Веб-конструктор — Serif WebPlus
Сейчас мы поговорим, пожалуй, об одной из самых сильных программ последних лет, причем не только в области автоматизации web-дизайна/разработки сайтов, но и в современности подхода.
Веб-конструкторов выпускается много, только всю эту массу можно разделить на две части:
1. Обычный пользователь загрузит, но ничего не поймет, потому как все профессионально и запутанно.
2. Обычный пользователь загрузит, создаст несколько страничек, а потом ему станет неинтересно, потому как возможностей дается мало. Есть еще некоторая серия промежуточных программ, которые вроде бы удовлетворяют профессионалов и обывателей, но сами результаты получаются нестабильными: в Opera — одно, в Firefox — другое, в IE — третье.
На самом деле, профессионально сделанного софта в сегменте web-конструкторов предельно мало, именно поэтому мы сегодня пишем о программе WebPlus от англичан из Serif. Это хороший пример того, как нужно писать софт, а для тех, кто хочет создавать сайты самостоятельно, но нет времени или возможностей на изучение технологий — это чуть ли не единственная профессиональная помощь.
Работа в данной среде отличается от того, что нам предлагает львиная часть конкурентов, а именно, здесь вы работаете фактически как в графическом редакторе.
Рассматривать WebPlus мы будем так, чтобы все поняли происходящее, то есть на простом, но практически востребованном примере.
 Рисуем структурную схему нашего сайта
Рисуем структурную схему нашего сайта
Ставим ТЗ (техническое задание)
Допустим, мы создадим сайт для фирмы, назовем ее «Компьютерные комплектующие», которая торгует соответствующими устройствами.
Таким образом, у нас есть:
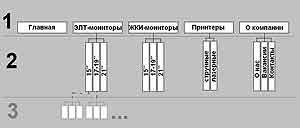
. Главная страница.
. Раздел «ЭЛТ-мониторы», включающий три страницы: 15”, 17-19”, 21”.
. Раздел «ЖКИ-мониторы», включающий три страницы: 15”, 17-19”, 21”.
. Раздел «Принтеры», включающий две страницы: струйные, лазерные.
. Раздел «О компании», включающий три страницы: «О нас», «Вакансии», «Контакты, схема проезда».
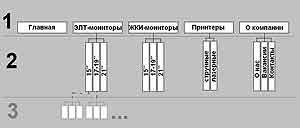
Рисуем структурную схему, можно от руки и на бумаге (см. рисунок). Как вы понимаете, у нас пока в рамках описания предусмотрено два слоя, на первом из которых находятся главная страница и разделы, на втором — ответвления разделов (то есть родительские и дочерние связи). Мы не станем усложнять задание с обеспечением третьего слоя, но суть должна быть понятна.
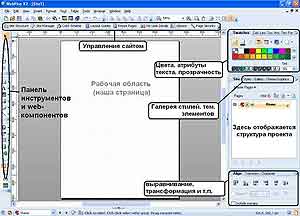
 Интерфейс WebPlus больше всего похож на Adobe Flash
Интерфейс WebPlus больше всего похож на Adobe Flash
Запускаем WebPlus
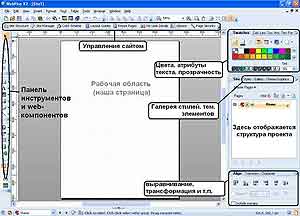
Проект будем создавать практически с нуля, поэтому из предложенного стартового меню выбираем вариант Create > Start New Site. Загрузился интерфейс, рассматриваем его. Изначально он может оказаться несколько непонятным, но это ощущение быстро проходит, потому как все меню и эргономика построены «по принципу Photoshop», на таком же работает много других программ, например известный Adobe Flash.
