ИзнанкаWeb 2.0 – обзор ведущих Javascript Frameworks

Введение
Когда JavaScript только появился, он использовался преимущественно для создания довольно простых эффектов, таких как прокручивание текста в статусбаре браузера или создание широко известного эффекта rollover для ссылок. В последние годы ситуация вокруг JavaScript существенно изменилась: с приходом эры Web 2.0 и технологии Ajax этот скриптовый язык стал тем техническим базисом, на котором строится динамическая и интерактивная часть большинства мировых сайтов. Несмотря на то, что Javascript очень мощный язык, создание на нем сложных современных приложений - не такая уж простая задача для большинства программистов, например, из-за требования обязательной совместимости со всем множеством основных браузеров, что требует очень скрупулезных знаний особенностей каждого отдельного браузера.

Очень кратко назовем хотя бы самые общие для всех js-фреймворков направления и их типичную функциональность:
. Работа с селекторами.
. Сквозной проход и поиск в DOM.
. Другие манипуляции с DOM.
. Различные вспомогательные функции.
. Обработчики событий и их создание.
. Ajax (в том числе работа с XML, JSON, HTML, callback-функции).
Популярность

Итак, выберем 6 ведущих фреймворков по сумме 4 критериев:
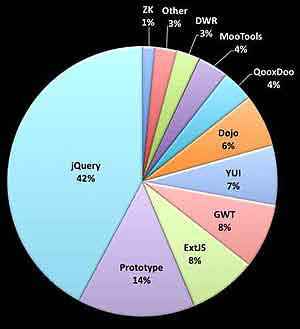
. наиболее широкой распространенности и популярности;
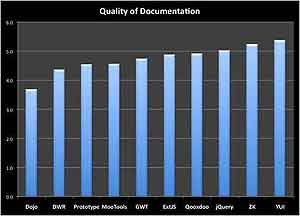
. качественности сопутствующей документации;
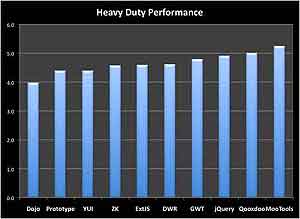
. показателям производительности;
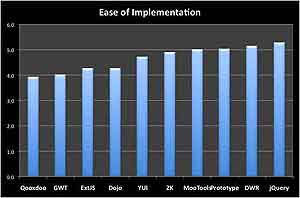
. легкости освоения, логичности и простоты интеграции.
Все результаты тестирования и опросов по этим критериям приведены ниже в виде диаграмм.

Обзор лучших из лучших
jQuery (http://jquery.com/)
Размер: 155Kb (миним.версия – 72Kb), лицензия: MIT и GNU GPL, последняя версия: 1.6 (3 мая 2011 г.).
jQuery – самая популярная и распространенная библиотека на JavaScript, фокусирующаяся на взаимодействии JavaScript и HTML. Также jQuery предоставляет удобный API по работе с Ajax. Данный фреймворк один из первых удачно реализовал принцип ненавязчивого JavaScript (ru.wikipedia.org/wiki/Ненавязчивый_JavaScript). Другой секрет популярности этой библиотеки — реализация очень выдержанного баланса между хорошей функциональностью и при этом удачной попыткой создания достаточно компактного универсального ядра. Если дополнить к этому компромиссную возможность очень просто расширять функциональность базовой библиотеки за счет включения дополнительных плагинов (количество которых сейчас зашкаливает уже за 1000) – то на выходе мы получаем по-настоящему очень универсальный, гибкий и быстрый продукт.
Для желающих получить более продвинутые UI-эффекты (UI, user interface), такие как масштабирование, сортировка, поддержка drag and drop, и стандартные виджеты, такие как закладки, слайдер, прогрессбар и т.д., - рекомендуется использовать родственную библиотеку jQuery UI (jqueryui.com), которая специализируется именно на графических эффектах и создании сложного пользовательского интерфейса.
