По воле случая, или Алгоритмические текстуры 2
По воле случая, или Алгоритмические текстуры
Продолжение, начало в N№21
2. Застывшая лава
Всего двумя манипуляциями в предыдущем примере мы превратили облака в камень. Профессиональным графическим редакторам по плечу и не такое. Ей-богу, когда начинаешь придумывать и создавать с помощью алгоритмов фильтров текстуры, имитирующие те или иные материалы или явления, очень скоро начинаешь чувствовать себя волшебником.
Давайте продолжим эти увлекательные эксперименты. Новая текстура, как и описанная раньше, строится на базе картинки, генерируемой по случайному закону фильтром render/clouds. Нам потребуются черно-белые облака, поэтому сначала надо восстановить цвета photoshop, нажав клавишу [d].
Поскольку фильтр Clouds генерирует облака непредсказуемым образом, их расположение не всегда соответствует композиции, для которой вы готовите текстуру. Рекомендую, прикинув размещение других объектов - текста, рисунков, кнопок и меню, если вы готовите Web-страницу, запустить фильтр Clouds подряд несколько раз, пока облака не лягут так, как вам хотелось бы. Тем более что сделать это нетяжело. Для повторного запуска фильтра совсем не обязательно лезть в меню, можно просто нажать клавиши [Ctrl]+[F].
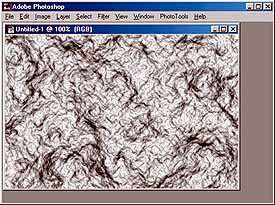
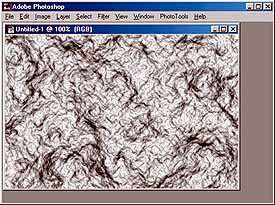
Подобрав облака, приступим к превращению их в твердую застывшую массу. Первый шаг в этом направлении - вызов фильтра find edges через меню filters/stylize. Этот фильтр находит на картинке резкие изменения цвета и обозначает их темными линиями на светлом фоне. Чем сильнее цветовой переход, тем темнее линия. Наши облака не имеют резко очерченных краев, поэтому find edges их и не находит. Об этом свидетельствует очень бледная картинка, получившаяся после срабатывания фильтра.
Однако, как и в прошлый раз, невнятность картинки не говорит о провале затеи. Давайте "проявим" то, что скрыто в этом блеклом изображении. Воспользуемся функцией автоматического подбора уровней черного и белого Auto Levels. Она вызывается через меню Image/Adjust или сочетанием клавиш [Shift]+[Ctrl]+[ L].
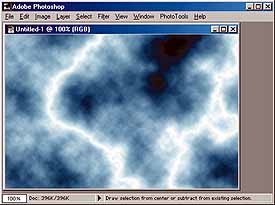
Раз - и готово. Перед нами застывшая лава или оплавленная каменная поверхность. Черно-белая, но, как и камень из первого примера, ее можно раскрасить с помощью слоев-цветофильтров. Впрочем, даже это делать не обязательно, так как и в черно-белом виде эта текстура хорошо передает настроение.
Еще замечание. Вместо автоматической подгонки уровней можно попробовать настроить их вручную (команда Image/Adjust/Levels). Это позволит ослабить контрастность текстуры или усилить поверхностный блеск. Тут все зависит от назначения текстуры и того, что вы собираетесь расположить поверх нее. Однако, по-моему, это как раз тот случай, когда автоматика Photoshop срабатывает как нельзя лучше. Эта текстура и должна быть мощной, так стоит ли ее ослаблять? Если вы хотите пустить по ней текст, может, лучше выберете другую текстуру?
3. Непряденая шерсть
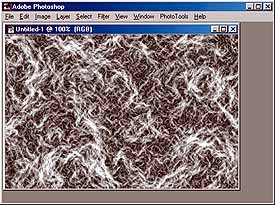
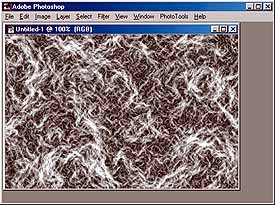
Очередной фокус: одним движением руки превратим твердую застывшую лаву в мягкую массу непряденой шерсти. Все, что для этого требуется, - нажать клавиши [ctrl]+[i]. Или вызвать эту же команду через меню image/adjust/ invert. Оказывается, в негативе лава сильно напоминает шерсть. Забавно, не правда ли? Что-то такое вспоминается про единство и борьбу противоположностей. Так что создание текстур способно подвигнуть и на размышления из области диалектики.
В общем, больше тут комментировать нечего. И так все понятно.
4. Космические облака
Так. Пока все три наши текстуры были черно-белыми. Мне это уже надоело. Да и у вас может сложиться мнение, что алгоритмическим путем получают только черно-белые текстуры. Это далеко не так! Давайте поработаем с цветом.
Окно для построения следующей текстуры следует открыть в режиме RGB. Вообще-то, это может быть и другой цветовой формат - CMYK или Lab. Принцип остается тем же, но результаты можно получить и более выразительные. От вас потребуется представлять, что такое цветовые модели (об этом я рассказывал в "КГ" N№ 13 - 14), как с помощью входящих в них каналов формируется цветное изображение и для чего конкретно предназначен каждый из этих каналов.
