Фотомонтаж — это просто. Часть 2
В прошлой статье мы рассматривали базовые приемы фотомонтажа. Сегодня мы расскажем о более творческих способах преображения фотографий. Скажем сразу: для выполнения сегодняшних примеров вам нужно будет запастись терпением — некоторые из них достаточно трудоемкие.
Гуляем по планете
Элементами фотомонтажа могут быть не только фрагменты разных фотографий, но и рисунки, созданные вами в Photoshop. Один из объектов, который может с успехом использоваться при составлении коллажей, — планета. В этом примере мы расскажем, как создать космический пейзаж, в котором центральную роль играет изображение планеты.
 Для создания этого объекта вам понадобится текстура каменной поверхности. Вы можете использовать любую имеющуюся в вашем распоряжении фотографию каменной стены, брусчатки и пр. Откройте фотографию каменной поверхности в Photoshop. Чтобы создать текстуру на основе этого изображения, выполните команду Edit > Define Pattern и дайте текстуре название. Создайте новое изображение с произвольными размерами. Лучше если картинка будет достаточно большой, ведь чем больше размеры изображения, тем больше будет ваша планета. Главное условие, которое должно быть соблюдено, — изображение должно быть квадратным. Создайте новый слой (Shift+Ctrl+N). Выберите инструмент Paint Bucket и на панели параметров в списке Set source for fill area выберите вариант Pattern. Нажмите кнопку Click to open Pattern picker и выберите текстуру камня. Теперь вы можете залить слой этой текстурой, щелкнув на холсте. Примените к изображению фильтр Filter > Distort > Spherize. Этот фильтр может создавать выпуклую, шарообразную область или же вогнутую (это зависит от его настроек). Spherize — очень полезный фильтр, который, судя по работам различных дизайнеров, является одним из самых используемых для эффектов. Этот фильтр имеет два параметра:
Для создания этого объекта вам понадобится текстура каменной поверхности. Вы можете использовать любую имеющуюся в вашем распоряжении фотографию каменной стены, брусчатки и пр. Откройте фотографию каменной поверхности в Photoshop. Чтобы создать текстуру на основе этого изображения, выполните команду Edit > Define Pattern и дайте текстуре название. Создайте новое изображение с произвольными размерами. Лучше если картинка будет достаточно большой, ведь чем больше размеры изображения, тем больше будет ваша планета. Главное условие, которое должно быть соблюдено, — изображение должно быть квадратным. Создайте новый слой (Shift+Ctrl+N). Выберите инструмент Paint Bucket и на панели параметров в списке Set source for fill area выберите вариант Pattern. Нажмите кнопку Click to open Pattern picker и выберите текстуру камня. Теперь вы можете залить слой этой текстурой, щелкнув на холсте. Примените к изображению фильтр Filter > Distort > Spherize. Этот фильтр может создавать выпуклую, шарообразную область или же вогнутую (это зависит от его настроек). Spherize — очень полезный фильтр, который, судя по работам различных дизайнеров, является одним из самых используемых для эффектов. Этот фильтр имеет два параметра:
. Amount. Определяет степень действия фильтра на выбранную область. Колеблется в интервале от -100% до 100%: -100% — максимально вогнутое изображение, 100% — максимально выпуклое. Остальные значения — промежуточные между этими двумя крайними состояниями. В нашем случае установите значение 100%.
. Mode. Настраивает, в каких рамках будет применяться фильтр. Для нашего примера выберите вариант Normal. В этом случае искривление идет одновременно по двум координатам, и результат имеет шарообразную форму.
