Cinema 4D. Создание водных поверхностей. Статика и анимация
Cinema 4D. Создание водных поверхностей. Статика и анимация
В этом практическом материале-уроке мы резюмируем некоторые приемы, которые были показаны ранее, а также покажем несколько новых техник. При этом многое из того, что будет сейчас объяснено, активно используется в «мэтте» (matt paint) с учетом 3D, и довольно часто.
Создание и эмуляция водных поверхностей являются неотъемлемой частью работы современных 3D-моделеров и аниматоров. К сожалению, пакет Maxon Cinema4D используется не так широко, как 3ds MAX или Maya, многие его любят за простоту и быстроту изучения, но для профессиональных целей предпочитают использовать «что-то другое».
Вместе с тем, C4D — это не только ровесник «грандов» (разработка всех стартовала в начале 90-х), но и явный конкурент. Фактически все современные технологии в нем присутствуют. Единственное ключевое отличие от множества других пакетов заключается в том, что изначально все объекты в Cinema4D являются NURBS, соответственно производится и моделирование.
В этом уроке мы поговорим о создании водных пространств в рамках статических и динамических (анимационных) сцен. Инструментарий для этого достаточно велик, причем и вариантов реализаций масса. Давайте начнем со статики.
Примечание: поскольку я засел за написание урока на маломощном ПК, все примеры продемонстрирую на старушке R9 (т.е. версия 9.603). На ситуацию и результаты это никак не повлияет.
Пейзаж на рабочий стол
Для создания пейзажа подобным образом подойдет любая фотография, в которой отсутствует водная поверхность, ее мы создадим самостоятельно. Я воспользовался обычным поиском Google, введя слово «Лес», и нашел обои для рабочего стола с канадским лесом на фоне гор с сайта www.zastavki.ru. Их и используем. Правда, картинка мрачноватая, но, допустим, у нас есть заказ, и его нужно сделать на базе имеющегося.
 Исходное изображение
Исходное изображение
Предварительной подготовки изображения не потребовалось, и самое важное, что нужно узнать в данный момент — это размеры изображения, в моем случае стандарт 1024х768.
Запускаем Cinema 4D, создаем новый проект.
Две панели и пол
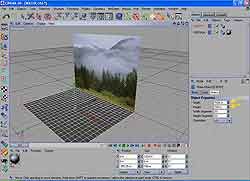
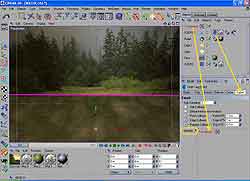
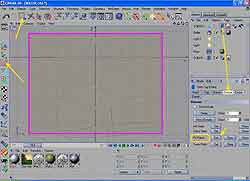
Самый простой и очевидный способ — это соорудить нехитрую конструкцию из двух перпендикулярно расположенных друг к другу панелей. Находим в 3D- примитивах объект Panel, устанавливаем их в рабочую область, как показано на рисунке. При этом размеры панелей пока устанавливаем равными размерам нашего изображения. Этого будет вполне достаточно.
 Создаем структуру из двух панелей
Создаем структуру из двух панелей
Дополнительно нам еще понадобится объект пола Floor, который мы вставляем, разместив ниже горизонтальной панели.
Текстуры и материалы
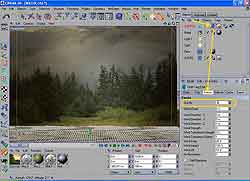
Теперь добавляем материал, куда грузим фотографию как текстуру в Color, и переносим его на панель, стоящую вертикально.
Горизонтальный объект будет отображать воду, для чего нужно сделать специальный материал. Формируем новый материал, где нас будут интересовать пункты: Color (Цвет), Reflection (отражение) и Transparency (прозрачность).
 Для горизонтальной панели подбираем материал
Для горизонтальной панели подбираем материал
В рамках Color открываем контекстное меню Texture, но загружаем не изображение, а выбираем путь Surfaces >> Water. То есть выбираем математическую модель. После того как она загружена, смешиваем ее с каким-нибудь специально подобранным цветом. Перейдя в Transparency, устанавливаем процент Brightness, например 50%, а Reflection одноименный в пределах 70-90%.
Для пола лучше всего использовать какую-нибудь подходящую тайлящуюся текстуру, например песка. Но поскольку для нашего урока это не суть как важно, можно использовать подобный цвет.
Разворачиваем область просмотра вертикальной панелью к нам лицом, запускаем визуализацию (Render Preview).
 Конструкция из двух панелей без освещения
Конструкция из двух панелей без освещения
Освещение
В принципе, предыдущий результат не очень хорош в силу того, что не расставлено освещение, ведь мы еще не использовали источники света, а в этом случае у программы стоит вариант по умолчанию (источник равномерного дневного освещения).
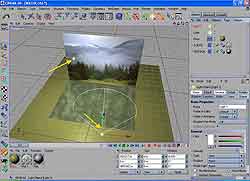
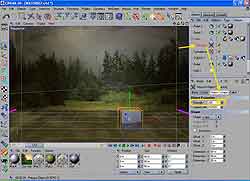
Мы немного внедримся в ситуацию и установим два своих источника — Omni (всенаправленный) и Spot (направленный лучом).
Первый мы размещаем над нашей сценой, регулируем яркость и при желании корректируем цвет излучения, от которого будет зависеть то настроение погоды, которое мы хотим передать.
