Создаем сайты в системе uCoz. Практика
Где и как можно быстро создать профессиональный сайт, получить хостинг и доменное имя, причем все это с минимумом финансовых и интеллектуальных затрат? Среди наиболее ярких сервисов в этой области можно выделить uCoz.
Для начального уровня достаточно выбрать себе понравившийся шаблон, вписать сове название и размещать материалы с помощью визуального редактора.
Более продвинутый вариант подразумевает уже замену иконки и изображения в шапке ресурса:).
А следующим уровнем идет переделка всего и вся под свои задачи, для чего нужно знать HTML/CSS и хорошо разбираться во внутренней начинке. Именно такому случаю мы и посвятим эту часть.
В КГ № 33 мы рассказали о базовых понятиях HTML и описали основные теги. Возвращаясь к этой теме, стоит указать еще на одну, часто вызывающую вопросы у новичков, сторону — escape-последовательности. Конечно:), прямо так они (новички) эти вопросы не задают, чаще звучит: «Как мне сделать множество пробелов?» и так далее. Escape-последовательности в нашем случае — это условные обозначения символов в виде специальной записи, начинающейся с символа амперсанда «&» и заканчивающиеся «;».
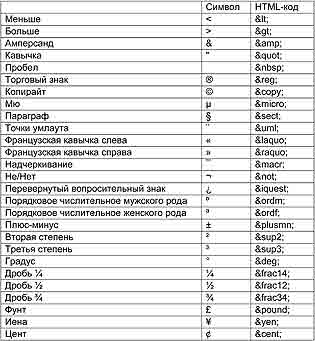
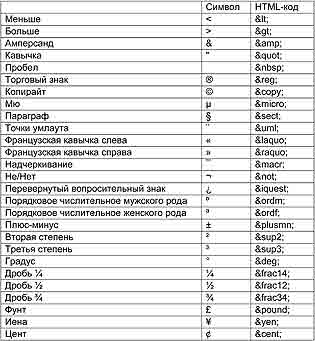
Приведем таблицу:

Также множество специфических символов можно копировать из Word (доступ к таблице с ними производится путем Вставка>>Символ).
Escape-последовательности используются довольно часто, как минимум для создания множества пробелов, а как самый веселый вариант — исправления ситуаций с символами «<» и «>», внутри которых в HTML помещаются теги. Но ведь иногда нужно описать математическую операцию, где есть больше и меньше, рассказать о языке программирования или разметки и так далее.
Также стоит отметить одну важную деталь. Сам HTML фактически не чувствителен к регистрам, то есть нет разницы, напишете вы <DIV>, <div> или <Div>, но это правило не распространяется на escape-последовательности, которые пишутся только строчными буквами.
<b>Программирование в рамках HTML в uCoz</b>
Мы уже не раз говорили о том, что в рамках uCoz используются системные коды, встретиться с которыми вы можете, открыв редактирование любой страницы в режиме HTML. По существу это внутренние переменные системы, заменяющие целые фрагменты кода. Обозначаются они с помощью префикса и суффикса в виде символа «$». Например, $YEAR$ — это текущий год, $MENU1$ — первое меню.
Стоит отметить, что все программирование в рамках HTML для uCoz выражается в использовании условных операторов, и то, действует это в рамках модулей системы, но на статических HTML-страницах работать не будет.
<b>Условные операторы if (в переводе — «если»)</b>
Мы будем ориентироваться в описании на людей неподготовленных. Конструкция выглядит так:
<?if(условие)?> событие 1
<?endif?>
Обратите внимание, что тег <?if()?> всегда должен завершаться <?endif?>.
Более сложный вариант конструкции, известный всем даже начинающим программистам:
<?if(условие)?> событие 1
<?else?> событие 2
<?endif?>
Введение дополнительного внутреннего оператора <?else?> (в переводе — «иначе») запускает событие 2, если условие <?if()?> не выполняется. Рассмотрим реальный пример, который вы можете увидеть при редактировании верхней части сайта в большинстве шаблонов. Давайте выделим какой- нибудь фрагмент, например, такой:
<?if($USERS_ON$)?>
<?if($USER_LOGGED_IN$)?>
<a href="$LOGOUT_LINK$">
Выход</a>
<?else?>
<a href="$LOGIN_LINK$">
Вход</a>
<?endif?><?endif?>
 Переводим на русский язык. Если функция «Пользователи» включена (флаг-переменная $USERS_ON$), что делается в настройках самого сайта, переходим к выводу строки. Слово «флаг» указывает на то, что данная переменная является булевой, то есть имеет только два значения правда/ложь или для нашего случая — включен/отключен. В общем, если мы решили работать с зарегистрированными пользователями, то нужно решить задачу входа. Смотрим вторую строку кода.
