Web 2.0: знакомимся с digg.com и Reddit, наследниками Slashdot
igg.com и Reddit являются популярными сайтами как сами по себе, так и в качестве источников для mashup’ов и других способов предоставления пользователям настраиваемых сред. В этой статье мы обсудим некоторые функциональные возможности современных новостных сайтов, а также покажем пример настройки Reddit при помощи расширения Greasemonkey для Mozilla Firefox.
Slashdot.org - это общедоступный веб-сайт, на котором пользователи предоставляют ссылки на разные интересные вещи в вебе, сопровождаемые некоторым кратким комментарием (эта комбинация называется "рассказом"). Для многих пользователей подобных сайтов именно Slashdot исторически является наиболее широко известным, несмотря на то, что некоторые из его основных идей уходят корнями в далекое прошлое обмена информацией по сетям. Такие сайты характеризуются наличием некоего механизма для обсуждения рассказов и (иногда) выделения наиболее интересных из них. В отличие от del.icio.us, подобного по духу сайта, Slashdot концентрируется на групповых дискуссиях и новостной направленности ссылок. Другие аналогичные сайты (например, Advogato, Kuro5hin и MetaFilter) использовали инновационные идеи в применении технологии к социальной динамике дискуссионных групп. Подобные сайты стали моделью для нового поколения управляемых пользователями новостных сайтов, двумя из которых являются digg.com и Reddit. В данной статье я рассмотрю эти сайты с точек зрения пользователя и разработчика.
Некоторые люди спорят о том, что делает digg.com и Reddit сайтами Web 2.0. Что в них есть такого, чего нет у Slashdot? Честно говоря, ответ зависит от технических аспектов меньше, чем может показаться. Споры о том, откуда появились все эти новые технологические концепции, разрешить практически невозможно. Кое-кто утверждает, что данные сайты являются просто новейшими версиями классических общественных сетей (таких, как Usenet, электронные доски объявлений (bulletin board systems, BBS) или The WELL (Whole Earth 'Lectronic Link), начало которым было положено в 1985 году и в которых легко разглядеть прародителей таких сайтов, как Slashdot, digg.com или Reddit. В данной статье я сосредоточусь на возможностях открытых данных и социальной динамике сайтов Web 2.0, а не просто на бросающемся в глаза использовании Ajax.
фасады
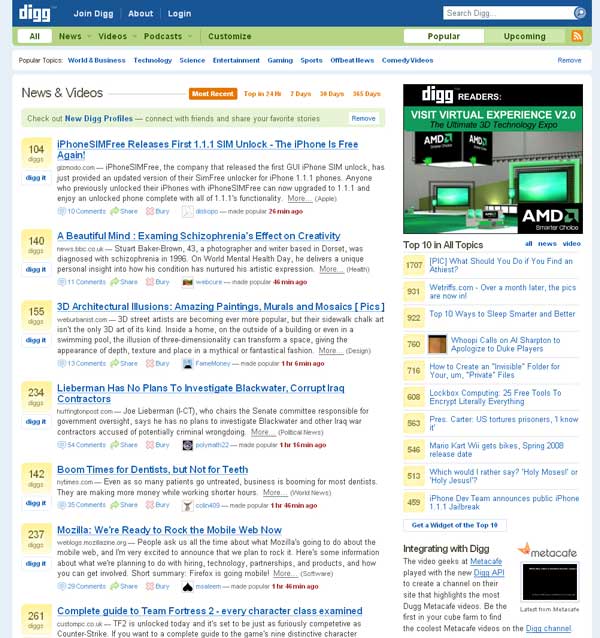
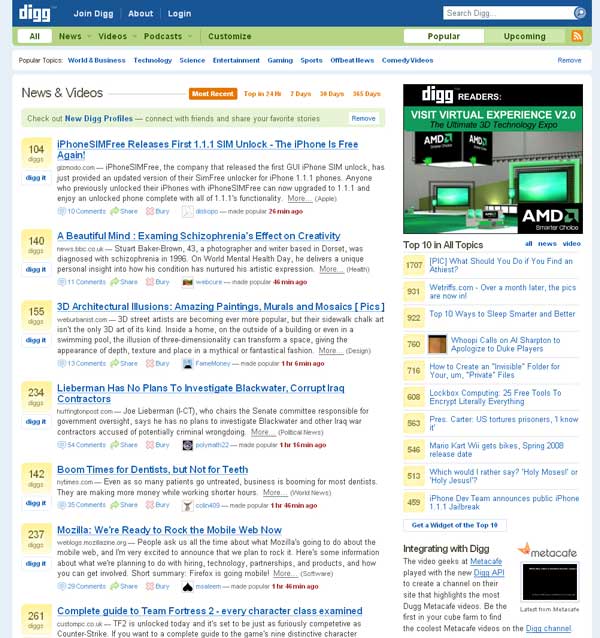
Фронтальная страница (фасад) некоторых сайтов, относимых к Web 2.0 (например, del.icio.us), не так важна для большинства пользователей, как его функциональные возможности, такие, как веб-фиды (feeds). Многих постоянных пользователей del.icio.us вообще не интересует фронтальная страница. Фронтальные страницы digg.com и Reddit - это совсем другое дело. Они являются главным интерфейсом для большинства пользователей, выступая в роли первой страницы газеты. Пользователь нажимает на интересующий его рассказ, читает его и может использовать веб-голосование и систему комментирования. На рисунке 1 показан фрагмент главной фронтальной страницы digg.com.