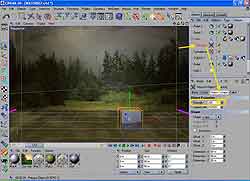
 Расстановка источников света
Расстановка источников света
Spot мы располагаем за местом расположения зрителя с небольшим смещением. Многие спросят: «зачем, мы ведь не профессиональную съемку делаем?». На самом деле, ее.
При этом стоит сказать, что освещением мы можем создать любое настроение, время суток и так далее, что довольно активно используется при мэтте. Самый простой случай — это вообще использование объекта неба (Sky). Но мы этого делать не будем, потому как это отдельная тема для разговора.
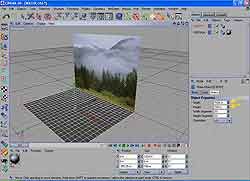
Добавляем рельеф пейзажу
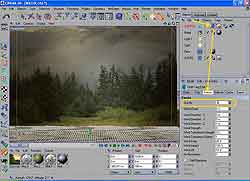
 Конструкция из двух панелей с освещением
Конструкция из двух панелей с освещением
Теперь удаляем вертикальную панель и на ее место ставим объект Relief (рельеф). Если кто с ним еще не сталкивался, объясним, что данный объект выстраивает сложную поверхность, руководствуясь яркостным каналом любого загруженного изображения. Более светлые участки выпячиваются, более темные — углубляются. Соответственно помимо двух обычных координат ширины и высоты мы можем управлять и глубиной.
Если вы загрузите в качестве основы имеющееся изображение, то получите результат обратный нужному (выпятится небо).
Выглядит красиво, но с точки зрения реализма оставляет желать лучшего. Нам нужно инвертировать яркостную карту. Для этого используем любой графический редактор, будь то Photoshop, GIMP или Paint.NET. С изображением нужно произвести следующие операции: сделать черно-белым и инвертировать цвета. В результате вы должны получить инвертированный ч/б вариант.
 Инвертированное ч/б изображение для карты рельефа
Инвертированное ч/б изображение для карты рельефа
Теперь вставляем его в Relief в качестве основы, уменьшив глубину, а самому объекту присваиваем материал с обычным изображением. При этом я бы порекомендовал изменить в свойстве материала параметр отблеска Specular, который изначально установлен как «пластик», а также загрузить в свойство материала Bump нашу ч/б карту для получения рельефа более мелких деталей.
Делаем рябь и волны. Разнообразие статических методов
Чтобы перейти к профессиональным основам анимации воды, мы не будем останавливаться на промежуточных методах.
Хотя имеет смысл их перечислить, поскольку нередко таковые используются в статике, а иногда даже и в анимации.
Статический метод №1
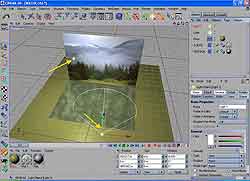
 Статический метод №1. Конструкция из двух рельефов
Статический метод №1. Конструкция из двух рельефов
Красивую водную поверхность можно получить, заменив горизонтальную панель на второй объект Relief, при этом сделав специальное изображение с плавными градиентными переходами между оттенками серого. В результате мы можем получить какие угодно рельефные изображения на водной поверхности — от небольшой ряби до целой сцены из различных волн. Для нашего примера этот вариант, пожалуй, был бы самым выгодным, поскольку главное, чем мы не занимались серьезно, — вычерчиванием линии берега.
Кстати, данный метод можно применять и для анимации, если сделать большую текстуру и менять ее координаты в процессе.
Статический метод №2
 Статический метод №2. Использование для воды Landscape
Статический метод №2. Использование для воды Landscape
Среди уникальных объектов-примитивов Cinema3D помимо прекрасного по возможностям Relief стоит выделить еще один — Landscape (ландшафт). Он часто используется для создания неровных поверхностей, гористых местностей и так далее. Применим он и для создания водной поверхности, тут главное — какой материал к нему будет добавлен и как расставить приоритеты.
Landscape также можно применять и для анимации. Причем я встречал два варианта использования. Первый заключается в изменении параметров изгибов поверхности Rough Furrows (грубые изгибы) и Fine Furrows (плавные изгибы), а также параметра Scale. Все это вкупе при правильной и кропотливой настройке анимации может дать прекрасные результаты. И, конечно, такой вариант прекрасно подходит для эмуляции морей и океанов.
Второй случай использования Landscape в анимации воды довольно-таки необычен и ресурсоемок. Дело в том, что Landscape может принимать две формы — рельеф на плоскости и рельеф на сфере. Так вот, можно сделать большую сферу, так чтобы зритель не угадал в ней округлую поверхность, а затем в режиме анимации заставить эту сферу вращаться. Эффект довольно интересен, причем выглядит натурально. Но сам метод очень ресурсоемок, особенно для случаев, когда вы хотите получить высокое качество, разбивая объект на множество сегментов.
Статический метод №3
 Статический метод №3. Использование для воды свойства Bump
