Панель файловых систем
Для удобства выбора ресурсов файловой системы (логического диска, закладки, ftp-ресурса и т.д.) создадим панель быстрого выбора одного из данных ресурсов. Изначально для этой панели планировалось использовать компонент TreeView, но в состав графической библиотеки SWT начиная с версии 3.2 eclipse был добавлен новый компонент ExpandBar, который позволяет создавать проверенную временем панель выбора элементов в стиле Microsoft Outlook. Попробуем реализовать необходимую функциональность с использованием названного нововведения. Также планируется дополнительно создать упрощенный аналог данной панели на основе TreeView и возможность выбора альтернативного представления в диалоге настроек приложения.

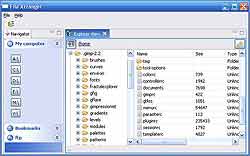
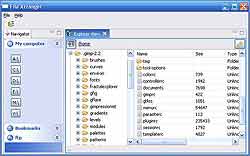
Рис. 1. Прототип панели выбора файловой системы
В редакторе манифеста создаем новое расширение панели:
<extension
point="org.eclipse.ui.views">
. . .
<view
allowMultiple="false"
category="com.berdaflex.filearranger"
class="com.berdaflex.filearranger.views.NavigatorView"
icon="icons/obj16/navigator.png"
id="com.berdaflex.filearranger.views.NavigatorView"
name="Navigator"/>
</extension>
Открываем созданную панель в визуальном редакторе и добавляем компоненту ExpandBar. Так как в палитре компонент данная панель недоступна, добавляем ее, используя кнопку Choose Bean. Данная панель будет содержать несколько логически разделенных секций. В прототипе это будут: . My computer. Содержит список доступных локальных дисков и пользовательский каталог текущего пользователя. Данная секция создается динамически и должна будет периодически обновляться для анализа возможных изменений, например, при подключении или отключении съемного накопителя.
. Bookmarks. Секция пользовательских закладок. Будет содержать список ресурсов, к которым приходится часто обращаться во время работы. Должна настраиваться пользователем по мере необходимости.
. FTP. Настраиваемый список ftp и sftp, с которыми приходится иметь дело при работе с удаленными web-хостингами и т.д.
Панель ExpandBar является контейнером для секций ExpandItem. В конструкторе ExpandBar можно указать на необходимость создания вертикального скроллинга на случай, если входящие в него элементы не будут помещаться в видимой области.
public class NavigatorView extends ViewPart {
. . .
private ExpandBar expandBar = null;
. . .
expandBar = new ExpandBar(top, SWT.V_SCROLL);
. . .
}

Рис. 2. Вертикальный скроллинг в компоненте ExpandBar
После создания контейнера создаем секции ExpandItem:
private ExpandItem myComputerExpandItem = null;
. . .
myComputerExpandItem = new ExpandItem(expandBar, SWT.NONE, 0);
myComputerExpandItem.setText("My computer");
Для того, чтобы секция создавалась в "развернутом" состоянии, указываем:
myComputerExpandItem.setExpanded(true);
Секциям дополнительно к текстовому описанию можно добавлять и картинки для более быстрого визуального восприятия:
Image image = FileArrangerImages.getImageRegistry().get(
IFileArrangerImages.IMG_HOME);
myComputerExpandItem.setImage(image);
Секции, в свою очередь, являются контейнерами для элементов типа Control. Соответственно, это могут быть самые разнообразные компоненты — например, панели, таблицы, деревья и т.д. Создадим простой контейнер с динамически сгенерированным списком кнопок в соответствии с имеющимися в операционной системе логическими дисками.
localDiscsComposite = new Composite(expandBar, SWT.NONE);
GridLayout layout = new GridLayout();
layout.marginLeft = layout.marginTop = layout.marginRight = layout.marginBottom = 10;
layout.verticalSpacing = 5;
localDiscsComposite.setLayout(layout);
File[] fileRoots = File.listRoots();
for (int i = 0; i < fileRoots.length; i++) {
Button button = new Button(localDiscsComposite, SWT.PUSH);
button.setText(fileRoots[i].toString());
button.setImage(getImageByPath(fileRoots[i].toString()));
}
Устанавливаем размер секции и связываем ее с созданным элементом управления:
myComputerExpandItem.setHeight(
localDiscsComposite.computeSize(
SWT.DEFAULT, SWT.DEFAULT).y);
myComputerExpandItem.setControl(localDiscsComposite);
Остальные секции создаем по аналогии, но с пустыми контейнерами в качестве "заглушек". Заключительным этапом будет добавление созданной панели в проекцию файлового менеджера. Укажем зону панели размещения в левой части проекции.
public class FileArrangerPerspective implements IPerspectiveFactory {
public void createInitialLayout(IPageLayout layout) {
. . .
IFolderLayout navigatorFolder = layout.createFolder("Navigator",
IPageLayout.LEFT, 0.25f, editorArea);
navigatorFolder.addView(NavigatorView.ID);
layout.getViewLayout(NavigatorView.ID).setCloseable(false);
. . .
}
}
Рекомендуемые ресурсы:
Сайт проекта "Аранжировщик файлов": сайт
Примеры использования SWT-компонент: сайт
Нововведения в версии eclipse 3.2: сайт
Сергей Бердачук, сайт

