Обзор онлайновых WYSIWYG-редакторов
Современный веб-сайт уже невозможно представить без блоговых движков и CMS, на базе которых в большинстве случаев он работает и сопровождается. В то же самое время, практически любую CMS также уже сложно представить без средств ввода и форматирования контента – визуального веб-редактора. Идет ли речь о развитой форме для комментариев, или мощной административной системе сайта – везде мы приходим к обязательному наличию редактора, реализующего спектр базовых операций для работы, как минимум, с текстом. Чаще всего подобный редактор является готовым сторонним решением, которое можно выбрать и поменять, собственно, как и саму CMS.
Выбор настолько широк, что на поиск “лучшего для вас” онлайн-редактора можно потратить уйму драгоценного времени. В этой статье я постараюсь кратко описать наиболее популярные редакторы, а также некоторые интересные новинки. Основным критерием отбора редакторов для этой статьи явилось не только качество и известность продукта, но и наличие версии, пригодной для бесплатного использования в той или иной степени. Кроме того, я постарался сделать этот обзор многоплановым, то есть по возможности представить не только мэйнстримовые редакторы, захватившие текстовое web- пространство, но и показать имеющиеся альтернативные, но перспективные разработки на этом тесном рынке, о которых хотя бы нужно иметь представление, чтобы ваш выбор стал по-настоящему осознанным.
Итак, давайте рассмотрим девятку наиболее популярных и интересных онлайновых редакторов в порядке убывания их распространенности, а также остановимся чуть более подробно на двух безусловных лидерах этого рынка – TinyMCE и FCKeditor.
TinyMCE
http://tinymce.moxiecode.com/
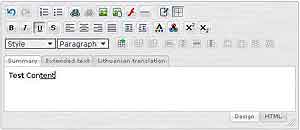
 TinyMCE – вне всяких сомнений, один из самых популярных ныне и удобных онлайновых WYSIWYG-редакторов. Он был основан в 2004 году, когда первоначально была сделана ставка на его простоту и маленький размер (для увеличения скорости загрузки), что и отразилось в названии. С тех пор эта “крошка” выросла в мощнейший и уже совсем не такой маленький редактор, каким он был написан первоначально. О распространенности этого редактора говорит тот простой факт, что он используется в оригинальной поставке пакетов таких монстров, как Mambo, Joomla!, Drupal, Plone, WordPress, b2evolution, e107 (и многих других известных CMS).
TinyMCE – вне всяких сомнений, один из самых популярных ныне и удобных онлайновых WYSIWYG-редакторов. Он был основан в 2004 году, когда первоначально была сделана ставка на его простоту и маленький размер (для увеличения скорости загрузки), что и отразилось в названии. С тех пор эта “крошка” выросла в мощнейший и уже совсем не такой маленький редактор, каким он был написан первоначально. О распространенности этого редактора говорит тот простой факт, что он используется в оригинальной поставке пакетов таких монстров, как Mambo, Joomla!, Drupal, Plone, WordPress, b2evolution, e107 (и многих других известных CMS).
Давайте перечислим его основные особенности:
. Легкая интеграция, как правило, для подключения к новому движку требуется всего несколько строчек.
. Очень хорошо адаптирован ко всем основным браузерам.
. Очень легкий, несмотря на свои возможности – наличие собственного GZip-компрессора (для языков PHP, ASPX, JSP, CFM, Ruby) делает TinyMCE на 75% меньше по размеру, что существенно ускоряет его загрузку.
. Совместимость с Ajax. Тут нужно отметить, что существует как версия редактора с библиотекой jQuery, так и без нее.
. Локализация почти на все международные языки.
. Открытые исходники под лицензией LGPL.
. Надежность. Популярность продукта делает свое дело, в результате все проблемы очень быстро обнаруживаются и просто не могут не остаться незамеченными при такой аудитории пользователей.
. Просто огромное количество готовых внешних плагинов (большинство – платные).
. Возможность использования различных тем оформления и шаблонов.
. Выполнен и поставляется в виде чистого JavaScript, то есть не зависит от языка разработки самого движка.
FCKeditor
http://www.fckeditor.net/
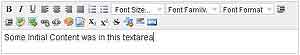
 FCKeditor – это второй по популярности онлайн-редактор в мире. Редактор разрабатывается с 2005 года и успел обрасти уже всем необходимым функционалом.
