Autorun Pro диск своими руками
В последнее время компьютеры стали становиться все миниатюрнее и миниатюрнее. А вот программы стали больше не только размером, но и количеством. Взять, к примеру, файловый менеджер. Сразу приходит на ум проводник Windows и всеми любимые Total Commander и Far Manager. А ведь на просторах Интернета существует множество других программ, помогающих пользователю работать с файлами и папками на различных носителях компьютера. Поскольку существует множество «вариантов» файлового менеджера, можно предположить, что до сих пор не создана программа, отвечающая основным запросам большинства пользователей. Как следствие, приходится использовать несколько программ.
Как всем известно, места на жестком диске всегда не хватает. Поэтому для хранения данных и установочных файлов появляется необходимость в создании архивов на CD/DVD. Простейший способ создания архива – использовать программу для записи дисков (к примеру, NERO Burning ROM). Просто перетаскиваем папки и файлы и жмем «запись». Все просто, быстро и максимально понятно. Единственное неудобство возникает позже, когда необходимо найти одну-единственную программку в огромной куче других программ и файлов. Для удобства пользователя были разработаны самозапускаемые оболочки (так называемые Autorun-оболочки), где расположен список программ и можно запустить их на исполнение.
Долгое время (по компьютерным меркам) создание подобных оболочек было прерогативой программистов, но все меняется. И вот теперь практически любой пользователь ПК, имеющий опыт использования программ общего назначения, может создать свой архивный диск с уникальной оболочкой. Позвольте представить программу для создания Autorun дисков — AutoRun Pro Enterprise.
 Размер дистрибутива всего лишь 8.2 Мегабайта. Программка шла на DVD диске-сборнике «Минск Gold». При установке понадобится порядка 60 Мегабайт на жестком диске. По умолчанию установщик предлагает путь для установки «C:\Program Files\Longtion\AutoRunPro Enterprise\», не будем ему перечить. Отработав около минуты, мы получаем готовый к использованию инструмент для создания автозапускающихся меню дисков. Также можно установить пакет русификации для программы.
Размер дистрибутива всего лишь 8.2 Мегабайта. Программка шла на DVD диске-сборнике «Минск Gold». При установке понадобится порядка 60 Мегабайт на жестком диске. По умолчанию установщик предлагает путь для установки «C:\Program Files\Longtion\AutoRunPro Enterprise\», не будем ему перечить. Отработав около минуты, мы получаем готовый к использованию инструмент для создания автозапускающихся меню дисков. Также можно установить пакет русификации для программы.
Следует заметить, что после установки в папке «Мои документы» появляется дополнительная папка «AutoRun Pro Enterprise Projects\». Здесь будет храниться наш создаваемый проект. Внутри данной папки содержатся еще 14 папок: одна с названием «AutoRunSourse», одна «CDROM» и двенадцать папок с названиями «SampleCD1» – «SampleCD12». Первые две не представляют особого интереса, так как хранят начальный шаблон меню. А вот остальные двенадцать хранят довольно интересные заготовки для меню и дополнительных страниц, таких как авторские права, ввод защитного кода для установки, просмотр картинок и многое другое. Никто не запрещает использовать эти шаблоны в вашем проекте.
Как известно, примечают программу по интерфейсу, а используют по ее возможностям. Не теряя ни минуты, приступим к изучению графического пользовательского интерфейса.
Рабочая область приложения представляет собой стандартное окно Windows. В верхней части окна расположились панель команд и, под ней, панель инструментов и панель компонентов. Слева – окно свойств выделенного объекта. И, наконец, внизу находится панель графических компонентов и элементов. На этой панели собраны графически модифицированные надписи, ссылки, кнопки, иконки, рисунки и другие компоненты. Следует сразу заметить, что все панели являются прикрепленными и никаким перемещениям и изменениям, исключая окно свойств выбранного объекта, не подвержены.
 Львиную долю в центре рабочего пространства занимает окно просмотра с разрабатываемым окном нашего приложения. Сверху находятся закладки главного окна (окно, которое появляется после запуска; также может быть единственным окном в приложении), так называемого «заставка» и фон экрана. Также здесь будут появляться по необходимости и другие закладки, в которых будут отображаться дополнительные окна.
Львиную долю в центре рабочего пространства занимает окно просмотра с разрабатываемым окном нашего приложения. Сверху находятся закладки главного окна (окно, которое появляется после запуска; также может быть единственным окном в приложении), так называемого «заставка» и фон экрана. Также здесь будут появляться по необходимости и другие закладки, в которых будут отображаться дополнительные окна.
На этом описание интерфейса можно закончить. Если удастся найти русификатор программы, то подсказки на русском языке вполне полно описывают назначения соответствующих пунктов меню. Так что подробное описание каждого пункта – излишне.
Чтобы лучше усвоить принцип работы программы, рассмотрим создание нашего архивного диска. Итак, выбираем «Файл/Новый проект». В появившемся окне указываем папку для нашего проекта и можем выбрать, какие страницы в меню будут присутствовать и какие шаблоны мы будем использовать. Далее параметры страниц и шаблонов можно изменить, так что не стоит сильно зацикливаться на подборе шаблонов.
 Выбрав шаблоны для страниц, приступаем к редактированию свойств объектов. Начнем с Главной Страницы. Первым пунктом выступает параметр «PageName». Этот параметр отвечает за внутреннее имя страницы в проекте. Рекомендуется оставить его без изменения. Следующий – «Caption», надпись на заголовке окна, меняем его на «Мой архив 27.07.2009г.». В процессе ввода строки в поле можно наблюдать, как на заголовке Главной Страницы отображается новое значение. «BorderStyle» – способ отображения окна. Окно может изменять свои размеры (Sizeable), иметь фиксированный размер с заголовком окна (Single), без заголовка (None), иметь вид окна инструментов (ToolWindow), окна инструментов с изменяемыми размерами (SizeToolWin). Это основные режимы окна, далее идут модификации, такие как отключение команды «Развернуть» (SingleMinimizeIcon), отсутствие значка (SingleNoneIcon) и так далее. Параметр «PageIcon» имеет значение по умолчанию [Default]. Это означает, что логотип программы будет виден при запуске диска вместо обычного значка CD в окне «Мой компьютер». При желании его можно заменить, при этом понадобится файл с изображением формата *.ico. Параметры «Stay Time (s)» и «ClickContinue» являются не активными, так что изменить их не получится.
