Интеграция Photoshop и Dreamweaver
Сейчас, наверное, уже никто не оспаривает лидерство Photoshop в области растровой графики. Аналогичную лидирующую позицию в сфере веб-дизайна занимает и продукт Dreamweaver, который не так уж и давно купила Adobe у Macromedia. Многие веб-мастера готовят графическую составляющую сайта в Photoshop, а затем уже занимаются версткой в визуальных редакторах, и перед специалистом всегда встает вопрос, как совместить работу двух программ, сделать ее более комфортной и удобной. О том, как этого добиться, на примере Photoshop и Dreamweaver и пойдет сегодня речь.
Основы
 Откройте Dreamweaver CS3. Для нормальной работы Dreamweaver требуется настройка сайта, указать его месторасположение на вашем компьютере+некоторые дополнительные параметры. Поэтому, если соответствующая настройка у вас не была проведена ранее, выполним ее сейчас. Для этого заходим в меню Site > New Site. Вместо Unnamed Site вводим свое название вашего проекта. Жмем Next. В следующем окне нам предлагают выбрать применяемую технологию (PHP, ASP и т.д.), остановимся на классическом HTML-варианте и выберем пункт No. I don't want to use a server technology. Жмем Next. Указываем месторасположение папки сайта и снова жмем Next. В следующем окне из списка выбираем None.
Откройте Dreamweaver CS3. Для нормальной работы Dreamweaver требуется настройка сайта, указать его месторасположение на вашем компьютере+некоторые дополнительные параметры. Поэтому, если соответствующая настройка у вас не была проведена ранее, выполним ее сейчас. Для этого заходим в меню Site > New Site. Вместо Unnamed Site вводим свое название вашего проекта. Жмем Next. В следующем окне нам предлагают выбрать применяемую технологию (PHP, ASP и т.д.), остановимся на классическом HTML-варианте и выберем пункт No. I don't want to use a server technology. Жмем Next. Указываем месторасположение папки сайта и снова жмем Next. В следующем окне из списка выбираем None.
Жмем на кнопку Next. В последнем окне нам предлагают проверить указанную информацию и либо все отменить, нажав Cancel, либо подтвердить, нажав Done. Жмем Done. Будет создан кэш сайта. Нам необходимо создать главную страницу. Для этого идем в меню File >New. В поле Page type указываем html, в Layout выбираем None в Doc Type устанавливаем None и сохраняем ее командой File > Save as. В поле имени файла укажите index.html. Подготовка закончена. Теперь, предположим, у вас есть готовый макет документа в psd-формате, и вы хотите интегрировать его или его часть в веб-страничку. В Dreamweaver идем в меню Image > Insert и указываем ваш psd-файл макета.
 Затем перед вами откроется диалоговое окно Image Preview, где вы должны указать формат файла, качество картинки, если необходимо — область для экспорта (в случае, если макет большой, а вам понадобилось добавить только кнопку или отдельную картинку из него).
Затем перед вами откроется диалоговое окно Image Preview, где вы должны указать формат файла, качество картинки, если необходимо — область для экспорта (в случае, если макет большой, а вам понадобилось добавить только кнопку или отдельную картинку из него).
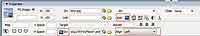
 Все инструменты интуитивно понятны. Они, по сути, выполняют те же функции, что и в Photoshop, с незначительными отличиями. Так, в частности, здешний инструмент Export Area очень напоминает обычный Crop — попробуем применить его тут, и вы увидите, что он отсекает лишние внешние области. После того, как определились с выходными данными, жмем кнопку ОК. Нам предлагают сохранить изображение в директорию сайта и задать ему имя. Что ж, так и сделаем. Добавим текста на нашу страницу. И теперь посмотрим дополнительные возможности по работе. Щелкните по изображению левой кнопкой мыши и обратите внимание на нижнюю часть рабочего окна Dreamweaver. Для удобства присмотритесь к скриншоту.
Все инструменты интуитивно понятны. Они, по сути, выполняют те же функции, что и в Photoshop, с незначительными отличиями. Так, в частности, здешний инструмент Export Area очень напоминает обычный Crop — попробуем применить его тут, и вы увидите, что он отсекает лишние внешние области. После того, как определились с выходными данными, жмем кнопку ОК. Нам предлагают сохранить изображение в директорию сайта и задать ему имя. Что ж, так и сделаем. Добавим текста на нашу страницу. И теперь посмотрим дополнительные возможности по работе. Щелкните по изображению левой кнопкой мыши и обратите внимание на нижнюю часть рабочего окна Dreamweaver. Для удобства присмотритесь к скриншоту.
