Corel Photo-Paint 10 в примерах
Не только PhotoShop: Corel Photo-Paint 10 в примерах Вы наверняка сразу обратили внимание на несколько странное название статьи. Дело в том, что я являюсь поклонницей именно Adobe PhotoShop (при работе с растровой графикой), однако существуют и другие не менее достойные графические редакторы. Учитывая эту и ряд других причин, описанных ниже, я решила обратить взор именно в эту сторону.
Эта статья является первой в серии, посвященной практике в Photo-Paint 10. Мне кажется, что я уже достаточно написала переходных, вводных материалов, чтобы можно было смело браться за эту тему.
Какая причина обусловила выбор именно Corel Photo-paint 10? Все очень просто. Как помнят читатели, в "Компьютерной газете" вплоть до февраля этого года выходила большая серия статей "Трюки и спецэффекты в PhotoShop X.X". Не скрою, она имела большой успех у читателей, я получала много писем с благодарностями, вопросами, ну, и конечно, не без критики в некоторых :). Но какая бы ни была успешной и хорошей серия, ее надо было прерывать, так как полгода для одной тематики и без того своеобразный рекорд. И вот я получила письмо, в котором читатель писал о том, что он работает в Corel Draw. Устанавливать дополнительно PhotoShop 6.0 он не хочет по двум причинам: во-первых, нет времени на отдельное изучение, а во-вторых, Corel у него лицензионный.
И действительно, очень много людей постоянно работает только в пакете Corel Draw. Не устанавливать же им PhotoShop только из-за выполнения, к примеру, одной мелкой работы. А Photo-Paint это одна составная часть Corel. По статистике моего любимого журнала "Imagine", до 35 процентов профессиональных пользователей в США работают только с программами от Corel. Статистики по нашей стране нет, но я думаю, что и у нас наблюдается нечто подобное.
Вторая группа — неопытные пользователи. Как я писала в прошлой статье, освоить Photo-Paint значительно проще, нежели PhotoShop, по ряду причин, первая из которых — облегченный интерфейс. Что касается моего мнения, то сначала нужно изучать программы от Corel, в том числе и Photo-Paint, и лишь затем переходить к Adobe PhotoShop. В действительности, чтобы оформить, к примеру, homepage, изучать такой сложный продукт, как PhotoShop, это лишнее. Photo-Paint для вас подойдет намного больше.
Третья группа — пользователи, отлично знающие PhotoShop и желающие расширить область своих знаний в растровой графике. Photo-Paint для этого подходит как нельзя лучше — он во многом повторяет возможности программы от Adobe, но все же отличается, и, при совместном использовании, дополняет ее. Кроме того, если у вас, даже в самых далеких планах, есть возможность зарабатывать на графике, то без изучения пакета Corel Draw и входящего в него Photo-Paint никак не обойтись. Если не верите, можете почитать требования к дизайнерам при устройстве на работу. Если же вы хотите работать по этому профилю за границей, то сам бог велел — буржуи, хоть и буржуи, но за весь софт платят. И поэтому небольшой компании выгодней купить пакет Corel Draw, куда входят редакторы векторной (Corel Draw), и растровой (Photo-paint) графики программа создания векторной анимации (RAVE) и еще несколько полезных утилит, чем покупать PhotoShop, Illustrator, Flash и другие по отдельности.
Одним словом, мне кажется, что описание Photo-Paint это достаточно интересное и полезное дело. Дабы расширить потенциальный круг читателей, я сделаю акцент непосредственно на эффектах и интересных задачах. Во многом это будет повторять уже описанное под PhotoShop, но в этом и состоит суть серии — через сравнение показать возможности.
Да, описаний Photo-Paint, в отличие от Adobe-овской программы, почти нет, особенно практических. Поэтому эта серия будет в своем роде первой серьезной попыткой написать практические примеры под Corel Photo-Paint 10.
В отличие от серии про PhotoShop, я буду стараться уделять немного больше внимания теории, учитывая то, что в действительности на русском языке нет ни одной приличной книги на эту тему (по крайней мере мне, к сожалению, найти такую не удалось).
На этом вольные рассуждения закончу и перейду непосредственно к примерам.
