Анимация в Photoshop CS3
Всем известна популярная программа для создания анимации — Flash. Бесспорно, это отличный продукт, но проблема в том, что за один день эту программу не выучишь. Теперь представьте, что вам нужно выполнить простейшую анимацию (обычную смену кадров, появление и исчезновение объектов и т.д.), а времени на изучение Flash просто нет. Photoshop CS3 предлагает потрясающую возможность создавать анимацию прямо в программе. Причем сделать это можно, затратив минимальное количество времени. В этом уроке вы научитесь создавать простейшую анимацию и, без сомнения, оцените все преимущества нововведения Photoshop CS3.
Для создания анимации предназначена специальная палитра, которая так и называется — Animation (Анимация). Запустить ее можно, выполнив команду Window (Окно) — Animation (Анимация). Работа с видео в Photoshop CS3 заключается в анимировании слоев. Поэтому прежде, чем приступить к анимации, вам необходимо вызвать палитру Layers (Слои). Нажмите кнопку F7 на клавиатуре, и палитра появится на экране. В этом уроке мы рассмотрим несколько примеров выполнения анимации, чтобы ознакомиться со всеми возможностями программы.
Падающая листва
 Создайте новый документ размером 400х400 пикселей. Выберите инструмент Brush (Кисть) в виде кленового листа (вид кисти можно выбрать на панели свойств кисти из списка Brush (Кисть). На палитре Layers (Слои) создайте новый слой, назовите его "Лист 1" и один раз щелкните мышью на рабочем листе — появится изображение листа. Теперь создайте еще один слой, назовите его "Лист 2" и нарисуйте еще один кленовый лист. Таким же образом создайте еще парочку листиков, только помните, что каждый листок нужно создавать на отдельном слое, причем листья допжны быть разных цветов и оттенков (рис 1.).
Создайте новый документ размером 400х400 пикселей. Выберите инструмент Brush (Кисть) в виде кленового листа (вид кисти можно выбрать на панели свойств кисти из списка Brush (Кисть). На палитре Layers (Слои) создайте новый слой, назовите его "Лист 1" и один раз щелкните мышью на рабочем листе — появится изображение листа. Теперь создайте еще один слой, назовите его "Лист 2" и нарисуйте еще один кленовый лист. Таким же образом создайте еще парочку листиков, только помните, что каждый листок нужно создавать на отдельном слое, причем листья допжны быть разных цветов и оттенков (рис 1.).
Рис. 1. Нарисуйте каждый листок на отдельном слое
 Теперь пришло время для создания анимации. Вызовите палитру Animation (Анимация), выполнив команду Window (Окно) — Animation (Анимация). На экране появится палитра. Есть два режима работы с этой палитрой: в режиме кадров и в режиме шкалы времени (рис. 2).
Теперь пришло время для создания анимации. Вызовите палитру Animation (Анимация), выполнив команду Window (Окно) — Animation (Анимация). На экране появится палитра. Есть два режима работы с этой палитрой: в режиме кадров и в режиме шкалы времени (рис. 2).
Рис. 2. Палитра Animation (Анимация) может быть двух видов: в виде последовательности кадров и в виде шкалы времени
 Для переключения режимов предназначена кнопка, находящаяся в правом нижнем углу палитры. Мы будем работать в двух режимах и использовать возможности каждого. Для начала переключитесь в режим шкалы времени. В режиме шкалы времени в левой части палитры вы увидите список только что созданных вами слоев, а справа — непосредственно саму шкалу времени. Щелкните на треугольнике рядом со слоем Лист 1 — вам станут доступны настройки анимации данного слоя (рис 3): Position (Позиция), Opacity (Непрозрачность) и Style (Стиль).
Для переключения режимов предназначена кнопка, находящаяся в правом нижнем углу палитры. Мы будем работать в двух режимах и использовать возможности каждого. Для начала переключитесь в режим шкалы времени. В режиме шкалы времени в левой части палитры вы увидите список только что созданных вами слоев, а справа — непосредственно саму шкалу времени. Щелкните на треугольнике рядом со слоем Лист 1 — вам станут доступны настройки анимации данного слоя (рис 3): Position (Позиция), Opacity (Непрозрачность) и Style (Стиль).
