Образец - не шедевр, создать несложно
Образец - не шедевр, создать несложно
Что такое "бэкграунд", вы, конечно, знаете. Правильно, это фоновый рисунок. Microsoft почему-то назвала его обоями, но пусть этот перл останется на совести ребят из Ричмонда. Мне же больше нравится слово "подложка", которое и звучит приятнее, и точно передает суть дела.
А суть в том, что фоновые рисунки все чаще используются в компьютерном дизайне. Особенно в последнее время. Это связано, понятно, с Интернет. Из тех, у кого есть доступ к Сети, Web-страницу себе сегодня не заводит только ленивый. Причем большинство старается оформить ее покруче, а тут как раз без подложек не обойтись. Так что все чаще с ними возятся любители. Для них многие компании начали специальные программы построения подложек выпускать, но они обычно неудобны и слишком сложны по сравнению с микроскопическими творческими возможностями.
Профессиональные компьютерные художники тоже часто пользуются подложками, но обычно уделяют им не так уж много внимания. Возможно, это потому, что оформлением Web-страниц профессионалы пока явно не интересуются. Впрочем, основной прием построения подложек для экранной графики они применяют нередко.
Прием этот состоит в том, что для закраски большой по площади поверхности совсем не обязательно использовать такого же размера растровую карту. Можно взять небольшой образец и залить картинку, повторяя его нужное число раз по ширине и по высоте. Заливка по образцу позволяет обойтись меньшим объемом графических данных, практически не проигрывая в качестве дизайна. Неудивительно, что эта техника так широко используется в Интернет, где каждый лишний килобайт - непомерная обуза.
Проблема в том, что не так-то просто построить хороший, как принято говорить, "профессионального качества" образец для заливки подложек. Мало того, что тут надо и вкус применить, и правила композиции соблюсти, так еще и чисто технические мелочи жизнь отравляют. Поскольку образцы при заливке повторяются чисто механически, соединяясь край в край, в 90% случаев эти стыки отлично просматриваются.
Устранение стыков - задача между тем далеко не такая уж сложная. Прекрасная возможность упростить эту работу есть в Adobe Photoshop.
Первое, что предстоит сделать, - руководствуясь творческим замыслом, выбрать фотографию для образца, которым будет выполняться заливка. Обычно используется не вся фотография целиком, а какой-то ее фрагмент, чаще всего квадратный. Ненужное обрезается инструментом кадрирования Crop.
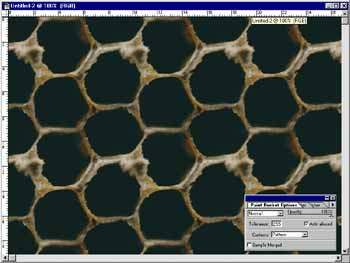
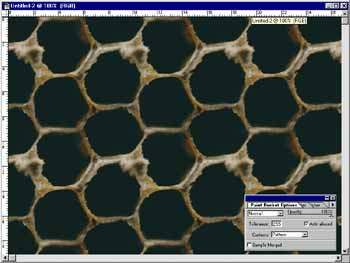
Рекомендую сразу проверить, насколько удачно вы выбрали образец. Сначала клавишами [Ctrl] + [А] выделите весь оставленный фрагмент фотоснимка и командой меню Edit / Define Pattern назначьте его образцом. После этого создайте новую картинку, размер которой в несколько раз превысит размер образца. Дважды щелкнув мышкой по кнопке инструмента Paint Bucket, откройте его свойства. В открывшейся палитре Options в списке Contents выберите Pattern. Залейте новую картинку с использованием образца и посмотрите, насколько хорошо подходит для этого оставленный фрагмент фотографии. Возможно, придется его вырезать заново.
На стыки особого внимания не обращайте, сейчас мы их уберем. Чтобы продемонстрировать технику создания правильных стыков, я выбрал в качестве образца кусок фотографии с пчелиными сотами. Размер оставленного фрагмента - 240 х 257 пикселов.
Чтобы подкорректировать стыки, их необходимо увидеть. Как можно соединить верхний край картинки с нижним, а правый с левым? Нет, использовать для этого картинку, на которой тестировали образец, не надо. Ничего хорошего не получится. Есть другой метод.
