Знакомимся с Joomla!
Joomla – одна из самых популярных бесплатных систем управления контентом с открытым исходным кодом. Свою популярность она получила вполне заслуженно, так как может похвастаться невероятной гибкостью, функционалом и безграничной возможностью модифицирования. В прошлый раз мы познакомились с системами управления контентом в общем, узнали, для чего они нужны, из чего состоят и как работают. Кроме того, мы установили пакет джентльменского набора веб-мастера – Denwer для работы с Джумлой на локальном сервере, установили на него саму Джумлу и начали с ней общее знакомство. Сегодня мы продолжим эту тему, но уже более подробно и в деталях, узнаем принцип работы CMS Joomla, научимся добавлять, редактировать и публиковать материалы, а также поработаем с некоторыми модулями.
Внутренний мир
А знакомство мы начнем с глубокого внутреннего мира Джумлы. Но для начала давайте вспомним, каков принцип работы всех систем управления контентом. Итак, все содержимое сайта хранится в реляционной базе данных. Система управления обращается к базе данных, берет оттуда необходимую информацию и отдает ее шаблонизатору, который формирует веб-документ. Все это справедливо и для Joomla, но обо всем поподробнее.
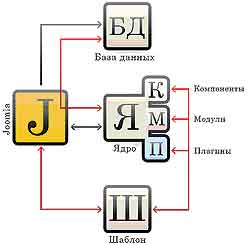
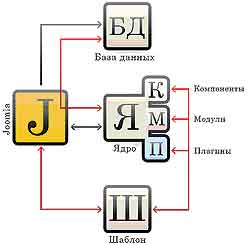
Joomla – система управления контентом, которая управляет всем отображением содержимого на сайте. В ней находятся специальные наборы команд, интерпретаторы и определенные правила взаимодействия (рис. 1). Joomla напрямую работает с базой данных, и весь контент, который она выводит на сайт, хранится именно в БД. Также в системе Joomla есть мощное ядро, которое состоит из компонентов, модулей и плагинов. Ядро задает полный функционал системы. Соответственно, при подключении новых модулей, компонентов и плагинов, ее функционал расширяется. Само ядро с БД напрямую не работает. Все взаимодействие происходит только через наборы команд Joomla. Ядро отсылает Joomla определенные команды, а уже интерпретаторы команд Joomla работают с БД. Еще одна важная составляющая – это шаблоны. Шаблоны работают как связующее звено между пользователем и компонентами Joomla. Начиная с версии 1.5, шаблоны в Joomla получили расширенную функциональность. Теперь они могут работать с ядром напрямую, и любой модуль, компонент либо же плагин могут находиться непосредственно в шаблоне.
 Рис 1. Схема работы Joomla
Рис 1. Схема работы Joomla
Стоит, правда, сказать, что такое происходит достаточно редко. Обычно в шаблоне применяется только отображение модулей, компонентов или плагинов, а сам шаблон формирует конечный документ, но запомните, что в последних версиях такая возможность присутствует. Таким образом, между шаблоном и Joomla также устанавливается двусторонняя связь. Шаблон указывает Joomla, как отображать содержимое на сайте, но при этом использует базу команд самой Joomla, а также ее переменные и значения. Другими словами, как и в случае с ядром, шаблон не работает с БД напрямую, а делает это только через Joomla. Напрямую происходит взаимодействие только на уровне ядра. Прежде, чем компонент, модуль или плагин запустится, он обращается к Joomla, та проверяет в шаблоне наличие файлов, которые относятся к этому компоненту. Если таковые имеются, то компонент запускается, используя соответственные файлы шаблона, через наборы команд Joomla-компонент обращается к БД, получает оттуда информацию, система читает эту информацию и отправляет ее в шаблонизатор. Сам шаблон, в свою очередь, задает Joomla правила отображения этого компонента, после чего, на основе полученных значений системы, отображает его на сайте. Таким образом, Joomla является центральным компонентом всей системы, а ядро и шаблон незаменимыми частями, без которых Joomla работать просто не сможет. На словах это все выглядит довольно запутанно, но если вы посмотрите на схему, вам сразу станет все понятно, ничего сложного в этом нет.
Практика
Ну что же, с принципом работы мы разобрались, теперь давайте перейдем к долгожданной практике. Как установить систему на Денвер, мы узнали в прошлый раз. Сегодня мы начнем формировать содержимое нашего сайта. Работа над внешним видом сайта – это тема для отдельной статьи, поэтому мы оставим ее на потом.