 Буквы из золотых пластин
Буквы из золотых пластин
Этот эффект очень прост, но зато невероятно (на мой вкус) красив. Мы постараемся реализовать текст, который распадается на золотые пластины. Посмотрите на рисунок. Это готовый вариант. Я уверена, что он проиграет в печати, поэтому лучше посмотреть его еще и на сайте газеты.
Итак, прежде всего, создайте новый файл (Ctrl+N). Параметры: Color Mode (цветовой режим) — RGB 24 Bit, Paper Color (Цвет бумаги) — черный, width (ширина) — 500 пикселей, Height (Высота) — 500 пикселей. Впрочем, черный цвет фона не является обязательным условием, вы можете использовать любой другой цвет по своему вкусу, а при необходимости — фоновую иллюстрацию.
Используя инструмент "Text tool", напишите маску букв. Для этого в палитре свойств инструмента необходимо выставить "Render text to mask". Эта операция является аналогом создания надписей выделением в PhotoShop. Размер шрифта я взяла равный 300. У вас значение будет, скорее всего, немного другим и варьироваться в ту или иную сторону. Также лучше использовать шрифт с параметром Bold.
Создание маски нам было необходимо, дабы потом не выделять буквы перед применением эффектов.
Залейте маску подходящим цветом: Edit -> Fill (Правка -> Залить). В открывшемся окне нажмите кнопку "Edit" (Редактирование) и выберите цвет, который подойдет в качестве основы для золота. У меня им стал цвет 222.196.33 по RGB.
Теперь сделаем наш текст одновременно объемным и золотым. Для этого используется эффект Boss: Effects -> 3D Effects -> The boss (Эффекты -> Эффекты 3D -> Выпуклость). В данном случае его нужно применить со следующими параметрами:
Edge (Край):
Width (Ширина) — 16
Height (Высота) — 103
Smoothness (Мягкость) — 46
Invert (Инвертировать) — выставить
Drop off (Метод) — Gaussian
Lighting (Освещение)
Brightness (Яркость) — 99
Sharpness (Резкость) — 6
Direction (Направление) — 315
Angle (Угол) — 58
Обратите внимание, что, нажав в этом окне (и так почти в любом фильтре) кнопку "+", вы можете добавить текущие настройки к вариантам и использовать в любое другое время.
Если вы все сделали правильно, то получите буквы, очень похожие на отлитые из золота.
А теперь самое главное. Запустим эффект, который выполнит почти всю работу. Это Blocks: Effects -> Distort -> Blocks (Эффекты -> Искажение -> Блоки). Данный эффект разбивает изображение на небольшие пластинки, что нам и надо. Использованные параметры:
Block Width (ширина блока) — 14
Block Height (высота блока) — 13
Max.Offset (максимальное смещение) — 10
Undefined areas (неопределенные области) — тут вы указываете цвет в промежутках между блоками. Так как фон у меня черный, я выбрала Black. Вы должны исходить из цвета своего фона.
Вот и все, эффект готов. Склейте объекты (CTRL+Shift+DnArrow) и сохраните (Ctrl+S) в любом подходящем для вас формате.
 Анимация в стиле "The Matrix"
Анимация в стиле "The Matrix"
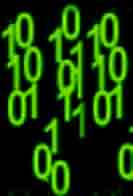
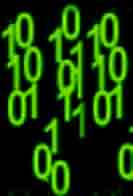
В этой части статьи мы рассмотрим простейший случай анимации в Photo-Paint 10. Попробуем реализовать маленький кусочек анимации в том стиле, который принято называть The Matrix, или стиль, примененный в культовом фильме "Матрица". Сразу прошу прощения у фанатов этого фильма за не совсем точную реализацию идеи. Дело в том, что действительно правдиво я ее сделала с месяц назад, используя PhotoShop и Image Ready. Сейчас же все будет описано более чем упрощенно, с одной целью — на красивом и полезном примере показать возможность создания Gif-анимации в рассматриваемой программе.
Итак, прежде всего, необходимо сделать заготовку. Для этого откройте новый файл (Ctrl+N). Параметры примените следующие: Color Mode (цветовой режим) — RGB 24 Bit, Paper Color (цвет бумаги) — черный, width (ширина) — 300 пикселей, Height (высота) — 500 пикселей.
Черный цвет я предпочла исходя из тематики. В фильме бежали зеленые цифры на черном фоне. Размеры указаны те, которые использовала я, вы их можете не придерживаться, особенно в случае, если на вашем компьютере меньше 64 Mb памяти.
