Создание кнопок в Photoshop
Photoshop — это не только программа для обработки фотографий. Это незаменимый инструмент веб-дизайнера. Сегодня речь пойдет о том, как создавать красивые кнопки для сайтов в Photoshop, как делать отражение от кнопок, имитировать объем.
Рисование кнопки
. Определение формы кнопки.
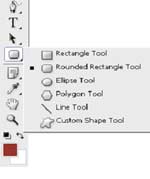
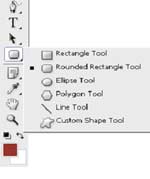
 Чтобы нарисовать кнопку, создайте выделение по размеру кнопки с помощью инструмента прямоугольного или круглого выделения. Если вы хотите сделать кнопку с закругленными углами, то здесь нам помогут векторные инструменты. Выберите инструмент Rounded Rectangle (Закругленный прямоугольник) на панели инструментов.
Чтобы нарисовать кнопку, создайте выделение по размеру кнопки с помощью инструмента прямоугольного или круглого выделения. Если вы хотите сделать кнопку с закругленными углами, то здесь нам помогут векторные инструменты. Выберите инструмент Rounded Rectangle (Закругленный прямоугольник) на панели инструментов.
Перед тем, как рисовать фигуру, обратитесь к панели настроек инструмента. В поле Radius (радиус) вы можете указать степень скругления углов. А чтобы потом превратить фигуру в выделение, должна быть нажата кнопка Path (Контур). После этого можно рисовать фигуру. Чтобы превратить созданный контур в выделение, щелкните на нем правой кнопкой мыши и выберите пункт Make Selection (Сделать выделение).
. Заливка созданной фигуры кнопки.
Теперь нужно залить кнопку либо цветом, либо градиентом. Но прежде, чем перейти к заливке, откройте палитру Layers (Слои), выполнив команду Windows — Layers (Окно — Слои). На этой палитре нужно создать новый слой, на котором будет находиться кнопка.
СОВЕТ
Вообще рекомендую каждый графический элемент размещать на отдельном слое — это намного упрощает работу с объектами на изображении.
 Чтобы создать новый слой, на палитре Layers (Слои) нажмите кнопку Create a new layer (Создать новый слой).
Чтобы создать новый слой, на палитре Layers (Слои) нажмите кнопку Create a new layer (Создать новый слой).
После того, как слой создан, возьмите инструмент заливки [pic], с помощью индикатора цвета выберите подходящий цвет и закрасьте созданное выделение. У вас получится обычный квадрат, залитый выбранным цветом, но никак не кнопка. Поэтому я рекомендую для заливки использовать градиентную заливку, с помощью которой можно сымитировать объем, блики и т.д.
 Для создания градиентной заливки выберите инструмент Gradient (Градиент), который находится в одной группе с инструментом заливки цветом.
Для создания градиентной заливки выберите инструмент Gradient (Градиент), который находится в одной группе с инструментом заливки цветом.
Обратите внимание на панель настроек данного инструмента.
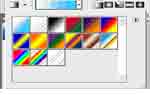
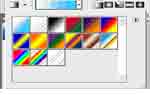
 На панели параметров инструмента можно выбрать цвета градиента, тип, задать значение прозрачности. Из раскрывающегося списка первого поля на панели настроек можно выбрать цветовую схему градиента.
На панели параметров инструмента можно выбрать цвета градиента, тип, задать значение прозрачности. Из раскрывающегося списка первого поля на панели настроек можно выбрать цветовую схему градиента.
Далее следуют кнопки, с помощью которых можно определить тип градиента.
 Linear Gradient (Линейный градиент). Переход цветов осуществляется по прямой линии вдоль указанного направления. Выберите этот тип градиента, щелкните левой кнопкой мыши в верхней точке вашего документа, не отпуская кнопку мыши, проведите до нижней точки и отпустите кнопку мыши.
Linear Gradient (Линейный градиент). Переход цветов осуществляется по прямой линии вдоль указанного направления. Выберите этот тип градиента, щелкните левой кнопкой мыши в верхней точке вашего документа, не отпуская кнопку мыши, проведите до нижней точки и отпустите кнопку мыши.
Radial Gradient (Радиальный градиент). Цвета распределяются от центра во все стороны по окружности.
Angle Gradient (Угловой градиент). Переход цветов осуществляется от центральной точки во все стороны по линии, описывающей периметр окружности.
Reflected Gradient (Отраженный градиент). Цвета, как и в первом случае, распределяются вдоль прямой, однако происходит зеркальное отражение градиента относительно начальной точки.
Diamond Gradient (Ромбовидный градиент). Цвета распределяются от начальной точки во все стороны в виде ромба.