Приступим. Для начала зайдем на наш сайт. У меня это, напомню, joomla-test. Далее переходим в админку: joomla-test/administrator/. Теперь посмотрим, где у нас хранится все содержимое сайта. Кликаем Материалы – Менеджер материалов. Вы попадете на страницу со списком всех статей, заметок и новостей на сайте. Здесь удобно сортировать материалы по категориям, разделам, дате, автору и т.д. В общем, перед нами все-все-все, что есть на сайте. Далее по списку - Корзина материалов. Достаточно полезная штука. Расскажу, в чем ее суть. Если вы удаляете материал, то он сначала попадает в корзину, и уже из корзины вы вправе решить его окончательную судьбу: либо удалить его навсегда, либо восстановить. В общем, все как с корзиной в Windows.
За Корзиной следует Менеджер разделов. С ним работают обычно только на начальном этапе создания сайта, тогда, когда определяются все те разделы, которые будут присутствовать на сайте. Вот и начнем с ним сейчас работать. У нас уже есть изначально три раздела, но мы сделаем свои. Добавим туда раздел «Статьи». Жмем кнопочку «Создать». Перед нами появится простой редактор добавления. Заполняем поля, пишем описание и жмем «Сохранить». Все, раздел создан. Теперь для раздела нужно указать категории. Для этого идем в Менеджер категорий. У меня для раздела «Статьи» это будут Joomla, Drupal и Wordpress. Также жмем кнопку Создать и также заполняем все поля, только вот «Раздел» не забудьте переключить на «Статьи». Сохраняем и повторяем операцию для каждой из категорий. Все, база для добавления материалов подготовлена, начинается творчество. Возвращаемся в Менеджер материалов и также нажимаем «Создать». Теперь перед нами большой редактор с богатыми возможностями для создания качественных документов. Начинаем заполнять поля. Придумываем заголовок, затем указываем сначала раздел, потом категорию. Все остальное – это уже ваше творчество. Когда все будет готово, жмем кнопку «Сохранить» или «Применить». В первом случае вас вернет на страницу менеджера материалов, во втором вы останетесь в редакторе. В нашем же случае предпочтительнее будет второй вариант, так как мы еще не знаем, как будет выглядеть наш материал на сайте, чтобы в случае чего можно было быстро отредактировать созданный материал. Переходим на нашу главную страничку (можно нажать «Просмотр» вверху админки). Вроде бы все неплохо, только вот материал наш отображается весь целиком, а нам такое не нужно. Сделаем так, чтобы отображалась только часть материала, а остальное было доступно по ссылке «Подробнее». Возвращаемся в наш редактор, ставим каретку в место, до которого будет отображаться материал на главной странице, и жмем на кнопку «Подробнее» (внизу редактора). Страницу должна прочертить красная пунктирная линия. Сохраняем и любуемся результатом (рис. 2).
 Рис.2. Только что созданный материал корректно отображается на сайте
Рис.2. Только что созданный материал корректно отображается на сайте
Вот таким вот образом добавляются материалы на сайт. Для начала вам нужно определить, какие разделы будут на вашем сайте. Для каждого раздела придумайте категории. После того, как все это будет подготовлено, смело приступайте к заполнению сайта качественным содержимым.
Модули
Очень важная часть построения сайта на Joomla – это работа с модулями. Взгляните на главную страницу сайта. Все меню, голосования, авторизация и даже сами статьи и новости выводятся в шаблон при помощи модулей. Крайне важно научиться с ними правильно работать, поэтому модулям мы будем постоянно уделять много внимания.