Статический метод №3. Использование для воды свойства Bump
В данном случае используется свойство материалов Bump (выпуклость). В то время как стандартные варианты используют яркостные каналы текстур только для придания ощущения объема за счет распределения карты теней (как это, например, происходит в Diffusion), Bump на основе того же делает реальное вдавливание. Единственное условие, которое нужно знать, — Bump не распространяет свои действия на NURBS-объекты, поэтому последние нужно переводить в полигональное представление.
Делаем рябь и волны. Основной динамический метод
В профессиональном представлении создание динамичной водной поверхности подразумевает работу с Particles (частицами), или же, переводя на наш случай, с множеством элементов. В качестве оных для нашего полотна воспринимаются вершины сетки, хотя… следует знать, что в более сложных модулях, например Hair, та же привязка может производиться и к граням, и к центрам полигонов. Об этом нужно знать.
 Основной динамический метод — использование модуля Cloth
Основной динамический метод — использование модуля Cloth
Давайте вернемся к той части примера, на которой мы остановились перед перечислением статических методов, а именно, вертикальная панель у нас является объектом типа Relief, а вода сделана на плоской горизонтальной панели. Именно ее мы и возьмем в оборот.
Итак, размеры ее равны 1024х768, поэтому входим в ее свойства и разбиваем на большее количество сегментов, а именно 102 в ширину (Width Segments) и 76 в высоту (Height Segments). Затем переводим данный объект из NURBS в полигональное представление (Make Editable или клавиша «С», думается, что это известно уже всем, кто читает этот материал).
Затем в менеджере объектов открываем меню File, входим в закладку Clothide Tags и выбираем вариант Cloth (полотно). Если у вас до этого был выделен объект Panel, то элемент Cloth должен появиться в списке его тэгов справа. Тем самым мы фактически сделали из нашей панели полотно, которое обладает всеми необходимыми свойствами.
Кликаем на Cloth и настраиваем их. Перво-наперво нам нужно войти в закладку Forces, где мы меняем силу гравитации (Gravity) вместо земной -9.81 на гораздо меньшую, например -1. В принципе, если мы запустим анимацию, то увидим, что наше полотно начнет медленно падать, потому как нет зафиксированных точек.
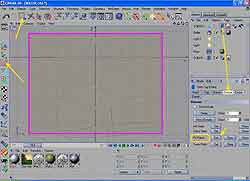
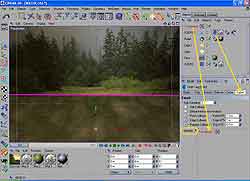
 Делаем рамку из крайних точек по периметру
Делаем рамку из крайних точек по периметру
Давайте их сделаем. Причем все очень просто, достаточно перевести экран рабочей области в проекцию вида сверху, переключиться на режим работы с точками, а курсор поставить как «на прямоугольное выделение». После чего мы выделяем все крайние точки по периметру. Затем в свойствах Cloth переключаемся на закладку Dresser, где нажимаем кнопку Set напротив надписи Fix Point. В результате произведенного действия все выделенные точки закрасились в розовый цвет. Теперь объясним простыми словами суть последней операции. Зафиксированные точки не меняют своего положения и не подвержены любым внешним воздействиям, в то время как все остальные будут подчиняться тому, что мы скажем. Обведя контур вокруг, мы создали некое подобие рамки. Если бы были зафиксированы точки только с одной стороны, мы бы могли сделать флаг. А вообще, Cloth является прекрасным инструментом для создания одежды, эмуляции тканей и тому подобного.
 Добавляем Turbulence и комбинируем его с Cloth
Добавляем Turbulence и комбинируем его с Cloth
Также в свойствах этого уникального объекта-тэга нас заинтересует закладка Tag с ее настройками, например, Stiffness (плотность материала), Flexion (гибкость), Rubber (тягучесть). Все это может потом вам пригодиться для более тонкой настройки приведенного ниже примера.
Итак, мы уже сделали из нашей панели полотно, закрепленное на жесткой рамке из зафиксированных точек. Теперь нам нужно провести работу с остальными.
Допустим, мы хотим получить реалистичную рябь на водной поверхности. Все это делается довольно легко.
Для этого из объектов Particles выбираем модуль Turbulence (турбулентность). Вставляем в проект, и данный модуль отобразится в виде пустого куба. Изменяем некоторые свойства, например, силу Strength в закладке Object выставляем в 5, а для Shape в одноименном пункте свойств выбираем вариант Unlimited (неограниченный). В результате последнего действия изображение куба у объекта Turbulence в рабочей области исчезает. Теперь нам нужно «прикрепить» турбулентность к объекту полотна. Делается это опять же просто: входим в свойства Cloth, выбираем закладку Expert, где видим пустующее поле Include. Именно в него курсором мыши из менеджера объектов мы и переносим Turbulence. Вообще, в Include содержится список всех объектов, влияющих на поведение в данном случае полотна. Например, если бы мы взяли генератор ветра (Particles >> Wind), предварительно выставив его область действия Shape в Unlimited, и поместили бы его в Include, то наше полотно обдувалось бы им, показывая красивые складки и так далее.
