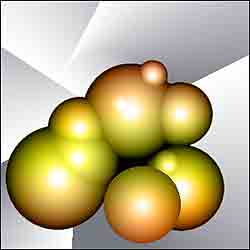
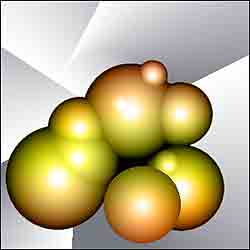
Что же касается объема, то здесь несколько сложнее, так как, кроме фильтра 3D Transform, практически нет возможности управлять третьим измерением. Однако, если учесть, что объем, переданный на бумаге или мониторе, — это всего лишь игра света, тени и полутеней, то его вполне можно имитировать, чем мы и попытаемся сейчас заняться. Как известно, шар — это самая простая форма, и для ее имитации больших знаний и усилий не надо. А вот как насчет композиции шаров, которые будут закрывать один другой и сливаться?
Создайте новое изображение произвольного размера и цветовой модели. Фон должен быть черным.
Основным инструментом, с которым мы будем работать, будет Gradient (Градиент (с клавиатуры его можно активизировать, нажав клавишу G)).
Установите основные цвета по умолчанию, а именно черный и белый, для этого достаточно нажать клавишу D.
Выберите тип градиента радиальный (Radial), а вид Foreground to Background (От цвета переднего плана к цвету фона).
Щелкнув по изображению градиента в палитре инструментов, вызовите диалоговое окно Gradient Editor (Редактирование градиента) и передвиньте указатель средней точки несколько правее, то есть, ближе к белому цвету.
После того, как градиент готов, необходимо нарисовать первый шар. Обратите внимание на то, что после использования градиента шар должен быть белым на черном фоне, а не наоборот. Если же у вас получился черный шар, то при помощи палитры History (История) отмените последнее действие и в палитре параметров инструмента Gradient (Градиент) уберите или выставьте птичку возле параметра Reverse (Перевернуть). Первый шар готов.
Далее снова обратимся к палитре настроек. Обратите внимание на параметр Mode (Режим). По умолчанию он стоит как Normal (Обычный), однако для дальнейшей работы следует его изменить на Lighten (Яркость).
После этого можно рисовать следующие шары. Учитывая приведенные настройки, они не будут перекрывать предыдущие, а будут с ними как бы сливаться. Рисуя таким образом градиенты, составляем целую композицию шаров различной величины.
Если вы хотите, чтобы некоторые из шаров не сливались с созданными ранее, а находились над ними, то их следует создавать на отдельных слоях.
Единственное, что хочется сделать, так это придать этим шарам цвет или какую-нибудь текстуру. Для выполнения этого желания следует сделать следующее. Склейте все слои вашего изображения. Выделите окружение, воспользовавшись инструментом Magic Wound (Волшебная палочка). Установите допуск достаточно небольшим, порядка 3-5. Это необходимо потому, что мы хотим выделить только фон, не затрагивая объекты. Щелкните в любом месте черного фона, а после инвертируйте выделение, нажав сочетание клавиш Ctrl+Shift+I или проделав Select-> Inverse (Инвертировать).
Вырежьте полученную область на новый слой, щелкнув по фоновому правой клавишею мыши и выбрав из раскрывающегося меню Layer via Cut (Слой через вырезку). Данную операцию можно выполнить и так: Layer-> New-> Layer via Cut (Слой-> Новый-> Слой через вырезку) или нажав сочетание клавиш Ctrl+Shift+J.
Дублируйте полученный слой с шарами и на нижний примените какой-нибудь стиль из палитры Styles (Стили). Лучше, если он не будет иметь резких цветовых переходов.
Чтобы сохранить объем и показать цвет, преобразуем режим наложения верхнего слоя, заменив его с Normal (Обычный) на Luminosity.
Далее можно подобрать фон для композиции из шаров. Мы создали его при помощи инструмента Gradient (Градиент), многократно его использовав.
Итоговый результат представлен на иллюстрации 3.
