IT-перестройка. Технологии трехмерного Интернета
С начала 2011 года в целых сегментах программного обеспечения для Интернета началась перестройка, связанная с внедрением новых технологий, позволяющих создавать 3D-контент, наделив его особой степенью интерактивности. Уже сейчас простым пользователям под силу создавать 3D-баннеры в стандартах Flash или WebGL, а посетители сайтов могут вращать товары или интерьеры. Что за этим стоит, и какой инструментарий можно использовать, мы сейчас подробно рассмотрим.
От энтузиазма к мировым стандартам
О внедрении полноценного 3D в Интернет говорили очень долго и много. Достаточно вспомнить, как десять лет назад трепетно относились к аббревиатуре VRML (Virtual Reality Modeling Language — язык моделирования виртуальной реальности), с восторгом воспринимали появление стандарта QuickTime VR, а потом массовый интерес начал спадать. Технологии все появлялись и разрабатывались, но, по существу, так и не доходили до конечного потребителя — пользователи стандартных браузеров их не видели в силу отсутствия хоть какого целостного стандарта в стане последних. Вместе с тем, стоит сказать, что мир Интернета был, в общем-то, консервативен по отношению к новациям, достаточно вспомнить ситуацию с анимированными баннерами, когда стандарт GIF так и не дотянул до необходимого уровня, а PNG, который прочили ему на замену, так и остался статичным. Ведь вряд ли вы сейчас видите рекламу, произведенную в технологии APNG (Animated PNG), и, конечно, все красивое, динамичное и красочное сейчас связано с Adobe Flash. В его лице мы видим чуть ли не единственный пример плагина, обязательного к скачиванию для современных браузеров, то есть технология является массовой.
Сам пакет Flash в пору его разработки компанией Macromedia предназначался большей частью даже не для Интернета, а просто для создания 2D- анимации, для воспроизведения которой была необходима специальная виртуальная машина — программный плеер (Flash Player), читающий файлы со специфическим расширением *.swf. Для обслуживания процесса создания анимации в программе Macromedia Flash был предусмотрен простой высокоуровневый скриптовый язык ActionScript, в первой версии довольно тривиальный и не совсем профессиональный с точки зрения программирования. Но на нем, в силу присутствия необходимых для интерактивности атрибутов (отслеживание событий мыши и клавиатуры, возможность их привязки к объектам), довольно быстро начали писать первые игры. Сам ActionScript является С++-подобным и принадлежит к диаспоре ECMA-262, то есть понятен большинству программирующих.
Почему мы об этом говорим так подробно? Потому что в мультипликационный пакет начали приходить серьезные программисты, создавая целые сообщества. Вторая версия ActionScript стала настоящим хитом, поскольку значительно расширила возможности профессионального программирования, и при этом сам язык оставался довольно простым. О Macromedia Flash уже стали говорить как о полноценной среде разработки (IDE). Примерно в этот же период пакет и технология Flash перекочевали от Macromedia к Adobe, что сначала не сильно отразилось на ситуации, а потом многое поменяло — появился ActionScript 3.0, по сложности и возможностям очень близкий к Java (не путать с JavaScript). На его базе Adobe начала развивать множество своих технологий, которые с переменным успехом внедряются в современный веб.
Но если говорить об эпохе ActionScript 2.0 и программировании на нем, то уже тогда, в период 2006-2007 гг. начали появляться первые попытки создания трехмерных элементов. Изначально это были примитивы, такие как кубы с текстуризацией поверхностей, что после вылилось в целые направления как энтузиастов, так и вполне коммерческих предложений — 3D-движки для Flash. На данный момент можно назвать пятерку самых актуальных для 2011 года: Away3D, Papervision3D, Sandy3D, Flare3D и российский Alternative3D. По существу, все они подразумевают программирование, хотя в последнее время появились и визуальные конструкторы, которые позволяют создавать интерактивные SWF-анимации, включающие 3D-объекты. В этой статье мы рассмотрим подробно наиболее интересные из них.
2011-й. Конкурирующие технологии
Период 2010-2011 гг. можно смело назвать временем серьезных конкуренций в различных сегментах, связанных с вебом и новыми платформами. Причем все точки над «i» должны быть расставлены в ближайшем будущем. В первую очередь следует отметить, что сейчас начал активно вступать в силу новый стандарт HTML 5, который во многом автоматизирует возможности, ранее доступные только за счет сторонних технологий, например, воспроизведение видео и аудио.
