5 лучших расширений Firefox для веб-разработчика
С тех пор, как на свет появился браузер Firefox, на просторах сети не утихают споры какой из браузеров лучше. Судя по статистике сайта marketshare.hitslink.com, сейчас 80% будут доказывать, что Inernet Explorer - лучший, 13% - что лучше Firefox ничего не существует, ну и оставшиеся 7% будут расхваливать Opera, Safari и остальные творения для "комфортного провождения времени в Интернете".
И только среди веб-разработчиков - полная тишина! Потому что они знают, что лучший браузер - это Firefox.
И будут правы, потому что никто еще не создавал такого превосходного инструмента для их работы и отдыха.
И причина этого не сколько в самом браузере, сколько в его расширениях (Add-ons). Спросите любого знакомого веб-разработчика, знает ли он, что такое Firebug или WebDeveloper, и будьте уверены, что он ответит утвердительно, потому что без этих отличных инструментов сложно представить современный процесс разработки веб-продуктов.
На этом заканчиваю со вступлением и перехожу собственно к теме сегодняшнего обзора, которая красуется в заголовке. И начну я с Firebug.
Firebug
Сейчас редко встретишь пользователя сети (если его стаж хотя бы >1 недели), который бы не слышал о наступлении на мировых просторах сети эры Web 2.0. Как грибы после дождя появляются различные Digg-и, del.icio.us, YouTube и прочие "социальные" творения.
И я уверен, что не последнюю роль в скорости этого "наступления" сыграл Firebug. Потому что только он смог предоставить разработчикам удобную среду для работы с JavaScript(+Ajax), CSS, DOM.
Функциональность Firebug действительно впечатляет:
- анализ и редактирование HTML;
- работа с CSS (редактирование, визуализация и пр.);
- анализ сетевого трафика;
- отладка JavaScript;
- работа с DOM.
И все это в очень удобной форме! Никакие DOM-инспекторы и рядом не стояли.
WebDeveloper
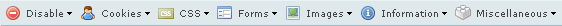
Настоящий швейцарский нож веб-разработчика. Если вы хотите знать все о некоторой странице веба, то WebDeveloper (рис. 1) позволит вам осуществить это легко и просто.

Рис. 1.
Вот что он умеет:
- работа с cookies (просмотр, изменение и удаление);
- работа со стилями CSS (опять же - просмотр, изменение, а также отладка таблиц стилей для принтеров, КПК и пр.);
- различные хаки с формами (просмотр элементов, изменение метода передачи данных, изменение максимальной длины и пр.);
- работа с изображениями страниц (отключение, вывод размеров и свойств и пр.);
- анализ юзабилити;
- эмулирование различных разрешений мониторов...
В общем, одно только полное перечисление всех пунктов этого тулбара займет объем всей этой статьи целиком.
HTML Validator
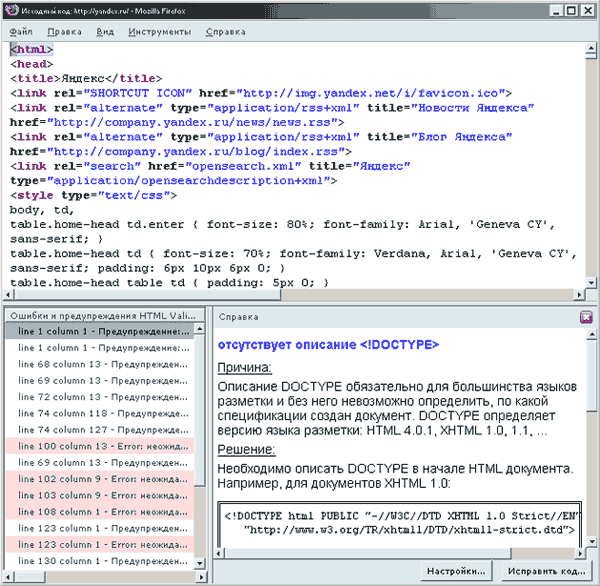
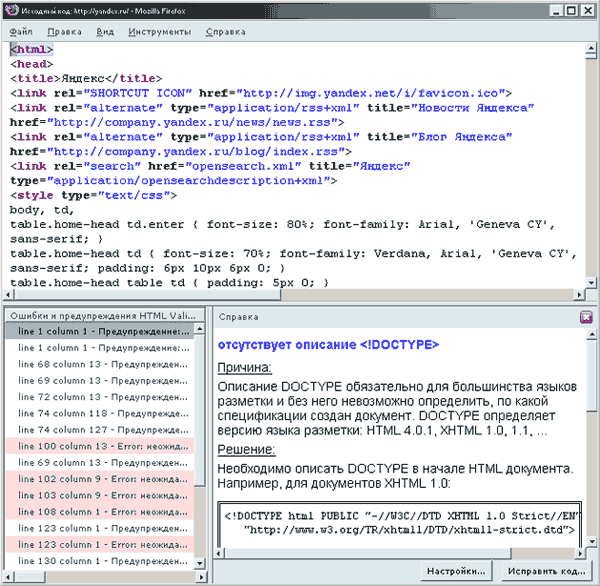
Если вы хотите создавать валидную HTML-разметку (я очень надеюсь, что именно такую вы и хотите создавать), то HTML Validator упростит этот процесс просто до безобразия. Он не только покажет, где вы ошиблись, но также объяснит, как эту ошибку исправить. Посмотрите на скриншот (рис. 2) и сами все поймете.

