Заставка к программе
К сожалению, время загрузки программ не мгновенно и составляет несколько секунд, а при загрузке из Сети может быть еще больше. Для того, чтобы пользователи видели, что программа запущена и идет процесс ее инициализации, обычно на экране показывается диалог заставки (Splash screen). Специальные исследования по эргономике программного обеспечения показали, что при выводе заставки пользователи не так сильно замечают длительность процесса загрузки, так как внимание переносится на изучение обычно красочного изображения и текстовой информации. Еще большего эффекта можно достичь, если заставка показывает динамически изменяющийся индикатор процесса загрузки и инициализации программ.
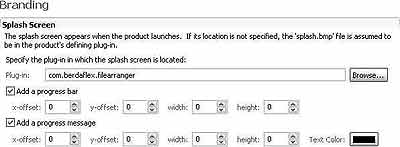
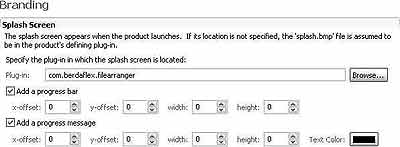
Платформа Eclipse RCP позволяет выводить созданные в 24-битном графическом формате BMP изображения (RGB-формат). Рекомендованный размер составляет 500x330 пикселей. Путь к файлу заставки можно явно указать в конфигурационном файле config.ini. Для этого зарезервирована переменная osgi.splashPath, которая указывает загрузчику, где искать файл заставки с именем splash.bmp. Файлы заставки могут быть локализированы с соответствующим размещением в принятом $nl$ стиле указания путей к локализованным ресурсам. Дополнительно к изображению заставки можно указать место, цвет и размер панели отображения прогресса загрузки, а также позиции вывода информационных сообщений. Для указания данных параметров устанавливаются свойства startupProgressRect, startupMessageRect и startupForegroundColor (дополнительная информация: см. IProductConstants). По умолчанию панель прогресса не отображается. Для упрощения процесса настройки данных параметров предназначена закладка Branding -> Splash Screen.

Рис. 1. Изображение заставки к программе File Arranger

Рис. 2. Редактор параметров диалога заставки
Создаем заставку
Прежде чем создавать рисунок заставки, нужно определиться с темой рисунка. Задаемся вопросами: "Что за продукт мы создаем?", "С чем ассоциируется продукт?" Соответственно начинаем выписывать подходящие термины и определения — чем больше разных терминов наберется, тем лучше. Далее из полученного списка выбираем те ключевые понятия, с которыми связаны некие визуальные ассоциации. Например: "Платформа Eclipse RCP ассоциируется со словами: затмение, Солнце, Луна, Земля, космос, пространство. А навигатор файлов ассоциируется со словами: файлы, папки, стрелки, путь, дорога, указатели, маяки. В контексте космоса напрашивается еще орбита и парабола". Неоценимую помощь могут оказать дети, так как мышление у них несколько отличается от нашего, к тому же, они постоянно требуют к себе внимания. Так что можно совместить полезное с приятным. Ребенок будет счастлив помочь родителям и осознавать, что его труд приносит пользу. К тому же, по ходу дела приходится объяснять, что такое затмение, что Земля круглая, звезды огромные и находятся далеко-далеко в космосе и поэтому кажутся такими маленькими.

Рис. 3. Данилкины художества
На предложенный список слов сын Даниил нарисовал несколько рисунков с лестницей на Луну, что в дальнейшем привело к мысли связать в одном рисунке затмение Солнца и путь к Луне в виде маяков к нашей планете, символизирующий навигатор. Определившись с темой и объектами заставки, делаем несколько набросков (скетчей), пытаясь скомпоновать все вместе.

Рис. 4. Скетч заставки для программы File Arranger
Воспользуемся созданным наброском в качестве временной подложки при создании рисунка. В качестве графического редактора воспользуемся популярным редактором векторной графики Inscape из мира свободного программного обеспечения. Создавать изображение лучше всего с разделением на слои в соответствии с содержанием. Это позволяет при необходимости легко прятать или заменять группу объектов — например, текстовые сообщения или вспомогательные линии (параболу пути в данном случае).

Рис. 5. Градиентная заливка для объектов фона
Объекты фона создаются комбинированием окружностей с различными цветами, типами и направлением заливки для получения разных эффектов распределения света. Для космического пространства используем фиолетовые оттенки с затенением к центру, которые преобладают в палитре цветов проекта Eclipse. Далее добавляем белую окружность лучей Солнца с плавным уменьшением прозрачности к краям. На темном фоне космического пространства получается эффект рассеивания лучей. В центр данного источника света добавляем две окружности белого и черного цвета с небольшим смещением. Таким образом получаем рисунок затмения Солнца Луной. Замечательной возможностью программы Insckape является возможность комбинирования растровых и векторных изображений. Это дает возможность использовать готовые графические растровые изображения, что позволяет экономить время. Воспользуемся программой Google Earth для получения нужного нам изображения земного шара. Прямо в данной программе можно выделить нужный нам регион, а именно Беларусь, и развернуть изображение под нужным нам углом. Далее отключаем режим прорисовки меридианов и делаем скриншот Земли, который обрезаем по контуру земного шара в растровом редакторе GIMP. Там же делаем экспорт полученного изображения в формат PNG с режимом прозрачности зоны вокруг окружности земного шара.