Итак, слева находится меню инструментов и web-компонентов, справа одним из самых часто используемых вами окон окажется Site, в нем отображается вся структура сайта, также над оным находятся все цветовые настройки, в том числе и прозрачности, а если кто захочет воспользоваться готовыми шаблонами кнопок, панелей и т.п., то имеет смысл обратиться к закладкам Styles, Gallery, Theme Graphics. В нашем примере мы это использовать не будем.
Сверху находится основное меню, в котором осуществлен интерактивный доступ к требуемым настройкам. Интерактивный — это значит, что если вы работаете со страницей, то выдаются горячие кнопки для нее, таблицей — ситуация соответственно меняется.
На этом пока все.
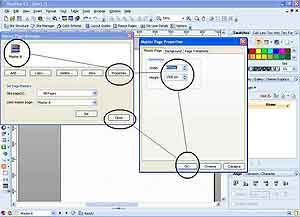
 Master Page как понятие не представляет ничего сложного — это просто изначальный шаблон, который несет в себе несколько свойств (в основном размеры и фоновый цвет). Остальное мы переносим с конкретных страниц. Master Page удобны прежде всего для группировки страниц
Master Page как понятие не представляет ничего сложного — это просто изначальный шаблон, который несет в себе несколько свойств (в основном размеры и фоновый цвет). Остальное мы переносим с конкретных страниц. Master Page удобны прежде всего для группировки страниц
Настройки сайта
Главное меню… File > Site Properties, закладка Options. Здесь мы указываем основные параметры. Первоначальные размеры. Например, наш сайт будет большей частью воспроизводиться на разрешении 1024х768, соответственно указываем 973х1500. Объясним эти цифры. «1024» относится к ширине экрана, при этом у браузеров есть еще боковые поля (вертикальная прокрутка справа) и т.п., то есть число по горизонтали нужно уменьшить, для того чтобы не получилось горизонтальной прокрутки (она нам не нужна и смотрится непрофессионально). Число по вертикали больше носит общий характер, поскольку высоту каждой страницы мы потом можем менять в ее настройках.
Расширение файла по умолчанию — html, расположение (Default Alignment) — Center. Кодировку указываем как windows 1251 (cyrillic).
В разделе Search можно указать ключевые слова и описание сайта для поисковых систем. Только, если у вас версия абсолютно не поддерживает русский язык, то потом проверяйте сгенерированные html-страницы (лично я предпочитаю все вводить вручную). Очень многие настройки в области поисковых систем и роботов связаны напрямую с продукцией/сервисами Serif WebPlus, поэтому использовать их или нет — вопрос на ваше усмотрение. Еще нам будет интересна закладка Graphics. Чем? Здесь предлагается пересохранять графические файлы согласно проекту (например, вы увеличили или уменьшили изображение), отдельные настройки сжатия и тому подобное.
Все, здесь закончили. Сохраняем сайт, внимание(!) он воспринимается как единый файл проекта с расширением *.wpp. Тут не стоит пугаться, поскольку при опубликовании (на диск или на сайт) вы будете просто работать уже с готовыми html.
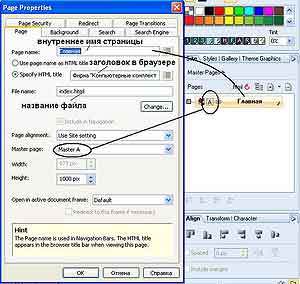
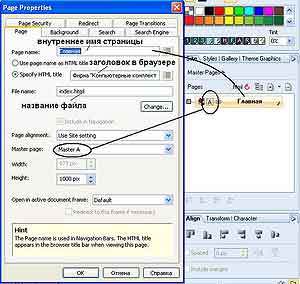
 Работаем со свойствами страницы. Указываем ее внутреннее название, титульное название, имя html-файла и т.п.
Работаем со свойствами страницы. Указываем ее внутреннее название, титульное название, имя html-файла и т.п.
Pages и Master Pages
В принципе, это один из самых сложных моментов для первоначального понимания, но объяснить его можно просто. Каждой странице соответствует определенный шаблон. Именно он в рамках программы и именуется MasterPage.