 Результат Turbulence
Результат Turbulence
Мы же выбрали вариант Turbulence, теперь запускаем воспроизведение анимации, в процессе которого рассчитываются изменения поверхности. Можем остановиться на середине и посмотреть, как все получилось, визуализировав кадр. Прекрасно и очень натурально.
Быстрее, выше, сильнее
На самом деле, множество наших действий с рельефом и водой хоть и дали хороший визуальный эффект, хочется чего-то более пространственного, к тому же необходимо показать читателям материала большее количество возможностей динамической работы с полотном.
В нашу сцену мы добавим плывущий куб, чем сразу убьем двух зайцев. Во-первых, у нас появится объект для сравнения, что психологически расширит пространство, во-вторых, мы продемонстрируем, как реализовать эффект плавающего объекта.
 Добавляем движущийся куб, подключаем к нему модуль Attractor, который комбинируем с Cloth
Добавляем движущийся куб, подключаем к нему модуль Attractor, который комбинируем с Cloth
Для этого, конечно же, первым делом мы поместим в нашу сцену куб. Поскольку его размеры по умолчанию велики для нашего случая, изменим их на 80х80х80. После этого переводим куб в полигональное представление (клавиша «С»). Затем в менеджере объектов открываем меню File, входим в закладку Clothide Tags и выбираем вариант Collider (сталкивающийся). В свойствах этого тега (в закладке Tag) меняем значения параметра упругости (Bounce), выставив его примерно в 50%.
Переключаем интерфейс на режим анимации и рисуем траекторию движения куба. Запускаем анимацию на воспроизведение, и в любой момент останавливаем ее и визуализируем различные кадры. Объект плывет, от него распространяются волны — эффект реалистичен. Причем этот параметр (реалистичности) весьма важен, посему экспериментируйте с настройками.
Помимо этого имеет смысл попробовать использовать и центр тяжести для куба с влиянием первого на полотно. Делается это просто: Particle >> Attractor, помещаем его в менеджере как дочерний к самому кубу, устанавливаем Strength в 200 (можно больше или меньше), подгоняем размеры, чтобы они были чуть больше куба, а затем включаем Attractor в Include нашего полотна, как мы это проделали с Turbulence. Вы увидите эффект притяжения полотна, который при правильных настройках сделает анимационную сцену эффектнее.
 Готовый результат
Готовый результат
Также стоит отметить одну важную вещь — мы работаем со сложной динамикой, поэтому скорость перемещения значительно влияет на поведение объектов.
На сим все, урок окончен.
Кристофер http://itcs.3dn.ru
В этом практическом материале-уроке мы резюмируем некоторые приемы, которые были показаны ранее, а также покажем несколько новых техник. При этом многое из того, что будет сейчас объяснено, активно используется в «мэтте» (matt paint) с учетом 3D, и довольно часто.
Создание и эмуляция водных поверхностей являются неотъемлемой частью работы современных 3D-моделеров и аниматоров. К сожалению, пакет Maxon Cinema4D используется не так широко, как 3ds MAX или Maya, многие его любят за простоту и быстроту изучения, но для профессиональных целей предпочитают использовать «что-то другое».
Вместе с тем, C4D — это не только ровесник «грандов» (разработка всех стартовала в начале 90-х), но и явный конкурент. Фактически все современные технологии в нем присутствуют. Единственное ключевое отличие от множества других пакетов заключается в том, что изначально все объекты в Cinema4D являются NURBS, соответственно производится и моделирование.
В этом уроке мы поговорим о создании водных пространств в рамках статических и динамических (анимационных) сцен. Инструментарий для этого достаточно велик, причем и вариантов реализаций масса. Давайте начнем со статики.
Примечание: поскольку я засел за написание урока на маломощном ПК, все примеры продемонстрирую на старушке R9 (т.е. версия 9.603). На ситуацию и результаты это никак не повлияет.
Пейзаж на рабочий стол
Для создания пейзажа подобным образом подойдет любая фотография, в которой отсутствует водная поверхность, ее мы создадим самостоятельно. Я воспользовался обычным поиском Google, введя слово «Лес», и нашел обои для рабочего стола с канадским лесом на фоне гор с сайта www.zastavki.ru. Их и используем. Правда, картинка мрачноватая, но, допустим, у нас есть заказ, и его нужно сделать на базе имеющегося.