Рис. 1. Домашняя страница Digg.
В левом столбце можно прочесть краткое резюме о digg.com, а также увидеть, как сузить содержимое сайта до конкретной тематики. Выделяемые ("рекламируемые") на главной странице рассказы определяются по общей сумме положительных и отрицательных оценок голосования (называемых "diggs"), и вы можете перейти к просмотру подробной информации по каждому рассказу, в том числе его оценок и комментариев. Есть также закладка "Upcoming Stories", являющаяся своего рода входным почтовым ящиком для поданных рассказов, которые еще не набрали достаточного количества положительных (diggs) или отрицательных (bury) голосов, чтобы рекламироваться. Можно заметить, насколько обширны возможности столь популярного сайта. В данное время он содержит почти 4000 "upcoming" рассказов.

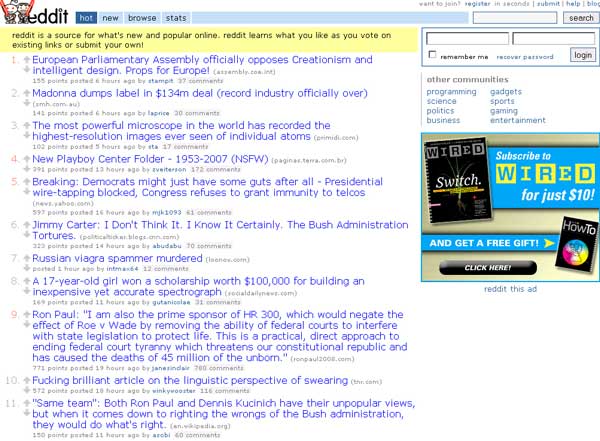
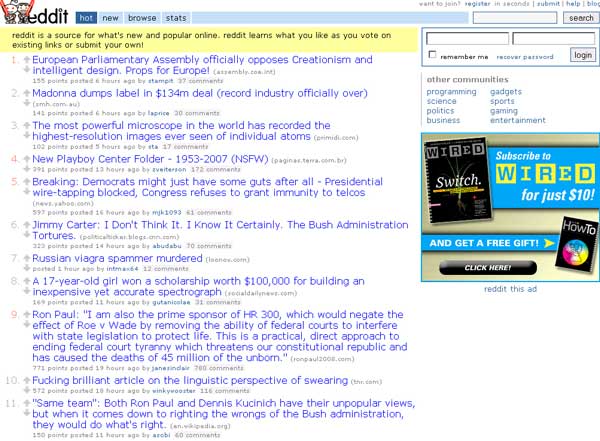
Рис. 2. Домашняя страница Reddit.
Интерфейс Reddit намного проще (можно сказать "прагматичнее", что, в общем-то, не плохо) и содержит на главной странице большее количество рассказов, так как они имеют более краткие резюме. Вид по умолчанию включает в себя пользующиеся успехом ("hot") свежие рассказы с количеством голосов ("points"), превышающим определенное значение. Вид "new" (новые) аналогичен виду "Upcoming Stories" сайта digg.com; рассказы в него выбираются по степени их новизны, а не по количеству полученных голосов.
а теперь как следует перемешаем...