Для написания текста в Photo-Paint используется инструмент "Text Tool", вызываемый нажатием клавиши F8. Цвет надписи определите как зеленый при помощи палитры выбранных цветов. Размер шрифта определяется на глаз, у меня он был 98.
Напишите несколько столбцов подходящего вида. Я не привожу этот этап в иллюстрациях к статье, но он немного отличается от рисунка, поэтому у вас есть возможность сориентироваться, как примерно это делается. На данном этапе есть только одна тонкость — все цифры должны вместиться полностью, обрезанных быть не должно.
Приходит время одной из самых важных операций. Можно сказать, что непосредственно сейчас и создается эффект. Склейте все объекты: Object -> Compine -> Combine all object with background (Объект -> Соединить -> Соединить все объекты с фоном) либо Ctrl+Shift+DnArrow. Затем запустите фильтр Tile: Effects -> Distort -> Tile (Эффекты -> Искривление -> Плитка). Данный фильтр берет ваше изображение за основу и многократно его повторяет по принципу кафельной плитки, если допустимо такое бытовое сравнение. Параметры необходимо указать следующие: Horizontal tiles (количество горизонтальных повторений) — 8, аналогично Vertical Tiles, а Overlap (Перекрытие) — 12. Последнее не стоит ставить на ноль, так как тогда эффект будет реализован неправильно, без характерных смазываний.
Вы получили нечто, весьма напоминающее пресловутый фильм. Правда, очень прямолинейные и повторяющиеся куски портят впечатление. Как исправить это, стоило бы говорить тогда, когда темой данной части статьи было бы правдоподобное повторение эффекта The Matrix. Но наша цель изучить анимацию. Поэтому дальше поступаем так.
Посмотрите на рисунок. Примерно такой же (или больше) кусок вам необходимо выбрать и вырезать из вашего изображения. Причину я уже указала — упрощение создания анимации. Есть только одно ограничение — сверху и снизу цифры не должны обрезаться. Если выбрать такой кусок не получается, вырежьте любой более или менее подходящий и исправьте недостатки при помощи кисти (Paint tool), вызываемой нажатием клавиши F5.
Итак, вы выбрали фрагмент, выделили при помощи инструмента Rectangle mask tool (прямоугольное выделение) (R), создали новый файл (Ctrl+N) и вставили на его изображение (Ctrl+V). Еще раз осмотрите границы, они должны ровненько примыкать к цифрам.
Это будет наш первый кадр. Сразу прошу прощения у опытных пользователей за немного кривоватый способ создания анимации, зато он очень простой и будет наиболее понятен начинающим.
Сохраните этот файл. Лучше сразу пользоваться не командой Save (Сохранить), а Save as. Причину поймете несколько позже.
Теперь начнем делать другие кадры. Всего их у нас будет пять.
Сейчас будет применен очень простой, но хитрый (на мой взгляд) прием. Мы должны реализовать вертикальный бег цифр. Рисовать каждый кадр по отдельности руками долго и неэффективно. Слава богу, в Photo-Paint есть подходящий фильтр. Но прежде чем начать его применять, склейте объекты по вышеуказанной схеме, иначе реализовать эффект не получится — вместо всего изображения, что нам надо, фильтр будет действовать только на один объект, и результат будет не тот.
Этот фильтр, или точнее эффект, называется Offset: Effects -> Distort -> Offset (Эффекты -> Искажение -> Сдвиг). Действие его заключается в том, что он как бы поворачивает ваше изображение, будто оно наклеено на цилиндр (если выставлен параметр Wrap Around (Вращать по кругу)). Остальные параметры: horizontal 0 (нам необходимо вращение только по вертикали), Vertical 20% (так как у нас пять кадров, то каждый раз поворот будет осуществляться на пятую часть).
Теперь сохраните файл, обязательно используя команду Save as. Если вы используете команду Save, то перепишется уже сохраненный файл 1, что нам совершенно не нужно. Назовите данный файл 2.
Итак, работа почти сделана. Сформировать еще три кадра не составит труда. Для этого выполните команду "repeat effects". Для этого достаточно нажать горячее сочетание клавиш "Ctrl+F". И сохраните полученный файл как 3.
Аналогично изготавливаются кадры 4 и 5.
Теперь можно закрыть все ненужные изображения. Наступает время непосредственно верстать кадры в анимацию.
