Работа со шрифтами
Многие скажут, что компьютерных шрифтов сейчас тысячи, распространяются они бесплатно и так далее… Уф-ф! А сколько из них реально поддерживают русский язык, то есть, кириллицу? А чем отличается профессиональный шрифт от поделки начинающего? Почему до сих пор в ходу коммерческие шрифты? Что реально стоит за этими технологиями? Об этом и поговорим, причем и о практике не забудем.
Компьютерное (цифровое) понятие шрифта отличается от старого типографского представления, хотя терминологически все совмещено. Если объяснять простыми словами, в нашем случае шрифты — это набор специально подготовленных графических описаний (глифов), каждое из которых соответствует конкретному символу и вызывается соответствующим ему кодом. Современные шрифты подразумевают векторное содержание, хотя не так давно в ходу были и растровые типы. С этим материалом вы научитесь работать со шрифтами, создавать новые, приобретете базовые знания, которые окажутся полезными.
Глобальный переход печатного производства на цифровую основу состоялся в середине 80-х прошлого века во многом благодаря компании Apple, на компьютерах которой базировались первые профессиональные платформы печати. Были созданы ключевые и по сей день стандарты и форматы. Например, известный всем TrueType (*.ttf-файлы) — это разработка, принадлежащая Apple.
В таком глобальном проекте участвовала и Adobe. Свой старт они хотели начать с производства печатающего устройства и собирались назвать его PostScript. Но потом решили отказаться от этой затеи, и не потому, что боялись конкуренции. Устройств выпускалось уже достаточно много, но они были в дефиците. То есть бизнес был очень выгодным, потому как каждое из них стоило огромных денег и при этом окупалось. Печатный рынок огромен. Много устройств и проектировалось. Всем нужно было программное обеспечение. Так вот, Adobe и занялось его разработкой, изначально получив контракт на программно-аппаратную поддержку принтеров Apple LaserWriter. В 1984-м появился язык описания страниц PostScript (Level 1), который базировался на ранее существовавших. Каких? Один из основателей Adobe Джон Уорнок (John Warnock) участвовал в разработке языков: the Design System, работая в Evans & Sutherland Computer Corporation, и после — JaM, перейдя в 1978-м в Xerox PARC (центр Xerox в Пало-Альто). PostScript им подобен (Adobe лицензировал идеи the Design System у Evans & Sutherland). Новый язык PostScript создавался скорее не для сопровождения какого- либо конкретного устройства, а в качестве общего стандарта управления. При проектировании разработчики предусмотрели платформонезависимость, удобство лицензирования и использования и общедоступность спецификаций.
Помимо Adobe, для профессиональных компьютерных платформ печати от Apple были подключены разработчики из фирмы Aldus, которые сделали программу верстки PageMaker. Фирма достаточно интересная, потому как в то время совместно с Microsoft они разработали еще и стандарт графических файлов TIFF (Tagged Image File Format). После Aldus и Adobe объединились. Если бы идеи Стива Джобса (руководителя Apple) не нашли широкого коммерческого отклика, то производители печатающих устройств вряд ли бы стали обеспечивать поддержку совместимости с его платформами, и тот же PostScript не смог бы состояться в качестве основополагающего стандарта.
В качестве формата шрифтов в PostScript используется Type 1. Это векторный тип. Как мы уже знаем, у Apple был TrueType, который со временем перекочевал и на Windows-платформу. Через некоторое время Adobe совместно с Microsoft разработала новый формат шрифтов OpenType, являющийся расширением TrueType с поддержкой PostScript, то есть своеобразным гибридом между форматами Type 1 и TrueType. Подробно об этом чуть позже.
Цифровое представление
Шрифты как таковые всегда являлись объектами авторского права. Особенно это стало актуальным в цифровую эпоху. Ведь раньше они подпадали под объекты интеллектуальной собственности и больше были сравнимы с произведениями искусства (работа художников, графиков, дизайнеров). Сейчас шрифты защищаются как отдельные программные продукты и распространяются так же. Файлы, которые им соответствуют, по существу являются таблицами с данными, и как минимум содержат информацию о контурах для каждого символа (это и называется глифами). Тут важно понять главное отличие современного цифрового представления от стандартного исторического — в файлах содержатся не картинки, а образы, описанные контурными кривыми, алгоритмы. Поэтому вы можете без проблем масштабировать символы и так далее. Также тут будет интересен пример: во многих профессиональных программах 3D-моделирования (таких как Softimage XSI) отсутствуют модули для работы с текстом, хотя предусмотрен импорт векторных изображений из Adobe Illustrator либо EPS-файлов. Именно так импортируется текст. Другими словами, шрифты легко преобразуются в кривые, потому как сами их и содержат.