Рис. 3. После щелчка на треугольнике рядом с названием слоя появятся параметры анимации
Щелкните на изображении часиков в области Position (Позиция), и на шкале времени появится индикатор первого ключевого кадра. Затем захватите мышью индикатор времени и перетащите его на несколько секунд вправо. Здесь вам нужно будет установить еще один ключевой кадр. Для этого в строке Position (Позиция) щелкните на изображении ромбика — он сразу же появится на шкале времени. Теперь выберите на панели инструментов инструмент Move (Перемещение) и переместите вниз кленовый листок, расположенный на активном слое. То же самое проделайте с остальными слоями — перемещайте листья по той траектории, по которой предполагаете их падение в вашем ролике. Когда основная часть работы закончена, просмотрите результат. Для этого верните индикатор времени в начальное положение (то есть на первый кадр) и нажмите кнопку Play (Проиграть), которая находится среди элементов управления видео в левой нижней части палитры. Осталось указать более точную продолжительность каждого кадра и количество повторений анимационного ролика. Это проще всего сделать в режиме покадровой анимации, поэтому смените режим нажатием уже знакомой вам кнопки. Если вы хотите, чтобы ролик проигрывался постоянно, в левой части палитры из раскрывающегося списка выберите пункт Forever (Постоянно). Чтобы задать определенное количество повторений, выберите из того же списка пункт Other (Другое) и в появившемся диалоговом окне введите желаемое количество повторений. Чтобы отрегулировать продолжительность проигрывания каждого кадра, щелкните на треугольнике на эскизе кадра и из списка выберите подходящее значение. Осталось только сохранить созданный ролик. Для этого достаточно выполнить команду File (Файл) — Save for Web & Devices (Сохранить для интернета и устройств). В появившемся окне нажмите кнопку Save (Сохранить) и сохраните файл в формате .gif.
Мигающий текст
А сейчас рассмотрим еще один довольно интересный пример выполнения анимации в программе Photoshop CS3. Создайте новый файл небольшого размера и более-менее симпатичную надпись. Анимация будет заключаться в том, чтобы надпись то исчезала, то появлялась. Вызовите палитру анимации и перейдите в режим шкалы времени. Мы будем работать с одним текстовым слоем. Раскройте настройки анимации для данного слоя, щелкнув мышью на треугольнике рядом с названием слоя. В данном случае будем работать с параметром Opacity (Непрозрачность). Щелкните мышью на ромбике в строке Opacity (Непрозрачность), и на шкале времени появится первый ключевой кадр. Сместите индикатор времени вправо и установите второй ключевой кадр. В этом месте надпись должна исчезнуть, поэтому на палитре Layers (Слои) уменьшите значение параметра Opacity (Непрозрачность) до 0%. Снова сместите индикатор времени вправо и установите еще один ключевой кадр. Затем вернитесь на палитру Layers (Слои) и установите значение Opacity (Непрозрачность) равным 100%. Верните индикатор времени в самое начало и проиграйте созданную анимацию с помощью кнопки Play ("Проиграть").
 Вы увидите, что все вроде бы и неплохо, но эффект мигания не получился. Вместо этого надпись плавно исчезает, а затем плавно появляется. Сейчас мы это исправим. С помощью мыши выделите на шкале времени все ключевые кадры. Затем щелкните правой кнопкой мыши на любом из кадров и из появившегося контекстного меню выберите пункт Hold Interpolation ("Переход с
Вы увидите, что все вроде бы и неплохо, но эффект мигания не получился. Вместо этого надпись плавно исчезает, а затем плавно появляется. Сейчас мы это исправим. С помощью мыши выделите на шкале времени все ключевые кадры. Затем щелкните правой кнопкой мыши на любом из кадров и из появившегося контекстного меню выберите пункт Hold Interpolation ("Переход с
задержкой") — ромбики изменятся на квадратики (рис. 4). Снова просмотрите результат. То, что надо!
Рис. 4. После выбора режима Hold Interpolation (Переход с задержкой) кадры будут сменять друг друга без задержки
Остались последние штрихи. Переключитесь в режим покадровой анимации. Установите для каждого кадра небольшое время проигрывания и задайте непрерывное повторение проигрывания анимации. Сохраните полученный результат в формате .gif, выполнив команду File (Файл) — Save for Web & Devices (Сохранить для интернета и устройств).
Создание баннера
После изучения двух предыдущих уроков создать баннер вам сейчас не составит никакой сложности. Главное в этом деле — грамотно разработать идею, а остальное доверьте Photoshop CS3. Весна — время праздников, и мы создадим баннер для некой компании, занимающейся интересными подарками. Для этого достаточно будет создать 3-4 кадра. Создайте новый документ размером 100х100 пикселей (стандартный квадратный баннер). На палитре Layers (Слои) создайте новый слой и оформите первый кадр баннера. Создайте еще один слой и оформите второй кадр, а затем третий и, если надо, четвертый. Техника выполнения анимации в данном случае будет следующей. Слой с первым кадром должен находиться выше остальных на палитре Layers (Слои). Как только будет подходить время появления второго кадра, прозрачность первого кадра нужно будет уменьшить до 0%, а когда второй кадр будет сменяться третьим, прозрачность второго кадра должна также быть снижена до 0%, и т.д. Вызовите палитру Animation (Анимация) и щелкните на ней мышью на слое с первым кадром. После этого щелкните на треугольнике рядом с названием этого слоя, чтобы получить доступ к настройкам анимации. Щелкните на ромбике рядом с названием кадра, тем самым установив положение первого ключевого кадра.
