Движение - это жизнь
Ничто так не реально, как движение, и ничто столь же не естественно. Движение есть во всем, неподвижности нет как таковой. Взгляд на что-либо как на неподвижное - лишь ошибочное заблуждение, вызванное непоколебимой верой в кратковременность момента. Любая фотография, любая картина, любая скульптура при всей свой реалистичности неправдоподобна, ибо она статична - такого не бывает. Движение - это мы сами, это наш мир, это наши мысли, движение это все. И мы согласимся со Сталиным, который сказал: "Важнейшим из искусств для нас является кино, вах!". Правда, у него были для этой мысли другие причины, но для нас это именно сложность изобразить жизнь такой, как она есть, то есть меняющейся ежесекундно. Либо наоборот, показать нереальность таким методом.
(c) Компьютерная газета
Теперь ваша задача усложнилась многократно - если ранее необходимость существовала только в продумывании одной сцены, то есть одного кадра, то теперь придется продумывать сотни и даже тысячи (для пугливых - не по одному, конечно). Вы испробуете на себе шкуру такой профессии как художники-аниматоры. И конечно, совсем другими глазами посмотрите на заставки и анимации программ и ваших любимых игрушек. Это будут не глаза простого геймера с выражением "О! Цуда!", а это будет взгляд человека с мыслью о том, что не боги горшки обжигают.
Как вы поняли, сегодняшняя статья посвящена началу изучения анимации. Это, вобщем-то, считается основной задачей 3D Studio Max, возможности в этой сфере столь велики, что мы даже с некоторым трепетом приступаем к его описанию - столь огромен материал и столь много вариантов, и не удивительно, что даже опытные пользователи несколько теряются в нем.
Когда мы думали, на каком примере расписать самые простые основы анимации, то несколько терялись. Одни варианты отсеиваись по причине их сложности, вторые - по причине крайнего примитивизма, ради которого вряд ли стоит тратить бумагу и внимание читателей. И все же мы нашли реальную сцену, которую нам пришлось рисовать с год назад на заказ - после частичного упрощения она и легла в основу этой статьи. Это сцена бильярда.
Мы столкнулись с небольшой проблемой, а именно - иллюстрациями. Раньше мы просто показывали статичную сцену и все было ясно, ибо такова она и есть. Теперь все сложнее - ну не покажем же мы движение на бумаге. И множество иллюстраций показать также мы не можем - все же наше место в газете ограничено. Поэтому, пожалуй, мы придем к следующему варианту - покажем несколько ключевых моментов и очень подробно опишем параметры построения.
Эта статья отойдет от принятой нами традиции - изначально описывать интерфейс и возможности, потом закреплять на примере. Просто этот метод требует слишком много места. Поэтому мы постараемся совместить теорию и практику, что из этого выйдет - судить вам.
Сцена будет состоять из следующих объектов - стол, кий, три шара, лампа.
Кий создается очень просто - конус пропорционально длинный с размещенным на основании конуса меньшего радиуса шаром, по диаметру равного этому самому основанию.

Для создания стола воспользуемcя примитивом Box. Проще всего нарисовать не точный стол, а сымитировать его, так как в данной сцене вид самого стола не имеет значения. Нарисуйте коробку, которая будет пропорциональна относительно кия. Обратите внимание на то, что и высота его должна соответствовать высоте бильярдного стола. Теперь зайдите в Modify/Edit Mesh/ и выделите нижний Face бокса. Теперь, применив Bevel, создайте эффект сужения стола книзу.
Необходимо приступить к реализации луз. Для этого воспользуемся возможностью исключения одного объекта из второго, существующей в программе. Создайте шесть цилиндров, по диаметру равных будущим лузам (американский или русский бильярд вы будете рисовать - ваше дело), а по длине в половину высоты стола. Разместите их в местах предполагаемых луз таким образом, что бы они оказались погруженными в тело стола. Теперь можно применить Boolean. Выполните следующие действия: Create/Compound Objects/ Subtraction (A-B), затем нажмите Pick Operand B и выберите по очереди все цилиндры. Сейчас вы должны наблюдать поле стола с высверленными лузами. Но, конечно, это еще не готовое место для бильярда - даже непохоже внешне. Необходимо создать ту часть, которая не позволяет шарам вылетать за пределы поля - мы к заядлым бильярдистам не относимся, поэтому все попытки вспомнить, как эта часть называется, оказались тщетными. Поэтому условно назовем это дело "бордюр".