Во всех коммерческих разработках, например, тех же играх, работах дизайнеров и т.п. требуется использование лицензированных шрифтов. Много лет была в ходу идея коммерческих шрифтов, разработкой которых занимались специальные компании. Для целей создания было разработано достаточно много программного обеспечения. На данный момент шрифты стали дополнительным бонусом (сервисом) к профессиональному софту, существуют специальные сайты, где выложены тысячи различных коллекций, часть из которых распространяется бесплатно. Помимо этого, с развитием Web 2.0 появился и онлайн- софт, в рамках которого вы можете создавать новые шрифты или исправлять уже имеющиеся, находясь во всемирной паутине. Впрочем, это ПО не такое уж и сложное в реализации.
Все шрифты имеют цифровую подпись, где указывается их разработчик и дополнительная информация.
Основные используемые форматы
Итак, TrueType — это изобретение Apple, но вместе с тем формат широко используется и на других платформах (Windows, Linux). Причем были и есть различия между представлением TrueType для Apple и для Windows. Чтобы не лезть глубоко в дебри, отметим, что файлы с расширением *.ttf читаются везде одинаково, если это TrueType, но для Mac’ов с Mac OS X существует несколько разновидностей хранения TrueType, в частности, эти шрифты могут находиться в файлах FFIL (без расширения), tfil (без расширения), *.dfont. Это существует в силу различий между Windows и Mac OS в подходах к структурам хранения данных в файлах. Данный момент нужно знать, поскольку, если вы столкнетесь с программами конвертации TrueType из Mac в Windows, то было бы понятно, о чем идет речь. Есть и одна небольшая специфика *.ttf файлов для Windows, о чем вы скоро также узнаете. PostScript Type1 (иногда пишут просто PS1) — формат Adobe. По существу, Adobe — это серый кардинал Windows и Mac, потому как все, что там связано с графикой, печатью и т.п. имеет прямое отношение к продукции и стандартам этой американской корпорации. Type1 является
мультиплатформенным, обладает высокой степенью переносимости. То есть в рамках Windows или Mac приложений он будет отображаться идентично. В Windows шрифты Type 1 чаще всего хранятся в *.pfb файлах и соответствующих им метрических *.pfm файлах. Есть и другие варианты (*.pfa). На Mac’ах Type 1 содержатся в LWFN и FFIL (без расширений). Основное отличие Type 1 от TrueType состоит в том, что PS1-шрифты подразумевают возможности более сложного наполнения, то есть типы кривых и так далее.
Что касается OpenType, то в Windows шрифты этого формата хранятся в файлах с расширениями *.otf, но могут ассоциироваться и с образами, хранящимися в *.ttf, а для всех других платформ OpenType — это только *.otf.
И главное отличие всех шрифтов — кодировка. Unicode является основной, но есть еще и ряд дополнительных (DOS, ISO, KOI, Mac, Win и т.п.). Для того чтобы извлечь образ того или иного символа из таблицы (файла шрифта) нужно знать его адрес, другими словами, код символа, по которому к нему обращаются. В различных кодировках эти адреса разные (или указываются по-разному), поэтому может появиться несовместимость. Многие программы конвертации позволяют сделать такой перевод, но в основном он не нужен, поскольку чаще всего используется Unicode.
Ну, а насчет поддержки языков, думается, говорить не нужно.
Уже сравнительно давно также были распространены растровые варианты шрифтов, которые выводили символы как совокупность точек. Это форматы FON для Windows и FONT для Mac. Они широко использовались в раннюю компьютерную эпоху для отображения на экране и вывода на печать на матричных принтерах.