Галина Корабельникова gala@tut.by
Юрий Гурский gurski@tut.by
(c) компьютерная газета
Поэтому в этой статье мы хотим написать три примера работы в Photoshop 6.0, которые еще не были описаны, — именно они были выбраны из достаточно большого количества опубликованного материала по одной причине — они действительно ярки и интересны. Одним словом, уйти в векторную графику, не познакомив вас с ними, мы не могли.
Кстати, относятся они ко всем трем основным разновидностям эффектов — трюки с текстом, прикладные эффекты и имитации природных явлений.

Когда-то мы уже публиковали эффект с названием "Хром". Но один читатель обратил наше внимание на то, что тот эффект не похож на хром, а скорее, на старую бронзу. Действительно, это авторская промашка. Исправляемся уже сейчас — этот эффект действительно похож на настоящий хром.
Создайте новый файл произвольного размера и цветовой модели, которая позволяет работать с цветом. Это необходимо потому, что практически сразу изображение обретет цвет.
Напишите любой текст, воспользовавшись инструментом Text (клавиша, позволяющая выбрать его с клавиатуры, — T). Подберите для него подходящее место, особых указаний здесь не будет, так как создаваемый эффект не выйдет за пределы букв, а следовательно для его создания не обязательно свободное пространство.
Преобразуйте слой с текстом в обычный растровый режим, для чего щелкните по нему правой клавишей мыши и из раскрывающегося меню выберите Rasterize Layer (Рендеринг слоя). После этой операции буквы останутся на новом слое, но к ним станет возможно применять фильтры и другие функции PhotoShop.
Придадим надписи цвет. Мы предлагаем не делать их однородными, а воспользоваться одним из стилей палитры Styles. Выберите любой в сине-серых тонах. На приведенном примере мы воспользовались стилем, который входит в стандартную поставку PhotoShop и называется Blue Glass (Button).
Дублируйте полученный слой с текстом, для чего щелкните по нему правой клавишей мыши и из раскрывающегося списка выберите Duplicate Layer (Дублировать слой) или просто перетащите его, удерживая левой клавишею мыши к иконке с изображением белого листа, расположенной внизу палитры Layers (Слои).
Далее создадим на одном из слоев эффект объема, для чего преобразуем эффекты, создающие цветовые переходы.
Для этого щелкните двойным щелчком мыши по изображению строк с эффектами в палитре Layers (Слои) или проделайте следующее Layer-> Layer Style... (Слой-> Слоевые эффекты...) и в появившемся подменю выберите любой из эффектов.
После того, как перед вами появится основная палитра слоевых эффектов, обратите внимание на ее левую часть, где расположен список всех существующих эффектов, в котором отмечены уже использованные. Уберите птички со всех эффектов, то есть удалите их все.
Примените новые, создающие иллюзию объема, эффекты. На данном примере были использованы два слоевых эффекта: Outer Glow (Внешнее свечение) и Bevel and Emboss (Скосы и рельефы).
Не станем указывать настройки, они подходят только к нашему изображению. Если вы использовали тоньше или, наоборот, толще буквы или были какие-либо иные различия, то рекомендуем все же обращать внимание на свое изображение и получаемый результат.
Обратите внимание на свое изображение. Сейчас возможны два варианта того, как оно выглядит. Буквы могут быть плоскими, но цветными, или объемными, но бесцветными. Если у вас первый вариант, то, следовательно, слой с эффектами, образующими цвет, находится наверху. Если второй, то, наоборот, новый преобразованный слой с объемными эффектами находится над цветовым.
Необходимо расположить слои на изображении так, чтобы слой с цветом был наверху.
Уменьшите прозрачность верхнего слоя, чтобы стал виден слой с объемными буквами. На приведенном примере мы установили значение параметра Opacity (Непрозрачность) равным 54%.
В результате всех вышеописанных действий должны получиться довольно мрачные и темные буквы.