Итак, для создания бордюра есть множество путей. Но помня мудрую пословицу о том, кто в гору не идет, мы пойдем немного обходным, но легким путем - через все тот же Boolean. Нарисуйте сперва один бокс. По размерам он таков: ширина и высота равная полю стола, высота примерно процентов 25 от него. Положите его на стол. Затем создайте второй бокс, по высоте такой же, или, во всяком случае, не меньший, но по ширине и длине он должен отличаться в меньшую степень, равную бордюру. Наложите эти боксы друг на друга, и, используя Boolean, создайте бордюр. Можете применить к нему Smooth, но, впрочем, это дело вкуса. Но необходимо еще прорезать все те же лузы - метод описан при создании луз в теле стола. Примените материалы, хранящиеся в стандартной библиотеке, и стол готов.
Шары это просто примитивы шары. Но советуем создать в Photoshop для них отдельные материалы с номерами. Это многократно усилит эффект сцены. Расположите шары на столе и, в принципе, статичная часть сцены готова. Хотя нет, реалистичности еще маловато - чего-то не хватает. Пожалуй, дорисуем еще лампу.
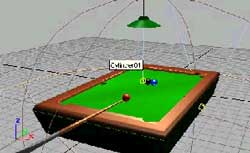
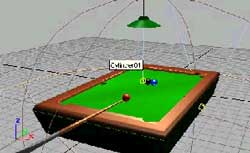
В создании ее нет ничего нового, что стоило бы описать достаточно подробно. Для начала нарисуйте контур лампы, используя Line, разумеется, контур половинчатый. Потом примените Lathe с параметром max, и лампа почти готова. Шнур, на котором она висит - простой цилиндр. Затем создайте Target Spot и направьте его на стол из лампы. Результат можно увидеть на иллюстрации.
Теперь самое время приступать к анимации. Обратите внимание на нижнюю часть окна программы. Там есть два объекта, которые являются основой анимации в 3D Studio Max. Первая из них - кнопка Animate. Это именно тот рычаг, который создает движение. Попробуйте нажать ее - она окрашивается в красный цвет - значит, начиная с этого момента, все ваши действия будут записываться. Но увидите вы их только в том случае, если воспользуетесь следующим инструментом - даже не знаем, как назвать его... Кнопка стандартного вида для любой анимационной или видеопрограммы, с надписью 0/100. Эти цифры обозначают количество кадров: первая - на каком кадре вы сейчас находитесь, вторая - общее количество кадров в данной сцене. Для того чтобы что-либо анимировать, необходимо нажать кнопку Animate, выполнить необходимое действие над предметом (используя Move, Lathe, Scale и др.), и передвинуть эту кнопку на необходимое количество кадров. Вообще, ориентируйтесь так: 24 кадра это одна секунда. Затем отжать кнопку Animate и подвигать кнопку с кадрами. Вы обратите внимание, что ваше действие записалось и выполняется объектом. Заметьте, что для того, чтобы анимировать множество объектов, которые должны выполнять действия одновременно, нет необходимости производить все эти действия в один заход. Анимируйте один, затем второй, третий... Каждый объект при этом получает свой собственный так называемый видеоключ, который вы можете редактировать. Эту тему мы рассмотрим несколько позднее.
Приступим непосредственно к анимации бильярда. Прежде всего займемся кием. Удар в жизни очень быстрый и имеет такую особенность, что вначале он отходит назад, а лишь потом вперед, по шару. Времени этот процесс занимает немного, явно меньше, чем одна секунда. Поэтому анимировать будем в пределах десяти кадров.
Разместите все объекты примерно так, как указано у нас на иллюстрации. Обратите внимание, что расстояние между кием и первым шаром достаточно большое. Итак, движение кия можно описать тремя периодами:
1) Кий отходит назад для удара.
2) Движение по направлению к шару. Оно быстрее, чем отход назад, хотя занимает столько же кадров. Достигается это большим расстоянием пути, которое проделает кий.
3) Удар по шару. Некоторое время он движется вместе с шаром, но останавливается, а шар катится дальше.
Итак, установите кнопку на значение в пять кадров. Нажмите кнопку Animate и выполните Move кия немного назад - точных параметров не дадим, делайте на свой вкус и цвет. Выполнив это, отключите анимацию и посмотрите на результат. Если он вас удовлетворит, то приступите к реализации второго этапа, который выполняется аналогично первому, но обратите внимание - кий должен подойти вплотную к шару, но не проткнуть его. Поэтому максимально увеличьте момент подхода кия к шару и проследите за правильностью этого процесса.