Mashup’ы (комбинация данных разных Web 2.0-сайтов) являются очень важным элементом жанра, поскольку реализуют гибкость и удобство для пользователей и владельцев, а также уменьшают препятствия для воплощения новых идей на основе уже реализованных возможностей. Mashup - это веб- сайт, комбинирующий информацию из нескольких источников. Иногда источники представляют собой различные классы данных (mashup, например, может накладывать текущий спортивный счет с одного сайта на географическую карту спортивного события, взятую с веб-сервиса, предоставляющего карты). Одной из характеристик Web 2.0-сайтов является то, что они пытаются работать как сервисы (например, Associated Press или Reuters), изначально спроектированные для предоставления фрагментов информации, содержащейся на других сайтах и сервисах.
Одним из примеров является сайт Doggdot.us, который всего несколько месяцев назад назывался Diggdot.us (сайт был переименован после предупреждения юристами сайта digg.com по поводу использования слова digg в названии сайта). Doggdot - это mashup веб-фидов (feeds) с digg.com и Slashdot, а также популярных тегов del.icio.us. Он был создан потому, что разработчику нравились все три источника, но он устал иметь дело с рассказами, которые дублировались на разных сайтах. Сайт digglicious.com еще необычнее. Это тикер (в реальном времени) рассказов, опубликованных на сайтах digg.com и del.icio.us, отображающий активность пользователей на динамическом дисплее, не требующем обновлений браузера. Он предоставляет функцию "what's hot" (что популярно), используя свою собственную комбинированную систему оценки.
Что касается объединения новостных сайтов, экстремальным примером является, вероятно, popurls.com. На нем представлена громадная (но изящная) сеть из 15 различных новостных и медиа-сайтов с самой свежей информацией в виде ссылок на текст, изображения, аудио и видеоматериалы. Этот сайт наглядно демонстрирует, насколько трудно совладать с объемом информации, предлагаемым информационными веб-сайтами. Когда каждый человек или компания может быть вещательной станцией, эфир переполняется. Но mashup, как часть гибкости, появившейся вместе с новым классом сайтов, предоставляет некоторый инструментарий для управления (в предпочитаемом вами стиле) этим безумием.
управляйте использованием новостей
digg.com и Reddit могли бы уделить больше внимания своим веб-страницам, чем, скажем, del.icio.us, но все же их можно настроить и эффективно управлять ими. Чаще всего нужна просто небольшая корректировка интерфейса. Возможно, вам не нравится внешний вид или вы хотите усилить определенный аспект функциональности. Широко известным инструментальным средством для такого рода настройки веб-сайтов является расширение Greasemonkey для Firefox. Greasemonkey позволяет установить сценарии для конкретного веб-сайта, которые активизируются при каждой загрузке сайта. Эти сценарии написаны на JavaScript, поэтому у вас есть достаточно средств управления всеми аспектами представления.
сценарии для Reddit
Некоторым людям нравится применяемая на сайте Reddit схема отображения комментариев к рассказам, которая учитывает их рейтинг и хронологию. Другие отмечают, что дискуссии имеют тенденцию быть более цивилизованными, чем на digg.com или Slashdot, но считают, что неупорядоченное отображение комментариев затрудняет отслеживание потоков комментариев. Майк Пурвис (Mike Purvis) создал сценарий Greasemonkey под названием Reddit Highlighter, облегчающий пользователям отслеживание диалогов, в которых они приняли участие. Представьте, что в общении на Reddit вам попался пользователь, постоянно являющийся источником проблем. Можно настроить RedditKillfile (сценарий Greasemonkey) на создание killfile (черного списка) пользователей Reddit, чьи комментарии вы хотите всегда скрывать в вашем браузере. Наконец, поскольку клавиатура иногда является более удобным способом навигации по пользовательскому интерфейсу, можно добавить поддержку навигационных клавиш доступа (Navigational Access Keys, NAK) в Reddit или digg.com, используя сценарий Greasemonkey Пола Данкана (Paul Duncan).
анатомия сценария Greasemonkey
Для того чтобы продемонстрировать, как легко настраиваются такие веб-сайты, как Digg или Reddit, я приведу фрагмент сценария Reddit Highlighter.