Рис. 6. Программа Google Earth
Созданный рисунок импортируем в предварительно созданный дополнительный слой проекта заставки, масштабируем и синхронизируем с контурами скетча. Для придания эффекта засветки атмосферы размещаем поверх изображения Земли окружность белого цвета и устанавливаем градиент заливки в направлении Солнца.

Рис. 7. Эффект засветки атмосферы
Для более точной прорисовки орбиты навигатора добавим дополнительный вспомогательный слой с изображением спирали. Следующий слой поверх спирали будет содержать звездочки маяков для визуализации пути от Земли до Луны. Звездочки рисуются в несколько слоев для формирования эффекта рассеяния лучей по аналогии с рисунком Солнца.

Рис. 8. Маяки навигации
Последний слой будет содержать текстовые сообщения. Для создания эффекта объемности и засветки текст копируется и чуть-чуть сдвигается, нижний слой заливается белым цветом. Остается спрятать вспомогательные слои, и можно экспортировать созданное изображение в растровый формат PNG.

Рис. 9. Готовая заставка
Для заставки нам требуется растровое изображение формата bmp. Воспользуемся графическим редактором GIMP для данного преобразования. Кроме непосредственно преобразования графических форматов, можно воспользоваться богатыми возможностями данного редактора для придания красочности создаваемому изображению. Используя фильтр Light Effects -> GFlare, можно получить яркие переливы лучей Солнца с эффектом многократного отражения на линзах объектива камеры.

Рис. 10. Добавляем лучи Солнца при помощи фильтра GFlare
Также можно добавить красочности маякам при помощи фильтра Light Effects -> SuperNova.
Примечание
Хочется обратить внимание на некоторые несоответствия рисунка реальности. В реальной жизни маяки для космических кораблей нецелесообразно делать в виде источников яркого света (достаточно радиомаяков), а Земля не может занимать именно такое положение относительно Солнца, как показано на рисунке. Но ведь наша задача — сделать эффектное изображение, которое не всегда согласуется с реальностью.
Рекомендуемые ресурсы
Сайт проекта File Arranger: сайт
Графический редактор GIMP: сайт
GTk+ и GIMP для Windows: сайт
Редактор векторной графики Inscape: сайт
Программа для оптимизации png-графики OptiPNG: сайт
Сергей Бердачук, сайт
Платформа Eclipse RCP позволяет выводить созданные в 24-битном графическом формате BMP изображения (RGB-формат). Рекомендованный размер составляет 500x330 пикселей. Путь к файлу заставки можно явно указать в конфигурационном файле config.ini. Для этого зарезервирована переменная osgi.splashPath, которая указывает загрузчику, где искать файл заставки с именем splash.bmp. Файлы заставки могут быть локализированы с соответствующим размещением в принятом $nl$ стиле указания путей к локализованным ресурсам. Дополнительно к изображению заставки можно указать место, цвет и размер панели отображения прогресса загрузки, а также позиции вывода информационных сообщений. Для указания данных параметров устанавливаются свойства startupProgressRect, startupMessageRect и startupForegroundColor (дополнительная информация: см. IProductConstants). По умолчанию панель прогресса не отображается. Для упрощения процесса настройки данных параметров предназначена закладка Branding -> Splash Screen.

Рис. 1. Изображение заставки к программе File Arranger

Рис. 2. Редактор параметров диалога заставки
Создаем заставку
Прежде чем создавать рисунок заставки, нужно определиться с темой рисунка. Задаемся вопросами: "Что за продукт мы создаем?", "С чем ассоциируется продукт?" Соответственно начинаем выписывать подходящие термины и определения — чем больше разных терминов наберется, тем лучше. Далее из полученного списка выбираем те ключевые понятия, с которыми связаны некие визуальные ассоциации. Например: "Платформа Eclipse RCP ассоциируется со словами: затмение, Солнце, Луна, Земля, космос, пространство. А навигатор файлов ассоциируется со словами: файлы, папки, стрелки, путь, дорога, указатели, маяки. В контексте космоса напрашивается еще орбита и парабола". Неоценимую помощь могут оказать дети, так как мышление у них несколько отличается от нашего, к тому же, они постоянно требуют к себе внимания. Так что можно совместить полезное с приятным. Ребенок будет счастлив помочь родителям и осознавать, что его труд приносит пользу. К тому же, по ходу дела приходится объяснять, что такое затмение, что Земля круглая, звезды огромные и находятся далеко-далеко в космосе и поэтому кажутся такими маленькими.