Третий этап довольно сложен, так как придется заставить двигаться сразу два объекта. Вначале нарисуйте движения кия, который пройдет еще небольшое расстояние. Обратите внимание, что первый шар, по которому происходит удар, должен ударить следующие два шара, которые раскатятся в разные стороны по направлению к лузам. Для этого вначале анимируйте кий по все тому же принципу. С шаром труднее - проблема в том, что если мы просто нажмем Animate и выполним передвижение, то возникнет проблема - все это будет выполнятся не с 12, а с 0 кадра. Что бы исправить это, зайдите в Track View/Open Track View. Открывшееся меню - просто-таки кладезь возможностей в анимации. Обратите внимание, что у вас есть возможность редактировать свойства всех объектов - поэтому всегда называйте создаваемые вами предметы конкретными именами, которые вы сможете запомнить. Это многократно облегчит работу, особенно в случае использования огромного числа объектов. Найдите в списке шар1 и передвиньте его посты на 10 кадров.
Но, в прочем, с темой видеопостов, или ключей, мы познакомим вас в следующей статье, а то, что мы сделали, можно выполнить проще - посмотрите под кнопку с кадрами в стандартном окне - вы увидите поставленную точку на 0 кадров. Передвиньте ее на 10 и все будет в порядке.
Следующие шары выполняют примерно то же самое, но начиная с 20 и по 30 кадр.
Но они же катятся, а не скользят! Следовательно, необходимо изобразить вращение. Для этого не стоит придумывать никаких излишних хитростей - все просто и интуитивно понятно. Просто используйте Rotate. Количество оборотов стоит высчитать через диаметр шара и пройденный путь. Однако можно и просто интуитивно, по принципу "и так сойдет". Хочется обратить внимание на то, что довольно редко замечают пользователи программы - в самом низу слева есть маленькое окошко. Там вы можете заметить отражение происходящего в командах, но есть и более приятная функция - вы можете использовать его как калькулятор и даже более. В принципе, зная команды, можно много чего наворотить, возможно, мы опишем это как-нибудь на досуге. Итак, вы выполнили поворот, но опять та же проблема - у вас движение начинается с 0 кадра - посмотрите вниз и вы увидите, что появилось два новых ключа - это ключи к повороту. Передвиньте первый до 20 кадра, и, пожалуй, анимация одного готова. По аналогии сделайте второй.
Наверное, сцена готова. Правда, у нас есть еще камера, но камеры, взрывы, пылающее пламя, дымок - это в следующей статье.
Теперь поставьте сцену на рендер - не советуем выбирать большое разрешение - долгий рендер только раздражает. Формат AVI наиболее предподчителен, его и используйте.
Юрий Гурский, Олег Гришанович
(c) Компьютерная газета

Теперь ваша задача усложнилась многократно - если ранее необходимость существовала только в продумывании одной сцены, то есть одного кадра, то теперь придется продумывать сотни и даже тысячи (для пугливых - не по одному, конечно). Вы испробуете на себе шкуру такой профессии как художники-аниматоры. И конечно, совсем другими глазами посмотрите на заставки и анимации программ и ваших любимых игрушек. Это будут не глаза простого геймера с выражением "О! Цуда!", а это будет взгляд человека с мыслью о том, что не боги горшки обжигают.
Как вы поняли, сегодняшняя статья посвящена началу изучения анимации. Это, вобщем-то, считается основной задачей 3D Studio Max, возможности в этой сфере столь велики, что мы даже с некоторым трепетом приступаем к его описанию - столь огромен материал и столь много вариантов, и не удивительно, что даже опытные пользователи несколько теряются в нем.
Когда мы думали, на каком примере расписать самые простые основы анимации, то несколько терялись. Одни варианты отсеиваись по причине их сложности, вторые - по причине крайнего примитивизма, ради которого вряд ли стоит тратить бумагу и внимание читателей. И все же мы нашли реальную сцену, которую нам пришлось рисовать с год назад на заказ - после частичного упрощения она и легла в основу этой статьи. Это сцена бильярда.
Мы столкнулись с небольшой проблемой, а именно - иллюстрациями. Раньше мы просто показывали статичную сцену и все было ясно, ибо такова она и есть. Теперь все сложнее - ну не покажем же мы движение на бумаге. И множество иллюстраций показать также мы не можем - все же наше место в газете ограничено. Поэтому, пожалуй, мы придем к следующему варианту - покажем несколько ключевых моментов и очень подробно опишем параметры построения.