FCKeditor – это второй по популярности онлайн-редактор в мире. Редактор разрабатывается с 2005 года и успел обрасти уже всем необходимым функционалом.
Здесь хочется сразу отметить, что существует его достаточно перспективная доработка, которая призвана устранить некоторые проблемы, которые для оригинального FCKeditor, похоже, уже стали хроническими (например, улучшенная производительность и др.) – это CKeditor. Обязательно попробуйте и этот клон столь популярного редактора.
Давайте перечислим основные особенности оригинальной версии FCKeditor:
. Выдача XHTML 1.0.
. Поддержка CSS для лучшей и более органичной интеграции с дизайном вашего сайта.
. Автоматически “подчищает” вставку из MS Word’a через буфер обмена.
. Встроенная проверка орфографии.
. Поддержка меню на правой кнопке мыши.
. Автоматическое определение браузера и подстройка к нему.
. Поддержка внешних плагинов.
. Выполнен и поставляется в виде чистого JavaScript, то есть не зависит от языка разработки самого движка.
SPAW Editor
http://www.solmetra.com/en/disp.php/en_products/en_spaw/en_spaw_intro
 SPAW Editor – один из старейших и популярнейших онлайн-редакторов в современном Интернете (хотя своей популярностью он заметно уступает первым двум рассмотренным нами редакторам).
SPAW Editor – один из старейших и популярнейших онлайн-редакторов в современном Интернете (хотя своей популярностью он заметно уступает первым двум рассмотренным нами редакторам).
В редакторе реализован достаточно продвинутый визуальный интерфейс, поддерживающий вкладки и множество открытых документов, плавающую панель инструментов и некоторые другие редкие для подобного рода редакторов визуальные возможности. В плане многообразия плагинов SPAW Editor заметно уступает TinyMCE, хотя нужно признать, что все минимально необходимое здесь уже имеется.
NicEdit
http://nicedit.com/
 NicEdit — идеальный выбор для тех, кто любит минимализм. И судя по популярности этого распространенного редактора, таких людей немало. Маленький, быстрый, очень простой и надежный – настоящая записная книжка по сравнению с почти полными онлайновыми аналогами MS Word’a - TinyMCE и CKeditor. Другой его плюс: он прост не только внешне, но и внутри, поэтому задача его интеграции в любой движок будет достаточно простой вне всяких сомнений.
NicEdit — идеальный выбор для тех, кто любит минимализм. И судя по популярности этого распространенного редактора, таких людей немало. Маленький, быстрый, очень простой и надежный – настоящая записная книжка по сравнению с почти полными онлайновыми аналогами MS Word’a - TinyMCE и CKeditor. Другой его плюс: он прост не только внешне, но и внутри, поэтому задача его интеграции в любой движок будет достаточно простой вне всяких сомнений.
HTMLArea (Xinha, jHtmlArea)
Поскольку редактор HTMLArea – это один из самых первых и некогда фантастически популярный онлайновый редактор, то по историческим причинам считаю нужным упомянуть здесь и его. Но, поскольку поддержка его оригинальной версии уже давно заброшена, приведем две современные (и достаточно перспективные) разработки, сделанные на его базе.
Первая из них, Xinha, поставляется в виде чистого JavaScript, при этом распространяется на основе лицензии BSD, что позволяет делать на его базе даже свои закрытые коммерческие продукты. Второй клон jHtmlArea – это попытка оживить некогда популярный проект, для чего он очень радикально переработан, и в своей новой версии выполнен в виде плагина к популярной библиотеке jQuery.
WYMEditor
http://www.wymeditor.org/
WYMEditor – это относительно молодой редактор, который уже полюбился разработчикам различных серьезных CMS. Главное его отличие заключается в том, что он реализует принципиально другую от вышеописанных редакторов концепцию: вместо уже привычной WYSIWYG он представляет новую парадигму - WYSIWYM. Иначе говоря, он позволяет жестко разделить контент и дизайн сайта, позволяя одним набирать сам текст, а другой группе (как правило, дизайнерам сайта) – решать, как этот текст будет выглядеть в рамках сайта. То есть WYMEditor не позволяет пользователям влиять на окончательное визуальное представление их контента, а только предоставляет средства для логической разметки вводимого текста, что очень удобно при создании больших коллективных CMS, где все роли сопровождающих сайт специализированы и четко разделены.