Предварительной подготовки изображения не потребовалось, и самое важное, что нужно узнать в данный момент — это размеры изображения, в моем случае стандарт 1024х768.
Запускаем Cinema 4D, создаем новый проект.
Две панели и пол
Самый простой и очевидный способ — это соорудить нехитрую конструкцию из двух перпендикулярно расположенных друг к другу панелей. Находим в 3D- примитивах объект Panel, устанавливаем их в рабочую область, как показано на рисунке. При этом размеры панелей пока устанавливаем равными размерам нашего изображения. Этого будет вполне достаточно.

Дополнительно нам еще понадобится объект пола Floor, который мы вставляем, разместив ниже горизонтальной панели.
Текстуры и материалы
Теперь добавляем материал, куда грузим фотографию как текстуру в Color, и переносим его на панель, стоящую вертикально.
Горизонтальный объект будет отображать воду, для чего нужно сделать специальный материал. Формируем новый материал, где нас будут интересовать пункты: Color (Цвет), Reflection (отражение) и Transparency (прозрачность).

В рамках Color открываем контекстное меню Texture, но загружаем не изображение, а выбираем путь Surfaces >> Water. То есть выбираем математическую модель. После того как она загружена, смешиваем ее с каким-нибудь специально подобранным цветом. Перейдя в Transparency, устанавливаем процент Brightness, например 50%, а Reflection одноименный в пределах 70-90%.
Для пола лучше всего использовать какую-нибудь подходящую тайлящуюся текстуру, например песка. Но поскольку для нашего урока это не суть как важно, можно использовать подобный цвет.
Разворачиваем область просмотра вертикальной панелью к нам лицом, запускаем визуализацию (Render Preview).