Первая сгенерированная страница у нас называется Home, по умолчанию она подразумевает файл index.html и относится к MasterPage A.
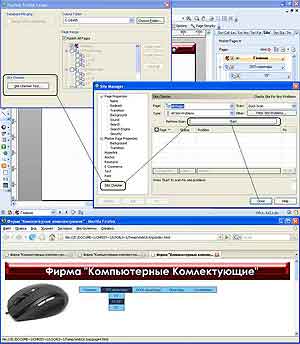
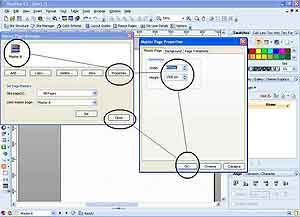
Изначально входим в View > Master Page Manager и в открывшемся окне видим только Master A. Здесь мы указываем размеры 973х1000, основной цвет фона, а в разделе Transition ничего не указываем, потому как функции красивых появлений/выходов страниц поддерживаются только Internet Explorer. Теперь нужно проделать еще одну небольшую работу, которая после станет для вас стандартной. В окне со страницами сайта выбираете Home, нажимаете правую кнопку мыши и в контекстном меню выбираете пункт Properties — это свойства конкретной страницы Home (не шаблона Master A!). Здесь мы видим, что страница относится к шаблону Master A, можем поменять ее название (в том числе и файла с расширением *.html), сделав активным пункт Specify HTML Title, мы можем ввести эксклюзивное название страницы, которое будет отображаться в окне заголовка в браузере. Как вы понимаете, это название может быть очень длинным, например: «Фирма «Компьютерные комплектующие» — струйные принтеры», а заголовок Home будет использоваться внутри программы для навигации по страницам сайта, переименуем его в «Главная». И тут есть один тонкий момент. Название «Главная» может автоматически переноситься в генератор меню. Об этом чуть позже.
 Вставляем новую страницу в структуру нашего сайта
Вставляем новую страницу в структуру нашего сайта
Начинаем работать с шаблоном Master A
В принципе, мы просто на первой странице ставим элементы (jpeg, gif, png, swf и т.п.), которые должны присутствовать на всех идентичных. Например, это логотип, некоторые изображения.
Причем (!!!) здесь вы работаете как в любом графическом редакторе. То есть любой элемент можно располагать где угодно на странице, растягивать, трансформировать. Причем это касается не только картинок, но и текста, и таблиц. В WebPlus используется специальный «движок» перевода в html. Другими словами, вы не занимаетесь версткой в буквальном смысле, а просто расставляете элементы в пространстве. Чтобы отключить связь с сеткой разметки, отключите параметр Snapping в меню Arrange.
Теперь приступаем к дублированию страниц по шаблону. Делается это просто: в окне (Site) со структурой сайта нажимаем правую кнопку мыши над страницей «Главная» и в контекстном меню выбираем пункт Insert Page. В открывшемся окне вам предлагается ввести название новой страницы, выбрать для нее шаблон (по умолчанию Master A), а также вариант копирования элементов с какой-либо страницы, в данном случае с «Главная». При этом есть радиокнопки, которые позволяют выбрать между вариантами постановки следующей страницы (над, под, дочерней). По нажатии ОК в окне структуры появляется новая страница, в нашем случае «ЭЛТ-мониторы». И так далее, набиваем структуру.
Остальное наполнение каждой из страниц вы можете делать по своему усмотрению.