Рис. 3. Данилкины художества
На предложенный список слов сын Даниил нарисовал несколько рисунков с лестницей на Луну, что в дальнейшем привело к мысли связать в одном рисунке затмение Солнца и путь к Луне в виде маяков к нашей планете, символизирующий навигатор. Определившись с темой и объектами заставки, делаем несколько набросков (скетчей), пытаясь скомпоновать все вместе.

Рис. 4. Скетч заставки для программы File Arranger
Воспользуемся созданным наброском в качестве временной подложки при создании рисунка. В качестве графического редактора воспользуемся популярным редактором векторной графики Inscape из мира свободного программного обеспечения. Создавать изображение лучше всего с разделением на слои в соответствии с содержанием. Это позволяет при необходимости легко прятать или заменять группу объектов — например, текстовые сообщения или вспомогательные линии (параболу пути в данном случае).

Рис. 5. Градиентная заливка для объектов фона
Объекты фона создаются комбинированием окружностей с различными цветами, типами и направлением заливки для получения разных эффектов распределения света. Для космического пространства используем фиолетовые оттенки с затенением к центру, которые преобладают в палитре цветов проекта Eclipse. Далее добавляем белую окружность лучей Солнца с плавным уменьшением прозрачности к краям. На темном фоне космического пространства получается эффект рассеивания лучей. В центр данного источника света добавляем две окружности белого и черного цвета с небольшим смещением. Таким образом получаем рисунок затмения Солнца Луной. Замечательной возможностью программы Insckape является возможность комбинирования растровых и векторных изображений. Это дает возможность использовать готовые графические растровые изображения, что позволяет экономить время. Воспользуемся программой Google Earth для получения нужного нам изображения земного шара. Прямо в данной программе можно выделить нужный нам регион, а именно Беларусь, и развернуть изображение под нужным нам углом. Далее отключаем режим прорисовки меридианов и делаем скриншот Земли, который обрезаем по контуру земного шара в растровом редакторе GIMP. Там же делаем экспорт полученного изображения в формат PNG с режимом прозрачности зоны вокруг окружности земного шара.

Рис. 6. Программа Google Earth
Созданный рисунок импортируем в предварительно созданный дополнительный слой проекта заставки, масштабируем и синхронизируем с контурами скетча. Для придания эффекта засветки атмосферы размещаем поверх изображения Земли окружность белого цвета и устанавливаем градиент заливки в направлении Солнца.

Рис. 7. Эффект засветки атмосферы
Для более точной прорисовки орбиты навигатора добавим дополнительный вспомогательный слой с изображением спирали. Следующий слой поверх спирали будет содержать звездочки маяков для визуализации пути от Земли до Луны. Звездочки рисуются в несколько слоев для формирования эффекта рассеяния лучей по аналогии с рисунком Солнца.

Рис. 8. Маяки навигации
Последний слой будет содержать текстовые сообщения. Для создания эффекта объемности и засветки текст копируется и чуть-чуть сдвигается, нижний слой заливается белым цветом. Остается спрятать вспомогательные слои, и можно экспортировать созданное изображение в растровый формат PNG.

Рис. 9. Готовая заставка
Для заставки нам требуется растровое изображение формата bmp. Воспользуемся графическим редактором GIMP для данного преобразования. Кроме непосредственно преобразования графических форматов, можно воспользоваться богатыми возможностями данного редактора для придания красочности создаваемому изображению. Используя фильтр Light Effects -> GFlare, можно получить яркие переливы лучей Солнца с эффектом многократного отражения на линзах объектива камеры.

Рис. 10. Добавляем лучи Солнца при помощи фильтра GFlare
Также можно добавить красочности маякам при помощи фильтра Light Effects -> SuperNova.
Примечание
Хочется обратить внимание на некоторые несоответствия рисунка реальности. В реальной жизни маяки для космических кораблей нецелесообразно делать в виде источников яркого света (достаточно радиомаяков), а Земля не может занимать именно такое положение относительно Солнца, как показано на рисунке. Но ведь наша задача — сделать эффектное изображение, которое не всегда согласуется с реальностью.
Рекомендуемые ресурсы
Сайт проекта File Arranger: сайт
Графический редактор GIMP: сайт
GTk+ и GIMP для Windows: сайт
Редактор векторной графики Inscape: сайт
Программа для оптимизации png-графики OptiPNG: сайт
Сергей Бердачук, сайт
Компьютерная газета. Статья была опубликована в номере 02 за 2007 год в рубрике программирование