Интеграцией с HTML 5 озабочены разработчики популярных и конкурирующих между собой конструкторов для создания игр, как самый яркий пример — Scirra Construct и YoYo Games GameMaker. И, кстати, они не единственные, кто реализует сейчас подобный вариант экспорта.
При этом стоит отметить, что сейчас разрабатываются и специальные движки, конкретно посвященные созданию приложений и игр для HTML 5, которые с очень большой скоростью раскупаются крупными компаниями. Среди последних примеров из новостей — финский движок Rocket Pack (http://rocketpack.fi), на котором была сделана всего лишь одна игра, уже приобрела компания Walt Disney. Тут стоит сказать, что конструкторы для создания игр также можно рассматривать и как удобные среды разработки многочисленных пользовательских приложений, и совсем не обязательно для индустрии развлечений. В целом, можно согласиться с общим мнением о том, что внедрение HTML 5 — это довольно сильный удар по гегемонии технологии Flash, но не основной. На поле 2D мы можем ожидать перераспределение приоритетов, причем очевидно, что и Adobe к такому варианту развития была готова.
Сегодня самый лакомый кусок пирога — это интеграция 3D-контента в веб, и, естественно, в эту нишу кроме Adobe сейчас стремятся и другие сильные игроки рынка. Напомним, что в 2006 году права на управление стандартом OpenGL были переданы промышленному консорциуму, в который входят около 100 именитых компаний, — Khronos Group. С того момента OpenGL начал развиваться более динамично, причем это не единственный стандарт, продвигаемый консорциумом.
Одной из главных особенностей OpenGL является его кроссплатформенность. Игры и графические приложения, разработанные на его базе, одинаково хорошо читаемы на компьютерах с различными ОС, где есть его поддержка, а она имеется фактически везде. Хотя стоит и немного обратиться к истории. Дело в том, что изначально OpenGL конкурировал в области игр с Direct3D, и отличался от последнего другой структурой распределения вычислений, которые большей частью производились на программном уровне, а видеоадаптер задействовался только в рамках базовых функций для вывода графики. Этим обеспечивалась высокая переносимость — качество «картинки» на разных компьютерах, с различными ОС и видеоадаптерами везде было фактически одинаковым. Но при этом была довольно низкая скорость визуализации.
В Direct3D львиная часть вычислений возлагается на плечи видеоадаптера. Это дает высокую скорость визуализации, но качество изображения напрямую зависит от возможностей и алгоритмов конкретного устройства.
Поскольку быстрота обработки тогда ставилась во главу угла, большинство крупных разработчиков игр от использования OpenGL в конце 90-х-начале 2000-х отказалось. Можно привести только единичные примеры крупных проектов, реализованных на базе этого графического API в тот период. Но при этом стоит отметить, что Direct3D — это только платформа РС с ОС Windows, которая довольно быстро насытилась продукцией.
В конце прошлого десятилетия появилось множество экономически выгодных платформ, включая всевозможные планшеты, КПК, смартфоны и нетбуки. Также нельзя обойти стороной и серьезную активизацию Apple, и в последнее время Google с их Android. Естественно, в качестве основного графического API для них был выбран OpenGL. Так что события, имевшие свое развитие, начиная с 2006 года, довольно легко объяснимы.
Консорциум Khronos Group пошел дальше, а именно, создал специальную разновидность стандарта для мобильных платформ OpenGL ES (OpenGL for Embedded Systems — OpenGL для встраиваемых систем), а сейчас пришел черед реализации и активного распространения новинки — WebGL.
WebGL, как понятно из названия, разработана специально для отображения в браузерах трехмерного контента. По существу, данная технология обеспечивает доступ из браузера к аппаратным ресурсам компьютера пользователя, на базе которых через OpenGL или OpenGL ES производятся все необходимые вычисления. Стоит отметить, что в создании WebGL приняли активное участие разработчики браузеров Apple Safari, Google Chrome, Mozilla Firefox и Opera, а также специалисты AMD и Nvidia. Хотя на момент написания этой статьи интеграция происходит пока не очень гладко. Она полноценно реализована в четвертой версии Firefox, поддерживается со стороны Chrome и Safari. И тут может быть два варианта развития: или технология разовьется, для чего помимо декларирования нужно крупное сообщество ее поддержки, или станет очередным вариантом VRML, о котором много писали, но ничего не сделали. Причем вероятность того или иного исхода — 50/50.