 Создаем глобальное меню для сайта
Создаем глобальное меню для сайта
Фирменное меню «на автомате»
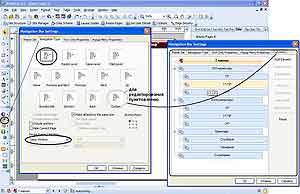
Переходим к отображению главной страницы (двойной клик на ней в меню структуры сайта). Теперь делаем следующее… в меню инструментов (или из главного Insert > Web Object) ищем Navigation Tool. Выбираем его. В открывшемся окне нам предлагается пять вариантов навигации по сайту: Theme Graphics, то есть с красивыми кнопками (расположение вертикально или горизонтально), текстовое меню (расположенное вертикально или горизонтально), combo (свертывающиеся окна — combobox).
Для простоты выбираем текстовое горизонтальное.
В дополнительных закладках производятся дополнительные настройки по направлению навигации (Navigation Type) и нескольким ключевым моментам, то есть вы можете расставить на странице «якори» (anchors), на них будет переключение, и т.п. Вариант открытия следующего окна после нажатия ставим как Same Window (то есть новая страница будет открываться в этом же окне браузера). Тип навигации пока выбираем как Top Level.
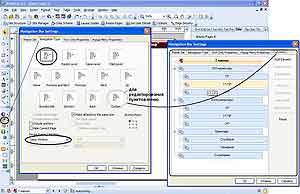
Далее идут настройки по цветам, шрифтам, расположению текста, рамкам. Сделали, нажали ОК. Если вы выбрали варианты с кнопками, то учтите, что текcт на них отобразится в виде «белиберды» в другой кодировке. Вообще в программировании, вебе и т.п. для русского языка принято использовать четыре-пять основных шрифтов, которые не вызывают проблем с отображением в других кодировках, это: Arial, Courier, Times New Roman, Tahoma. Поэтому в варианте с кнопками после того как появилось меню, нажмите на букву «Т» выделенной рамки и поставьте везде, например, Arial. Чтобы изменить пункты меню вручную для всех типов меню, нажимаете над ними правую кнопку мыши и в контекстном меню выбираете Edit Navigation Bar, в закладке направления навигации выбираете Custom. В результате появится новая закладка Customize, в которой можно добавлять/удалять элементы, переназначать ссылки, например, сделать новый пункт «Скачать прайс-лист» и дать ссылку на *.xls-файл, либо вместо ссылки на страницу с контактами прописать e-mail-адрес.
 Публикуем сайт на диск и тестируем его навигацию
Публикуем сайт на диск и тестируем его навигацию
Первые запуски
Таким образом, меню на главной странице у нас уже есть. Как его разместить на других страницах? На самом деле, проще сделать копирование этого элемента (главное меню Edit > Copy или Ctrl+C), а потом разместить его в том же месте на всех страницах (главное меню Edit > Paste in Place или Ctrl+Alt+V). Кстати, об этом методе нужно знать и потому, что часто на страницах с разными шаблонами приходится добавлять идентичные элементы, например таблицы, другие меню и т.п.
После недолгой, но кропотливой работы мы уже сделали полностью взаимосвязанную структуру сайта.
Для запуска любой из страниц для просмотра в браузере (любом из установленных на вашем ПК на выбор) используйте пункт главного меню File > Preview Site. В открывшемся меню вы можете не только выбрать просмотр в браузерах или собственном окне программы, но и узнать, сколько времени та или иная страница будет загружаться при разных скоростях подключения к Интернету.
Понятно. Идем дальше. Открыть для просмотра в браузере вы можете только выбранную страницу, навигация работать не будет (вернее, другие не будут открываться). Почему? Дело в том, что наш html временно генерируется. Поэтому для полноценного просмотра сайта выберите вариант опубликования на диск (пункт главного меню File > Publish Site > Publish To Disk Folder или F5, или «горячая кнопка»).
В открывшемся окне есть генератор исправления ошибок (Site Cheker Tool). Его можно использовать. А после вы производите сохранение уже готового сайта в любую указанную вами же директорию.
