По воле случая, или Алгоритмические текстуры 1
По воле случая, или Алгоритмические текстуры

Давайте поговорим о текстурах. Тема эта всегда остается актуальной и, чтобы не вдаваться в длинные рассуждения, обсудим только некоторые ее аспекты, что, надеюсь, окажется вам полезным.
Что такое текстуры, объяснять, думаю, вам не требуется. Каждый, кто работает с графикой на компьютере, постоянно с ними сталкивается. Текстуры широко используются в изготовлении рекламной, журнальной и другой печатной продукции. Без них сегодня не обходятся Web-страницы и даже бланки деловых документов. Трехмерная графика и анимация вообще без текстур существовать не могут, иначе объекты останутся мертвенно-серыми.
Как много применений у текстур, так же много и разных их видов. Для Web, скажем, необходимы текстуры, строящиеся из идеально прилегающих друг к другу образцов небольшого размера (и в пикселах, и в килобайтах). В 3D-анимации подавляющее большинство текстур имитирует поверхность и материал реально существующих объектов. К текстурам для дизайна рекламы предъявляются другие требования - они должны быть выразительны даже тогда, когда большая их часть перекрыта другими объектами, и в то же время не броскими, чтобы не отвлекать внимания от содержания объявления.
Ну, впрочем, вы это и сами знаете. У любого компьютерного художника имеется собственная коллекция любимых текстур. На компакт-дисках издаются сборники, составленные из таких "частных собраний". Все это хорошо, но очень часто почему-то случается, что нужной текстуры нет под рукой или на ее поиски уйдет неоправданно много времени. Тогда остается построить текстуру самому.
Замечу, что это дело само по себе очень увлекательное, и дизайнер может "запасть" на него, как хакер на бесплатный доступ к Интернет. Так что при дальнейшем чтении соблюдайте осторожность и старайтесь не увлечься чрезмерно.
Построить на скорую руку легче всего алгоритмическую текстуру. Почему она так называется? Очень просто. Строит ее компьютер, объем ручной работы минимален. Путем применения нескольких фильтров (графических алгоритмов) в определенной последовательности вы и получаете совсем даже неплохую подложку для рекламного объявления, заголовка журнальной статьи и т.п.
Ну что, возьмемся за дело?
1. Неотшлифованный камень
Помните, как вы начинали осваивать Photoshop? Небось, первым делом попробовали один за другим применить все его фильтры к девственно чистому белому листу и остались страшно разочарованы тем, что они не сработали?
Сейчас вы уже, конечно, знаете, что фильтру нужна "пища", чтобы было что переварить. Для алгоритмических текстур также требуется исходный материал. Им может быть что угодно, вплоть до фотографии, но тогда потеряется чистота эксперимента. Все-таки подразумевается работа только фильтрами и другими средствами графического редактора, а использование готовых картинок (даже на начальной стадии) нарушает этот принцип.
В качестве исходной картинки для получения описываемой текстуры следует использовать небо, генерируемое случайным образом с помощью фильтра Clouds, вызываемого через меню Filter/Render. (Как обычно, примеры описываются на базе программы Adobe Photoshop, но и многие другие графические редакторы позволяют получить такой же результат. Почему выбран именно Photoshop, объяснять не надо.)
 Перед запуском фильтра верните цвета фона и переднего плана в начальное состояние - черным по белому. Просто нажмите для этого клавишу [D].
Перед запуском фильтра верните цвета фона и переднего плана в начальное состояние - черным по белому. Просто нажмите для этого клавишу [D].
Текстуру, передающую характер неотшлифованной поверхности камня, мы получим очень быстро. Всего за несколько шагов. Первым из них станет применение к случайно образованным черно-белым облакам фильтра Custom, то есть определяемого пользователем.
Вызовите его через меню Filter/Other/Custom. Видите в окне матрицу размером 5 х 5, в ячейки которой надо вводить числа? Сейчас нам это предстоит. Наберите матрицу следующего вида:
-1 1 1
-1 -2 1
-1 1 1
Крайние ячейки должны остаться незаполненными. Действие фильтра Custom, если интересуетесь, основано на изменении яркости отдельных пикселов математическим методом конволюции. В центральной ячейке указывается число для операции Multiply (у нас -2), а окружающие ее ячейки служат для описания влияния на результат соседних пикселов. Параметры Scale и Offset нас в данном случае не интересуют.