 C помощью инструмента Elliptical Marquee выделите участок изображения, который был деформирован в результате воздействия фильтра. Инвертируйте выделение с помощью команды Select > Inverse, после чего удалите выделенную часть изображения (Delete) и снимите выделение (рис. 1). Создайте новое изображение. Установите для него меньшие размеры, чем те, которые использовались при создании предыдущего изображения. Как и первая картинка, эта должна быть квадратной. Поскольку фоном для планеты должен служить космос, выберите для него черный или темно-синий цвет. Активизируйте инструмент Move, перейдите на изображение с планетой, убедитесь, что выделен нужный слой, и перетащите картинку на новый документ. Расположите планету скраю так, чтобы была видна только ее часть. Осталось добавить некоторые эффекты, чтобы планета смотрелась более привлекательно. Откройте окно Layer Style, щелкнув на кнопке Add a layer style в нижней части палитры Layers и выбрав пункт Inner Shadow.
C помощью инструмента Elliptical Marquee выделите участок изображения, который был деформирован в результате воздействия фильтра. Инвертируйте выделение с помощью команды Select > Inverse, после чего удалите выделенную часть изображения (Delete) и снимите выделение (рис. 1). Создайте новое изображение. Установите для него меньшие размеры, чем те, которые использовались при создании предыдущего изображения. Как и первая картинка, эта должна быть квадратной. Поскольку фоном для планеты должен служить космос, выберите для него черный или темно-синий цвет. Активизируйте инструмент Move, перейдите на изображение с планетой, убедитесь, что выделен нужный слой, и перетащите картинку на новый документ. Расположите планету скраю так, чтобы была видна только ее часть. Осталось добавить некоторые эффекты, чтобы планета смотрелась более привлекательно. Откройте окно Layer Style, щелкнув на кнопке Add a layer style в нижней части палитры Layers и выбрав пункт Inner Shadow.
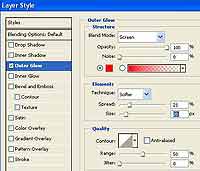
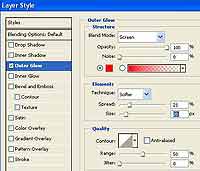
 Установите такие настройки, как показано на рис. 2. Щелкните на строке Outer Glow. Этот эффект служит для подсветки области вокруг слоя. Установите значение параметра Opacity равным 100%, а Size — 49 пикселей. Щелкните на образце цвета и задайте оттенок с такими составляющими: Red — 108, Green — 189, Blue — 254 (это голубой цвет). Наконец, добавьте эффект Inner Glow. Он подобен эффекту Outer Glow и отличается от него тем, что свечение распространяется внутрь изображения. Используя настройки стиля, можно указать размер свечения, область его распространения, а также цвет и форму.
Установите такие настройки, как показано на рис. 2. Щелкните на строке Outer Glow. Этот эффект служит для подсветки области вокруг слоя. Установите значение параметра Opacity равным 100%, а Size — 49 пикселей. Щелкните на образце цвета и задайте оттенок с такими составляющими: Red — 108, Green — 189, Blue — 254 (это голубой цвет). Наконец, добавьте эффект Inner Glow. Он подобен эффекту Outer Glow и отличается от него тем, что свечение распространяется внутрь изображения. Используя настройки стиля, можно указать размер свечения, область его распространения, а также цвет и форму.
 Как и в случае с Outer Glow, установите значение параметра Opacity равным 100% и выберите голубой цвет для эффекта. Значение параметра Size выберите равным 250 пикселей (рис. 3). Нажмите кнопку OK, чтобы сохранить изменения. Добавьте новый слой, выполнив команду Layer > New > Layer. Используя инструмент Elliptical Marquee, создайте окружность с несколько меньшим радиусом, чем планета. Обозначьте ее таким образом, чтобы она была немного сдвинута к центру планеты. Не снимая выделение, активизируйте инструмент Paint Bucket и залейте его черным цветом. Для этого в списке Set source for fill area выберите вариант Foreground, после чего нажмите клавишу D. Снимите выделение (Ctrl+D), после чего примените к изображению фильтр Gaussian Blur, чтобы немного размыть изображение.