Переводим на русский язык. Если функция «Пользователи» включена (флаг-переменная $USERS_ON$), что делается в настройках самого сайта, переходим к выводу строки. Слово «флаг» указывает на то, что данная переменная является булевой, то есть имеет только два значения правда/ложь или для нашего случая — включен/отключен. В общем, если мы решили работать с зарегистрированными пользователями, то нужно решить задачу входа. Смотрим вторую строку кода.
При этом если пользователь вошел на сайт как зарегистрированный пользователь ($USER_LOGGED_IN$), а не гость, отображается слово «Выход» со ссылкой на фрагмент кода, осуществляющего выход из системы ($LOGOUT_LINK$). Иначе (<?else?>) мы увидим слово «Вход» с соответствующей ссылкой ($LOGIN_LINK$).
Обратите внимание на то, что в приведенном примере из реальной ситуации одно условие if является вложенным в другое. Таким образом можно делать целые каскады.
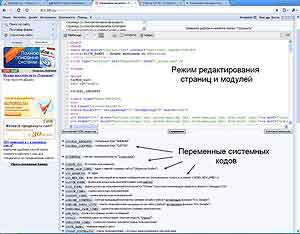
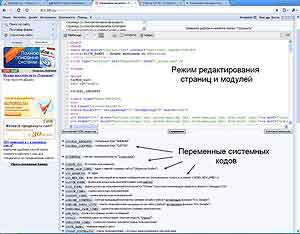
Основной список системных кодов с названиями ключевых переменных вы можете всегда увидеть в режиме редактирования в HTML внизу под самим окном редактирования.
<b>Математические операции</b>
Среди математических операций сравнения мы имеем стандартный набор: «<» (меньше), «>» (больше), «<=»(меньше или равно), «>=» (больше или равно), «=» (равно), «!=» (не равно).
Есть варианты и для математических вычислений, но в данном случае мы это описывать не станем, поскольку в рамках начального уровня работы с HTML это редко когда применимо. И, вообще, лучше смотреть на этот язык просто как на разметку страниц.
<b>Логические операции «и», «или», «не»</b>
В принципе, мы имеем упрощенную модель работы с уловными операторами и вообще программирования как такового.
Написав строку <?if($USERS_ON$)?>, мы условно подразумевали вариант стандартного условия «если пункт $USERS_ON$ является включенным». Добавив восклицательный знак перед именем переменной, а именно, <?if(!$USERS_ON$)?>, мы включаем условие «не», то есть эта строка будет читаться: «если $USERS_ON$ не включено».
В рамках условия if можно предусматривать сразу несколько параметров, взаимосвязанных по связям «и» либо «или». Которые обозначаются соответственно «&&» либо «||». Хотя предусмотрен и другой вариант написания — «and» и «or».
Давайте рассмотрим пример, взяв за основу переменную $HOUR$ (текущий час):
<?if($HOUR$>0&&$HOUR$<6)?>
Сейчас ночь
<?endif?>
<b>Где это можно опробовать на практике?</b>
Выбрав и загрузив свой шаблон, откройте режим редактирования через Панель Управления >> Управление дизайном. В результате выведется список всех ключевых страничных модулей, среди которых откройте, например, вариант «Первый контейнер». Это колонка с меню сайта и т.п., которую можно собрать в конструкторе и так далее. В рамках кода мы можем увидеть большое количество условий <?if?> с указанием флагов на различные пункты. Здесь вы можете самостоятельно редактировать наполнение контейнера, исправляя или удаляя условные операторы, а также можете вносить свои модули и так далее.
Также условные операторы довольно часто могут использоваться для небольшой обработки информации и соответствующего вывода результатов. Например, делать специальные сообщения для какого-нибудь IP, группы пользователей, вносить специальные изменения для пользователей определенных браузеров и так далее. В общем, все это быстро осваивается по мере необходимости.
<b>Освоение CSS</b>
CSS — это аббревиатура от Cascading Style Sheets (каскадные таблицы стилей). В позапрошлом материале мы уже сталкивались с CSS, вложенным в тег <style>, а также и раньше, когда меняли изображение в шапке сайта.
