Анимация и спецэффекты в Maxon Cinema 4D. Огнеопасно!
3D-моделирование и анимация в современных программных пакетах — чрезвычайно увлекательное занятие. Помимо того, что есть ряд стандартных задач, нередко сталкиваешься с ситуациями, когда нужно что-то придумывать, находить варианты решений. Это чем-то даже напоминает разгадывание головоломок. Причем для каждого из случаев может быть найдено несколько вариантов решений. Конечно, самый простой вариант, к которому прибегают многие — это поиск уже готовых решений в литературе или Всемирной паутине. Да, их много, но далеко не каждые из них являются оптимальными, некоторые не соответствуют техническому оснащению. Например, не секрет, что Cinema 4D от версии к версии довольно сильно меняется. Причем основным образом в разделах, связанных с современными потребностями, — динамика, работа с частицами и так далее. То есть, то, что пишут на базе версий R11.5, R12, очень часто просто отсутствует или имеется в не совсем развитом виде у предыдущих поколений программы. Нередко среди рекомендаций можно также увидеть призывы по установке тех или иных плагинов. В общем, все постигается по мере выполнения конкретных задач. Сегодня мы рассмотрим несколько небольших, но очень полезных примеров.
Добываем огонь…
… самым простым способом. Нередко начинающие сталкиваются с проблемами эмуляции огня, дыма, воды и так далее. В этих случаях применяется довольно много технических приемов.
А в ряде случаев вопрос можно и вовсе решить очень просто. Например, перед нами стоит задача создания анимированного пламени свечи. Все можно сделать буквально в три шага, при этом результат получится натуральным:
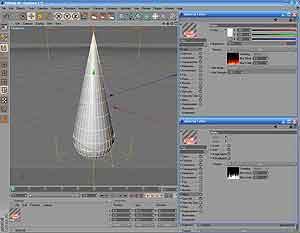
1. Создаем новый файл и помещаем в рабочую область такой примитив как конус. После этого мы меняем для него некоторые настройки, а именно, скругляем основание, в результате получив форму капли. Делается это в свойствах, закладке Caps, где мы ставим в активное положение
указатель Bottom и указываем основные параметры скругления. Затем подгоняем все размеры так, чтобы капля была достаточно вытянутой, на самом же деле мы делаем объемный контур нашего будущего пламени.
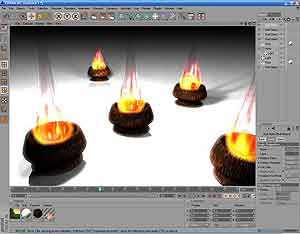
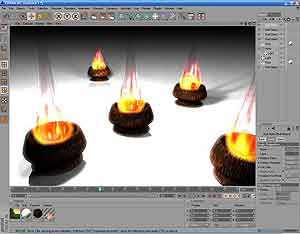
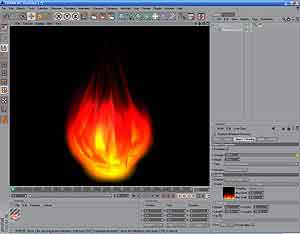
 Рассматриваемый нами сегодня метод отлично подходит для реализации пламени свечей, факелов, всевозможных горелок и т.п.
Рассматриваемый нами сегодня метод отлично подходит для реализации пламени свечей, факелов, всевозможных горелок и т.п.
2. Вторым шагом идет создание материала. В данном случае мы будем работать с уже имеющейся в рамках программы текстурой Fire, которая находится в закладке Surfaces. Ее мы загружаем в пункты материала (соответственно, сделав их активными) Color, Luminance и Alpha. И если в двух первых случаях сама текстура грузится в цвете, то для Alpha она автоматически преобразуется в черно-белую. Напомним, что свойство Alpha — это отсечение, а точнее, создание прозрачных участков в черных областях загруженной текстурной карты. Помимо этого в рамках материала нас также заинтересуют свойства Transparency (прозрачность) и Glow (свечение). Настраиваем их. При перенесении материала на наш объект (конус), объемная фигура должна превратиться в некое подобие пламени.
