Моделирование в Cinema 4D. Курс молодого бойца. Часть 10
Итак, десятая часть… юбилейная. Несколько дней назад пришел вопрос, впрочем, он и не нов, в котором читатель спрашивал о состоянии на рынке труда для 3D-моделеров/аниматоров и так далее. Нужно сказать, что все очень разнообразно, но в основном стоит выделить три ключевых направления: визуализация интерьеров и архитектурных объектов, разработка компьютерных игр и кино/телевидение/мультипликация. Во всех из них имеется спрос. В плане визуализации интерьеров и архитектурных объектов разброс цен довольно велик. На рынке фрилансеров в рамках русскоязычного сегмента можно найти предложения и за $20, что, конечно, можно назвать своеобразным демпингом. Но многие начинающие именно с таких цен и стартуют. Дело в том, что профессионально сделанные сцены, особенно в случаях с повторением определенной мебели и других объектов с конкретных фотографий, делаются довольно долго, плюс к этому добавьте расстановку света и время на рендеринг. Но в данном случае молодым специалистам работать по низким ценам выгодно, поскольку они оттачивают мастерство и набирают портфолио. Профессионально сделанные сцены стоят намного больше, особенно, если речь заходит о зарубежных заказчиках. Также выгодно сотрудничать с фирмами или командами дизайнеров, занимающихся интерьерами и производством/продажей мебели. Основные навыки, которые требуются в данном случае: hi-poly/mid-poly-моделирование, текстурирование, свет, лепка, иногда мэтт-пэйнт. В некоторых случаях требуется создание мультимедийных презентаций, то есть, чтобы камера летала и т.п. Также сейчас распространилась и еще одна интересная технология, которая, кстати, не нова. А именно, визуализируется все виртуальное помещение из одной точки в рамках нескольких файлов изображений, соответствующих различным углам просмотра. А затем эти изображения совмещаются в фотошопе в одно для создания круговой панорамы, после чего все это вставляется во флэш. Таким образом, пользователь может производить круговой просмотр, нажимая кнопки управления (вправо-влево, вверх-вниз). Точно такие же технологии сейчас применяют и для обычного фотографирования помещений. Геймдев — это отдельная ниша с определенной спецификой, поскольку все должно быть экономным. Цены имеют довольно большую разбежку, в зависимости от требуемого уровня. Основные навыки: чаще всего low-poly, текстурирование, анимация (включая скелетную). Также следует отметить, что в крупных проектах обычно разделяют специализации на конкретно моделеров, текстурщиков и аниматоров. В этом есть определенный резон.
Кино/ТВ/мультипликация. В этой нише существует постоянный спрос, но при этом и уровень специалистов должен быть достаточно высок, поскольку от них требуется знание практически всех технологий, связанных с 3D, включая статику, динамику, спецэффекты и т.п. Сама индустрия не стоит на месте, и постоянно появляются новые инструменты и средства, которые стоят очень дорого. Оплата такой работы тоже соответствующая.
В принципе, среди 3D-моделлеров/аниматоров до сих пор много фрилансеров, потому как рынок часто носит «проектовый» характер, то есть разовый. Нередко можно встретить людей, которые вчера делали крутые спецэффекты для кино, сегодня перебиваются визуализацией дизайна интерьеров, а завтра планируют подключиться к какой-нибудь игре.
Если посмотреть разделы вакансий на том же render.ru и подобных ресурсах, то можно найти и постоянную работу. В этом плане очень помогает портфолио, хотя чаще всего вам пришлют сначала тестовое задание, которое нужно выполнить в определенно указанный срок. С этим, кстати, часто возникают сложности, например, в случаях, когда вы одномоментно послали запрос в несколько фирм, и получили ответы от большинства из них. Что касается зарплат, то все зависит от региона и конкретных фирм. Например, в России разбежка составляет в среднем от 20 до 80 тыс. рублей. Вообще, поиск работы, как разовой, так и постоянной обычно происходит успешно. Причем нужно искать не только на крупных ресурсах, но и на форумах по 3D-моделированию.