Освещение
В принципе, предыдущий результат не очень хорош в силу того, что не расставлено освещение, ведь мы еще не использовали источники света, а в этом случае у программы стоит вариант по умолчанию (источник равномерного дневного освещения).
Мы немного внедримся в ситуацию и установим два своих источника — Omni (всенаправленный) и Spot (направленный лучом).
Первый мы размещаем над нашей сценой, регулируем яркость и при желании корректируем цвет излучения, от которого будет зависеть то настроение погоды, которое мы хотим передать.

Spot мы располагаем за местом расположения зрителя с небольшим смещением. Многие спросят: «зачем, мы ведь не профессиональную съемку делаем?». На самом деле, ее.
При этом стоит сказать, что освещением мы можем создать любое настроение, время суток и так далее, что довольно активно используется при мэтте. Самый простой случай — это вообще использование объекта неба (Sky). Но мы этого делать не будем, потому как это отдельная тема для разговора.
Добавляем рельеф пейзажу

Теперь удаляем вертикальную панель и на ее место ставим объект Relief (рельеф). Если кто с ним еще не сталкивался, объясним, что данный объект выстраивает сложную поверхность, руководствуясь яркостным каналом любого загруженного изображения. Более светлые участки выпячиваются, более темные — углубляются. Соответственно помимо двух обычных координат ширины и высоты мы можем управлять и глубиной.
Если вы загрузите в качестве основы имеющееся изображение, то получите результат обратный нужному (выпятится небо).
Выглядит красиво, но с точки зрения реализма оставляет желать лучшего. Нам нужно инвертировать яркостную карту. Для этого используем любой графический редактор, будь то Photoshop, GIMP или Paint.NET. С изображением нужно произвести следующие операции: сделать черно-белым и инвертировать цвета. В результате вы должны получить инвертированный ч/б вариант.

Теперь вставляем его в Relief в качестве основы, уменьшив глубину, а самому объекту присваиваем материал с обычным изображением. При этом я бы порекомендовал изменить в свойстве материала параметр отблеска Specular, который изначально установлен как «пластик», а также загрузить в свойство материала Bump нашу ч/б карту для получения рельефа более мелких деталей.
Делаем рябь и волны. Разнообразие статических методов
Чтобы перейти к профессиональным основам анимации воды, мы не будем останавливаться на промежуточных методах.
Хотя имеет смысл их перечислить, поскольку нередко таковые используются в статике, а иногда даже и в анимации.
Статический метод №1

Красивую водную поверхность можно получить, заменив горизонтальную панель на второй объект Relief, при этом сделав специальное изображение с плавными градиентными переходами между оттенками серого. В результате мы можем получить какие угодно рельефные изображения на водной поверхности — от небольшой ряби до целой сцены из различных волн. Для нашего примера этот вариант, пожалуй, был бы самым выгодным, поскольку главное, чем мы не занимались серьезно, — вычерчиванием линии берега.
Кстати, данный метод можно применять и для анимации, если сделать большую текстуру и менять ее координаты в процессе.
Статический метод №2