Что касается Adobe, у них есть преимущество — за решениями компании стоит большое, если не сказать огромное количество разработчиков. В качестве альтернативы WebGL они предложили подобную технологию, а именно набор низкоуровневых API Molehill, полноценная бета-версия которого появилась в конце февраля. Причем эта технология развивалась в течение всего 2010 года, была активно задействована в среде разработчиков, связанных с 3D- технологиями в Flash.
Своим появлением Molehill убивает сразу двух зайцев. Во-первых, все расчеты по аналогии с WebGL возлагаются на аппаратную часть пользовательского компьютера, во-вторых, это уже основа для полноценного 3D-моделирования и анимации. Возможности, которые предоставляет технология Molehill, близки по качественному уровню к 3D-играм высокого класса, то есть могут выводиться несколько миллионов полигонов, есть возможности для полноценной реализации освещения, теней и наложения постэффектов. Хотя в данном случае все зависит большей частью от профессионального уровня движка, который использует Molehill в качестве основы. Например, российские разработчики Alternative3D, которые известны своей игрой «Танки онлайн», презентовали новые возможности Molehill и восьмой версии собственного движка в рамках демо-версии MAX Racer (прототип 3D-гонок).
По качеству можно говорить об очень высоком уровне, даже удивительно, что такое возможно на Flash. Массовое внедрение Molehill состоится с 11-й версией Flash Player. При этом стоит отметить, что большинство 3D-технологий, не предусматривающих ее использование, работает и на 10-й версии плеера.
Ambiera CopperCube
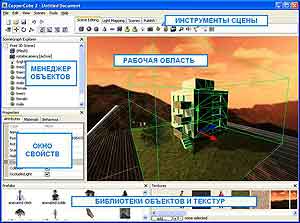
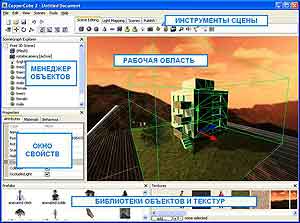
 CopperCube (http://www.ambiera.com/coppercube) от австрийских разработчиков из компании Ambiera изначально базируется на технологиях популярного свободно распространяемого движка/конструктора для создания компьютерных игр Irrlicht (http://irrlicht.sourceforge.net), который позволяет работать с низкоуровневыми графическими API Direct3D и Open GL. Сам Irrlicht имеет не так много возможностей, поэтому часто рекомендуется начинающим игроделам для освоения темы.
CopperCube (http://www.ambiera.com/coppercube) от австрийских разработчиков из компании Ambiera изначально базируется на технологиях популярного свободно распространяемого движка/конструктора для создания компьютерных игр Irrlicht (http://irrlicht.sourceforge.net), который позволяет работать с низкоуровневыми графическими API Direct3D и Open GL. Сам Irrlicht имеет не так много возможностей, поэтому часто рекомендуется начинающим игроделам для освоения темы.
Разработчики из Ambiera посмотрели на вопрос несколько иначе. Дело в том, что нередко требуется визуализация тех же интерьеров, архитектурных объектов таким образом, чтобы их можно было вращать, рассматривая с различных сторон, изменять положение камеры и так далее. То есть, интерактивные презентационные приложения современного уровня. Экспорт CopperCube производится в исполняемые файлы Windows (.exe), MacOS (.app), Flash (.swf) с аппаратным ускорением Molehill или без него, WebGL (.html) при визуализации через OpenGL. Все настройки для экспорта производятся автоматически, пользователям нужно только указать несколько основных, таких как разрешение окна и fps (частоту смены кадров), для Flash включить/отключить Molehill и тому подобное.
В работе Copper Cube является очень упрощенным пакетом, чем-то напоминающим программы трехмерного моделирования, но сильно урезанным по возможностям. Хотя есть и главная особенность — реализован импорт большого количества форматов от различных программ, среди которых: AutoCAD (.dxf), 3D Studio (.ase), 3D Studio (.3ds), Alias Wavefront Maya (.obj), B3D (.b3d), Cartography shop 4 (.csm), COLLADA (.xml, .dae), DeleD (.dmf), FSRad oct (.oct), Irrlicht (.irrmesh и .irr), Lightwave 3D (.lwo), Microsoft DirectX (.x), Milkshape (.ms3d), My3DTools 3 (.my3D), OGRE (.mesh), Pulsar LMTools (.lmts), Quake 3 уровни (.bsp), Quake 2 модели (.md2), STL (.stl), Stanford Polygon Lib (.ply), Truespace (.cob и .scn). Импортироваться могут как отдельные статические модели, так и анимированные, а также сцены. Есть возможность использования в качестве текстур графических файлов основных распространенных стандартов. Что касается звука, могут импортироваться стандартные wav, ogg, mp3, а также трекерные — mod, it, s3m, xm. При экспорте общая звуковая картина преобразуется в пространственную 3D. То есть реализуется локализация источников звука в зависимости от расположения наблюдателя.
