Многогранный Corel. Текст. Практикум
Сегодняшняя моя статья несколько необычна. Ее необычность в том, что вопреки привычной форме подачи, сегодняшний материал основан только лишь на практическом применении знаний на практике.
Итак.
Глянцевый текст
Перво-наперво, пишем слово или фразу. Для реализации глянцевого эффекта желательно использовать шрифт с широкими гранями. Из интегрированных, самыми, пожалуй, подходящими являются Arial Black, Blackoak Std и подобные им.
По своему усмотрению пользователь может поставить любые шрифты, однако нужно помнить, что в типографии может возникнуть заминка в связи с тем, что у них не окажется подобного шрифта. Эта проблема решаема, если вместе с работой предоставлять необходимый шрифт, или же, как вариант, переводить в готовом макете весь текстовый материал в кривые.
Итак, определились со шрифтом и нужным словом, пишем его на текстовом поле.
 Рис. 1. Выбор шрифта и слова для работы
Рис. 1. Выбор шрифта и слова для работы
Далее заливаем его нужным цветом (по умолчанию цвет черный) и создаем копию имеющегося слоя (Ctrl+C — скопировать; Ctrl+V — вставить).
 Рис. 2. Изменение цвета и создание копии объекта
Рис. 2. Изменение цвета и создание копии объекта
Подготовительный этап завершен, начинается более тонкая работа по воплощению замысла. Работаем с созданной копией слоя. Выделяем ее и переходим к инструменту Transparency (Прозрачность), похожему на бокал, создаем полупрозрачный слой. Для этого, щелкнув по копии и не отпуская левой клавиши мыши, тянем снизу вверх или сверху вниз, одним словом, как кому нравится.


 Рис. 3. Создание осветления слоя
Рис. 3. Создание осветления слоя
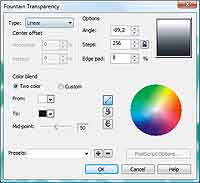
В верхнем левом углу панели свойств появится значок в виде бокала. Щелкаем по нему, тем самым вызывая диалоговое окно. В нем нужно установить параметры осветления.

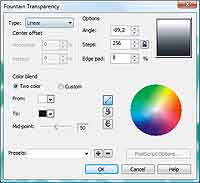
 Рис. 4. Настройка параметров осветленной области
Рис. 4. Настройка параметров осветленной области
Дальше используем инструмент Drop Shadow (Тень) из этой же группы интерактивных инструментов. Этот эффект оттеняет объект.
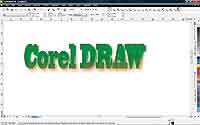
 Рис. 5. Оттенение объекта
Рис. 5. Оттенение объекта
Но учитывая, что нам не нужен такой сильный эффект, делаем его более легким. Это можно сделать, выбрав в меню Presets (Параметры) инструмент Small Glow (Слабое свечение). Тень сразу стала нежной и аккуратной. То, что нам и нужно было.
 Рис. 6. Название рисунка
Рис. 6. Название рисунка
Объединяем слои в единую композицию и получаем нужный результат.
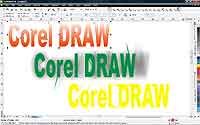
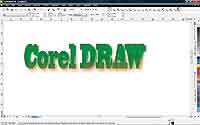
 Рис. 7. Результат манипуляций с текстом
Рис. 7. Результат манипуляций с текстом
Если прозрачности и осветленности недостаточно — все, без исключения, параметры можно сделать более активными.
Искажение текста
О том, что иногда лучше создать свой собственный вариант шрифта, нежели пользоваться чьим-то, я уже упоминала выше. Попробуем создать такой шрифт на практике.
Итак, возьмем подходящий шрифт (чем выше планируется степень искажения, соответственно, тем толще он должен быть), мудрить не станем, остановимся на стандартном Arial Black. Он есть абсолютно у всех пользователей (любители удаления «некрасивых» файлов в расчет не берутся).
 Рис. 8. Выбор шрифта и слова
Рис. 8. Выбор шрифта и слова
Переводим слово в кривые. Для этого выделяем слово и нажимаем правую клавишу мыши. В выпадающем меню выбираем команду Convert to Curves (Преобразовать в кривую). Текст стал векторной картинкой. Нажимаем на цифровой клавиатуре значок плюса, а если такой клавиатуры нет, то на панели свойств инструмента Shape Tool (Форма) можно воспользоваться специальным инструментом Add Node (s) (Добавить узлы).
 Рис. 9. Увеличение количества узлов
Рис. 9. Увеличение количества узлов
После этого делаем несколько копий текста и, не меняя их размера, пробуем различные эффекты и искажения.