3. Анимируем. На самом деле, я этот метод использовал и раньше, как для статики, так и для анимации. Для статики в целях придания более природной формы мною использовалось включение свойства деформации Displacement. В анимации я анимировал параметры этого свойства. Но есть и более простой автоматизированный способ. Для этого в среди опций главного меню MoGraph выбираем Displace Deformer и делаем этот объект дочерним к нашему конусу. Далее в его свойствах находим закладку Shading, где нам предлагается загрузить шейдер, и загружаем туда все ту же текстуру Fire. После этого, в том же окне свойств переходим к закладке Object и меняем значение параметра Strength, по умолчанию там стоит 100%, но мы можем ввести и больше, например, 200% (обратите внимание, что управление слайдером рассчитано на диапазон от -100% до 100%, хотя вручную можно вводить гораздо большие значения). После этого запускаем анимацию и видим, что Displace Deformer автоматически меняет своим настройки в процессе времени, в результате чего получается натуральное движущееся пламя. Все!
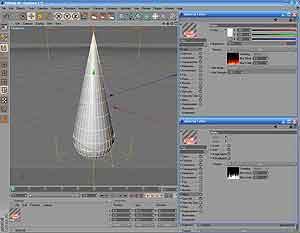
 Создаем конус, скругляем основание, работаем с материалом, ключевое свойство которого для нас — это Alpha
Создаем конус, скругляем основание, работаем с материалом, ключевое свойство которого для нас — это Alpha
Данный вариант очень легок и удобен при эмуляции пламени свечи, создания небольших костров, таких как, например, пламя в камине. Не ресурсоемок и очень быстр в реализации. При этом вы можете экспериментировать, взяв в качестве основы, например, не конус, а какую-нибудь специфическую объемную фигуру. Обратите внимание и на то, что от количества сегментов разбиения конуса зависит не только скорость работы деформатора, но и плавность линий.
Отдельно стоит сказать, что сама текстура Fire не всегда соответствует реальной природе. То есть иногда нужно внедряться в спектр, например, добавляя синий цвет и т.п.
Если есть время поэкспериментировать, рекомендую усложнить задачу и предлагаю на самостоятельное решение и освоение следующее: создайте горящую конфорку газовой плиты. При этом, если за дело будут браться начинающие, сразу отмечу, что нужно создать только один фрагмент — язычок пламени, а после расклонировать его по окружности с помощью модификатора Array (массив).
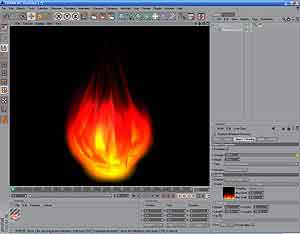
 Подгружаем Displace Deformer из MoGraph, смотрим результат
Подгружаем Displace Deformer из MoGraph, смотрим результат
Из чего еще делают пламя?
Помимо всего прочего довольно хороших результатов (там, где это уместно) достигают с использованием в качестве основы… источников света spotlight. Данный вариант более ресурсоемок для расчетной части программы, имеет довольно много недостатков, но, вместе с тем, его очень часто можно увидеть, особенно в случаях, когда необходимо показать горение бумаги, земли на определенных участках и так далее.
Обычно используется вариант составления некоего единого каркаса, например, из четырех источников света с видимыми лучами, каждый из которых воспроизводит определенный цвет. Затем данная конструкция размножается клонированием.
Мы не будем рассматривать конкретно данный метод, просто укажем, что он существует, а сейчас немного усложним то, что сделали до этого.
Расширение примера — горящая бумага
Итак, теперь можно наш пример и расширить. Задача такая: нужно показать, как горит лист бумаги. В данном случае мы не будем делать слишком усложненную модель анимации, главное — чтобы вы освоились с некоторыми основными приемами. При этом подчеркну, что мы говорим только об одном из вариантов.