Вместе с тем, напомним, что сами таблицы CSS с основными настройками для всех используемых модулей и их элементов (цвет, шрифт, размер текста, все параметры таблиц, фоновые изображения, поведение ссылок и т.п.) в рамках uCoz вынесены в отдельный файл, который доступен для редактирования под названием «Таблицы стилей CSS». Подключается он автоматически. Использование CSS позволяет избавиться от множества рутинной работы. Поскольку данная тема весьма объемна, и к тому же мы должны больше рассказать о uCoz, нежели о всех тонкостях CSS, рекомендуется поступать следующим образом.
Если вы не знаете CSS…
На самом деле, он несложен в понимании. Перед тем как вносить исправления, скопируйте содержимое страницы «Таблицы стилей CSS» в Блокнот и сохраните в текстовый файл, для того чтобы потом чуть что вернуть все на место.
Затем берете какой-нибудь блок своего сайта в рамках любой страницы и обращаете внимание на теги, в которых содержится фраза «class = “название класса”». Затем переходите к CSS и находите этот класс по названию. Там может указываться множество свойств от текста до ссылок. Ссылки обозначаются «a» с двоеточием и дальнейшим описанием ситуации. Например:
a:link {text-decoration: underline; color:#6E6E6E;}
Здесь указано поведение, когда гиперссылка существует, и в описанном варианте указывается, что текст будет подчеркнутым и иметь цвет #6E6E6E. Если вы работаете с таблицей, то там может быть несколько вариантов для строк и столбцов.
<b>«Экспериментирование» с CSS</b>
Вообще, система uCoz во всех своих шаблонах использует стандартный вариант CSS, который понятен всем браузерам. И лучше находиться в его рамках, особенно новичкам. Дело в том, что сама технология каскадных таблиц шаблонов хоть и поддерживается всеми веб-навигаторами, но все же в разной степени. В меньшей — Internet Explorer, особенно предыдущих версий.
Во-вторых, есть документированные свойства-теги CSS, которые фактически не работают или поддерживаются с трудом. Например, border-round (скругление углов таблицы) у вас работать не будет. Для этого предусмотрены даже частные случаи в виде специализированных тегов типа –moz-border- round, то есть для каждого отдельного браузера. Для использования этого нужно обладать определенным опытом. И лучше применять методы более общего порядка.
<b>На самом деле менять можно все</b>
Коренные изменения можно вносить на стадии, когда вы уже понимаете, что к чему. Причем переходная стадия начинается тогда, когда вы уже понимаете, что первоначальный исходный шаблон уже фактически не используется.
Но для начала новичкам рекомендуется открыть любую страницу в режиме редактирования и рассказать, что происходит в рамках каждой строки, что вызывается с помощью переменных системных кодов, например, какие таблицы, какие свойства у этих таблиц, или какие модули включаются, и где их можно отредактировать, и так далее. Потом в качестве разминки рекомендуется открыть какой-либо сайт и прикинуть на бумаге, как его можно бы было сделать средствами uCoz. На самом деле, это несложно, если вы хорошо ориентируетесь.
Затем можно приступать и к созданию своего ресурса. Также начинающим рекомендуем посетить форум forum.ucoz.ru, на котором есть целые разделы, посвященные техническим вопросам создания сайтов.
Кристофер
Для начального уровня достаточно выбрать себе понравившийся шаблон, вписать сове название и размещать материалы с помощью визуального редактора.
Более продвинутый вариант подразумевает уже замену иконки и изображения в шапке ресурса:).
А следующим уровнем идет переделка всего и вся под свои задачи, для чего нужно знать HTML/CSS и хорошо разбираться во внутренней начинке. Именно такому случаю мы и посвятим эту часть.
В КГ № 33 мы рассказали о базовых понятиях HTML и описали основные теги. Возвращаясь к этой теме, стоит указать еще на одну, часто вызывающую вопросы у новичков, сторону — escape-последовательности. Конечно:), прямо так они (новички) эти вопросы не задают, чаще звучит: «Как мне сделать множество пробелов?» и так далее. Escape-последовательности в нашем случае — это условные обозначения символов в виде специальной записи, начинающейся с символа амперсанда «&» и заканчивающиеся «;».
Приведем таблицу:

Также множество специфических символов можно копировать из Word (доступ к таблице с ними производится путем Вставка>>Символ).