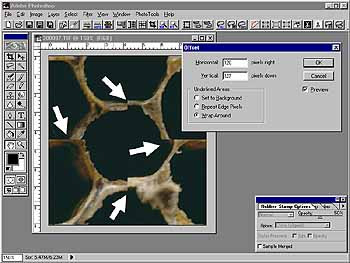
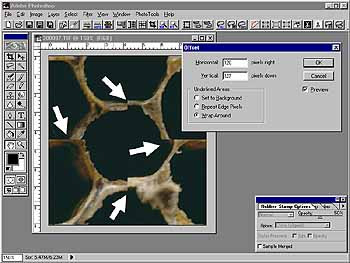
В меню Filter / Other найдите команду Offset (смещение). Почему-то пользуются ею очень редко, но в нашем случае она подходит просто идеально. В окне параметров смещения задайте сдвиг по горизонтали и по вертикали, равный соответственно половине ширины и высоты картинки-образца. Включите режим Wrap Around. Он означает, что освободившаяся при сдвиге часть картинки не останется пустой, а будет заполнена вытиснутыми за пределы окна частями изображения. Улавливаете? Команда Offset "вывернет" образец как раз так, как нам надо для исправления стыков.
 На первой иллюстрации вы видите, что при этом получилось с моими сотами. Стрелками я показал те места, где предстоит исправлять стыки. Выглядят они, особенно при двукратном увеличении, просто ужасно. Это из-за того, что для примера я выбрал очень контрастную фотографию с отчетливым, но неправильным геометрическим рисунком. Не советую применять подобные подложки, лучше использовать более аморфные картинки с приглушенными тонами.
На первой иллюстрации вы видите, что при этом получилось с моими сотами. Стрелками я показал те места, где предстоит исправлять стыки. Выглядят они, особенно при двукратном увеличении, просто ужасно. Это из-за того, что для примера я выбрал очень контрастную фотографию с отчетливым, но неправильным геометрическим рисунком. Не советую применять подобные подложки, лучше использовать более аморфные картинки с приглушенными тонами.
Какими средствами, ухищрениями и ценой каких усилий вы будете править места стыков - дело ваше. Я на практике проверил, что одним из наиболее удобных для этого инструментов является штамп (Rubber Stamp, вызывается клавишами [Ctrl] + [S]). Надо установить плотность Opacity в пределах 50 - 75%, выбрать небольшую кисть с мягкими краями, по диаметру не превышающую те элементы, которые предстоит перерисовать, и работать короткими мазками.
Впрочем, этот прием годится для фотографий, но в случае строгого геометрически правильного рисунка придется пользоваться другими инструментами, так как штамп немного размывает картинку. Возможно, стоит прибегнуть к кисти или карандашу, переключаясь с них на пипетку, чтобы взять очередной тон, и обратно клавишей [Alt]. Тоже довольно удобная техника ретуши. Главное, не спешите пользоваться 100-процентной плотностью, пусть ваши мазки накладываются на картинку мягче.
 Исправив места стыков, снова вызовите команду Offset и поставьте перед величинами сдвига, введенными в прошлый раз, знак минус. Перемещение в отрицательную сторону при включенном режиме Wrap Around восстановит исходную картинку-образец. Естественно, восстановит не в том смысле, что пропадут внесенные исправления.
Исправив места стыков, снова вызовите команду Offset и поставьте перед величинами сдвига, введенными в прошлый раз, знак минус. Перемещение в отрицательную сторону при включенном режиме Wrap Around восстановит исходную картинку-образец. Естественно, восстановит не в том смысле, что пропадут внесенные исправления.
Возможно, что, исправляя стыки, вы ненароком где-то подпортили середину картинки. Если это случилось, снова возьмите в руку инструменты рисования - штамп, карандаш, кисть или чем вы там еще пользовались - и внесите последние штрихи в картинку. Собственно, образец для заливки готов.
Обязательно надо проверить его в действии. Как это сделать, я уже говорил вначале. Если где-то заметите огрехи, повторите манипуляции со сдвигом еще раз. Имейте в виду, что если картинку приходится править раз за разом и она никак не получается, не метод виноват - надо выбирать для подложки более простые узоры или фотоснимки.
Прием проверенный и удобный, так что, если вам придется часто работать с подложками, вы, несомненно, его по достоинству оцените.
Роман Соболенко
roman-sobolenko@usa.net - титульная страница
Что такое "бэкграунд", вы, конечно, знаете. Правильно, это фоновый рисунок. Microsoft почему-то назвала его обоями, но пусть этот перл останется на совести ребят из Ричмонда. Мне же больше нравится слово "подложка", которое и звучит приятнее, и точно передает суть дела.
А суть в том, что фоновые рисунки все чаще используются в компьютерном дизайне. Особенно в последнее время. Это связано, понятно, с Интернет. Из тех, у кого есть доступ к Сети, Web-страницу себе сегодня не заводит только ленивый. Причем большинство старается оформить ее покруче, а тут как раз без подложек не обойтись. Так что все чаще с ними возятся любители. Для них многие компании начали специальные программы построения подложек выпускать, но они обычно неудобны и слишком сложны по сравнению с микроскопическими творческими возможностями.
Профессиональные компьютерные художники тоже часто пользуются подложками, но обычно уделяют им не так уж много внимания. Возможно, это потому, что оформлением Web-страниц профессионалы пока явно не интересуются. Впрочем, основной прием построения подложек для экранной графики они применяют нередко.
