Создаем сайты в системе uCoz. Практика
Продолжение. Начало в КГ №30
Сегодня обсудим вопросы, связанные с созданием собственных вариантов дизайна на базе готовых шаблонов. То есть мы немного уйдем от идеи обычного визуального конструктора и научимся работать с HTML и CSS, что является великолепным практикумом для начинающих, имеющих желание разобраться в этих технологиях.
Конечно, сервисы, дающие не только бесплатное место под интернет-ресурс, но и возможности использования специально подготовленных шаблонов сайтов, сейчас довольно широко распространены. Говоря о таковых, помимо uCoz, среди крупных явлений в рунете можно назвать narod.ru, принадлежащий Яндексу. Там тоже дается ряд возможностей, включая некоторые шаблоны, которые можно менять по своему усмотрению. И нужно отметить, что все это в итоге подразумевает хороший современный бизнес, как для хозяев сервиса, так и для владельцев сайтов, на нем базирующихся. Многие пользователи смотрят на происходящее с некоторой опаской. Но давайте подумаем: а чего, собственно, бояться? Для хозяев подобных сервисов каждый вовлеченный пользователь создает рекламную площадку при бесплатном варианте взаимодействия, при платном — становится клиентом хостинга. Ничего крамольного в таком симбиозе нет, за исключением случаев, которые мы обсудим чуть погодя.
Представителям бесплатных веб-сервисов выгодно развитие проектов на их базе, поэтому они заинтересованы в вовлечении новых людей, способных создавать сайты, и стараются их всячески поддержать.
Это с одной стороны. С другой… вполне очевидны некоторые недостатки, которые происходят от слова «бесплатно». Объясним.
Наиболее частые ситуации
Да, иногда на бесплатные сервисы смотрят, говоря прямо, как на мусорку. Хотя, помнится, раньше такое же отношение было к бесплатной почте, а сейчас, если у кого-то e-mail находится на mail.ru, tut.by или gmail.com, то это ровным счетом ни о чем не говорит. Почему так произошло? Раньше электронная почта была неким элементом представительского фетиша. И хотя люди возились с программами почтовых клиентов, что неудобно по сравнению с онлайн-сервисами хотя бы даже в случае обновления компьютера, чтения почты на других ПК, они гордились тем, что не такие, как все. Сейчас с этим вопросом все проще.
Второй причиной можно назвать спам, который раньше, чаще всего, рассылался с бесплатных почтовых сервисов. А сейчас спам идет отовсюду:). Сегодня примерно такая же ситуация с бесплатными веб-сервисами, плюсы как и у бесплатной почты — вы можете добавлять материалы на сайт, находясь где угодно, используя визуальные редакторы. Хотя есть и своя специфика. Скажем так… можно обозначить несколько наиболее явно выделяющихся групп «спамеров от веба»:
1. Явные аферисты или представители сетевого маркетинга уровня: «перечисли мне рубль на WebMoney, завтра получишь два», «зарабатывай на кликах, я так разбогател» и так далее.
2. Так называемые «хламовые» ресурсы. Их обычно три вида. Одни накручивают рекламу за счет реакции на наиболее популярные запросы в поисковиках, хотя на самом сайте в таком случае требуемой информации нет. Другие зарабатывают на сервисах скачивания типа DepositFiles, Letitbit, Sms4file и так далее. Открыв на них аккаунт и разместив там файлы, вы получаете определенный процент, зависящий от количества закачек. Поэтому некоторые умельцы создают по несколько десятков фактически идентичных сайтов с информацией о скачивании фильмов, игр, программ и т.п. Третьи делают множество сайтов, соединенных кросс-ссылками, копируя «Ctrl+C/Ctrl+V» все доступные статьи из рунета и получая тем самым суммарно неплохую рекламную площадку.
3. Спамерами можно назвать и тех, кто решил создать сайт, запустил его, но при этом разместил только одну или две статьи. Мир не обрушился от появления такого персонажа в Сети, чем его довольно сильно удивил и расстроил. И, в принципе, если сайт не посещаем, он вскоре автоматически отключается — тут ничего страшного. Другой вопрос, когда попался упорный человек, проделавший работу по продвижению и регистрации в каталогах. Затронута какая-нибудь тема, которая волнует многих. В результате эти многие заходят на ресурс, а там одна-две статьи, морально и физически устаревшие. Посещаемость есть? Есть. А толку?
