Моделирование в Cinema 4D. Курс молодого бойца. Часть 5
Итак, продолжаем тему дизайна интерьеров. В прошлом уроке мы «сняли» с исходного чертежа контур стен, создали свои, идентичные, сделали проемы и вставили туда окна и двери. В принципе, помимо схемы от заказчиков требуются и фотографии самого объекта, из которых мы узнаем, какие именно двери стоят (если их не собираются менять), какая текстура пола, потолков и стен (если их не собираются менять). Причем иногда требуется особая точность, например, на потолке определенным образом расположены светильники и так далее.
В рамках общего примера с визуализацией дизайна интерьера мы объединяем моделирование с текстурированием и светом, потому что одно без другого не вяжется. И хотя в этом уроке планировалось заняться мебелью, было решено более подробно остановится на теме работы с материалами и текстурами, поскольку она вызывает огромное количество вопросов. И тут лучше объяснить многое на данном этапе, руководствуясь законом, что проблемы нужно решать по мере их возникновения. У нас уже есть несколько объектов, требующих материалов, что описано не было, к тому же мы добавим и еще один, которому нужно текстурирование. Но обо всем по порядку, и начнем мы с простого.
Материалы для окон и дверей
В принципе, окна и двери, если мы не говорим о чем-то эксклюзивном, делаются из пластика или покрашенного дерева. Это первый простой материал. Второй — стекла.
Итак, если вы точно следовали ходу событий, то пока панель материалов, расположенная под рабочей областью в режиме интерфейса Standard, у вас пуста. В ней имеется свое собственное отдельное меню с пунктами File, Edit и так далее. Нажимаем File -> New Material (или Ctrl+N), после чего появляется наш первый материал. Вызываем окно его свойств двойным нажатием указателем мыши, и теперь производим настройки.
Для пластика нас интересует чисто белый цвет с матовым отливом. Поэтому подключаем и настраиваем следующие пункты:
. Color (цвет). Цвет — белый; яркость (Brightness) — 100%.
. Luminance (свечение). Цвет — белый; яркость (Brightness) — 20%.
. Specular (блик). Оставляем как есть, по умолчанию всегда стоит Plastic (пластик), хотя, если вам что-то не нравится, можете
подредактировать эту форму.
Все, материал готов, теперь его можно смело переносить указателем мыши на соответствующие элементы в менеджере объектов. Связь будет сохранять интерактивность. То есть, если вы поменяете настройки для этого материала, это сразу же будет видно на объектах, его использующих.
Обратите внимание на то, что эффект «чисто белого» мы достигли двумя средствами, не только указав цвет в пункте Color, но и добавив свечение в разделе Luminance. Для чего это нужно? Дело в том, что в рамках сцены наш объект, с расстановкой света или без нее, будет постоянно затеняться и темнеть. Добавив свечение, мы придали некую стабильность белому цвету. Если из-за свечения теряются видимые грани, то параметр яркости в Luminance можно уменьшить. И вообще, в дальнейшем при визуализации сцены все эти настройки можно и нужно будет корректировать отдельно. Теперь переходим к материалу стекла, создаем его аналогично предыдущему, вызываем окно настроек и производим следующие указания:
. Color (цвет). Цвет — белый, яркость (Brightness) — 100%.
. Transparency (прозрачность). Цвет — белый; яркость (Brightness) — 98%; Refraction (рефракция) — 1,2; указатель Fresnel делаем активным, в результате чего становится доступным параметр Fresnel Reflectivity (отражательная способность Френеля), оставляем как есть в 100%.
. Reflection (отражение). Цвет — белый, яркость (Brightness) — 20%.
. Specular (блик). Находясь в настройках Plastic, меняем параметры блика: Width (ширина блика) — 37%, Height (высота) — 100%, Falloff (спад) и Inner Width (внутренняя ширина) — 0%.