Доп. инфо
Помимо таблицы, содержащей непосредственно образы символов, профессионально сделанные шрифты содержат в себе большое количество дополнительных настроек. Таких дополнительных таблиц может быть несколько десятков. Например, kerning — параметры сочетания двух конкретных символов между собой, где указывается расстояние. Это называется кернинговыми парами (kerning pairs). Если объяснять простыми словами, то при выводе «AV», расстояние между символами может быть другим, чем, например, при «CO». В ряде шрифтов «V» залезает на территорию «А», в результате чего все выглядит гармонично и воспринимается ровно. При этом могут возникать баги при изменении размеров шрифта и так далее. То есть каждый шрифт тестируется, после чего в него вносятся определенные поправки, помещаемые в отдельную таблицу.
Вариант с хранением векторных образов, а не растровых картинок позволяет избежать множества проблем со сглаживанием и масштабированием. Профессиональные пользователи графических редакторов могут вам рассказать о ключевом отличии растровой графики от векторной. В последнем случае все сохраняется как совокупность кривых. Наиболее яркий пример, который вы можете увидеть: возьмите любую флеш-анимацию. Измените размеры окна. Качество ухудшилось? Нет, потому как мы оперируем не изображениями, а кривыми.
Точно так же и со шрифтами. Во многих из них также устанавливаются дополнительные настройки по сглаживанию. Хотя в драйверах для видеоадаптеров, LCD-мониторов есть встроенные возможности сглаживания текста. В том же Adobe Flash этим параметром можно управлять программно.
High-Logic Font Creator Program
В принципе, работа со шрифтами не выглядит уж очень сложной, и начать изучение лучше всего с программы типа High-Logic Font Creator Program (www.high-logic.com). Она работает только с TTF. Для начала просто откройте уже установленный в системе шрифт (File ->>> Open ->>> Installed Font), в результате его загрузки у вас отобразится таблица, показывающая основную внутреннюю структуру. Если вы сделаете двойной щелчок указателем мыши на каком-либо символе, то он откроется в окне редактирования. Теперь вы можете вносить изменения по своему усмотрению. С системными шрифтами этого лучше не делать:), поэтому лучше попробовать создать свой собственный шрифт с нуля.
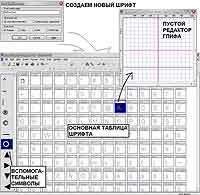
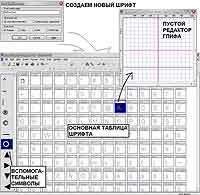
 Создаем новый шрифт в High-Logic Font Creator Program.
Создаем новый шрифт в High-Logic Font Creator Program.
Для этого нажимаем на пункт New в главном меню, в результате перед вами откроется окно New TrueType Font, в котором нужно указать имя семейства шрифтов Font Family Name. Что под этим понимается и почему семейство? Дело в том, что вариации «обычный (Regular), курсив (Italic), жирный (Bold), жирный курсив (Bold Italic)» — это, по существу, четыре разных шрифта. Объединяться они могут только по имени. Именно это имя и вводится в нашем окне. Далее указываем Unicode (characters), то есть, подразумевается, что мы создаем полноценную символьную таблицу с буквами, после выбираем один из четырех вариантов, например, Regular. Все. Теперь загрузилась пустая таблица, и в ней мы можем создавать собственные варианты написания букв — двойной клик на символе, вызывается редактор, там рисуем.
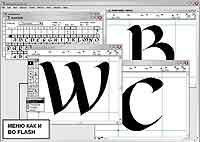
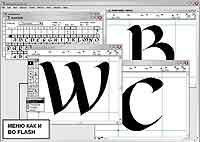
 Font Creator Program: cоздаем второй контур, нарисовав его, нажимаем правую кнопку мыши и в появившемся меню выбираем Change Direction, это значит, что он будет инверсным, то есть вырезающим по отношению к первому.
Font Creator Program: cоздаем второй контур, нарисовав его, нажимаем правую кнопку мыши и в появившемся меню выбираем Change Direction, это значит, что он будет инверсным, то есть вырезающим по отношению к первому.
