Трюки и спецэффекты в Photoshop 5.5 17
Продолжение. Начало в КГ №№ 31, 32, 33, 34, 35, 36, 37, 38, 39, 40, 41, 42, 43, 44, 45, 46, 47, 49, 50 Практически все статьи, опубликованные в этой рубрике, соответствовали названию данного цикла. Сегодня же хотелось бы отойти немного от темы и ответить на вопросы читателей о том, как можно при помощи данного графического редактора создать либо преобразовать изображения, используя при этом фиксированное количество цветов.
И снова начну статью с похвалы PhotoShop'у. Когда пользователь подбирает программу, для него очень важно, насколько многофункциональной она будет и как хорошо возложенные на нее задачи будет выполнять. Кому захочется забивать свой диск всякой ерундой, которой необходимо воспользоваться раз в год, а то и того реже, а весит она довольно много.
Adobe PhotoShop отвечает требованиям о разносторонности существующих в нем функций, которые не сложны в освоении, а полезны очень многим (особенно тем, кто профессионально, да и любительски занимается компьютерной графикой). Еще одну грань его способностей можно узнать из этой статьи. Он позволяет не только рисовать иллюстрации, но и подготавливать готовые изображения к печати. Это очень важно, особенно для тех, кто имеет дело с типографским производством, где набор цветов, как известно, весьма ограничен.
Ранее было рассказано о том, как из черно-белой фотографии сделать цветную (эту статью вы можете найти на сайте "Компьютерной Газеты"). Сегодня мы будем производить действие обратное данному. О том, как создать красивое черно-белое изображение, которое будет не просто бесцветной фотографией, а интересной по-своему исполнению иллюстрацией, сейчас и пойдет речь.
 Переводим цветное изображение в дуотонное
Переводим цветное изображение в дуотонное
Перевести цветное изображение в обычное черно-белое не составляет никакого труда, но вот как это сделать красиво, знают не многие. Начнем по порядку. Откройте цветное изображение любого размера и цветовой модели. На примере будет рассмотрена фотография яблока.
Переведите изображение в черно-белый режим. Для этого проделайте следующее: Image-> Mode-> Grayscale (Изображение-> Режим-> Черно-белый). После данного действия вся информация о цвете данного изображения стирается. В результате должна получиться обычная черно-белая фотография.
Так как PhotoShop - редактор растровой графики, то любой объект представлен в нем в качестве совокупности разноцветных точек, которые называются пикселями. Сам рисунок получил название "Битовая карта".
ПРИМЕЧАНИЕ
В данном графическом редакторе термин "битовая карта" применяется только к черно-белым изображениям. Это обусловлено тем, что каждому пикселю такого рисунка соответствует один бит данных (1 или 0, ДА или НЕТ).
Проделав операции: Image-> Mode-> Bitmap (Изображение-> Режим-> Битовая карта), вы увидите палитру данной функции.
В раскрывающемся меню данной опции есть 5 различных битовых карт. Каждая из них по-своему преобразовывает изображение. А в последнем варианте можно загружать текстуру, в соответствии с рисунком которой и будет строиться расположение черных и белых пикселей на изображении. После применения данной опции рисунок будет состоять из двух цветов, а все серые оттенки исчезнут. Таким образом, для того чтобы распечатать данное изображение, можно воспользоваться такими принтерами, которые не позволяют смешивать цвета, а также изменять плотность их наложения.
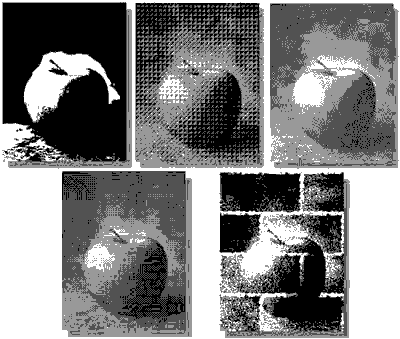
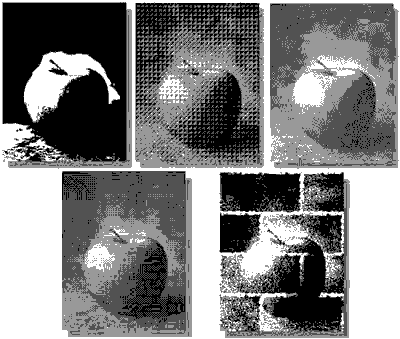
Рисунок демонстрирует результат применения различных битовых карт к фотографии яблока. В последнем случае была загружена текстура кирпичей.