Итак, в большинстве своем представители описанных «видов» пользуются бесплатными веб-сервисами по созданию сайтов с предоставлением хостинга, таким как вышеупомянутые uCoz и narod.ru. Причем процентов 75 из них с трудом представляют, что такое HTML, CSS, не говоря уже о JavaScript, пользуются конструкторами на визуальном уровне, а 25 процентов все это знают и используют в своих целях. Бесплатные веб-сервисы позволяют в этом случае просто не заморачиваться с дизайном и автоматизируют добавление статей.
Теперь давайте посмотрим на цифры. Как мы знаем, шаблонов в uCoz чуть более 200. Много это или мало? В каталоге-рейтинге top.ucoz.ru на начало августа цифра зарегистрированных в нем сайтов приблизилась к 190 тыс., по миру она составляет уже больше 900 тыс. И все это в основной своей массе сделано на тех же 200 шаблонах. Цифры потрясающие. Если допустить, что выбор дизайнов идет равномерно, то на каждый шаблон приходится примерно по 950 сайтов в рунете и 4500 — в мире. Большинство владельцев не меняет дизайн вовсе. И теперь подумайте, нужно ли вам что-то делать для создания собственного лица?
В прошлой части материала мы рассказали, как зарегистрироваться в системе, создать свой первый сайт и так далее. На самом деле, первый блин будет всегда комом, и он хорош для ознакомления с сервисом. Теперь подойдем к ситуации более профессионально. Шаблон менять будем, причем начинающим такая работа окажется очень полезной для профессионального становления в области дизайна и разработки для веба. Один вопрос: читать книги «Создаем свой сайт за пять минут», совершенно другой — осваивать все на реальных шаблонах.
 Внутреннее наполнение категории «Управление дизайном», через которое мы можем получить доступ к кодам любых используемых файлов и блоков выбранного шаблона
Внутреннее наполнение категории «Управление дизайном», через которое мы можем получить доступ к кодам любых используемых файлов и блоков выбранного шаблона
Выбор готового шаблона. Приступаем к действию
К вопросу выбора первоначального шаблона нужно подойти очень ответственно. В прошлом материале мы говорили о важности подготовительной работы, то есть перед тем как что-то начинать, нужно продумать структуру вашего ресурса, нарисовать ее на бумаге, примерно подготовить список материалов. Далее вы должны продумать, каким вы хотите представить себе расположение меню и интерфейсных элементов. Подумайте о том, какие сайты вам нравятся. Зайдите на них еще раз. Посмотрите внимательно: что бы вы хотели добавить, а что является, на ваш взгляд, лишним.
Определившись с контентом (и тут важно, почему мы говорили о примерной подготовке материалов), вы начинаете выбирать шаблон. Давайте продумаем критерии.
Цветовая гамма
Немаловажный момент — психологический. Есть ряд сложившихся стереотипов, связывающих цветовую гамму с направленностью сайта. Например, игровые большей частью — черный фон, яркое, но мало насыщенное текстом наполнение.
Стоит сказать, что большое количество текста, а также всевозможных объектов лучше воспринимается на чистом белом фоне. Он разряжает обстановку, психологически уменьшает по размерам темные объекты (есть такое правило восприятия: белое на черном увеличивается, черное на белом уменьшается). Серый фон является нейтральным и не несет в себе никакой нагрузки.
Что касается гаммы элементов управления… Синий цвет чаще всего ассоциируется с технологиями, черный/серый — с деловым стилем, желтый — с отдыхом или детством, оранжевый — с отдыхом, красный — с мобильной связью, а также подразумевает слово «Внимание!», зеленый — со спортом, экологией, розовый — с женскими «штучками», свадьбой, горчично-зеленый — оттеняющий другие цвета и так далее. Перечисленное не является догмой, а лишь дополнительной информацией к размышлению.
Помимо этого посмотрите на свои иллюстрации. Обратите внимание, будут ли они красиво смотреться на фоне шаблона, который может быть цветным.