Escape-последовательности используются довольно часто, как минимум для создания множества пробелов, а как самый веселый вариант — исправления ситуаций с символами «<» и «>», внутри которых в HTML помещаются теги. Но ведь иногда нужно описать математическую операцию, где есть больше и меньше, рассказать о языке программирования или разметки и так далее.
Также стоит отметить одну важную деталь. Сам HTML фактически не чувствителен к регистрам, то есть нет разницы, напишете вы <DIV>, <div> или <Div>, но это правило не распространяется на escape-последовательности, которые пишутся только строчными буквами.
<b>Программирование в рамках HTML в uCoz</b>
Мы уже не раз говорили о том, что в рамках uCoz используются системные коды, встретиться с которыми вы можете, открыв редактирование любой страницы в режиме HTML. По существу это внутренние переменные системы, заменяющие целые фрагменты кода. Обозначаются они с помощью префикса и суффикса в виде символа «$». Например, $YEAR$ — это текущий год, $MENU1$ — первое меню.
Стоит отметить, что все программирование в рамках HTML для uCoz выражается в использовании условных операторов, и то, действует это в рамках модулей системы, но на статических HTML-страницах работать не будет.
<b>Условные операторы if (в переводе — «если»)</b>
Мы будем ориентироваться в описании на людей неподготовленных. Конструкция выглядит так:
<?if(условие)?> событие 1
<?endif?>
Обратите внимание, что тег <?if()?> всегда должен завершаться <?endif?>.
Более сложный вариант конструкции, известный всем даже начинающим программистам:
<?if(условие)?> событие 1
<?else?> событие 2
<?endif?>
Введение дополнительного внутреннего оператора <?else?> (в переводе — «иначе») запускает событие 2, если условие <?if()?> не выполняется. Рассмотрим реальный пример, который вы можете увидеть при редактировании верхней части сайта в большинстве шаблонов. Давайте выделим какой- нибудь фрагмент, например, такой:
<?if($USERS_ON$)?>
<?if($USER_LOGGED_IN$)?>
<a href="$LOGOUT_LINK$">
Выход</a>
<?else?>
<a href="$LOGIN_LINK$">
Вход</a>
<?endif?><?endif?>

При этом если пользователь вошел на сайт как зарегистрированный пользователь ($USER_LOGGED_IN$), а не гость, отображается слово «Выход» со ссылкой на фрагмент кода, осуществляющего выход из системы ($LOGOUT_LINK$). Иначе (<?else?>) мы увидим слово «Вход» с соответствующей ссылкой ($LOGIN_LINK$).
Обратите внимание на то, что в приведенном примере из реальной ситуации одно условие if является вложенным в другое. Таким образом можно делать целые каскады.
Основной список системных кодов с названиями ключевых переменных вы можете всегда увидеть в режиме редактирования в HTML внизу под самим окном редактирования.
<b>Математические операции</b>
Среди математических операций сравнения мы имеем стандартный набор: «<» (меньше), «>» (больше), «<=»(меньше или равно), «>=» (больше или равно), «=» (равно), «!=» (не равно).
Есть варианты и для математических вычислений, но в данном случае мы это описывать не станем, поскольку в рамках начального уровня работы с HTML это редко когда применимо. И, вообще, лучше смотреть на этот язык просто как на разметку страниц.
<b>Логические операции «и», «или», «не»</b>
В принципе, мы имеем упрощенную модель работы с уловными операторами и вообще программирования как такового.
Написав строку <?if($USERS_ON$)?>, мы условно подразумевали вариант стандартного условия «если пункт $USERS_ON$ является включенным». Добавив восклицательный знак перед именем переменной, а именно, <?if(!$USERS_ON$)?>, мы включаем условие «не», то есть эта строка будет читаться: «если $USERS_ON$ не включено».
В рамках условия if можно предусматривать сразу несколько параметров, взаимосвязанных по связям «и» либо «или». Которые обозначаются соответственно «&&» либо «||». Хотя предусмотрен и другой вариант написания — «and» и «or».