 После применения фильтра Custom в окне редактора образовалась невнятная серая масса, на которой едва просматриваются какие-то впадины и выступы. Не поддавайтесь первому впечатлению, за этим невзрачным "пейзажем" скрыто намного больше, чем вы видите. Кстати, такое при создании алгоритмических текстур случается часто, поэтому не спешите думать о неудаче. Второй шаг все приведет в норму.
После применения фильтра Custom в окне редактора образовалась невнятная серая масса, на которой едва просматриваются какие-то впадины и выступы. Не поддавайтесь первому впечатлению, за этим невзрачным "пейзажем" скрыто намного больше, чем вы видите. Кстати, такое при создании алгоритмических текстур случается часто, поэтому не спешите думать о неудаче. Второй шаг все приведет в норму.
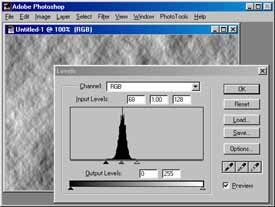
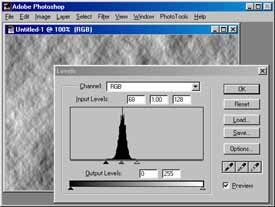
Чтобы "проявить" получившуюся текстуру, воспользуемся командой Image/Adjust/Levels. Причем именно ручной настройкой, а не Auto Levels. Гистограмма распределения полутонов в окне Levels выглядит как пик Коммунизма посреди Каракумов. Нам надо изменить уровни черного и белого. Для этого подтянем левый (черный) маркер к левому "подножью" пика, а правый (белый) - соответственно к правому. Не увлекайтесь, как это делает автоматика, и не обрезайте пикселы в самой пологой части основания пика.
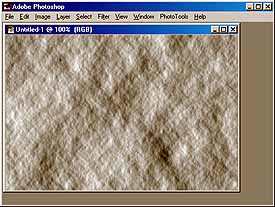
Если у вас включен режим Preview, вы уже видите на экране, что каменная поверхность получилась вполне правдоподобной. Подстройте ее контрастность и шероховатось на глаз, двигая маркеры под гистограммой полутонов.
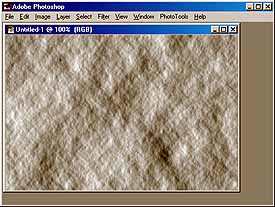
Кстати, можете попробовать воспользоваться автоматическим подбором уровней. Видите, это уже больше напоминает не камень, а снимок лунной поверхности, переданный одной из первых советских станций "Луна". Возможно, вам это тоже пригодится, но для имитации камня текстуру надо сгладить. Совет: для отмены установок в окне Levels, как и в большинстве других фильтров Photoshop, нажмите клавишу [Alt] и щелкните мышкой по кнопке Reset, в которую превратилась Cancel.
Вот, собственно, и все. Первая из серии алгоритмических текстур готова. Правда, она черно-белая. Это не беда, ее можно тонировать с помощью слоев-цветофильтров. О них я уже как-то рассказывал, это просто равномерно окрашенные слои, накладываемые на изображение в режимах Color, Multiply, Soft Light или Overlay. Попробуйте сами подобрать подходящий цвет и режим, оперируйте также и прозрачностью цветофильтра.
Роман Соболенко
(roman-sobolenko@usa.net)
Продолжение следует - титульная страница

Давайте поговорим о текстурах. Тема эта всегда остается актуальной и, чтобы не вдаваться в длинные рассуждения, обсудим только некоторые ее аспекты, что, надеюсь, окажется вам полезным.
Что такое текстуры, объяснять, думаю, вам не требуется. Каждый, кто работает с графикой на компьютере, постоянно с ними сталкивается. Текстуры широко используются в изготовлении рекламной, журнальной и другой печатной продукции. Без них сегодня не обходятся Web-страницы и даже бланки деловых документов. Трехмерная графика и анимация вообще без текстур существовать не могут, иначе объекты останутся мертвенно-серыми.
Как много применений у текстур, так же много и разных их видов. Для Web, скажем, необходимы текстуры, строящиеся из идеально прилегающих друг к другу образцов небольшого размера (и в пикселах, и в килобайтах). В 3D-анимации подавляющее большинство текстур имитирует поверхность и материал реально существующих объектов. К текстурам для дизайна рекламы предъявляются другие требования - они должны быть выразительны даже тогда, когда большая их часть перекрыта другими объектами, и в то же время не броскими, чтобы не отвлекать внимания от содержания объявления.