Рисование в High-Logic Font Creator Program производится интересным образом. В элементе главного меню Insert выбираем опцию Contour… (либо pop- up меню правой кнопки мыши в редакторе, пункт New Contour…), после чего все готово к рисованию. Кликая левой кнопкой мыши, мы указываем точки, связанные с рисованием прямых и кривых Безье. Нарисовав, например, контур буквы «А», нам нужно сделать в нем окошко. Создаем второй контур, нарисовав его, нажимаем правую кнопку мыши и в появившемся меню выбираем Change Direction, это значит, что он будет инверсным, то есть вырезающим по отношению к первому. Обратите внимание на то, что в редакторе глифов на сетке есть две черные горизонтальные линии — это нижняя и верхняя границы строки, причем сама буква, если ее элементы не попадают ниже черты строки, должна начинаться в начале координат, указанным пересечением двух красных линий.
Для запуска теста шрифта выбираем пункт меню Font->>>Test (либо F5), после чего на клавиатуре нажимаем кнопку с буквой А. Внимательно следите за тем, что и как. То есть в нашем примере мы нарисовали заглавную «A» в английской раскладке.
Также можно не рисовать, а использовать импортируемые изображения (pop-up меню правой кнопки мыши в редакторе, пункт Import Image), куда загружаются файлы bmp или jpeg. Зачем это? Допустим, вы решили нарисовать шрифт от руки, либо вообще сделать рукописный вариант шрифта, соответствующий вашему почерку. Все решаемо.
Также, помню, в советские времена для специалистов выпускались специальные книги с различными шрифтами — уникальная вещь, очень много по настоящему красивых, готических и т.п. Их можно отсканировать, и использовать те гарнитуры в качестве основы для новых. Напоминаю об авторских правах.
 Font Creator Program: запуск на тест — F5!
Font Creator Program: запуск на тест — F5!
Помимо обычного метода создания глифов, символы могут включать композитные глифы, другими словами, эти элементы содержат несколько глифов одновременно. Это иногда оказывается полезным, например, для некоторых случаев: апостроф, кавычки, запятая создаются с помощью одного и того же глифа и так далее. Достаточно создать/поменять один.
После того как шрифт создан, протестируйте его, откорректируйте кернинговые пары. Для этого используется функция Autokern.
 Font Creator Program: кернинговые пары — специальные указания по стоящим рядом буквам. У многоязычного Arial (на картинке) в варианте Regular их 909, у Times New Roman — 867, у Courier New — 0, у Garamond — 467 и так далее.
Font Creator Program: кернинговые пары — специальные указания по стоящим рядом буквам. У многоязычного Arial (на картинке) в варианте Regular их 909, у Times New Roman — 867, у Courier New — 0, у Garamond — 467 и так далее.
FontLab
 Профессиональный FontLab, работает с TTF, PS1, OpenType.
Профессиональный FontLab, работает с TTF, PS1, OpenType.
А вот FontLab начинающим будет непонятен. Это профессиональный редактор, позволяющий создавать шрифты в форматах Type 1, TrueType, OpenType. Причем здесь для форматов напрямую совместимых с PostScript можно использовать редактирование кривых Безье 2-ого (TrueType) и 3-го (PostScript Type 1) порядка. Инструменты векторного рисования достаточно развиты, только здесь вы оперируете не конутрами, а сплайнами, то есть кривыми — небольшое различие в терминологии. Также есть средства автоматического и ручного инструктирования для повышения качества вывода на экран и устройства с низким разрешением.
У компании FontLab имеется много продуктов по работе со шрифтами — конверторы, просмотрщики и т.п.
Macromedia Fontographer
 Очень рекомендуется поискать эту программу в какой-либо «лавке древностей», потому как она 1996 года. Понятно, что Adobe уже давным-давно купила фирму Macromedia, но некоторые уникальные продукты все же остались «за бортом». В их числе удобный и до сих пор популярный редактор Fontographer, позволяющий создавать и редактировать TTF и PS1 шрифты. Уникальность этого редактора состоит в инструментарии, который фактически повторяет известный многим Flash. Рисование идентично.
Очень рекомендуется поискать эту программу в какой-либо «лавке древностей», потому как она 1996 года. Понятно, что Adobe уже давным-давно купила фирму Macromedia, но некоторые уникальные продукты все же остались «за бортом». В их числе удобный и до сих пор популярный редактор Fontographer, позволяющий создавать и редактировать TTF и PS1 шрифты. Уникальность этого редактора состоит в инструментарии, который фактически повторяет известный многим Flash. Рисование идентично.