// ==UserScript==
// @name Highlight My Comments (partial)
// @namespace http://uwmike.com
// @description Highlights comments by the current user on Reddit
// @include http://reddit.com/info/*
// @include http://*.reddit.com/info/*
// @include http://reddit.com/user/*
// @include http://*.reddit.com/user/*
// ==/UserScript==
//From: http://uwmike.com/articles/2006/08/16/reddit-greasemonkey/
var userURL, allLinks, thisURL;
userURL = document.getElementById('topbar').getElementsByTagName('a')[0].href;
allLinks = document.getElementById('main').getElementsByTagName('a')
thisURL = String(window.location);
if (thisURL.indexOf('reddit.com/user'))
{
// страница пользователя
for (var i = 0; i < allLinks.length; i++) {
if (allLinks[i].innerHTML == 'permalink')
{
var newLink = document.createElement('a');
newLink.innerHTML = 'context';
urlParts = String(allLinks[i].href).split('/');
last = urlParts.pop();
newLink.href = urlParts.join('/') + '#' + last;
newLink.className = 'bylink';
allLinks[i].parentNode.appendChild(newLink);
}
}
}
Самый верхний комментарий - это стандартный блок сценария Greasemonkey. Он указывает основные метаданные и, что важно, посредством строк @include - URL, для которых данный сценарий должен применяться. Все остальное - просто JavaScript-код, применяемый к странице после ее загрузки. Считайте его пользовательским атрибутом onLoad. Сценарий проверяет HTML на специальные конструкции, в которые он может вставить необходимые изменения. Это означает, что сценарий может перестать работать, если разработчик поменяет дизайн, но многие сайты Web 2.0 стремятся быть дружественными даже к тем инструментальным средствам, которые зачищают HTML. Когда Google немного изменил свой почтовый веб-интерфейс, что нарушило функционирование сценариев Greasemonkey, это вызвало настоящий переполох.
заключение
digg.com и Reddit полезны для разработчиков и пользователей, поскольку они очень гибки и приспособлены для настройки. Очень простые веб- интерфейсы данных сайтов предназначены для поощрения участия пользователей в их работе. Встроенная поддержка веб-фидов позволяет выполнять общедоступную настройку посредством mashups, а дружественность к веб-сценариям - индивидуальную настройку при помощи, например, Greasemonkey. Успех данных сайтов показал, что простой интерфейс, открытые данные и богатые метаданные являются важными составляющими повышения эффективности современного веб-сайта.
Юч Огбуджи, Главный консультант, Fourthought
Slashdot.org - это общедоступный веб-сайт, на котором пользователи предоставляют ссылки на разные интересные вещи в вебе, сопровождаемые некоторым кратким комментарием (эта комбинация называется "рассказом"). Для многих пользователей подобных сайтов именно Slashdot исторически является наиболее широко известным, несмотря на то, что некоторые из его основных идей уходят корнями в далекое прошлое обмена информацией по сетям. Такие сайты характеризуются наличием некоего механизма для обсуждения рассказов и (иногда) выделения наиболее интересных из них. В отличие от del.icio.us, подобного по духу сайта, Slashdot концентрируется на групповых дискуссиях и новостной направленности ссылок. Другие аналогичные сайты (например, Advogato, Kuro5hin и MetaFilter) использовали инновационные идеи в применении технологии к социальной динамике дискуссионных групп. Подобные сайты стали моделью для нового поколения управляемых пользователями новостных сайтов, двумя из которых являются digg.com и Reddit. В данной статье я рассмотрю эти сайты с точек зрения пользователя и разработчика.
Некоторые люди спорят о том, что делает digg.com и Reddit сайтами Web 2.0. Что в них есть такого, чего нет у Slashdot? Честно говоря, ответ зависит от технических аспектов меньше, чем может показаться. Споры о том, откуда появились все эти новые технологические концепции, разрешить практически невозможно. Кое-кто утверждает, что данные сайты являются просто новейшими версиями классических общественных сетей (таких, как Usenet, электронные доски объявлений (bulletin board systems, BBS) или The WELL (Whole Earth 'Lectronic Link), начало которым было положено в 1985 году и в которых легко разглядеть прародителей таких сайтов, как Slashdot, digg.com или Reddit. В данной статье я сосредоточусь на возможностях открытых данных и социальной динамике сайтов Web 2.0, а не просто на бросающемся в глаза использовании Ajax.