Прежде чем мы начнем работать с модулями, нужно разобраться в позициях шаблона. Скажем так, шаблон условно (на самом деле не совсем условно, но в программную часть мы пока не полезем) разделяется на позиции: шапка, футер, правый бок, левый бок и т.д. В этих частях шаблона и располагаются модули. Мы легко можем переместить, к примеру, модуль авторизации с правого бока на левый, либо меню перенести из хедера в любое другое место шаблона. Я думаю, суть понятна, поэтому можно приступать к работе с модулями. Следуем в меню Расширения - Менеджер модулей. Появившееся окно практически ничем не отличается от окон других менеджеров Joomla. Сам же функционал открывается после клика на любом из модулей. Давайте посмотрим еще раз на главную страницу. Лично мне не очень нравится меню «Ссылки по Joomla!». Уберем его с глаз долой. Находим в менеджере этот модуль и просто кликаем по зеленой галочке в поле Включен. Это быстрый способ отключения/включения модулей. Аналогично убираем с сайта «Основные понятия», «Реклама» и «Самое популярное». С модулем «Последние новости» и «Авторизацией» поступим следующим образом: «Авторизацию» перенесем с левого бока в правый, а новости сверху — в правый. Кликаем в менеджере на модуль «Последние новости». Перед нами появится редактор модуля. Позицию переведем на right, а количество отображаемых новостей увеличим до 6, к примеру. Теперь обратите внимание на поле «Назначение меню». Тут мы установим, на каких страницах данный модуль будет отображаться. Ставим «Главная» и сохраняем. Точно также поступаем и с авторизацией на сайте. Переносим ее вправо и выставляем порядок в 0, то есть на сайте этот модуль будет отображаться первым. Так, справа у нас все красиво, а вот слева стало как-то пусто. Давайте там создадим модуль, который бы отображал разделы сайта, и перенесем сюда модуль «Кто на сайте». По порядку: в менеджере нажимаем Создать и выбираем модуль «Разделы». Заполним поля и позицию выставим на left. Как статистику сайта перенести влево, вы уже знаете.
 Рис.3. Отредактированное меню
Рис.3. Отредактированное меню
В итоге мы более или менее сформировали нашу страничку. Осталось только подправить пункты меню, и на сегодня у нас будет все готово. Для работы с модулями меню в Joomla предусмотрен специальный редактор. Ищем вверху админки «Все меню» - «Главное меню» (рис.3). Редактируем навигацию в соответствии нашим пожеланиям.
Давайте для начала удалим все пункты, кроме «Главная» и «Новости». Будем создавать все сами. Выделяем галочками все ненужное и нажимаем «Корзина». Теперь нам предстоит добавить сюда новые пункты меню. Как обычно, нажимаем «Создать», выбираем тип «Внутренняя ссылка – Материалы – Раздел – Шаблон блога радела». Слева заполняем поля, справа выбираем, собственно, сам отображаемый раздел. Я поставил наш ранее созданный раздел «Статьи». Теперь для этого пункта меню сделаем дочерние пункты. Повторяем все то же самое, только указываем другой тип меню (Категории) и ставим родительский элемент на «Статьи». В итоге у вас должно получиться нечто похожее на рис. 3. Посмотрим, как все теперь выглядит на самой странице. У меня все нормально, надеюсь, у вас тоже. На этом все.
Итог
Теперь у нас есть полностью готовая платформа для разворачивания своего сайта на Joomla. Мы научились создавать разделы и категории, добавлять материал, поработали с модулями и изменили меню сайта. Дальше нам нужно будет изучить особенности работы с компонентами, плагинами и шаблонами. В следующий раз мы рассмотрим наиболее популярные компоненты для Joomla, научимся их устанавливать и работать с ними.
Александр Борсук, italexzunder@gmail.com
Внутренний мир
А знакомство мы начнем с глубокого внутреннего мира Джумлы. Но для начала давайте вспомним, каков принцип работы всех систем управления контентом. Итак, все содержимое сайта хранится в реляционной базе данных. Система управления обращается к базе данных, берет оттуда необходимую информацию и отдает ее шаблонизатору, который формирует веб-документ. Все это справедливо и для Joomla, но обо всем поподробнее.
Joomla – система управления контентом, которая управляет всем отображением содержимого на сайте. В ней находятся специальные наборы команд, интерпретаторы и определенные правила взаимодействия (рис. 1). Joomla напрямую работает с базой данных, и весь контент, который она выводит на сайт, хранится именно в БД. Также в системе Joomla есть мощное ядро, которое состоит из компонентов, модулей и плагинов. Ядро задает полный функционал системы. Соответственно, при подключении новых модулей, компонентов и плагинов, ее функционал расширяется. Само ядро с БД напрямую не работает. Все взаимодействие происходит только через наборы команд Joomla. Ядро отсылает Joomla определенные команды, а уже интерпретаторы команд Joomla работают с БД. Еще одна важная составляющая – это шаблоны. Шаблоны работают как связующее звено между пользователем и компонентами Joomla. Начиная с версии 1.5, шаблоны в Joomla получили расширенную функциональность. Теперь они могут работать с ядром напрямую, и любой модуль, компонент либо же плагин могут находиться непосредственно в шаблоне.

