Создание рамок в Photoshop. Часть 2
В прошлой статье мы рассказывали вам, как в Photoshop рисуются простые рамки. Сегодня мы усложним задачу и попробуем освоить приемы сколачивания деревянных, а также создания совершенно необычных рамок, которые можно считать не просто обрамлением, а настоящим украшением фотографии.
Классическая деревянная рамка
Один из самых стильных материалов, который используется дизайнерами — дерево. "Под дерево" выполняется отделка салона автомобиля, рисунок древесины наносится на дешевую мебель и т.д. Фотография, украшенная деревянной рамкой, будет смотреться не менее стильно, чем "деревянная" приборная панель автомобиля. Наша "деревянная" рамка будет состоять из четырех "дощечек", примыкающих друг к другу. Нарисуем сначала эти дощечки, а затем нанесем на них текстуру древесины и добавим некоторые эффекты.
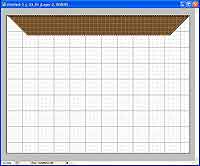
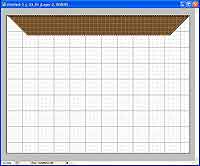
Откройте фотографию, для которой вы хотите создать классическую деревянную рамку. Чтобы она нам не мешала на этапе создания рамки, скройте слой. Создайте новый слой (Shift+Ctrl+N), на котором будет располагаться первый элемент рамки. Каждая из дощечек по форме должна напоминать равнобедренную трапецию. Рисовать вручную симметричную трапецию не очень удобно, поэтому для выделения контура элемента рамки используйте режим отображения сетки, включив его с помощью команды View > Show > Grid. Выделять произвольные участки изображения в Photoshop удобно с помощью инструментов Lasso, Polygonal Lasso и Magnetic Lasso.
 Инструменты выделения лассо не имеют ничего общего с арканами для поимки буйволов и диких лошадей, которые использовались в Южной Америке, хотя именно в таком значении слово "лассо" употреблялось много столетий. В данном случае нам пригодится инструмент Polygonal Lasso. Используя сетку, нарисуйте верхний горизонтальный элемент рамки (рис. 1), а затем на новом слое — левый вертикальный. Оставшиеся два элемента рисовать не нужно, так как их можно получить, зеркально отобразив копии имеющихся "дощечек". Вы можете скрыть сетку на этом этапе — она вам больше не понадобится. Для этого снова выполните команду View > Show > Grid. Выделите слой, на котором располагается верхний горизонтальный элемент, и выполните команду Layer > Duplicate Layer. Поверните его на 180 градусов, используя команду Edit > Transform > Rotate 180°. Проделайте те же операции для вертикального элемента: сначала создайте дубликат слоя, а затем поверните его на 180 градусов. Разместите полученные элементы по краям изображения.
Инструменты выделения лассо не имеют ничего общего с арканами для поимки буйволов и диких лошадей, которые использовались в Южной Америке, хотя именно в таком значении слово "лассо" употреблялось много столетий. В данном случае нам пригодится инструмент Polygonal Lasso. Используя сетку, нарисуйте верхний горизонтальный элемент рамки (рис. 1), а затем на новом слое — левый вертикальный. Оставшиеся два элемента рисовать не нужно, так как их можно получить, зеркально отобразив копии имеющихся "дощечек". Вы можете скрыть сетку на этом этапе — она вам больше не понадобится. Для этого снова выполните команду View > Show > Grid. Выделите слой, на котором располагается верхний горизонтальный элемент, и выполните команду Layer > Duplicate Layer. Поверните его на 180 градусов, используя команду Edit > Transform > Rotate 180°. Проделайте те же операции для вертикального элемента: сначала создайте дубликат слоя, а затем поверните его на 180 градусов. Разместите полученные элементы по краям изображения.
 Теперь создадим текстуру, которую используем для того, чтобы сделать элементы рамки похожими на деревянные дощечки. Для этого создайте новый слой (Shift+Ctrl+N) и залейте его коричневым цветом. Вы можете выбрать любой оттенок коричневого, но лучше смотрятся светлые тона. Мы использовали цвет с такими составляющими: Red — 118, Green — 76, Blue — 36. Примените к изображению фильтр Add Noise и подберите такие значения параметров, чтобы получить зашумленную картинку, похожую на рис. 2.