Эта статья отойдет от принятой нами традиции - изначально описывать интерфейс и возможности, потом закреплять на примере. Просто этот метод требует слишком много места. Поэтому мы постараемся совместить теорию и практику, что из этого выйдет - судить вам.
Сцена будет состоять из следующих объектов - стол, кий, три шара, лампа.
Кий создается очень просто - конус пропорционально длинный с размещенным на основании конуса меньшего радиуса шаром, по диаметру равного этому самому основанию.

Для создания стола воспользуемcя примитивом Box. Проще всего нарисовать не точный стол, а сымитировать его, так как в данной сцене вид самого стола не имеет значения. Нарисуйте коробку, которая будет пропорциональна относительно кия. Обратите внимание на то, что и высота его должна соответствовать высоте бильярдного стола. Теперь зайдите в Modify/Edit Mesh/ и выделите нижний Face бокса. Теперь, применив Bevel, создайте эффект сужения стола книзу.
Необходимо приступить к реализации луз. Для этого воспользуемся возможностью исключения одного объекта из второго, существующей в программе. Создайте шесть цилиндров, по диаметру равных будущим лузам (американский или русский бильярд вы будете рисовать - ваше дело), а по длине в половину высоты стола. Разместите их в местах предполагаемых луз таким образом, что бы они оказались погруженными в тело стола. Теперь можно применить Boolean. Выполните следующие действия: Create/Compound Objects/ Subtraction (A-B), затем нажмите Pick Operand B и выберите по очереди все цилиндры. Сейчас вы должны наблюдать поле стола с высверленными лузами. Но, конечно, это еще не готовое место для бильярда - даже непохоже внешне. Необходимо создать ту часть, которая не позволяет шарам вылетать за пределы поля - мы к заядлым бильярдистам не относимся, поэтому все попытки вспомнить, как эта часть называется, оказались тщетными. Поэтому условно назовем это дело "бордюр".
Итак, для создания бордюра есть множество путей. Но помня мудрую пословицу о том, кто в гору не идет, мы пойдем немного обходным, но легким путем - через все тот же Boolean. Нарисуйте сперва один бокс. По размерам он таков: ширина и высота равная полю стола, высота примерно процентов 25 от него. Положите его на стол. Затем создайте второй бокс, по высоте такой же, или, во всяком случае, не меньший, но по ширине и длине он должен отличаться в меньшую степень, равную бордюру. Наложите эти боксы друг на друга, и, используя Boolean, создайте бордюр. Можете применить к нему Smooth, но, впрочем, это дело вкуса. Но необходимо еще прорезать все те же лузы - метод описан при создании луз в теле стола. Примените материалы, хранящиеся в стандартной библиотеке, и стол готов.
Шары это просто примитивы шары. Но советуем создать в Photoshop для них отдельные материалы с номерами. Это многократно усилит эффект сцены. Расположите шары на столе и, в принципе, статичная часть сцены готова. Хотя нет, реалистичности еще маловато - чего-то не хватает. Пожалуй, дорисуем еще лампу.
В создании ее нет ничего нового, что стоило бы описать достаточно подробно. Для начала нарисуйте контур лампы, используя Line, разумеется, контур половинчатый. Потом примените Lathe с параметром max, и лампа почти готова. Шнур, на котором она висит - простой цилиндр. Затем создайте Target Spot и направьте его на стол из лампы. Результат можно увидеть на иллюстрации.
Теперь самое время приступать к анимации. Обратите внимание на нижнюю часть окна программы. Там есть два объекта, которые являются основой анимации в 3D Studio Max. Первая из них - кнопка Animate. Это именно тот рычаг, который создает движение. Попробуйте нажать ее - она окрашивается в красный цвет - значит, начиная с этого момента, все ваши действия будут записываться. Но увидите вы их только в том случае, если воспользуетесь следующим инструментом - даже не знаем, как назвать его... Кнопка стандартного вида для любой анимационной или видеопрограммы, с надписью 0/100. Эти цифры обозначают количество кадров: первая - на каком кадре вы сейчас находитесь, вторая - общее количество кадров в данной сцене. Для того чтобы что-либо анимировать, необходимо нажать кнопку Animate, выполнить необходимое действие над предметом (используя Move, Lathe, Scale и др.), и передвинуть эту кнопку на необходимое количество кадров. Вообще, ориентируйтесь так: 24 кадра это одна секунда. Затем отжать кнопку Animate и подвигать кнопку с кадрами. Вы обратите внимание, что ваше действие записалось и выполняется объектом. Заметьте, что для того, чтобы анимировать множество объектов, которые должны выполнять действия одновременно, нет необходимости производить все эти действия в один заход. Анимируйте один, затем второй, третий... Каждый объект при этом получает свой собственный так называемый видеоключ, который вы можете редактировать. Эту тему мы рассмотрим несколько позднее.