Если говорить конкретно о 3D-объектах, сразу стоит отметить, что речь идет о работе с низкополигональным (lo-poly) контентом, c hi-poly программа просто не справляется. Это стоит знать при импорте моделей. Причем в качестве рекомендуемого вспомогательного 3D-пакета авторы CopperCube рекомендуют Milkshape (http://chumbalum.swissquake.ch), который известен разве что некоторым разработчикам компьютерных игр как удобный рабочий инструмент, конкретно работающий с lo-poly, текстурированием и скелетной анимацией.
В CopperCube предусмотрены различные варианты создания презентационных приложений, как интерактивных, так и нет. Причем в каждом конкретном случае мы оперируем таким понятием, как сцены, которых в рамках одного файла проекта может быть несколько.
Фактически с любым объектом сцены можно связать определенные модели поведения (Actions&Behaviors), которых довольно много, например, передвижение по определенной траектории, а также отклик на различные события, среди которых: клик указателем мыши, размещение указателя над объектом, нажатие любой кнопки на клавиатуре, также можно заставить объект совершать какие-либо действия через заданные промежутки времени (например, каждые 20 секунд). Анимации могут подвергаться и текстуры (смена, смещение).
Что касается интерактивных откликов на события, то в данном случае можно заставить объект двигаться, поворачиваться, переключить камеру, воспроизвести звук, перейти на другую сцену, открыть веб-сайт, запустить сценарий JavaScript и т. п.
В рамках полноценно работающего интерактивного приложения камера связана с позицией наблюдателя. Соответственно, управляя курсором мыши либо стрелками на компьютерной клавиатуре, зритель исследует сцену с различных углов обзора.
Другой вариант предусматривает автоматизированное движение камеры, для чего вам нужно указать траекторию и скорость движения.
Основные объекты, которые могут применяться в сценах:
. 3D-примитив — куб.
. 3D-примитив — сфера.
. 3D-примитив — конус.
. 3D-примитив — плоская панель.
. 3D-примитив — комната, состоящая из четырех стен, потолка и пола. В настройках сразу указываются текстуры.
. Импортированный меш — любая 3D-модель вышеописанных стандартов.
. Импортированный анимированный меш — анимированная 3D-модель может быть импортирована только в одном из трех форматов Milkshape (.ms3d), Microsoft DirectX (.x), B3D files (.b3d).
. Точечный источник света.
. Камера — 5 типов.
. Billboard и Vertical Billboard, практическое назначение которых не совсем понятно и в документации не объясняется.
. Hotspot — горячая точка, а именно активный объект, который присутствует в виде изображения, по нажатию на которое может производиться одно из трех действий: загрузка интернет-страницы, переключение на другую сцену проекта, запуск сценария JavaScript.
. Path — путь, делается для создания траектории движения любого из объектов.
. 2D overlay — статический 2D-слой, который будет всегда находиться перед зрителем, в него можно загружать любые графические изображения, отображать текст, менять цвет и уровень прозрачности фона.
Конечно, наиболее интересным является объект 2D overlay, с помощью которого можно сделать интерактивное меню, постоянно присутствующее в сцене. Единственный недостаток для разработчиков нашего региона — проблема с кодировкой русского языка, что в данном случае как всегда обходится стандартно для флеш-технологии — перевод текста в графические объекты на прозрачном фоне (в данном случае уместно отдельно создать, а после импортировать в программу файлы PNG или GIF).
Рабочие инструменты для работы с 3D-объектами:
. Смещение по трем осям.
. Вращение по трем осям.
. Уменьшение/увеличение по трем осям.
Инструментария для редактирования моделей и текстур нет.
Сама программа все-таки довольно сыровата, но стоит сказать, что это первая ласточка, которая позволяет быстро создавать трехмерные флеш-баннеры или WebGL-блоки без программирования как такового. Trial-версия имеет не много ограничений — 30-дневный срок использования, отсутствие менеджера сцен, надпись об использовании нелицензионного продукта в формируемых файлах. CopperCube Lite стоит 99 евро, CopperCube Pro — 299 евро. Отдельный вопрос, который может заинтересовать многих, — это «вес» получающихся результатов. В принципе, он зависит в большей степени от полигональности и количества используемых в сцене объектов плюс к этому немаловажный фактор — объем текстурных файлов, и очень незначительное влияние на размер оказывают выходное разрешение, в которое производится экспорт, и fps. В целом, при экспериментах с программой удалось получить результаты от 100 Кб и выше. Работающие результаты лучше посмотреть в совокупности примеров самой программы (http://www.ambiera.com/coppercube/demo.php).