Теперь создадим текстуру, которую используем для того, чтобы сделать элементы рамки похожими на деревянные дощечки. Для этого создайте новый слой (Shift+Ctrl+N) и залейте его коричневым цветом. Вы можете выбрать любой оттенок коричневого, но лучше смотрятся светлые тона. Мы использовали цвет с такими составляющими: Red — 118, Green — 76, Blue — 36. Примените к изображению фильтр Add Noise и подберите такие значения параметров, чтобы получить зашумленную картинку, похожую на рис. 2.
 Чтобы сделать это изображение похожим на рисунок дерева, используйте фильтр Motion Blur. В его настройках необходимо подобрать такое значение параметра Distance, чтобы получилась правдоподобная деревянная текстура (рис. 3). Для параметра Angle используйте значение 0. Если после применения этого фильтра текстура выглядит немного размытой, примените его с аналогичными настройками несколько раз до тех пор, пока эффект не исчезнет. Удерживая нажатой клавишу Ctrl, щелкните на значке слоя, на котором располагается одна из горизонтальных дощечек. Это даст возможность выделить данный слой.
Чтобы сделать это изображение похожим на рисунок дерева, используйте фильтр Motion Blur. В его настройках необходимо подобрать такое значение параметра Distance, чтобы получилась правдоподобная деревянная текстура (рис. 3). Для параметра Angle используйте значение 0. Если после применения этого фильтра текстура выглядит немного размытой, примените его с аналогичными настройками несколько раз до тех пор, пока эффект не исчезнет. Удерживая нажатой клавишу Ctrl, щелкните на значке слоя, на котором располагается одна из горизонтальных дощечек. Это даст возможность выделить данный слой.
 Затем выделите слой с текстурой и инвертируйте выделение, используя сочетание клавиш Shift+Ctrl+I. Нажмите клавишу Delete. Аналогичным способом создайте текстуру для остальных элементов рамки. Обратите внимание, что при формировании текстуры для вертикальных элементов необходимо для параметра Angle фильтра Motion Blur использовать значение 90, так как текстура должна быть повернута. Закончив создание текстур для всех элементов рамки, удалите повторяющиеся слои без текстур. Наша рамка будет выглядеть, как на рис. 4. Чтобы рамка выглядела более правдоподобно, необходимо немного исказить текстуру дерева. Лучше всего это сделать с помощью фильтра Liquify. Строго говоря, это не фильтр, а целое встроенное в Photoshop приложение, имеющее огромное количество возможностей. Liquify не относится ни к одной группе фильтров и вызывается непосредственно из меню Filter. Поочередно примените фильтр Liquify для каждого из четырех основных слоев. Используя кисть инструмента Forward Warp, пройдитесь вдоль линий среза дерева, сделав их слегка кривыми. Для каждого их элементов старайтесь делать эти искажения разными.
Затем выделите слой с текстурой и инвертируйте выделение, используя сочетание клавиш Shift+Ctrl+I. Нажмите клавишу Delete. Аналогичным способом создайте текстуру для остальных элементов рамки. Обратите внимание, что при формировании текстуры для вертикальных элементов необходимо для параметра Angle фильтра Motion Blur использовать значение 90, так как текстура должна быть повернута. Закончив создание текстур для всех элементов рамки, удалите повторяющиеся слои без текстур. Наша рамка будет выглядеть, как на рис. 4. Чтобы рамка выглядела более правдоподобно, необходимо немного исказить текстуру дерева. Лучше всего это сделать с помощью фильтра Liquify. Строго говоря, это не фильтр, а целое встроенное в Photoshop приложение, имеющее огромное количество возможностей. Liquify не относится ни к одной группе фильтров и вызывается непосредственно из меню Filter. Поочередно примените фильтр Liquify для каждого из четырех основных слоев. Используя кисть инструмента Forward Warp, пройдитесь вдоль линий среза дерева, сделав их слегка кривыми. Для каждого их элементов старайтесь делать эти искажения разными.