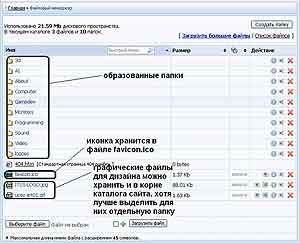
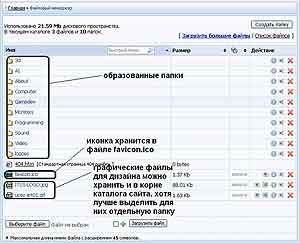
 Работа с менеджером файлов
Работа с менеджером файлов
Количество колонок, расположение меню, рабочее разрешение
Довольно частая ошибка, которую можно увидеть во многих «начинаниях», — желание уподобиться крупным порталам. Страница получается максимально насыщенной, по бокам расположены календари, формы голосований, список друзей сайта, всевозможные информеры (погода, курсы валют, анекдоты и т.п.). Но… самого контента нет, то есть сайт является фактически пустой болванкой. Думаете, пользователь придет на ваш сайт, чтобы узнать, какой сегодня день недели, какие у вас друзья, сколько стоит доллар и какая погода на улице? Наверняка, нет. Для этих целей создано множество специализированных профессиональных ресурсов, а в данном случае все вышеописанное относится большей частью к украшениям. И вообще нужно подумать о целесообразности насыщения подобным образом.
Поэтому так была важна первоначальная подготовка — вы знаете, сколько у вас примерно пунктов меню. Следующим пунктом идет добавление: формы регистрации пользователей, поиска по сайту, статистки — то есть тех блоков, которые имеют прямое отношение к функционалу вашего ресурса. Посмотрев на все это, имеет смысл подумать: какой именно вариант дизайна вам нужен, а именно, меню и интерфейсные блоки могут располагаться в двух колонках по бокам, в колонке справа или колонке слева. Если меню не является насыщенным, возможно, имеет смысл рассмотреть вариант с одной колонкой. О вопросах сомнительности увеличения «массовости» за счет всевозможных календарей и информеров мы уже говорили. Хотя нужно заглянуть и в будущее, потому как по мере роста ресурса добавятся рекламные блоки типа Яндекс.Директ, вертикальные баннеры и тому подобное.
Большинство шаблонов предусматривают статическое разрешение, оптимизированное под просмотр 1024х768 или 1280х1024. Есть и динамические варианты, когда сайт растягивается по горизонтали в зависимости от геометрических характеристик экрана посетителя ресурса. Имеет смысл остановиться на статическом 1024х768 или динамическом.
Когда вы, наконец, определились с шаблоном, загружайте его.
Что требуется рассмотреть в шаблоне в первую очередь
Введите несколько материалов (можно просто скопировать и вставить любой текст) с картинками. При разрешении экрана 1024х768 сделайте скриншот («фотографию» экрана), нажав клавишу PrtScrn.
Для работы вам так или иначе понадобится графический редактор, в качестве которого рекомендуется или Adobe Photoshop, или бесплатный Paint.NET (www.getpaint.net). Предположим, что он у вас уже есть, открываем программу, нажимаем «Создать новый файл», и если скриншот содержится в буфере обмена, графический редактор автоматически предложит соответствующие размеры. Сделали, нажали «Вставить», теперь мы видим изображение нашего сайта. Что нас в нем интересует на самом деле? Конечно, основной блок сайта, в котором дается текстовая информация с графическими данными. Выделяем этот блок и смотрим на его размеры по горизонтали. Зачем нам это понадобится? Дело в том, что вы будете вставлять в сайт собственные картинки, и вам нужно знать максимально допустимый размер по горизонтали. Если вы вставите изображения большие, чем нужно, шаблон разъедется. Дело в том, что обычно все представляется как совокупность таблиц. Сами размеры основного информационного блока внутри кода могут и не указываться явно, там чаще оперируют процентами и так далее. А таким простым способом мы просто узнали необходимые параметры для вводимых изображений.
Сейчас Интернет становится все более медийным, насыщенным большим количеством иллюстраций, скорости большие, в некоторых случаях требуется соблюсти читабельность изображений и так далее.
 Находим ссылку на графический файл
Находим ссылку на графический файл
Что требуется рассмотреть в шаблоне во вторую очередь
Итак, находясь в Панели Управления вашего сайта (как туда войти, мы подробно описали в прошлом материале), заходим на его главную страницу (меню Общее > Главная страница). Там нас интересует первый пункт — «Управление дизайном». По нажатии загружается вся структура сайта, в нашем случае — выбранного шаблона. Все разбито структурно.
. Глобальные блоки. Здесь находится шапка и колонки с меню.