В модели rgb все три цветовых канала равноправны. Белый цвет в канале говорит об отсутствии красного, зеленого или синего в данном месте. Черный, наоборот, соответствует максимальной насыщенности того или другого из основных цветов. Этим мы и воспользуемся.
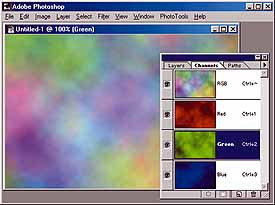
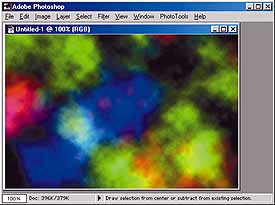
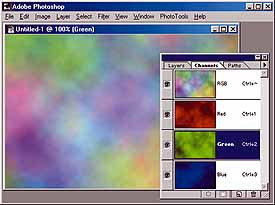
Открыв новое окно в режиме RGB с белым фоном (с единственным слоем Background), сразу переберемся на палитру каналов Channels и поработаем с каждым из них отдельно. Не пугайтесь, делать почти ничего не придется. Просто, выбрав канал Red, вызовите наш любимый фильтр Clouds. Потом перейдите в канал Green и нажмите клавиши [Ctrl]+[F], чтобы повторно вызвать фильтр. И сделайте то же самое для канала Blue.
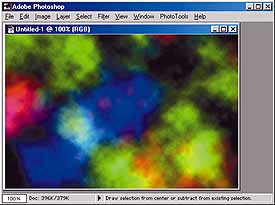
При каждом последующем запуске Clouds алгоритм генерирует другие облака. Поэтому в каждом из каналов мы получили свою картинку и при их сложении - цветное изображение. Щелкните мышкой по каналу RGB и посмотрите на нее. Да, опять на обещанные космические облака пока не похоже.
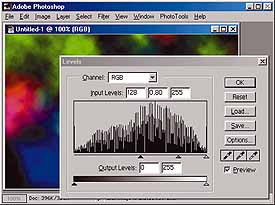
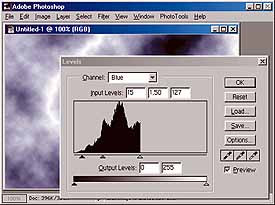
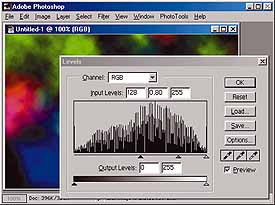
Основной способ приведения алгоритмической текстуры к надлежащему виду - настройка с помощью команды levels. В данном случае нам надо "проредить" облака цветного космического газа, то есть создать на картинке чисто черные области, где газа нет.
В окне Levels рекомендую первым делом нажать на кнопку Auto, чтобы автоматика подогнала уровни черного и белого. Картинка после этого станет сочнее и контрастнее. Но дальше придется поработать вручную. Уровень черного надо сместить к середине гистограммы, то есть передвинуть левый маркер вправо примерно до 128. За счет этого мы получим просветы в облаках. Еще можно изменить плотность облаков газа, сдвигая влево и вправо средний маркер. Подберите его положение, исходя из своего творческого замысла.
5. Цветная шерсть
Описанный прием можно использовать и с теми черно-белыми текстурами, с которыми мы уже познакомились. Возьмем, например, шерсть. В каждом канале последовательно запустим фильтры Clouds, Find Edges, выполним команды Auto Levels и Invert. В результате за счет красного канала на суммарном изображении мы получим красные волокна, зеленый даст зеленые, а синий - синие. Конечно, это далеко не весь спектр красок, но и с тремя цветами картинка выглядит достаточно интересно.
В продолжение темы попробуйте к картинке в целом, а также к ее отдельным каналам применять разные фильтры. Возможно, вы нащупаете еще несколько интересных текстур.
6. Грозовой разряд
Поканальное сложение отличающихся текстур - прием эффективный, но далеко не единственный. Более того, это довольно нетрадиционный способ получения цветного изображения. Сейчас я вам подскажу другую идею.
Начнем, как вы уже наверное догадались, с облаков. Открыв окно в режиме rgb, установите стандартные цвета (черным по белому) клавишей [d] и запустите clouds. Постарайтесь получить картинку с наиболее очевидными черными "провалами". Новая текстура получается лучше, если исходная картинка выглядит контрастнее, облака не размазаны по всей площади, а сгруппированы полосами. Нажимая [ctrl]+[f], вы по крайней мере с пятого раза получите то, что надо.
Следующий шаг - использование фильтра Solarize из меню Filter/Stylize. Этот фильтр имитирует фотографический прием, когда во время проявления отпечатка он засвечивается кратковременной вспышкой сильного света. В результате получается смесь позитивного и негативного изображения. В нашем случае, когда исходным материалом служат сгенерированные Clouds облака, картинка сразу наводит на ассоциации с молнией в темном небе.
Только молнии эти переэкспонированы. Чтобы привести их в приличный вид, воспользуемся командой levels. Обратите внимание на странную форму гистограммы в ее окне. Полутона справа от пика распределения как будто отрезаны. Эта точка соответствует 50-процентному серому тону, который на картинке идет по стволам молний. Спрашивается, ну где вы видели такой электрический разряд? Тут требуется максимально яркий свет, поэтому надо изменить уровень белого в картинке.