В завершение
С одной стороны, да, шрифтов имеются тысячи, но русскоязычных мало, а мультиязычных еще меньше. Например, проектировщики ПО, согласовывая проект с заказчиками, обязательно ставят пункт об используемых шрифтах. Обычно во избежание проблем используют три базовых, которые присутствуют во всех языках, — Arial, Times New Roman и Courier New. Это позволяет беспроблемно писать софт с многоязыковыми интерфейсами.
При локализации игр и многих зарубежных программных продуктов, в которых используются экзотические шрифты, они локализуются также. То есть делается русский вариант, подобный оригиналу, либо используется схожий по написанию шрифт с поддержкой кириллицы. Это же касается и другой мультимедийной продукции, например, кино, печатных изданий и т.п.
При создании игры или чего-то подобного, лучше использовать свои собственные шрифты и при этом разработать их многоязыковые версии. На самом деле это не отнимает так много времени и средств, но зато избавляет от множества проблем. Стоит отметить, что некоторые профессиональные шрифты, особенно применимые в дизайне, занимают много дискового пространства.
Что касается конвертации шрифтов из одного формата в другой, а также от Windows-версии к Mac и обратно, то таких программ сейчас много. Достаточно поискать в Интернете. Только если у вас Windows XP, программы для просмотра и навигации по шрифтам вам не нужны, просмотр и вывод на печать в этой ОС уже автоматизирован для всех форматов.
И конечно, лучшей программой из данного обзора является High-Logic Font Creator Program, причем как для начинающих, так и для профессионалов.
Кристофер christopher@tut.by
Компьютерное (цифровое) понятие шрифта отличается от старого типографского представления, хотя терминологически все совмещено. Если объяснять простыми словами, в нашем случае шрифты — это набор специально подготовленных графических описаний (глифов), каждое из которых соответствует конкретному символу и вызывается соответствующим ему кодом. Современные шрифты подразумевают векторное содержание, хотя не так давно в ходу были и растровые типы. С этим материалом вы научитесь работать со шрифтами, создавать новые, приобретете базовые знания, которые окажутся полезными.
Глобальный переход печатного производства на цифровую основу состоялся в середине 80-х прошлого века во многом благодаря компании Apple, на компьютерах которой базировались первые профессиональные платформы печати. Были созданы ключевые и по сей день стандарты и форматы. Например, известный всем TrueType (*.ttf-файлы) — это разработка, принадлежащая Apple.
В таком глобальном проекте участвовала и Adobe. Свой старт они хотели начать с производства печатающего устройства и собирались назвать его PostScript. Но потом решили отказаться от этой затеи, и не потому, что боялись конкуренции. Устройств выпускалось уже достаточно много, но они были в дефиците. То есть бизнес был очень выгодным, потому как каждое из них стоило огромных денег и при этом окупалось. Печатный рынок огромен. Много устройств и проектировалось. Всем нужно было программное обеспечение. Так вот, Adobe и занялось его разработкой, изначально получив контракт на программно-аппаратную поддержку принтеров Apple LaserWriter. В 1984-м появился язык описания страниц PostScript (Level 1), который базировался на ранее существовавших. Каких? Один из основателей Adobe Джон Уорнок (John Warnock) участвовал в разработке языков: the Design System, работая в Evans & Sutherland Computer Corporation, и после — JaM, перейдя в 1978-м в Xerox PARC (центр Xerox в Пало-Альто). PostScript им подобен (Adobe лицензировал идеи the Design System у Evans & Sutherland). Новый язык PostScript создавался скорее не для сопровождения какого- либо конкретного устройства, а в качестве общего стандарта управления. При проектировании разработчики предусмотрели платформонезависимость, удобство лицензирования и использования и общедоступность спецификаций.
Помимо Adobe, для профессиональных компьютерных платформ печати от Apple были подключены разработчики из фирмы Aldus, которые сделали программу верстки PageMaker. Фирма достаточно интересная, потому как в то время совместно с Microsoft они разработали еще и стандарт графических файлов TIFF (Tagged Image File Format). После Aldus и Adobe объединились. Если бы идеи Стива Джобса (руководителя Apple) не нашли широкого коммерческого отклика, то производители печатающих устройств вряд ли бы стали обеспечивать поддержку совместимости с его платформами, и тот же PostScript не смог бы состояться в качестве основополагающего стандарта.