Итак, произведя эти настройки, мы получаем материал натурального стекла, какое есть в жизни. Когда вы его перенесете на соответствующие объекты, они станут практически невидимыми. Ошибки начинающих часто связаны с тем, что они хотят подчеркнуть стекло, а именно сделать его более мутным, уменьшив параметр Brightness в Transparency, увеличить параметр отражения, получив фактически зеркало (параметр Brightness в Reflection). Это не совсем верно. Посмотрите в окно в вашей комнате (имеется в виду в реале). У стекла есть какие-нибудь блики и отражения при дневном свете? Оно выглядит мутным или через него видно все? Единственный момент, который может подчеркнуть наличие стекла и его можно применить в данном случае — заменить панели (а мы использовали для стекол примитивы Panel) на параллелограммы, сделанные из кубов. Появившаяся толщина даст небольшой эффект.
Создаем пол
Перед тем как приступить к созданию элементов интерьера, имеет смысл сделать пол. Тут встречаются разные ситуации, сама простая — это паркет с циклично повторяющимся рисунком. Все что нужно для его создания — это наличие тайлящейся (специфический термин от слова «tile») текстура, которая может хорошо стыковаться сама с собой при повторениях. Такие варианты можно найти в большом количестве в Интернете, в коммерческих библиотеках текстур, а также сделать самостоятельно из фотографии, либо же, ориентируясь на фото, найти и настроить что-то подобное из имеющейся базы. Чуть более сложны в реализации плиточные полы, а самые сложные — это плиточные полы с каким-нибудь рисунком, циклическим или нет. В рамках нашего примера мы создадим плиточный пол с циклическим рисунком.
Изначально нам нужно нарисовать его контур, что мы можем быстро сделать с помощью рисования сплайнами типа Linear в окне проекции вида сверху (Top). Особо запасливые могут использовать для этих целей одну из контурных кривых, которые мы делали для выдавливания стен (мы их тогда удалили за ненадобностью, чтобы не захламлять файл проекта). В данном случае совсем необязательно соблюдать особенную ровность линий, если они будут располагаться внутри контура стен. После того, как линия сделана, создаем из нее плоскую поверхность с помощью модификатора Loft NURBS. Если вы уверены в правильности формы и потом не будете вносить изменения в сам контур пола, переводите этот объект в полигональное представление (нажимаем клавишу «C»).
Теперь переходим к текстурам.
Начинаем работать с текстурой пола
Итак, первым делом нам нужна какая-нибудь фотография или текстура плитки, где мы имеем правильную квадратную форму. При этом лучшим вариантом будет наличие изображения с множеством плиток, текстуры которых не сильно, но различаются. Главное в данном случае, если вы делаете текстуру из фотографии — равномерность ее освещенности, иначе при циклическом повторении у вас будут очевидны ненужные темные и светлые области. В фотошопе или Paint.NET данные артефакты убираются довольно быстро за счет использования полупрозрачных слоев с градиентной заливкой — одна из основных техник мэтт-пэйнта (если вы не представляете, как это сделать, не озадачивайтесь, а ищите схожие текстуры в своей базе или Интернете). Также многие новички могут столкнуться с их точки зрения большой проблемой — в большинстве вариантов дизайна плитка выкладывается не по прямым, параллельным стенам, а наискось под определенным углом (как и потолки, собственно, часто делаются также). На самом деле, поворот текстуры не является проблемой, ее мы решим очень быстро. Пока делайте все в прямоугольной проекции.
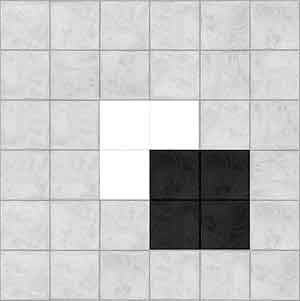
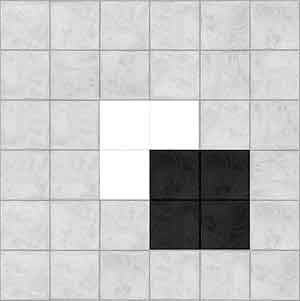
Итак, текстура плитки найдена. Смотрим на исходный рисунок, которым она должна быть выложена, находим циклический элемент, то есть тот фрагмент, который при размножении повторяется, и получающийся рисунок кладки соответствует задуманному. Его (это фрагмент) мы и будем применять в качестве текстуры пола. Заходим в графический редактор. Изначально из нашей исходной текстуры составляем файл с нужным количеством клеток. Сделали. Затем меняем цвет всех таким образом, чтобы он соответствовал основному цвету пола. Теперь нужно, аккуратно выделив определенные клетки, заменить их цвета соответственно рисунку.