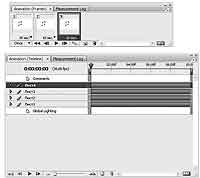
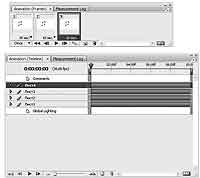
 Переместите индикатор времени в положение, где предполагается конец первого кадра, и снова установите еще один ключевой кадр. Теперь обратитесь к палитре Layers (Слои) и измените для данного слоя параметр Opacity (Непрозрачность) до значения 0%. Щелкните мышью на втором слое со вторым кадром на палитре Animation (Анимация) и выполните для него те же действия, что и для первого кадра. В итоге шкала времени у вас должна выглядеть следующим образом (рис. 5).
Переместите индикатор времени в положение, где предполагается конец первого кадра, и снова установите еще один ключевой кадр. Теперь обратитесь к палитре Layers (Слои) и измените для данного слоя параметр Opacity (Непрозрачность) до значения 0%. Щелкните мышью на втором слое со вторым кадром на палитре Animation (Анимация) и выполните для него те же действия, что и для первого кадра. В итоге шкала времени у вас должна выглядеть следующим образом (рис. 5).
Рис. 5. Так выглядит шкала времени после установки нужных ключевых кадров
Теперь, если вы хотите, чтобы кадры плавно перетекали друг в друга, оставьте все как есть, а если вам нужно, чтобы кадры резко сменялись, то выделите все ромбики на шкале времени, щелкните на любом из них правой кнопкой мыши и из контекстного меню выберите уже знакомую вам команду — Hold Interpolation (Переход с задержкой). После этого переключитесь в режим покадровой анимации, отрегулируйте время каждого кадра, задайте непрерывность анимации или повторение кадров определенное количество раз и выполните команду сохранения баннера.
Я думаю, что, выполнив эти три несложных задания, вы убедились в простоте создания анимации в программе Photoshop CS3. Без сомнения, такая возможность сэкономит ваше время, а, может быть, и деньги.
Елена Динман. Центр компьютерного образования FreeДом
Для создания анимации предназначена специальная палитра, которая так и называется — Animation (Анимация). Запустить ее можно, выполнив команду Window (Окно) — Animation (Анимация). Работа с видео в Photoshop CS3 заключается в анимировании слоев. Поэтому прежде, чем приступить к анимации, вам необходимо вызвать палитру Layers (Слои). Нажмите кнопку F7 на клавиатуре, и палитра появится на экране. В этом уроке мы рассмотрим несколько примеров выполнения анимации, чтобы ознакомиться со всеми возможностями программы.
Падающая листва

Рис. 1. Нарисуйте каждый листок на отдельном слое

Рис. 2. Палитра Animation (Анимация) может быть двух видов: в виде последовательности кадров и в виде шкалы времени

Рис. 3. После щелчка на треугольнике рядом с названием слоя появятся параметры анимации
Щелкните на изображении часиков в области Position (Позиция), и на шкале времени появится индикатор первого ключевого кадра. Затем захватите мышью индикатор времени и перетащите его на несколько секунд вправо. Здесь вам нужно будет установить еще один ключевой кадр. Для этого в строке Position (Позиция) щелкните на изображении ромбика — он сразу же появится на шкале времени. Теперь выберите на панели инструментов инструмент Move (Перемещение) и переместите вниз кленовый листок, расположенный на активном слое. То же самое проделайте с остальными слоями — перемещайте листья по той траектории, по которой предполагаете их падение в вашем ролике. Когда основная часть работы закончена, просмотрите результат. Для этого верните индикатор времени в начальное положение (то есть на первый кадр) и нажмите кнопку Play (Проиграть), которая находится среди элементов управления видео в левой нижней части палитры. Осталось указать более точную продолжительность каждого кадра и количество повторений анимационного ролика. Это проще всего сделать в режиме покадровой анимации, поэтому смените режим нажатием уже знакомой вам кнопки. Если вы хотите, чтобы ролик проигрывался постоянно, в левой части палитры из раскрывающегося списка выберите пункт Forever (Постоянно). Чтобы задать определенное количество повторений, выберите из того же списка пункт Other (Другое) и в появившемся диалоговом окне введите желаемое количество повторений. Чтобы отрегулировать продолжительность проигрывания каждого кадра, щелкните на треугольнике на эскизе кадра и из списка выберите подходящее значение. Осталось только сохранить созданный ролик. Для этого достаточно выполнить команду File (Файл) — Save for Web & Devices (Сохранить для интернета и устройств). В появившемся окне нажмите кнопку Save (Сохранить) и сохраните файл в формате .gif.