Выбрав шаблоны для страниц, приступаем к редактированию свойств объектов. Начнем с Главной Страницы. Первым пунктом выступает параметр «PageName». Этот параметр отвечает за внутреннее имя страницы в проекте. Рекомендуется оставить его без изменения. Следующий – «Caption», надпись на заголовке окна, меняем его на «Мой архив 27.07.2009г.». В процессе ввода строки в поле можно наблюдать, как на заголовке Главной Страницы отображается новое значение. «BorderStyle» – способ отображения окна. Окно может изменять свои размеры (Sizeable), иметь фиксированный размер с заголовком окна (Single), без заголовка (None), иметь вид окна инструментов (ToolWindow), окна инструментов с изменяемыми размерами (SizeToolWin). Это основные режимы окна, далее идут модификации, такие как отключение команды «Развернуть» (SingleMinimizeIcon), отсутствие значка (SingleNoneIcon) и так далее. Параметр «PageIcon» имеет значение по умолчанию [Default]. Это означает, что логотип программы будет виден при запуске диска вместо обычного значка CD в окне «Мой компьютер». При желании его можно заменить, при этом понадобится файл с изображением формата *.ico. Параметры «Stay Time (s)» и «ClickContinue» являются не активными, так что изменить их не получится.
Следующие семь параметров относятся к внутреннему оформлению формы окна. Здесь можно изменить цвет и изображение заднего фона страницы, а также способ отображения страницы (она может быть по центру, растянута по размеру страницы либо замостить как «обои» Рабочего стола Windows). И напоследок изменение типа и цвета градиента, а также прозрачность.
Далее – тень. Здесь все просто, если необходимо, чтобы страница отбрасывала тень – выбираем значение параметра «Shadow» в значение «True», цвет тени (по умолчанию «ShadowColor» – Черный), и выбираем, на сколько пикселей по осям Х и Y от границы окна будет распространяться тень. Еще шесть параметров относятся к задержкам при открытии/закрытии страницы. «FadeIn» в значении «True» — и страница будет как бы «проявляться», то есть прозрачность изменяется от 0 до 100%. Задержка выставляется в миллисекундах, а шаг изменения прозрачности в %. Итак, к примеру, если выставить задержку в 20 миллисекунд, а шаг изменения прозрачности в 5%, то время вывода займет (100/5)*20=400 миллисекунд. То же самое и с закрытием.
 Довольно интересные возможности представляют параметры раздела «MenuBarItems». С их помощью можно создавать дополнительные панели. Данные панели могут существенно ускорить работу пользователя с программой. Насколько оправданно использование данного элемента, сказать сложно. Все зависит от особенностей создаваемого проекта. Допустим, в проекте имеет место структурирование данных по какому-либо признаку (программы, изображения, архивы, музыка и т.д.), тогда имеет смысл создать для программ-установщиков пункты в меню. Создать меню достаточно просто: необходимо выбрать вышеописанный пункт, и в поле значения параметра появится кнопка с тремя точками, нажатие на которую вызывает дополнительный мастер «Редактор меню». В появившемся окне можно наблюдать единственный активный элемент – кнопка «Корневой пункт», нажатие на которую позволит создать первый пункт меню. По умолчанию он имеет название «NewItem», меняем его на подходящий по назначению, чуть ниже можно задать комбинацию клавиш для быстрого вызова данного пункта, выбирать придется из выпадающего списка. Далее для пункта можно выбрать изображение, содержащееся в графическом файле (*.jpg, *.gif, *.png, *.bmp, *.ico, *.emf, *.wmf). Выбор действия — ничего изменять нет необходимости, поскольку будут добавляться подпункты этого меню.
Довольно интересные возможности представляют параметры раздела «MenuBarItems». С их помощью можно создавать дополнительные панели. Данные панели могут существенно ускорить работу пользователя с программой. Насколько оправданно использование данного элемента, сказать сложно. Все зависит от особенностей создаваемого проекта. Допустим, в проекте имеет место структурирование данных по какому-либо признаку (программы, изображения, архивы, музыка и т.д.), тогда имеет смысл создать для программ-установщиков пункты в меню. Создать меню достаточно просто: необходимо выбрать вышеописанный пункт, и в поле значения параметра появится кнопка с тремя точками, нажатие на которую вызывает дополнительный мастер «Редактор меню». В появившемся окне можно наблюдать единственный активный элемент – кнопка «Корневой пункт», нажатие на которую позволит создать первый пункт меню. По умолчанию он имеет название «NewItem», меняем его на подходящий по назначению, чуть ниже можно задать комбинацию клавиш для быстрого вызова данного пункта, выбирать придется из выпадающего списка. Далее для пункта можно выбрать изображение, содержащееся в графическом файле (*.jpg, *.gif, *.png, *.bmp, *.ico, *.emf, *.wmf). Выбор действия — ничего изменять нет необходимости, поскольку будут добавляться подпункты этого меню.