После того, как мы это сделали, нужно произвести проверку, перенеся текстуру на пол в Cinema4D. Для этого создаем там новый материал и вызываем окно его свойств. В закладке Color (цвет) делаем клик напротив пункта Texture, желательно сразу на кнопке с изображением троеточия, и указываем путь к нашему изображению с текстурой.
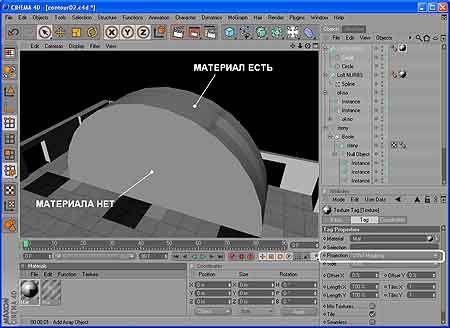
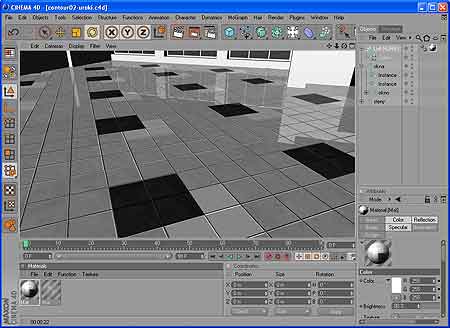
Загрузив ее, переносим материал на объект пола. Изначально вы не увидите нужного результата, поскольку по умолчанию сам материал накладывается как проекция UVW Mapping, а мы использовали Loft NURBS, и сам наш пол фактически является «крышкой» объекта. Поэтому уже в менеджере объектов делаем клик на пиктограмме материала и в появившихся настройках в меню свойств меняем тип проецирования Projection на Cubic (кубическая). Тут следует указать на один тонкий момент, который также часто волнует начинающих, вызывая множество недовольств, хотя в данном случае просто нужно разобраться. Крышками (caps), которые также часто еще именуют заглушками, называются неосновные закрывающие поверхности. Чтобы понять, с чем мы имеем дело, уделите этому вопросу пять минут. А именно, поместите в рабочую область две окружности, разнеся их на небольшое расстояние, затем поместите обе в Loft NURBS — получите цилиндр. Назначьте этому объекту наш материал с плиткой. Что вы увидите? Текстура спроецировалась только на залитую между окружностями поверхность, а крышки остались нетронутыми. В данном случае именно так работает проекция UVW Mapping. Ситуацию можно исправить различными способами, но сейчас эти знания нам не нужны, поэтому удаляем объект и продолжаем работать с интерьером. Итак, после смены типа проецирования на Cubic мы получили искомый результат, но не совсем. Теперь мы должны повернуть текстуру, чтобы сделать вариант плитки, выложенной по косым линиям, а также настроить размеры.
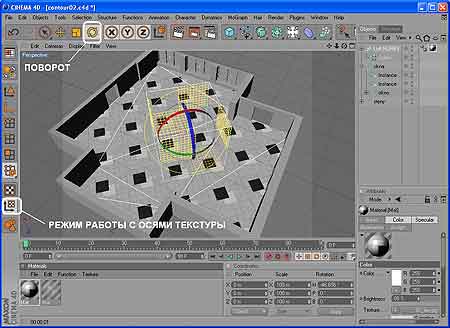
Поворот текстуры возможен при включении режима Use Texture Axis Tool в правом боковом меню! Это очень частый вопрос, поскольку в настройках проецирования материала углов как таковых не указано. Поэтому переключаемся на этот режим, затем переключаем курсор в режим Rotate (поворот) и меняем угол на тот, который требуется.
Следующим этапом идет настройка размеров, для чего мы опять входим в свойства проецирования материала и меняем параметры Length X и Length Y, а также смещая по осям с помощью X Offset и Y Offset.