фасады
Фронтальная страница (фасад) некоторых сайтов, относимых к Web 2.0 (например, del.icio.us), не так важна для большинства пользователей, как его функциональные возможности, такие, как веб-фиды (feeds). Многих постоянных пользователей del.icio.us вообще не интересует фронтальная страница. Фронтальные страницы digg.com и Reddit - это совсем другое дело. Они являются главным интерфейсом для большинства пользователей, выступая в роли первой страницы газеты. Пользователь нажимает на интересующий его рассказ, читает его и может использовать веб-голосование и систему комментирования. На рисунке 1 показан фрагмент главной фронтальной страницы digg.com.

Рис. 1. Домашняя страница Digg.
В левом столбце можно прочесть краткое резюме о digg.com, а также увидеть, как сузить содержимое сайта до конкретной тематики. Выделяемые ("рекламируемые") на главной странице рассказы определяются по общей сумме положительных и отрицательных оценок голосования (называемых "diggs"), и вы можете перейти к просмотру подробной информации по каждому рассказу, в том числе его оценок и комментариев. Есть также закладка "Upcoming Stories", являющаяся своего рода входным почтовым ящиком для поданных рассказов, которые еще не набрали достаточного количества положительных (diggs) или отрицательных (bury) голосов, чтобы рекламироваться. Можно заметить, насколько обширны возможности столь популярного сайта. В данное время он содержит почти 4000 "upcoming" рассказов.

Рис. 2. Домашняя страница Reddit.
Интерфейс Reddit намного проще (можно сказать "прагматичнее", что, в общем-то, не плохо) и содержит на главной странице большее количество рассказов, так как они имеют более краткие резюме. Вид по умолчанию включает в себя пользующиеся успехом ("hot") свежие рассказы с количеством голосов ("points"), превышающим определенное значение. Вид "new" (новые) аналогичен виду "Upcoming Stories" сайта digg.com; рассказы в него выбираются по степени их новизны, а не по количеству полученных голосов.
а теперь как следует перемешаем...
Mashup’ы (комбинация данных разных Web 2.0-сайтов) являются очень важным элементом жанра, поскольку реализуют гибкость и удобство для пользователей и владельцев, а также уменьшают препятствия для воплощения новых идей на основе уже реализованных возможностей. Mashup - это веб- сайт, комбинирующий информацию из нескольких источников. Иногда источники представляют собой различные классы данных (mashup, например, может накладывать текущий спортивный счет с одного сайта на географическую карту спортивного события, взятую с веб-сервиса, предоставляющего карты). Одной из характеристик Web 2.0-сайтов является то, что они пытаются работать как сервисы (например, Associated Press или Reuters), изначально спроектированные для предоставления фрагментов информации, содержащейся на других сайтах и сервисах.
Одним из примеров является сайт Doggdot.us, который всего несколько месяцев назад назывался Diggdot.us (сайт был переименован после предупреждения юристами сайта digg.com по поводу использования слова digg в названии сайта). Doggdot - это mashup веб-фидов (feeds) с digg.com и Slashdot, а также популярных тегов del.icio.us. Он был создан потому, что разработчику нравились все три источника, но он устал иметь дело с рассказами, которые дублировались на разных сайтах. Сайт digglicious.com еще необычнее. Это тикер (в реальном времени) рассказов, опубликованных на сайтах digg.com и del.icio.us, отображающий активность пользователей на динамическом дисплее, не требующем обновлений браузера. Он предоставляет функцию "what's hot" (что популярно), используя свою собственную комбинированную систему оценки.
Что касается объединения новостных сайтов, экстремальным примером является, вероятно, popurls.com. На нем представлена громадная (но изящная) сеть из 15 различных новостных и медиа-сайтов с самой свежей информацией в виде ссылок на текст, изображения, аудио и видеоматериалы. Этот сайт наглядно демонстрирует, насколько трудно совладать с объемом информации, предлагаемым информационными веб-сайтами. Когда каждый человек или компания может быть вещательной станцией, эфир переполняется. Но mashup, как часть гибкости, появившейся вместе с новым классом сайтов, предоставляет некоторый инструментарий для управления (в предпочитаемом вами стиле) этим безумием.