Среди уникальных объектов-примитивов Cinema3D помимо прекрасного по возможностям Relief стоит выделить еще один — Landscape (ландшафт). Он часто используется для создания неровных поверхностей, гористых местностей и так далее. Применим он и для создания водной поверхности, тут главное — какой материал к нему будет добавлен и как расставить приоритеты.
Landscape также можно применять и для анимации. Причем я встречал два варианта использования. Первый заключается в изменении параметров изгибов поверхности Rough Furrows (грубые изгибы) и Fine Furrows (плавные изгибы), а также параметра Scale. Все это вкупе при правильной и кропотливой настройке анимации может дать прекрасные результаты. И, конечно, такой вариант прекрасно подходит для эмуляции морей и океанов.
Второй случай использования Landscape в анимации воды довольно-таки необычен и ресурсоемок. Дело в том, что Landscape может принимать две формы — рельеф на плоскости и рельеф на сфере. Так вот, можно сделать большую сферу, так чтобы зритель не угадал в ней округлую поверхность, а затем в режиме анимации заставить эту сферу вращаться. Эффект довольно интересен, причем выглядит натурально. Но сам метод очень ресурсоемок, особенно для случаев, когда вы хотите получить высокое качество, разбивая объект на множество сегментов.
Статический метод №3

В данном случае используется свойство материалов Bump (выпуклость). В то время как стандартные варианты используют яркостные каналы текстур только для придания ощущения объема за счет распределения карты теней (как это, например, происходит в Diffusion), Bump на основе того же делает реальное вдавливание. Единственное условие, которое нужно знать, — Bump не распространяет свои действия на NURBS-объекты, поэтому последние нужно переводить в полигональное представление.
Делаем рябь и волны. Основной динамический метод
В профессиональном представлении создание динамичной водной поверхности подразумевает работу с Particles (частицами), или же, переводя на наш случай, с множеством элементов. В качестве оных для нашего полотна воспринимаются вершины сетки, хотя… следует знать, что в более сложных модулях, например Hair, та же привязка может производиться и к граням, и к центрам полигонов. Об этом нужно знать.

Давайте вернемся к той части примера, на которой мы остановились перед перечислением статических методов, а именно, вертикальная панель у нас является объектом типа Relief, а вода сделана на плоской горизонтальной панели. Именно ее мы и возьмем в оборот.
Итак, размеры ее равны 1024х768, поэтому входим в ее свойства и разбиваем на большее количество сегментов, а именно 102 в ширину (Width Segments) и 76 в высоту (Height Segments). Затем переводим данный объект из NURBS в полигональное представление (Make Editable или клавиша «С», думается, что это известно уже всем, кто читает этот материал).
Затем в менеджере объектов открываем меню File, входим в закладку Clothide Tags и выбираем вариант Cloth (полотно). Если у вас до этого был выделен объект Panel, то элемент Cloth должен появиться в списке его тэгов справа. Тем самым мы фактически сделали из нашей панели полотно, которое обладает всеми необходимыми свойствами.
Кликаем на Cloth и настраиваем их. Перво-наперво нам нужно войти в закладку Forces, где мы меняем силу гравитации (Gravity) вместо земной -9.81 на гораздо меньшую, например -1. В принципе, если мы запустим анимацию, то увидим, что наше полотно начнет медленно падать, потому как нет зафиксированных точек.

Давайте их сделаем. Причем все очень просто, достаточно перевести экран рабочей области в проекцию вида сверху, переключиться на режим работы с точками, а курсор поставить как «на прямоугольное выделение». После чего мы выделяем все крайние точки по периметру. Затем в свойствах Cloth переключаемся на закладку Dresser, где нажимаем кнопку Set напротив надписи Fix Point. В результате произведенного действия все выделенные точки закрасились в розовый цвет. Теперь объясним простыми словами суть последней операции. Зафиксированные точки не меняют своего положения и не подвержены любым внешним воздействиям, в то время как все остальные будут подчиняться тому, что мы скажем. Обведя контур вокруг, мы создали некое подобие рамки. Если бы были зафиксированы точки только с одной стороны, мы бы могли сделать флаг. А вообще, Cloth является прекрасным инструментом для создания одежды, эмуляции тканей и тому подобного.

