Photoshop CS3. Vanishing Point 2
Переработав немного интерфейс, специалисты Adobe не ограничились лишь этим. Изменения коснулись и фильтров. Я уже не говорю о добавленной поддержке работы многих фильтров в 16- и 32-битном режиме — это само собой разумеется. Про использование так называемых Smart Filters мы поговорим в одной из следующих публикаций. А сегодня остановим наше внимание на второй версии фильтра Vanishing Point.
Для наглядности работу данного фильтра рассмотрим на примере. Сразу оговорюсь: мы не будем останавливаться на функциях, которые были доступны и ранее, а рассмотрим лишь нововведения. Итак, открываем изображение для работы. В нашем случае это будет кирпичная стена.
 Скопируем его в буфер обмена, для чего выполним команду Select > All (Ctrl+A), затем Edit > Copy (Ctrl+C). Создадим новое изображение, по размерам больше помещенного в буфер. Поставить больший размер, даже предварительно не посмотрев его изначально перед копированием, не составит труда. Дело в том, что Photoshop по умолчанию создает новое изображение в соответствии с размерами изображения в буфере обмена. Если у вас это не так, выберите из списка Preset пункт Clipboard.
Скопируем его в буфер обмена, для чего выполним команду Select > All (Ctrl+A), затем Edit > Copy (Ctrl+C). Создадим новое изображение, по размерам больше помещенного в буфер. Поставить больший размер, даже предварительно не посмотрев его изначально перед копированием, не составит труда. Дело в том, что Photoshop по умолчанию создает новое изображение в соответствии с размерами изображения в буфере обмена. Если у вас это не так, выберите из списка Preset пункт Clipboard.
2.jpg
 Изменяем размеры изображения, сделав его пикселей на 200 больше как по ширине, так и по высоте, и нажимаем OK. На данном этапе мы не будем с вами вставлять изображение из буфера обмена, а сделаем это непосредственно в фильтре. Так что сейчас создаем новый слой командой Layer > New > Layer. Теперь применим фильтр. Находится он все там же и доступен по нажатию клавиш Alt+Ctrl+V или через пункт меню Vanishing Point.
Изменяем размеры изображения, сделав его пикселей на 200 больше как по ширине, так и по высоте, и нажимаем OK. На данном этапе мы не будем с вами вставлять изображение из буфера обмена, а сделаем это непосредственно в фильтре. Так что сейчас создаем новый слой командой Layer > New > Layer. Теперь применим фильтр. Находится он все там же и доступен по нажатию клавиш Alt+Ctrl+V или через пункт меню Vanishing Point.
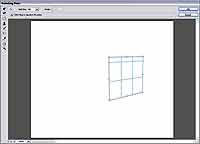
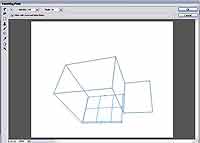
 Здесь мы по-прежнему имеем инструмент для создания перспективы, по-прежнему с помощью желтого и красного цветов сигнализируется о неправильном ее построении, но вот верхние два инструмента кажутся нам новыми. С первым вроде бы все более или менее понятно: здесь мы создаем область, в которой и будет создаваться эффект перспективы… но если в старой версии фильтра возможности данного инструмента ограничивались перемещением области по рабочему пространству, то теперь у нас появилась в наличии возможность создавать дополнительные области, базирующиеся на исходной. Для этого, удерживая клавишу Ctrl, щелкнем по квадратику, позволяющему изменять размеры области в обычном режиме работы, и, удерживая левую кнопку мыши, перетащим область. Обратите внимание: если нам понадобится изменить угол добавляемой области, то вместо клавиши Ctrl следует использовать Alt.
Здесь мы по-прежнему имеем инструмент для создания перспективы, по-прежнему с помощью желтого и красного цветов сигнализируется о неправильном ее построении, но вот верхние два инструмента кажутся нам новыми. С первым вроде бы все более или менее понятно: здесь мы создаем область, в которой и будет создаваться эффект перспективы… но если в старой версии фильтра возможности данного инструмента ограничивались перемещением области по рабочему пространству, то теперь у нас появилась в наличии возможность создавать дополнительные области, базирующиеся на исходной. Для этого, удерживая клавишу Ctrl, щелкнем по квадратику, позволяющему изменять размеры области в обычном режиме работы, и, удерживая левую кнопку мыши, перетащим область. Обратите внимание: если нам понадобится изменить угол добавляемой области, то вместо клавиши Ctrl следует использовать Alt.