Откройте докер редактирования анимации. Если у вас его нет на рабочем столе, то выполните: Window -> Dockers -> Movie. Затем откройте файл 1. Как вы понимаете, это обычная картинка. Для того чтобы на ее основе начинать создавать анимацию, нажмите Movie -> Create from document (Видео -> Создать из документа).
Итак, основа для анимации создана. Затем из докера или подменю Movie запустите команду Insert from file (вставить из файла). Выберите файл 2. В открывшемся меню укажите, что вставлять необходимо после кадра 1 (параметр after). Аналогичным образом вставьте и оставшиеся кадры.
Нажав кнопку "Play" в докере, просмотрите анимацию. Сразу предупреждаю, что хорошо она смотрится только при относительно небольшом размере (у меня 2 на 1 см). Если вас не удовлетворяет скорость, с какой бегут цифры, вы это можете изменить. Во все том же докере Movie напротив каждого кадра указана задержка (delay). Для тех, кто не знаком с термином Delay, скажу, что одна секунда равна 1000. Измените значение по умолчанию (200, то есть в одной секунде 5 кадров) на свое. Для моего изображения идеальным оказалось 250.
Вот и все, анимация готова. Вы можете сохранить ее в формате Avi, но я не думаю, что это необходимо читателям. Куда важнее Gif. Для того чтобы сохранить Gif анимацию, выполните File -> Export -> Export. Учитывая, что в данной работе совсем немного цветов, она сохранится в идеальном качестве и займет совсем не много места — у меня 6 килобайт, что делает возможным использование данной анимации в Internet.
Все вышеописанное вы можете без труда повторить в PhotoShop 6.0. Правда, нужен опыт и четкое знание возможностей этой программы.
В данной статье было всего два примера. Во всех последующих их будет минимум по три, максимум по пять (за редким исключением). Еще раз повторюсь, что нигде нет нормального описания создания эффектов в Photo-Paint 10, и поэтому данные статьи будут являться единственным источником информации в своем роде.
Если вы хорошо знаете PhotoShop, то можете пользоваться многими примерами данной серии, так как практически все функции у этих двух программ совпадают. Но для этого необходимы действительно крепкие знания и навыки.
Если вы имеете свои собственные уникальные наработки в области работы с данным графическим редактором, посылайте их мне на электронную почту, я с удовольствием включу ваши советы в серию, разумеется, указав и как следует похвалив автора:).
Галина Корабельникова
Gala@tut.by
(c) компьютерная газета
Эта статья является первой в серии, посвященной практике в Photo-Paint 10. Мне кажется, что я уже достаточно написала переходных, вводных материалов, чтобы можно было смело браться за эту тему.
Какая причина обусловила выбор именно Corel Photo-paint 10? Все очень просто. Как помнят читатели, в "Компьютерной газете" вплоть до февраля этого года выходила большая серия статей "Трюки и спецэффекты в PhotoShop X.X". Не скрою, она имела большой успех у читателей, я получала много писем с благодарностями, вопросами, ну, и конечно, не без критики в некоторых :). Но какая бы ни была успешной и хорошей серия, ее надо было прерывать, так как полгода для одной тематики и без того своеобразный рекорд. И вот я получила письмо, в котором читатель писал о том, что он работает в Corel Draw. Устанавливать дополнительно PhotoShop 6.0 он не хочет по двум причинам: во-первых, нет времени на отдельное изучение, а во-вторых, Corel у него лицензионный.
И действительно, очень много людей постоянно работает только в пакете Corel Draw. Не устанавливать же им PhotoShop только из-за выполнения, к примеру, одной мелкой работы. А Photo-Paint это одна составная часть Corel. По статистике моего любимого журнала "Imagine", до 35 процентов профессиональных пользователей в США работают только с программами от Corel. Статистики по нашей стране нет, но я думаю, что и у нас наблюдается нечто подобное.
Вторая группа — неопытные пользователи. Как я писала в прошлой статье, освоить Photo-Paint значительно проще, нежели PhotoShop, по ряду причин, первая из которых — облегченный интерфейс. Что касается моего мнения, то сначала нужно изучать программы от Corel, в том числе и Photo-Paint, и лишь затем переходить к Adobe PhotoShop. В действительности, чтобы оформить, к примеру, homepage, изучать такой сложный продукт, как PhotoShop, это лишнее. Photo-Paint для вас подойдет намного больше.