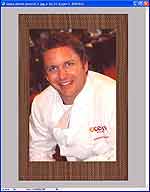
 Наконец, заключительный этап создания этой рамки — применение к ней эффекта слоя Bevel and Emboss. Увеличьте размер эффекта (Size) и его глубину (Depth), подберите оптимальный угол падения света на рамку (Angle), а также измените контур Gloss Contour, предлагаемый по умолчанию, на тип Ring. Рамка готова — можно отобразить слой фотографии, если вы его скрывали (рис. 5). Если фотография недостаточно хорошо видна из-под рамки, размеры снимка можно слегка уменьшить, используя инструмент Free Transform. Нажмите клавишу Enter, чтобы применить трансформацию изображения. Если фото на слое Background, то предварительно дважды щелкните по слою в палитре Layers и преобразуйте фоновый слой в слой Layer 0. Это даст возможность работать с фоном, как с обычным слоем.
Наконец, заключительный этап создания этой рамки — применение к ней эффекта слоя Bevel and Emboss. Увеличьте размер эффекта (Size) и его глубину (Depth), подберите оптимальный угол падения света на рамку (Angle), а также измените контур Gloss Contour, предлагаемый по умолчанию, на тип Ring. Рамка готова — можно отобразить слой фотографии, если вы его скрывали (рис. 5). Если фотография недостаточно хорошо видна из-под рамки, размеры снимка можно слегка уменьшить, используя инструмент Free Transform. Нажмите клавишу Enter, чтобы применить трансформацию изображения. Если фото на слое Background, то предварительно дважды щелкните по слою в палитре Layers и преобразуйте фоновый слой в слой Layer 0. Это даст возможность работать с фоном, как с обычным слоем.
Современная деревянная рамка
Даже если предположить, что мы создаем деревянную рамку не для цифровой, а для обычной фотографии, мы можем придумать по крайней мере несколько способов того, как это сделать. А что уже говорить о Photoshop, где ваши возможности ограничиваются только фантазией! Если предыдущая рамка была "сколочена" из четырех "дощечек", эту мы сделаем из цельного "куска дерева".
 Сначала создадим текстуру для нашей рамки. Откройте фотографию, которую вы собираетесь обрамить, и создайте новый слой, выполнив команду Layer > New > Layer. С помощью инструмента Paint Bucket залейте его коричневым цветом. Примените фильтр Add Noise и подберите такие значения параметров, чтобы получить зашумленную картинку, похожую на рис. 6. Примените к изображению фильтр Gaussian Blur, чтобы немного размыть изображение. Воспользуемся инструментом Single Row Marquee. Выбрав его на палитре инструментов, щелкните на любом месте экрана. Выполните команду Edit > Free Transform. После этого выделенный участок (в нашем случае — строка из точек изображения) будет помещен в рамку с маркерами.
Сначала создадим текстуру для нашей рамки. Откройте фотографию, которую вы собираетесь обрамить, и создайте новый слой, выполнив команду Layer > New > Layer. С помощью инструмента Paint Bucket залейте его коричневым цветом. Примените фильтр Add Noise и подберите такие значения параметров, чтобы получить зашумленную картинку, похожую на рис. 6. Примените к изображению фильтр Gaussian Blur, чтобы немного размыть изображение. Воспользуемся инструментом Single Row Marquee. Выбрав его на палитре инструментов, щелкните на любом месте экрана. Выполните команду Edit > Free Transform. После этого выделенный участок (в нашем случае — строка из точек изображения) будет помещен в рамку с маркерами.
 Подведите указатель мыши к рамке снизу, а когда он изменит форму, нажмите кнопку мыши и, удерживая ее, передвиньте границу рамки вниз. Проделайте эту же операцию, передвинув границу вверх. Нажмите клавишу Enter, чтобы применить трансформацию изображения. Наша текстура станет больше похожей на деревянную (рис. 7). Чтобы текстура не была неоднородной, примените к изображению фильтр Wave. Установите переключатель Type в положение Sine и подберите настройки фильтра. Обратите внимание на параметр Amplitude — в данном случае он является ключевым.
Подведите указатель мыши к рамке снизу, а когда он изменит форму, нажмите кнопку мыши и, удерживая ее, передвиньте границу рамки вниз. Проделайте эту же операцию, передвинув границу вверх. Нажмите клавишу Enter, чтобы применить трансформацию изображения. Наша текстура станет больше похожей на деревянную (рис. 7). Чтобы текстура не была неоднородной, примените к изображению фильтр Wave. Установите переключатель Type в положение Sine и подберите настройки фильтра. Обратите внимание на параметр Amplitude — в данном случае он является ключевым.