Еще один интересный момент — это участие в конкурсах. Они очень выгодны в плане проверки своих сил, сравнения с конкурентами, общения и так далее. В 2011 году вал конкурсов с большими призовыми фондами немного схлынул, хотя при достаточно серьезном серфинге по Интернету можно выйти на состязания, проводимые конкретными производителями. Это может быть любая тематика, от 3D-визуализации яхт до создания мультимедийных презентаций высокотехнологичного оборудования.
Нужно отметить, что конкуренция в профессиях, связанных с 3D, довольно высока, очень многое зависит от профессионализма и непосредственно инструментария.
***
Теперь переходим к нашим урокам. Сегодня мы продолжаем креативить и в данном случае сделаем одну из перегородок, которая отделяет область с четырехпосадочными местами от всех остальных. При этом напомним, что в качестве основы мы выбрали комбинацию современных стилей. А самые актуальные темы сейчас — это хай-тек и единение с природой. Мы попытаемся это объединить в одном элементе, коим и станет наша перегородка. В рамках реализации ее моделирования вам потребуется использование нескольких техник, при этом довольно много времени придется провести с фотошопом либо его бесплатными заменителями (Paint.NET или GIMP).
Структура перегородки
Итак, по моему замыслу сама перегородка одновременно является информационным стендом, для чего будет использоваться бегущая светодиодная строка, а также небольшие ТВ-панели, предназначенные для воспроизведения рекламы либо музыкальных клипов.
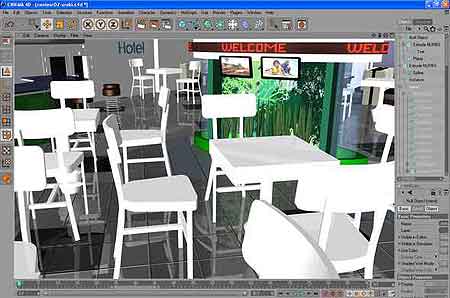
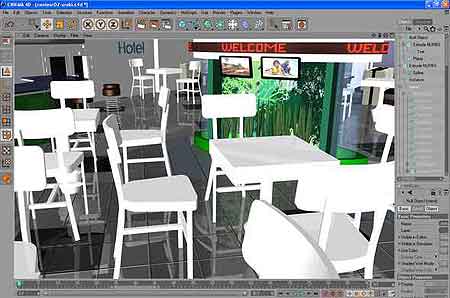
 Перегородка включает экран с бегущей строкой, ТВ-панели, стекло с рисунком деревьев и живые растения
Перегородка включает экран с бегущей строкой, ТВ-панели, стекло с рисунком деревьев и живые растения
Что касается цветового дизайна, то в данном случае мы обыграем в основном оттенки зеленого цвета, для чего используем аппликации изображений деревьев, нанесенные на обычное стекло. При этом мы говорим не о фотографиях или чем-то подобном, а о закрашенных в однотонные цвета контурах. Это не даст «свадьбы» в дизайне интерьера, сделает его современным, довольно близким к поп-арту, что укладывается в очерченные нами стилевые рамки.
С зеленым, естественно, будут хорошо сочетаться натуральные растения, которые мы разместим внизу перегородки. Также по ее бокам расположим два аквариума, в которых будут просто подниматься вверх пузырьки воздуха. Подобные устройства нередко используются в дизайне интерьеров, причем далеко не всегда в них, кстати, находится вода. Но это мы немного отвлеклись. Аквариумы мы сейчас только обозначим, потому как цвет жидкости потом лучше подбирать исходя из того, как все будет выглядеть в итоге.
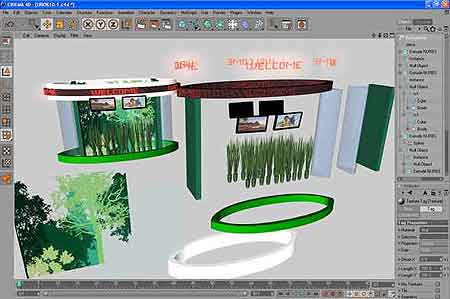
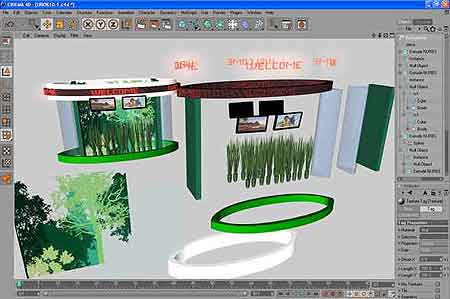
Сама конструкция в разобранном виде показана на соответствующей иллюстрации.