После того как был создан Корневой Пункт, стали активны кнопки «Под Пункт» и «Удалить Пункт». Действие второй кнопки в пояснении не нуждается: она запускает процедуру удаления выбранного пункта. А на первой кнопке остановимся поподробнее…
Нажатие на кнопку «Под Пункт» создает в выбранном корневом пункте подпункт. Необходимо, чтобы при нажатии на данный подпункт на компьютер пользователя устанавливалась определенная программа, в нашем случаи это будет Download Master. Сейчас немного отвлечемся от создания меню и перейдем к формированию непосредственно самого диска. Как известно, программы должны храниться непосредственно на самом диске с нашей создаваемой самозапускающейся оболочкой. Вернувшись немного назад, вспомним, что для создания проекта необходимо было создать папку на жестком диске, где этот проект будет временно храниться (пока он создается или же пока станет не нужен после создания определенного количества копий). При помощи любого файлового менеджера открываем папку нашего проекта и создаем в нем дополнительную папку, к примеру «Software», а в ней другую – «Internet». И вот в эту папку помещаем все программы, относящиеся к работе во Всемирной паутине. Теперь можно вернуться к созданию подпункта. В заголовке Свойства подпункта меню набираем «Download Master», если есть изображение, соответствующее этому пункту, – указываем его в параметре «Рисунок». И самое главное, параметр «Щелкните Действие:» необходимо выбрать в выпадающем пункте меню «Open/Run File», после чего около параметра «File Name(s)» активируется кнопка с тремя точками, которая открывает форму «Открыть/Выполнить Файлы». Справа на открывшейся форме активна кнопка «Добавить…», нажатие на которую открывает форму выбора файла. Идем по каталогу к нашему файлу-установщику (в данном случае «…\SoftWare\Internet\dmaster5_5_9_1157.exe»), двойной клик или нажатие на кнопку «Открыть» завершает выбор требуемого файла. При закрытии окна выбора файла, в форме «Открыть/Выполнить Файлы» в списке файлов появился первый пункт. При выборе этого пункта активируются две другие кнопки справа. «Правка…» предназначена для изменения выбранного пункта, обратим на него внимание. Здесь можно поменять исполняемый файл, задать параметры для установки и изменить папку запуска. Следует обратить внимание и на флажок внизу формы под заголовком «Ждать завершения перед продолжением следующего». Если будет необходимость запускать последовательно несколько файлов (установить программу, патчи и русификатор), необходимо установить флажок. После этого файлы будут запускаться после завершения предыдущего. Следует заметить, что выбор данного условия необходимо выполнить для всех пунктов формы «Открыть/Выполнить Файлы», иначе не отмеченные флажком файлы будут запускаться параллельно. На этом форму можно закрыть нажатием на кнопку «OK». И вновь попадаем в окно Редактора меню. Теперь в параметре «File Name(s)» можно видеть значение [Settings], что указывает на проделанную работу. Последний параметр в виде флажка отвечает за закрытие нашего меню перед началом работы выбранных файлов. Если отметить данный пункт, то меню будет закрыто перед запуском установочного файла.
Часто можно встретить русификатор какой-либо программы отдельным файлом, который нужно скопировать в определенную папку. Поскольку не все любят работать с русифицированными программами, выделим пункт установки русификации отдельно. В параметре «Щелкните Действие:» выбираем «Copy File(s) then Open/Run». Последний параметр изменяет свое значение на «File/Folder», что обозначает необходимость указания файла-источника и папки-приемника. Кнопка с тремя точками открывает форму «Копия файла или файлов в папке», указываем файл-русификатор программы в нашей папке проекта, а также папку-приемник. Поскольку файл не является исполнительным, следующие три параметра, объединенные в группу «Открыть/Запустить файл в целевой папке после копирования», пропускаем. Группа «Предлагать» отвечает за показ сообщения при начале копирования файла. Устанавливаем флажок в пункте «Показать сообщение», в «Заголовок:» вводим значение, которое будет отображаться в заголовке окна подтверждения копирования файла, «Сообщение:» – текст, отображаемый на форме, который будет информировать пользователя, что от него все-таки хотят, и «Тип сообщения:» задает тип окна сообщения, содержащего некоторое количество кнопок (одна или две), что позволяет предоставить выбор пользователю, производить ли выбранное действие (две кнопки Да/Нет), либо просто уведомить о том, что процесс запущен (одна кнопка на форме OK). Аналогичным способом можно посетить web-страничку, послать e-mail, распечатать документ, запустить медиафайл и создать управляющие пункты воспроизведения либо запустить слайд-шоу из присутствующих изображений. Используя данные пункты, можно реализовать большинство необходимых функций для меню автозапуска. Аналогичным способом создается и панель инструментов в параметре «ToolBarButtons», только здесь создаются кнопки. Далее выставляем шрифт, который используется для надписи кнопок («ToolBarFont»), устанавливаем необходимость отображать возле изображения надписи («ToolBarShowCaption» – True), отображать надпись справа («ToolBatCaptionsRight» – True) и размер изображения по вертикали и горизонтали.
И последнее в данном разделе – создание панели строки состояния. Здесь может отображаться любая дополнительная информация для пользователя. Функциональность данного элемента будет рассмотрена позже.
Следующий раздел относится к параметрам указателя мыши. Указатель может отличаться от стандартной стрелки [Default], для этого понадобится графический файл, содержащий изображение указателя в соответствующем формате с расширением *.cur, *.ani или *.ico. В параметре «Hint» можно внести текстовую информацию, которая будет отображаться возле указателя мыши в качестве подсказки в момент, когда указатель будет находиться на свободном от других элементов пространстве формы. Последний пункт данного раздела «PopupMenu (Right Click)» позволяет создать меню, отображаемое при нажатии правой клавиши мыши. Процесс создания меню идентичен созданию панели из раздела «MenuBarItem».
Дальше идет возможность запускать на воспроизведение музыкальный файл при открытии меню. Как таковой привязки к стандарту нет, но все же лучше не использовать экзотические стандарты, а использовать *.mp3 или *.wav. Нелишним будет напомнить, что звуковой файл, используемый в проекте, должен находиться в директории данного проекта. «StartSoundLoop» дает возможность проигрывать файл постоянно (значение – «True») или же одиножды при открытии (соответственно «False»). «StartSoundDelay (s)» – пауза перед началом воспроизведения и открытием страницы.
Параметры положения при выводе на экран представлены лишь размером по вертикали и горизонтали нашей формы. Еще два («Left» и «Top») являются не активными.
В последнем разделе можно установить, что необходимо делать после запуска меню. Аналогичным способом создавались подпункты в панели команд на запуск приложения, открытие текстового файла или копирование файла в определенную директорию. Поскольку надо дождаться выбора пользователем необходимой ему операции, оставим данный пункт как есть («Start Action» – None), хотя можно было вывести на экран текстовый файл с приветствием или списком присутствующих на диске программ, но это скорее будет раздражать, чем нести предварительное информирование. Тем не менее, выбор остается за создателем оболочки. На этом параметры Главной страницы заканчиваются. Параметры были специально подробно рассмотрены, так как они встречаются во всех элементах, которые используются на странице. Чтобы проверить функционирование созданного меню и его объектов, необходимо в Панели Инструментов указателем мыши нажать кнопку с изображением чистого листа с лупой.