В целом, jQuery очень выгоден для малых и средних проектов, но при разработке крупных проектов может быть проблематичен, так как приводит к дефициту проектирования, хотя весьма производителен благодаря простому содержанию и коду. О популярности продукта говорит хотя бы то, что былые конкуренты, например xajax (xajaxproject.org), сами переходят в итоге на использование jQuery, Microsoft собирается популяризовать совместное использование jQuery со своими технологиями, а Nokia заявляет о намерении интегрировать jQuery для своих мобильных виджетов.
Примеры известных сайтов на базе этого фреймворка:
Digg, BBC, Dell, IsoHunt, Break.com, TinyPic, eMusic, Box.net.
Prototype JS (http://prototypejs.org/)
Размер: 278Kb (миним.версия – 56Kb), лицензия: MIT, последняя версия: 1.7 (22 ноября 2010 г.).
Второй по популярности js-фреймворк, который существенно упрощает работу с Ajax и некоторыми другими продвинутыми js-возможностями. Несмотря на его доступность в виде отдельной библиотеки, он чаще всего используется программистами вместе с Ruby on Rails, Tapestry, script.aculo.us и Rico. Часто именно близкой интеграцией с распространенным Ruby on Rails пытаются объяснить его популярность (хотя уже рассмотренный jQuery на уровне плагинов также может взаимодействовать со многими популярными платформами, например, с тем же Ruby on Rails или PHP (jquery.hohli.com)). С точки зрения проектирования фреймворк очень удобен для средних проектов, так как предоставляет элементарный способ эмулирования классического ООП вдобавок к своему простому функционалу. Производительность у него несколько нестабильна, то есть на некоторых операциях он может быть быстрым, на других – производительность заметно падает. Prototype один из немногих фреймворков, который не включает в себя UI-компоненты или UX- улучшения, - для подобных эффектов рекомендуется использовать его дочернюю библиотеку - script.aculo.us (или Scripty2), которая добавляет огромное количество графических эффектов, поддержку drag-and-drop, слайдеры, Ajax-редакторы и т.д.
Примеры известных сайтов на базе этого фреймворка:
CNN, The New York Times, Apple, Fox News Channel, Last.fm, Twitter, Hakia.
Mootools (http://mootools.net/)
Размер: 101Kb (миним.версия – 60Kb), лицензия: MIT, последняя версия: 1.3 (11 октября 2011 г.).
MooTools является модульным, объектно-ориентированным фреймворком. Он очень похож в своем подходе к дизайну ядра на jQuery и Prototype – он не включает в себя UI-контролы и виджеты, ограничиваясь минимальным набором эффектов и возможностей. Но несмотря на такой здоровый минимализм, этот фреймворк содержит очень интересный плагин MooTools.More.js, который на самом деле несколько больше, чем просто плагин: он позволяет очень сильно наращивать возможности сторонними библиотеками и имеет при этом очень интересные аддоны для манипуляций с массивами, датами, хэшами, строками и т.д. Нас очень впечатлила возможность локализовать англоязычный синтаксис языка самого mootools на любой национальный язык, что позволяет программировать на нем максимально комфортно, например, на русском языке.
Примеры известных сайтов на базе этого фреймворка:
MooTools используется в CMS Joomla, поэтому таких сайтов чрезвычайно много.
YUI (http://developer.yahoo.com/yui/)
Размер: 31Kb, лицензия: BSD, последняя версия: 3.3.0 (1 декабря 2010 г.).
Библиотека Yahoo! UI Library (YUI) – это набор утилит и контролов, написанных на JavaScript и CSS, для создания интерактивных веб-приложений, использующих техники DOM-скриптинга, DHTML и Ajax. В этом фреймворке доступны два типа компонентов: утилиты и контролы. Утилиты упрощают браузерную разработку, связанную с DOM, DHTML и Ajax. Контролы – это набор уже готовых, высокоинтерактивных визуальных элементов для проектирования веб-страниц. Все эти элементы создаются и работают только на клиентской стороне и не требуют обновление страницы для их изменения. Вся библиотека распространяется под BSD-лицензией и бесплатна для всех пользователей. YUI создана совместными усилиями ведущих инженеров Yahoo, а также разработчиками со всего мира. Сейчас это один из ведущих js-фреймворков, полностью готовый для промышленного использования, где очень продвинутые UI- и UX-составляющие интегрированы в одно целое в рамках одной поставки, образуя полностью завершенный, независимый и универсальный продукт. Если к этому добавить ее очень либеральную лицензию, то понятна та популярность, которую справедливо снискала эта библиотека, особенно в коммерческих разработках и многочисленных форках, где она была взята за основу.