Начало работы. Стекло с использованием альфа-канала
Итак, перво-наперво сделаем конструкцию, состоящую из боковых стенок и стекла с нанесенным на него рисунком. Думается, что как делать стенки из примитивов Cube, объяснять не нужно. Цвет в данном случае для них подбираем близко к зеленой ели.
Стекло будет состоять из двух объектов Plane, первый из которых будет содержать рисунок, а второй будет обычным прозрачным стеклом. Сначала возьмем только один объект Plane, подгоним его размеры под необходимые и… переходим к фотошопу.
Уф-ф. В рамках данного примера я применил довольно популярную сегодня технику коллажа, в котором используются монотонно окрашенные объекты. Для их создания можно взять за основу обычные фотографии, из которых вырезаются отдельные фрагменты, например, как в нашем случае, деревья, и после обработки они превращаются в то, что необходимо. Также можно попробовать нарисовать все самостоятельно либо же воспользоваться поиском в Интернете, где довольно легко находятся варианты однотонно закрашенных контуров.
 Бегущая строка реализуется за счет специальной текстуры, которая скользит по соответствующему объекту
Бегущая строка реализуется за счет специальной текстуры, которая скользит по соответствующему объекту
То есть, самое главное для нашего примера — это создать банк из деревьев на прозрачном фоне, закрашенных в монотонные оттенки зеленого. Я использовал варианты от горчичного до темно-бирюзового и черного, после чего сделал совмещения в рамках единой картинки.
Но это не все. Мы получили прекрасный результат, но он на белом либо прозрачном фоне в графическом файле. В рамках текстурирования Cinema4D прозрачный фон в графических файлах вообще не имеет значения. Для вырезания нужно использовать свойство Alpha при создании материала — это немного другое.
В качестве руководства к действию используется яркостный канал, при этом черный цвет соответствует прозрачным местам в Alpha, а белый не вырезается. Хотя, если вы сделаете активным пункт Inverse в настройках Alpha, то исключаться будет белый. Хуже всего в данном варианте — серый и оттенки. Эти места получаются полупрозрачными, что нам не требуется.
Поэтому, после создания основной картинки коллажа в фотошопе, мы делаем вспомогательную для Alpha, в которой должны остаться только два цвета — черный и белый. Я это сделал при помощи регулирования настроек Black/White из меню Edit.
Теперь можно работать с материалом. В свойство Alpha помещаем наш черно-белый рисунок, а в Color — обычный. В результате у вас должны остаться только деревья, как будто вы объект Plane вырезали ножницами по контуру картинки. Это нам и было нужно.
 Комплектующие перегородки
Комплектующие перегородки
Затем копируем этот объект (Plane) и вставляем в проект такой же. Автоматически он будет расположен в том же месте, что и первый, а также иметь те же размеры. Все, что нужно сделать на данном этапе — это добавить к нему новый материал стекла.
Элемент с бегущей строкой
Такой вид перегородки для нашего примера я предложил неспроста. Дело в том, что я разработал его самостоятельно несколько лет назад, и этот вариант, правда, с другими видами рисунков на стекле, уже был реализован, и не раз, и я видел, как все смотрится в жизни. На самом деле, красиво и очень удобно.
В ряде случаев для заказчиков требовалась не только картинка, но и видеопрезентация проекта. И, конечно, когда надпись бегущей строкой крутилась, сообщала курсы валют, новости с бирж либо информировала о погоде — заказчики были в восторге. А еще, если учесть, что пузырьки воздуха в аквариуме дружно поднимались вверх — картина выглядела достаточно динамичной.
Теперь перейдем к делу. Сначала, конечно, нужно сделать белый каркас, расположенный сверху перегородки, что производится с помощью рисования сплайнов и использования модификатора выдавливания Extrude. Если кто запамятовал, как это удобнее делать, рекомендую обратиться к той части уроков, где мы создавали стены этого помещения — все действия идентичны. Потом с использованием копий кривых и того же Extrude создаем экран для бегущей строки.
Итак, как вы понимаете, сама бегущая строка реализуется за счет специальной текстуры, которая скользит по соответствующему объекту. Вариантов реализации может быть несколько, причем как однослойной, так и многослойной.