Прием этот состоит в том, что для закраски большой по площади поверхности совсем не обязательно использовать такого же размера растровую карту. Можно взять небольшой образец и залить картинку, повторяя его нужное число раз по ширине и по высоте. Заливка по образцу позволяет обойтись меньшим объемом графических данных, практически не проигрывая в качестве дизайна. Неудивительно, что эта техника так широко используется в Интернет, где каждый лишний килобайт - непомерная обуза.
Проблема в том, что не так-то просто построить хороший, как принято говорить, "профессионального качества" образец для заливки подложек. Мало того, что тут надо и вкус применить, и правила композиции соблюсти, так еще и чисто технические мелочи жизнь отравляют. Поскольку образцы при заливке повторяются чисто механически, соединяясь край в край, в 90% случаев эти стыки отлично просматриваются.
Устранение стыков - задача между тем далеко не такая уж сложная. Прекрасная возможность упростить эту работу есть в Adobe Photoshop.
Первое, что предстоит сделать, - руководствуясь творческим замыслом, выбрать фотографию для образца, которым будет выполняться заливка. Обычно используется не вся фотография целиком, а какой-то ее фрагмент, чаще всего квадратный. Ненужное обрезается инструментом кадрирования Crop.
Рекомендую сразу проверить, насколько удачно вы выбрали образец. Сначала клавишами [Ctrl] + [А] выделите весь оставленный фрагмент фотоснимка и командой меню Edit / Define Pattern назначьте его образцом. После этого создайте новую картинку, размер которой в несколько раз превысит размер образца. Дважды щелкнув мышкой по кнопке инструмента Paint Bucket, откройте его свойства. В открывшейся палитре Options в списке Contents выберите Pattern. Залейте новую картинку с использованием образца и посмотрите, насколько хорошо подходит для этого оставленный фрагмент фотографии. Возможно, придется его вырезать заново.
На стыки особого внимания не обращайте, сейчас мы их уберем. Чтобы продемонстрировать технику создания правильных стыков, я выбрал в качестве образца кусок фотографии с пчелиными сотами. Размер оставленного фрагмента - 240 х 257 пикселов.
Чтобы подкорректировать стыки, их необходимо увидеть. Как можно соединить верхний край картинки с нижним, а правый с левым? Нет, использовать для этого картинку, на которой тестировали образец, не надо. Ничего хорошего не получится. Есть другой метод.
В меню Filter / Other найдите команду Offset (смещение). Почему-то пользуются ею очень редко, но в нашем случае она подходит просто идеально. В окне параметров смещения задайте сдвиг по горизонтали и по вертикали, равный соответственно половине ширины и высоты картинки-образца. Включите режим Wrap Around. Он означает, что освободившаяся при сдвиге часть картинки не останется пустой, а будет заполнена вытиснутыми за пределы окна частями изображения. Улавливаете? Команда Offset "вывернет" образец как раз так, как нам надо для исправления стыков.

Какими средствами, ухищрениями и ценой каких усилий вы будете править места стыков - дело ваше. Я на практике проверил, что одним из наиболее удобных для этого инструментов является штамп (Rubber Stamp, вызывается клавишами [Ctrl] + [S]). Надо установить плотность Opacity в пределах 50 - 75%, выбрать небольшую кисть с мягкими краями, по диаметру не превышающую те элементы, которые предстоит перерисовать, и работать короткими мазками.
Впрочем, этот прием годится для фотографий, но в случае строгого геометрически правильного рисунка придется пользоваться другими инструментами, так как штамп немного размывает картинку. Возможно, стоит прибегнуть к кисти или карандашу, переключаясь с них на пипетку, чтобы взять очередной тон, и обратно клавишей [Alt]. Тоже довольно удобная техника ретуши. Главное, не спешите пользоваться 100-процентной плотностью, пусть ваши мазки накладываются на картинку мягче.

Возможно, что, исправляя стыки, вы ненароком где-то подпортили середину картинки. Если это случилось, снова возьмите в руку инструменты рисования - штамп, карандаш, кисть или чем вы там еще пользовались - и внесите последние штрихи в картинку. Собственно, образец для заливки готов.
Обязательно надо проверить его в действии. Как это сделать, я уже говорил вначале. Если где-то заметите огрехи, повторите манипуляции со сдвигом еще раз. Имейте в виду, что если картинку приходится править раз за разом и она никак не получается, не метод виноват - надо выбирать для подложки более простые узоры или фотоснимки.
Прием проверенный и удобный, так что, если вам придется часто работать с подложками, вы, несомненно, его по достоинству оцените.
Роман Соболенко
roman-sobolenko@usa.net - титульная страница
Компьютерная газета. Статья была опубликована в номере 05 за 1998 год в рубрике soft :: графика