 Одним из наиболее распространенных объектов пользовательского интерфейса является элемент «Кнопка». Чтобы создать данный элемент, необходимо в Панели Инструментов выбрать элемент «Добавление кнопки» и кликнуть один раз левой клавишей мыши (рис 5).
Одним из наиболее распространенных объектов пользовательского интерфейса является элемент «Кнопка». Чтобы создать данный элемент, необходимо в Панели Инструментов выбрать элемент «Добавление кнопки» и кликнуть один раз левой клавишей мыши (рис 5).
Затем указателем мыши переместиться на страницу проекта в месте, где необходимо расположить кнопку, и еще раз кликнуть левой клавишей мыши. Созданный элемент появится в месте расположения указателя мыши и будет выделен для дальнейшего редактирования. В Панели параметров объекта отображаются значения параметров для выбранного объекта. Параметр «Caption» меняем на более понятное значение, «ButtonType» оставляем в значении «Normal», так как ее функции будут прописаны ниже. Параметр «Hint» необходимо изменить на текст подсказки, появляющийся в момент нахождения указателя мыши над объектом, иначе будет отображаться подсказка, введенная в соответствующем параметре страницы, на которой объект находится. Следующий параметр «Comment» содержит текстовую информацию, которая может отображаться в других элементах. Этим элементом может быть надпись либо панель строки состояния. Естественно, наиболее подходящим выбором будет последний. Чтобы указать, какой элемент будет «транслировать» комментарий, необходимо в параметре «CommentViewer» в выпадающем списке выбрать нужный объект. В данном случае это будет «StatusBar[0]». Теперь при наведении указателя мыши на данный объект в панели строки состояния будет отображаться введенный комментарий, данная функция поддерживается и элементом «Надпись». Еще одним интересным способом отображения дополнительной информации является наглядное ее представление в виде изображения. Допустим, на диске будет храниться некая игра; чтобы предоставить пользователю наиболее полную информацию о ней, можно сделать снимок экрана в игре и установить на место графического комментария. Поддерживаемые графические форматы были описаны выше; в параметре «GraphicComment» указываем файл с требуемым изображением, а для «GraphicViewer» выбираем из выпадающего списка элемент типа «Image» (Изображение). При необходимости можно также создать всплывающее меню по нажатию правой клавиши мыши, озвучить положение указателя мыши, изменить размер и положение объекта (это также можно сделать непосредственно при помощи мыши, манипулируя с самим объектом на странице). И последнее – «ClickAction», указываем непосредственно само действие, происходящее при нажатии на кнопку. Таким образом был создан функционирующий объект «Кнопка». Элемент «Кнопка с изображением» отличается от рассмотренного выше элемента лишь тем, что в нем присутствует возможность изменять изображение на самом объекте в зависимости от положения курсора мыши.
Объект «Форма» предназначен для создания групп элементов и использования групповых команд и операций. Также данный элемент может выполнять чисто дизайнерскую функцию объединения элементов.
Объект «Изображение», как уже ясно из названия, предназначен для отображения на странице выбранного изображения. Также данный объект может являться графическим просмотрщиком для других объектов страницы (данный объект будет отображаться в параметре «GraphicViewer»). Изображение может меняться в зависимости от положения указателя мыши, изображения выбираются в параметрах «NormalImage», «MouseOverImage» и «MouseDownImage». Следует также помнить о размере изображения, так как масштабирование отсутствует.
Следующие пять объектов относятся к текстовым. «Простой текст», «Эмблема», «Ссылка», «Текст» и «Плавающий текст» имеют общее назначение – отображение текста на странице. «Простой текст» – отображение надписи в виде текста «без излишеств», «Эмблема» имеет объемный вид и больше параметров для настройки отображения, так, например, текст может выводиться под углом от 0° до 360°, быть прозрачным, размытым, содержать цветовое зашумление и текстуру. «Ссылка» предназначена для создания надписи, выполняющей функцию посещения интернет-страницы, в параметры добавлены настройки для поведения надписи при наведении указателя мыши на ссылку. К примеру, изменив параметры для режима «указатель над ссылкой» (параметры «hot_*»), можно добиться эффекта, когда указатель не над ссылкой – объемный текст, а при наведении текст начинает видоизменяться, как бы рассыпаясь или изменяя свою прозрачность; как только указатель мыши выходит из области ссылки, текст восстанавливает свое первоначальное состояние. Выглядит очень завораживающе. «Текст» выводит на страницу текст с тенью в заданной прямоугольной области с возможностью переноса слов. Отдельно хочется выделить объект «Плавающий текст», особенностью которого является циклическое прокручивание текста в окне, стиль вывода напоминает титры в конце фильма. Используя градиент, можно добиться эффекта изменения цвета текста при выходе его за пределы объекта.
На этом работу с текстом на странице можно считать завершенной. Переходим непосредственно к спискам…
Списки бывают нескольких видов: «Поле список», «Опускающийся список» и «Список представление». Функция добавления пунктов списка аналогична таковой для Панели инструментов, рассмотренной выше. «Поле список» формируется из построчно выводимых пунктов в области, «Опускающийся список» занимает гораздо меньше места на странице, при открытии списка отображается «DropDownCount» пунктов, остальные можно просмотреть и выбрать при помощи полосы вертикальной прокрутки. Отличительной особенностью «Списка представления» является способ отображения в виде иконки с подписью под ней.
Аналогом Панели команд может служить объект «Дерево представление». Принцип построения и функционирования идентичен оным в Панели команд, здесь можно формировать неограниченное число (в пределах разумного) подпунктов.
«Представление списка оболочки» представляет собой простейший файловый менеджер, при помощи которого можно увидеть файлы на диске. Способ отображения может изменяться в зависимости от выбранного значения в параметре «ViewStyle» – в виде иконок или списка.
«Текстовое поле» и «RTF текст». «RTF текст» является более функциональной версией «Текстового поля», позволяющего использовать форматирование текста. Для ввода используется текстовой редактор либо загружается из файла соответствующего типа.
«Эксплорер» позволяет добавить на страницу объект-проводник, при помощи которого можно просматривать интернет-страницу адреса, введенного в параметре «WebSiteURL», либо просматривать содержимое накопителя.