Описанный пример практически не оставляет место для фантазии и экспериментов, так как цвета, используемые при данном преобразовании, только черный и белый, стили строго фиксированные, а свои создать под силу только профессионалам.
Следующее, о чем хотелось бы рассказать, - это о том, как можно создавать изображения, состоящие более чем из двух цветов, которые вы выбираете сами, а их соотношение на изображении определяется лишь желанием создателя.
 Квадроплексное изображение
Квадроплексное изображение
В этой статье хочется рассказать еще об одном возможном режиме реализации изображений. Речь пойдет о дуплексных иллюстрациях.
Дуплексными называются полутоновые изображения, которые можно напечатать, используя две краски. Также в PhotoShop возможно создавать триплексное и квадроплексное изображении (при печати используется 3 и 4 цвета соответственно).
Для того чтобы стала доступна функция преобразования изображения в n-цветное, необходимо, прежде всего, стереть всю информацию о цветах, составляющих его. Для этого проделайте следующее: Image-> Mode-> Grayscale (Изображение-> Режим-> Черно-белый). После этого шага изображение превратится в обычную черно-белую фотографию.
Для преобразования изображения в дуплексное, триплексное или квадроплексное необходимо выполнить команды: Image-> Mode-> Duotone (Изображение-> Режим-> Дуотон). После выполнения данных операций появляется диалоговое окно данной опции.
В разделе "Type" (Тип) можно выбрать количество цветовых составляющих будущего рисунка (оно варьируется от 1 до 4), а по умолчанию является монотонным. В зависимости от выбранного типа активными становятся несколько цветовых окошек.
Цвета, составляющие изображение, можно менять, щелкнув мышью по соответствующему цветному квадратику, а их соотношения - при редактировании графиков, которые по своей сути очень похожи на Curves (Кривые). После того, как количество цветов и их расположение выбраны, может возникнуть некоторая необходимость подкорректировать получившийся рисунок (фотографию). Для этого можно воспользоваться стандартными настройками PhotoShop. Предлагаем применить Hue/Saturation (Цвет/Насыщение), Brightness/Contrast (Яркость/Контраст). Данные опции находятся в меню Image (Изображение) подменю "Adjust" (Редактирование).
Результатом данной работы должно стать красочное изображение, которое не требует больших затрат при распечатывании, однако выглядит очень хорошо.
ВНИМАНИЕ
Если вы собираетесь распечатывать данное изображение, то позаботьтесь о том, чтобы интенсивность цветов красителя убывала с увеличением их номера. Это необходимо потому, что программа создает отдельные макеты при распечатке в порядке их размещения в диалоговом окне. Правильное расположение цветов увеличит качество изображения.
Вот и все, что хотелось рассказать о том, как подготавливать изображение к печати, используя ограниченное количество цветов.
Сейчас, как и было обещано в прошлой статье, предлагаю вам описание того, как можно создать не отдельный спецэффект, а целое изображение. Это письмо прислал читатель, поэтому помещаю его целиком и без изменений. Только в скобках будут добавлены некоторые пояснения к выполняемым действиям.
"Привет всем любителям Photoshop!
Я уже давно наблюдаю за этой рубрикой и жду, когда же, наконец, из описания прикладного применения Photoshop начнется полноценное рисование картин в этом редакторе. Видимо, не дождавшись, сам пишу вам это письмо.
Прежде всего, у меня убедительная просьба к вам, Галина. Может быть, стоит начать описывать конкретное применение Photoshop для создания сцен, гм, скорее картин, с помощью всех имеющихся в нем средств?
Ну а пока вы думаете над этой идеей, хочу предложить вам один из вариантов создания космической сцены. Итак, создаем новый рисунок (Ctrl+N, размер рекомендую выбирать не маленький из-за большого количества объектов). Заливаем фон черным цветом. Создаем новый слой (откройте палитру слоев и щелкните там по иконке с изображением чистого листа, либо проделайте следующее: Layer-> New-> Layer (Слой-> Новый-> Слой)).
Рисуем Землю
Теперь попробуем нарисовать планету. Земля, по-моему, в самый раз. Выбираем на панели Tools (Инструментов) выделение в форме эллипса и, нажав левую клавишу мышки, после чего - Alt, далее его не отпуская, создаем круговое выделение с диаметром равным высоте созданного рисунка.