Сделаем это автоматически, нажав кнопку Auto. Заодно программа передвинет немного вправо и маркер черного цвета, благодаря чему небо в промежутках между разрядами станет темнее. Хотя по картинке этого не скажешь. Дело в том, что будет растянут динамический диапазон изображения и все серые полутона станут ярче, чем были после Solarize. Это не помеха, так как сейчас мы приступим к окрашиванию молний.
Для этого не придется даже выходить из окна levels. Пока обрабатывалась картинка в целом, а сейчас пора заняться некоторыми ее каналами. Выбираем синий канал в списке channel над гистограммой и передвигаем средний маркер влево. Установим коэффициент тональной коррекции для синего канала равным 1.50. Свечение вокруг стволов молний стало синим, но все еще остается ненатуральным. Надо уменьшить содержание красного в этих местах картинки. Для этого перейдем в красный канал и передвинем средний маркер вправо примерно до коэффициента 0.50. О'кей, теперь молнии стали голубыми - как раз тот цвет, что надо.
Впрочем, указанные величины не являются абсолютно точными. Если хотите, попробуйте добиться большего правдоподобия. Возможно, потребуется изменить и зеленый канал.
7. Политическая карта мира
Вообще, алгоритмические облака, создаваемые командой Clouds, служат благодатной почвой для экспериментов. Текстуры, которые мы пока получали на их основе, при определенном сходстве с природными материалами носили психоделический оттенок. А можно сделать и более спокойные картинки.
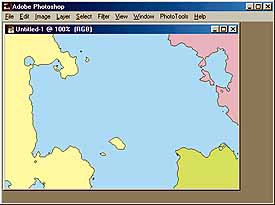
Вспомните, например, школьные годы, политическую карту мира на доске и убаюкивающий голос географички. Скажете, причем здесь текстуры? А давайте построим нечто, сильно смахивающее на ту карту. И нам не придется рисовать контуры материков и островов вручную. Photoshop сделает это сам.
Снова нам потребуются черно-белые облака. Команду clouds в данном случае, возможно, придется вызвать несколько раз, чтобы получить более близкие к требуемым очертания морей и суши на карте. Однако сначала рекомендую просто попробовать алгоритм создания текстуры, чтобы понять, по каким законам образуются линии на карте.
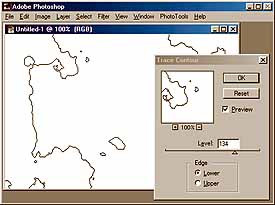
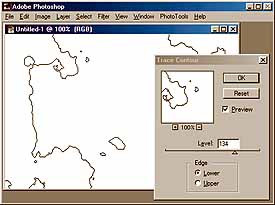
Карту мы сначала получим контурную, то есть не раскрашенную. Для этого обратимся к фильтру Trace Contour, вызываемому через меню Filter/Stylize. Этот фильтр выделяет на изображении отчетливые цветовые (или полутоновые) переходы и прорисовывает их линиями на белом фоне. Если бы облака у нас были цветными, то и линии получились бы такими же. Мы взяли черно-белую картинку именно для того, чтобы контуры на карте получились черными, как это и положено.
Ползунок level в окне фильтра trace contour задает уровень тона, по которому будут строиться линии. Попробуйте передвигать его и увидите, как сильно меняются от этого очертания на карте. Можно получить и берег материка с фьордами и полуостровами, и архипелаг в океане. Конечно, суши с точно такими очертаниями на нашей планете вы не найдете, но ведь не это главное.
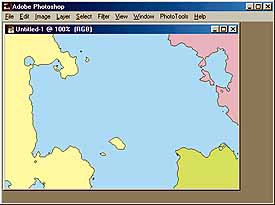
Нажав кнопку ОК, мы получаем контурную карту. Раскрасить ее придется вручную, используя инструмент однотонной заливки. Цвета советую выбирать легкие, пастельные, как на настоящей карте. Сделайте сначала море голубым, а потом будет хорошо видно, где какие острова осталось покрасить. Много времени на это не потребуется. Для пущего сходства карту можно украсить мелкими надписями и сеткой меридианов и широт, но это уже, как говорится, дело вкуса.
Роман Соболенко
(roman-sobolenko@usa.net)
Продолжение следует - титульная страница
Продолжение, начало в N№21
2. Застывшая лава
Всего двумя манипуляциями в предыдущем примере мы превратили облака в камень. Профессиональным графическим редакторам по плечу и не такое. Ей-богу, когда начинаешь придумывать и создавать с помощью алгоритмов фильтров текстуры, имитирующие те или иные материалы или явления, очень скоро начинаешь чувствовать себя волшебником.
Давайте продолжим эти увлекательные эксперименты. Новая текстура, как и описанная раньше, строится на базе картинки, генерируемой по случайному закону фильтром render/clouds. Нам потребуются черно-белые облака, поэтому сначала надо восстановить цвета photoshop, нажав клавишу [d].