«Флеш» – проигрывает флеш-файл, находящийся на данном диске расширения *.swf с возможностью зацикливания.
«AVI» – проигрывание *.avi файла, который также находится на диске.
«MediaPlayer» – добавление проигрывателя с клавишами «Play», «Pause» и «Stop».
«Демонстрация слайдов» позволяет просматривать изображения, находящиеся в «WorkFolder» на диске. Возможен просмотр в автоматическом режиме либо в ручном, по нажатию соответствующей клавише в области объекта.
«Редактирование» добавляет на страницу объект для редактирования текста.
Оставшиеся два элемента – «Радиокнопка» и «Флажок» — представляют собой объекты, позволяющие организовать группы выбора. Принцип группы радиокнопок заключается в том, что может быть выбран только один элемент из группы. Флажок же представляет возможность выбора двух и более пунктов группы. Например, используя группу из двух радиокнопок, можно отображать/скрывать некую форму с объектами.
 На этом рассмотрение базовых элементов страницы можно считать завершенным. Чтобы полностью описать все компоненты, необходимо упомянуть графически модифицированные объекты (рис 6), панель с которыми расположена внизу рабочего окна.
На этом рассмотрение базовых элементов страницы можно считать завершенным. Чтобы полностью описать все компоненты, необходимо упомянуть графически модифицированные объекты (рис 6), панель с которыми расположена внизу рабочего окна.
Все объекты расположились на девяти закладках: надписи, ссылки, кнопки, изображения, иконки системы, панели, строковые панели, элементы списка и обои. Принцип работы остался прежним, изменилось лишь графическое отображение.
Одностраничное меню диска встречается довольно редко, чаще всего на диске находится около десятка различных программ или на диске имеется разнородная информация (программы, игры, документы и различные мультимедийные файлы). Поэтому удобнее разбить всю информацию на разделы. Используя главную страницу как стартовую, разместим на ней кнопки либо ссылки, либо используем другие элементы для перехода на соответствующую страницу-раздел.
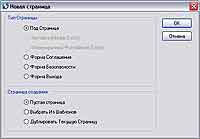
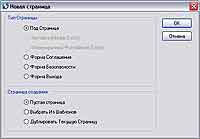
 Чтобы создать еще одну страницу, необходимо на Панели инструментов выбрать кнопку с изображением чистого листа. Появится мастер «Новая страница» (рис 7), в котором выбираем Тип страницы – «Под страница» и «Страница создания» для быстрого примера – «Выбрать из шаблонов» и нажимаем «OK». Далее будут предложены шаблоны страниц, выбираем подходящий и кликаем дважды на нем левой клавишей мыши. Все, подстраница создана. В главном окне проекта появилась четвертая закладка с именем новосозданной страницы. Для удобства дальнейшей работы над проектом параметр созданной подстраницы под названием «PageName» меняем на более подходящее английское название, к примеру «Internet_Utility»; «Caption» – заголовок окна, меняем на «Программы для Интернета». Соответственно изменились и надписи на закладке и на заголовке окна. Возвращаемся на Главную страницу, устанавливаем кнопку на страницу и меняем параметр «Caption» на «Программы для Интернета». Параметр «ClickAction» изменяем на значение «Show Sub Page», ниже становится активным параметр «PageName», и в выпадающем списке выбираем значение «Internet_Utility». Теперь при нажатии на данную кнопку будет открываться страница «Программы для Интернета», на которой будут размещены элементы, позволяющие установить программы, относящиеся к работе во Всемирной паутине, либо будут открываться документы, имеющие отношение к оной. Все упирается лишь в фантазию разработчика.
Чтобы создать еще одну страницу, необходимо на Панели инструментов выбрать кнопку с изображением чистого листа. Появится мастер «Новая страница» (рис 7), в котором выбираем Тип страницы – «Под страница» и «Страница создания» для быстрого примера – «Выбрать из шаблонов» и нажимаем «OK». Далее будут предложены шаблоны страниц, выбираем подходящий и кликаем дважды на нем левой клавишей мыши. Все, подстраница создана. В главном окне проекта появилась четвертая закладка с именем новосозданной страницы. Для удобства дальнейшей работы над проектом параметр созданной подстраницы под названием «PageName» меняем на более подходящее английское название, к примеру «Internet_Utility»; «Caption» – заголовок окна, меняем на «Программы для Интернета». Соответственно изменились и надписи на закладке и на заголовке окна. Возвращаемся на Главную страницу, устанавливаем кнопку на страницу и меняем параметр «Caption» на «Программы для Интернета». Параметр «ClickAction» изменяем на значение «Show Sub Page», ниже становится активным параметр «PageName», и в выпадающем списке выбираем значение «Internet_Utility». Теперь при нажатии на данную кнопку будет открываться страница «Программы для Интернета», на которой будут размещены элементы, позволяющие установить программы, относящиеся к работе во Всемирной паутине, либо будут открываться документы, имеющие отношение к оной. Все упирается лишь в фантазию разработчика.
После того как большая и кропотливая работа по оформлению меню диска завершена, наступает последний этап, а именно запись на диск. Строго рекомендуется после завершения всех работ над меню сохранить все изменения и закрыть проект, а затем открыть для публикации. Для издания нового диска выбираем на панели инструментов кнопку с изображением листа бумаги с информацией и шаром, похожим на нашу планету Земля, выбираем пункт «Записать CD/DVD или Создать Образ ISO». Выбираем привод, меняем метку и жмем «Записать». Через некоторое время вы будете вознаграждены за все свои часы работы и неустанной фантазии уникальным диском с собственноручно созданным меню.
Сергей Лянцев
Как всем известно, места на жестком диске всегда не хватает. Поэтому для хранения данных и установочных файлов появляется необходимость в создании архивов на CD/DVD. Простейший способ создания архива – использовать программу для записи дисков (к примеру, NERO Burning ROM). Просто перетаскиваем папки и файлы и жмем «запись». Все просто, быстро и максимально понятно. Единственное неудобство возникает позже, когда необходимо найти одну-единственную программку в огромной куче других программ и файлов. Для удобства пользователя были разработаны самозапускаемые оболочки (так называемые Autorun-оболочки), где расположен список программ и можно запустить их на исполнение.