Рис. 2.
Live HTTP Headers
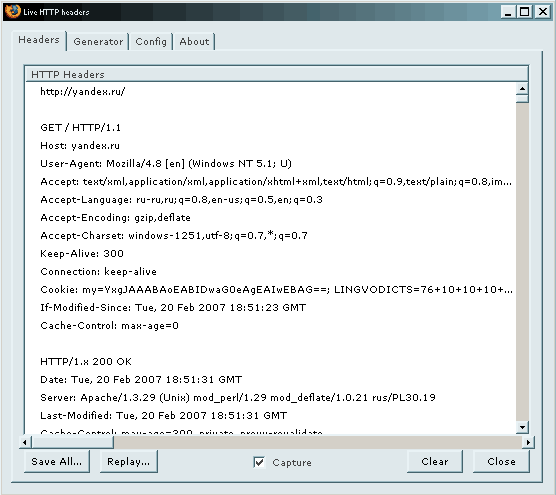
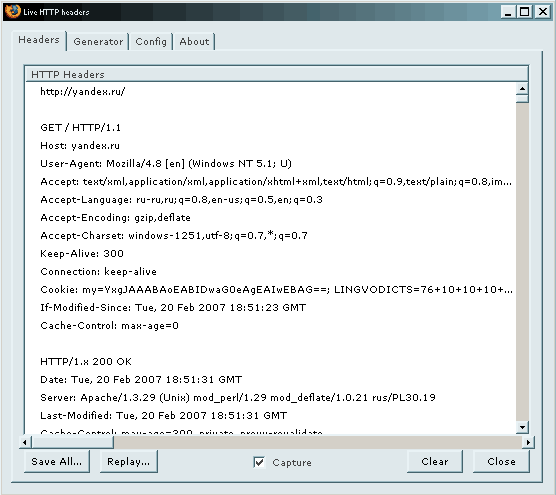
Тут все ясно из названия. Позволяет просматривать HTTP-заголовки, отправляемые и получаемые от сервера. Мне, как разработчику для сервера Apache, данный плагин особенно близок. Не раз он выручал меня в поисках багов в работе модулей или ошибок в конфигурации Apache.
Отдельно стоит отметить его возможности в отправке GET- и POST-запросов. Не Curl, конечно, но все равно удобно.

Рис. 3.
User Agent Switcher
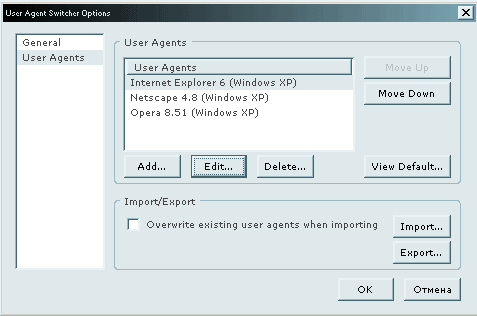
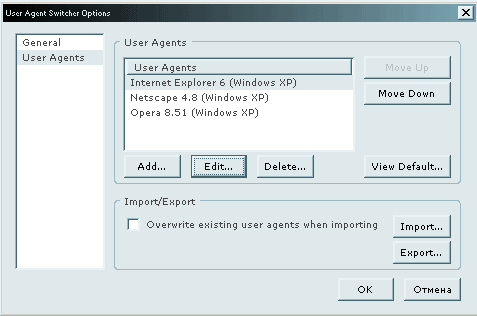
Ну и последним в сегодняшнем списке стоит User Agent Switcher. Тут все строго, но со вкусом. Позволяет двумя нажатиями мыши менять User-Agent вашего браузера. Захотели - и стали Оперой или Nokia6630, да хоть чайником Philips! Как вы уже поняли, этот аддон позволяет тестировать интерфейсы для различных HTTP-клиентов.