Затем применяем фильтр Filter/Render/Clouds (основные цвета по умолчанию: цвет фона - белый, а переднего плана - черный), после чего несколько раз используем фильтр Filter/Render/Difference Clouds. Количество применений фильтра зависит только от вашего желания, т.е. применяйте его, пока не захочется остановиться на каком-либо варианте. Сейчас нужно сделать поверхность планеты неровной, для этого используем Filter/Texture/Craquelure, параметры подберите сами, оптимальный вариант - Cr. Sp.=60, Cr.Dept.=5, Cr.Br.=8 (кстати, советую применить фильтр дважды!). Теперь нужно придать планете сферическую форму, для этого используем Filter/Distort/Spherize c максимальным значением Amount. Возможно, вы захотите применить этот фильтр дважды, экспериментируйте и подбирайте нужные вам параметры!
Теперь можно подобрать необходимые размеры планеты, переместить ее куда нужно или просто повертеть с помощью Edit/Free Transform (Ctrl+T), я, как видно из рисунка, закинул ее в угол (идеальную планету в Photoshop (таким образом) не сделаешь, поэтому нежелательно делать ее на вашем рисунке главным объектом!). Кстати, перед изменением размера и положения планеты советую применить Select/Mo-dify/Expand с параметром 1, иначе останется серая окружность.
Сейчас покрасим планету с помощью Image/Adjust/Color Balance (Цвет, который вы установите, не имеет значения, так как впоследствии он сильно изменится, однако для удобства выберите что-нибудь естественное, например, коричневый либо зеленый). После этого переходим к самому главному - создание морей, островов и континентов. Используем Image/Adjust/Curves (Ctrl+M). Вот здесь вам придется постараться! Переберите все каналы: RGB, Red, Green, Blue. К сожалению, не могу вам привести значения по шаблону, т.к. они зависят от конкретного рисунка, поэтому экспериментируйте и ищите то, что вам нужно. После этой операции можно настроить Контраст/Яркость - Image/Adjust/{Brightness/Contrast}. Кстати, еще следует немного размыть границу между планетой и космосом, иначе будет создаваться впечатление, что наша планета - плоский диск.
Вы, наверное, замечали во всех фильмах, Земля обычно опоясана еще и голубовато-синей оболочкой атмосферы. Для реализации данного эффекта создаем новый слой и выбираем инструмент градиентной заливки. Теперь следует создать новый градиент, все на ваше усмотрение, я создал такой:

Только не забудьте про его прозрачность, иначе закрасите нижний слой. Прозрачность я задал так:

Теперь заливаем градиент в форме окружности приблизительно равной по размерам нашей планете. Потом увеличиваем и перемещаем с помощью Free Transform (см. выше). При слишком яркой настройке созданного градиента можно отрегулировать прозрачность слоя (я ставил 60%).
Теперь было бы неплохо создать реальную атмосферу с облаками. В только что созданном слое с помощью Magic Wand Tool (клавиша <W> ) выделяем не закрашенную градиентом область, инвертируем ее (Ctrl+Shift+I) и изменяем размеры выделения (Select/ Transform Selection), порекомендую зайти в режим быстрой маски
И снова начну статью с похвалы PhotoShop'у. Когда пользователь подбирает программу, для него очень важно, насколько многофункциональной она будет и как хорошо возложенные на нее задачи будет выполнять. Кому захочется забивать свой диск всякой ерундой, которой необходимо воспользоваться раз в год, а то и того реже, а весит она довольно много.
Adobe PhotoShop отвечает требованиям о разносторонности существующих в нем функций, которые не сложны в освоении, а полезны очень многим (особенно тем, кто профессионально, да и любительски занимается компьютерной графикой). Еще одну грань его способностей можно узнать из этой статьи. Он позволяет не только рисовать иллюстрации, но и подготавливать готовые изображения к печати. Это очень важно, особенно для тех, кто имеет дело с типографским производством, где набор цветов, как известно, весьма ограничен.
Ранее было рассказано о том, как из черно-белой фотографии сделать цветную (эту статью вы можете найти на сайте "Компьютерной Газеты"). Сегодня мы будем производить действие обратное данному. О том, как создать красивое черно-белое изображение, которое будет не просто бесцветной фотографией, а интересной по-своему исполнению иллюстрацией, сейчас и пойдет речь.

Перевести цветное изображение в обычное черно-белое не составляет никакого труда, но вот как это сделать красиво, знают не многие. Начнем по порядку. Откройте цветное изображение любого размера и цветовой модели. На примере будет рассмотрена фотография яблока.