В рамках данного примера я пошел изначально самым простым путем, а именно, сделал рисунок из мелких черных квадратиков (см. иллюстрацию), некоторые из которых перекрасил в красный цвет, тем самым отобразив текст. Также на базе этой текстуры создал еще одну, где все квадратики являлись черными — это наша bump-карта (карта выдавливания). Главное условие — размеры основной текстуры и bump-карты должны быть идентичными, в ином случае придется производить подгонку.
 Это две текстуры — основной рисунок и контур вырезания для свойства Alpha
Это две текстуры — основной рисунок и контур вырезания для свойства Alpha
После создания этих двух файлов переходим в Cinema4D и создаем в нем новый материал, куда в свойство Color помещаем картинку с текстом, а в Bump — нашу bump-карту. Обратите внимание на то, что основной регулятор Bump является биполярным. Если значения Strength положительны, то темные участки карты вдавливаются, если отрицательны — выпячиваются наружу. Нам, в данном случае, естественно, нужен второй вариант.
После мы подгоняем параметры проецирования текстуры, которые отображаются в панели свойств после нажатия пиктограммы материала напротив конкретного объекта. В нашем случае важны параметры длины по горизонтали Length X и смещения по горизонтали Offset X.
При правильно выставленных настройках все должно получиться хорошо. Правда, меня результат не устроил. В реале буквы должны ярко выделяться, фактически гореть. Поэтому для быстрого исправления ситуации я взял самый первый рисунок для текстуры, где имелась совокупность черных квадратиков и красных с текстом. Затем оставил только последние (красные), перекрасил их в черный цвет и использовал эту текстуру для создания нового материала. А именно, вырезал с помощью свойства Alpha всю белую область, оставив только буквы, после чего подобрал для них в Color оранжево-красный цвет и сделал его светящимся (свойства Luminance и Glow). Этот материал с надписью я присвоил новому объекту, находящемуся чуть поверх самого экрана бегущей строки.
Теперь все готово, выглядит хорошо.
 Все текстуры для бегущей строки
Все текстуры для бегущей строки
Растения
В данном случае было использовано популярное ныне в дизайне интерьеров растение Sansevieria. Его очень часто можно увидеть, причем, если любите хорошие сериалы, то обратите внимание на интерьер офиса в «Обмани меня» («Lie to me»). Вот.
Смоделировать такое растение очень просто: достаточно сделать сначала сплайн из пяти точек, напоминающий форму одного листа. Залить его с помощью Loft. Хотя можно работать сразу на уровне полигонального моделирования, что гораздо проще — делаете грубый lo-poly каркас такого листа, указывая изгиб.
Затем имеющийся один лист нужно оттекстурировать. Тут самое главное — найти хорошую фотографию растения и попробовать нарисовать текстуру близко к оригиналу.
После того как мы получили один лист, копируем его и изменяем эту копию, работая на полигональном уровне. То есть, делаем другой изгиб, уменьшаем или увеличиваем высоту и так далее. И так, шаг за шагом, мы создаем целый куст, как шутили в моем детстве про военных: «Куст — это совокупность веток и листьев, растущих из одного места»:). Все, теперь можно применять сглаживание с помощью HyperNURBS, если вы работали на уровне lo-poly, а после объединяем все в один объект с помощью операции Connect.
В силу отсутствия времени я использовал одну из своих старых моделей, где в полигональном виде имеется и горшок, но в данном случае его можно просто спрятать.
Общее оформление
Как вы можете увидеть на одной из иллюстраций, элемент с рисунком деревьев повторяется на одной из стен. В данном случае гораздо лучше, если рисунки будут разными.
Свет пока не расставлен, и визуализация одного из ракурсов показала, что темный пол гораздо лучше «играет» в плане сочетания с общей сценой. Возможно, потом будет иметь смысл сделать его вообще под черный мрамор.
Как многие из вас уже поняли, 3D-визуализация позволяет увидеть фактически реальную картину и, если что, сразу подправить некоторые моменты, отметить слабые места. Кстати, мы сейчас затронули основную конфликтную область между дизайнерами интерьеров, не владеющими 3D-пакетами, и 3D- моделерами. Дело в том, что любая переделка требует не пяти минут, и пока один товарищ находится в творческом поиске, другой усердно пашет, не говоря уже о машинном времени, которое требуется на итоговую визуализацию.