. Редактор страниц. Глобальные блоки являются неотъемлемой частью всех страниц сайта. Также их объединяет единый дизайн. Редактор страниц, если рассматривать его как опцию Панели Управления, позволяет добавлять в сайт любую страницу, даже произвольную, но в ней сохранится общий концептуальный дизайн шаблона. Именно его можно здесь поменять.
. Общие шаблоны. Здесь вы всегда найдете прямой доступ к файлу с таблицей стилей (CSS).
. Комментарии. Управление видом комментариев.
Далее идут специфические модули, которые вы выбрали при первоначальном формировании сайта или добавили потом (как это делать, мы описали в прошлой части материала), а именно: новости, каталог статей, дневник, блог, гостевая книга, поиск по сайту и так далее.
Давайте перейдем к конкретному примеру: поменяем иконку сайта и изображение в шапке.
 Пример с http://itcs.3dn.ru/ — от первоначального шаблона мало что осталось
Пример с http://itcs.3dn.ru/ — от первоначального шаблона мало что осталось
Практический пример. Меняем иконку сайта
Если вы войдете из главного меню в файловый менеджер, то обнаружите там только два файла — favicon.ico и 404.htm. Первый это и есть текущая иконка, второй — страница, которая загружается при отсутствии чего-либо. Все это можно менять.
Для смены иконки вы просто делаете собственный вариант 16х16, сохраняете его в файл с таким же названием «favicon.ico» и потом просто меняете через файловый менеджер.
Кстати, обратите внимание, что большинство пользователей сайтов, созданных на uCoz, даже не делают собственных иконок.
Практический пример. Меняем изображение в шапке
Пока считается, что мы слабо разбираемся в HTML и CSS (ничего, на uCoz им можно быстро обучиться), поэтому будем действовать «острожным методом научного тыка».
Итак, как вы поняли, заглянув на доступное содержимое вашего сайта с помощью файлового менеджера, доступ через него к основным файлам дизайна закрыт. Но это очень легко обходится, если подойти к вопросу с умом.
Для начала нам нужно найти сам графический файл для нашей шапки, вернее, ссылку на него в настройках дизайна.
Где эта ссылка может находиться? Только два варианта. Она прописана или в файле, находящемся в Глобальных блоках под названием «Верхняя часть сайта» в строке типа <img src=".s/t/822/2.jpg"> , или в Таблице стилей (CSS) в строке типа background: url('/.s/t/822/2.jpg'). Обратите внимание на то, что цифра с названием графического файла будет небольшой, обычно не больше 4.jpg-5.jpg, а расширение фактически всегда jpg (gif за редким исключением).
Если вы нашли подобный файл, имеет смысл его проверить, для нашего примера открываем новое окно в браузере и набираем строку имя_сайта/.s/t/822/2.jpg. В результате откроется вызванный файл. Тот, не тот?
Кстати, можно долго и не копаться дальше в кодах дизайна. Вы просто можете начать перебор имя_сайта/.s/t/822/х.jpg, где х — это номера от 1 до… сколько хотите. Расширение *.jpeg, если файл не открывается, можно менять на *.gif. В общем, таким образом вы можете пройтись по всем графическим файлам, которые используются в шаблоне.
Теперь делаем замену. Покажем на примере файла изображения в шапке. Найдя его, сохраните на жесткий диск вашего ПК и откройте после в графическом редакторе. Посмотрите на его размеры в пикселях. Эти размеры и нужно соблюсти, а изображение ставим свое.
Дальше, когда готов файл уже с вашим изображением, сохраняете его в jpg (например, mylogo.jpg) и через файловый менеджер загружаете в каталог сайта, создав отдельную папку, или просто в корень.
После меняете ссылку в файлах дизайна:
. с <img src=".s/t/822/2.jpg"> на <img src="" alt="/mylogo.jpg">
. или же с background: url('/.s/t/822/2.jpg') на background: url('/mylogo.jpg ')
Данные варианты замены подразумевают, что файл mylogo.jpg сохранен в корневой каталог сайта, если вы создавали папку, то ссылка будет выглядеть так: «/имя_папки/ mylogo.jpg».
Напомним, что ссылки бывают абсолютными, с указанием полного пути (http://имя_сайта/имя_папки/mylogo.jpg), и внутренними, какие мы вводили до этого. Какой вариант лучше? Если у вас планируется большая переделка дизайна, где будет указываться большое количество ссылок на внутренние ресурсы, то лучше использовать минимизированные варианты (файл при загрузке окажется меньшим по размеру).