Переведите изображение в черно-белый режим. Для этого проделайте следующее: Image-> Mode-> Grayscale (Изображение-> Режим-> Черно-белый). После данного действия вся информация о цвете данного изображения стирается. В результате должна получиться обычная черно-белая фотография.
Так как PhotoShop - редактор растровой графики, то любой объект представлен в нем в качестве совокупности разноцветных точек, которые называются пикселями. Сам рисунок получил название "Битовая карта".
ПРИМЕЧАНИЕ
В данном графическом редакторе термин "битовая карта" применяется только к черно-белым изображениям. Это обусловлено тем, что каждому пикселю такого рисунка соответствует один бит данных (1 или 0, ДА или НЕТ).
Проделав операции: Image-> Mode-> Bitmap (Изображение-> Режим-> Битовая карта), вы увидите палитру данной функции.
В раскрывающемся меню данной опции есть 5 различных битовых карт. Каждая из них по-своему преобразовывает изображение. А в последнем варианте можно загружать текстуру, в соответствии с рисунком которой и будет строиться расположение черных и белых пикселей на изображении. После применения данной опции рисунок будет состоять из двух цветов, а все серые оттенки исчезнут. Таким образом, для того чтобы распечатать данное изображение, можно воспользоваться такими принтерами, которые не позволяют смешивать цвета, а также изменять плотность их наложения.
Рисунок демонстрирует результат применения различных битовых карт к фотографии яблока. В последнем случае была загружена текстура кирпичей.
Описанный пример практически не оставляет место для фантазии и экспериментов, так как цвета, используемые при данном преобразовании, только черный и белый, стили строго фиксированные, а свои создать под силу только профессионалам.
Следующее, о чем хотелось бы рассказать, - это о том, как можно создавать изображения, состоящие более чем из двух цветов, которые вы выбираете сами, а их соотношение на изображении определяется лишь желанием создателя.

В этой статье хочется рассказать еще об одном возможном режиме реализации изображений. Речь пойдет о дуплексных иллюстрациях.
Дуплексными называются полутоновые изображения, которые можно напечатать, используя две краски. Также в PhotoShop возможно создавать триплексное и квадроплексное изображении (при печати используется 3 и 4 цвета соответственно).
Для того чтобы стала доступна функция преобразования изображения в n-цветное, необходимо, прежде всего, стереть всю информацию о цветах, составляющих его. Для этого проделайте следующее: Image-> Mode-> Grayscale (Изображение-> Режим-> Черно-белый). После этого шага изображение превратится в обычную черно-белую фотографию.
Для преобразования изображения в дуплексное, триплексное или квадроплексное необходимо выполнить команды: Image-> Mode-> Duotone (Изображение-> Режим-> Дуотон). После выполнения данных операций появляется диалоговое окно данной опции.
В разделе "Type" (Тип) можно выбрать количество цветовых составляющих будущего рисунка (оно варьируется от 1 до 4), а по умолчанию является монотонным. В зависимости от выбранного типа активными становятся несколько цветовых окошек.
Цвета, составляющие изображение, можно менять, щелкнув мышью по соответствующему цветному квадратику, а их соотношения - при редактировании графиков, которые по своей сути очень похожи на Curves (Кривые). После того, как количество цветов и их расположение выбраны, может возникнуть некоторая необходимость подкорректировать получившийся рисунок (фотографию). Для этого можно воспользоваться стандартными настройками PhotoShop. Предлагаем применить Hue/Saturation (Цвет/Насыщение), Brightness/Contrast (Яркость/Контраст). Данные опции находятся в меню Image (Изображение) подменю "Adjust" (Редактирование).
Результатом данной работы должно стать красочное изображение, которое не требует больших затрат при распечатывании, однако выглядит очень хорошо.
ВНИМАНИЕ
Если вы собираетесь распечатывать данное изображение, то позаботьтесь о том, чтобы интенсивность цветов красителя убывала с увеличением их номера. Это необходимо потому, что программа создает отдельные макеты при распечатке в порядке их размещения в диалоговом окне. Правильное расположение цветов увеличит качество изображения.
Вот и все, что хотелось рассказать о том, как подготавливать изображение к печати, используя ограниченное количество цветов.
Сейчас, как и было обещано в прошлой статье, предлагаю вам описание того, как можно создать не отдельный спецэффект, а целое изображение. Это письмо прислал читатель, поэтому помещаю его целиком и без изменений. Только в скобках будут добавлены некоторые пояснения к выполняемым действиям.