В качестве формата шрифтов в PostScript используется Type 1. Это векторный тип. Как мы уже знаем, у Apple был TrueType, который со временем перекочевал и на Windows-платформу. Через некоторое время Adobe совместно с Microsoft разработала новый формат шрифтов OpenType, являющийся расширением TrueType с поддержкой PostScript, то есть своеобразным гибридом между форматами Type 1 и TrueType. Подробно об этом чуть позже.
Цифровое представление
Шрифты как таковые всегда являлись объектами авторского права. Особенно это стало актуальным в цифровую эпоху. Ведь раньше они подпадали под объекты интеллектуальной собственности и больше были сравнимы с произведениями искусства (работа художников, графиков, дизайнеров). Сейчас шрифты защищаются как отдельные программные продукты и распространяются так же. Файлы, которые им соответствуют, по существу являются таблицами с данными, и как минимум содержат информацию о контурах для каждого символа (это и называется глифами). Тут важно понять главное отличие современного цифрового представления от стандартного исторического — в файлах содержатся не картинки, а образы, описанные контурными кривыми, алгоритмы. Поэтому вы можете без проблем масштабировать символы и так далее. Также тут будет интересен пример: во многих профессиональных программах 3D-моделирования (таких как Softimage XSI) отсутствуют модули для работы с текстом, хотя предусмотрен импорт векторных изображений из Adobe Illustrator либо EPS-файлов. Именно так импортируется текст. Другими словами, шрифты легко преобразуются в кривые, потому как сами их и содержат.
Во всех коммерческих разработках, например, тех же играх, работах дизайнеров и т.п. требуется использование лицензированных шрифтов. Много лет была в ходу идея коммерческих шрифтов, разработкой которых занимались специальные компании. Для целей создания было разработано достаточно много программного обеспечения. На данный момент шрифты стали дополнительным бонусом (сервисом) к профессиональному софту, существуют специальные сайты, где выложены тысячи различных коллекций, часть из которых распространяется бесплатно. Помимо этого, с развитием Web 2.0 появился и онлайн- софт, в рамках которого вы можете создавать новые шрифты или исправлять уже имеющиеся, находясь во всемирной паутине. Впрочем, это ПО не такое уж и сложное в реализации.
Все шрифты имеют цифровую подпись, где указывается их разработчик и дополнительная информация.
Основные используемые форматы
Итак, TrueType — это изобретение Apple, но вместе с тем формат широко используется и на других платформах (Windows, Linux). Причем были и есть различия между представлением TrueType для Apple и для Windows. Чтобы не лезть глубоко в дебри, отметим, что файлы с расширением *.ttf читаются везде одинаково, если это TrueType, но для Mac’ов с Mac OS X существует несколько разновидностей хранения TrueType, в частности, эти шрифты могут находиться в файлах FFIL (без расширения), tfil (без расширения), *.dfont. Это существует в силу различий между Windows и Mac OS в подходах к структурам хранения данных в файлах. Данный момент нужно знать, поскольку, если вы столкнетесь с программами конвертации TrueType из Mac в Windows, то было бы понятно, о чем идет речь. Есть и одна небольшая специфика *.ttf файлов для Windows, о чем вы скоро также узнаете. PostScript Type1 (иногда пишут просто PS1) — формат Adobe. По существу, Adobe — это серый кардинал Windows и Mac, потому как все, что там связано с графикой, печатью и т.п. имеет прямое отношение к продукции и стандартам этой американской корпорации. Type1 является
мультиплатформенным, обладает высокой степенью переносимости. То есть в рамках Windows или Mac приложений он будет отображаться идентично. В Windows шрифты Type 1 чаще всего хранятся в *.pfb файлах и соответствующих им метрических *.pfm файлах. Есть и другие варианты (*.pfa). На Mac’ах Type 1 содержатся в LWFN и FFIL (без расширений). Основное отличие Type 1 от TrueType состоит в том, что PS1-шрифты подразумевают возможности более сложного наполнения, то есть типы кривых и так далее.
Что касается OpenType, то в Windows шрифты этого формата хранятся в файлах с расширениями *.otf, но могут ассоциироваться и с образами, хранящимися в *.ttf, а для всех других платформ OpenType — это только *.otf.