И это только начало изменений… на самом деле выбранный шаблон — это только базис, который можно менять как угодно. Как это сделать, чтобы не нарушить структуру, мы подробно рассмотрим в следующих частях.
Дополнительное инфо
Шапки, особенно у шаблонов с динамическим изменением разрешения, могут содержать несколько графических файлов. Причем один или несколько будут являться циклящимися, то есть повторяющимися. Выглядят они как узкие полоски.
Продолжение следует…
Кристофер http://itcs.3dn.ru
Сегодня обсудим вопросы, связанные с созданием собственных вариантов дизайна на базе готовых шаблонов. То есть мы немного уйдем от идеи обычного визуального конструктора и научимся работать с HTML и CSS, что является великолепным практикумом для начинающих, имеющих желание разобраться в этих технологиях.
Конечно, сервисы, дающие не только бесплатное место под интернет-ресурс, но и возможности использования специально подготовленных шаблонов сайтов, сейчас довольно широко распространены. Говоря о таковых, помимо uCoz, среди крупных явлений в рунете можно назвать narod.ru, принадлежащий Яндексу. Там тоже дается ряд возможностей, включая некоторые шаблоны, которые можно менять по своему усмотрению. И нужно отметить, что все это в итоге подразумевает хороший современный бизнес, как для хозяев сервиса, так и для владельцев сайтов, на нем базирующихся. Многие пользователи смотрят на происходящее с некоторой опаской. Но давайте подумаем: а чего, собственно, бояться? Для хозяев подобных сервисов каждый вовлеченный пользователь создает рекламную площадку при бесплатном варианте взаимодействия, при платном — становится клиентом хостинга. Ничего крамольного в таком симбиозе нет, за исключением случаев, которые мы обсудим чуть погодя.
Представителям бесплатных веб-сервисов выгодно развитие проектов на их базе, поэтому они заинтересованы в вовлечении новых людей, способных создавать сайты, и стараются их всячески поддержать.
Это с одной стороны. С другой… вполне очевидны некоторые недостатки, которые происходят от слова «бесплатно». Объясним.
Наиболее частые ситуации
Да, иногда на бесплатные сервисы смотрят, говоря прямо, как на мусорку. Хотя, помнится, раньше такое же отношение было к бесплатной почте, а сейчас, если у кого-то e-mail находится на mail.ru, tut.by или gmail.com, то это ровным счетом ни о чем не говорит. Почему так произошло? Раньше электронная почта была неким элементом представительского фетиша. И хотя люди возились с программами почтовых клиентов, что неудобно по сравнению с онлайн-сервисами хотя бы даже в случае обновления компьютера, чтения почты на других ПК, они гордились тем, что не такие, как все. Сейчас с этим вопросом все проще.
Второй причиной можно назвать спам, который раньше, чаще всего, рассылался с бесплатных почтовых сервисов. А сейчас спам идет отовсюду:). Сегодня примерно такая же ситуация с бесплатными веб-сервисами, плюсы как и у бесплатной почты — вы можете добавлять материалы на сайт, находясь где угодно, используя визуальные редакторы. Хотя есть и своя специфика. Скажем так… можно обозначить несколько наиболее явно выделяющихся групп «спамеров от веба»:
1. Явные аферисты или представители сетевого маркетинга уровня: «перечисли мне рубль на WebMoney, завтра получишь два», «зарабатывай на кликах, я так разбогател» и так далее.
2. Так называемые «хламовые» ресурсы. Их обычно три вида. Одни накручивают рекламу за счет реакции на наиболее популярные запросы в поисковиках, хотя на самом сайте в таком случае требуемой информации нет. Другие зарабатывают на сервисах скачивания типа DepositFiles, Letitbit, Sms4file и так далее. Открыв на них аккаунт и разместив там файлы, вы получаете определенный процент, зависящий от количества закачек. Поэтому некоторые умельцы создают по несколько десятков фактически идентичных сайтов с информацией о скачивании фильмов, игр, программ и т.п. Третьи делают множество сайтов, соединенных кросс-ссылками, копируя «Ctrl+C/Ctrl+V» все доступные статьи из рунета и получая тем самым суммарно неплохую рекламную площадку.