В рамках следующего урока мы сделаем вторую перегородку между областями с диванами и с двухместными ячейками со стульями. А потом уже приступим к самому «веселому»: потолку и свету.
Кристофер http://itcs.3dn.ru
Кино/ТВ/мультипликация. В этой нише существует постоянный спрос, но при этом и уровень специалистов должен быть достаточно высок, поскольку от них требуется знание практически всех технологий, связанных с 3D, включая статику, динамику, спецэффекты и т.п. Сама индустрия не стоит на месте, и постоянно появляются новые инструменты и средства, которые стоят очень дорого. Оплата такой работы тоже соответствующая.
В принципе, среди 3D-моделлеров/аниматоров до сих пор много фрилансеров, потому как рынок часто носит «проектовый» характер, то есть разовый. Нередко можно встретить людей, которые вчера делали крутые спецэффекты для кино, сегодня перебиваются визуализацией дизайна интерьеров, а завтра планируют подключиться к какой-нибудь игре.
Если посмотреть разделы вакансий на том же render.ru и подобных ресурсах, то можно найти и постоянную работу. В этом плане очень помогает портфолио, хотя чаще всего вам пришлют сначала тестовое задание, которое нужно выполнить в определенно указанный срок. С этим, кстати, часто возникают сложности, например, в случаях, когда вы одномоментно послали запрос в несколько фирм, и получили ответы от большинства из них. Что касается зарплат, то все зависит от региона и конкретных фирм. Например, в России разбежка составляет в среднем от 20 до 80 тыс. рублей. Вообще, поиск работы, как разовой, так и постоянной обычно происходит успешно. Причем нужно искать не только на крупных ресурсах, но и на форумах по 3D-моделированию.
Еще один интересный момент — это участие в конкурсах. Они очень выгодны в плане проверки своих сил, сравнения с конкурентами, общения и так далее. В 2011 году вал конкурсов с большими призовыми фондами немного схлынул, хотя при достаточно серьезном серфинге по Интернету можно выйти на состязания, проводимые конкретными производителями. Это может быть любая тематика, от 3D-визуализации яхт до создания мультимедийных презентаций высокотехнологичного оборудования.
Нужно отметить, что конкуренция в профессиях, связанных с 3D, довольно высока, очень многое зависит от профессионализма и непосредственно инструментария.
***
Теперь переходим к нашим урокам. Сегодня мы продолжаем креативить и в данном случае сделаем одну из перегородок, которая отделяет область с четырехпосадочными местами от всех остальных. При этом напомним, что в качестве основы мы выбрали комбинацию современных стилей. А самые актуальные темы сейчас — это хай-тек и единение с природой. Мы попытаемся это объединить в одном элементе, коим и станет наша перегородка. В рамках реализации ее моделирования вам потребуется использование нескольких техник, при этом довольно много времени придется провести с фотошопом либо его бесплатными заменителями (Paint.NET или GIMP).
Структура перегородки
Итак, по моему замыслу сама перегородка одновременно является информационным стендом, для чего будет использоваться бегущая светодиодная строка, а также небольшие ТВ-панели, предназначенные для воспроизведения рекламы либо музыкальных клипов.

Что касается цветового дизайна, то в данном случае мы обыграем в основном оттенки зеленого цвета, для чего используем аппликации изображений деревьев, нанесенные на обычное стекло. При этом мы говорим не о фотографиях или чем-то подобном, а о закрашенных в однотонные цвета контурах. Это не даст «свадьбы» в дизайне интерьера, сделает его современным, довольно близким к поп-арту, что укладывается в очерченные нами стилевые рамки.
С зеленым, естественно, будут хорошо сочетаться натуральные растения, которые мы разместим внизу перегородки. Также по ее бокам расположим два аквариума, в которых будут просто подниматься вверх пузырьки воздуха. Подобные устройства нередко используются в дизайне интерьеров, причем далеко не всегда в них, кстати, находится вода. Но это мы немного отвлеклись. Аквариумы мы сейчас только обозначим, потому как цвет жидкости потом лучше подбирать исходя из того, как все будет выглядеть в итоге.