Третья группа — пользователи, отлично знающие PhotoShop и желающие расширить область своих знаний в растровой графике. Photo-Paint для этого подходит как нельзя лучше — он во многом повторяет возможности программы от Adobe, но все же отличается, и, при совместном использовании, дополняет ее. Кроме того, если у вас, даже в самых далеких планах, есть возможность зарабатывать на графике, то без изучения пакета Corel Draw и входящего в него Photo-Paint никак не обойтись. Если не верите, можете почитать требования к дизайнерам при устройстве на работу. Если же вы хотите работать по этому профилю за границей, то сам бог велел — буржуи, хоть и буржуи, но за весь софт платят. И поэтому небольшой компании выгодней купить пакет Corel Draw, куда входят редакторы векторной (Corel Draw), и растровой (Photo-paint) графики программа создания векторной анимации (RAVE) и еще несколько полезных утилит, чем покупать PhotoShop, Illustrator, Flash и другие по отдельности.
Одним словом, мне кажется, что описание Photo-Paint это достаточно интересное и полезное дело. Дабы расширить потенциальный круг читателей, я сделаю акцент непосредственно на эффектах и интересных задачах. Во многом это будет повторять уже описанное под PhotoShop, но в этом и состоит суть серии — через сравнение показать возможности.
Да, описаний Photo-Paint, в отличие от Adobe-овской программы, почти нет, особенно практических. Поэтому эта серия будет в своем роде первой серьезной попыткой написать практические примеры под Corel Photo-Paint 10.
В отличие от серии про PhotoShop, я буду стараться уделять немного больше внимания теории, учитывая то, что в действительности на русском языке нет ни одной приличной книги на эту тему (по крайней мере мне, к сожалению, найти такую не удалось).
На этом вольные рассуждения закончу и перейду непосредственно к примерам.

Этот эффект очень прост, но зато невероятно (на мой вкус) красив. Мы постараемся реализовать текст, который распадается на золотые пластины. Посмотрите на рисунок. Это готовый вариант. Я уверена, что он проиграет в печати, поэтому лучше посмотреть его еще и на сайте газеты.
Итак, прежде всего, создайте новый файл (Ctrl+N). Параметры: Color Mode (цветовой режим) — RGB 24 Bit, Paper Color (Цвет бумаги) — черный, width (ширина) — 500 пикселей, Height (Высота) — 500 пикселей. Впрочем, черный цвет фона не является обязательным условием, вы можете использовать любой другой цвет по своему вкусу, а при необходимости — фоновую иллюстрацию.
Используя инструмент "Text tool", напишите маску букв. Для этого в палитре свойств инструмента необходимо выставить "Render text to mask". Эта операция является аналогом создания надписей выделением в PhotoShop. Размер шрифта я взяла равный 300. У вас значение будет, скорее всего, немного другим и варьироваться в ту или иную сторону. Также лучше использовать шрифт с параметром Bold.
Создание маски нам было необходимо, дабы потом не выделять буквы перед применением эффектов.
Залейте маску подходящим цветом: Edit -> Fill (Правка -> Залить). В открывшемся окне нажмите кнопку "Edit" (Редактирование) и выберите цвет, который подойдет в качестве основы для золота. У меня им стал цвет 222.196.33 по RGB.
Теперь сделаем наш текст одновременно объемным и золотым. Для этого используется эффект Boss: Effects -> 3D Effects -> The boss (Эффекты -> Эффекты 3D -> Выпуклость). В данном случае его нужно применить со следующими параметрами:
Edge (Край):
Width (Ширина) — 16
Height (Высота) — 103
Smoothness (Мягкость) — 46
Invert (Инвертировать) — выставить
Drop off (Метод) — Gaussian
Lighting (Освещение)
Brightness (Яркость) — 99
Sharpness (Резкость) — 6
Direction (Направление) — 315
Angle (Угол) — 58
Обратите внимание, что, нажав в этом окне (и так почти в любом фильтре) кнопку "+", вы можете добавить текущие настройки к вариантам и использовать в любое другое время.
Если вы все сделали правильно, то получите буквы, очень похожие на отлитые из золота.