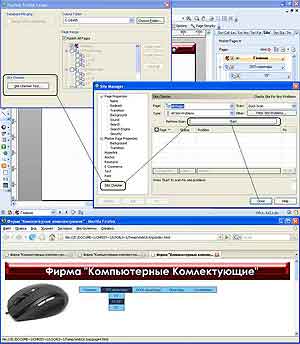
 Конечно:), это не роскошь веб-дизайна, но вот приблизительно так может выглядеть сайт нашего примера для статьи. Причем мы использовали вариант автоматизированного создания меню, хотя вы можете создавать свои варианты с анимированными кнопками и т.п.
Конечно:), это не роскошь веб-дизайна, но вот приблизительно так может выглядеть сайт нашего примера для статьи. Причем мы использовали вариант автоматизированного создания меню, хотя вы можете создавать свои варианты с анимированными кнопками и т.п.
Дальнейшие действия…
А тут уже на ваше усмотрение. Практически все, что используется в современном web, здесь есть, и даже иногда больше, чем нужно. То есть, это и формы обратной связи, и поддержка флеш-анимации, YouTube и т.п., и вставка Java-апплетов, выход на html-код (кстати, вы заметили, что мы практически не использовали HTML?), рисование, фреймы, интерфейсные элементы (поля ввода текста, радиокнопки и т.п.), RSS, поиск по сайту, хотспоты. В общем, программа очень интересна и заслуживает пристального внимания.
Подытожим
Serif WebPlus выгодно отличается от конкурентов тем, что у программы хорошо организована эргономика интерфейса и присутствует очень большой спектр возможностей. Еще раз обращу внимание на то, что HTML мы практически не использовали, хотя, в принципе, знать его нужно. WebPlus подходит для создания как примитивных страниц, так и крупных сайтов с большим количеством информации.
Также стоит отметить важную вещь — вы будете заниматься контентом (то есть наполнением) и дизайном, практически исключив такой важный пункт, как программирование. Это сильно облегчает работу при создании сайтов-стартапов. Ведь, как правило, отдельному человеку или команде нужно хвататься сразу за все: рассчитывать технологии и т.п.
И еще один важный плюс использования Serif WebPlus — данные могут обновляться обычными пользователями, не знающими основ HTML и других сопутствующих технологий. Ведь все открывается в режиме графического редактора-системы верстки.
Кстати, в качестве тестирования продукта ваш покорный слуга для примера взял несколько фирменных и дорогих сайтов, после чего полностью их повторил (включая функциональность) на WebPlus. Все красиво и работает.
Кристофер christopher@tut.by
Веб-конструкторов выпускается много, только всю эту массу можно разделить на две части:
1. Обычный пользователь загрузит, но ничего не поймет, потому как все профессионально и запутанно.
2. Обычный пользователь загрузит, создаст несколько страничек, а потом ему станет неинтересно, потому как возможностей дается мало. Есть еще некоторая серия промежуточных программ, которые вроде бы удовлетворяют профессионалов и обывателей, но сами результаты получаются нестабильными: в Opera — одно, в Firefox — другое, в IE — третье.
На самом деле, профессионально сделанного софта в сегменте web-конструкторов предельно мало, именно поэтому мы сегодня пишем о программе WebPlus от англичан из Serif. Это хороший пример того, как нужно писать софт, а для тех, кто хочет создавать сайты самостоятельно, но нет времени или возможностей на изучение технологий — это чуть ли не единственная профессиональная помощь.
Работа в данной среде отличается от того, что нам предлагает львиная часть конкурентов, а именно, здесь вы работаете фактически как в графическом редакторе.
Рассматривать WebPlus мы будем так, чтобы все поняли происходящее, то есть на простом, но практически востребованном примере.

Ставим ТЗ (техническое задание)
Допустим, мы создадим сайт для фирмы, назовем ее «Компьютерные комплектующие», которая торгует соответствующими устройствами.
Таким образом, у нас есть:
. Главная страница.
. Раздел «ЭЛТ-мониторы», включающий три страницы: 15”, 17-19”, 21”.