Поскольку фильтр Clouds генерирует облака непредсказуемым образом, их расположение не всегда соответствует композиции, для которой вы готовите текстуру. Рекомендую, прикинув размещение других объектов - текста, рисунков, кнопок и меню, если вы готовите Web-страницу, запустить фильтр Clouds подряд несколько раз, пока облака не лягут так, как вам хотелось бы. Тем более что сделать это нетяжело. Для повторного запуска фильтра совсем не обязательно лезть в меню, можно просто нажать клавиши [Ctrl]+[F].
Подобрав облака, приступим к превращению их в твердую застывшую массу. Первый шаг в этом направлении - вызов фильтра find edges через меню filters/stylize. Этот фильтр находит на картинке резкие изменения цвета и обозначает их темными линиями на светлом фоне. Чем сильнее цветовой переход, тем темнее линия. Наши облака не имеют резко очерченных краев, поэтому find edges их и не находит. Об этом свидетельствует очень бледная картинка, получившаяся после срабатывания фильтра.

Однако, как и в прошлый раз, невнятность картинки не говорит о провале затеи. Давайте "проявим" то, что скрыто в этом блеклом изображении. Воспользуемся функцией автоматического подбора уровней черного и белого Auto Levels. Она вызывается через меню Image/Adjust или сочетанием клавиш [Shift]+[Ctrl]+[ L].
Раз - и готово. Перед нами застывшая лава или оплавленная каменная поверхность. Черно-белая, но, как и камень из первого примера, ее можно раскрасить с помощью слоев-цветофильтров. Впрочем, даже это делать не обязательно, так как и в черно-белом виде эта текстура хорошо передает настроение.
Еще замечание. Вместо автоматической подгонки уровней можно попробовать настроить их вручную (команда Image/Adjust/Levels). Это позволит ослабить контрастность текстуры или усилить поверхностный блеск. Тут все зависит от назначения текстуры и того, что вы собираетесь расположить поверх нее. Однако, по-моему, это как раз тот случай, когда автоматика Photoshop срабатывает как нельзя лучше. Эта текстура и должна быть мощной, так стоит ли ее ослаблять? Если вы хотите пустить по ней текст, может, лучше выберете другую текстуру?
3. Непряденая шерсть
Очередной фокус: одним движением руки превратим твердую застывшую лаву в мягкую массу непряденой шерсти. Все, что для этого требуется, - нажать клавиши [ctrl]+[i]. Или вызвать эту же команду через меню image/adjust/ invert. Оказывается, в негативе лава сильно напоминает шерсть. Забавно, не правда ли? Что-то такое вспоминается про единство и борьбу противоположностей. Так что создание текстур способно подвигнуть и на размышления из области диалектики.