Bump-карта для пола
Следующим этапом работы с материалом пола станет создание Bump-карты. Если вы войдете в свойство нашего материала, то вы увидите там закладку Bump. Что это такое? Bump — это выдавливание на поверхности объекта. Производится оно по яркостному каналу любого изображения: темные участки становятся углубленными либо выделяются, а светлые остаются на месте. Поскольку в данном случае информация о цвете не учитывается, в качестве Bump-карты может использоваться любое черно-белое изображение.
Для общей информации отметим, что карты с яркостным каналом используются для некоторых других свойств материалов, таких как Diffusion (диффузия), в рамках которого согласно ему на материал просто накладываются тени, и более жесткий вариант Bump — Displacement (смещение). Также яркостный канал является ключевым для специального 3D-объекта в Cinema4D — Relief.
Итак, что нам нужно от материала пола? Чтобы плитка выделялась и места стыковки были видны в виде небольших углублений. Поэтому возвращаемся к Photoshop или Paint.NET, куда загружаем нашу текстуру с плиткой. Затем, если вы работаете в Paint.NET, добавляем новый слой поверх самого изображения, которое автоматически становится первым слоем, и рисуем там простые черные линии. Затем удаляем нижний слой с изображением. В результате должна остаться клетчатая сетка как на рисунке, после чего сохраняем ее в отдельный файл. В варианте Photoshop действия идентичны, за исключением того момента, что новые слои там добавляются автоматически.
Вот эта клетчатая сетка нам и пригодится в качестве идеальной Bump-карты, поэтому переключаемся на Cinema4D, вызываем окно свойств материала пола, делаем активным свойство Bump и загружаем в нем только что сделанную текстуру. Сверху этого окна находится очень важный параметр Strenght, который при положительном значении будет вдавливать темные области, при отрицательном — выделять. Нам нужен первый вариант, при этом указываем параметр примерно 40-50% — на ваше усмотрение.
Другие свойства материала пола
В принципе, свойство материала Specular, с которым мы так возились при настройке материала стекла, в данном случае не столь важно. Другой момент — отражение (Reflection).
В данном случае стоит отметить один важный факт — когда вы делаете визуализацию дизайна интерьеров, то нужно получить в первую очередь яркую эффектную картинку. Люди любят, когда все светится, отражается и так далее. Поэтому очень часто в работах полы делают с большим коэффициентом отражения. Поэтому это свойство материала (Reflection), особенно для такого объемного элемента сцены как пол, нужно включать.
В настройках отражения помимо параметра цвета и Brightness (в данном случае эта настройка просто управляет степенью отражения) есть возможность загрузки текстуры, которая будет отражаться, а также размытие или дисперсия (Dispersion). Параметр Dispersion дает очень качественный эффект, в результате чего пол не напоминает зеркало и выглядит более естественно, но при его включении, а именно выставлении процента больше 0, стоящего по умолчанию, катастрофически увеличивается время расчетов при рендеринге. Если у вас не самый мощный ПК, то не пользуйтесь этим параметром во время моделирования, а потом можете включить, когда уже будете рассчитывать готовую сцену.
Дисперсия делает отражающий материал более матовым. Частично такого эффекта можно добиться и подгрузкой шумовой или серой с неравномерностями текстуры в Reflection и смешивании ее с основным цветом этого свойства с помощью параметра Mix. В данном случае расчеты идут гораздо быстрее.
Материал для стен
Материал для стен делается довольно просто, для чего нужна текстура, которая может быть различной — штукатурка, обои, камень и т.п. Поскольку в этом уроке вы уже многое освоили, предлагается сделать этот объект самостоятельно. Единственное, что здесь стоит указать отдельно: стену мы смоделировали в виде большого единого контура, у которого размер проецирования текстуры по Х получается намного больше, чем по Y. Поэтому при его настройках применительно к объекту нужно особым образом отрегулировать параметры Length X и Length Y в свойствах.