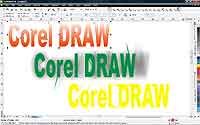
 Рис. 10. Варианты трансформации текста
Рис. 10. Варианты трансформации текста
Собираем все воедино и получаем результат.
Рекламный текст
Как известно, рекламное дело на сегодняшний день выросло до уровня искусства. Дизайнеры воплощают в жизнь самые невероятные фантазии своих заказчиков. Попробуем и мы создать рекламный блок.
Первоначально нужно создать скелет будущего блока. Например, фирма, у которой мы «приняли» заказ, занимается грузоперевозками. Соответственно, логичнее всего будет предположить, что на ее вывеске должен быть грузовик. Рисуем.
 Рис. 11. Создание абриса
Рис. 11. Создание абриса
Раскрашиваем по собственному желанию колеса, так как кузов нам будет нужен для других целей.
После этого создаем нужный текст, открываем окно настройки Envelope (Оболочка).
 Рис. 12. Докер Envelope (Абрис)
Рис. 12. Докер Envelope (Абрис)
Выделяем текст и нажимаем на иконку пипетки внизу докера. Появится черная жирная стрелка — щелкаем ею по машине. Затем выбираем в диалоговом окне докера направление Vertical (По вертикали) и нажимаем кнопку Apply (Применить). Буквы примут форму абриса машины.
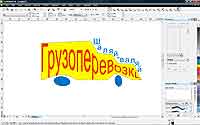
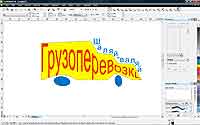
 Рис. 13. Готовый макет
Рис. 13. Готовый макет
Раскрашиваем наш макет во все нужные цвета. Добавляем надписи и отдаем творчество клиентам.
Таким образом, для создания текста в объекте можно использовать самые любые формы, цвета и применять любые эффекты.
Как можно было увидеть из вышеприведенных примеров, Corel — это действительно весьма многогранный инструмент для воплощения самых смелых идей дизайнера.
Продолжение следует…
Мария Рыжкова
Итак.
Глянцевый текст
Перво-наперво, пишем слово или фразу. Для реализации глянцевого эффекта желательно использовать шрифт с широкими гранями. Из интегрированных, самыми, пожалуй, подходящими являются Arial Black, Blackoak Std и подобные им.
По своему усмотрению пользователь может поставить любые шрифты, однако нужно помнить, что в типографии может возникнуть заминка в связи с тем, что у них не окажется подобного шрифта. Эта проблема решаема, если вместе с работой предоставлять необходимый шрифт, или же, как вариант, переводить в готовом макете весь текстовый материал в кривые.
Итак, определились со шрифтом и нужным словом, пишем его на текстовом поле.

Далее заливаем его нужным цветом (по умолчанию цвет черный) и создаем копию имеющегося слоя (Ctrl+C — скопировать; Ctrl+V — вставить).

Подготовительный этап завершен, начинается более тонкая работа по воплощению замысла. Работаем с созданной копией слоя. Выделяем ее и переходим к инструменту Transparency (Прозрачность), похожему на бокал, создаем полупрозрачный слой. Для этого, щелкнув по копии и не отпуская левой клавиши мыши, тянем снизу вверх или сверху вниз, одним словом, как кому нравится.



В верхнем левом углу панели свойств появится значок в виде бокала. Щелкаем по нему, тем самым вызывая диалоговое окно. В нем нужно установить параметры осветления.


Дальше используем инструмент Drop Shadow (Тень) из этой же группы интерактивных инструментов. Этот эффект оттеняет объект.

Но учитывая, что нам не нужен такой сильный эффект, делаем его более легким. Это можно сделать, выбрав в меню Presets (Параметры) инструмент Small Glow (Слабое свечение). Тень сразу стала нежной и аккуратной. То, что нам и нужно было.

Объединяем слои в единую композицию и получаем нужный результат.

Если прозрачности и осветленности недостаточно — все, без исключения, параметры можно сделать более активными.
Искажение текста
О том, что иногда лучше создать свой собственный вариант шрифта, нежели пользоваться чьим-то, я уже упоминала выше. Попробуем создать такой шрифт на практике.
Итак, возьмем подходящий шрифт (чем выше планируется степень искажения, соответственно, тем толще он должен быть), мудрить не станем, остановимся на стандартном Arial Black. Он есть абсолютно у всех пользователей (любители удаления «некрасивых» файлов в расчет не берутся).

Переводим слово в кривые. Для этого выделяем слово и нажимаем правую клавишу мыши. В выпадающем меню выбираем команду Convert to Curves (Преобразовать в кривую). Текст стал векторной картинкой. Нажимаем на цифровой клавиатуре значок плюса, а если такой клавиатуры нет, то на панели свойств инструмента Shape Tool (Форма) можно воспользоваться специальным инструментом Add Node (s) (Добавить узлы).

После этого делаем несколько копий текста и, не меняя их размера, пробуем различные эффекты и искажения.


Собираем все воедино и получаем результат.
Рекламный текст
Как известно, рекламное дело на сегодняшний день выросло до уровня искусства. Дизайнеры воплощают в жизнь самые невероятные фантазии своих заказчиков. Попробуем и мы создать рекламный блок.
Первоначально нужно создать скелет будущего блока. Например, фирма, у которой мы «приняли» заказ, занимается грузоперевозками. Соответственно, логичнее всего будет предположить, что на ее вывеске должен быть грузовик. Рисуем.

Раскрашиваем по собственному желанию колеса, так как кузов нам будет нужен для других целей.
После этого создаем нужный текст, открываем окно настройки Envelope (Оболочка).

Выделяем текст и нажимаем на иконку пипетки внизу докера. Появится черная жирная стрелка — щелкаем ею по машине. Затем выбираем в диалоговом окне докера направление Vertical (По вертикали) и нажимаем кнопку Apply (Применить). Буквы примут форму абриса машины.

Раскрашиваем наш макет во все нужные цвета. Добавляем надписи и отдаем творчество клиентам.
Таким образом, для создания текста в объекте можно использовать самые любые формы, цвета и применять любые эффекты.
Как можно было увидеть из вышеприведенных примеров, Corel — это действительно весьма многогранный инструмент для воплощения самых смелых идей дизайнера.
Продолжение следует…
Мария Рыжкова
Компьютерная газета. Статья была опубликована в номере 44 за 2009 год в рубрике soft