Рис. 4.
Apachedev.ru
И только среди веб-разработчиков - полная тишина! Потому что они знают, что лучший браузер - это Firefox.
И будут правы, потому что никто еще не создавал такого превосходного инструмента для их работы и отдыха.
И причина этого не сколько в самом браузере, сколько в его расширениях (Add-ons). Спросите любого знакомого веб-разработчика, знает ли он, что такое Firebug или WebDeveloper, и будьте уверены, что он ответит утвердительно, потому что без этих отличных инструментов сложно представить современный процесс разработки веб-продуктов.
На этом заканчиваю со вступлением и перехожу собственно к теме сегодняшнего обзора, которая красуется в заголовке. И начну я с Firebug.
Firebug
Сейчас редко встретишь пользователя сети (если его стаж хотя бы >1 недели), который бы не слышал о наступлении на мировых просторах сети эры Web 2.0. Как грибы после дождя появляются различные Digg-и, del.icio.us, YouTube и прочие "социальные" творения.
И я уверен, что не последнюю роль в скорости этого "наступления" сыграл Firebug. Потому что только он смог предоставить разработчикам удобную среду для работы с JavaScript(+Ajax), CSS, DOM.
Функциональность Firebug действительно впечатляет:
- анализ и редактирование HTML;
- работа с CSS (редактирование, визуализация и пр.);
- анализ сетевого трафика;
- отладка JavaScript;
- работа с DOM.
И все это в очень удобной форме! Никакие DOM-инспекторы и рядом не стояли.
WebDeveloper
Настоящий швейцарский нож веб-разработчика. Если вы хотите знать все о некоторой странице веба, то WebDeveloper (рис. 1) позволит вам осуществить это легко и просто.

Рис. 1.
Вот что он умеет:
- работа с cookies (просмотр, изменение и удаление);
- работа со стилями CSS (опять же - просмотр, изменение, а также отладка таблиц стилей для принтеров, КПК и пр.);
- различные хаки с формами (просмотр элементов, изменение метода передачи данных, изменение максимальной длины и пр.);
- работа с изображениями страниц (отключение, вывод размеров и свойств и пр.);
- анализ юзабилити;
- эмулирование различных разрешений мониторов...
В общем, одно только полное перечисление всех пунктов этого тулбара займет объем всей этой статьи целиком.
HTML Validator
Если вы хотите создавать валидную HTML-разметку (я очень надеюсь, что именно такую вы и хотите создавать), то HTML Validator упростит этот процесс просто до безобразия. Он не только покажет, где вы ошиблись, но также объяснит, как эту ошибку исправить. Посмотрите на скриншот (рис. 2) и сами все поймете.

Рис. 2.
Live HTTP Headers
Тут все ясно из названия. Позволяет просматривать HTTP-заголовки, отправляемые и получаемые от сервера. Мне, как разработчику для сервера Apache, данный плагин особенно близок. Не раз он выручал меня в поисках багов в работе модулей или ошибок в конфигурации Apache.
Отдельно стоит отметить его возможности в отправке GET- и POST-запросов. Не Curl, конечно, но все равно удобно.

Рис. 3.
User Agent Switcher
Ну и последним в сегодняшнем списке стоит User Agent Switcher. Тут все строго, но со вкусом. Позволяет двумя нажатиями мыши менять User-Agent вашего браузера. Захотели - и стали Оперой или Nokia6630, да хоть чайником Philips! Как вы уже поняли, этот аддон позволяет тестировать интерфейсы для различных HTTP-клиентов.

Рис. 4.
Apachedev.ru
Сетевые решения. Статья была опубликована в номере 08 за 2007 год в рубрике software

