Photoshop 5.5. Первые шаги 2

Я понимаю, что многие из вас хотят сразу сделать что-нибудь этакое, чтоб все ахнули. Это можно устроить путем пошагового, дословного описания действий. Но в таком случае Вы практически ничему не научитесь, а лишь бездумно запомните ход действий. У вас не будет творческого подхода. Не верите? Я могу вам сейчас это доказать.
Предположим, Вы вышеописанным способом "научились" воспроизводить свечение букв, наподобие эффекта в "X-files". Через пару месяцев, при оформлении компакта или еще чего, Вам захотелось использовать этот эффект, но как? С собой газеты нет. Таким образом, можно сделать вывод, что данным видом повышения квалификации могут пользоваться только опытные пользователи, ибо им уже хорошо знакомо, что такое альфа-канал, слой маски и так далее. Начинающий же не знает сути. Ведь мы идем от общего к частному. В пример можно привести автомобиль. Не зная того, что автомобиль предназначен для передвижения, мы никогда не поймем, зачем ему нужны фары, руль. Если бы я начал объяснение устройства автомобиля с коленчатого вала, то, я думаю, мало бы кто меня понял (из начинающих автолюбителей). Подобным способом необходимо действовать в любой сфере обучения, ибо понимать от общего к частному - это натура человека. Надеюсь, я объяснил, зачем нужно знать то, о чем я сейчас буду писать. Естественно, это запоминать не надо. Это надо понять. После того, как ты понял - забыть уже не возможно. Все действует на уровне подсознания. Попробуйте забыть езду на велосипеде, а я на вас посмотрю. Каким бы ни был человек профессионалом в своей области, всегда найдутся вопросы, на которые он ответить не сможет, и это естественно. Я не являюсь профессионалом в сфере печатного дела и не претендую на роль профессора, в то время как Вы не претендуете на роль учеников. Я скорее бы назвал это местом для обсуждения наболевших проблем, где опытные пользователи могут помочь своими советами начинающим. Пока что в данном цикле статей я обобщаю все то, что знаю сам, что когда-то собирал из всевозможных источников по крупицам: советы, мнения и знания профессионалов. Поэтому, в принципе, пока что повода для дискуссий нет. Я лишь собираю воедино общеизвестные факты просто для удобства и систематизации. Это даже можно назвать теоретическим курсом, поэтому давайте не будем забивать отведенную нам полосу моими мыслями и соображениями по поводу: а зачем мне (читай Вам, а не мне в частности) все это нужно? Ну да ладно, будем считать это маленьким отступлением и непосредственно перейдем к делу.
В прошлой статье я упоминал о цветовых моделях, реализованных в Photoshop. В дополнение необходимо отметить следующее. Модель RGB и модель CMYK являются аппаратно-зависимыми. Если речь идет о RGB, то цвет на экране монитора может различаться в зависимости от используемого люминофора. Поэтому на разных моделях мониторов одна и та же фотография может выглядеть по-разному. Если речь идет о CMYK, то здесь различие еще более очевидно. Все зависит от качества используемых красок и принтеров, печатного процесса и носителя. Таким образом, одной из основных задач при работе с цветными изображениями становится достижение предсказуемого цвета. В полиграфический процесс входят системы, работающие на основе аппаратно-зависимых цветовых моделей - RGB (монитор, сканер) и CMYK (фотонабор, печатная машина). Следовательно, чтобы цвет был предсказуемым, необходимо иметь какой-то стандарт, к которому бы приводились цвета на всех этапах процесса.
И, естественно, такой стандарт имеется. Это цветовая модель Lab. Эта модель является аппаратно-независимой и представляет собой особенности восприятия цвета человеческим глазом. Любой цвет данной модели характеризуется яркостью (L) и двумя хроматическими компонентами: параметром (а), который изменяется в диапазоне от зеленого до красного, и параметром (b), изменяющимся в диапазоне от синего до желтого. Яркость в модели Lab полностью отделена от цвета. Это очень удобно для регулировки контраста, резкости и других тоновых характеристик изображения. Данная цветовая модель является трехканальной, и ее диапазон очень широк. Сейчас необходимо привести пример работы этой модели в качестве переводчика. Возьмем изображение и отсканируем его с помощью сканера. Затем необходимо перевести отсканированное изображение в цветовую модель Lab. Причем при переводе программа делает поправку на особенности цветового охвата сканера. После необходимых операций вам необходимо вывести ваше изображение на печать. При выводе оно снова переводится в цветовую модель устройства вывода (CMYK) таким образом, чтобы оно было наиболее близко к модели Lab. Таким образом, цветовая модель Lab очень важна для полиграфии в качестве переводчика.
Модель HSB
HSB - модель, в которой работают компьютерные художники. Эта модель основана на цветах модели RGB, но имеет другую систему координат. Любой цвет представляется своим цветовым тоном, насыщенностью (процентом добавленной к цвету краски) и яркостью (процентом добавленной черной краски). Отсюда и название: Hue, Saturation, Brightness - HSB. Эта модель является трехканальной. Спектральные цвета располагаются на так называемом цветовом круге. В любом случае HSB преобразуется в модель RGB для изображения на экране монитора и в модель CMYK для печати. Такое преобразование не обходится без потерь. Поэтому, если вы собираетесь работать с точечными значениями цвета, данной цветовой модели следует избегать.