Состоять все будет из двух ключевых блоков: непосредственно пламени и самого листа бумаги, который по мере горения превращается в пепел.
«Линия огня»
В качестве основы для нашего пламени возьмем вариант с конусом, который мы только что сделали. При этом мы представляем себе, как горит лист бумаги, то есть огонь движется некоей сплошной полосой. Как это реализовать наиболее быстро и эффективно?
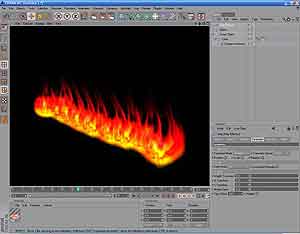
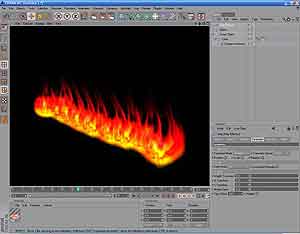
 Создаем «линию огня» с использованием Cloner Object
Создаем «линию огня» с использованием Cloner Object
На самом деле, мы уже рассматривали вариант использования мощного инструмента из MoGraph — объекта Cloner Object, когда показывали вариант создания телевизионной заставки.
Здесь мы также будем его использовать.
Для этого, во-первых, мы вызовем Cloner Object из пункта главного меню MoGraph. Затем сделаем наш анимированный горящий конус дочерним к нему в менеджере объектов (на самом деле проще и удобнее просто выделить наш конус, а потом, удерживая клавишу Alt, вызвать Cloner Object, в результате иерархия родитель-потомок установится автоматически).
При первой загрузке Cloner Object и помещении в него конуса наши элементы пламени станут по вертикали — это из-за настроек по умолчанию: нетрудно заметить, что там установлен режим подключения (Mode) как линейный (Linear). Нам же нужно расставить языки пламени по определенному закону.
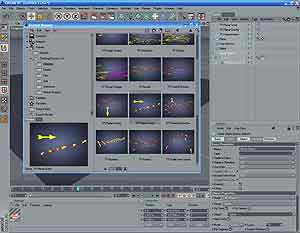
 Если вы решите реализовать горение листа с вариантом его постепенного равномерного распада, то для этого нужно использовать TP Object Fragmentation из набора Thinking Particles
Если вы решите реализовать горение листа с вариантом его постепенного равномерного распада, то для этого нужно использовать TP Object Fragmentation из набора Thinking Particles
Для этого нарисуем линию распределения огня. Как это сделать проще всего? Среди сплайновых примитивов выбираем вариант Linear, то есть прямую линию. Переходим в окно просмотра сверху. Ставим две точки, сформировав таким образом отрезок. Затем в настройках-свойствах получившейся линии меняем параметр Intermediate Points на Adaptive, ниже в поле Number указываем количество точек — 8. После этого подносим указатель мыши к объекту линии в менеджере и нажимаем правую кнопку, в открывшемся контекстном окне находим пункт Current State to Object и жмем на него. В результате у нас появится клон нашей линии с разбитием на семь равных отрезков (8 точек). Удаляем старый вариант и работаем с новым. Я так подробно описываю этот этап действий, поскольку он очень часто используется в моделировании. Многие уроки, особенно в рамках Cinevercity начинаются с подобных азов, и, конечно, в данном случае важно понимать происходящее. Конечно же, всего этого можно было и не делать, а просто нарисовать линию из восьми точек:). Просто подспудно мы изучаем различные варианты методов работы.
Итак, следующим этапом будет клонирование нашего горящего конуса: в Cloner Object переключаем режим Mode на Object. В результате окно свойств преобразится и появится пустующее окно Object. Именно туда мы переносим из менеджера объектов нашу линию. Что должно получиться в итоге? Множество конусов расставятся в месте расположения точек. Включаем анимацию на воспроизведение и смотрим результат. Красиво, но очень однообразно.