Как и в случае с Outer Glow, установите значение параметра Opacity равным 100% и выберите голубой цвет для эффекта. Значение параметра Size выберите равным 250 пикселей (рис. 3). Нажмите кнопку OK, чтобы сохранить изменения. Добавьте новый слой, выполнив команду Layer > New > Layer. Используя инструмент Elliptical Marquee, создайте окружность с несколько меньшим радиусом, чем планета. Обозначьте ее таким образом, чтобы она была немного сдвинута к центру планеты. Не снимая выделение, активизируйте инструмент Paint Bucket и залейте его черным цветом. Для этого в списке Set source for fill area выберите вариант Foreground, после чего нажмите клавишу D. Снимите выделение (Ctrl+D), после чего примените к изображению фильтр Gaussian Blur, чтобы немного размыть изображение.
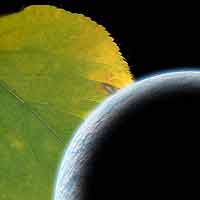
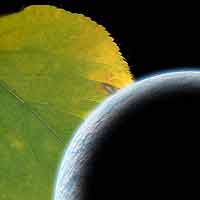
 Наша планета готова (рис. 4). Теперь можно добавить к ней любую картинку и создать оригинальный коллаж (например, вставить фотографию человека, чтобы казалось, что он идет по планете). Мы добавили в проект фотографию листочка, создав коллаж, который вполне может использоваться для социальной рекламы с напоминанием об экологических проблемах всего мира (рис. 5).
Наша планета готова (рис. 4). Теперь можно добавить к ней любую картинку и создать оригинальный коллаж (например, вставить фотографию человека, чтобы казалось, что он идет по планете). Мы добавили в проект фотографию листочка, создав коллаж, который вполне может использоваться для социальной рекламы с напоминанием об экологических проблемах всего мира (рис. 5).
Рисуем меч джедая
"Звездные войны" — один из самых узнаваемых фильмов во многом благодаря своим спецэффектам. Глядя на них, трудно поверить, что первые серии снимались без использования компьютерной графики. Например, для одного из первых фильмов серии водопад создавали с помощью обыкновенной соли. Специально ехать, чтобы снимать настоящий водопад, было слишком дорого, трехмерной графики тогда еще не было, поэтому создатели картины решили "обмануть" зрителя и изобразить водопад самостоятельно. Вместо воды они сыпали соль на черном фоне, а затем с помощью видеомонтажа совмещали отснятое видео реальных гор с "водопадом" из падающей соли. Сегодня для создания подобных сцен необязательно заказывать килограммы соли. С помощью графического редактора можно без труда воссоздать любой спецэффект. Одна из самых запоминающихся деталей фильма — светящийся меч. Создать его в Photoshop не составит труда.
 Откройте фотографию, на которую вы хотите добавить меч. Лучше, если человек, которому вы собираетесь вложить в руки меч джедая, будет держать какой-нибудь продолговатый предмет: швабру, палку или копье. Мы подобрали фотографию фехтовальщика с рапирой в руке. Поскольку съемка была сделана во время спарринга, рапира на фотографии немного размыта. Исключим ее из изображения, оставив только эфес. Это можно сделать с помощью инструмента Clone Stamp. Если на вашем изображении размытия нет, можете не удалять предмет в руке, а просто дорисовать меч поверх него на следующем этапе. Активизируйте инструмент Line на палитре инструментов. Как понятно из названия, с его помощью можно создавать разнообразные линии. Воспользовавшись параметром Weight, задайте толщину линии. Если вы не удаляли предмет в руке, задайте такую толщину, чтобы линия полностью закрывала его, если же вы, как и мы, удалили его, подберите толщину на глаз. Перед началом рисования убедитесь, что в качестве цвета переднего плана выбран белый. Нарисуйте линию, после чего растрируйте слой, выполнив команду Layer > Rasterize > Shape. Активизируйте инструмент Eraser, подберите соответствующий размер кисти и немного подотрите линию по краю, сделав меч округлым. Щелкните на кнопке Add a layer style и выберите строку Outer Glow. В настройках эффекта установите красный цвет и задайте такие значения параметров, как показано на рис. 6.