"Привет всем любителям Photoshop!
Я уже давно наблюдаю за этой рубрикой и жду, когда же, наконец, из описания прикладного применения Photoshop начнется полноценное рисование картин в этом редакторе. Видимо, не дождавшись, сам пишу вам это письмо.
Прежде всего, у меня убедительная просьба к вам, Галина. Может быть, стоит начать описывать конкретное применение Photoshop для создания сцен, гм, скорее картин, с помощью всех имеющихся в нем средств?
Ну а пока вы думаете над этой идеей, хочу предложить вам один из вариантов создания космической сцены. Итак, создаем новый рисунок (Ctrl+N, размер рекомендую выбирать не маленький из-за большого количества объектов). Заливаем фон черным цветом. Создаем новый слой (откройте палитру слоев и щелкните там по иконке с изображением чистого листа, либо проделайте следующее: Layer-> New-> Layer (Слой-> Новый-> Слой)).
Рисуем Землю
Теперь попробуем нарисовать планету. Земля, по-моему, в самый раз. Выбираем на панели Tools (Инструментов) выделение в форме эллипса и, нажав левую клавишу мышки, после чего - Alt, далее его не отпуская, создаем круговое выделение с диаметром равным высоте созданного рисунка.
Затем применяем фильтр Filter/Render/Clouds (основные цвета по умолчанию: цвет фона - белый, а переднего плана - черный), после чего несколько раз используем фильтр Filter/Render/Difference Clouds. Количество применений фильтра зависит только от вашего желания, т.е. применяйте его, пока не захочется остановиться на каком-либо варианте. Сейчас нужно сделать поверхность планеты неровной, для этого используем Filter/Texture/Craquelure, параметры подберите сами, оптимальный вариант - Cr. Sp.=60, Cr.Dept.=5, Cr.Br.=8 (кстати, советую применить фильтр дважды!). Теперь нужно придать планете сферическую форму, для этого используем Filter/Distort/Spherize c максимальным значением Amount. Возможно, вы захотите применить этот фильтр дважды, экспериментируйте и подбирайте нужные вам параметры!
Теперь можно подобрать необходимые размеры планеты, переместить ее куда нужно или просто повертеть с помощью Edit/Free Transform (Ctrl+T), я, как видно из рисунка, закинул ее в угол (идеальную планету в Photoshop (таким образом) не сделаешь, поэтому нежелательно делать ее на вашем рисунке главным объектом!). Кстати, перед изменением размера и положения планеты советую применить Select/Mo-dify/Expand с параметром 1, иначе останется серая окружность.
Сейчас покрасим планету с помощью Image/Adjust/Color Balance (Цвет, который вы установите, не имеет значения, так как впоследствии он сильно изменится, однако для удобства выберите что-нибудь естественное, например, коричневый либо зеленый). После этого переходим к самому главному - создание морей, островов и континентов. Используем Image/Adjust/Curves (Ctrl+M). Вот здесь вам придется постараться! Переберите все каналы: RGB, Red, Green, Blue. К сожалению, не могу вам привести значения по шаблону, т.к. они зависят от конкретного рисунка, поэтому экспериментируйте и ищите то, что вам нужно. После этой операции можно настроить Контраст/Яркость - Image/Adjust/{Brightness/Contrast}. Кстати, еще следует немного размыть границу между планетой и космосом, иначе будет создаваться впечатление, что наша планета - плоский диск.
Вы, наверное, замечали во всех фильмах, Земля обычно опоясана еще и голубовато-синей оболочкой атмосферы. Для реализации данного эффекта создаем новый слой и выбираем инструмент градиентной заливки. Теперь следует создать новый градиент, все на ваше усмотрение, я создал такой:

Только не забудьте про его прозрачность, иначе закрасите нижний слой. Прозрачность я задал так:

Теперь заливаем градиент в форме окружности приблизительно равной по размерам нашей планете. Потом увеличиваем и перемещаем с помощью Free Transform (см. выше). При слишком яркой настройке созданного градиента можно отрегулировать прозрачность слоя (я ставил 60%).
Теперь было бы неплохо создать реальную атмосферу с облаками. В только что созданном слое с помощью Magic Wand Tool (клавиша <W> ) выделяем не закрашенную градиентом область, инвертируем ее (Ctrl+Shift+I) и изменяем размеры выделения (Select/ Transform Selection), порекомендую зайти в режим быстрой маски
(<Q>) и слегка размыть границы выделения (Filter/ Blur/Gaussian Blur), после этого создаем новый слой над слоем с планетой, но под слоем с атмосферой. Применяем Filter/Render/Difference Clouds несколько раз, пока не получим желаемого результата.