Кстати, сама идея использования графических игровых движков для интерактивной визуализации полноценных 3D-сцен среди специалистов в области дизайна не нова. Например, очень многие уже используют для этих целей такие профессиональные вещи, как Unreal SDK. Презентация в данном случае по функционалу больше напоминает небольшую видеоигру. Причем, и в кино игровые движки проникли достаточно сильно, достаточно сказать, что свет в фильме «Аватар» рассчитывался ими, потому как они более быстры. Но это тема для отдельного материала.
Кристофер christopher@tut.by
От энтузиазма к мировым стандартам
О внедрении полноценного 3D в Интернет говорили очень долго и много. Достаточно вспомнить, как десять лет назад трепетно относились к аббревиатуре VRML (Virtual Reality Modeling Language — язык моделирования виртуальной реальности), с восторгом воспринимали появление стандарта QuickTime VR, а потом массовый интерес начал спадать. Технологии все появлялись и разрабатывались, но, по существу, так и не доходили до конечного потребителя — пользователи стандартных браузеров их не видели в силу отсутствия хоть какого целостного стандарта в стане последних. Вместе с тем, стоит сказать, что мир Интернета был, в общем-то, консервативен по отношению к новациям, достаточно вспомнить ситуацию с анимированными баннерами, когда стандарт GIF так и не дотянул до необходимого уровня, а PNG, который прочили ему на замену, так и остался статичным. Ведь вряд ли вы сейчас видите рекламу, произведенную в технологии APNG (Animated PNG), и, конечно, все красивое, динамичное и красочное сейчас связано с Adobe Flash. В его лице мы видим чуть ли не единственный пример плагина, обязательного к скачиванию для современных браузеров, то есть технология является массовой.
Сам пакет Flash в пору его разработки компанией Macromedia предназначался большей частью даже не для Интернета, а просто для создания 2D- анимации, для воспроизведения которой была необходима специальная виртуальная машина — программный плеер (Flash Player), читающий файлы со специфическим расширением *.swf. Для обслуживания процесса создания анимации в программе Macromedia Flash был предусмотрен простой высокоуровневый скриптовый язык ActionScript, в первой версии довольно тривиальный и не совсем профессиональный с точки зрения программирования. Но на нем, в силу присутствия необходимых для интерактивности атрибутов (отслеживание событий мыши и клавиатуры, возможность их привязки к объектам), довольно быстро начали писать первые игры. Сам ActionScript является С++-подобным и принадлежит к диаспоре ECMA-262, то есть понятен большинству программирующих.
Почему мы об этом говорим так подробно? Потому что в мультипликационный пакет начали приходить серьезные программисты, создавая целые сообщества. Вторая версия ActionScript стала настоящим хитом, поскольку значительно расширила возможности профессионального программирования, и при этом сам язык оставался довольно простым. О Macromedia Flash уже стали говорить как о полноценной среде разработки (IDE). Примерно в этот же период пакет и технология Flash перекочевали от Macromedia к Adobe, что сначала не сильно отразилось на ситуации, а потом многое поменяло — появился ActionScript 3.0, по сложности и возможностям очень близкий к Java (не путать с JavaScript). На его базе Adobe начала развивать множество своих технологий, которые с переменным успехом внедряются в современный веб.
Но если говорить об эпохе ActionScript 2.0 и программировании на нем, то уже тогда, в период 2006-2007 гг. начали появляться первые попытки создания трехмерных элементов. Изначально это были примитивы, такие как кубы с текстуризацией поверхностей, что после вылилось в целые направления как энтузиастов, так и вполне коммерческих предложений — 3D-движки для Flash. На данный момент можно назвать пятерку самых актуальных для 2011 года: Away3D, Papervision3D, Sandy3D, Flare3D и российский Alternative3D. По существу, все они подразумевают программирование, хотя в последнее время появились и визуальные конструкторы, которые позволяют создавать интерактивные SWF-анимации, включающие 3D-объекты. В этой статье мы рассмотрим подробно наиболее интересные из них.