3. Спамерами можно назвать и тех, кто решил создать сайт, запустил его, но при этом разместил только одну или две статьи. Мир не обрушился от появления такого персонажа в Сети, чем его довольно сильно удивил и расстроил. И, в принципе, если сайт не посещаем, он вскоре автоматически отключается — тут ничего страшного. Другой вопрос, когда попался упорный человек, проделавший работу по продвижению и регистрации в каталогах. Затронута какая-нибудь тема, которая волнует многих. В результате эти многие заходят на ресурс, а там одна-две статьи, морально и физически устаревшие. Посещаемость есть? Есть. А толку?
Итак, в большинстве своем представители описанных «видов» пользуются бесплатными веб-сервисами по созданию сайтов с предоставлением хостинга, таким как вышеупомянутые uCoz и narod.ru. Причем процентов 75 из них с трудом представляют, что такое HTML, CSS, не говоря уже о JavaScript, пользуются конструкторами на визуальном уровне, а 25 процентов все это знают и используют в своих целях. Бесплатные веб-сервисы позволяют в этом случае просто не заморачиваться с дизайном и автоматизируют добавление статей.
Теперь давайте посмотрим на цифры. Как мы знаем, шаблонов в uCoz чуть более 200. Много это или мало? В каталоге-рейтинге top.ucoz.ru на начало августа цифра зарегистрированных в нем сайтов приблизилась к 190 тыс., по миру она составляет уже больше 900 тыс. И все это в основной своей массе сделано на тех же 200 шаблонах. Цифры потрясающие. Если допустить, что выбор дизайнов идет равномерно, то на каждый шаблон приходится примерно по 950 сайтов в рунете и 4500 — в мире. Большинство владельцев не меняет дизайн вовсе. И теперь подумайте, нужно ли вам что-то делать для создания собственного лица?
В прошлой части материала мы рассказали, как зарегистрироваться в системе, создать свой первый сайт и так далее. На самом деле, первый блин будет всегда комом, и он хорош для ознакомления с сервисом. Теперь подойдем к ситуации более профессионально. Шаблон менять будем, причем начинающим такая работа окажется очень полезной для профессионального становления в области дизайна и разработки для веба. Один вопрос: читать книги «Создаем свой сайт за пять минут», совершенно другой — осваивать все на реальных шаблонах.

Выбор готового шаблона. Приступаем к действию
К вопросу выбора первоначального шаблона нужно подойти очень ответственно. В прошлом материале мы говорили о важности подготовительной работы, то есть перед тем как что-то начинать, нужно продумать структуру вашего ресурса, нарисовать ее на бумаге, примерно подготовить список материалов. Далее вы должны продумать, каким вы хотите представить себе расположение меню и интерфейсных элементов. Подумайте о том, какие сайты вам нравятся. Зайдите на них еще раз. Посмотрите внимательно: что бы вы хотели добавить, а что является, на ваш взгляд, лишним.
Определившись с контентом (и тут важно, почему мы говорили о примерной подготовке материалов), вы начинаете выбирать шаблон. Давайте продумаем критерии.
Цветовая гамма
Немаловажный момент — психологический. Есть ряд сложившихся стереотипов, связывающих цветовую гамму с направленностью сайта. Например, игровые большей частью — черный фон, яркое, но мало насыщенное текстом наполнение.
Стоит сказать, что большое количество текста, а также всевозможных объектов лучше воспринимается на чистом белом фоне. Он разряжает обстановку, психологически уменьшает по размерам темные объекты (есть такое правило восприятия: белое на черном увеличивается, черное на белом уменьшается). Серый фон является нейтральным и не несет в себе никакой нагрузки.
Что касается гаммы элементов управления… Синий цвет чаще всего ассоциируется с технологиями, черный/серый — с деловым стилем, желтый — с отдыхом или детством, оранжевый — с отдыхом, красный — с мобильной связью, а также подразумевает слово «Внимание!», зеленый — со спортом, экологией, розовый — с женскими «штучками», свадьбой, горчично-зеленый — оттеняющий другие цвета и так далее. Перечисленное не является догмой, а лишь дополнительной информацией к размышлению.
Помимо этого посмотрите на свои иллюстрации. Обратите внимание, будут ли они красиво смотреться на фоне шаблона, который может быть цветным.