Сама конструкция в разобранном виде показана на соответствующей иллюстрации.
Начало работы. Стекло с использованием альфа-канала
Итак, перво-наперво сделаем конструкцию, состоящую из боковых стенок и стекла с нанесенным на него рисунком. Думается, что как делать стенки из примитивов Cube, объяснять не нужно. Цвет в данном случае для них подбираем близко к зеленой ели.
Стекло будет состоять из двух объектов Plane, первый из которых будет содержать рисунок, а второй будет обычным прозрачным стеклом. Сначала возьмем только один объект Plane, подгоним его размеры под необходимые и… переходим к фотошопу.
Уф-ф. В рамках данного примера я применил довольно популярную сегодня технику коллажа, в котором используются монотонно окрашенные объекты. Для их создания можно взять за основу обычные фотографии, из которых вырезаются отдельные фрагменты, например, как в нашем случае, деревья, и после обработки они превращаются в то, что необходимо. Также можно попробовать нарисовать все самостоятельно либо же воспользоваться поиском в Интернете, где довольно легко находятся варианты однотонно закрашенных контуров.

То есть, самое главное для нашего примера — это создать банк из деревьев на прозрачном фоне, закрашенных в монотонные оттенки зеленого. Я использовал варианты от горчичного до темно-бирюзового и черного, после чего сделал совмещения в рамках единой картинки.
Но это не все. Мы получили прекрасный результат, но он на белом либо прозрачном фоне в графическом файле. В рамках текстурирования Cinema4D прозрачный фон в графических файлах вообще не имеет значения. Для вырезания нужно использовать свойство Alpha при создании материала — это немного другое.
В качестве руководства к действию используется яркостный канал, при этом черный цвет соответствует прозрачным местам в Alpha, а белый не вырезается. Хотя, если вы сделаете активным пункт Inverse в настройках Alpha, то исключаться будет белый. Хуже всего в данном варианте — серый и оттенки. Эти места получаются полупрозрачными, что нам не требуется.
Поэтому, после создания основной картинки коллажа в фотошопе, мы делаем вспомогательную для Alpha, в которой должны остаться только два цвета — черный и белый. Я это сделал при помощи регулирования настроек Black/White из меню Edit.
Теперь можно работать с материалом. В свойство Alpha помещаем наш черно-белый рисунок, а в Color — обычный. В результате у вас должны остаться только деревья, как будто вы объект Plane вырезали ножницами по контуру картинки. Это нам и было нужно.

Затем копируем этот объект (Plane) и вставляем в проект такой же. Автоматически он будет расположен в том же месте, что и первый, а также иметь те же размеры. Все, что нужно сделать на данном этапе — это добавить к нему новый материал стекла.
Элемент с бегущей строкой
Такой вид перегородки для нашего примера я предложил неспроста. Дело в том, что я разработал его самостоятельно несколько лет назад, и этот вариант, правда, с другими видами рисунков на стекле, уже был реализован, и не раз, и я видел, как все смотрится в жизни. На самом деле, красиво и очень удобно.
В ряде случаев для заказчиков требовалась не только картинка, но и видеопрезентация проекта. И, конечно, когда надпись бегущей строкой крутилась, сообщала курсы валют, новости с бирж либо информировала о погоде — заказчики были в восторге. А еще, если учесть, что пузырьки воздуха в аквариуме дружно поднимались вверх — картина выглядела достаточно динамичной.
Теперь перейдем к делу. Сначала, конечно, нужно сделать белый каркас, расположенный сверху перегородки, что производится с помощью рисования сплайнов и использования модификатора выдавливания Extrude. Если кто запамятовал, как это удобнее делать, рекомендую обратиться к той части уроков, где мы создавали стены этого помещения — все действия идентичны. Потом с использованием копий кривых и того же Extrude создаем экран для бегущей строки.
Итак, как вы понимаете, сама бегущая строка реализуется за счет специальной текстуры, которая скользит по соответствующему объекту. Вариантов реализации может быть несколько, причем как однослойной, так и многослойной.