2011-й. Конкурирующие технологии
Период 2010-2011 гг. можно смело назвать временем серьезных конкуренций в различных сегментах, связанных с вебом и новыми платформами. Причем все точки над «i» должны быть расставлены в ближайшем будущем. В первую очередь следует отметить, что сейчас начал активно вступать в силу новый стандарт HTML 5, который во многом автоматизирует возможности, ранее доступные только за счет сторонних технологий, например, воспроизведение видео и аудио.
Интеграцией с HTML 5 озабочены разработчики популярных и конкурирующих между собой конструкторов для создания игр, как самый яркий пример — Scirra Construct и YoYo Games GameMaker. И, кстати, они не единственные, кто реализует сейчас подобный вариант экспорта.
При этом стоит отметить, что сейчас разрабатываются и специальные движки, конкретно посвященные созданию приложений и игр для HTML 5, которые с очень большой скоростью раскупаются крупными компаниями. Среди последних примеров из новостей — финский движок Rocket Pack (http://rocketpack.fi), на котором была сделана всего лишь одна игра, уже приобрела компания Walt Disney. Тут стоит сказать, что конструкторы для создания игр также можно рассматривать и как удобные среды разработки многочисленных пользовательских приложений, и совсем не обязательно для индустрии развлечений. В целом, можно согласиться с общим мнением о том, что внедрение HTML 5 — это довольно сильный удар по гегемонии технологии Flash, но не основной. На поле 2D мы можем ожидать перераспределение приоритетов, причем очевидно, что и Adobe к такому варианту развития была готова.
Сегодня самый лакомый кусок пирога — это интеграция 3D-контента в веб, и, естественно, в эту нишу кроме Adobe сейчас стремятся и другие сильные игроки рынка. Напомним, что в 2006 году права на управление стандартом OpenGL были переданы промышленному консорциуму, в который входят около 100 именитых компаний, — Khronos Group. С того момента OpenGL начал развиваться более динамично, причем это не единственный стандарт, продвигаемый консорциумом.
Одной из главных особенностей OpenGL является его кроссплатформенность. Игры и графические приложения, разработанные на его базе, одинаково хорошо читаемы на компьютерах с различными ОС, где есть его поддержка, а она имеется фактически везде. Хотя стоит и немного обратиться к истории. Дело в том, что изначально OpenGL конкурировал в области игр с Direct3D, и отличался от последнего другой структурой распределения вычислений, которые большей частью производились на программном уровне, а видеоадаптер задействовался только в рамках базовых функций для вывода графики. Этим обеспечивалась высокая переносимость — качество «картинки» на разных компьютерах, с различными ОС и видеоадаптерами везде было фактически одинаковым. Но при этом была довольно низкая скорость визуализации.
В Direct3D львиная часть вычислений возлагается на плечи видеоадаптера. Это дает высокую скорость визуализации, но качество изображения напрямую зависит от возможностей и алгоритмов конкретного устройства.
Поскольку быстрота обработки тогда ставилась во главу угла, большинство крупных разработчиков игр от использования OpenGL в конце 90-х-начале 2000-х отказалось. Можно привести только единичные примеры крупных проектов, реализованных на базе этого графического API в тот период. Но при этом стоит отметить, что Direct3D — это только платформа РС с ОС Windows, которая довольно быстро насытилась продукцией.
В конце прошлого десятилетия появилось множество экономически выгодных платформ, включая всевозможные планшеты, КПК, смартфоны и нетбуки. Также нельзя обойти стороной и серьезную активизацию Apple, и в последнее время Google с их Android. Естественно, в качестве основного графического API для них был выбран OpenGL. Так что события, имевшие свое развитие, начиная с 2006 года, довольно легко объяснимы.
Консорциум Khronos Group пошел дальше, а именно, создал специальную разновидность стандарта для мобильных платформ OpenGL ES (OpenGL for Embedded Systems — OpenGL для встраиваемых систем), а сейчас пришел черед реализации и активного распространения новинки — WebGL.
WebGL, как понятно из названия, разработана специально для отображения в браузерах трехмерного контента. По существу, данная технология обеспечивает доступ из браузера к аппаратным ресурсам компьютера пользователя, на базе которых через OpenGL или OpenGL ES производятся все необходимые вычисления. Стоит отметить, что в создании WebGL приняли активное участие разработчики браузеров Apple Safari, Google Chrome, Mozilla Firefox и Opera, а также специалисты AMD и Nvidia. Хотя на момент написания этой статьи интеграция происходит пока не очень гладко. Она полноценно реализована в четвертой версии Firefox, поддерживается со стороны Chrome и Safari. И тут может быть два варианта развития: или технология разовьется, для чего помимо декларирования нужно крупное сообщество ее поддержки, или станет очередным вариантом VRML, о котором много писали, но ничего не сделали. Причем вероятность того или иного исхода — 50/50.
