Рисуем новогодние игрушки в Photoshop CS3
В канун нового года каждый творческий человек старается сделать что-то связанное с этим праздником. Не стал упускать этот момент и я. Сегодня мы будем рисовать игрушки для новогодней елки. С помощью данной статьи вы освоите основы создания фиксированных по размеру контуров, а также часто требующуюся при рисовании фигур в Photoshop технику создания стиля Gradient Overlay (Наложение градиента).
Шаг 1

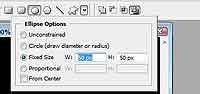
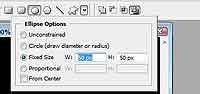
Создайте новое изображение размером 400х300 пикселей (Ctrl+N). Зальем наш макет черным цветом. Нажмите D, затем Alt+backspace. Теперь выберите с панели инструментов Ellipse (Эллипс). Обратите внимание на верхнюю часть рабочего окна — там появились дополнительные опции инструмента (Установите работу инструмента в режиме Shape Layers (Слои фигуры). Щелкните по стрелочке как на скриншоте, чтобы открыть тонкие настройки. Выберите там пункт Fiхed size (фиксированный размер), установите 50 пикселей.


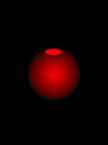
Щелкните левой кнопкой мыши в том месте изображения, где вы хотите поместить будущую игрушку. У вас появится красный круг. Для того, чтобы он был нужного вам цвета, необходимо установить цвет переднего (хотя в данном случае установка цвета не играет принципиального значения).
Шаг 2
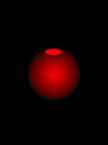
Теперь добавим объема нашей игрушке. И в первую очередь выполним команду Layer > Layer Style > Gradient Overlay (Слой > Стиль слоя > Наложение градиента). Здесь нам нужно установить режим смешивания на Normal (Нормальный), чтобы накладываемый градиент не смешивался с нашим заполненным цветом эллипсом, соответственно Opacity (непрозрачность) нужно выставить на 100%. Так как мы хотим получить все-таки шарик, то в списке тип градиента нужно указать Radial (Радиальный), дабы он исходил из центра. Флажок Align with layer (Выровнять по слою). Angle (Угол) выставите 90 градусов. Поставим масштабирование (Scale) на максимум — в противном случае при совпадении цвета градиента с фоном эффект не будет в конечном итоге распространяться на весь эллипс. Выберите из списка градиентов красно-черный.

Сделаем небольшую окантовочку посредством применения стиля Stroke (Обводка).



И добавим внутреннюю тень, чтобы сделать рисунок более реалистичным.
Шаг 3
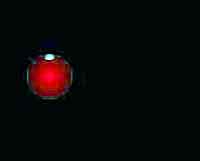
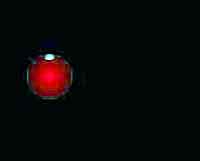
Снова обратимся к инструменту Ellipse (Эллипс), снимем фиксированный размер (Unconstrained) и нарисуем эллипс как на скриншоте.




Теперь применим два стиля: Inner Shadow (Внутренняя тень) и Gradient Overlay (Наложение градиента).
Шаг 4
Установите в качестве цвета переднего плана #f7e073. Теперь выберите в панели инструментов Rounded Rectangle (Закругленный прямоугольник).
Нарисуйте вертикальный скругленный прямоугольник.
Снова применим знакомые нам стили.



Шаг 5

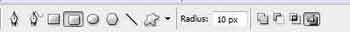
Выберите в панели инструментов Pencil (Карандаш), щелкните правой кнопкой мыши по изображению и установите Master Diameter (Диаметр) 1pх, нажмите D для перезагрузки цветов. Создайте новый слой (Ctrl+Shift+N). Проведите две тонкие линии на созданном скругленном прямоугольнике.
Шаг 6