 Теперь перейдем к формированию рамки. Создайте копию слоя. Это можно сделать, щелкнув на слое на палитре Layers правой кнопкой мыши и выбрав команду Duplicate Layer. Используя значки в виде глаза на палитре Layers, скройте оба слоя с текстурой, чтобы видеть фотографию. Используя инструмент Rectangular Marquee, выделите прямоугольник, который будет обозначать внутренний контур рамки. Включите отображение одного из слоев с текстурой (того, который расположен ниже) и выделите его на палитре Layers. Нажмите клавишу Delete, чтобы удалить центр изображения, после чего снимите выделение (Ctrl+D). Теперь создадим внутреннюю часть рамки. Работая со слоем, на котором расположен внешний контур рамки, выделите прямоугольник, обозначающий внешний контур создаваемой вами внутренней рамки. Удерживая нажатой клавишу Alt, обозначьте внутренний контур второй рамки. В результате у вас должна быть выделена область, в которой будет отображаться внутренняя рамка (рис. 8). Все, что не попало в выделение, нужно удалить, оставив только нужный нам элемент.
Теперь перейдем к формированию рамки. Создайте копию слоя. Это можно сделать, щелкнув на слое на палитре Layers правой кнопкой мыши и выбрав команду Duplicate Layer. Используя значки в виде глаза на палитре Layers, скройте оба слоя с текстурой, чтобы видеть фотографию. Используя инструмент Rectangular Marquee, выделите прямоугольник, который будет обозначать внутренний контур рамки. Включите отображение одного из слоев с текстурой (того, который расположен ниже) и выделите его на палитре Layers. Нажмите клавишу Delete, чтобы удалить центр изображения, после чего снимите выделение (Ctrl+D). Теперь создадим внутреннюю часть рамки. Работая со слоем, на котором расположен внешний контур рамки, выделите прямоугольник, обозначающий внешний контур создаваемой вами внутренней рамки. Удерживая нажатой клавишу Alt, обозначьте внутренний контур второй рамки. В результате у вас должна быть выделена область, в которой будет отображаться внутренняя рамка (рис. 8). Все, что не попало в выделение, нужно удалить, оставив только нужный нам элемент.
 Включите отображение второго слоя с текстурой и перейдите на него. Воспользуйтесь командой Select > Inverse, чтобы инвертировать выделение, после чего удалите ненужные области, используя клавишу Delete. Заготовка для рамки готова. Поскольку обе части рамки имеют одинаковый рисунок, вы не увидите внутренний элемент до тех пор, пока не сделаете рамку объемной. Проверьте правильность расположения слоев. Слой с внутренней частью рамки должен располагаться над слоем с внешней частью, иначе вы не получите необходимого эффекта. Перейдите на слой с внешней частью рамки и выполните команду Layer > Layer Style > Bevel and Emboss. Увеличьте значения параметров Depth и Size. Примените этот же эффект к слою с внутренним элементом рамки. В списке Style выберите вариант Pillow Emboss и подберите значения основных параметров — Depth и Size. Вы также можете подкорректировать цвета рамки, используя команду Image > Adjustments > Brightness/Contrast. Перед ее применением сведите два слоя с элементами рамки в один. Для этого выделите верхний слой и выполните команду Layer > Merge Down. Вот какая рамка получилась у нас (рис. 9).
Включите отображение второго слоя с текстурой и перейдите на него. Воспользуйтесь командой Select > Inverse, чтобы инвертировать выделение, после чего удалите ненужные области, используя клавишу Delete. Заготовка для рамки готова. Поскольку обе части рамки имеют одинаковый рисунок, вы не увидите внутренний элемент до тех пор, пока не сделаете рамку объемной. Проверьте правильность расположения слоев. Слой с внутренней частью рамки должен располагаться над слоем с внешней частью, иначе вы не получите необходимого эффекта. Перейдите на слой с внешней частью рамки и выполните команду Layer > Layer Style > Bevel and Emboss. Увеличьте значения параметров Depth и Size. Примените этот же эффект к слою с внутренним элементом рамки. В списке Style выберите вариант Pillow Emboss и подберите значения основных параметров — Depth и Size. Вы также можете подкорректировать цвета рамки, используя команду Image > Adjustments > Brightness/Contrast. Перед ее применением сведите два слоя с элементами рамки в один. Для этого выделите верхний слой и выполните команду Layer > Merge Down. Вот какая рамка получилась у нас (рис. 9).