 Строка SRC ссылается на источник изображения, т.е. в данном случае на psd-файл, откуда было импортировано изображение. Строка Align отвечает за выравнивание изображения относительно текста. В строке Edit значок Photoshop CS3 означает не что иное, как редактирование всего макета в нем.
Строка SRC ссылается на источник изображения, т.е. в данном случае на psd-файл, откуда было импортировано изображение. Строка Align отвечает за выравнивание изображения относительно текста. В строке Edit значок Photoshop CS3 означает не что иное, как редактирование всего макета в нем.
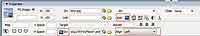
 Данная кнопка позволяет выставить вручную размер документа — качество будет выбрано автоматически. Обратите внимание, что изменения, производимые данной кнопкой и другими из этого ряда, применяются к импортированному изображению, а не к макету.
Данная кнопка позволяет выставить вручную размер документа — качество будет выбрано автоматически. Обратите внимание, что изменения, производимые данной кнопкой и другими из этого ряда, применяются к импортированному изображению, а не к макету.
Слева направо:
. Crop: выполняет операцию кадрирования — аналогична кадрированию в Photoshop.
. Resample: добавляет или вычитает пиксели из измененного JPEG- или GIF-файла, чтобы изображение максимально соответствовало оригинальному. Данная функция уменьшает размер файла и улучшает скорость загрузки.
. Brightness and Contrast: позволяет изменять яркость и контрастность изображения.
. Sharpen: корректирует резкость изображения.
И последнее, что хочется добавить по поводу интеграции. Рекомендую вам установить Photoshop в качестве программы для редактирования изображений, расположенных в Dreamweaver по умолчанию. Согласитесь, гораздо удобнее иметь возможность открыть требуемое изображение в редакторе, щелкнув по нему правой кнопкой мыши и выбрав соответствующий пункт, чем пытаться найти его в возможно сложной структуре директорий изображений из большого списка. Итак, исправляем положение. Идем в меню Edit > Preferences > File Types Editor. В поле Extensions (Расширение) выбираем соответствующий тип файла — к примеру, .gif, — затем в правой части, где поле Editors, щелкаем по плюсику и указываем путь до файла, запускающего Photoshop. Нажимаем ОК и наслаждаемся.
Ну, а на сегодня все. Если у вас возникнут вопросы, задавайте их в форуме сайта сайт
Сергей Топорков
Основы

Жмем на кнопку Next. В последнем окне нам предлагают проверить указанную информацию и либо все отменить, нажав Cancel, либо подтвердить, нажав Done. Жмем Done. Будет создан кэш сайта. Нам необходимо создать главную страницу. Для этого идем в меню File >New. В поле Page type указываем html, в Layout выбираем None в Doc Type устанавливаем None и сохраняем ее командой File > Save as. В поле имени файла укажите index.html. Подготовка закончена. Теперь, предположим, у вас есть готовый макет документа в psd-формате, и вы хотите интегрировать его или его часть в веб-страничку. В Dreamweaver идем в меню Image > Insert и указываем ваш psd-файл макета.




Слева направо:
. Crop: выполняет операцию кадрирования — аналогична кадрированию в Photoshop.
. Resample: добавляет или вычитает пиксели из измененного JPEG- или GIF-файла, чтобы изображение максимально соответствовало оригинальному. Данная функция уменьшает размер файла и улучшает скорость загрузки.
. Brightness and Contrast: позволяет изменять яркость и контрастность изображения.
. Sharpen: корректирует резкость изображения.
И последнее, что хочется добавить по поводу интеграции. Рекомендую вам установить Photoshop в качестве программы для редактирования изображений, расположенных в Dreamweaver по умолчанию. Согласитесь, гораздо удобнее иметь возможность открыть требуемое изображение в редакторе, щелкнув по нему правой кнопкой мыши и выбрав соответствующий пункт, чем пытаться найти его в возможно сложной структуре директорий изображений из большого списка. Итак, исправляем положение. Идем в меню Edit > Preferences > File Types Editor. В поле Extensions (Расширение) выбираем соответствующий тип файла — к примеру, .gif, — затем в правой части, где поле Editors, щелкаем по плюсику и указываем путь до файла, запускающего Photoshop. Нажимаем ОК и наслаждаемся.
Ну, а на сегодня все. Если у вас возникнут вопросы, задавайте их в форуме сайта сайт
Сергей Топорков
Компьютерная газета. Статья была опубликована в номере 29 за 2007 год в рубрике soft