Рис. 1. Прототип панели выбора файловой системы
В редакторе манифеста создаем новое расширение панели:
<extension
point="org.eclipse.ui.views">
. . .
<view
allowMultiple="false"
category="com.berdaflex.filearranger"
class="com.berdaflex.filearranger.views.NavigatorView"
icon="icons/obj16/navigator.png"
id="com.berdaflex.filearranger.views.NavigatorView"
name="Navigator"/>
</extension>
Открываем созданную панель в визуальном редакторе и добавляем компоненту ExpandBar. Так как в палитре компонент данная панель недоступна, добавляем ее, используя кнопку Choose Bean. Данная панель будет содержать несколько логически разделенных секций. В прототипе это будут: . My computer. Содержит список доступных локальных дисков и пользовательский каталог текущего пользователя. Данная секция создается динамически и должна будет периодически обновляться для анализа возможных изменений, например, при подключении или отключении съемного накопителя.
. Bookmarks. Секция пользовательских закладок. Будет содержать список ресурсов, к которым приходится часто обращаться во время работы. Должна настраиваться пользователем по мере необходимости.
. FTP. Настраиваемый список ftp и sftp, с которыми приходится иметь дело при работе с удаленными web-хостингами и т.д.
Панель ExpandBar является контейнером для секций ExpandItem. В конструкторе ExpandBar можно указать на необходимость создания вертикального скроллинга на случай, если входящие в него элементы не будут помещаться в видимой области.
public class NavigatorView extends ViewPart {
. . .
private ExpandBar expandBar = null;
. . .
expandBar = new ExpandBar(top, SWT.V_SCROLL);
. . .
}

Рис. 2. Вертикальный скроллинг в компоненте ExpandBar
После создания контейнера создаем секции ExpandItem:
private ExpandItem myComputerExpandItem = null;
. . .
myComputerExpandItem = new ExpandItem(expandBar, SWT.NONE, 0);
myComputerExpandItem.setText("My computer");
Для того, чтобы секция создавалась в "развернутом" состоянии, указываем:
myComputerExpandItem.setExpanded(true);
Секциям дополнительно к текстовому описанию можно добавлять и картинки для более быстрого визуального восприятия:
Image image = FileArrangerImages.getImageRegistry().get(
IFileArrangerImages.IMG_HOME);
myComputerExpandItem.setImage(image);
Секции, в свою очередь, являются контейнерами для элементов типа Control. Соответственно, это могут быть самые разнообразные компоненты — например, панели, таблицы, деревья и т.д. Создадим простой контейнер с динамически сгенерированным списком кнопок в соответствии с имеющимися в операционной системе логическими дисками.
localDiscsComposite = new Composite(expandBar, SWT.NONE);
GridLayout layout = new GridLayout();
layout.marginLeft = layout.marginTop = layout.marginRight = layout.marginBottom = 10;
layout.verticalSpacing = 5;
localDiscsComposite.setLayout(layout);
File[] fileRoots = File.listRoots();
for (int i = 0; i < fileRoots.length; i++) {
Button button = new Button(localDiscsComposite, SWT.PUSH);
button.setText(fileRoots[i].toString());
button.setImage(getImageByPath(fileRoots[i].toString()));
}
Устанавливаем размер секции и связываем ее с созданным элементом управления:
myComputerExpandItem.setHeight(
localDiscsComposite.computeSize(
SWT.DEFAULT, SWT.DEFAULT).y);
myComputerExpandItem.setControl(localDiscsComposite);
Остальные секции создаем по аналогии, но с пустыми контейнерами в качестве "заглушек". Заключительным этапом будет добавление созданной панели в проекцию файлового менеджера. Укажем зону панели размещения в левой части проекции.
public class FileArrangerPerspective implements IPerspectiveFactory {
public void createInitialLayout(IPageLayout layout) {
. . .
IFolderLayout navigatorFolder = layout.createFolder("Navigator",
IPageLayout.LEFT, 0.25f, editorArea);
navigatorFolder.addView(NavigatorView.ID);
layout.getViewLayout(NavigatorView.ID).setCloseable(false);
. . .
}
}
Рекомендуемые ресурсы:
Сайт проекта "Аранжировщик файлов": сайт
Примеры использования SWT-компонент: сайт
Нововведения в версии eclipse 3.2: сайт
Сергей Бердачук, сайт
Компьютерная газета. Статья была опубликована в номере 42 за 2006 год в рубрике программирование