Количество колонок, расположение меню, рабочее разрешение
Довольно частая ошибка, которую можно увидеть во многих «начинаниях», — желание уподобиться крупным порталам. Страница получается максимально насыщенной, по бокам расположены календари, формы голосований, список друзей сайта, всевозможные информеры (погода, курсы валют, анекдоты и т.п.). Но… самого контента нет, то есть сайт является фактически пустой болванкой. Думаете, пользователь придет на ваш сайт, чтобы узнать, какой сегодня день недели, какие у вас друзья, сколько стоит доллар и какая погода на улице? Наверняка, нет. Для этих целей создано множество специализированных профессиональных ресурсов, а в данном случае все вышеописанное относится большей частью к украшениям. И вообще нужно подумать о целесообразности насыщения подобным образом.
Поэтому так была важна первоначальная подготовка — вы знаете, сколько у вас примерно пунктов меню. Следующим пунктом идет добавление: формы регистрации пользователей, поиска по сайту, статистки — то есть тех блоков, которые имеют прямое отношение к функционалу вашего ресурса. Посмотрев на все это, имеет смысл подумать: какой именно вариант дизайна вам нужен, а именно, меню и интерфейсные блоки могут располагаться в двух колонках по бокам, в колонке справа или колонке слева. Если меню не является насыщенным, возможно, имеет смысл рассмотреть вариант с одной колонкой. О вопросах сомнительности увеличения «массовости» за счет всевозможных календарей и информеров мы уже говорили. Хотя нужно заглянуть и в будущее, потому как по мере роста ресурса добавятся рекламные блоки типа Яндекс.Директ, вертикальные баннеры и тому подобное.
Большинство шаблонов предусматривают статическое разрешение, оптимизированное под просмотр 1024х768 или 1280х1024. Есть и динамические варианты, когда сайт растягивается по горизонтали в зависимости от геометрических характеристик экрана посетителя ресурса. Имеет смысл остановиться на статическом 1024х768 или динамическом.
Когда вы, наконец, определились с шаблоном, загружайте его.
Что требуется рассмотреть в шаблоне в первую очередь
Введите несколько материалов (можно просто скопировать и вставить любой текст) с картинками. При разрешении экрана 1024х768 сделайте скриншот («фотографию» экрана), нажав клавишу PrtScrn.
Для работы вам так или иначе понадобится графический редактор, в качестве которого рекомендуется или Adobe Photoshop, или бесплатный Paint.NET (www.getpaint.net). Предположим, что он у вас уже есть, открываем программу, нажимаем «Создать новый файл», и если скриншот содержится в буфере обмена, графический редактор автоматически предложит соответствующие размеры. Сделали, нажали «Вставить», теперь мы видим изображение нашего сайта. Что нас в нем интересует на самом деле? Конечно, основной блок сайта, в котором дается текстовая информация с графическими данными. Выделяем этот блок и смотрим на его размеры по горизонтали. Зачем нам это понадобится? Дело в том, что вы будете вставлять в сайт собственные картинки, и вам нужно знать максимально допустимый размер по горизонтали. Если вы вставите изображения большие, чем нужно, шаблон разъедется. Дело в том, что обычно все представляется как совокупность таблиц. Сами размеры основного информационного блока внутри кода могут и не указываться явно, там чаще оперируют процентами и так далее. А таким простым способом мы просто узнали необходимые параметры для вводимых изображений.
Сейчас Интернет становится все более медийным, насыщенным большим количеством иллюстраций, скорости большие, в некоторых случаях требуется соблюсти читабельность изображений и так далее.

Что требуется рассмотреть в шаблоне во вторую очередь
Итак, находясь в Панели Управления вашего сайта (как туда войти, мы подробно описали в прошлом материале), заходим на его главную страницу (меню Общее > Главная страница). Там нас интересует первый пункт — «Управление дизайном». По нажатии загружается вся структура сайта, в нашем случае — выбранного шаблона. Все разбито структурно.
. Глобальные блоки. Здесь находится шапка и колонки с меню.
. Редактор страниц. Глобальные блоки являются неотъемлемой частью всех страниц сайта. Также их объединяет единый дизайн. Редактор страниц, если рассматривать его как опцию Панели Управления, позволяет добавлять в сайт любую страницу, даже произвольную, но в ней сохранится общий концептуальный дизайн шаблона. Именно его можно здесь поменять.
. Общие шаблоны. Здесь вы всегда найдете прямой доступ к файлу с таблицей стилей (CSS).
. Комментарии. Управление видом комментариев.