Мигающий текст
А сейчас рассмотрим еще один довольно интересный пример выполнения анимации в программе Photoshop CS3. Создайте новый файл небольшого размера и более-менее симпатичную надпись. Анимация будет заключаться в том, чтобы надпись то исчезала, то появлялась. Вызовите палитру анимации и перейдите в режим шкалы времени. Мы будем работать с одним текстовым слоем. Раскройте настройки анимации для данного слоя, щелкнув мышью на треугольнике рядом с названием слоя. В данном случае будем работать с параметром Opacity (Непрозрачность). Щелкните мышью на ромбике в строке Opacity (Непрозрачность), и на шкале времени появится первый ключевой кадр. Сместите индикатор времени вправо и установите второй ключевой кадр. В этом месте надпись должна исчезнуть, поэтому на палитре Layers (Слои) уменьшите значение параметра Opacity (Непрозрачность) до 0%. Снова сместите индикатор времени вправо и установите еще один ключевой кадр. Затем вернитесь на палитру Layers (Слои) и установите значение Opacity (Непрозрачность) равным 100%. Верните индикатор времени в самое начало и проиграйте созданную анимацию с помощью кнопки Play ("Проиграть").

задержкой") — ромбики изменятся на квадратики (рис. 4). Снова просмотрите результат. То, что надо!
Рис. 4. После выбора режима Hold Interpolation (Переход с задержкой) кадры будут сменять друг друга без задержки
Остались последние штрихи. Переключитесь в режим покадровой анимации. Установите для каждого кадра небольшое время проигрывания и задайте непрерывное повторение проигрывания анимации. Сохраните полученный результат в формате .gif, выполнив команду File (Файл) — Save for Web & Devices (Сохранить для интернета и устройств).
Создание баннера
После изучения двух предыдущих уроков создать баннер вам сейчас не составит никакой сложности. Главное в этом деле — грамотно разработать идею, а остальное доверьте Photoshop CS3. Весна — время праздников, и мы создадим баннер для некой компании, занимающейся интересными подарками. Для этого достаточно будет создать 3-4 кадра. Создайте новый документ размером 100х100 пикселей (стандартный квадратный баннер). На палитре Layers (Слои) создайте новый слой и оформите первый кадр баннера. Создайте еще один слой и оформите второй кадр, а затем третий и, если надо, четвертый. Техника выполнения анимации в данном случае будет следующей. Слой с первым кадром должен находиться выше остальных на палитре Layers (Слои). Как только будет подходить время появления второго кадра, прозрачность первого кадра нужно будет уменьшить до 0%, а когда второй кадр будет сменяться третьим, прозрачность второго кадра должна также быть снижена до 0%, и т.д. Вызовите палитру Animation (Анимация) и щелкните на ней мышью на слое с первым кадром. После этого щелкните на треугольнике рядом с названием этого слоя, чтобы получить доступ к настройкам анимации. Щелкните на ромбике рядом с названием кадра, тем самым установив положение первого ключевого кадра.

Рис. 5. Так выглядит шкала времени после установки нужных ключевых кадров
Теперь, если вы хотите, чтобы кадры плавно перетекали друг в друга, оставьте все как есть, а если вам нужно, чтобы кадры резко сменялись, то выделите все ромбики на шкале времени, щелкните на любом из них правой кнопкой мыши и из контекстного меню выберите уже знакомую вам команду — Hold Interpolation (Переход с задержкой). После этого переключитесь в режим покадровой анимации, отрегулируйте время каждого кадра, задайте непрерывность анимации или повторение кадров определенное количество раз и выполните команду сохранения баннера.
Я думаю, что, выполнив эти три несложных задания, вы убедились в простоте создания анимации в программе Photoshop CS3. Без сомнения, такая возможность сэкономит ваше время, а, может быть, и деньги.
Елена Динман. Центр компьютерного образования FreeДом
Компьютерная газета. Статья была опубликована в номере 08 за 2008 год в рубрике soft