Поэтому первым делом имеет смысл несколько изменить положение точек, так, чтобы линия горения была не ровной.
Во-вторых, давайте введем рассинхронизацию движений, как мы это делали в уроке с телезаставкой.
 Другой вариант. В данном случае показана «установка» с использованием множества объектов Cloth и влияющими на них вентилятором, Gravity и Turbulence. Распад на мелкие частицы реализуется за счет деформатора Shatter
Другой вариант. В данном случае показана «установка» с использованием множества объектов Cloth и влияющими на них вентилятором, Gravity и Turbulence. Распад на мелкие частицы реализуется за счет деформатора Shatter
Для этого в менеджере объектов выделим Cloner Object, затем открываем опцию главного меню MoGraph и выбираем там Step Effector. Если все сделано правильно, то он автоматически встроится в эффекторы Cloner Object, и вы увидите, что наши конусы изменились по размерам, демонстрируя градацию масштабирования. Если же такового не произошло, то в свойствах Cloner Object войдите в закладку Effectors и перенесите туда указателем мыши Step Effector из менеджера.
Теперь давайте настроим новый подключенный модуль. В данном случае нам будет интересна только одна закладка в его свойствах — Parameters, где мы первым делом должны отключить масштабирование (сделать неактивным флажок Scale), а затем установить время задержки анимации Time Offset, указав, например, 20 кадров. Теперь все, необходимая рассинхронизация получена, линия огня сделана.
Если вы работаете с источниками света…
Вернее, если вы используете их в качестве основного элемента для создания огня, действия с клонированием идентичны.
Совмещение двух методов
На самом деле, наш вариант неплохо бы расширить, а именно, для придания реализма имеет смысл добавить дополнительный источник света (или несколько) с видимым лучом, который будет смещаться вдоль линии огня и отображать жар или дым. От этого динамика сцены только выиграет.
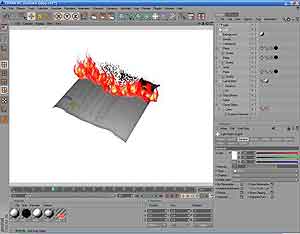
 Не идеал, конечно, но идею проследить можно:)
Не идеал, конечно, но идею проследить можно:)
Лист бумаги
Лист бумаги можно реализовать множеством путей. Самый стандартный — это использование в качестве основы объекта Panel.
Для этого урока я использовал иной вариант, а именно клонировал (Instance) кривую, по которой расположены наши горящие конусы — все равно она будет двигаться и изменяться точно так же, как и ее родительский прототип. А с другого края нарисовал новую кривую, после чего образовал поверхность с использованием модификатора Loft. Получился лист.
Анимация горения
Ну, собственно, здесь мы также имеем два ключевых элемента, а именно, движение линии огня и горение самого листа. С первым все предельно понятно, достаточно в режиме анимации просто смещать линию (а можно и каждую ее точку по отдельности) в процессе времени. Как уже было сказано выше, для создания большего реализма приветствуется использование дополнительного источника света.
С листом бумаги ситуация не такая однозначная, потому как методов реализации горения довольно много. Это, во-первых, а во-вторых, все зависит от версии Cinema4D, которую вы используете. В новейших наиболее профессиональным вариантом станет перевод поверхности в полигональное представление и использование модулей для работы с частицами Thinking Particles, основным из которых станет TP Object Fragmentation. То есть лист будет распадаться на пепел сразу же после прохождения линии огня. В данном аспекте стоит указать на то, что параллельно с этим должна двигаться и текстура, вернее, градиент на ней. Все это не сказать, что очень просто в реализации, при этом автоматизированный вариант с помощью TP Object Fragmentation имеет и недостаток — рассыпание листа на пепел будет происходить линейно, то есть подходит не для всех случаев, да и редко когда увидишь, чтобы страница ровно горела.