Откройте фотографию, на которую вы хотите добавить меч. Лучше, если человек, которому вы собираетесь вложить в руки меч джедая, будет держать какой-нибудь продолговатый предмет: швабру, палку или копье. Мы подобрали фотографию фехтовальщика с рапирой в руке. Поскольку съемка была сделана во время спарринга, рапира на фотографии немного размыта. Исключим ее из изображения, оставив только эфес. Это можно сделать с помощью инструмента Clone Stamp. Если на вашем изображении размытия нет, можете не удалять предмет в руке, а просто дорисовать меч поверх него на следующем этапе. Активизируйте инструмент Line на палитре инструментов. Как понятно из названия, с его помощью можно создавать разнообразные линии. Воспользовавшись параметром Weight, задайте толщину линии. Если вы не удаляли предмет в руке, задайте такую толщину, чтобы линия полностью закрывала его, если же вы, как и мы, удалили его, подберите толщину на глаз. Перед началом рисования убедитесь, что в качестве цвета переднего плана выбран белый. Нарисуйте линию, после чего растрируйте слой, выполнив команду Layer > Rasterize > Shape. Активизируйте инструмент Eraser, подберите соответствующий размер кисти и немного подотрите линию по краю, сделав меч округлым. Щелкните на кнопке Add a layer style и выберите строку Outer Glow. В настройках эффекта установите красный цвет и задайте такие значения параметров, как показано на рис. 6.
 Обратите внимание, что значения параметров Spread и Size вам, возможно, придется подобрать вручную, так как они зависят от размеров изображения. После применения эффекта меч засветится. Теперь можно свести слои изображения (Ctrl+E). Чтобы сделать его еще более эффектным, можно добавить фильтр Filter > Render > Lens Flare. Он позволяет имитировать блик линзы. Это весьма полезная возможность, потому что ничто так не придает работе реалистичности и оригинальности, как блик. Данный фильтр достаточно прост и имеет всего два параметра:
Обратите внимание, что значения параметров Spread и Size вам, возможно, придется подобрать вручную, так как они зависят от размеров изображения. После применения эффекта меч засветится. Теперь можно свести слои изображения (Ctrl+E). Чтобы сделать его еще более эффектным, можно добавить фильтр Filter > Render > Lens Flare. Он позволяет имитировать блик линзы. Это весьма полезная возможность, потому что ничто так не придает работе реалистичности и оригинальности, как блик. Данный фильтр достаточно прост и имеет всего два параметра:
. Brightness. Определяет яркость блика. В зависимости от этого параметра блик может быть еле заметным или "засветить" всю иллюстрацию. Значение этого параметра зависит от размера вашего изображения. Подберите его, используя окно предварительного просмотра.
. Lens Type. Позволяет имитировать блики, появляющиеся на разных типах линз. В нашем случае выберите тип Movie Prime.
Полученное нами изображение представлено на рис. 7.
Добавляем развевающийся флаг
 Нередко дизайнеру приходится пробовать себя в роли художника, дорисовывая некоторые элементы на изображение. Так, например, если необходимо подсказать зрителю, где сделана фотография, на которую он смотрит, можно добавить на нее национальный флаг страны, запечатленной на снимке. А чтобы флаг выглядел более естественно, его можно сделать развевающимся. Рассмотрим такой пример.
Нередко дизайнеру приходится пробовать себя в роли художника, дорисовывая некоторые элементы на изображение. Так, например, если необходимо подсказать зрителю, где сделана фотография, на которую он смотрит, можно добавить на нее национальный флаг страны, запечатленной на снимке. А чтобы флаг выглядел более естественно, его можно сделать развевающимся. Рассмотрим такой пример.