управляйте использованием новостей
digg.com и Reddit могли бы уделить больше внимания своим веб-страницам, чем, скажем, del.icio.us, но все же их можно настроить и эффективно управлять ими. Чаще всего нужна просто небольшая корректировка интерфейса. Возможно, вам не нравится внешний вид или вы хотите усилить определенный аспект функциональности. Широко известным инструментальным средством для такого рода настройки веб-сайтов является расширение Greasemonkey для Firefox. Greasemonkey позволяет установить сценарии для конкретного веб-сайта, которые активизируются при каждой загрузке сайта. Эти сценарии написаны на JavaScript, поэтому у вас есть достаточно средств управления всеми аспектами представления.
сценарии для Reddit
Некоторым людям нравится применяемая на сайте Reddit схема отображения комментариев к рассказам, которая учитывает их рейтинг и хронологию. Другие отмечают, что дискуссии имеют тенденцию быть более цивилизованными, чем на digg.com или Slashdot, но считают, что неупорядоченное отображение комментариев затрудняет отслеживание потоков комментариев. Майк Пурвис (Mike Purvis) создал сценарий Greasemonkey под названием Reddit Highlighter, облегчающий пользователям отслеживание диалогов, в которых они приняли участие. Представьте, что в общении на Reddit вам попался пользователь, постоянно являющийся источником проблем. Можно настроить RedditKillfile (сценарий Greasemonkey) на создание killfile (черного списка) пользователей Reddit, чьи комментарии вы хотите всегда скрывать в вашем браузере. Наконец, поскольку клавиатура иногда является более удобным способом навигации по пользовательскому интерфейсу, можно добавить поддержку навигационных клавиш доступа (Navigational Access Keys, NAK) в Reddit или digg.com, используя сценарий Greasemonkey Пола Данкана (Paul Duncan).
анатомия сценария Greasemonkey
Для того чтобы продемонстрировать, как легко настраиваются такие веб-сайты, как Digg или Reddit, я приведу фрагмент сценария Reddit Highlighter.
// ==UserScript==
// @name Highlight My Comments (partial)
// @namespace http://uwmike.com
// @description Highlights comments by the current user on Reddit
// @include http://reddit.com/info/*
// @include http://*.reddit.com/info/*
// @include http://reddit.com/user/*
// @include http://*.reddit.com/user/*
// ==/UserScript==
//From: http://uwmike.com/articles/2006/08/16/reddit-greasemonkey/
var userURL, allLinks, thisURL;
userURL = document.getElementById('topbar').getElementsByTagName('a')[0].href;
allLinks = document.getElementById('main').getElementsByTagName('a')
thisURL = String(window.location);
if (thisURL.indexOf('reddit.com/user'))
{
// страница пользователя
for (var i = 0; i < allLinks.length; i++) {
if (allLinks[i].innerHTML == 'permalink')
{
var newLink = document.createElement('a');
newLink.innerHTML = 'context';
urlParts = String(allLinks[i].href).split('/');
last = urlParts.pop();
newLink.href = urlParts.join('/') + '#' + last;
newLink.className = 'bylink';
allLinks[i].parentNode.appendChild(newLink);
}
}
}
Самый верхний комментарий - это стандартный блок сценария Greasemonkey. Он указывает основные метаданные и, что важно, посредством строк @include - URL, для которых данный сценарий должен применяться. Все остальное - просто JavaScript-код, применяемый к странице после ее загрузки. Считайте его пользовательским атрибутом onLoad. Сценарий проверяет HTML на специальные конструкции, в которые он может вставить необходимые изменения. Это означает, что сценарий может перестать работать, если разработчик поменяет дизайн, но многие сайты Web 2.0 стремятся быть дружественными даже к тем инструментальным средствам, которые зачищают HTML. Когда Google немного изменил свой почтовый веб-интерфейс, что нарушило функционирование сценариев Greasemonkey, это вызвало настоящий переполох.
заключение
digg.com и Reddit полезны для разработчиков и пользователей, поскольку они очень гибки и приспособлены для настройки. Очень простые веб- интерфейсы данных сайтов предназначены для поощрения участия пользователей в их работе. Встроенная поддержка веб-фидов позволяет выполнять общедоступную настройку посредством mashups, а дружественность к веб-сценариям - индивидуальную настройку при помощи, например, Greasemonkey. Успех данных сайтов показал, что простой интерфейс, открытые данные и богатые метаданные являются важными составляющими повышения эффективности современного веб-сайта.
Юч Огбуджи, Главный консультант, Fourthought
Сетевые решения. Статья была опубликована в номере 11 за 2007 год в рубрике технологии