OpenWysiwyg
http://www.openwebware.com/
Данный редактор упоминается в обзоре лишь из-за его достаточной популярности на Западе в последнее время, где он позиционируется часто как бесплатный и качественный продукт, продвигающий себя как некий открытый стандарт для всех онлайновых редакторов. В последнее время этот проект сумел привлечь к себе достаточно много разработчиков, поэтому он очень динамично развивается и совершенствуется.
В этом редакторе есть практически все стандартные возможности, о которых только можно подумать. Кроме этого нужно признать - очень тщательно написанный редактор, который пытается качественно реализовать весь набор стандартных операций с текстом. Как пример сказанного: он может работать с таблицами, с различной толщиной их границ и цветов. Сильный минус – поддержка Chrome еще только тестируется.
XStandard
http://www.xstandard.com/
Этот редактор принципиально отличается от вышеописанных. Тогда как все рассмотренные редакторы пользуются внутренними возможностями браузеров для реализации своих функций, XStandard инсталлируется в качестве плагина на клиентских компьютерах.
Что это меняет? Другие редакторы тратят много усилий на борьбу с причудами реализации разных браузеров (и даже специфики разных версий в пределах одного браузера) и все равно не могут избавиться от всех неприятных побочных эффектов. XStandard реализует свой механизм, позволяющий производить наиболее качественный код из всех вышеперечисленных альтернатив. Платой за качество кода является необходимость инсталлировать плагин на каждый пользовательский компьютер.
Бесплатная версия Lite имеет некоторые весьма существенные ограничения, основной из которых является невозможность расширить функциональность, а использование версии Pro чревато серьезными расходами в зависимости от сферы использования.
В ситуациях, когда количество пользователей вашей системы ограниченно, они пользуются компьютерами под управлением Windows или OS X и качество кода является приоритетом номер один - обратите внимание на XStandard. В других случаях лучше положиться на один из вышеперечисленных редакторов.
Loki
http://apps.carleton.edu/opensource/loki/
И закончить наш обзор хочется самым сбалансированным, на мой взгляд, редактором, который сделал ставку на удобство и простоту. Ведущие редакторы в ходе своей эволюции стали громоздкими и огромными, как мамонты. Loki решил не дожидаться участи мамонтов – поэтому предоставляет только все основные функции, без каких-либо излишеств и фантастических визуальных анимаций. Вторая особенность этого редактора – это генерирование семантически правильного кода, где чистота и педантичная правильность кода возведена разработчиками во главу угла. Если вас устраивает нехитрый рецепт этой сбалансированной смеси и не смущает пока еще не такая широкая известность редактора, какая сложилась у лидеров этого рынка, - обязательно попробуйте Loki, уверен, он вас не разочарует.
Заключение
Как видите, каждый редактор имеет свои преимущества и недостатки. Мой совет – не поленитесь скачать и опробовать все редакторы, заявленная функциональность которых вас устраивает. Не всегда стоит полагаться на тестирование онлайн-демонстрации редактора на официальном сайте. Наверняка вы захотите так или иначе сконфигурировать или модифицировать выбранный редактор, применить какие-то свои специфические плагины; и только самостоятельно опробовав редактор в действии, вы в полной мере осознаете, отвечает ли он всем вашим требованиям.
Кроме этого, можно существенно повысить функциональность своей системы, используя стандартные HTML-теги textarea для редактирования содержания вводимого текста, и только затем определиться с выбором стороннего WYSIWYG-редактора. На будущее просто помните о возможности значительного расширения: все вышеперечисленные редакторы позволяют без особых усилий заменить стандартные textarea вашего движка на любой сторонний, полнофункциональный визуальный редактор.
Игорь Савчук internetno.net
Выбор настолько широк, что на поиск “лучшего для вас” онлайн-редактора можно потратить уйму драгоценного времени. В этой статье я постараюсь кратко описать наиболее популярные редакторы, а также некоторые интересные новинки. Основным критерием отбора редакторов для этой статьи явилось не только качество и известность продукта, но и наличие версии, пригодной для бесплатного использования в той или иной степени. Кроме того, я постарался сделать этот обзор многоплановым, то есть по возможности представить не только мэйнстримовые редакторы, захватившие текстовое web- пространство, но и показать имеющиеся альтернативные, но перспективные разработки на этом тесном рынке, о которых хотя бы нужно иметь представление, чтобы ваш выбор стал по-настоящему осознанным.