 Откройте изображение флага в окне Photoshop. Создайте новый документ с размерами больше размеров флага. Используйте белый цвет фона. Чтобы узнать размеры фотографии, откройте ее в Photoshop и выполните команду Image > Image Size. Скопируйте флаг с исходного изображения, для чего предварительно выделите его, и вставьте на белый лист. Расположите его таким образом, чтобы по краям оставалось пространство (помните, что флаг должен изменить форму) (рис. 8). Убедитесь, что выделен слой с флагом, и откройте окно Layer Style. Выберите строку Gradient Overlay. Этот эффект действует аналогично эффекту Color Overlay. Однако если Color Overlay дает возможность закрасить слой выбранным цветом, то Gradient Overlay заливает его градиентом. Щелкните на образце градиента, чтобы создать собственный переход.
Откройте изображение флага в окне Photoshop. Создайте новый документ с размерами больше размеров флага. Используйте белый цвет фона. Чтобы узнать размеры фотографии, откройте ее в Photoshop и выполните команду Image > Image Size. Скопируйте флаг с исходного изображения, для чего предварительно выделите его, и вставьте на белый лист. Расположите его таким образом, чтобы по краям оставалось пространство (помните, что флаг должен изменить форму) (рис. 8). Убедитесь, что выделен слой с флагом, и откройте окно Layer Style. Выберите строку Gradient Overlay. Этот эффект действует аналогично эффекту Color Overlay. Однако если Color Overlay дает возможность закрасить слой выбранным цветом, то Gradient Overlay заливает его градиентом. Щелкните на образце градиента, чтобы создать собственный переход.
 Именно благодаря градиенту мы нарисуем на флаге тени. В поле Location введите поочередно значения 0, 20, 40, 60, 80 и 100%, задавая для каждого положения черный цвет градиента. Для этого достаточно щелкнуть по полю градиента. Цвет выбирается в поле Color. После этого проделайте ту же операцию для положений 10, 30, 50, 70 и 90%, задав на этот раз белый цвет градиента (рис. 9). Затем измените некоторые настройки эффекта Gradient Overlay, как показано на рис. 10.
Именно благодаря градиенту мы нарисуем на флаге тени. В поле Location введите поочередно значения 0, 20, 40, 60, 80 и 100%, задавая для каждого положения черный цвет градиента. Для этого достаточно щелкнуть по полю градиента. Цвет выбирается в поле Color. После этого проделайте ту же операцию для положений 10, 30, 50, 70 и 90%, задав на этот раз белый цвет градиента (рис. 9). Затем измените некоторые настройки эффекта Gradient Overlay, как показано на рис. 10.
 В настройках градиента мы установили угол равным 15 градусам. Теперь нужно наклонить флаг на те же 15 градусов. Для этого выберите инструмент Free Transform и в поле H (Set horizontal skew) на панели параметров введите значение 15. Флаг сразу преобразится. Теперь настало время заставить флаг "развеваться".
В настройках градиента мы установили угол равным 15 градусам. Теперь нужно наклонить флаг на те же 15 градусов. Для этого выберите инструмент Free Transform и в поле H (Set horizontal skew) на панели параметров введите значение 15. Флаг сразу преобразится. Теперь настало время заставить флаг "развеваться".
Примените к изображению фильтр Filter > Distort > Wave и установите такие значения параметров, как показано на рис. 11.
 Добавьте на изображение эффект слоя Satin, который позволяет создавать эффект атласной ткани с переливами цвета. В нашем случае этот эффект сделает флаг более объемным. Установите такие параметры, как показано на рис. 12. Обратите внимание на режим смешения. Принцип действия Color Burn такой же, как у Multiply, с тем отличием, что цвет слоя смешения используется для уменьшения яркости исходного изображения.
Добавьте на изображение эффект слоя Satin, который позволяет создавать эффект атласной ткани с переливами цвета. В нашем случае этот эффект сделает флаг более объемным. Установите такие параметры, как показано на рис. 12. Обратите внимание на режим смешения. Принцип действия Color Burn такой же, как у Multiply, с тем отличием, что цвет слоя смешения используется для уменьшения яркости исходного изображения.