 Настройки материала белого пластика для дверей. Используемые свойства — Color, Luminance и Specular
Настройки материала белого пластика для дверей. Используемые свойства — Color, Luminance и Specular
 Настройки материала стекла. Изменения вносим в Color, Transparency, Reflection и Specular
Настройки материала стекла. Изменения вносим в Color, Transparency, Reflection и Specular
 Основная текстура плитки. Составлена из обычной, отдельные элементы раскрашены в разные цвета в Paint.NET (равно хорошо подходит и Photoshop)
Основная текстура плитки. Составлена из обычной, отдельные элементы раскрашены в разные цвета в Paint.NET (равно хорошо подходит и Photoshop)
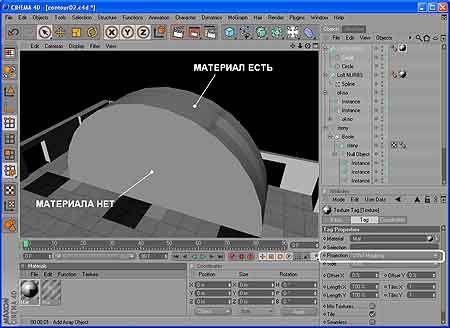
 Небольшой опыт, демонстрирующий ситуацию с вариантом проецирования материала UVW Mapping на поверхность с крышками
Небольшой опыт, демонстрирующий ситуацию с вариантом проецирования материала UVW Mapping на поверхность с крышками
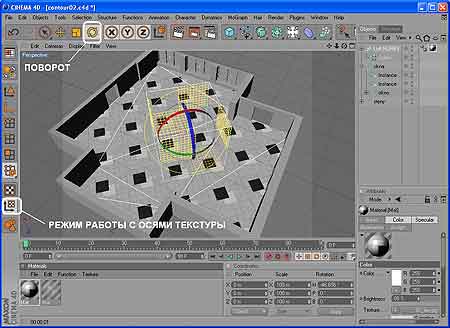
 Поворот текстуры возможен при включении режима Use Texture Axis Tool в правом боковом меню
Поворот текстуры возможен при включении режима Use Texture Axis Tool в правом боковом меню
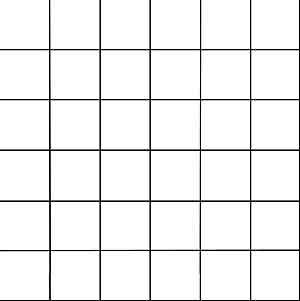
 Bump-карта для нашей текстуры с плиткой, сделанная на ее базе
Bump-карта для нашей текстуры с плиткой, сделанная на ее базе
 Настройки для материала пола — Color (загружаем текстуру), Bump (загружаем подготовленную Bump-карту), Reflection (Dispersion пока не включаем, но знаем об этом параметре)
Настройки для материала пола — Color (загружаем текстуру), Bump (загружаем подготовленную Bump-карту), Reflection (Dispersion пока не включаем, но знаем об этом параметре)
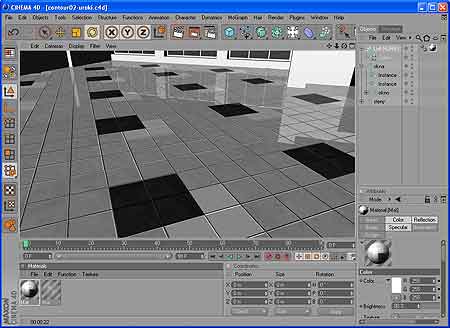
 Готовый пол
Готовый пол
Кристофер http://itcs.3dn.ru
В рамках общего примера с визуализацией дизайна интерьера мы объединяем моделирование с текстурированием и светом, потому что одно без другого не вяжется. И хотя в этом уроке планировалось заняться мебелью, было решено более подробно остановится на теме работы с материалами и текстурами, поскольку она вызывает огромное количество вопросов. И тут лучше объяснить многое на данном этапе, руководствуясь законом, что проблемы нужно решать по мере их возникновения. У нас уже есть несколько объектов, требующих материалов, что описано не было, к тому же мы добавим и еще один, которому нужно текстурирование. Но обо всем по порядку, и начнем мы с простого.
Материалы для окон и дверей
В принципе, окна и двери, если мы не говорим о чем-то эксклюзивном, делаются из пластика или покрашенного дерева. Это первый простой материал. Второй — стекла.
Итак, если вы точно следовали ходу событий, то пока панель материалов, расположенная под рабочей областью в режиме интерфейса Standard, у вас пуста. В ней имеется свое собственное отдельное меню с пунктами File, Edit и так далее. Нажимаем File -> New Material (или Ctrl+N), после чего появляется наш первый материал. Вызываем окно его свойств двойным нажатием указателем мыши, и теперь производим настройки.