Если вы довольны результатом, получившимся на данном этапе, а для этого буквы должны обладать цветом и объемом, то слои можно склеить, в том числе и фоновый. Для этого достаточно нажать сочетание клавиш Ctrl+Shift+Е или проделать Layer-> Merge Visible (Слой-> Слияние видимых).
Для исправления эффекта мрачности воспользуемся основным инструментом цветокоррекции, а именно кривыми. С их помощью увеличим контрастность некоторых цветов на изображении. Для того чтобы открыть диалоговое окно данной опции, необходимо проделать Image-> Adjust-> Curves (Изображение-> Настройки-> Кривые) или нажать сочетание клавиш Ctrl+M.
Кривая должна иметь два перегиба и быть подобной той, которую когда-то мы использовали для создания золотой надписи.
Изменим немного насыщенность и освещенность букв, для чего воспользуемся функцией Hue/Saturation (Цвет/Насыщенность) из меню Image (Изображение) подменю Adjust (Настройки). Насыщенность цветов необходимо несколько уменьшить, так как хром все же больше сероватый металл, нежели синий, а вот освещенность лучше увеличить, дабы добавить блеска.
Посмотрите на представленное итоговое изображение. Если в процессе цветокоррекции несколько осветлился фон, то это можно исправить, воспользовавшись диаграммой уровней (Levels), перетащив темный указатель несколько правее.
Наращиваем небо
Проблемы композиции встречаются чаще, нежели другие. Особенно часто этот вопрос возникает при использовании готовых фотографий. В этой главе мы рассмотрим один из самых распространенных недостатков — это непропорциональность изображения.

Первый рассматриваемый вариант — это панорамы. Такие изображения имеют большую длину, но недостаточную высоту. Они пригодны только лишь для любования ими, но если ваша цель иная и вы хотите после работать с таким изображением или использовать его в качестве фона, то придется сперва его несколько преобразовать.
Для начала увеличьте размер холста. Для этого необходимо проделать Image-> Canvas Size (Изображение-> Размер холста). После того, как эта команда будет выполнена, появится область, залитая фоновым цветом.
После выполнения данной операции размер холста увеличится, а исходное изображение будет расположено внизу.
Обратите внимание на верхнюю часть неба. Оно чистое, а следовательно, достаточно однородное. В этом случае для восполнения недостающего фрагмента можно воспользоваться таким инструментом, как Gradient (Градиент (G)).
При помощи инструмента Eyedropper (Пипетка) установите в качестве основных цветов (Foreground и background Colors (Цвета переднего плана и фона)) наиболее темный и светлый цвета неба.
Тип градиента выберите линейный (Linear), а вид — Foreground to Background (От цвета переднего плана к цвету фона). Закрасьте таким цветом образовавшуюся белую пустоту вверху. Поэкспериментируйте с различным направлением градиента, подбирая самый подходящий, то есть реалистичный.
Вариант 2.
Данная ситуация может встречаться как на панорамных, так и на любых других изображениях. В чем состоит принципиальное различие между этими двумя изображениями, мы разберемся после, а пока просто увеличьте размер холста аналогично тому способу, который был указан выше, а именно при помощи операции Canvas Size (Размер холста).
А теперь о различиях.
Обратите внимание на край этого неба. Оно все в облаках, а значит, какой бы градиент мы ни создали, правдоподобного результата добиться не удастся.
Способ, описанный здесь, позволяет увеличивать небо не намного, но и этого порой бывает вполне достаточно. Выделите фрагмент неба до самого высокого фрагмента, расположенного на его фоне, в нашем случае выделение доходило до пика горы. Нажмите сочетание клавиш Ctrl + T, вызвав тем самым рамку трансформации. Далее, не изменяя горизонтальных размеров, не вращая и не перемещая область, вытяните ее по вертикали, тем самым растянув имеющуюся область неба на все изображение. В результате может получиться очень правдоподобная фотография, только не следует растягивать слишком сильно. Изображение, которое получили мы, представлено на иллюстрации.