Примеры известных сайтов на базе этого фреймворка:
Yahoo! Shopping, Bebo, ImageShack, LinkedIn, Walmart.com.
Ext JS (http://sencha.com/products/extjs)
Размер: 502Kb (миним.версия – 84Kb), лицензия: GPLv3 и коммерческая, последняя версия: 4.0 (26 апреля 2011 г.).
Проект начинался как попытка расширить вышерассмотренный фреймворк Yahoo! User Interface, но на данном этапе – это уже полностью самобытный, практически никак не связанный с YUI проект. Движущей силой, основателем и бессменным лидером проекта остается Джэк Слоцум - известный специалист в среде JavaScript-программистов.
ExtJS – это не самый производительный из существующих фреймворков, его главная отличительная черта в том, что он представляет собой наиболее приближенную среду к классическому программированию, реализуя очень развитые графические средства отображения и взаимодействия с пользователем в среде Web 2.0. Начиная с версии Ext JS 3.0 библиотека логически разбивается на две части: Ext Core (набор JavaScript-функций, позволяющий создавать динамические веб-страницы с унификацией обработки в различных браузерах и распространяемый по MIT-лицензии) и Ext JS (набор виджетов для создания пользовательских интерфейсов с двойным лицензированием по GPL v3 или по коммерческой лицензии).
В целом же ExtJS производит весьма благоприятное впечатления – у этого фреймворка действительно большие графические возможности. Здесь грань между веб- и десктоп-приложениями становится все тоньше.
Dojo (http://dojotoolkit.org/)
Размер: 123Kb (миним.версия – 65Kb), лицензия: BSD и AFL, последняя версия: 1.6.0 (15 Марта 2011 г.)
Еще один пример из списка популярных фреймворков, который кроме того что во многом повторяет плюсы своих аналогов, имеет и свои особенности. Среди самых важных хотелось бы упомянуть очень серьезную попытку добиться полной независимости от каждого конкретного js-интерпретатора, для чего разработчиками проводится просто титаническая работа по тестированию и поиску максимально универсальных и простых решений. Поэтому как следствие – сфера применения этого фреймворка максимально широка: это не только обычные решения на стороне клиента, но также и на стороне сервера и десктопных компьютеров - везде, где имеется возможность запуска JavaScript. Вторая важная техническая особенность Dojo — это поддержка дизайна множественности точек входа (Multiple Points Of Entry), что дает ему массу очевидных технических преимуществ. Также хочется упомянуть Dojo Extensions for Adobe AIR, призванный помочь разработчикам применять весь потенциал платформы AIR в приложениях с использованием Dojo Toolkit.
Примеры известных сайтов на базе этого фреймворка:
Dogo Toolkit активно используется в знаменитом расширении PHP - Zend Framework, поэтому таких сайтов чрезвычайно много.
Альтернативы
Позвольте очень кратко упомянуть несколько альтернатив, которые, возможно, не так популярны, как вышеприведенные, но при этом весьма колоритны для того, чтобы о них преступно промолчать.
Google Web Toolkit – это набор инструментов с открытым исходным кодом, которые позволяют веб-программистам сопровождать сложные приложения на JavaScript, являющиеся фронтендом для приложений, написанных на Java. GWT постоянно кочует в топах зарубежных обзоров js-фреймворков, хотя мне пока до конца не понятно, что он там делает, так как он фактически весь состоит из Java. К счастью, в русскоязычных обзорах таких некорректных параллелей не делают, но для определенности я решил хоть кратко упомянуть о нем и его природе здесь, раз уж так повелось, как говорят физики, “по историческим причинам”.