Кроме использования уже имеющихся в программе Photoshop, вы можете создавать свои градиенты или редактировать созданные разработчиками. Для этого вам нужно открыть редактор градиентов. Щелкните левой кнопкой мыши на изображении градиента на панели параметров инструмента Gradient (Градиент). На экране появится диалоговое окно Gradient Editor (Редактор градиента).
 Рис. 6. С помощью редактора вы можете создавать свои градиенты
Рис. 6. С помощью редактора вы можете создавать свои градиенты
Для начала нужно выбрать образец градиента в области Presets (Предустановки). Затем, перемещая ползунки на цветовой полоске, определите содержание каждого цвета в градиенте. Кроме того, вы можете добавлять в градиент новые цвета или изменять уже имеющиеся.
. Для изменения цвета щелкните два раза левой кнопкой мыши по ползунку. Перед вами появится диалоговое окно Color Picker (Выбор цвета). Выберите любой цвет и нажмите кнопку ОК. Ползунок изменит цвет на выбранный вами, а вместе с ним изменится и цветовая составляющая
градиента.
. Для добавления цвета в градиент щелкните один раз левой кнопкой мыши рядом с любым ползунком. Под цветовой полосой появится еще один квадратик. Для того, чтобы изменить добавленный цвет, щелкните в окошке Color (Цвет) и в появившемся окне выберите необходимый цвет.
Вы можете определить прозрачность цветов вашего градиента. За прозрачность отвечают маркеры, которые расположены над цветовой полосой. Щелкните по любому из них и в поле Opacity (Непрозрачность) введите подходящее значение. Добавляются маркеры непрозрачности так же, как и цветовые. Чтобы удалить ненужный цветовой маркер или маркер прозрачности, достаточно его выделить, щелкнув на нем левой кнопкой мыши, и нажать клавишу Delete на клавиатуре. Чтобы залить выделенную область градиентом, щелкните мышью внутри выделенной области и, не отпуская кнопку мыши, протяните указатель, а затем отпустите.
Объем кнопки
 С помощью градиентного перехода можно добиться иллюзии объема кнопки. Если вы использовали обычную заливку, то воспользуйтесь стилями слоев для создания ощущения объема. Щелкните на слой с кнопкой на палитре Layers (Слои) и нажмите пиктограмму с изображением латинской буквы "f" [pic] и из выпадающего списка выберите пункт Bevel and Emboss (Скос и рельеф). На экране появится диалоговое окно.
С помощью градиентного перехода можно добиться иллюзии объема кнопки. Если вы использовали обычную заливку, то воспользуйтесь стилями слоев для создания ощущения объема. Щелкните на слой с кнопкой на палитре Layers (Слои) и нажмите пиктограмму с изображением латинской буквы "f" [pic] и из выпадающего списка выберите пункт Bevel and Emboss (Скос и рельеф). На экране появится диалоговое окно.
Изменяя параметры Size (Размер) и Soften (Мягкость), можно добиться объемности кнопки.
Отражение
Теперь, когда кнопка готова, осталось добавить отражение, чтобы она выглядела в таком "вебдванольном" стиле. Для этого выполните следующие действия.
 1. Продублируйте слой с кнопкой. Для этого щелкните на слое с кнопкой правой кнопкой мыши и из контекстного меню выберите пункт Duplicate Layers (Дублировать слой). Задайте копии слоя имя Отражение.
1. Продублируйте слой с кнопкой. Для этого щелкните на слое с кнопкой правой кнопкой мыши и из контекстного меню выберите пункт Duplicate Layers (Дублировать слой). Задайте копии слоя имя Отражение.
2. Теперь возьмите инструмент перемещения и переместите копию кнопки вниз.
3. Осталось удалить часть копии кнопки и растушевать границы, а также сделать отражение полупрозрачным. Возьмите инструмент прямоугольного выделения и выделите нижнюю часть копии кнопки.
4. Растушуйте край выделения, выполнив команду Select — Modify — Feather (Выделение — Изменение — Растушевка). В появившемся окне укажите количество пикселей, на которое нужно растушевать край выделения.
 5. Затем нажмите клавишу Delete, чтобы удалить ненужную часть отражения.
5. Затем нажмите клавишу Delete, чтобы удалить ненужную часть отражения.
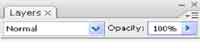
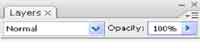
6. Чтобы сделать отражение полупрозрачным, на палитре Layers (Слои), измените значение Opacity (Непрозрачность) для слоя с отражением кнопки.
Вот полученный результат:
Елена Динман, Центр компьютерного образования FreeDom
Рисование кнопки
. Определение формы кнопки.