Для пластика нас интересует чисто белый цвет с матовым отливом. Поэтому подключаем и настраиваем следующие пункты:
. Color (цвет). Цвет — белый; яркость (Brightness) — 100%.
. Luminance (свечение). Цвет — белый; яркость (Brightness) — 20%.
. Specular (блик). Оставляем как есть, по умолчанию всегда стоит Plastic (пластик), хотя, если вам что-то не нравится, можете
подредактировать эту форму.
Все, материал готов, теперь его можно смело переносить указателем мыши на соответствующие элементы в менеджере объектов. Связь будет сохранять интерактивность. То есть, если вы поменяете настройки для этого материала, это сразу же будет видно на объектах, его использующих.
Обратите внимание на то, что эффект «чисто белого» мы достигли двумя средствами, не только указав цвет в пункте Color, но и добавив свечение в разделе Luminance. Для чего это нужно? Дело в том, что в рамках сцены наш объект, с расстановкой света или без нее, будет постоянно затеняться и темнеть. Добавив свечение, мы придали некую стабильность белому цвету. Если из-за свечения теряются видимые грани, то параметр яркости в Luminance можно уменьшить. И вообще, в дальнейшем при визуализации сцены все эти настройки можно и нужно будет корректировать отдельно. Теперь переходим к материалу стекла, создаем его аналогично предыдущему, вызываем окно настроек и производим следующие указания:
. Color (цвет). Цвет — белый, яркость (Brightness) — 100%.
. Transparency (прозрачность). Цвет — белый; яркость (Brightness) — 98%; Refraction (рефракция) — 1,2; указатель Fresnel делаем активным, в результате чего становится доступным параметр Fresnel Reflectivity (отражательная способность Френеля), оставляем как есть в 100%.
. Reflection (отражение). Цвет — белый, яркость (Brightness) — 20%.
. Specular (блик). Находясь в настройках Plastic, меняем параметры блика: Width (ширина блика) — 37%, Height (высота) — 100%, Falloff (спад) и Inner Width (внутренняя ширина) — 0%.
Итак, произведя эти настройки, мы получаем материал натурального стекла, какое есть в жизни. Когда вы его перенесете на соответствующие объекты, они станут практически невидимыми. Ошибки начинающих часто связаны с тем, что они хотят подчеркнуть стекло, а именно сделать его более мутным, уменьшив параметр Brightness в Transparency, увеличить параметр отражения, получив фактически зеркало (параметр Brightness в Reflection). Это не совсем верно. Посмотрите в окно в вашей комнате (имеется в виду в реале). У стекла есть какие-нибудь блики и отражения при дневном свете? Оно выглядит мутным или через него видно все? Единственный момент, который может подчеркнуть наличие стекла и его можно применить в данном случае — заменить панели (а мы использовали для стекол примитивы Panel) на параллелограммы, сделанные из кубов. Появившаяся толщина даст небольшой эффект.
Создаем пол
Перед тем как приступить к созданию элементов интерьера, имеет смысл сделать пол. Тут встречаются разные ситуации, сама простая — это паркет с циклично повторяющимся рисунком. Все что нужно для его создания — это наличие тайлящейся (специфический термин от слова «tile») текстура, которая может хорошо стыковаться сама с собой при повторениях. Такие варианты можно найти в большом количестве в Интернете, в коммерческих библиотеках текстур, а также сделать самостоятельно из фотографии, либо же, ориентируясь на фото, найти и настроить что-то подобное из имеющейся базы. Чуть более сложны в реализации плиточные полы, а самые сложные — это плиточные полы с каким-нибудь рисунком, циклическим или нет. В рамках нашего примера мы создадим плиточный пол с циклическим рисунком.
Изначально нам нужно нарисовать его контур, что мы можем быстро сделать с помощью рисования сплайнами типа Linear в окне проекции вида сверху (Top). Особо запасливые могут использовать для этих целей одну из контурных кривых, которые мы делали для выдавливания стен (мы их тогда удалили за ненадобностью, чтобы не захламлять файл проекта). В данном случае совсем необязательно соблюдать особенную ровность линий, если они будут располагаться внутри контура стен. После того, как линия сделана, создаем из нее плоскую поверхность с помощью модификатора Loft NURBS. Если вы уверены в правильности формы и потом не будете вносить изменения в сам контур пола, переводите этот объект в полигональное представление (нажимаем клавишу «C»).