Mochikit — очень быстрорастущий в популярности легковесный фреймворк, у которого много объективных преимуществ по сравнению с его более старшими собратьями по цеху. Во-первых, очень качественная и обширная документация, которая делает его изучение чрезвычайно комфортным. Во-вторых, сотни тестов и очень современная, строго реализованная методология разработки и контроля позволяют быстро и легко находить возможные ошибки. Фреймворк находится под очень сильным впечатлением от Python - имеется много характерных именно для него трюков, которые делают здешнюю разработку очень понятной для питонистов (многое взято интересных идей от Twisted). И в заключение, его инновационная гибкость архитектуры такова, что его можно запросто адаптировать под любую задачу. Вот что значит сделать “правильный дизайн” – есть чему поучиться другим фреймворкам. Используется в TurboGears.
Node.js — самый необычный из всех, потому что это событийно-ориентированный I/O фреймворк на JavaScript движке V8. Предназначен для создания масштабируемых сетевых приложений, таких как, например, веб-сервер. Node.js по целям использования полностью аналогичен фреймворкам Twisted на языке Python и EventMachine на Ruby. В отличие от большинства программ JavaScript этот фреймворк исполняется не в браузере клиента, а на стороне сервера.
Js-фреймворки переживают сейчас очень бурное развитие, например, еще вчера весьма популярный base2 сегодня уже во многом ушел в тень; буквально каждый месяц появляются все новые перспективные новички и все более интересные разработки в этой области. Поэтому закончить этот обзор хотелось бы ссылками на хорошие обзоры пока еще новых и малоизвестных, но зато очень перспективных фреймворков, которые, кто знает, быть может, уже через год будут лидерами этой стремительной гонки в развитии Web 2.0 — habrahabr.ru/blogs/javascript/47782/, vremenno.net/js/11-promising-js- frameworks-you-never-heard-of/, sixrevisions.com/javascript/promising_javascript_frameworks/.
Немного философское заключение
Если посмотреть на статистику, с которой мы начали, то окажется, что примерно 12% веб-программистов до сих пор предпочитают “только чистый JavaScript”. С одной стороны, сегодня это читается как борьба за "чистый асм" в 90-х между ассемблерщиками и сишниками. С другой стороны, высокоуровневые абстракции (коими в первую очередь должны являться фреймворки) могут помочь не только в преодолении рутины, но и, возможно в равной степени, в развитии массового отупения. Позвольте отдельно пояснить этот неприятный момент.
Очень жаль, но сегодня в среде веб-программистов можно услышать фразы: "я выучил JavaScript по jQuery". В резюме многие пишут, что знают JS, а на деле внезапно выясняется, что это Prototype.js :-). При дополнительных вопросах на собеседовании еще могут начать гневно доказывать, что в нынешней реализации JS есть классы, ибо «я постоянно пользую Class.create()». Поймите меня правильно, я не за возвращение в прошлое и хождение в лаптях, даже если так делали наши уважаемые предки. Все же, конечно, грешить на то, что что-то там в браузере, дескать, "жрет много памяти" - сегодня не самый убедительный аргумент против фреймворков, поскольку сегодня человеко-часы стоят намного дороже, чем железо. Поэтому фреймворк при правильном его использовании (устранение рутины и экономия времени разработки) - вполне себе разумная вещь.
Это я все к тому, что лично мне одинаково неприемлемы крайности, такие как проповедование “чистого JS” с одной стороны, и полная деградация и незнание даже элементарных основ устройства и принципов работы своего же фреймворка — с другой. При серьезном использовании фреймворка, если вы профессиональный веб-программист, а не школьник-любитель, очень желательно знать и сам язык фреймворка. На этом очень важном утверждении-выводе и закончу сегодняшний обзор ведущих js-фреймворков, всего вам хорошего в эти жаркие летние дни!
Игорь Савчук Blogerator.net
Компьютерная газета. Статья была опубликована в номере 25 за 2011 год в рубрике интернет