Далее идут специфические модули, которые вы выбрали при первоначальном формировании сайта или добавили потом (как это делать, мы описали в прошлой части материала), а именно: новости, каталог статей, дневник, блог, гостевая книга, поиск по сайту и так далее.
Давайте перейдем к конкретному примеру: поменяем иконку сайта и изображение в шапке.

Практический пример. Меняем иконку сайта
Если вы войдете из главного меню в файловый менеджер, то обнаружите там только два файла — favicon.ico и 404.htm. Первый это и есть текущая иконка, второй — страница, которая загружается при отсутствии чего-либо. Все это можно менять.
Для смены иконки вы просто делаете собственный вариант 16х16, сохраняете его в файл с таким же названием «favicon.ico» и потом просто меняете через файловый менеджер.
Кстати, обратите внимание, что большинство пользователей сайтов, созданных на uCoz, даже не делают собственных иконок.
Практический пример. Меняем изображение в шапке
Пока считается, что мы слабо разбираемся в HTML и CSS (ничего, на uCoz им можно быстро обучиться), поэтому будем действовать «острожным методом научного тыка».
Итак, как вы поняли, заглянув на доступное содержимое вашего сайта с помощью файлового менеджера, доступ через него к основным файлам дизайна закрыт. Но это очень легко обходится, если подойти к вопросу с умом.
Для начала нам нужно найти сам графический файл для нашей шапки, вернее, ссылку на него в настройках дизайна.
Где эта ссылка может находиться? Только два варианта. Она прописана или в файле, находящемся в Глобальных блоках под названием «Верхняя часть сайта» в строке типа <img src=".s/t/822/2.jpg"> , или в Таблице стилей (CSS) в строке типа background: url('/.s/t/822/2.jpg'). Обратите внимание на то, что цифра с названием графического файла будет небольшой, обычно не больше 4.jpg-5.jpg, а расширение фактически всегда jpg (gif за редким исключением).
Если вы нашли подобный файл, имеет смысл его проверить, для нашего примера открываем новое окно в браузере и набираем строку имя_сайта/.s/t/822/2.jpg. В результате откроется вызванный файл. Тот, не тот?
Кстати, можно долго и не копаться дальше в кодах дизайна. Вы просто можете начать перебор имя_сайта/.s/t/822/х.jpg, где х — это номера от 1 до… сколько хотите. Расширение *.jpeg, если файл не открывается, можно менять на *.gif. В общем, таким образом вы можете пройтись по всем графическим файлам, которые используются в шаблоне.
Теперь делаем замену. Покажем на примере файла изображения в шапке. Найдя его, сохраните на жесткий диск вашего ПК и откройте после в графическом редакторе. Посмотрите на его размеры в пикселях. Эти размеры и нужно соблюсти, а изображение ставим свое.
Дальше, когда готов файл уже с вашим изображением, сохраняете его в jpg (например, mylogo.jpg) и через файловый менеджер загружаете в каталог сайта, создав отдельную папку, или просто в корень.
После меняете ссылку в файлах дизайна:
. с <img src=".s/t/822/2.jpg"> на <img src="" alt="/mylogo.jpg">
. или же с background: url('/.s/t/822/2.jpg') на background: url('/mylogo.jpg ')
Данные варианты замены подразумевают, что файл mylogo.jpg сохранен в корневой каталог сайта, если вы создавали папку, то ссылка будет выглядеть так: «/имя_папки/ mylogo.jpg».
Напомним, что ссылки бывают абсолютными, с указанием полного пути (http://имя_сайта/имя_папки/mylogo.jpg), и внутренними, какие мы вводили до этого. Какой вариант лучше? Если у вас планируется большая переделка дизайна, где будет указываться большое количество ссылок на внутренние ресурсы, то лучше использовать минимизированные варианты (файл при загрузке окажется меньшим по размеру).
И это только начало изменений… на самом деле выбранный шаблон — это только базис, который можно менять как угодно. Как это сделать, чтобы не нарушить структуру, мы подробно рассмотрим в следующих частях.
Дополнительное инфо
Шапки, особенно у шаблонов с динамическим изменением разрешения, могут содержать несколько графических файлов. Причем один или несколько будут являться циклящимися, то есть повторяющимися. Выглядят они как узкие полоски.
Продолжение следует…
Кристофер http://itcs.3dn.ru
Компьютерная газета. Статья была опубликована в номере 31 за 2010 год в рубрике soft