Теперь переходим к текстурам.
Начинаем работать с текстурой пола
Итак, первым делом нам нужна какая-нибудь фотография или текстура плитки, где мы имеем правильную квадратную форму. При этом лучшим вариантом будет наличие изображения с множеством плиток, текстуры которых не сильно, но различаются. Главное в данном случае, если вы делаете текстуру из фотографии — равномерность ее освещенности, иначе при циклическом повторении у вас будут очевидны ненужные темные и светлые области. В фотошопе или Paint.NET данные артефакты убираются довольно быстро за счет использования полупрозрачных слоев с градиентной заливкой — одна из основных техник мэтт-пэйнта (если вы не представляете, как это сделать, не озадачивайтесь, а ищите схожие текстуры в своей базе или Интернете). Также многие новички могут столкнуться с их точки зрения большой проблемой — в большинстве вариантов дизайна плитка выкладывается не по прямым, параллельным стенам, а наискось под определенным углом (как и потолки, собственно, часто делаются также). На самом деле, поворот текстуры не является проблемой, ее мы решим очень быстро. Пока делайте все в прямоугольной проекции.
Итак, текстура плитки найдена. Смотрим на исходный рисунок, которым она должна быть выложена, находим циклический элемент, то есть тот фрагмент, который при размножении повторяется, и получающийся рисунок кладки соответствует задуманному. Его (это фрагмент) мы и будем применять в качестве текстуры пола. Заходим в графический редактор. Изначально из нашей исходной текстуры составляем файл с нужным количеством клеток. Сделали. Затем меняем цвет всех таким образом, чтобы он соответствовал основному цвету пола. Теперь нужно, аккуратно выделив определенные клетки, заменить их цвета соответственно рисунку.
После того, как мы это сделали, нужно произвести проверку, перенеся текстуру на пол в Cinema4D. Для этого создаем там новый материал и вызываем окно его свойств. В закладке Color (цвет) делаем клик напротив пункта Texture, желательно сразу на кнопке с изображением троеточия, и указываем путь к нашему изображению с текстурой.
Загрузив ее, переносим материал на объект пола. Изначально вы не увидите нужного результата, поскольку по умолчанию сам материал накладывается как проекция UVW Mapping, а мы использовали Loft NURBS, и сам наш пол фактически является «крышкой» объекта. Поэтому уже в менеджере объектов делаем клик на пиктограмме материала и в появившихся настройках в меню свойств меняем тип проецирования Projection на Cubic (кубическая). Тут следует указать на один тонкий момент, который также часто волнует начинающих, вызывая множество недовольств, хотя в данном случае просто нужно разобраться. Крышками (caps), которые также часто еще именуют заглушками, называются неосновные закрывающие поверхности. Чтобы понять, с чем мы имеем дело, уделите этому вопросу пять минут. А именно, поместите в рабочую область две окружности, разнеся их на небольшое расстояние, затем поместите обе в Loft NURBS — получите цилиндр. Назначьте этому объекту наш материал с плиткой. Что вы увидите? Текстура спроецировалась только на залитую между окружностями поверхность, а крышки остались нетронутыми. В данном случае именно так работает проекция UVW Mapping. Ситуацию можно исправить различными способами, но сейчас эти знания нам не нужны, поэтому удаляем объект и продолжаем работать с интерьером. Итак, после смены типа проецирования на Cubic мы получили искомый результат, но не совсем. Теперь мы должны повернуть текстуру, чтобы сделать вариант плитки, выложенной по косым линиям, а также настроить размеры.
Поворот текстуры возможен при включении режима Use Texture Axis Tool в правом боковом меню! Это очень частый вопрос, поскольку в настройках проецирования материала углов как таковых не указано. Поэтому переключаемся на этот режим, затем переключаем курсор в режим Rotate (поворот) и меняем угол на тот, который требуется.