Данный эффект создает впечатление покрытия изображения тонким слоем угольной пыли.
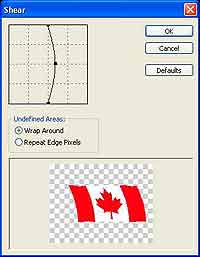
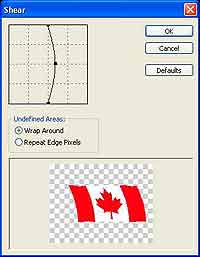
 Чтобы флаг смотрелся более реалистично, можно создать иллюзию того, что он закреплен в двух местах. Для этого примените фильтр Distort > Shear и установите такую форму кривой, как показано на рис. 13.
Чтобы флаг смотрелся более реалистично, можно создать иллюзию того, что он закреплен в двух местах. Для этого примените фильтр Distort > Shear и установите такую форму кривой, как показано на рис. 13.
 Наш флаг готов. Вы можете использовать это изображение для разнообразных коллажей. Например, с помощью такого флага можно украсить фотографию, сделанную во время отдыха (рис. 14).
Наш флаг готов. Вы можете использовать это изображение для разнообразных коллажей. Например, с помощью такого флага можно украсить фотографию, сделанную во время отдыха (рис. 14).
Сергей и Марина Бондаренко
Гуляем по планете
Элементами фотомонтажа могут быть не только фрагменты разных фотографий, но и рисунки, созданные вами в Photoshop. Один из объектов, который может с успехом использоваться при составлении коллажей, — планета. В этом примере мы расскажем, как создать космический пейзаж, в котором центральную роль играет изображение планеты.

. Amount. Определяет степень действия фильтра на выбранную область. Колеблется в интервале от -100% до 100%: -100% — максимально вогнутое изображение, 100% — максимально выпуклое. Остальные значения — промежуточные между этими двумя крайними состояниями. В нашем случае установите значение 100%.
. Mode. Настраивает, в каких рамках будет применяться фильтр. Для нашего примера выберите вариант Normal. В этом случае искривление идет одновременно по двум координатам, и результат имеет шарообразную форму.




Рисуем меч джедая
"Звездные войны" — один из самых узнаваемых фильмов во многом благодаря своим спецэффектам. Глядя на них, трудно поверить, что первые серии снимались без использования компьютерной графики. Например, для одного из первых фильмов серии водопад создавали с помощью обыкновенной соли. Специально ехать, чтобы снимать настоящий водопад, было слишком дорого, трехмерной графики тогда еще не было, поэтому создатели картины решили "обмануть" зрителя и изобразить водопад самостоятельно. Вместо воды они сыпали соль на черном фоне, а затем с помощью видеомонтажа совмещали отснятое видео реальных гор с "водопадом" из падающей соли. Сегодня для создания подобных сцен необязательно заказывать килограммы соли. С помощью графического редактора можно без труда воссоздать любой спецэффект. Одна из самых запоминающихся деталей фильма — светящийся меч. Создать его в Photoshop не составит труда.


. Brightness. Определяет яркость блика. В зависимости от этого параметра блик может быть еле заметным или "засветить" всю иллюстрацию. Значение этого параметра зависит от размера вашего изображения. Подберите его, используя окно предварительного просмотра.
. Lens Type. Позволяет имитировать блики, появляющиеся на разных типах линз. В нашем случае выберите тип Movie Prime.
Полученное нами изображение представлено на рис. 7.
Добавляем развевающийся флаг




Примените к изображению фильтр Filter > Distort > Wave и установите такие значения параметров, как показано на рис. 11.

Данный эффект создает впечатление покрытия изображения тонким слоем угольной пыли.


Сергей и Марина Бондаренко
Компьютерная газета. Статья была опубликована в номере 44 за 2006 год в рубрике soft


