Guides и Slices в Photoshop
Всем вам наверняка приходилось встречаться с такими зелеными линиями в документе, относительно которых что-либо выровнено. Это так называемые направляющие линии (Guides). Пожалуй, основной их задачей, как уже было отмечено, служит помощь пользователю в точном позиционировании того или иного объекта. Однако те, кто использовал Photoshop в качестве программы для подготовки макетов дизайнов с дальнейшей их "нарезкой" и публикации в Интернет, скажут вам, что области, находящиеся в пределах области действия направляющих линий, можно представить как таблицы или кнопку со ссылкой в html-документе. Попробуйте скачать какой-либо из шаблонов сайтов, и вы убедитесь в том, что многие макеты построены именно с использованием Guides и Slices. В данной статье мы с вами научимся ими пользоваться.
КАК ПОЛЬЗОВАТЬСЯ GUIDES
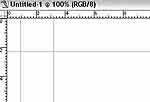
 Для того чтобы успешно создать направляющие линии, вам в первую очередь нужно сделать видимыми линейки. Здесь нам доступно минимум три способа. Самый простой — это нажать Ctrl+R. Второй — выполнить команду View > Rulers, и, наконец, третий — для тех, кто точно знает, куда следует разместить каждую из линий — View > New Guide: перед вами появится диалоговое окно, в котором вы будете создавать вертикальную или горизонтальную направляющую, а также укажете ее положение в текущем измерении.
Для того чтобы успешно создать направляющие линии, вам в первую очередь нужно сделать видимыми линейки. Здесь нам доступно минимум три способа. Самый простой — это нажать Ctrl+R. Второй — выполнить команду View > Rulers, и, наконец, третий — для тех, кто точно знает, куда следует разместить каждую из линий — View > New Guide: перед вами появится диалоговое окно, в котором вы будете создавать вертикальную или горизонтальную направляющую, а также укажете ее положение в текущем измерении.
(для издательства скриншот 1.jpg в архиве)
 Создавать можно как вертикальные направляющие линии, так и горизонтальные. Для начала попробуйте потянуть за левую линейку вправо — вы увидите, что появится яркая тонкая линия. Аналогичная ситуация будет, если вы потянете вниз за верхнюю линейку. Для того, чтобы перемещать "направляющие", используйте инструмент Move. Чтобы избавиться от них — просто выбросьте мышкой каждую направляющую линию за пределы вашего изображения или выполните команду View > Clear Guides. Если вам надо временно отключить видимость направляющих линий, нажмите Ctrl+ или выполните команду View > Show > Guides.
Создавать можно как вертикальные направляющие линии, так и горизонтальные. Для начала попробуйте потянуть за левую линейку вправо — вы увидите, что появится яркая тонкая линия. Аналогичная ситуация будет, если вы потянете вниз за верхнюю линейку. Для того, чтобы перемещать "направляющие", используйте инструмент Move. Чтобы избавиться от них — просто выбросьте мышкой каждую направляющую линию за пределы вашего изображения или выполните команду View > Clear Guides. Если вам надо временно отключить видимость направляющих линий, нажмите Ctrl+ или выполните команду View > Show > Guides.
 Для включения соответственно надо выполнить обратную операцию. Вы можете также заблокировать возможность перемещения направляющих линий нажатием Alt+Ctrl+ или командой View > Lock Guides. Если вы временно отключали видимость с помощью команды, то наверняка успели обнаружить пункт Smart Guides и задать себе вопрос: "А что это, и почему он по умолчанию включен?" Это тоже направляющие, только автоматические — они появляются при перемещении одного слоя относительно другого и помогают указать линии выравнивания объекта по отношению друг к другу. Вещь довольно удобная, хотя и немного навязчивая.
Для включения соответственно надо выполнить обратную операцию. Вы можете также заблокировать возможность перемещения направляющих линий нажатием Alt+Ctrl+ или командой View > Lock Guides. Если вы временно отключали видимость с помощью команды, то наверняка успели обнаружить пункт Smart Guides и задать себе вопрос: "А что это, и почему он по умолчанию включен?" Это тоже направляющие, только автоматические — они появляются при перемещении одного слоя относительно другого и помогают указать линии выравнивания объекта по отношению друг к другу. Вещь довольно удобная, хотя и немного навязчивая.
КАК ИСПОЛЬЗОВАТЬ GUIDES ДЛЯ ПОДГОТОВКИ МАКЕТА К ПУБЛИКАЦИИ В ИНТЕРНЕТ?
А применение довольно простое. Вы размещаете направляющие таим образом, чтобы внутри них находился нужный вам объект — к примеру, кнопка, потом выбираете инструмент Slice из панели инструментов и, удерживая левую кнопку мыши, растяните "слайс". Как видите, он практически сам создается по контурам направляющих линий, что, согласитесь, весьма и весьма удобно. Коль скоро мы затронули тематику слайсов, несколько слов скажем и о них.
 Предположим, у вас есть готовый макет шаблона со всеми соответствующими элементами — от навигации до текстовых блоков, и вам ужасно хочется это все приспособить и выставить на всеобщее обозрение в качестве готовой HTML-страницы. Итак, для начала с помощью инструмента Slice выделим все необходимые участки — как это делается, вы уже знаете. Теперь обязательно следует проследить за именами "слайсов". Во-первых, важно, чтобы они были логичными, во-вторых, необходимо следить за тем, чтобы буквы в названии были латинскими.