. Раздел «ЖКИ-мониторы», включающий три страницы: 15”, 17-19”, 21”.
. Раздел «Принтеры», включающий две страницы: струйные, лазерные.
. Раздел «О компании», включающий три страницы: «О нас», «Вакансии», «Контакты, схема проезда».
Рисуем структурную схему, можно от руки и на бумаге (см. рисунок). Как вы понимаете, у нас пока в рамках описания предусмотрено два слоя, на первом из которых находятся главная страница и разделы, на втором — ответвления разделов (то есть родительские и дочерние связи). Мы не станем усложнять задание с обеспечением третьего слоя, но суть должна быть понятна.

Запускаем WebPlus
Проект будем создавать практически с нуля, поэтому из предложенного стартового меню выбираем вариант Create > Start New Site. Загрузился интерфейс, рассматриваем его. Изначально он может оказаться несколько непонятным, но это ощущение быстро проходит, потому как все меню и эргономика построены «по принципу Photoshop», на таком же работает много других программ, например известный Adobe Flash.
Итак, слева находится меню инструментов и web-компонентов, справа одним из самых часто используемых вами окон окажется Site, в нем отображается вся структура сайта, также над оным находятся все цветовые настройки, в том числе и прозрачности, а если кто захочет воспользоваться готовыми шаблонами кнопок, панелей и т.п., то имеет смысл обратиться к закладкам Styles, Gallery, Theme Graphics. В нашем примере мы это использовать не будем.
Сверху находится основное меню, в котором осуществлен интерактивный доступ к требуемым настройкам. Интерактивный — это значит, что если вы работаете со страницей, то выдаются горячие кнопки для нее, таблицей — ситуация соответственно меняется.
На этом пока все.

Настройки сайта
Главное меню… File > Site Properties, закладка Options. Здесь мы указываем основные параметры. Первоначальные размеры. Например, наш сайт будет большей частью воспроизводиться на разрешении 1024х768, соответственно указываем 973х1500. Объясним эти цифры. «1024» относится к ширине экрана, при этом у браузеров есть еще боковые поля (вертикальная прокрутка справа) и т.п., то есть число по горизонтали нужно уменьшить, для того чтобы не получилось горизонтальной прокрутки (она нам не нужна и смотрится непрофессионально). Число по вертикали больше носит общий характер, поскольку высоту каждой страницы мы потом можем менять в ее настройках.
Расширение файла по умолчанию — html, расположение (Default Alignment) — Center. Кодировку указываем как windows 1251 (cyrillic).
В разделе Search можно указать ключевые слова и описание сайта для поисковых систем. Только, если у вас версия абсолютно не поддерживает русский язык, то потом проверяйте сгенерированные html-страницы (лично я предпочитаю все вводить вручную). Очень многие настройки в области поисковых систем и роботов связаны напрямую с продукцией/сервисами Serif WebPlus, поэтому использовать их или нет — вопрос на ваше усмотрение. Еще нам будет интересна закладка Graphics. Чем? Здесь предлагается пересохранять графические файлы согласно проекту (например, вы увеличили или уменьшили изображение), отдельные настройки сжатия и тому подобное.
Все, здесь закончили. Сохраняем сайт, внимание(!) он воспринимается как единый файл проекта с расширением *.wpp. Тут не стоит пугаться, поскольку при опубликовании (на диск или на сайт) вы будете просто работать уже с готовыми html.

Pages и Master Pages
В принципе, это один из самых сложных моментов для первоначального понимания, но объяснить его можно просто. Каждой странице соответствует определенный шаблон. Именно он в рамках программы и именуется MasterPage.
Первая сгенерированная страница у нас называется Home, по умолчанию она подразумевает файл index.html и относится к MasterPage A.