Что касается других методов, то в данном случае можно сказать о разделении одной операции на две. Первая — это реализация уменьшения листа при горении, вторая — реализация пепла. Вариантов, как это сделать, можно придумать много, поэтому данный вопрос я оставлю на ваше рассмотрение. Другими словами, опробуйте различные методы, найдите в них плюсы и минусы.
Конечно, я расскажу, и как это сделал бы я.
Итак, линия движения огня — это вырезание из основной страницы сгоревшего куска увеличивающимся невидимым объектом, который растет прямо за линией огня (операция Bool — движение точек). Перед страницей стоит генератор ветра. При этом на пути следования пламени дополнительно стоят небольшие полигональные объекты типа Panel с подключенным тегом Cloth (Wind прописывается в свойство Cloth — Expert, см. материалы по анимации водной поверхности, туда же (в Expert) помещаются при желании их использования Gravity и Turbulence). Изначально эти объекты (полотна) отключены и включаются только в момент прохождения пламени. В результате мы достигаем визуального эффекта, при котором после прохождения огня появляются изогнутые фрагменты обгорелой бумаги. Но… им еще нужно распасться в пепел. Как это сделать? Довольно просто, достаточно к каждому из таких полотен подключить модификатор/деформатор Shatter, который рассыпает любой объект на множество мелких частиц, причем делает он это довольно топорно. Естественно, его работу нужно также поставить на анимацию.
Ваши варианты могут быть и лучше.
Вместо завершения
В действительности внутреннее наполнение MoGraph, равно как и XPresso, повторяют многие структурные блоки самой программы в стандартной комплектации, правда, во всех трех случаях мы говорим о разных возможностях. И хотя в последних версиях Cinema 4D именно MoGraph и XPresso подвержены основным новациям, при моделировании и анимации имеет смысл комбинировать техники реализаций. Экспериментировать и получать результаты можно и на базе стандартной комплектации, не внедряясь в более сложные дебри. Также не стоит бояться лишней работы руками, поскольку часть модулей автоматизации процессов работают не совсем так, как хотелось бы. И в действительности очень многое зависит от конкретной задачи и уровня ее исполнения. Например, подобрал не тот цвет для пламени — уже смотрится неестественно.
Подводя небольшой итог, можно обозначить четыре основных метода создания огня в Cinema4D, которые довольно сильно различаются между собой в подходах:
. PyroClaster (см. материал по созданию телезаставки).
. Схожий ему метод по работе с материалами и использованием Displace Deformer из MoGraph, который мы рассмотрели сегодня.
. Создание огня за счет источников света.
. Использование плагина Turbulence.
Кристофер http://itcs.3dn.ru
Добываем огонь…
… самым простым способом. Нередко начинающие сталкиваются с проблемами эмуляции огня, дыма, воды и так далее. В этих случаях применяется довольно много технических приемов.
А в ряде случаев вопрос можно и вовсе решить очень просто. Например, перед нами стоит задача создания анимированного пламени свечи. Все можно сделать буквально в три шага, при этом результат получится натуральным:
1. Создаем новый файл и помещаем в рабочую область такой примитив как конус. После этого мы меняем для него некоторые настройки, а именно, скругляем основание, в результате получив форму капли. Делается это в свойствах, закладке Caps, где мы ставим в активное положение
указатель Bottom и указываем основные параметры скругления. Затем подгоняем все размеры так, чтобы капля была достаточно вытянутой, на самом же деле мы делаем объемный контур нашего будущего пламени.

2. Вторым шагом идет создание материала. В данном случае мы будем работать с уже имеющейся в рамках программы текстурой Fire, которая находится в закладке Surfaces. Ее мы загружаем в пункты материала (соответственно, сделав их активными) Color, Luminance и Alpha. И если в двух первых случаях сама текстура грузится в цвете, то для Alpha она автоматически преобразуется в черно-белую. Напомним, что свойство Alpha — это отсечение, а точнее, создание прозрачных участков в черных областях загруженной текстурной карты. Помимо этого в рамках материала нас также заинтересуют свойства Transparency (прозрачность) и Glow (свечение). Настраиваем их. При перенесении материала на наш объект (конус), объемная фигура должна превратиться в некое подобие пламени.