Ну, впрочем, вы это и сами знаете. У любого компьютерного художника имеется собственная коллекция любимых текстур. На компакт-дисках издаются сборники, составленные из таких "частных собраний". Все это хорошо, но очень часто почему-то случается, что нужной текстуры нет под рукой или на ее поиски уйдет неоправданно много времени. Тогда остается построить текстуру самому.
Замечу, что это дело само по себе очень увлекательное, и дизайнер может "запасть" на него, как хакер на бесплатный доступ к Интернет. Так что при дальнейшем чтении соблюдайте осторожность и старайтесь не увлечься чрезмерно.
Построить на скорую руку легче всего алгоритмическую текстуру. Почему она так называется? Очень просто. Строит ее компьютер, объем ручной работы минимален. Путем применения нескольких фильтров (графических алгоритмов) в определенной последовательности вы и получаете совсем даже неплохую подложку для рекламного объявления, заголовка журнальной статьи и т.п.
Ну что, возьмемся за дело?
1. Неотшлифованный камень
Помните, как вы начинали осваивать Photoshop? Небось, первым делом попробовали один за другим применить все его фильтры к девственно чистому белому листу и остались страшно разочарованы тем, что они не сработали?
Сейчас вы уже, конечно, знаете, что фильтру нужна "пища", чтобы было что переварить. Для алгоритмических текстур также требуется исходный материал. Им может быть что угодно, вплоть до фотографии, но тогда потеряется чистота эксперимента. Все-таки подразумевается работа только фильтрами и другими средствами графического редактора, а использование готовых картинок (даже на начальной стадии) нарушает этот принцип.
В качестве исходной картинки для получения описываемой текстуры следует использовать небо, генерируемое случайным образом с помощью фильтра Clouds, вызываемого через меню Filter/Render. (Как обычно, примеры описываются на базе программы Adobe Photoshop, но и многие другие графические редакторы позволяют получить такой же результат. Почему выбран именно Photoshop, объяснять не надо.)

Текстуру, передающую характер неотшлифованной поверхности камня, мы получим очень быстро. Всего за несколько шагов. Первым из них станет применение к случайно образованным черно-белым облакам фильтра Custom, то есть определяемого пользователем.
Вызовите его через меню Filter/Other/Custom. Видите в окне матрицу размером 5 х 5, в ячейки которой надо вводить числа? Сейчас нам это предстоит. Наберите матрицу следующего вида:
-1 1 1
-1 -2 1
-1 1 1
Крайние ячейки должны остаться незаполненными. Действие фильтра Custom, если интересуетесь, основано на изменении яркости отдельных пикселов математическим методом конволюции. В центральной ячейке указывается число для операции Multiply (у нас -2), а окружающие ее ячейки служат для описания влияния на результат соседних пикселов. Параметры Scale и Offset нас в данном случае не интересуют.

Чтобы "проявить" получившуюся текстуру, воспользуемся командой Image/Adjust/Levels. Причем именно ручной настройкой, а не Auto Levels. Гистограмма распределения полутонов в окне Levels выглядит как пик Коммунизма посреди Каракумов. Нам надо изменить уровни черного и белого. Для этого подтянем левый (черный) маркер к левому "подножью" пика, а правый (белый) - соответственно к правому. Не увлекайтесь, как это делает автоматика, и не обрезайте пикселы в самой пологой части основания пика.
Если у вас включен режим Preview, вы уже видите на экране, что каменная поверхность получилась вполне правдоподобной. Подстройте ее контрастность и шероховатось на глаз, двигая маркеры под гистограммой полутонов.
Кстати, можете попробовать воспользоваться автоматическим подбором уровней. Видите, это уже больше напоминает не камень, а снимок лунной поверхности, переданный одной из первых советских станций "Луна". Возможно, вам это тоже пригодится, но для имитации камня текстуру надо сгладить. Совет: для отмены установок в окне Levels, как и в большинстве других фильтров Photoshop, нажмите клавишу [Alt] и щелкните мышкой по кнопке Reset, в которую превратилась Cancel.
Вот, собственно, и все. Первая из серии алгоритмических текстур готова. Правда, она черно-белая. Это не беда, ее можно тонировать с помощью слоев-цветофильтров. О них я уже как-то рассказывал, это просто равномерно окрашенные слои, накладываемые на изображение в режимах Color, Multiply, Soft Light или Overlay. Попробуйте сами подобрать подходящий цвет и режим, оперируйте также и прозрачностью цветофильтра.
Роман Соболенко
(roman-sobolenko@usa.net)
Продолжение следует - титульная страница
Компьютерная газета. Статья была опубликована в номере 21 за 1998 год в рубрике soft :: графика