Стоит, правда, сказать, что такое происходит достаточно редко. Обычно в шаблоне применяется только отображение модулей, компонентов или плагинов, а сам шаблон формирует конечный документ, но запомните, что в последних версиях такая возможность присутствует. Таким образом, между шаблоном и Joomla также устанавливается двусторонняя связь. Шаблон указывает Joomla, как отображать содержимое на сайте, но при этом использует базу команд самой Joomla, а также ее переменные и значения. Другими словами, как и в случае с ядром, шаблон не работает с БД напрямую, а делает это только через Joomla. Напрямую происходит взаимодействие только на уровне ядра. Прежде, чем компонент, модуль или плагин запустится, он обращается к Joomla, та проверяет в шаблоне наличие файлов, которые относятся к этому компоненту. Если таковые имеются, то компонент запускается, используя соответственные файлы шаблона, через наборы команд Joomla-компонент обращается к БД, получает оттуда информацию, система читает эту информацию и отправляет ее в шаблонизатор. Сам шаблон, в свою очередь, задает Joomla правила отображения этого компонента, после чего, на основе полученных значений системы, отображает его на сайте. Таким образом, Joomla является центральным компонентом всей системы, а ядро и шаблон незаменимыми частями, без которых Joomla работать просто не сможет. На словах это все выглядит довольно запутанно, но если вы посмотрите на схему, вам сразу станет все понятно, ничего сложного в этом нет.
Практика
Ну что же, с принципом работы мы разобрались, теперь давайте перейдем к долгожданной практике. Как установить систему на Денвер, мы узнали в прошлый раз. Сегодня мы начнем формировать содержимое нашего сайта. Работа над внешним видом сайта – это тема для отдельной статьи, поэтому мы оставим ее на потом.
Приступим. Для начала зайдем на наш сайт. У меня это, напомню, joomla-test. Далее переходим в админку: joomla-test/administrator/. Теперь посмотрим, где у нас хранится все содержимое сайта. Кликаем Материалы – Менеджер материалов. Вы попадете на страницу со списком всех статей, заметок и новостей на сайте. Здесь удобно сортировать материалы по категориям, разделам, дате, автору и т.д. В общем, перед нами все-все-все, что есть на сайте. Далее по списку - Корзина материалов. Достаточно полезная штука. Расскажу, в чем ее суть. Если вы удаляете материал, то он сначала попадает в корзину, и уже из корзины вы вправе решить его окончательную судьбу: либо удалить его навсегда, либо восстановить. В общем, все как с корзиной в Windows.
За Корзиной следует Менеджер разделов. С ним работают обычно только на начальном этапе создания сайта, тогда, когда определяются все те разделы, которые будут присутствовать на сайте. Вот и начнем с ним сейчас работать. У нас уже есть изначально три раздела, но мы сделаем свои. Добавим туда раздел «Статьи». Жмем кнопочку «Создать». Перед нами появится простой редактор добавления. Заполняем поля, пишем описание и жмем «Сохранить». Все, раздел создан. Теперь для раздела нужно указать категории. Для этого идем в Менеджер категорий. У меня для раздела «Статьи» это будут Joomla, Drupal и Wordpress. Также жмем кнопку Создать и также заполняем все поля, только вот «Раздел» не забудьте переключить на «Статьи». Сохраняем и повторяем операцию для каждой из категорий. Все, база для добавления материалов подготовлена, начинается творчество. Возвращаемся в Менеджер материалов и также нажимаем «Создать». Теперь перед нами большой редактор с богатыми возможностями для создания качественных документов. Начинаем заполнять поля. Придумываем заголовок, затем указываем сначала раздел, потом категорию. Все остальное – это уже ваше творчество. Когда все будет готово, жмем кнопку «Сохранить» или «Применить». В первом случае вас вернет на страницу менеджера материалов, во втором вы останетесь в редакторе. В нашем же случае предпочтительнее будет второй вариант, так как мы еще не знаем, как будет выглядеть наш материал на сайте, чтобы в случае чего можно было быстро отредактировать созданный материал. Переходим на нашу главную страничку (можно нажать «Просмотр» вверху админки). Вроде бы все неплохо, только вот материал наш отображается весь целиком, а нам такое не нужно. Сделаем так, чтобы отображалась только часть материала, а остальное было доступно по ссылке «Подробнее». Возвращаемся в наш редактор, ставим каретку в место, до которого будет отображаться материал на главной странице, и жмем на кнопку «Подробнее» (внизу редактора). Страницу должна прочертить красная пунктирная линия. Сохраняем и любуемся результатом (рис. 2).