Что касается Adobe, у них есть преимущество — за решениями компании стоит большое, если не сказать огромное количество разработчиков. В качестве альтернативы WebGL они предложили подобную технологию, а именно набор низкоуровневых API Molehill, полноценная бета-версия которого появилась в конце февраля. Причем эта технология развивалась в течение всего 2010 года, была активно задействована в среде разработчиков, связанных с 3D- технологиями в Flash.
Своим появлением Molehill убивает сразу двух зайцев. Во-первых, все расчеты по аналогии с WebGL возлагаются на аппаратную часть пользовательского компьютера, во-вторых, это уже основа для полноценного 3D-моделирования и анимации. Возможности, которые предоставляет технология Molehill, близки по качественному уровню к 3D-играм высокого класса, то есть могут выводиться несколько миллионов полигонов, есть возможности для полноценной реализации освещения, теней и наложения постэффектов. Хотя в данном случае все зависит большей частью от профессионального уровня движка, который использует Molehill в качестве основы. Например, российские разработчики Alternative3D, которые известны своей игрой «Танки онлайн», презентовали новые возможности Molehill и восьмой версии собственного движка в рамках демо-версии MAX Racer (прототип 3D-гонок).
По качеству можно говорить об очень высоком уровне, даже удивительно, что такое возможно на Flash. Массовое внедрение Molehill состоится с 11-й версией Flash Player. При этом стоит отметить, что большинство 3D-технологий, не предусматривающих ее использование, работает и на 10-й версии плеера.
Ambiera CopperCube

Разработчики из Ambiera посмотрели на вопрос несколько иначе. Дело в том, что нередко требуется визуализация тех же интерьеров, архитектурных объектов таким образом, чтобы их можно было вращать, рассматривая с различных сторон, изменять положение камеры и так далее. То есть, интерактивные презентационные приложения современного уровня. Экспорт CopperCube производится в исполняемые файлы Windows (.exe), MacOS (.app), Flash (.swf) с аппаратным ускорением Molehill или без него, WebGL (.html) при визуализации через OpenGL. Все настройки для экспорта производятся автоматически, пользователям нужно только указать несколько основных, таких как разрешение окна и fps (частоту смены кадров), для Flash включить/отключить Molehill и тому подобное.
В работе Copper Cube является очень упрощенным пакетом, чем-то напоминающим программы трехмерного моделирования, но сильно урезанным по возможностям. Хотя есть и главная особенность — реализован импорт большого количества форматов от различных программ, среди которых: AutoCAD (.dxf), 3D Studio (.ase), 3D Studio (.3ds), Alias Wavefront Maya (.obj), B3D (.b3d), Cartography shop 4 (.csm), COLLADA (.xml, .dae), DeleD (.dmf), FSRad oct (.oct), Irrlicht (.irrmesh и .irr), Lightwave 3D (.lwo), Microsoft DirectX (.x), Milkshape (.ms3d), My3DTools 3 (.my3D), OGRE (.mesh), Pulsar LMTools (.lmts), Quake 3 уровни (.bsp), Quake 2 модели (.md2), STL (.stl), Stanford Polygon Lib (.ply), Truespace (.cob и .scn). Импортироваться могут как отдельные статические модели, так и анимированные, а также сцены. Есть возможность использования в качестве текстур графических файлов основных распространенных стандартов. Что касается звука, могут импортироваться стандартные wav, ogg, mp3, а также трекерные — mod, it, s3m, xm. При экспорте общая звуковая картина преобразуется в пространственную 3D. То есть реализуется локализация источников звука в зависимости от расположения наблюдателя.
Если говорить конкретно о 3D-объектах, сразу стоит отметить, что речь идет о работе с низкополигональным (lo-poly) контентом, c hi-poly программа просто не справляется. Это стоит знать при импорте моделей. Причем в качестве рекомендуемого вспомогательного 3D-пакета авторы CopperCube рекомендуют Milkshape (http://chumbalum.swissquake.ch), который известен разве что некоторым разработчикам компьютерных игр как удобный рабочий инструмент, конкретно работающий с lo-poly, текстурированием и скелетной анимацией.
В CopperCube предусмотрены различные варианты создания презентационных приложений, как интерактивных, так и нет. Причем в каждом конкретном случае мы оперируем таким понятием, как сцены, которых в рамках одного файла проекта может быть несколько.