Как уже не раз говорилось, PhotoShop — это двумерный графический редактор, предназначенный для работы с растровой графикой. Конечно, здесь есть элементы векторов, однако основная работа производится именно с растром.
Что же касается объема, то здесь несколько сложнее, так как, кроме фильтра 3D Transform, практически нет возможности управлять третьим измерением. Однако, если учесть, что объем, переданный на бумаге или мониторе, — это всего лишь игра света, тени и полутеней, то его вполне можно имитировать, чем мы и попытаемся сейчас заняться. Как известно, шар — это самая простая форма, и для ее имитации больших знаний и усилий не надо. А вот как насчет композиции шаров, которые будут закрывать один другой и сливаться?
Создайте новое изображение произвольного размера и цветовой модели. Фон должен быть черным.
Основным инструментом, с которым мы будем работать, будет Gradient (Градиент (с клавиатуры его можно активизировать, нажав клавишу G)).
Установите основные цвета по умолчанию, а именно черный и белый, для этого достаточно нажать клавишу D.
Выберите тип градиента радиальный (Radial), а вид Foreground to Background (От цвета переднего плана к цвету фона).
Щелкнув по изображению градиента в палитре инструментов, вызовите диалоговое окно Gradient Editor (Редактирование градиента) и передвиньте указатель средней точки несколько правее, то есть, ближе к белому цвету.
После того, как градиент готов, необходимо нарисовать первый шар. Обратите внимание на то, что после использования градиента шар должен быть белым на черном фоне, а не наоборот. Если же у вас получился черный шар, то при помощи палитры History (История) отмените последнее действие и в палитре параметров инструмента Gradient (Градиент) уберите или выставьте птичку возле параметра Reverse (Перевернуть). Первый шар готов.
Далее снова обратимся к палитре настроек. Обратите внимание на параметр Mode (Режим). По умолчанию он стоит как Normal (Обычный), однако для дальнейшей работы следует его изменить на Lighten (Яркость).
После этого можно рисовать следующие шары. Учитывая приведенные настройки, они не будут перекрывать предыдущие, а будут с ними как бы сливаться. Рисуя таким образом градиенты, составляем целую композицию шаров различной величины.
Если вы хотите, чтобы некоторые из шаров не сливались с созданными ранее, а находились над ними, то их следует создавать на отдельных слоях.
Единственное, что хочется сделать, так это придать этим шарам цвет или какую-нибудь текстуру. Для выполнения этого желания следует сделать следующее. Склейте все слои вашего изображения. Выделите окружение, воспользовавшись инструментом Magic Wound (Волшебная палочка). Установите допуск достаточно небольшим, порядка 3-5. Это необходимо потому, что мы хотим выделить только фон, не затрагивая объекты. Щелкните в любом месте черного фона, а после инвертируйте выделение, нажав сочетание клавиш Ctrl+Shift+I или проделав Select-> Inverse (Инвертировать).
Вырежьте полученную область на новый слой, щелкнув по фоновому правой клавишею мыши и выбрав из раскрывающегося меню Layer via Cut (Слой через вырезку). Данную операцию можно выполнить и так: Layer-> New-> Layer via Cut (Слой-> Новый-> Слой через вырезку) или нажав сочетание клавиш Ctrl+Shift+J.
Дублируйте полученный слой с шарами и на нижний примените какой-нибудь стиль из палитры Styles (Стили). Лучше, если он не будет иметь резких цветовых переходов.
Чтобы сохранить объем и показать цвет, преобразуем режим наложения верхнего слоя, заменив его с Normal (Обычный) на Luminosity.
Далее можно подобрать фон для композиции из шаров. Мы создали его при помощи инструмента Gradient (Градиент), многократно его использовав.
Итоговый результат представлен на иллюстрации 3.
Галина Корабельникова gala@tut.by
Юрий Гурский gurski@tut.by
(c) компьютерная газета
Компьютерная газета. Статья была опубликована в номере 32 за 2001 год в рубрике soft :: графика