3. Анимируем. На самом деле, я этот метод использовал и раньше, как для статики, так и для анимации. Для статики в целях придания более природной формы мною использовалось включение свойства деформации Displacement. В анимации я анимировал параметры этого свойства. Но есть и более простой автоматизированный способ. Для этого в среди опций главного меню MoGraph выбираем Displace Deformer и делаем этот объект дочерним к нашему конусу. Далее в его свойствах находим закладку Shading, где нам предлагается загрузить шейдер, и загружаем туда все ту же текстуру Fire. После этого, в том же окне свойств переходим к закладке Object и меняем значение параметра Strength, по умолчанию там стоит 100%, но мы можем ввести и больше, например, 200% (обратите внимание, что управление слайдером рассчитано на диапазон от -100% до 100%, хотя вручную можно вводить гораздо большие значения). После этого запускаем анимацию и видим, что Displace Deformer автоматически меняет своим настройки в процессе времени, в результате чего получается натуральное движущееся пламя. Все!

Данный вариант очень легок и удобен при эмуляции пламени свечи, создания небольших костров, таких как, например, пламя в камине. Не ресурсоемок и очень быстр в реализации. При этом вы можете экспериментировать, взяв в качестве основы, например, не конус, а какую-нибудь специфическую объемную фигуру. Обратите внимание и на то, что от количества сегментов разбиения конуса зависит не только скорость работы деформатора, но и плавность линий.
Отдельно стоит сказать, что сама текстура Fire не всегда соответствует реальной природе. То есть иногда нужно внедряться в спектр, например, добавляя синий цвет и т.п.
Если есть время поэкспериментировать, рекомендую усложнить задачу и предлагаю на самостоятельное решение и освоение следующее: создайте горящую конфорку газовой плиты. При этом, если за дело будут браться начинающие, сразу отмечу, что нужно создать только один фрагмент — язычок пламени, а после расклонировать его по окружности с помощью модификатора Array (массив).

Из чего еще делают пламя?
Помимо всего прочего довольно хороших результатов (там, где это уместно) достигают с использованием в качестве основы… источников света spotlight. Данный вариант более ресурсоемок для расчетной части программы, имеет довольно много недостатков, но, вместе с тем, его очень часто можно увидеть, особенно в случаях, когда необходимо показать горение бумаги, земли на определенных участках и так далее.
Обычно используется вариант составления некоего единого каркаса, например, из четырех источников света с видимыми лучами, каждый из которых воспроизводит определенный цвет. Затем данная конструкция размножается клонированием.
Мы не будем рассматривать конкретно данный метод, просто укажем, что он существует, а сейчас немного усложним то, что сделали до этого.
Расширение примера — горящая бумага
Итак, теперь можно наш пример и расширить. Задача такая: нужно показать, как горит лист бумаги. В данном случае мы не будем делать слишком усложненную модель анимации, главное — чтобы вы освоились с некоторыми основными приемами. При этом подчеркну, что мы говорим только об одном из вариантов.
Состоять все будет из двух ключевых блоков: непосредственно пламени и самого листа бумаги, который по мере горения превращается в пепел.
«Линия огня»
В качестве основы для нашего пламени возьмем вариант с конусом, который мы только что сделали. При этом мы представляем себе, как горит лист бумаги, то есть огонь движется некоей сплошной полосой. Как это реализовать наиболее быстро и эффективно?

На самом деле, мы уже рассматривали вариант использования мощного инструмента из MoGraph — объекта Cloner Object, когда показывали вариант создания телевизионной заставки.
Здесь мы также будем его использовать.