И главное отличие всех шрифтов — кодировка. Unicode является основной, но есть еще и ряд дополнительных (DOS, ISO, KOI, Mac, Win и т.п.). Для того чтобы извлечь образ того или иного символа из таблицы (файла шрифта) нужно знать его адрес, другими словами, код символа, по которому к нему обращаются. В различных кодировках эти адреса разные (или указываются по-разному), поэтому может появиться несовместимость. Многие программы конвертации позволяют сделать такой перевод, но в основном он не нужен, поскольку чаще всего используется Unicode.
Ну, а насчет поддержки языков, думается, говорить не нужно.
Уже сравнительно давно также были распространены растровые варианты шрифтов, которые выводили символы как совокупность точек. Это форматы FON для Windows и FONT для Mac. Они широко использовались в раннюю компьютерную эпоху для отображения на экране и вывода на печать на матричных принтерах.
Доп. инфо
Помимо таблицы, содержащей непосредственно образы символов, профессионально сделанные шрифты содержат в себе большое количество дополнительных настроек. Таких дополнительных таблиц может быть несколько десятков. Например, kerning — параметры сочетания двух конкретных символов между собой, где указывается расстояние. Это называется кернинговыми парами (kerning pairs). Если объяснять простыми словами, то при выводе «AV», расстояние между символами может быть другим, чем, например, при «CO». В ряде шрифтов «V» залезает на территорию «А», в результате чего все выглядит гармонично и воспринимается ровно. При этом могут возникать баги при изменении размеров шрифта и так далее. То есть каждый шрифт тестируется, после чего в него вносятся определенные поправки, помещаемые в отдельную таблицу.
Вариант с хранением векторных образов, а не растровых картинок позволяет избежать множества проблем со сглаживанием и масштабированием. Профессиональные пользователи графических редакторов могут вам рассказать о ключевом отличии растровой графики от векторной. В последнем случае все сохраняется как совокупность кривых. Наиболее яркий пример, который вы можете увидеть: возьмите любую флеш-анимацию. Измените размеры окна. Качество ухудшилось? Нет, потому как мы оперируем не изображениями, а кривыми.
Точно так же и со шрифтами. Во многих из них также устанавливаются дополнительные настройки по сглаживанию. Хотя в драйверах для видеоадаптеров, LCD-мониторов есть встроенные возможности сглаживания текста. В том же Adobe Flash этим параметром можно управлять программно.
High-Logic Font Creator Program
В принципе, работа со шрифтами не выглядит уж очень сложной, и начать изучение лучше всего с программы типа High-Logic Font Creator Program (www.high-logic.com). Она работает только с TTF. Для начала просто откройте уже установленный в системе шрифт (File ->>> Open ->>> Installed Font), в результате его загрузки у вас отобразится таблица, показывающая основную внутреннюю структуру. Если вы сделаете двойной щелчок указателем мыши на каком-либо символе, то он откроется в окне редактирования. Теперь вы можете вносить изменения по своему усмотрению. С системными шрифтами этого лучше не делать:), поэтому лучше попробовать создать свой собственный шрифт с нуля.

Для этого нажимаем на пункт New в главном меню, в результате перед вами откроется окно New TrueType Font, в котором нужно указать имя семейства шрифтов Font Family Name. Что под этим понимается и почему семейство? Дело в том, что вариации «обычный (Regular), курсив (Italic), жирный (Bold), жирный курсив (Bold Italic)» — это, по существу, четыре разных шрифта. Объединяться они могут только по имени. Именно это имя и вводится в нашем окне. Далее указываем Unicode (characters), то есть, подразумевается, что мы создаем полноценную символьную таблицу с буквами, после выбираем один из четырех вариантов, например, Regular. Все. Теперь загрузилась пустая таблица, и в ней мы можем создавать собственные варианты написания букв — двойной клик на символе, вызывается редактор, там рисуем.