Долгое время (по компьютерным меркам) создание подобных оболочек было прерогативой программистов, но все меняется. И вот теперь практически любой пользователь ПК, имеющий опыт использования программ общего назначения, может создать свой архивный диск с уникальной оболочкой. Позвольте представить программу для создания Autorun дисков — AutoRun Pro Enterprise.

Следует заметить, что после установки в папке «Мои документы» появляется дополнительная папка «AutoRun Pro Enterprise Projects\». Здесь будет храниться наш создаваемый проект. Внутри данной папки содержатся еще 14 папок: одна с названием «AutoRunSourse», одна «CDROM» и двенадцать папок с названиями «SampleCD1» – «SampleCD12». Первые две не представляют особого интереса, так как хранят начальный шаблон меню. А вот остальные двенадцать хранят довольно интересные заготовки для меню и дополнительных страниц, таких как авторские права, ввод защитного кода для установки, просмотр картинок и многое другое. Никто не запрещает использовать эти шаблоны в вашем проекте.
Как известно, примечают программу по интерфейсу, а используют по ее возможностям. Не теряя ни минуты, приступим к изучению графического пользовательского интерфейса.
Рабочая область приложения представляет собой стандартное окно Windows. В верхней части окна расположились панель команд и, под ней, панель инструментов и панель компонентов. Слева – окно свойств выделенного объекта. И, наконец, внизу находится панель графических компонентов и элементов. На этой панели собраны графически модифицированные надписи, ссылки, кнопки, иконки, рисунки и другие компоненты. Следует сразу заметить, что все панели являются прикрепленными и никаким перемещениям и изменениям, исключая окно свойств выбранного объекта, не подвержены.

На этом описание интерфейса можно закончить. Если удастся найти русификатор программы, то подсказки на русском языке вполне полно описывают назначения соответствующих пунктов меню. Так что подробное описание каждого пункта – излишне.
Чтобы лучше усвоить принцип работы программы, рассмотрим создание нашего архивного диска. Итак, выбираем «Файл/Новый проект». В появившемся окне указываем папку для нашего проекта и можем выбрать, какие страницы в меню будут присутствовать и какие шаблоны мы будем использовать. Далее параметры страниц и шаблонов можно изменить, так что не стоит сильно зацикливаться на подборе шаблонов.

Следующие семь параметров относятся к внутреннему оформлению формы окна. Здесь можно изменить цвет и изображение заднего фона страницы, а также способ отображения страницы (она может быть по центру, растянута по размеру страницы либо замостить как «обои» Рабочего стола Windows). И напоследок изменение типа и цвета градиента, а также прозрачность.
Далее – тень. Здесь все просто, если необходимо, чтобы страница отбрасывала тень – выбираем значение параметра «Shadow» в значение «True», цвет тени (по умолчанию «ShadowColor» – Черный), и выбираем, на сколько пикселей по осям Х и Y от границы окна будет распространяться тень. Еще шесть параметров относятся к задержкам при открытии/закрытии страницы. «FadeIn» в значении «True» — и страница будет как бы «проявляться», то есть прозрачность изменяется от 0 до 100%. Задержка выставляется в миллисекундах, а шаг изменения прозрачности в %. Итак, к примеру, если выставить задержку в 20 миллисекунд, а шаг изменения прозрачности в 5%, то время вывода займет (100/5)*20=400 миллисекунд. То же самое и с закрытием.

После того как был создан Корневой Пункт, стали активны кнопки «Под Пункт» и «Удалить Пункт». Действие второй кнопки в пояснении не нуждается: она запускает процедуру удаления выбранного пункта. А на первой кнопке остановимся поподробнее…
Нажатие на кнопку «Под Пункт» создает в выбранном корневом пункте подпункт. Необходимо, чтобы при нажатии на данный подпункт на компьютер пользователя устанавливалась определенная программа, в нашем случаи это будет Download Master. Сейчас немного отвлечемся от создания меню и перейдем к формированию непосредственно самого диска. Как известно, программы должны храниться непосредственно на самом диске с нашей создаваемой самозапускающейся оболочкой. Вернувшись немного назад, вспомним, что для создания проекта необходимо было создать папку на жестком диске, где этот проект будет временно храниться (пока он создается или же пока станет не нужен после создания определенного количества копий). При помощи любого файлового менеджера открываем папку нашего проекта и создаем в нем дополнительную папку, к примеру «Software», а в ней другую – «Internet». И вот в эту папку помещаем все программы, относящиеся к работе во Всемирной паутине. Теперь можно вернуться к созданию подпункта. В заголовке Свойства подпункта меню набираем «Download Master», если есть изображение, соответствующее этому пункту, – указываем его в параметре «Рисунок». И самое главное, параметр «Щелкните Действие:» необходимо выбрать в выпадающем пункте меню «Open/Run File», после чего около параметра «File Name(s)» активируется кнопка с тремя точками, которая открывает форму «Открыть/Выполнить Файлы». Справа на открывшейся форме активна кнопка «Добавить…», нажатие на которую открывает форму выбора файла. Идем по каталогу к нашему файлу-установщику (в данном случае «…\SoftWare\Internet\dmaster5_5_9_1157.exe»), двойной клик или нажатие на кнопку «Открыть» завершает выбор требуемого файла. При закрытии окна выбора файла, в форме «Открыть/Выполнить Файлы» в списке файлов появился первый пункт. При выборе этого пункта активируются две другие кнопки справа. «Правка…» предназначена для изменения выбранного пункта, обратим на него внимание. Здесь можно поменять исполняемый файл, задать параметры для установки и изменить папку запуска. Следует обратить внимание и на флажок внизу формы под заголовком «Ждать завершения перед продолжением следующего». Если будет необходимость запускать последовательно несколько файлов (установить программу, патчи и русификатор), необходимо установить флажок. После этого файлы будут запускаться после завершения предыдущего. Следует заметить, что выбор данного условия необходимо выполнить для всех пунктов формы «Открыть/Выполнить Файлы», иначе не отмеченные флажком файлы будут запускаться параллельно. На этом форму можно закрыть нажатием на кнопку «OK». И вновь попадаем в окно Редактора меню. Теперь в параметре «File Name(s)» можно видеть значение [Settings], что указывает на проделанную работу. Последний параметр в виде флажка отвечает за закрытие нашего меню перед началом работы выбранных файлов. Если отметить данный пункт, то меню будет закрыто перед запуском установочного файла.