Для этого, во-первых, мы вызовем Cloner Object из пункта главного меню MoGraph. Затем сделаем наш анимированный горящий конус дочерним к нему в менеджере объектов (на самом деле проще и удобнее просто выделить наш конус, а потом, удерживая клавишу Alt, вызвать Cloner Object, в результате иерархия родитель-потомок установится автоматически).
При первой загрузке Cloner Object и помещении в него конуса наши элементы пламени станут по вертикали — это из-за настроек по умолчанию: нетрудно заметить, что там установлен режим подключения (Mode) как линейный (Linear). Нам же нужно расставить языки пламени по определенному закону.

Для этого нарисуем линию распределения огня. Как это сделать проще всего? Среди сплайновых примитивов выбираем вариант Linear, то есть прямую линию. Переходим в окно просмотра сверху. Ставим две точки, сформировав таким образом отрезок. Затем в настройках-свойствах получившейся линии меняем параметр Intermediate Points на Adaptive, ниже в поле Number указываем количество точек — 8. После этого подносим указатель мыши к объекту линии в менеджере и нажимаем правую кнопку, в открывшемся контекстном окне находим пункт Current State to Object и жмем на него. В результате у нас появится клон нашей линии с разбитием на семь равных отрезков (8 точек). Удаляем старый вариант и работаем с новым. Я так подробно описываю этот этап действий, поскольку он очень часто используется в моделировании. Многие уроки, особенно в рамках Cinevercity начинаются с подобных азов, и, конечно, в данном случае важно понимать происходящее. Конечно же, всего этого можно было и не делать, а просто нарисовать линию из восьми точек:). Просто подспудно мы изучаем различные варианты методов работы.
Итак, следующим этапом будет клонирование нашего горящего конуса: в Cloner Object переключаем режим Mode на Object. В результате окно свойств преобразится и появится пустующее окно Object. Именно туда мы переносим из менеджера объектов нашу линию. Что должно получиться в итоге? Множество конусов расставятся в месте расположения точек. Включаем анимацию на воспроизведение и смотрим результат. Красиво, но очень однообразно.
Поэтому первым делом имеет смысл несколько изменить положение точек, так, чтобы линия горения была не ровной.
Во-вторых, давайте введем рассинхронизацию движений, как мы это делали в уроке с телезаставкой.

Для этого в менеджере объектов выделим Cloner Object, затем открываем опцию главного меню MoGraph и выбираем там Step Effector. Если все сделано правильно, то он автоматически встроится в эффекторы Cloner Object, и вы увидите, что наши конусы изменились по размерам, демонстрируя градацию масштабирования. Если же такового не произошло, то в свойствах Cloner Object войдите в закладку Effectors и перенесите туда указателем мыши Step Effector из менеджера.
Теперь давайте настроим новый подключенный модуль. В данном случае нам будет интересна только одна закладка в его свойствах — Parameters, где мы первым делом должны отключить масштабирование (сделать неактивным флажок Scale), а затем установить время задержки анимации Time Offset, указав, например, 20 кадров. Теперь все, необходимая рассинхронизация получена, линия огня сделана.
Если вы работаете с источниками света…
Вернее, если вы используете их в качестве основного элемента для создания огня, действия с клонированием идентичны.
Совмещение двух методов
На самом деле, наш вариант неплохо бы расширить, а именно, для придания реализма имеет смысл добавить дополнительный источник света (или несколько) с видимым лучом, который будет смещаться вдоль линии огня и отображать жар или дым. От этого динамика сцены только выиграет.

Лист бумаги
Лист бумаги можно реализовать множеством путей. Самый стандартный — это использование в качестве основы объекта Panel.
Для этого урока я использовал иной вариант, а именно клонировал (Instance) кривую, по которой расположены наши горящие конусы — все равно она будет двигаться и изменяться точно так же, как и ее родительский прототип. А с другого края нарисовал новую кривую, после чего образовал поверхность с использованием модификатора Loft. Получился лист.