Изначально входим в View > Master Page Manager и в открывшемся окне видим только Master A. Здесь мы указываем размеры 973х1000, основной цвет фона, а в разделе Transition ничего не указываем, потому как функции красивых появлений/выходов страниц поддерживаются только Internet Explorer. Теперь нужно проделать еще одну небольшую работу, которая после станет для вас стандартной. В окне со страницами сайта выбираете Home, нажимаете правую кнопку мыши и в контекстном меню выбираете пункт Properties — это свойства конкретной страницы Home (не шаблона Master A!). Здесь мы видим, что страница относится к шаблону Master A, можем поменять ее название (в том числе и файла с расширением *.html), сделав активным пункт Specify HTML Title, мы можем ввести эксклюзивное название страницы, которое будет отображаться в окне заголовка в браузере. Как вы понимаете, это название может быть очень длинным, например: «Фирма «Компьютерные комплектующие» — струйные принтеры», а заголовок Home будет использоваться внутри программы для навигации по страницам сайта, переименуем его в «Главная». И тут есть один тонкий момент. Название «Главная» может автоматически переноситься в генератор меню. Об этом чуть позже.

Начинаем работать с шаблоном Master A
В принципе, мы просто на первой странице ставим элементы (jpeg, gif, png, swf и т.п.), которые должны присутствовать на всех идентичных. Например, это логотип, некоторые изображения.
Причем (!!!) здесь вы работаете как в любом графическом редакторе. То есть любой элемент можно располагать где угодно на странице, растягивать, трансформировать. Причем это касается не только картинок, но и текста, и таблиц. В WebPlus используется специальный «движок» перевода в html. Другими словами, вы не занимаетесь версткой в буквальном смысле, а просто расставляете элементы в пространстве. Чтобы отключить связь с сеткой разметки, отключите параметр Snapping в меню Arrange.
Теперь приступаем к дублированию страниц по шаблону. Делается это просто: в окне (Site) со структурой сайта нажимаем правую кнопку мыши над страницей «Главная» и в контекстном меню выбираем пункт Insert Page. В открывшемся окне вам предлагается ввести название новой страницы, выбрать для нее шаблон (по умолчанию Master A), а также вариант копирования элементов с какой-либо страницы, в данном случае с «Главная». При этом есть радиокнопки, которые позволяют выбрать между вариантами постановки следующей страницы (над, под, дочерней). По нажатии ОК в окне структуры появляется новая страница, в нашем случае «ЭЛТ-мониторы». И так далее, набиваем структуру.
Остальное наполнение каждой из страниц вы можете делать по своему усмотрению.

Фирменное меню «на автомате»
Переходим к отображению главной страницы (двойной клик на ней в меню структуры сайта). Теперь делаем следующее… в меню инструментов (или из главного Insert > Web Object) ищем Navigation Tool. Выбираем его. В открывшемся окне нам предлагается пять вариантов навигации по сайту: Theme Graphics, то есть с красивыми кнопками (расположение вертикально или горизонтально), текстовое меню (расположенное вертикально или горизонтально), combo (свертывающиеся окна — combobox).
Для простоты выбираем текстовое горизонтальное.
В дополнительных закладках производятся дополнительные настройки по направлению навигации (Navigation Type) и нескольким ключевым моментам, то есть вы можете расставить на странице «якори» (anchors), на них будет переключение, и т.п. Вариант открытия следующего окна после нажатия ставим как Same Window (то есть новая страница будет открываться в этом же окне браузера). Тип навигации пока выбираем как Top Level.