В общем, больше тут комментировать нечего. И так все понятно.

4. Космические облака
Так. Пока все три наши текстуры были черно-белыми. Мне это уже надоело. Да и у вас может сложиться мнение, что алгоритмическим путем получают только черно-белые текстуры. Это далеко не так! Давайте поработаем с цветом.

Окно для построения следующей текстуры следует открыть в режиме RGB. Вообще-то, это может быть и другой цветовой формат - CMYK или Lab. Принцип остается тем же, но результаты можно получить и более выразительные. От вас потребуется представлять, что такое цветовые модели (об этом я рассказывал в "КГ" N№ 13 - 14), как с помощью входящих в них каналов формируется цветное изображение и для чего конкретно предназначен каждый из этих каналов.
В модели rgb все три цветовых канала равноправны. Белый цвет в канале говорит об отсутствии красного, зеленого или синего в данном месте. Черный, наоборот, соответствует максимальной насыщенности того или другого из основных цветов. Этим мы и воспользуемся.

Открыв новое окно в режиме RGB с белым фоном (с единственным слоем Background), сразу переберемся на палитру каналов Channels и поработаем с каждым из них отдельно. Не пугайтесь, делать почти ничего не придется. Просто, выбрав канал Red, вызовите наш любимый фильтр Clouds. Потом перейдите в канал Green и нажмите клавиши [Ctrl]+[F], чтобы повторно вызвать фильтр. И сделайте то же самое для канала Blue.
При каждом последующем запуске Clouds алгоритм генерирует другие облака. Поэтому в каждом из каналов мы получили свою картинку и при их сложении - цветное изображение. Щелкните мышкой по каналу RGB и посмотрите на нее. Да, опять на обещанные космические облака пока не похоже.
Основной способ приведения алгоритмической текстуры к надлежащему виду - настройка с помощью команды levels. В данном случае нам надо "проредить" облака цветного космического газа, то есть создать на картинке чисто черные области, где газа нет.

В окне Levels рекомендую первым делом нажать на кнопку Auto, чтобы автоматика подогнала уровни черного и белого. Картинка после этого станет сочнее и контрастнее. Но дальше придется поработать вручную. Уровень черного надо сместить к середине гистограммы, то есть передвинуть левый маркер вправо примерно до 128. За счет этого мы получим просветы в облаках. Еще можно изменить плотность облаков газа, сдвигая влево и вправо средний маркер. Подберите его положение, исходя из своего творческого замысла.
5. Цветная шерсть
Описанный прием можно использовать и с теми черно-белыми текстурами, с которыми мы уже познакомились. Возьмем, например, шерсть. В каждом канале последовательно запустим фильтры Clouds, Find Edges, выполним команды Auto Levels и Invert. В результате за счет красного канала на суммарном изображении мы получим красные волокна, зеленый даст зеленые, а синий - синие. Конечно, это далеко не весь спектр красок, но и с тремя цветами картинка выглядит достаточно интересно.
В продолжение темы попробуйте к картинке в целом, а также к ее отдельным каналам применять разные фильтры. Возможно, вы нащупаете еще несколько интересных текстур.
6. Грозовой разряд
Поканальное сложение отличающихся текстур - прием эффективный, но далеко не единственный. Более того, это довольно нетрадиционный способ получения цветного изображения. Сейчас я вам подскажу другую идею.
Начнем, как вы уже наверное догадались, с облаков. Открыв окно в режиме rgb, установите стандартные цвета (черным по белому) клавишей [d] и запустите clouds. Постарайтесь получить картинку с наиболее очевидными черными "провалами". Новая текстура получается лучше, если исходная картинка выглядит контрастнее, облака не размазаны по всей площади, а сгруппированы полосами. Нажимая [ctrl]+[f], вы по крайней мере с пятого раза получите то, что надо.