Рисование в High-Logic Font Creator Program производится интересным образом. В элементе главного меню Insert выбираем опцию Contour… (либо pop- up меню правой кнопки мыши в редакторе, пункт New Contour…), после чего все готово к рисованию. Кликая левой кнопкой мыши, мы указываем точки, связанные с рисованием прямых и кривых Безье. Нарисовав, например, контур буквы «А», нам нужно сделать в нем окошко. Создаем второй контур, нарисовав его, нажимаем правую кнопку мыши и в появившемся меню выбираем Change Direction, это значит, что он будет инверсным, то есть вырезающим по отношению к первому. Обратите внимание на то, что в редакторе глифов на сетке есть две черные горизонтальные линии — это нижняя и верхняя границы строки, причем сама буква, если ее элементы не попадают ниже черты строки, должна начинаться в начале координат, указанным пересечением двух красных линий.
Для запуска теста шрифта выбираем пункт меню Font->>>Test (либо F5), после чего на клавиатуре нажимаем кнопку с буквой А. Внимательно следите за тем, что и как. То есть в нашем примере мы нарисовали заглавную «A» в английской раскладке.
Также можно не рисовать, а использовать импортируемые изображения (pop-up меню правой кнопки мыши в редакторе, пункт Import Image), куда загружаются файлы bmp или jpeg. Зачем это? Допустим, вы решили нарисовать шрифт от руки, либо вообще сделать рукописный вариант шрифта, соответствующий вашему почерку. Все решаемо.
Также, помню, в советские времена для специалистов выпускались специальные книги с различными шрифтами — уникальная вещь, очень много по настоящему красивых, готических и т.п. Их можно отсканировать, и использовать те гарнитуры в качестве основы для новых. Напоминаю об авторских правах.

Помимо обычного метода создания глифов, символы могут включать композитные глифы, другими словами, эти элементы содержат несколько глифов одновременно. Это иногда оказывается полезным, например, для некоторых случаев: апостроф, кавычки, запятая создаются с помощью одного и того же глифа и так далее. Достаточно создать/поменять один.
После того как шрифт создан, протестируйте его, откорректируйте кернинговые пары. Для этого используется функция Autokern.

FontLab

А вот FontLab начинающим будет непонятен. Это профессиональный редактор, позволяющий создавать шрифты в форматах Type 1, TrueType, OpenType. Причем здесь для форматов напрямую совместимых с PostScript можно использовать редактирование кривых Безье 2-ого (TrueType) и 3-го (PostScript Type 1) порядка. Инструменты векторного рисования достаточно развиты, только здесь вы оперируете не конутрами, а сплайнами, то есть кривыми — небольшое различие в терминологии. Также есть средства автоматического и ручного инструктирования для повышения качества вывода на экран и устройства с низким разрешением.
У компании FontLab имеется много продуктов по работе со шрифтами — конверторы, просмотрщики и т.п.
Macromedia Fontographer

В завершение
С одной стороны, да, шрифтов имеются тысячи, но русскоязычных мало, а мультиязычных еще меньше. Например, проектировщики ПО, согласовывая проект с заказчиками, обязательно ставят пункт об используемых шрифтах. Обычно во избежание проблем используют три базовых, которые присутствуют во всех языках, — Arial, Times New Roman и Courier New. Это позволяет беспроблемно писать софт с многоязыковыми интерфейсами.
При локализации игр и многих зарубежных программных продуктов, в которых используются экзотические шрифты, они локализуются также. То есть делается русский вариант, подобный оригиналу, либо используется схожий по написанию шрифт с поддержкой кириллицы. Это же касается и другой мультимедийной продукции, например, кино, печатных изданий и т.п.
При создании игры или чего-то подобного, лучше использовать свои собственные шрифты и при этом разработать их многоязыковые версии. На самом деле это не отнимает так много времени и средств, но зато избавляет от множества проблем. Стоит отметить, что некоторые профессиональные шрифты, особенно применимые в дизайне, занимают много дискового пространства.
Что касается конвертации шрифтов из одного формата в другой, а также от Windows-версии к Mac и обратно, то таких программ сейчас много. Достаточно поискать в Интернете. Только если у вас Windows XP, программы для просмотра и навигации по шрифтам вам не нужны, просмотр и вывод на печать в этой ОС уже автоматизирован для всех форматов.
И конечно, лучшей программой из данного обзора является High-Logic Font Creator Program, причем как для начинающих, так и для профессионалов.
Кристофер christopher@tut.by
Компьютерная газета. Статья была опубликована в номере 29 за 2009 год в рубрике soft
- ВКонтакте
- Digg
- РЎРєРѕРїРСвЂВВВВВВровать ссылку