Выбор цвета
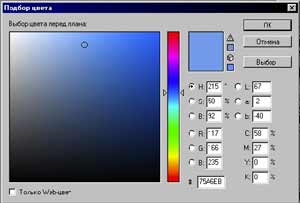
Для выбора цвета в Photoshop используется диалоговое окно Color Picker. Чтобы вызвать его, нужно два раза кликнуть на основном или фоновом цвете, находящемся на панели инструментов.
Цвет можно определять визуально по спектральной шкале и цветовому полю или с помощью ввода цифровых значений, составляющих любой из используемых цветовых моделей. Для модели CMYK в диалоговом окне присутствует лишь числовое отображение компонентов. Одна из цветовых составляющих должна быть включена. Для включения составляющей используются переключатели слева от названия компонентов. Спектральная шкала (узкая вертикальная полоска) отображает диапазон включенной составляющей.
- Предположим, что мы работаем в цветовой модели HSB. Включим переключатель рядом с Н. Цветовой фон стал установленной составляющей.
- Отбуксируйте ползунок вдоль полоски. Этим вы выбираете цветовой тон. Поставьте его в положение, соответствующее фиолетовым тонам.
- Чтобы подобрать фиолетовый цвет с нужными нам значениями насыщенности и яркости, необходимо перемещать круглый маркер по цветовому полю. Заметьте, что при перемещении маркера изменяются все числовые значения во всех цветовых моделях.
- Над числовыми значениями находятся два поля выбранного цвета: в нижнем - текущий цвет, в верхнем - выбранный. У нас в верхнем поле появился образец фиолетового цвета.
- По-моему, довольно красивый цвет, но он не входит в охват модели CMYK. Поэтому сбоку и появился треугольник с восклицательным знаком и маленькое цветовое поле с предлагаемым CMYK-эквивалентным цветом.
- Если вы примете этот эквивалент, нажав на треугольник или образец, то получите цвет гораздо темнее и грязней нами выбранного, так как (я уже упоминал это в прошлой статье) нельзя получить в модели CMYK цветов с малой плотностью.
- Кстати, чуть ниже можно наблюдать квадратик и еще один предлагаемый цвет. Это означает, что выбранный нами фиолетовый цвет также не входит в WEB-палитру.
Таким образом, диалоговое окно Color Picker является основным и весьма многофункциональным инструментом выбора цвета, с которым Вы будете проводить довольно много времени.
Необходимо отметить, что в Photoshop можно работать и с штриховыми черно-белыми, и с полутоновыми изображениями. Остановимся на них поподробнее.
Штриховые черно-белые изображения
Эти изображения очень легко получить путем сканирования чертежей, рисунков, иллюстраций и т.д. в черно-белом режиме сканера (у каждой линейки сканеров этот режим называется по-разному, поэтому я их и не перечисляю). Это очень удобно, ибо при хранении черно-белого изображения в модели RGB или в любой другой полноцветной модели размер Вашего файла будет достаточно большой (особенно ели чертеж имеет порядочные размеры). Поэтому, если мы переведем наше отсканированное изображение в режим bitmap, то не потеряем ни в качестве иллюстрации, ни в чем-либо другом, а наоборот, выиграем в размере файла. Сейчас я это покажу на примере. Всем известно, что наименьшей единицей информации является бит. Он может принимать всего два значения (0/1, да/нет и т.д.). В нашем случае для кодирования информации о цвете каждой точки хватит одного бита, так как в режиме bitmap точка может иметь либо белый, либо черный цвет. Теперь предположим, что у нас есть изображение в формате 1024х768 пискелов, оно займет в памяти 1024х768х1 бит = 786432 бит = 96 Кбайт.
Но за такой маленький размер все же приходится платить. Когда я говорил о том, что, переводя гравюру или чертеж в режим bitmap, мы не теряем в качестве, то я солгал, так как даже линия, оставленная графитом карандаша не является абсолютно черной, ее цвет является одним из оттенков серого. При конвертации в режим bitmap есть порядка пяти способов. Одним из самых часто используемых является метод 50% Threshold. Он заключается в сравнении светлости точки с 50-процентным порогом. Если точка светлее этого порога, то при конвертации она становится белой, если темнее - то черной. Если пользоваться этим методом при переводе Вашего портрета, написанного карандашом или углем, в черно-белый режим, то Вы не увидите большей половины черт своего лица. Но все же перевести из полутонового в черно-белое изображение можно путем художественных фильтров, встроенных в программу. Но об этом в другой раз.
А вообще, стоит ли переводить полутоновые изображения в режим bitmap и терять при этом в качестве большинства набросков? Чтобы ответить на этот вопрос, необходимо более подробно рассмотреть режим полутоновых изображений.
