Выравниваем объекты в Photoshop
В последнее время многие авторы включая меня большое внимание уделяют различным трюкам и эффектам, которые можно сотворить в Photoshop, но многим, особенно начинающим, довольно трудно сразу же включиться в этот творческий процесс, не получив основы работы. Постепенно я постараюсь восполнить данный пробел. Сегодня поговорим о выравнивании объектов на холсте.

Многие из вас наверняка не раз видели данный набор кнопок в панели опций инструмента Move (Перемещение).

Также данные опции появляются при наличии форм, создаваемых инструментами группы Фигуры (Shapes). Но приступим к выравниванию. Первое, что нам понадобится, — это работа с линейками. Создайте новый документ клавиатурным сочетанием Ctrl+N, размер установите тот, с которым будет удобно работать вам. Нажмите Ctrl+R для отображения линеек на холсте.

Теперь выберите в панели инструментов Move (Перемещение) или нажмите клавишу V для его активации. Наведите курсор на вертикальную горизонтальную линейку и, удерживая левую кнопку мыши, перетащите появившуюся направляющую линию на середину вашего изображения. Проведите аналогичную операцию с горизонтальной линейкой.

Теперь выделите инструмент Elliptical Marquee (эллиптическое выделение) и установите курсор на центр пересечения созданных линий. Нажмите клавиатурное сочетание Ctrl+Shift+N для создания нового слоя. В появившемся диалоговом окне нажмите OK. Нажмите Alt для создания выделения из центра и с помощью левой кнопки мыши растяните выделение. Теперь сбросим цвета на умолчания, нажав D на клавиатуре. Теперь Alt+Backspace для заполнения цветом переднего плана — в данном случае черным.

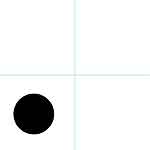
Перетащите квадрат в левый нижний угол (инструментом Move (Перемещение).

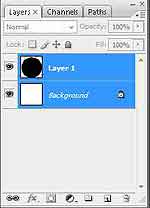
Удерживая клавишу Shift, щелкните по двум нашим слоям в палитре Layers (слои) левой кнопкой мыши.

Рассмотрим наши опции выравнивания в действии. По порядку: Align top edges (Выравнивание по верхним граням) — перемещает объект к верхней границе большего.

Align Vertical Center (Выровнять вертикальный центр) — выравнивает объект по центру.

Align Bottom Edges (Выровнять по нижним граням) — перемещает объект к нижней границе большего.

Align Left Edges (Выровнять по левым граням) — перемещает объект к левой нижней границе.

Align Horizontal Centers (Выровнять по горизонтальным центрам) — думаю, очевидно из названия, что выравнивание происходит по горизонтальной линейке.

Align Right Edges (Выровнять по правым граням) — выравнивает объекты относительно правого края большего.

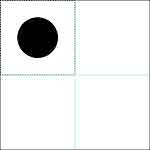
Таким образом, чтобы разместить наш круг по центру, нам нужно нажать на Align Horizontal Centers (Выровнять по горизонтальным центрам) и на Align Vertical Center (Выровнять вертикальный центр). Для того, чтобы поставить круг, к примеру, в центр правого прямоугольника, выберите из панели инструментов Rectangular Marquee.
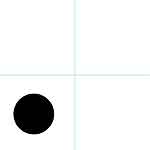
А теперь сделайте активным инструмент Move (Перемещение) и нажмите все те же на Align Horizontal Centers (Выровнять по горизонтальным центрам) и на Align Vertical Center (Выровнять вертикальный центр).
Примечание

Опции могут быть недоступны, если выделены два слоя. Так как выравнивание будет производиться относительно созданного выделения, нужно выделить лишь один слой.
Сергей Топорков, http://www.cc-studio.ru/

Многие из вас наверняка не раз видели данный набор кнопок в панели опций инструмента Move (Перемещение).

Также данные опции появляются при наличии форм, создаваемых инструментами группы Фигуры (Shapes). Но приступим к выравниванию. Первое, что нам понадобится, — это работа с линейками. Создайте новый документ клавиатурным сочетанием Ctrl+N, размер установите тот, с которым будет удобно работать вам. Нажмите Ctrl+R для отображения линеек на холсте.

Теперь выберите в панели инструментов Move (Перемещение) или нажмите клавишу V для его активации. Наведите курсор на вертикальную горизонтальную линейку и, удерживая левую кнопку мыши, перетащите появившуюся направляющую линию на середину вашего изображения. Проведите аналогичную операцию с горизонтальной линейкой.

Теперь выделите инструмент Elliptical Marquee (эллиптическое выделение) и установите курсор на центр пересечения созданных линий. Нажмите клавиатурное сочетание Ctrl+Shift+N для создания нового слоя. В появившемся диалоговом окне нажмите OK. Нажмите Alt для создания выделения из центра и с помощью левой кнопки мыши растяните выделение. Теперь сбросим цвета на умолчания, нажав D на клавиатуре. Теперь Alt+Backspace для заполнения цветом переднего плана — в данном случае черным.

Перетащите квадрат в левый нижний угол (инструментом Move (Перемещение).

Удерживая клавишу Shift, щелкните по двум нашим слоям в палитре Layers (слои) левой кнопкой мыши.

Рассмотрим наши опции выравнивания в действии. По порядку: Align top edges (Выравнивание по верхним граням) — перемещает объект к верхней границе большего.

Align Vertical Center (Выровнять вертикальный центр) — выравнивает объект по центру.

Align Bottom Edges (Выровнять по нижним граням) — перемещает объект к нижней границе большего.

Align Left Edges (Выровнять по левым граням) — перемещает объект к левой нижней границе.

Align Horizontal Centers (Выровнять по горизонтальным центрам) — думаю, очевидно из названия, что выравнивание происходит по горизонтальной линейке.

Align Right Edges (Выровнять по правым граням) — выравнивает объекты относительно правого края большего.

Таким образом, чтобы разместить наш круг по центру, нам нужно нажать на Align Horizontal Centers (Выровнять по горизонтальным центрам) и на Align Vertical Center (Выровнять вертикальный центр). Для того, чтобы поставить круг, к примеру, в центр правого прямоугольника, выберите из панели инструментов Rectangular Marquee.
А теперь сделайте активным инструмент Move (Перемещение) и нажмите все те же на Align Horizontal Centers (Выровнять по горизонтальным центрам) и на Align Vertical Center (Выровнять вертикальный центр).
Примечание

Опции могут быть недоступны, если выделены два слоя. Так как выравнивание будет производиться относительно созданного выделения, нужно выделить лишь один слой.
Сергей Топорков, http://www.cc-studio.ru/
Компьютерная газета. Статья была опубликована в номере 38 за 2007 год в рубрике soft