Итак, давайте рассмотрим девятку наиболее популярных и интересных онлайновых редакторов в порядке убывания их распространенности, а также остановимся чуть более подробно на двух безусловных лидерах этого рынка – TinyMCE и FCKeditor.
TinyMCE
http://tinymce.moxiecode.com/

Давайте перечислим его основные особенности:
. Легкая интеграция, как правило, для подключения к новому движку требуется всего несколько строчек.
. Очень хорошо адаптирован ко всем основным браузерам.
. Очень легкий, несмотря на свои возможности – наличие собственного GZip-компрессора (для языков PHP, ASPX, JSP, CFM, Ruby) делает TinyMCE на 75% меньше по размеру, что существенно ускоряет его загрузку.
. Совместимость с Ajax. Тут нужно отметить, что существует как версия редактора с библиотекой jQuery, так и без нее.
. Локализация почти на все международные языки.
. Открытые исходники под лицензией LGPL.
. Надежность. Популярность продукта делает свое дело, в результате все проблемы очень быстро обнаруживаются и просто не могут не остаться незамеченными при такой аудитории пользователей.
. Просто огромное количество готовых внешних плагинов (большинство – платные).
. Возможность использования различных тем оформления и шаблонов.
. Выполнен и поставляется в виде чистого JavaScript, то есть не зависит от языка разработки самого движка.
FCKeditor
http://www.fckeditor.net/

Здесь хочется сразу отметить, что существует его достаточно перспективная доработка, которая призвана устранить некоторые проблемы, которые для оригинального FCKeditor, похоже, уже стали хроническими (например, улучшенная производительность и др.) – это CKeditor. Обязательно попробуйте и этот клон столь популярного редактора.
Давайте перечислим основные особенности оригинальной версии FCKeditor:
. Выдача XHTML 1.0.
. Поддержка CSS для лучшей и более органичной интеграции с дизайном вашего сайта.
. Автоматически “подчищает” вставку из MS Word’a через буфер обмена.
. Встроенная проверка орфографии.
. Поддержка меню на правой кнопке мыши.
. Автоматическое определение браузера и подстройка к нему.
. Поддержка внешних плагинов.
. Выполнен и поставляется в виде чистого JavaScript, то есть не зависит от языка разработки самого движка.
SPAW Editor
http://www.solmetra.com/en/disp.php/en_products/en_spaw/en_spaw_intro

В редакторе реализован достаточно продвинутый визуальный интерфейс, поддерживающий вкладки и множество открытых документов, плавающую панель инструментов и некоторые другие редкие для подобного рода редакторов визуальные возможности. В плане многообразия плагинов SPAW Editor заметно уступает TinyMCE, хотя нужно признать, что все минимально необходимое здесь уже имеется.
NicEdit
http://nicedit.com/

HTMLArea (Xinha, jHtmlArea)
Поскольку редактор HTMLArea – это один из самых первых и некогда фантастически популярный онлайновый редактор, то по историческим причинам считаю нужным упомянуть здесь и его. Но, поскольку поддержка его оригинальной версии уже давно заброшена, приведем две современные (и достаточно перспективные) разработки, сделанные на его базе.
Первая из них, Xinha, поставляется в виде чистого JavaScript, при этом распространяется на основе лицензии BSD, что позволяет делать на его базе даже свои закрытые коммерческие продукты. Второй клон jHtmlArea – это попытка оживить некогда популярный проект, для чего он очень радикально переработан, и в своей новой версии выполнен в виде плагина к популярной библиотеке jQuery.