Вот таким вот образом добавляются материалы на сайт. Для начала вам нужно определить, какие разделы будут на вашем сайте. Для каждого раздела придумайте категории. После того, как все это будет подготовлено, смело приступайте к заполнению сайта качественным содержимым.
Модули
Очень важная часть построения сайта на Joomla – это работа с модулями. Взгляните на главную страницу сайта. Все меню, голосования, авторизация и даже сами статьи и новости выводятся в шаблон при помощи модулей. Крайне важно научиться с ними правильно работать, поэтому модулям мы будем постоянно уделять много внимания.
Прежде чем мы начнем работать с модулями, нужно разобраться в позициях шаблона. Скажем так, шаблон условно (на самом деле не совсем условно, но в программную часть мы пока не полезем) разделяется на позиции: шапка, футер, правый бок, левый бок и т.д. В этих частях шаблона и располагаются модули. Мы легко можем переместить, к примеру, модуль авторизации с правого бока на левый, либо меню перенести из хедера в любое другое место шаблона. Я думаю, суть понятна, поэтому можно приступать к работе с модулями. Следуем в меню Расширения - Менеджер модулей. Появившееся окно практически ничем не отличается от окон других менеджеров Joomla. Сам же функционал открывается после клика на любом из модулей. Давайте посмотрим еще раз на главную страницу. Лично мне не очень нравится меню «Ссылки по Joomla!». Уберем его с глаз долой. Находим в менеджере этот модуль и просто кликаем по зеленой галочке в поле Включен. Это быстрый способ отключения/включения модулей. Аналогично убираем с сайта «Основные понятия», «Реклама» и «Самое популярное». С модулем «Последние новости» и «Авторизацией» поступим следующим образом: «Авторизацию» перенесем с левого бока в правый, а новости сверху — в правый. Кликаем в менеджере на модуль «Последние новости». Перед нами появится редактор модуля. Позицию переведем на right, а количество отображаемых новостей увеличим до 6, к примеру. Теперь обратите внимание на поле «Назначение меню». Тут мы установим, на каких страницах данный модуль будет отображаться. Ставим «Главная» и сохраняем. Точно также поступаем и с авторизацией на сайте. Переносим ее вправо и выставляем порядок в 0, то есть на сайте этот модуль будет отображаться первым. Так, справа у нас все красиво, а вот слева стало как-то пусто. Давайте там создадим модуль, который бы отображал разделы сайта, и перенесем сюда модуль «Кто на сайте». По порядку: в менеджере нажимаем Создать и выбираем модуль «Разделы». Заполним поля и позицию выставим на left. Как статистику сайта перенести влево, вы уже знаете.

В итоге мы более или менее сформировали нашу страничку. Осталось только подправить пункты меню, и на сегодня у нас будет все готово. Для работы с модулями меню в Joomla предусмотрен специальный редактор. Ищем вверху админки «Все меню» - «Главное меню» (рис.3). Редактируем навигацию в соответствии нашим пожеланиям.
Давайте для начала удалим все пункты, кроме «Главная» и «Новости». Будем создавать все сами. Выделяем галочками все ненужное и нажимаем «Корзина». Теперь нам предстоит добавить сюда новые пункты меню. Как обычно, нажимаем «Создать», выбираем тип «Внутренняя ссылка – Материалы – Раздел – Шаблон блога радела». Слева заполняем поля, справа выбираем, собственно, сам отображаемый раздел. Я поставил наш ранее созданный раздел «Статьи». Теперь для этого пункта меню сделаем дочерние пункты. Повторяем все то же самое, только указываем другой тип меню (Категории) и ставим родительский элемент на «Статьи». В итоге у вас должно получиться нечто похожее на рис. 3. Посмотрим, как все теперь выглядит на самой странице. У меня все нормально, надеюсь, у вас тоже. На этом все.
Итог
Теперь у нас есть полностью готовая платформа для разворачивания своего сайта на Joomla. Мы научились создавать разделы и категории, добавлять материал, поработали с модулями и изменили меню сайта. Дальше нам нужно будет изучить особенности работы с компонентами, плагинами и шаблонами. В следующий раз мы рассмотрим наиболее популярные компоненты для Joomla, научимся их устанавливать и работать с ними.
Александр Борсук, italexzunder@gmail.com
Компьютерная газета. Статья была опубликована в номере 01 за 2011 год в рубрике интернет