Часто можно встретить русификатор какой-либо программы отдельным файлом, который нужно скопировать в определенную папку. Поскольку не все любят работать с русифицированными программами, выделим пункт установки русификации отдельно. В параметре «Щелкните Действие:» выбираем «Copy File(s) then Open/Run». Последний параметр изменяет свое значение на «File/Folder», что обозначает необходимость указания файла-источника и папки-приемника. Кнопка с тремя точками открывает форму «Копия файла или файлов в папке», указываем файл-русификатор программы в нашей папке проекта, а также папку-приемник. Поскольку файл не является исполнительным, следующие три параметра, объединенные в группу «Открыть/Запустить файл в целевой папке после копирования», пропускаем. Группа «Предлагать» отвечает за показ сообщения при начале копирования файла. Устанавливаем флажок в пункте «Показать сообщение», в «Заголовок:» вводим значение, которое будет отображаться в заголовке окна подтверждения копирования файла, «Сообщение:» – текст, отображаемый на форме, который будет информировать пользователя, что от него все-таки хотят, и «Тип сообщения:» задает тип окна сообщения, содержащего некоторое количество кнопок (одна или две), что позволяет предоставить выбор пользователю, производить ли выбранное действие (две кнопки Да/Нет), либо просто уведомить о том, что процесс запущен (одна кнопка на форме OK). Аналогичным способом можно посетить web-страничку, послать e-mail, распечатать документ, запустить медиафайл и создать управляющие пункты воспроизведения либо запустить слайд-шоу из присутствующих изображений. Используя данные пункты, можно реализовать большинство необходимых функций для меню автозапуска. Аналогичным способом создается и панель инструментов в параметре «ToolBarButtons», только здесь создаются кнопки. Далее выставляем шрифт, который используется для надписи кнопок («ToolBarFont»), устанавливаем необходимость отображать возле изображения надписи («ToolBarShowCaption» – True), отображать надпись справа («ToolBatCaptionsRight» – True) и размер изображения по вертикали и горизонтали.
И последнее в данном разделе – создание панели строки состояния. Здесь может отображаться любая дополнительная информация для пользователя. Функциональность данного элемента будет рассмотрена позже.
Следующий раздел относится к параметрам указателя мыши. Указатель может отличаться от стандартной стрелки [Default], для этого понадобится графический файл, содержащий изображение указателя в соответствующем формате с расширением *.cur, *.ani или *.ico. В параметре «Hint» можно внести текстовую информацию, которая будет отображаться возле указателя мыши в качестве подсказки в момент, когда указатель будет находиться на свободном от других элементов пространстве формы. Последний пункт данного раздела «PopupMenu (Right Click)» позволяет создать меню, отображаемое при нажатии правой клавиши мыши. Процесс создания меню идентичен созданию панели из раздела «MenuBarItem».
Дальше идет возможность запускать на воспроизведение музыкальный файл при открытии меню. Как таковой привязки к стандарту нет, но все же лучше не использовать экзотические стандарты, а использовать *.mp3 или *.wav. Нелишним будет напомнить, что звуковой файл, используемый в проекте, должен находиться в директории данного проекта. «StartSoundLoop» дает возможность проигрывать файл постоянно (значение – «True») или же одиножды при открытии (соответственно «False»). «StartSoundDelay (s)» – пауза перед началом воспроизведения и открытием страницы.
Параметры положения при выводе на экран представлены лишь размером по вертикали и горизонтали нашей формы. Еще два («Left» и «Top») являются не активными.
В последнем разделе можно установить, что необходимо делать после запуска меню. Аналогичным способом создавались подпункты в панели команд на запуск приложения, открытие текстового файла или копирование файла в определенную директорию. Поскольку надо дождаться выбора пользователем необходимой ему операции, оставим данный пункт как есть («Start Action» – None), хотя можно было вывести на экран текстовый файл с приветствием или списком присутствующих на диске программ, но это скорее будет раздражать, чем нести предварительное информирование. Тем не менее, выбор остается за создателем оболочки. На этом параметры Главной страницы заканчиваются. Параметры были специально подробно рассмотрены, так как они встречаются во всех элементах, которые используются на странице. Чтобы проверить функционирование созданного меню и его объектов, необходимо в Панели Инструментов указателем мыши нажать кнопку с изображением чистого листа с лупой.

Затем указателем мыши переместиться на страницу проекта в месте, где необходимо расположить кнопку, и еще раз кликнуть левой клавишей мыши. Созданный элемент появится в месте расположения указателя мыши и будет выделен для дальнейшего редактирования. В Панели параметров объекта отображаются значения параметров для выбранного объекта. Параметр «Caption» меняем на более понятное значение, «ButtonType» оставляем в значении «Normal», так как ее функции будут прописаны ниже. Параметр «Hint» необходимо изменить на текст подсказки, появляющийся в момент нахождения указателя мыши над объектом, иначе будет отображаться подсказка, введенная в соответствующем параметре страницы, на которой объект находится. Следующий параметр «Comment» содержит текстовую информацию, которая может отображаться в других элементах. Этим элементом может быть надпись либо панель строки состояния. Естественно, наиболее подходящим выбором будет последний. Чтобы указать, какой элемент будет «транслировать» комментарий, необходимо в параметре «CommentViewer» в выпадающем списке выбрать нужный объект. В данном случае это будет «StatusBar[0]». Теперь при наведении указателя мыши на данный объект в панели строки состояния будет отображаться введенный комментарий, данная функция поддерживается и элементом «Надпись». Еще одним интересным способом отображения дополнительной информации является наглядное ее представление в виде изображения. Допустим, на диске будет храниться некая игра; чтобы предоставить пользователю наиболее полную информацию о ней, можно сделать снимок экрана в игре и установить на место графического комментария. Поддерживаемые графические форматы были описаны выше; в параметре «GraphicComment» указываем файл с требуемым изображением, а для «GraphicViewer» выбираем из выпадающего списка элемент типа «Image» (Изображение). При необходимости можно также создать всплывающее меню по нажатию правой клавиши мыши, озвучить положение указателя мыши, изменить размер и положение объекта (это также можно сделать непосредственно при помощи мыши, манипулируя с самим объектом на странице). И последнее – «ClickAction», указываем непосредственно само действие, происходящее при нажатии на кнопку. Таким образом был создан функционирующий объект «Кнопка». Элемент «Кнопка с изображением» отличается от рассмотренного выше элемента лишь тем, что в нем присутствует возможность изменять изображение на самом объекте в зависимости от положения курсора мыши.