Полутоновые изображения
Наиболее широко полутоновые изображения используются для хранения черно-белых фотографий (т.е. не цветных; с режимом bitmap они ничего общего не имеют) и сложных набросков, где очень важен набор света и тени. Каждая точка изображения может иметь один из 256 оттенков серого. Следовательно, пиксел полутонового изображения кодируется 8-ю битами. То есть изображение в этом режиме займет место на диске в 8 раз большее, чем черно-белое изображение. Поэтому при выборе режима необходимо четко представлять, что он из себя представляет. Так, например, штриховое изображение, хранящееся в полутоновом режиме, будет занимать в 8 раз больше места, чем черно-белое (bitmap), а выигрыша в качестве почти не будет. Поэтому всегда необходимо давать отчет своим действиям. Для каждого нового изображения требуется индивидуальный подход.
Индексированные цвета
В недалеком прошлом (по меркам человеческой жизни, а не компьютерной) многие компьютеры на своих мониторах могли отображать не более 256 цветов, а еще более старые модели и того меньше - не более 16. Тогда для передачи цветов производилось их индексирование.
Индексирование - это процесс присвоения каждому цвету изображения порядкового номера, который в дальнейшем использовался для описания всех пикселов этого изображения. Для различных изображений был оптимален и различный набор цветов, поэтому этот набор хранился вместе с изображением. Набор цветов называется палитра, а способ кодировки - индексированный цвет. Для описания 64 цветов нужно 6 бит, для 16 - 4 бита, а для 256 - 8 бит. Но с развитием компьютерной индустрии необходимость в индексировании отпала, так как сейчас даже самые дешевые видеоадаптеры могут отображать 65 536 цветов (режим high color).
Но все же индексированные цвета сейчас очень и очень популярны. Где? Да ...в Интернете. Заметьте, в Интернете очень критичен объем того или иного файла. Логичней всего было бы использовать (если не касаться различных форматов, речь о которых пойдет ниже) режим полутоновых изображений, так как они невелики и достаточно информативны. Но взгляните на вышеприведенные цифры. Мы же можем получить ЦВЕТНОЕ изображение, которое будет занимать столько же места, сколько и полутоновое! Вот это и вдохнуло в индексированные цвета вторую жизнь. Кто знает, может, скоро будут разработаны такие стандарты и средства передачи информации, что объем будет некритичен, но на данном этапе все совсем иначе.
Давайте рассмотрим, с помощью каких инструментов и способов можно перевести Ваше полноцветное изображение в режим индексированных цветов, если Вы собрались что-то подготовить для публикации в Интернете.
Перед вами диалоговое окно индексированных цветов. К сожалению, на моем домашнем компьютере стоит русифицированная версия Photoshop, что не есть очень хорошо. Просто я приобрел эту версию сразу, как она появилась у нас, а у наших суперпереводчиков ручки уже добрались до нее. Но так как в целом глюков не было, да и нововведений не так уж и много, то у меня не было ни времени, ни желания искать оригинальную версию. Теперь каюсь перед Вами и предлагаю все основные понятия как на русском, так и на английском языках.
Итак, в поле Palette (палитра) на выбор предлагаются всевозможные методы перевода полноцветных изображений в индексированные. Если вам важна точность цветопередачи, то надо выбирать Selective (Выборочный), Adaptive (Адаптивный) или Perceptual (Чувствительный). Во всех случаях программа автоматически подбирает таблицу цветов, только по различным алгоритмам. Selective - цвета, которыми залиты большие области плюс цвета из Web-палитры, Adaptive - это выбор наиболее часто встречаемых цветов, Perceptual - остаются те цвета, в области спектра которых наиболее восприимчив глаз.
Отдельно выделяется Web-палитра. До сих пор не существует единого стандарта для различных компьютерных платформ (IBM, Macintosh и т.д.). Мало того, даже компьютеры, работающие под управлением различных операционных систем, могут отражать цвета по-разному. Поэтому Web-палитра ограничивается только 216 цветами, отводя оставшиеся 40 для собственных нужд компьютера (читай ОС). Эти 216 цветов были получены путем равномерного деления всех RGB-цветов на 216 частей. Поэтому если вы используете Web-палитру, то можете быть уверены, что Ваш сайт правильно воспроизведется на любом компьютере. Но за такую совместимость приходится платить довольно дорогую цену, так как качество изображений, использующих Web-палитру, оставляет желать лучшего. И, если ваш сайт представляет собой коллекцию ваших статей или других письменных работ с минимальным числом графики, то использование Web-палитры будет оптимальным вариантом, но если Ваш сайт о дизайнерском деле или об астрономии, где качество фотографии определяет все, то стоит подумать. Следовательно, Вы должны четко представлять, что для чего и зачем. Только так вы сможете с максимальной эффективностью сделать то, от чего вы в дальнейшем будете получать как моральное удовлетворение, так и материальную прибыль. Дмитрий Пирожков pirog@newmail.net (c) компьютерная газета
Компьютерная газета. Статья была опубликована в номере 28 за 2000 год в рубрике soft :: графика