Теперь устанавливаем нужную прозрачность слоя и Image/Adjust/{Brightness/Contrast}.
Вот и все, Земля готова! Если вы, конечно, правильно настроили кривые каналов (Image/Adjust/Curves), то все должно смотреться очень реалистично.
Рисуем звезды и Млечный Путь.
Создание звезд - одно из самого простого во всей работе. Итак, переходим на самый нижний слой (черного цвета либо залитого при помощи фильтра "Clouds" (Облака) черным и темно-синем цветом). Если вы хотите создать млечный путь, то проделываем следующее: берем обыкновенную кисть, с размером, этак, 200 (если изображение не очень большое, то кисть выберите поменьше) и зарисовываем темно-серым цветом полосу, по которой пройдет Млечный Путь. Теперь для создания звезд используем /Filter/Texture/Grain... Тут вам нужно подобрать подходящие параметры: такие, чтобы звезды были видны по всему рисунку, и в то же время, чтобы не терялся наш млечный путь. Здесь параметры сильно зависят от цвета, которым вы рисовали полосу для Млечного Пути (у меня параметры такие Intensity=49, Contrast=12). Ну вот и получились звезды, осталось только подкорректировать /Image/Adjust/{Brightness/Contrast}, чтобы космос стал из серого черным. Затем выбираем инструмент размытия (Blur Tool) в панели Tools, и некоторые звезды по вашему выбору размываем. Загружаем дополнительные кисти: в панели Brushes щелкаем мышью по маленькому треугольнику в правом верхнем углу и выбираем С:\Program Files\Adobe\Photoshop 5.5\ Goodies\Brushes\Assorted Brushes. После этого можно с помощью загруженных кистей создать яркие светящиеся звезды, нарисовать темные разноцветные пятна в космосе, напоминающие всяческие туманности и т.д.
Вот и звезды нарисовали!
Рисуем комету
Для рисования кометы рекомендую создать отдельный рисунок (размером 500x100, а цветовой модели Grayscale) с черным фоном. На нем с помощью эллиптического выделения зарисовываем белый круг и применяем к нему Filter/Distort/Glass, параметры подберите сами (они должны быть такими, чтобы и круг стал иметь неправильные, рваные края). Итак, создали фигуру неопределенной формы. Применяем Filter/Stylize/Wind несколько раз (для применения фильтра второй и последующие разы выполнять все действия не следует, так как в PhotoShop, богатом на клавиатурные сокращения, достаточно нажать сочетание клавиш Ctrl+F). Потом снова Filter/Distort/Glass и получаем желаемый эффект - комету с хвостом пламени.Теперь ставим Image/Mode/Indexed Color и загружаем таблицу цветов Black Body в Image/Mode/Color Table (если вы достаточно владеете данным инструментом, то составить таблицу можете сами, исходя из собственных предпочтений). Теперь комету можно вырезать, выделив с помощью Magic Wand Tool (<W> ), и вставить в исходный рисунок, после повернуть, изменить размеры, разместить и т.д.
А сейчас займемся созданием свечения кометы. Копируем новый слой с кометой и делаем эту копию невидимой для нас (справа от слоя в панели Layers надо кликнуть на изображение глаза). Теперь берем ластик и затираем большую часть хвоста кометы. Теперь возвращаем видимость верхнего слоя с кометой, а к нижнему применяем Layer/Effects/Outer Glow. Настраиваем так, как нужно, параметры - и наслаждаемся результатом. Советую также слегка размыть края верхнего слоя с кометой. Вот и все! Наша композиция готова! Не думайте, что на это уходит долго времени, на самом деле, когда научишься работать с Photoshop, необходимо потратить не более 15-ти минут.
Желаю Удачи! Xangel"
Я думаю, что хоть сегодняшняя статья и была несколько не по теме рубрики, однако ее познавательность ничуть не уступает предыдущим. Еще раз хочется высказать благодарность Xangelу за интересные и познавательные письма. Если у вас есть пожелания либо вопросы по данной серии статей, то пишите, и я постараюсь их учесть в последующем либо отвечу вам лично.
Галина Корабельникова
Компьютерная газета. Статья была опубликована в номере 51 за 2000 год в рубрике soft :: графика