Предположим, у вас есть готовый макет шаблона со всеми соответствующими элементами — от навигации до текстовых блоков, и вам ужасно хочется это все приспособить и выставить на всеобщее обозрение в качестве готовой HTML-страницы. Итак, для начала с помощью инструмента Slice выделим все необходимые участки — как это делается, вы уже знаете. Теперь обязательно следует проследить за именами "слайсов". Во-первых, важно, чтобы они были логичными, во-вторых, необходимо следить за тем, чтобы буквы в названии были латинскими.
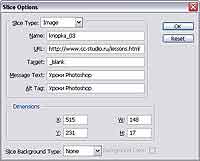
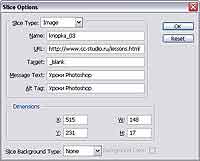
 Итак, щелкаем правой кнопкой мыши по "слайсу" и выбираем пункт Edit Slice Options — вы увидите диалоговое окно. Slice Type определяет тип слайса, Image соответствует изображению, No Image — таблице — во втором случае вы можете указать текст, которым она будет заполнена, и в Slice Background Type указать цвет внутри таблицы. Name: здесь вам следует задать имя вашему объекту. URL: поле для указания ссылки на документ, т.е. при щелчке мыши по данному объекту пользователь будет перемещен по указанному вами адресу;). Target: отвечает за место отображения ссылки (будет она открыта в текущем окне, новом или как-то еще). Типичные стандартные значения — _blank, _parent, _self, _top. Нетипичные — указать имя фрейма для открытия. Message Text: управляет текстом в строке состояния браузера, кажется:). Alt Tag: всплывающий текст, появляющийся при наведении курсора на картинку.
Итак, щелкаем правой кнопкой мыши по "слайсу" и выбираем пункт Edit Slice Options — вы увидите диалоговое окно. Slice Type определяет тип слайса, Image соответствует изображению, No Image — таблице — во втором случае вы можете указать текст, которым она будет заполнена, и в Slice Background Type указать цвет внутри таблицы. Name: здесь вам следует задать имя вашему объекту. URL: поле для указания ссылки на документ, т.е. при щелчке мыши по данному объекту пользователь будет перемещен по указанному вами адресу;). Target: отвечает за место отображения ссылки (будет она открыта в текущем окне, новом или как-то еще). Типичные стандартные значения — _blank, _parent, _self, _top. Нетипичные — указать имя фрейма для открытия. Message Text: управляет текстом в строке состояния браузера, кажется:). Alt Tag: всплывающий текст, появляющийся при наведении курсора на картинку.
 По завершении нарезки все, что от вас требуется — это выполнить команду File > Safe for web… Здесь с помощью Slice Select tool вы можете в зависимости от типа изображения определить параметры сжатия, чтобы в конечном итоге получить оптимизированные графические файлы (выберите оптимальный формат: если рисованная кнопка, то gif или png, если фотография — то jpg и т.д.) — другими словами, вы выбираете нужный "слайс" и справа настраиваете его параметры, далее жмете Save и указываете папку, в которую будет сохранен макет.
По завершении нарезки все, что от вас требуется — это выполнить команду File > Safe for web… Здесь с помощью Slice Select tool вы можете в зависимости от типа изображения определить параметры сжатия, чтобы в конечном итоге получить оптимизированные графические файлы (выберите оптимальный формат: если рисованная кнопка, то gif или png, если фотография — то jpg и т.д.) — другими словами, вы выбираете нужный "слайс" и справа настраиваете его параметры, далее жмете Save и указываете папку, в которую будет сохранен макет.
Будет также создана дополнительная папка images, в которой будут храниться изображения для вашего макета. Подробно останавливаться на настройках в диалоговом окне сохранения мы не будем, но если вам эта тема интересна, сообщите об этом на форуме сайта, и в последующих статьях мы рассмотрим с вами процесс подготовки изображений к их публикации в Сети. Ну, а на сегодня все.
Сергей Топорков, http://www.cc-studio.ru/
КАК ПОЛЬЗОВАТЬСЯ GUIDES

(для издательства скриншот 1.jpg в архиве)


КАК ИСПОЛЬЗОВАТЬ GUIDES ДЛЯ ПОДГОТОВКИ МАКЕТА К ПУБЛИКАЦИИ В ИНТЕРНЕТ?
А применение довольно простое. Вы размещаете направляющие таим образом, чтобы внутри них находился нужный вам объект — к примеру, кнопка, потом выбираете инструмент Slice из панели инструментов и, удерживая левую кнопку мыши, растяните "слайс". Как видите, он практически сам создается по контурам направляющих линий, что, согласитесь, весьма и весьма удобно. Коль скоро мы затронули тематику слайсов, несколько слов скажем и о них.



Будет также создана дополнительная папка images, в которой будут храниться изображения для вашего макета. Подробно останавливаться на настройках в диалоговом окне сохранения мы не будем, но если вам эта тема интересна, сообщите об этом на форуме сайта, и в последующих статьях мы рассмотрим с вами процесс подготовки изображений к их публикации в Сети. Ну, а на сегодня все.
Сергей Топорков, http://www.cc-studio.ru/
Компьютерная газета. Статья была опубликована в номере 37 за 2006 год в рубрике soft