Анимация горения
Ну, собственно, здесь мы также имеем два ключевых элемента, а именно, движение линии огня и горение самого листа. С первым все предельно понятно, достаточно в режиме анимации просто смещать линию (а можно и каждую ее точку по отдельности) в процессе времени. Как уже было сказано выше, для создания большего реализма приветствуется использование дополнительного источника света.
С листом бумаги ситуация не такая однозначная, потому как методов реализации горения довольно много. Это, во-первых, а во-вторых, все зависит от версии Cinema4D, которую вы используете. В новейших наиболее профессиональным вариантом станет перевод поверхности в полигональное представление и использование модулей для работы с частицами Thinking Particles, основным из которых станет TP Object Fragmentation. То есть лист будет распадаться на пепел сразу же после прохождения линии огня. В данном аспекте стоит указать на то, что параллельно с этим должна двигаться и текстура, вернее, градиент на ней. Все это не сказать, что очень просто в реализации, при этом автоматизированный вариант с помощью TP Object Fragmentation имеет и недостаток — рассыпание листа на пепел будет происходить линейно, то есть подходит не для всех случаев, да и редко когда увидишь, чтобы страница ровно горела.
Что касается других методов, то в данном случае можно сказать о разделении одной операции на две. Первая — это реализация уменьшения листа при горении, вторая — реализация пепла. Вариантов, как это сделать, можно придумать много, поэтому данный вопрос я оставлю на ваше рассмотрение. Другими словами, опробуйте различные методы, найдите в них плюсы и минусы.
Конечно, я расскажу, и как это сделал бы я.
Итак, линия движения огня — это вырезание из основной страницы сгоревшего куска увеличивающимся невидимым объектом, который растет прямо за линией огня (операция Bool — движение точек). Перед страницей стоит генератор ветра. При этом на пути следования пламени дополнительно стоят небольшие полигональные объекты типа Panel с подключенным тегом Cloth (Wind прописывается в свойство Cloth — Expert, см. материалы по анимации водной поверхности, туда же (в Expert) помещаются при желании их использования Gravity и Turbulence). Изначально эти объекты (полотна) отключены и включаются только в момент прохождения пламени. В результате мы достигаем визуального эффекта, при котором после прохождения огня появляются изогнутые фрагменты обгорелой бумаги. Но… им еще нужно распасться в пепел. Как это сделать? Довольно просто, достаточно к каждому из таких полотен подключить модификатор/деформатор Shatter, который рассыпает любой объект на множество мелких частиц, причем делает он это довольно топорно. Естественно, его работу нужно также поставить на анимацию.
Ваши варианты могут быть и лучше.
Вместо завершения
В действительности внутреннее наполнение MoGraph, равно как и XPresso, повторяют многие структурные блоки самой программы в стандартной комплектации, правда, во всех трех случаях мы говорим о разных возможностях. И хотя в последних версиях Cinema 4D именно MoGraph и XPresso подвержены основным новациям, при моделировании и анимации имеет смысл комбинировать техники реализаций. Экспериментировать и получать результаты можно и на базе стандартной комплектации, не внедряясь в более сложные дебри. Также не стоит бояться лишней работы руками, поскольку часть модулей автоматизации процессов работают не совсем так, как хотелось бы. И в действительности очень многое зависит от конкретной задачи и уровня ее исполнения. Например, подобрал не тот цвет для пламени — уже смотрится неестественно.
Подводя небольшой итог, можно обозначить четыре основных метода создания огня в Cinema4D, которые довольно сильно различаются между собой в подходах:
. PyroClaster (см. материал по созданию телезаставки).
. Схожий ему метод по работе с материалами и использованием Displace Deformer из MoGraph, который мы рассмотрели сегодня.
. Создание огня за счет источников света.
. Использование плагина Turbulence.
Кристофер http://itcs.3dn.ru
Компьютерная газета. Статья была опубликована в номере 07 за 2011 год в рубрике soft