Следующий шаг - использование фильтра Solarize из меню Filter/Stylize. Этот фильтр имитирует фотографический прием, когда во время проявления отпечатка он засвечивается кратковременной вспышкой сильного света. В результате получается смесь позитивного и негативного изображения. В нашем случае, когда исходным материалом служат сгенерированные Clouds облака, картинка сразу наводит на ассоциации с молнией в темном небе.
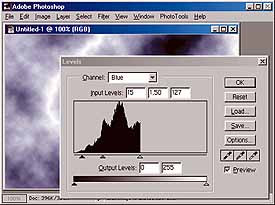
Только молнии эти переэкспонированы. Чтобы привести их в приличный вид, воспользуемся командой levels. Обратите внимание на странную форму гистограммы в ее окне. Полутона справа от пика распределения как будто отрезаны. Эта точка соответствует 50-процентному серому тону, который на картинке идет по стволам молний. Спрашивается, ну где вы видели такой электрический разряд? Тут требуется максимально яркий свет, поэтому надо изменить уровень белого в картинке.

Сделаем это автоматически, нажав кнопку Auto. Заодно программа передвинет немного вправо и маркер черного цвета, благодаря чему небо в промежутках между разрядами станет темнее. Хотя по картинке этого не скажешь. Дело в том, что будет растянут динамический диапазон изображения и все серые полутона станут ярче, чем были после Solarize. Это не помеха, так как сейчас мы приступим к окрашиванию молний.
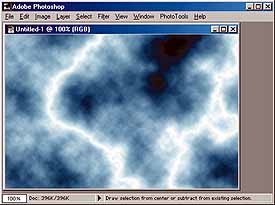
Для этого не придется даже выходить из окна levels. Пока обрабатывалась картинка в целом, а сейчас пора заняться некоторыми ее каналами. Выбираем синий канал в списке channel над гистограммой и передвигаем средний маркер влево. Установим коэффициент тональной коррекции для синего канала равным 1.50. Свечение вокруг стволов молний стало синим, но все еще остается ненатуральным. Надо уменьшить содержание красного в этих местах картинки. Для этого перейдем в красный канал и передвинем средний маркер вправо примерно до коэффициента 0.50. О'кей, теперь молнии стали голубыми - как раз тот цвет, что надо.

Впрочем, указанные величины не являются абсолютно точными. Если хотите, попробуйте добиться большего правдоподобия. Возможно, потребуется изменить и зеленый канал.
7. Политическая карта мира
Вообще, алгоритмические облака, создаваемые командой Clouds, служат благодатной почвой для экспериментов. Текстуры, которые мы пока получали на их основе, при определенном сходстве с природными материалами носили психоделический оттенок. А можно сделать и более спокойные картинки.
Вспомните, например, школьные годы, политическую карту мира на доске и убаюкивающий голос географички. Скажете, причем здесь текстуры? А давайте построим нечто, сильно смахивающее на ту карту. И нам не придется рисовать контуры материков и островов вручную. Photoshop сделает это сам.
Снова нам потребуются черно-белые облака. Команду clouds в данном случае, возможно, придется вызвать несколько раз, чтобы получить более близкие к требуемым очертания морей и суши на карте. Однако сначала рекомендую просто попробовать алгоритм создания текстуры, чтобы понять, по каким законам образуются линии на карте.

Карту мы сначала получим контурную, то есть не раскрашенную. Для этого обратимся к фильтру Trace Contour, вызываемому через меню Filter/Stylize. Этот фильтр выделяет на изображении отчетливые цветовые (или полутоновые) переходы и прорисовывает их линиями на белом фоне. Если бы облака у нас были цветными, то и линии получились бы такими же. Мы взяли черно-белую картинку именно для того, чтобы контуры на карте получились черными, как это и положено.
Ползунок level в окне фильтра trace contour задает уровень тона, по которому будут строиться линии. Попробуйте передвигать его и увидите, как сильно меняются от этого очертания на карте. Можно получить и берег материка с фьордами и полуостровами, и архипелаг в океане. Конечно, суши с точно такими очертаниями на нашей планете вы не найдете, но ведь не это главное.

Нажав кнопку ОК, мы получаем контурную карту. Раскрасить ее придется вручную, используя инструмент однотонной заливки. Цвета советую выбирать легкие, пастельные, как на настоящей карте. Сделайте сначала море голубым, а потом будет хорошо видно, где какие острова осталось покрасить. Много времени на это не потребуется. Для пущего сходства карту можно украсить мелкими надписями и сеткой меридианов и широт, но это уже, как говорится, дело вкуса.
Роман Соболенко
(roman-sobolenko@usa.net)
Продолжение следует - титульная страница
Компьютерная газета. Статья была опубликована в номере 22 за 1998 год в рубрике soft :: графика