Также в свойствах этого уникального объекта-тэга нас заинтересует закладка Tag с ее настройками, например, Stiffness (плотность материала), Flexion (гибкость), Rubber (тягучесть). Все это может потом вам пригодиться для более тонкой настройки приведенного ниже примера.
Итак, мы уже сделали из нашей панели полотно, закрепленное на жесткой рамке из зафиксированных точек. Теперь нам нужно провести работу с остальными.
Допустим, мы хотим получить реалистичную рябь на водной поверхности. Все это делается довольно легко.
Для этого из объектов Particles выбираем модуль Turbulence (турбулентность). Вставляем в проект, и данный модуль отобразится в виде пустого куба. Изменяем некоторые свойства, например, силу Strength в закладке Object выставляем в 5, а для Shape в одноименном пункте свойств выбираем вариант Unlimited (неограниченный). В результате последнего действия изображение куба у объекта Turbulence в рабочей области исчезает. Теперь нам нужно «прикрепить» турбулентность к объекту полотна. Делается это опять же просто: входим в свойства Cloth, выбираем закладку Expert, где видим пустующее поле Include. Именно в него курсором мыши из менеджера объектов мы и переносим Turbulence. Вообще, в Include содержится список всех объектов, влияющих на поведение в данном случае полотна. Например, если бы мы взяли генератор ветра (Particles >> Wind), предварительно выставив его область действия Shape в Unlimited, и поместили бы его в Include, то наше полотно обдувалось бы им, показывая красивые складки и так далее.

Мы же выбрали вариант Turbulence, теперь запускаем воспроизведение анимации, в процессе которого рассчитываются изменения поверхности. Можем остановиться на середине и посмотреть, как все получилось, визуализировав кадр. Прекрасно и очень натурально.
Быстрее, выше, сильнее
На самом деле, множество наших действий с рельефом и водой хоть и дали хороший визуальный эффект, хочется чего-то более пространственного, к тому же необходимо показать читателям материала большее количество возможностей динамической работы с полотном.
В нашу сцену мы добавим плывущий куб, чем сразу убьем двух зайцев. Во-первых, у нас появится объект для сравнения, что психологически расширит пространство, во-вторых, мы продемонстрируем, как реализовать эффект плавающего объекта.

Для этого, конечно же, первым делом мы поместим в нашу сцену куб. Поскольку его размеры по умолчанию велики для нашего случая, изменим их на 80х80х80. После этого переводим куб в полигональное представление (клавиша «С»). Затем в менеджере объектов открываем меню File, входим в закладку Clothide Tags и выбираем вариант Collider (сталкивающийся). В свойствах этого тега (в закладке Tag) меняем значения параметра упругости (Bounce), выставив его примерно в 50%.
Переключаем интерфейс на режим анимации и рисуем траекторию движения куба. Запускаем анимацию на воспроизведение, и в любой момент останавливаем ее и визуализируем различные кадры. Объект плывет, от него распространяются волны — эффект реалистичен. Причем этот параметр (реалистичности) весьма важен, посему экспериментируйте с настройками.
Помимо этого имеет смысл попробовать использовать и центр тяжести для куба с влиянием первого на полотно. Делается это просто: Particle >> Attractor, помещаем его в менеджере как дочерний к самому кубу, устанавливаем Strength в 200 (можно больше или меньше), подгоняем размеры, чтобы они были чуть больше куба, а затем включаем Attractor в Include нашего полотна, как мы это проделали с Turbulence. Вы увидите эффект притяжения полотна, который при правильных настройках сделает анимационную сцену эффектнее.

Также стоит отметить одну важную вещь — мы работаем со сложной динамикой, поэтому скорость перемещения значительно влияет на поведение объектов.
На сим все, урок окончен.
Кристофер http://itcs.3dn.ru
Компьютерная газета. Статья была опубликована в номере 02 за 2011 год в рубрике soft