А теперь самое главное. Запустим эффект, который выполнит почти всю работу. Это Blocks: Effects -> Distort -> Blocks (Эффекты -> Искажение -> Блоки). Данный эффект разбивает изображение на небольшие пластинки, что нам и надо. Использованные параметры:
Block Width (ширина блока) — 14
Block Height (высота блока) — 13
Max.Offset (максимальное смещение) — 10
Undefined areas (неопределенные области) — тут вы указываете цвет в промежутках между блоками. Так как фон у меня черный, я выбрала Black. Вы должны исходить из цвета своего фона.
Вот и все, эффект готов. Склейте объекты (CTRL+Shift+DnArrow) и сохраните (Ctrl+S) в любом подходящем для вас формате.

В этой части статьи мы рассмотрим простейший случай анимации в Photo-Paint 10. Попробуем реализовать маленький кусочек анимации в том стиле, который принято называть The Matrix, или стиль, примененный в культовом фильме "Матрица". Сразу прошу прощения у фанатов этого фильма за не совсем точную реализацию идеи. Дело в том, что действительно правдиво я ее сделала с месяц назад, используя PhotoShop и Image Ready. Сейчас же все будет описано более чем упрощенно, с одной целью — на красивом и полезном примере показать возможность создания Gif-анимации в рассматриваемой программе.
Итак, прежде всего, необходимо сделать заготовку. Для этого откройте новый файл (Ctrl+N). Параметры примените следующие: Color Mode (цветовой режим) — RGB 24 Bit, Paper Color (цвет бумаги) — черный, width (ширина) — 300 пикселей, Height (высота) — 500 пикселей.
Черный цвет я предпочла исходя из тематики. В фильме бежали зеленые цифры на черном фоне. Размеры указаны те, которые использовала я, вы их можете не придерживаться, особенно в случае, если на вашем компьютере меньше 64 Mb памяти.
Для написания текста в Photo-Paint используется инструмент "Text Tool", вызываемый нажатием клавиши F8. Цвет надписи определите как зеленый при помощи палитры выбранных цветов. Размер шрифта определяется на глаз, у меня он был 98.
Напишите несколько столбцов подходящего вида. Я не привожу этот этап в иллюстрациях к статье, но он немного отличается от рисунка, поэтому у вас есть возможность сориентироваться, как примерно это делается. На данном этапе есть только одна тонкость — все цифры должны вместиться полностью, обрезанных быть не должно.
Приходит время одной из самых важных операций. Можно сказать, что непосредственно сейчас и создается эффект. Склейте все объекты: Object -> Compine -> Combine all object with background (Объект -> Соединить -> Соединить все объекты с фоном) либо Ctrl+Shift+DnArrow. Затем запустите фильтр Tile: Effects -> Distort -> Tile (Эффекты -> Искривление -> Плитка). Данный фильтр берет ваше изображение за основу и многократно его повторяет по принципу кафельной плитки, если допустимо такое бытовое сравнение. Параметры необходимо указать следующие: Horizontal tiles (количество горизонтальных повторений) — 8, аналогично Vertical Tiles, а Overlap (Перекрытие) — 12. Последнее не стоит ставить на ноль, так как тогда эффект будет реализован неправильно, без характерных смазываний.
Вы получили нечто, весьма напоминающее пресловутый фильм. Правда, очень прямолинейные и повторяющиеся куски портят впечатление. Как исправить это, стоило бы говорить тогда, когда темой данной части статьи было бы правдоподобное повторение эффекта The Matrix. Но наша цель изучить анимацию. Поэтому дальше поступаем так.
Посмотрите на рисунок. Примерно такой же (или больше) кусок вам необходимо выбрать и вырезать из вашего изображения. Причину я уже указала — упрощение создания анимации. Есть только одно ограничение — сверху и снизу цифры не должны обрезаться. Если выбрать такой кусок не получается, вырежьте любой более или менее подходящий и исправьте недостатки при помощи кисти (Paint tool), вызываемой нажатием клавиши F5.
Итак, вы выбрали фрагмент, выделили при помощи инструмента Rectangle mask tool (прямоугольное выделение) (R), создали новый файл (Ctrl+N) и вставили на его изображение (Ctrl+V). Еще раз осмотрите границы, они должны ровненько примыкать к цифрам.
Это будет наш первый кадр. Сразу прошу прощения у опытных пользователей за немного кривоватый способ создания анимации, зато он очень простой и будет наиболее понятен начинающим.