Фактически с любым объектом сцены можно связать определенные модели поведения (Actions&Behaviors), которых довольно много, например, передвижение по определенной траектории, а также отклик на различные события, среди которых: клик указателем мыши, размещение указателя над объектом, нажатие любой кнопки на клавиатуре, также можно заставить объект совершать какие-либо действия через заданные промежутки времени (например, каждые 20 секунд). Анимации могут подвергаться и текстуры (смена, смещение).
Что касается интерактивных откликов на события, то в данном случае можно заставить объект двигаться, поворачиваться, переключить камеру, воспроизвести звук, перейти на другую сцену, открыть веб-сайт, запустить сценарий JavaScript и т. п.
В рамках полноценно работающего интерактивного приложения камера связана с позицией наблюдателя. Соответственно, управляя курсором мыши либо стрелками на компьютерной клавиатуре, зритель исследует сцену с различных углов обзора.
Другой вариант предусматривает автоматизированное движение камеры, для чего вам нужно указать траекторию и скорость движения.
Основные объекты, которые могут применяться в сценах:
. 3D-примитив — куб.
. 3D-примитив — сфера.
. 3D-примитив — конус.
. 3D-примитив — плоская панель.
. 3D-примитив — комната, состоящая из четырех стен, потолка и пола. В настройках сразу указываются текстуры.
. Импортированный меш — любая 3D-модель вышеописанных стандартов.
. Импортированный анимированный меш — анимированная 3D-модель может быть импортирована только в одном из трех форматов Milkshape (.ms3d), Microsoft DirectX (.x), B3D files (.b3d).
. Точечный источник света.
. Камера — 5 типов.
. Billboard и Vertical Billboard, практическое назначение которых не совсем понятно и в документации не объясняется.
. Hotspot — горячая точка, а именно активный объект, который присутствует в виде изображения, по нажатию на которое может производиться одно из трех действий: загрузка интернет-страницы, переключение на другую сцену проекта, запуск сценария JavaScript.
. Path — путь, делается для создания траектории движения любого из объектов.
. 2D overlay — статический 2D-слой, который будет всегда находиться перед зрителем, в него можно загружать любые графические изображения, отображать текст, менять цвет и уровень прозрачности фона.
Конечно, наиболее интересным является объект 2D overlay, с помощью которого можно сделать интерактивное меню, постоянно присутствующее в сцене. Единственный недостаток для разработчиков нашего региона — проблема с кодировкой русского языка, что в данном случае как всегда обходится стандартно для флеш-технологии — перевод текста в графические объекты на прозрачном фоне (в данном случае уместно отдельно создать, а после импортировать в программу файлы PNG или GIF).
Рабочие инструменты для работы с 3D-объектами:
. Смещение по трем осям.
. Вращение по трем осям.
. Уменьшение/увеличение по трем осям.
Инструментария для редактирования моделей и текстур нет.
Сама программа все-таки довольно сыровата, но стоит сказать, что это первая ласточка, которая позволяет быстро создавать трехмерные флеш-баннеры или WebGL-блоки без программирования как такового. Trial-версия имеет не много ограничений — 30-дневный срок использования, отсутствие менеджера сцен, надпись об использовании нелицензионного продукта в формируемых файлах. CopperCube Lite стоит 99 евро, CopperCube Pro — 299 евро. Отдельный вопрос, который может заинтересовать многих, — это «вес» получающихся результатов. В принципе, он зависит в большей степени от полигональности и количества используемых в сцене объектов плюс к этому немаловажный фактор — объем текстурных файлов, и очень незначительное влияние на размер оказывают выходное разрешение, в которое производится экспорт, и fps. В целом, при экспериментах с программой удалось получить результаты от 100 Кб и выше. Работающие результаты лучше посмотреть в совокупности примеров самой программы (http://www.ambiera.com/coppercube/demo.php).
Кстати, сама идея использования графических игровых движков для интерактивной визуализации полноценных 3D-сцен среди специалистов в области дизайна не нова. Например, очень многие уже используют для этих целей такие профессиональные вещи, как Unreal SDK. Презентация в данном случае по функционалу больше напоминает небольшую видеоигру. Причем, и в кино игровые движки проникли достаточно сильно, достаточно сказать, что свет в фильме «Аватар» рассчитывался ими, потому как они более быстры. Но это тема для отдельного материала.
Кристофер christopher@tut.by
Компьютерная газета. Статья была опубликована в номере 15 за 2011 год в рубрике soft