Давайте рассмотрим пример, взяв за основу переменную $HOUR$ (текущий час):
<?if($HOUR$>0&&$HOUR$<6)?>
Сейчас ночь
<?endif?>
<b>Где это можно опробовать на практике?</b>
Выбрав и загрузив свой шаблон, откройте режим редактирования через Панель Управления >> Управление дизайном. В результате выведется список всех ключевых страничных модулей, среди которых откройте, например, вариант «Первый контейнер». Это колонка с меню сайта и т.п., которую можно собрать в конструкторе и так далее. В рамках кода мы можем увидеть большое количество условий <?if?> с указанием флагов на различные пункты. Здесь вы можете самостоятельно редактировать наполнение контейнера, исправляя или удаляя условные операторы, а также можете вносить свои модули и так далее.
Также условные операторы довольно часто могут использоваться для небольшой обработки информации и соответствующего вывода результатов. Например, делать специальные сообщения для какого-нибудь IP, группы пользователей, вносить специальные изменения для пользователей определенных браузеров и так далее. В общем, все это быстро осваивается по мере необходимости.
<b>Освоение CSS</b>
CSS — это аббревиатура от Cascading Style Sheets (каскадные таблицы стилей). В позапрошлом материале мы уже сталкивались с CSS, вложенным в тег <style>, а также и раньше, когда меняли изображение в шапке сайта.
Вместе с тем, напомним, что сами таблицы CSS с основными настройками для всех используемых модулей и их элементов (цвет, шрифт, размер текста, все параметры таблиц, фоновые изображения, поведение ссылок и т.п.) в рамках uCoz вынесены в отдельный файл, который доступен для редактирования под названием «Таблицы стилей CSS». Подключается он автоматически. Использование CSS позволяет избавиться от множества рутинной работы. Поскольку данная тема весьма объемна, и к тому же мы должны больше рассказать о uCoz, нежели о всех тонкостях CSS, рекомендуется поступать следующим образом.
Если вы не знаете CSS…
На самом деле, он несложен в понимании. Перед тем как вносить исправления, скопируйте содержимое страницы «Таблицы стилей CSS» в Блокнот и сохраните в текстовый файл, для того чтобы потом чуть что вернуть все на место.
Затем берете какой-нибудь блок своего сайта в рамках любой страницы и обращаете внимание на теги, в которых содержится фраза «class = “название класса”». Затем переходите к CSS и находите этот класс по названию. Там может указываться множество свойств от текста до ссылок. Ссылки обозначаются «a» с двоеточием и дальнейшим описанием ситуации. Например:
a:link {text-decoration: underline; color:#6E6E6E;}
Здесь указано поведение, когда гиперссылка существует, и в описанном варианте указывается, что текст будет подчеркнутым и иметь цвет #6E6E6E. Если вы работаете с таблицей, то там может быть несколько вариантов для строк и столбцов.
<b>«Экспериментирование» с CSS</b>
Вообще, система uCoz во всех своих шаблонах использует стандартный вариант CSS, который понятен всем браузерам. И лучше находиться в его рамках, особенно новичкам. Дело в том, что сама технология каскадных таблиц шаблонов хоть и поддерживается всеми веб-навигаторами, но все же в разной степени. В меньшей — Internet Explorer, особенно предыдущих версий.
Во-вторых, есть документированные свойства-теги CSS, которые фактически не работают или поддерживаются с трудом. Например, border-round (скругление углов таблицы) у вас работать не будет. Для этого предусмотрены даже частные случаи в виде специализированных тегов типа –moz-border- round, то есть для каждого отдельного браузера. Для использования этого нужно обладать определенным опытом. И лучше применять методы более общего порядка.
<b>На самом деле менять можно все</b>
Коренные изменения можно вносить на стадии, когда вы уже понимаете, что к чему. Причем переходная стадия начинается тогда, когда вы уже понимаете, что первоначальный исходный шаблон уже фактически не используется.
Но для начала новичкам рекомендуется открыть любую страницу в режиме редактирования и рассказать, что происходит в рамках каждой строки, что вызывается с помощью переменных системных кодов, например, какие таблицы, какие свойства у этих таблиц, или какие модули включаются, и где их можно отредактировать, и так далее. Потом в качестве разминки рекомендуется открыть какой-либо сайт и прикинуть на бумаге, как его можно бы было сделать средствами uCoz. На самом деле, это несложно, если вы хорошо ориентируетесь.
Затем можно приступать и к созданию своего ресурса. Также начинающим рекомендуем посетить форум forum.ucoz.ru, на котором есть целые разделы, посвященные техническим вопросам создания сайтов.
Кристофер
Компьютерная газета. Статья была опубликована в номере 37 за 2010 год в рубрике soft