Объект «Форма» предназначен для создания групп элементов и использования групповых команд и операций. Также данный элемент может выполнять чисто дизайнерскую функцию объединения элементов.
Объект «Изображение», как уже ясно из названия, предназначен для отображения на странице выбранного изображения. Также данный объект может являться графическим просмотрщиком для других объектов страницы (данный объект будет отображаться в параметре «GraphicViewer»). Изображение может меняться в зависимости от положения указателя мыши, изображения выбираются в параметрах «NormalImage», «MouseOverImage» и «MouseDownImage». Следует также помнить о размере изображения, так как масштабирование отсутствует.
Следующие пять объектов относятся к текстовым. «Простой текст», «Эмблема», «Ссылка», «Текст» и «Плавающий текст» имеют общее назначение – отображение текста на странице. «Простой текст» – отображение надписи в виде текста «без излишеств», «Эмблема» имеет объемный вид и больше параметров для настройки отображения, так, например, текст может выводиться под углом от 0° до 360°, быть прозрачным, размытым, содержать цветовое зашумление и текстуру. «Ссылка» предназначена для создания надписи, выполняющей функцию посещения интернет-страницы, в параметры добавлены настройки для поведения надписи при наведении указателя мыши на ссылку. К примеру, изменив параметры для режима «указатель над ссылкой» (параметры «hot_*»), можно добиться эффекта, когда указатель не над ссылкой – объемный текст, а при наведении текст начинает видоизменяться, как бы рассыпаясь или изменяя свою прозрачность; как только указатель мыши выходит из области ссылки, текст восстанавливает свое первоначальное состояние. Выглядит очень завораживающе. «Текст» выводит на страницу текст с тенью в заданной прямоугольной области с возможностью переноса слов. Отдельно хочется выделить объект «Плавающий текст», особенностью которого является циклическое прокручивание текста в окне, стиль вывода напоминает титры в конце фильма. Используя градиент, можно добиться эффекта изменения цвета текста при выходе его за пределы объекта.
На этом работу с текстом на странице можно считать завершенной. Переходим непосредственно к спискам…
Списки бывают нескольких видов: «Поле список», «Опускающийся список» и «Список представление». Функция добавления пунктов списка аналогична таковой для Панели инструментов, рассмотренной выше. «Поле список» формируется из построчно выводимых пунктов в области, «Опускающийся список» занимает гораздо меньше места на странице, при открытии списка отображается «DropDownCount» пунктов, остальные можно просмотреть и выбрать при помощи полосы вертикальной прокрутки. Отличительной особенностью «Списка представления» является способ отображения в виде иконки с подписью под ней.
Аналогом Панели команд может служить объект «Дерево представление». Принцип построения и функционирования идентичен оным в Панели команд, здесь можно формировать неограниченное число (в пределах разумного) подпунктов.
«Представление списка оболочки» представляет собой простейший файловый менеджер, при помощи которого можно увидеть файлы на диске. Способ отображения может изменяться в зависимости от выбранного значения в параметре «ViewStyle» – в виде иконок или списка.
«Текстовое поле» и «RTF текст». «RTF текст» является более функциональной версией «Текстового поля», позволяющего использовать форматирование текста. Для ввода используется текстовой редактор либо загружается из файла соответствующего типа.
«Эксплорер» позволяет добавить на страницу объект-проводник, при помощи которого можно просматривать интернет-страницу адреса, введенного в параметре «WebSiteURL», либо просматривать содержимое накопителя.
«Флеш» – проигрывает флеш-файл, находящийся на данном диске расширения *.swf с возможностью зацикливания.
«AVI» – проигрывание *.avi файла, который также находится на диске.
«MediaPlayer» – добавление проигрывателя с клавишами «Play», «Pause» и «Stop».
«Демонстрация слайдов» позволяет просматривать изображения, находящиеся в «WorkFolder» на диске. Возможен просмотр в автоматическом режиме либо в ручном, по нажатию соответствующей клавише в области объекта.
«Редактирование» добавляет на страницу объект для редактирования текста.
Оставшиеся два элемента – «Радиокнопка» и «Флажок» — представляют собой объекты, позволяющие организовать группы выбора. Принцип группы радиокнопок заключается в том, что может быть выбран только один элемент из группы. Флажок же представляет возможность выбора двух и более пунктов группы. Например, используя группу из двух радиокнопок, можно отображать/скрывать некую форму с объектами.

Все объекты расположились на девяти закладках: надписи, ссылки, кнопки, изображения, иконки системы, панели, строковые панели, элементы списка и обои. Принцип работы остался прежним, изменилось лишь графическое отображение.
Одностраничное меню диска встречается довольно редко, чаще всего на диске находится около десятка различных программ или на диске имеется разнородная информация (программы, игры, документы и различные мультимедийные файлы). Поэтому удобнее разбить всю информацию на разделы. Используя главную страницу как стартовую, разместим на ней кнопки либо ссылки, либо используем другие элементы для перехода на соответствующую страницу-раздел.

После того как большая и кропотливая работа по оформлению меню диска завершена, наступает последний этап, а именно запись на диск. Строго рекомендуется после завершения всех работ над меню сохранить все изменения и закрыть проект, а затем открыть для публикации. Для издания нового диска выбираем на панели инструментов кнопку с изображением листа бумаги с информацией и шаром, похожим на нашу планету Земля, выбираем пункт «Записать CD/DVD или Создать Образ ISO». Выбираем привод, меняем метку и жмем «Записать». Через некоторое время вы будете вознаграждены за все свои часы работы и неустанной фантазии уникальным диском с собственноручно созданным меню.
Сергей Лянцев
Компьютерная газета. Статья была опубликована в номере 33 за 2009 год в рубрике soft