Далее идут настройки по цветам, шрифтам, расположению текста, рамкам. Сделали, нажали ОК. Если вы выбрали варианты с кнопками, то учтите, что текcт на них отобразится в виде «белиберды» в другой кодировке. Вообще в программировании, вебе и т.п. для русского языка принято использовать четыре-пять основных шрифтов, которые не вызывают проблем с отображением в других кодировках, это: Arial, Courier, Times New Roman, Tahoma. Поэтому в варианте с кнопками после того как появилось меню, нажмите на букву «Т» выделенной рамки и поставьте везде, например, Arial. Чтобы изменить пункты меню вручную для всех типов меню, нажимаете над ними правую кнопку мыши и в контекстном меню выбираете Edit Navigation Bar, в закладке направления навигации выбираете Custom. В результате появится новая закладка Customize, в которой можно добавлять/удалять элементы, переназначать ссылки, например, сделать новый пункт «Скачать прайс-лист» и дать ссылку на *.xls-файл, либо вместо ссылки на страницу с контактами прописать e-mail-адрес.

Первые запуски
Таким образом, меню на главной странице у нас уже есть. Как его разместить на других страницах? На самом деле, проще сделать копирование этого элемента (главное меню Edit > Copy или Ctrl+C), а потом разместить его в том же месте на всех страницах (главное меню Edit > Paste in Place или Ctrl+Alt+V). Кстати, об этом методе нужно знать и потому, что часто на страницах с разными шаблонами приходится добавлять идентичные элементы, например таблицы, другие меню и т.п.
После недолгой, но кропотливой работы мы уже сделали полностью взаимосвязанную структуру сайта.
Для запуска любой из страниц для просмотра в браузере (любом из установленных на вашем ПК на выбор) используйте пункт главного меню File > Preview Site. В открывшемся меню вы можете не только выбрать просмотр в браузерах или собственном окне программы, но и узнать, сколько времени та или иная страница будет загружаться при разных скоростях подключения к Интернету.
Понятно. Идем дальше. Открыть для просмотра в браузере вы можете только выбранную страницу, навигация работать не будет (вернее, другие не будут открываться). Почему? Дело в том, что наш html временно генерируется. Поэтому для полноценного просмотра сайта выберите вариант опубликования на диск (пункт главного меню File > Publish Site > Publish To Disk Folder или F5, или «горячая кнопка»).
В открывшемся окне есть генератор исправления ошибок (Site Cheker Tool). Его можно использовать. А после вы производите сохранение уже готового сайта в любую указанную вами же директорию.

Дальнейшие действия…
А тут уже на ваше усмотрение. Практически все, что используется в современном web, здесь есть, и даже иногда больше, чем нужно. То есть, это и формы обратной связи, и поддержка флеш-анимации, YouTube и т.п., и вставка Java-апплетов, выход на html-код (кстати, вы заметили, что мы практически не использовали HTML?), рисование, фреймы, интерфейсные элементы (поля ввода текста, радиокнопки и т.п.), RSS, поиск по сайту, хотспоты. В общем, программа очень интересна и заслуживает пристального внимания.
Подытожим
Serif WebPlus выгодно отличается от конкурентов тем, что у программы хорошо организована эргономика интерфейса и присутствует очень большой спектр возможностей. Еще раз обращу внимание на то, что HTML мы практически не использовали, хотя, в принципе, знать его нужно. WebPlus подходит для создания как примитивных страниц, так и крупных сайтов с большим количеством информации.
Также стоит отметить важную вещь — вы будете заниматься контентом (то есть наполнением) и дизайном, практически исключив такой важный пункт, как программирование. Это сильно облегчает работу при создании сайтов-стартапов. Ведь, как правило, отдельному человеку или команде нужно хвататься сразу за все: рассчитывать технологии и т.п.
И еще один важный плюс использования Serif WebPlus — данные могут обновляться обычными пользователями, не знающими основ HTML и других сопутствующих технологий. Ведь все открывается в режиме графического редактора-системы верстки.
Кстати, в качестве тестирования продукта ваш покорный слуга для примера взял несколько фирменных и дорогих сайтов, после чего полностью их повторил (включая функциональность) на WebPlus. Все красиво и работает.
Кристофер christopher@tut.by
Компьютерная газета. Статья была опубликована в номере 02 за 2010 год в рубрике soft