Перед тем, как рисовать фигуру, обратитесь к панели настроек инструмента. В поле Radius (радиус) вы можете указать степень скругления углов. А чтобы потом превратить фигуру в выделение, должна быть нажата кнопка Path (Контур). После этого можно рисовать фигуру. Чтобы превратить созданный контур в выделение, щелкните на нем правой кнопкой мыши и выберите пункт Make Selection (Сделать выделение).
. Заливка созданной фигуры кнопки.
Теперь нужно залить кнопку либо цветом, либо градиентом. Но прежде, чем перейти к заливке, откройте палитру Layers (Слои), выполнив команду Windows — Layers (Окно — Слои). На этой палитре нужно создать новый слой, на котором будет находиться кнопка.
СОВЕТ
Вообще рекомендую каждый графический элемент размещать на отдельном слое — это намного упрощает работу с объектами на изображении.

После того, как слой создан, возьмите инструмент заливки [pic], с помощью индикатора цвета выберите подходящий цвет и закрасьте созданное выделение. У вас получится обычный квадрат, залитый выбранным цветом, но никак не кнопка. Поэтому я рекомендую для заливки использовать градиентную заливку, с помощью которой можно сымитировать объем, блики и т.д.

Обратите внимание на панель настроек данного инструмента.

Далее следуют кнопки, с помощью которых можно определить тип градиента.

Radial Gradient (Радиальный градиент). Цвета распределяются от центра во все стороны по окружности.
Angle Gradient (Угловой градиент). Переход цветов осуществляется от центральной точки во все стороны по линии, описывающей периметр окружности.
Reflected Gradient (Отраженный градиент). Цвета, как и в первом случае, распределяются вдоль прямой, однако происходит зеркальное отражение градиента относительно начальной точки.
Diamond Gradient (Ромбовидный градиент). Цвета распределяются от начальной точки во все стороны в виде ромба.
Кроме использования уже имеющихся в программе Photoshop, вы можете создавать свои градиенты или редактировать созданные разработчиками. Для этого вам нужно открыть редактор градиентов. Щелкните левой кнопкой мыши на изображении градиента на панели параметров инструмента Gradient (Градиент). На экране появится диалоговое окно Gradient Editor (Редактор градиента).

Для начала нужно выбрать образец градиента в области Presets (Предустановки). Затем, перемещая ползунки на цветовой полоске, определите содержание каждого цвета в градиенте. Кроме того, вы можете добавлять в градиент новые цвета или изменять уже имеющиеся.
. Для изменения цвета щелкните два раза левой кнопкой мыши по ползунку. Перед вами появится диалоговое окно Color Picker (Выбор цвета). Выберите любой цвет и нажмите кнопку ОК. Ползунок изменит цвет на выбранный вами, а вместе с ним изменится и цветовая составляющая
градиента.
. Для добавления цвета в градиент щелкните один раз левой кнопкой мыши рядом с любым ползунком. Под цветовой полосой появится еще один квадратик. Для того, чтобы изменить добавленный цвет, щелкните в окошке Color (Цвет) и в появившемся окне выберите необходимый цвет.
Вы можете определить прозрачность цветов вашего градиента. За прозрачность отвечают маркеры, которые расположены над цветовой полосой. Щелкните по любому из них и в поле Opacity (Непрозрачность) введите подходящее значение. Добавляются маркеры непрозрачности так же, как и цветовые. Чтобы удалить ненужный цветовой маркер или маркер прозрачности, достаточно его выделить, щелкнув на нем левой кнопкой мыши, и нажать клавишу Delete на клавиатуре. Чтобы залить выделенную область градиентом, щелкните мышью внутри выделенной области и, не отпуская кнопку мыши, протяните указатель, а затем отпустите.
Объем кнопки

Изменяя параметры Size (Размер) и Soften (Мягкость), можно добиться объемности кнопки.
Отражение
Теперь, когда кнопка готова, осталось добавить отражение, чтобы она выглядела в таком "вебдванольном" стиле. Для этого выполните следующие действия.

2. Теперь возьмите инструмент перемещения и переместите копию кнопки вниз.
3. Осталось удалить часть копии кнопки и растушевать границы, а также сделать отражение полупрозрачным. Возьмите инструмент прямоугольного выделения и выделите нижнюю часть копии кнопки.
4. Растушуйте край выделения, выполнив команду Select — Modify — Feather (Выделение — Изменение — Растушевка). В появившемся окне укажите количество пикселей, на которое нужно растушевать край выделения.

6. Чтобы сделать отражение полупрозрачным, на палитре Layers (Слои), измените значение Opacity (Непрозрачность) для слоя с отражением кнопки.
Вот полученный результат:

Елена Динман, Центр компьютерного образования FreeDom
Компьютерная газета. Статья была опубликована в номере 01 за 2009 год в рубрике soft