Приступим непосредственно к анимации бильярда. Прежде всего займемся кием. Удар в жизни очень быстрый и имеет такую особенность, что вначале он отходит назад, а лишь потом вперед, по шару. Времени этот процесс занимает немного, явно меньше, чем одна секунда. Поэтому анимировать будем в пределах десяти кадров.
Разместите все объекты примерно так, как указано у нас на иллюстрации. Обратите внимание, что расстояние между кием и первым шаром достаточно большое. Итак, движение кия можно описать тремя периодами:
1) Кий отходит назад для удара.
2) Движение по направлению к шару. Оно быстрее, чем отход назад, хотя занимает столько же кадров. Достигается это большим расстоянием пути, которое проделает кий.
3) Удар по шару. Некоторое время он движется вместе с шаром, но останавливается, а шар катится дальше.
Итак, установите кнопку на значение в пять кадров. Нажмите кнопку Animate и выполните Move кия немного назад - точных параметров не дадим, делайте на свой вкус и цвет. Выполнив это, отключите анимацию и посмотрите на результат. Если он вас удовлетворит, то приступите к реализации второго этапа, который выполняется аналогично первому, но обратите внимание - кий должен подойти вплотную к шару, но не проткнуть его. Поэтому максимально увеличьте момент подхода кия к шару и проследите за правильностью этого процесса.
Третий этап довольно сложен, так как придется заставить двигаться сразу два объекта. Вначале нарисуйте движения кия, который пройдет еще небольшое расстояние. Обратите внимание, что первый шар, по которому происходит удар, должен ударить следующие два шара, которые раскатятся в разные стороны по направлению к лузам. Для этого вначале анимируйте кий по все тому же принципу. С шаром труднее - проблема в том, что если мы просто нажмем Animate и выполним передвижение, то возникнет проблема - все это будет выполнятся не с 12, а с 0 кадра. Что бы исправить это, зайдите в Track View/Open Track View. Открывшееся меню - просто-таки кладезь возможностей в анимации. Обратите внимание, что у вас есть возможность редактировать свойства всех объектов - поэтому всегда называйте создаваемые вами предметы конкретными именами, которые вы сможете запомнить. Это многократно облегчит работу, особенно в случае использования огромного числа объектов. Найдите в списке шар1 и передвиньте его посты на 10 кадров.
Но, в прочем, с темой видеопостов, или ключей, мы познакомим вас в следующей статье, а то, что мы сделали, можно выполнить проще - посмотрите под кнопку с кадрами в стандартном окне - вы увидите поставленную точку на 0 кадров. Передвиньте ее на 10 и все будет в порядке.
Следующие шары выполняют примерно то же самое, но начиная с 20 и по 30 кадр.
Но они же катятся, а не скользят! Следовательно, необходимо изобразить вращение. Для этого не стоит придумывать никаких излишних хитростей - все просто и интуитивно понятно. Просто используйте Rotate. Количество оборотов стоит высчитать через диаметр шара и пройденный путь. Однако можно и просто интуитивно, по принципу "и так сойдет". Хочется обратить внимание на то, что довольно редко замечают пользователи программы - в самом низу слева есть маленькое окошко. Там вы можете заметить отражение происходящего в командах, но есть и более приятная функция - вы можете использовать его как калькулятор и даже более. В принципе, зная команды, можно много чего наворотить, возможно, мы опишем это как-нибудь на досуге. Итак, вы выполнили поворот, но опять та же проблема - у вас движение начинается с 0 кадра - посмотрите вниз и вы увидите, что появилось два новых ключа - это ключи к повороту. Передвиньте первый до 20 кадра, и, пожалуй, анимация одного готова. По аналогии сделайте второй.
Наверное, сцена готова. Правда, у нас есть еще камера, но камеры, взрывы, пылающее пламя, дымок - это в следующей статье.
Теперь поставьте сцену на рендер - не советуем выбирать большое разрешение - долгий рендер только раздражает. Формат AVI наиболее предподчителен, его и используйте.
Юрий Гурский, Олег Гришанович
Компьютерная газета. Статья была опубликована в номере 49 за 1999 год в рубрике soft :: графика