WYMEditor
http://www.wymeditor.org/
WYMEditor – это относительно молодой редактор, который уже полюбился разработчикам различных серьезных CMS. Главное его отличие заключается в том, что он реализует принципиально другую от вышеописанных редакторов концепцию: вместо уже привычной WYSIWYG он представляет новую парадигму - WYSIWYM. Иначе говоря, он позволяет жестко разделить контент и дизайн сайта, позволяя одним набирать сам текст, а другой группе (как правило, дизайнерам сайта) – решать, как этот текст будет выглядеть в рамках сайта. То есть WYMEditor не позволяет пользователям влиять на окончательное визуальное представление их контента, а только предоставляет средства для логической разметки вводимого текста, что очень удобно при создании больших коллективных CMS, где все роли сопровождающих сайт специализированы и четко разделены.
OpenWysiwyg
http://www.openwebware.com/
Данный редактор упоминается в обзоре лишь из-за его достаточной популярности на Западе в последнее время, где он позиционируется часто как бесплатный и качественный продукт, продвигающий себя как некий открытый стандарт для всех онлайновых редакторов. В последнее время этот проект сумел привлечь к себе достаточно много разработчиков, поэтому он очень динамично развивается и совершенствуется.
В этом редакторе есть практически все стандартные возможности, о которых только можно подумать. Кроме этого нужно признать - очень тщательно написанный редактор, который пытается качественно реализовать весь набор стандартных операций с текстом. Как пример сказанного: он может работать с таблицами, с различной толщиной их границ и цветов. Сильный минус – поддержка Chrome еще только тестируется.
XStandard
http://www.xstandard.com/
Этот редактор принципиально отличается от вышеописанных. Тогда как все рассмотренные редакторы пользуются внутренними возможностями браузеров для реализации своих функций, XStandard инсталлируется в качестве плагина на клиентских компьютерах.
Что это меняет? Другие редакторы тратят много усилий на борьбу с причудами реализации разных браузеров (и даже специфики разных версий в пределах одного браузера) и все равно не могут избавиться от всех неприятных побочных эффектов. XStandard реализует свой механизм, позволяющий производить наиболее качественный код из всех вышеперечисленных альтернатив. Платой за качество кода является необходимость инсталлировать плагин на каждый пользовательский компьютер.
Бесплатная версия Lite имеет некоторые весьма существенные ограничения, основной из которых является невозможность расширить функциональность, а использование версии Pro чревато серьезными расходами в зависимости от сферы использования.
В ситуациях, когда количество пользователей вашей системы ограниченно, они пользуются компьютерами под управлением Windows или OS X и качество кода является приоритетом номер один - обратите внимание на XStandard. В других случаях лучше положиться на один из вышеперечисленных редакторов.
Loki
http://apps.carleton.edu/opensource/loki/
И закончить наш обзор хочется самым сбалансированным, на мой взгляд, редактором, который сделал ставку на удобство и простоту. Ведущие редакторы в ходе своей эволюции стали громоздкими и огромными, как мамонты. Loki решил не дожидаться участи мамонтов – поэтому предоставляет только все основные функции, без каких-либо излишеств и фантастических визуальных анимаций. Вторая особенность этого редактора – это генерирование семантически правильного кода, где чистота и педантичная правильность кода возведена разработчиками во главу угла. Если вас устраивает нехитрый рецепт этой сбалансированной смеси и не смущает пока еще не такая широкая известность редактора, какая сложилась у лидеров этого рынка, - обязательно попробуйте Loki, уверен, он вас не разочарует.
Заключение
Как видите, каждый редактор имеет свои преимущества и недостатки. Мой совет – не поленитесь скачать и опробовать все редакторы, заявленная функциональность которых вас устраивает. Не всегда стоит полагаться на тестирование онлайн-демонстрации редактора на официальном сайте. Наверняка вы захотите так или иначе сконфигурировать или модифицировать выбранный редактор, применить какие-то свои специфические плагины; и только самостоятельно опробовав редактор в действии, вы в полной мере осознаете, отвечает ли он всем вашим требованиям.
Кроме этого, можно существенно повысить функциональность своей системы, используя стандартные HTML-теги textarea для редактирования содержания вводимого текста, и только затем определиться с выбором стороннего WYSIWYG-редактора. На будущее просто помните о возможности значительного расширения: все вышеперечисленные редакторы позволяют без особых усилий заменить стандартные textarea вашего движка на любой сторонний, полнофункциональный визуальный редактор.
Игорь Савчук internetno.net
Компьютерная газета. Статья была опубликована в номере 17 за 2011 год в рубрике soft