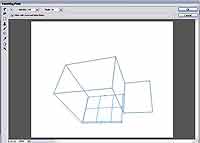
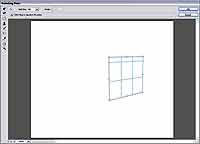
 Второй инструмент (Create Plane tool) служит для добавления второй области с перспективой. Пользоваться данным инструментом так же, как и предыдущим. Итак, перейдем к практической части. Попробуем из обычной фотографии стены сделать трехмерный объект в Photoshop. Для этого создаем две панели как на представленном ниже скриншоте и нажимаем Ctrl+V.
Второй инструмент (Create Plane tool) служит для добавления второй области с перспективой. Пользоваться данным инструментом так же, как и предыдущим. Итак, перейдем к практической части. Попробуем из обычной фотографии стены сделать трехмерный объект в Photoshop. Для этого создаем две панели как на представленном ниже скриншоте и нажимаем Ctrl+V.
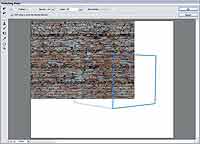
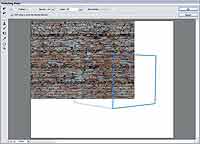
 Затем перетаскиваем нашу стену в созданную область. Как видите, дело осталось за малым — просто переместить изображение таким образом, чтобы оно помещалось в созданную область. Также следует отметить, что вставленный объект можно легко трансформировать, нажав привычное клавиатурное сочетание Ctrl+T, только лучше будет, если вы нажмете его до того, как объект попадет в область для перспективы:).
Затем перетаскиваем нашу стену в созданную область. Как видите, дело осталось за малым — просто переместить изображение таким образом, чтобы оно помещалось в созданную область. Также следует отметить, что вставленный объект можно легко трансформировать, нажав привычное клавиатурное сочетание Ctrl+T, только лучше будет, если вы нажмете его до того, как объект попадет в область для перспективы:).
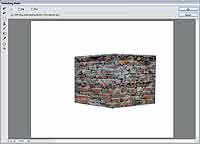
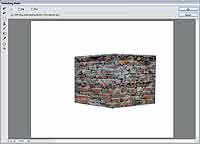
 Теперь, когда все готово, нажимаем кнопку OK и наслаждаемся результатом. Хотя применительно к данному изображению здесь еще есть что подкорректировать. Возьмем, к примеру, Polygonal Lasso tool и обведем правую часть стены, пусть выделение даже будет большим по размеру. Затем, удерживая клавиши Alt+Ctrl+Shift, щелкаем по эскизу слоя, тем самым создав выделение ровно по контурам объекта на слое.
Теперь, когда все готово, нажимаем кнопку OK и наслаждаемся результатом. Хотя применительно к данному изображению здесь еще есть что подкорректировать. Возьмем, к примеру, Polygonal Lasso tool и обведем правую часть стены, пусть выделение даже будет большим по размеру. Затем, удерживая клавиши Alt+Ctrl+Shift, щелкаем по эскизу слоя, тем самым создав выделение ровно по контурам объекта на слое.
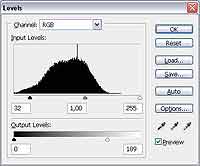
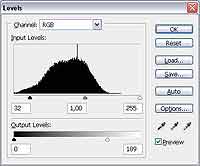
 Теперь на основе данного выделения создадим корректирующий слой и затемним правую часть, как будто источник света находится слева. Затем выполним команду Layer > New Adjustments Layer > Levels и установим параметры как на скриншоте.
Теперь на основе данного выделения создадим корректирующий слой и затемним правую часть, как будто источник света находится слева. Затем выполним команду Layer > New Adjustments Layer > Levels и установим параметры как на скриншоте.
Вот такими простыми способами мы можем с вами создавать трехмерные объекты в двухмерном редакторе:).
 Подводя итог, можно сделать вывод, что мы получили прекрасный инструмент для работы с перспективой.
Подводя итог, можно сделать вывод, что мы получили прекрасный инструмент для работы с перспективой.  Особенно данный фильтр будет полезен дизайнерам обложек:).
Особенно данный фильтр будет полезен дизайнерам обложек:).
Ну, а на этом все.
Если у вас возникнут какие-либо вопросы по работе с фильтром — задавайте их в форуме сайта сайт
Сергей Топорков
Для наглядности работу данного фильтра рассмотрим на примере. Сразу оговорюсь: мы не будем останавливаться на функциях, которые были доступны и ранее, а рассмотрим лишь нововведения. Итак, открываем изображение для работы. В нашем случае это будет кирпичная стена.

2.jpg






Вот такими простыми способами мы можем с вами создавать трехмерные объекты в двухмерном редакторе:).


Ну, а на этом все.
Если у вас возникнут какие-либо вопросы по работе с фильтром — задавайте их в форуме сайта сайт
Сергей Топорков
Компьютерная газета. Статья была опубликована в номере 06 за 2007 год в рубрике soft