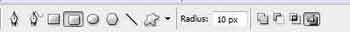
Создайте новый слой. Установите цвет переднего плана #545454. Выберите инструмент Кисть и выставите Hardness (Жесткость) 100% и Master Diameter (Диаметр) 1 пиксель. Этим инструментом вы будете заполнять контур. Выберите в панели инструментов Pen (Перо). Установите две точки, потом поставьте третью и, удерживая клавишу Ctrl, перетяните третий поинт вверх. Теперь потяните за два поинта с краев (обведены на скриншоте). Теперь щелкните правой кнопкой мыши по контуру и выберите пункт Stroke (Обводка). В появившемся окне выберите из списка Brush (Кисть) и нажмите OK.
Ну, а на сегодня все. Удачи вам в новом году!
Сергей Топорков, http://www.cc-studio.ru/
Шаг 1

Создайте новое изображение размером 400х300 пикселей (Ctrl+N). Зальем наш макет черным цветом. Нажмите D, затем Alt+backspace. Теперь выберите с панели инструментов Ellipse (Эллипс). Обратите внимание на верхнюю часть рабочего окна — там появились дополнительные опции инструмента (Установите работу инструмента в режиме Shape Layers (Слои фигуры). Щелкните по стрелочке как на скриншоте, чтобы открыть тонкие настройки. Выберите там пункт Fiхed size (фиксированный размер), установите 50 пикселей.


Щелкните левой кнопкой мыши в том месте изображения, где вы хотите поместить будущую игрушку. У вас появится красный круг. Для того, чтобы он был нужного вам цвета, необходимо установить цвет переднего (хотя в данном случае установка цвета не играет принципиального значения).
Шаг 2
Теперь добавим объема нашей игрушке. И в первую очередь выполним команду Layer > Layer Style > Gradient Overlay (Слой > Стиль слоя > Наложение градиента). Здесь нам нужно установить режим смешивания на Normal (Нормальный), чтобы накладываемый градиент не смешивался с нашим заполненным цветом эллипсом, соответственно Opacity (непрозрачность) нужно выставить на 100%. Так как мы хотим получить все-таки шарик, то в списке тип градиента нужно указать Radial (Радиальный), дабы он исходил из центра. Флажок Align with layer (Выровнять по слою). Angle (Угол) выставите 90 градусов. Поставим масштабирование (Scale) на максимум — в противном случае при совпадении цвета градиента с фоном эффект не будет в конечном итоге распространяться на весь эллипс. Выберите из списка градиентов красно-черный.

Сделаем небольшую окантовочку посредством применения стиля Stroke (Обводка).



И добавим внутреннюю тень, чтобы сделать рисунок более реалистичным.
Шаг 3
Снова обратимся к инструменту Ellipse (Эллипс), снимем фиксированный размер (Unconstrained) и нарисуем эллипс как на скриншоте.




Теперь применим два стиля: Inner Shadow (Внутренняя тень) и Gradient Overlay (Наложение градиента).
Шаг 4
Установите в качестве цвета переднего плана #f7e073. Теперь выберите в панели инструментов Rounded Rectangle (Закругленный прямоугольник).
Нарисуйте вертикальный скругленный прямоугольник.
Снова применим знакомые нам стили.



Шаг 5

Выберите в панели инструментов Pencil (Карандаш), щелкните правой кнопкой мыши по изображению и установите Master Diameter (Диаметр) 1pх, нажмите D для перезагрузки цветов. Создайте новый слой (Ctrl+Shift+N). Проведите две тонкие линии на созданном скругленном прямоугольнике.
Шаг 6


Создайте новый слой. Установите цвет переднего плана #545454. Выберите инструмент Кисть и выставите Hardness (Жесткость) 100% и Master Diameter (Диаметр) 1 пиксель. Этим инструментом вы будете заполнять контур. Выберите в панели инструментов Pen (Перо). Установите две точки, потом поставьте третью и, удерживая клавишу Ctrl, перетяните третий поинт вверх. Теперь потяните за два поинта с краев (обведены на скриншоте). Теперь щелкните правой кнопкой мыши по контуру и выберите пункт Stroke (Обводка). В появившемся окне выберите из списка Brush (Кисть) и нажмите OK.
Ну, а на сегодня все. Удачи вам в новом году!
Сергей Топорков, http://www.cc-studio.ru/
Компьютерная газета. Статья была опубликована в номере 48 за 2007 год в рубрике soft