Сохраните этот файл. Лучше сразу пользоваться не командой Save (Сохранить), а Save as. Причину поймете несколько позже.
Теперь начнем делать другие кадры. Всего их у нас будет пять.
Сейчас будет применен очень простой, но хитрый (на мой взгляд) прием. Мы должны реализовать вертикальный бег цифр. Рисовать каждый кадр по отдельности руками долго и неэффективно. Слава богу, в Photo-Paint есть подходящий фильтр. Но прежде чем начать его применять, склейте объекты по вышеуказанной схеме, иначе реализовать эффект не получится — вместо всего изображения, что нам надо, фильтр будет действовать только на один объект, и результат будет не тот.
Этот фильтр, или точнее эффект, называется Offset: Effects -> Distort -> Offset (Эффекты -> Искажение -> Сдвиг). Действие его заключается в том, что он как бы поворачивает ваше изображение, будто оно наклеено на цилиндр (если выставлен параметр Wrap Around (Вращать по кругу)). Остальные параметры: horizontal 0 (нам необходимо вращение только по вертикали), Vertical 20% (так как у нас пять кадров, то каждый раз поворот будет осуществляться на пятую часть).
Теперь сохраните файл, обязательно используя команду Save as. Если вы используете команду Save, то перепишется уже сохраненный файл 1, что нам совершенно не нужно. Назовите данный файл 2.
Итак, работа почти сделана. Сформировать еще три кадра не составит труда. Для этого выполните команду "repeat effects". Для этого достаточно нажать горячее сочетание клавиш "Ctrl+F". И сохраните полученный файл как 3.
Аналогично изготавливаются кадры 4 и 5.
Теперь можно закрыть все ненужные изображения. Наступает время непосредственно верстать кадры в анимацию.
Откройте докер редактирования анимации. Если у вас его нет на рабочем столе, то выполните: Window -> Dockers -> Movie. Затем откройте файл 1. Как вы понимаете, это обычная картинка. Для того чтобы на ее основе начинать создавать анимацию, нажмите Movie -> Create from document (Видео -> Создать из документа).
Итак, основа для анимации создана. Затем из докера или подменю Movie запустите команду Insert from file (вставить из файла). Выберите файл 2. В открывшемся меню укажите, что вставлять необходимо после кадра 1 (параметр after). Аналогичным образом вставьте и оставшиеся кадры.
Нажав кнопку "Play" в докере, просмотрите анимацию. Сразу предупреждаю, что хорошо она смотрится только при относительно небольшом размере (у меня 2 на 1 см). Если вас не удовлетворяет скорость, с какой бегут цифры, вы это можете изменить. Во все том же докере Movie напротив каждого кадра указана задержка (delay). Для тех, кто не знаком с термином Delay, скажу, что одна секунда равна 1000. Измените значение по умолчанию (200, то есть в одной секунде 5 кадров) на свое. Для моего изображения идеальным оказалось 250.
Вот и все, анимация готова. Вы можете сохранить ее в формате Avi, но я не думаю, что это необходимо читателям. Куда важнее Gif. Для того чтобы сохранить Gif анимацию, выполните File -> Export -> Export. Учитывая, что в данной работе совсем немного цветов, она сохранится в идеальном качестве и займет совсем не много места — у меня 6 килобайт, что делает возможным использование данной анимации в Internet.
Все вышеописанное вы можете без труда повторить в PhotoShop 6.0. Правда, нужен опыт и четкое знание возможностей этой программы.
В данной статье было всего два примера. Во всех последующих их будет минимум по три, максимум по пять (за редким исключением). Еще раз повторюсь, что нигде нет нормального описания создания эффектов в Photo-Paint 10, и поэтому данные статьи будут являться единственным источником информации в своем роде.
Если вы хорошо знаете PhotoShop, то можете пользоваться многими примерами данной серии, так как практически все функции у этих двух программ совпадают. Но для этого необходимы действительно крепкие знания и навыки.
Если вы имеете свои собственные уникальные наработки в области работы с данным графическим редактором, посылайте их мне на электронную почту, я с удовольствием включу ваши советы в серию, разумеется, указав и как следует похвалив автора:).
Галина Корабельникова
Gala@tut.by
(c) компьютерная газета
Компьютерная газета. Статья была опубликована в номере 12 за 2001 год в рубрике soft :: графика