Следующим этапом идет настройка размеров, для чего мы опять входим в свойства проецирования материала и меняем параметры Length X и Length Y, а также смещая по осям с помощью X Offset и Y Offset.
Bump-карта для пола
Следующим этапом работы с материалом пола станет создание Bump-карты. Если вы войдете в свойство нашего материала, то вы увидите там закладку Bump. Что это такое? Bump — это выдавливание на поверхности объекта. Производится оно по яркостному каналу любого изображения: темные участки становятся углубленными либо выделяются, а светлые остаются на месте. Поскольку в данном случае информация о цвете не учитывается, в качестве Bump-карты может использоваться любое черно-белое изображение.
Для общей информации отметим, что карты с яркостным каналом используются для некоторых других свойств материалов, таких как Diffusion (диффузия), в рамках которого согласно ему на материал просто накладываются тени, и более жесткий вариант Bump — Displacement (смещение). Также яркостный канал является ключевым для специального 3D-объекта в Cinema4D — Relief.
Итак, что нам нужно от материала пола? Чтобы плитка выделялась и места стыковки были видны в виде небольших углублений. Поэтому возвращаемся к Photoshop или Paint.NET, куда загружаем нашу текстуру с плиткой. Затем, если вы работаете в Paint.NET, добавляем новый слой поверх самого изображения, которое автоматически становится первым слоем, и рисуем там простые черные линии. Затем удаляем нижний слой с изображением. В результате должна остаться клетчатая сетка как на рисунке, после чего сохраняем ее в отдельный файл. В варианте Photoshop действия идентичны, за исключением того момента, что новые слои там добавляются автоматически.
Вот эта клетчатая сетка нам и пригодится в качестве идеальной Bump-карты, поэтому переключаемся на Cinema4D, вызываем окно свойств материала пола, делаем активным свойство Bump и загружаем в нем только что сделанную текстуру. Сверху этого окна находится очень важный параметр Strenght, который при положительном значении будет вдавливать темные области, при отрицательном — выделять. Нам нужен первый вариант, при этом указываем параметр примерно 40-50% — на ваше усмотрение.
Другие свойства материала пола
В принципе, свойство материала Specular, с которым мы так возились при настройке материала стекла, в данном случае не столь важно. Другой момент — отражение (Reflection).
В данном случае стоит отметить один важный факт — когда вы делаете визуализацию дизайна интерьеров, то нужно получить в первую очередь яркую эффектную картинку. Люди любят, когда все светится, отражается и так далее. Поэтому очень часто в работах полы делают с большим коэффициентом отражения. Поэтому это свойство материала (Reflection), особенно для такого объемного элемента сцены как пол, нужно включать.
В настройках отражения помимо параметра цвета и Brightness (в данном случае эта настройка просто управляет степенью отражения) есть возможность загрузки текстуры, которая будет отражаться, а также размытие или дисперсия (Dispersion). Параметр Dispersion дает очень качественный эффект, в результате чего пол не напоминает зеркало и выглядит более естественно, но при его включении, а именно выставлении процента больше 0, стоящего по умолчанию, катастрофически увеличивается время расчетов при рендеринге. Если у вас не самый мощный ПК, то не пользуйтесь этим параметром во время моделирования, а потом можете включить, когда уже будете рассчитывать готовую сцену.
Дисперсия делает отражающий материал более матовым. Частично такого эффекта можно добиться и подгрузкой шумовой или серой с неравномерностями текстуры в Reflection и смешивании ее с основным цветом этого свойства с помощью параметра Mix. В данном случае расчеты идут гораздо быстрее.
Материал для стен
Материал для стен делается довольно просто, для чего нужна текстура, которая может быть различной — штукатурка, обои, камень и т.п. Поскольку в этом уроке вы уже многое освоили, предлагается сделать этот объект самостоятельно. Единственное, что здесь стоит указать отдельно: стену мы смоделировали в виде большого единого контура, у которого размер проецирования текстуры по Х получается намного больше, чем по Y. Поэтому при его настройках применительно к объекту нужно особым образом отрегулировать параметры Length X и Length Y в свойствах.








Кристофер http://itcs.3dn.ru
Компьютерная газета. Статья была опубликована в номере 14 за 2011 год в рубрике soft