В рамках данного примера я пошел изначально самым простым путем, а именно, сделал рисунок из мелких черных квадратиков (см. иллюстрацию), некоторые из которых перекрасил в красный цвет, тем самым отобразив текст. Также на базе этой текстуры создал еще одну, где все квадратики являлись черными — это наша bump-карта (карта выдавливания). Главное условие — размеры основной текстуры и bump-карты должны быть идентичными, в ином случае придется производить подгонку.

После создания этих двух файлов переходим в Cinema4D и создаем в нем новый материал, куда в свойство Color помещаем картинку с текстом, а в Bump — нашу bump-карту. Обратите внимание на то, что основной регулятор Bump является биполярным. Если значения Strength положительны, то темные участки карты вдавливаются, если отрицательны — выпячиваются наружу. Нам, в данном случае, естественно, нужен второй вариант.
После мы подгоняем параметры проецирования текстуры, которые отображаются в панели свойств после нажатия пиктограммы материала напротив конкретного объекта. В нашем случае важны параметры длины по горизонтали Length X и смещения по горизонтали Offset X.
При правильно выставленных настройках все должно получиться хорошо. Правда, меня результат не устроил. В реале буквы должны ярко выделяться, фактически гореть. Поэтому для быстрого исправления ситуации я взял самый первый рисунок для текстуры, где имелась совокупность черных квадратиков и красных с текстом. Затем оставил только последние (красные), перекрасил их в черный цвет и использовал эту текстуру для создания нового материала. А именно, вырезал с помощью свойства Alpha всю белую область, оставив только буквы, после чего подобрал для них в Color оранжево-красный цвет и сделал его светящимся (свойства Luminance и Glow). Этот материал с надписью я присвоил новому объекту, находящемуся чуть поверх самого экрана бегущей строки.
Теперь все готово, выглядит хорошо.

Растения
В данном случае было использовано популярное ныне в дизайне интерьеров растение Sansevieria. Его очень часто можно увидеть, причем, если любите хорошие сериалы, то обратите внимание на интерьер офиса в «Обмани меня» («Lie to me»). Вот.
Смоделировать такое растение очень просто: достаточно сделать сначала сплайн из пяти точек, напоминающий форму одного листа. Залить его с помощью Loft. Хотя можно работать сразу на уровне полигонального моделирования, что гораздо проще — делаете грубый lo-poly каркас такого листа, указывая изгиб.
Затем имеющийся один лист нужно оттекстурировать. Тут самое главное — найти хорошую фотографию растения и попробовать нарисовать текстуру близко к оригиналу.
После того как мы получили один лист, копируем его и изменяем эту копию, работая на полигональном уровне. То есть, делаем другой изгиб, уменьшаем или увеличиваем высоту и так далее. И так, шаг за шагом, мы создаем целый куст, как шутили в моем детстве про военных: «Куст — это совокупность веток и листьев, растущих из одного места»:). Все, теперь можно применять сглаживание с помощью HyperNURBS, если вы работали на уровне lo-poly, а после объединяем все в один объект с помощью операции Connect.
В силу отсутствия времени я использовал одну из своих старых моделей, где в полигональном виде имеется и горшок, но в данном случае его можно просто спрятать.
Общее оформление
Как вы можете увидеть на одной из иллюстраций, элемент с рисунком деревьев повторяется на одной из стен. В данном случае гораздо лучше, если рисунки будут разными.
Свет пока не расставлен, и визуализация одного из ракурсов показала, что темный пол гораздо лучше «играет» в плане сочетания с общей сценой. Возможно, потом будет иметь смысл сделать его вообще под черный мрамор.
Как многие из вас уже поняли, 3D-визуализация позволяет увидеть фактически реальную картину и, если что, сразу подправить некоторые моменты, отметить слабые места. Кстати, мы сейчас затронули основную конфликтную область между дизайнерами интерьеров, не владеющими 3D-пакетами, и 3D- моделерами. Дело в том, что любая переделка требует не пяти минут, и пока один товарищ находится в творческом поиске, другой усердно пашет, не говоря уже о машинном времени, которое требуется на итоговую визуализацию.
В рамках следующего урока мы сделаем вторую перегородку между областями с диванами и с двухместными ячейками со стульями. А потом уже приступим к самому «веселому»: потолку и свету.
Кристофер http://itcs.3dn.ru
Компьютерная газета. Статья была опубликована в номере 31 за 2011 год в рубрике soft