Рамка для создания открытки
Рамки можно использовать не только для обрамления изображений, но и в качестве вспомогательного инструмента для создания коллажей. Рассмотрим прием, позволяющий с помощью рамки из фотографии сделать открытку с интересным эффектом.
 Откройте изображение, которое вы хотите оформить. Чтобы иметь возможность редактировать исходное изображение, создайте копию фонового слоя. Удалите фоновый слой — он нам больше не понадобится. Активизируйте инструмент Rectangular Marquee и выделите прямоугольник в центре изображения. Не снимая выделения, создайте копию слоя (Ctrl+J). Благодаря этому вы получите новый слой, на который будет скопирована выделенная часть изображения. Чтобы облегчить себе работу на следующих двух этапах, выделите слой исходного изображения и уменьшите значение параметра Opacity. Так вы сможете отличить фон от копируемых фрагментов. Теперь необходимо выделить на фоновом изображении такую же прямоугольную область, что и в первый раз. Для этого, удерживая нажатой клавишу Ctrl, щелкните на значке слоя, который содержит элемент изображения, на палитре Layers.
Откройте изображение, которое вы хотите оформить. Чтобы иметь возможность редактировать исходное изображение, создайте копию фонового слоя. Удалите фоновый слой — он нам больше не понадобится. Активизируйте инструмент Rectangular Marquee и выделите прямоугольник в центре изображения. Не снимая выделения, создайте копию слоя (Ctrl+J). Благодаря этому вы получите новый слой, на который будет скопирована выделенная часть изображения. Чтобы облегчить себе работу на следующих двух этапах, выделите слой исходного изображения и уменьшите значение параметра Opacity. Так вы сможете отличить фон от копируемых фрагментов. Теперь необходимо выделить на фоновом изображении такую же прямоугольную область, что и в первый раз. Для этого, удерживая нажатой клавишу Ctrl, щелкните на значке слоя, который содержит элемент изображения, на палитре Layers.
 Выделите слой исходного изображения и передвиньте вправо прямоугольное выделение. Не снимая выделения, создайте еще одну копию слоя. Теперь ваше изображение будет выглядеть так, как на рис. 10. Проделайте операцию выделения еще раз, создав третье аналогичное выделение. Переместите его в правую часть изображения и снова скопируйте фоновый слой. Теперь палитра Layers будет выглядеть следующим образом (рис. 11).
Выделите слой исходного изображения и передвиньте вправо прямоугольное выделение. Не снимая выделения, создайте еще одну копию слоя. Теперь ваше изображение будет выглядеть так, как на рис. 10. Проделайте операцию выделения еще раз, создав третье аналогичное выделение. Переместите его в правую часть изображения и снова скопируйте фоновый слой. Теперь палитра Layers будет выглядеть следующим образом (рис. 11).
 Можете восстановить значение параметра Opacity до 100%. Поскольку все созданные после уменьшения этого параметра слои копировались с таким же значением Opacity, установите его равным 100% для каждого слоя изображения. Создадим обводку для каждого из элементов. Для этого нужно поочередно выделять контур каждого из трех созданных слоев, после чего выбирать пункт Stroke в контекстном меню. Для всех элементов установите одинаковые параметры обводки, показанные на рис. 12. Значение параметра Width для вашего изображения может отличаться от использованного нами и зависит от размера картинки, с которой вы работаете.
Можете восстановить значение параметра Opacity до 100%. Поскольку все созданные после уменьшения этого параметра слои копировались с таким же значением Opacity, установите его равным 100% для каждого слоя изображения. Создадим обводку для каждого из элементов. Для этого нужно поочередно выделять контур каждого из трех созданных слоев, после чего выбирать пункт Stroke в контекстном меню. Для всех элементов установите одинаковые параметры обводки, показанные на рис. 12. Значение параметра Width для вашего изображения может отличаться от использованного нами и зависит от размера картинки, с которой вы работаете.
 Чтобы получить красивый эффект, необходимо завернуть края каждого прямоугольного элемента. Это самый творческий этап создания открытки. Выделите один из слоев, с помощью сочетания клавиш Ctrl+T запустите инструмент Free Transform и на панели параметров нажмите кнопку Warp. После этого вы сможете деформировать элемент. Измените положение управляющих точек, чтобы получить завернутые края. Нажмите клавишу Enter, чтобы применить трансформацию изображения. Выполняя эту операцию, не переусердствуйте, иначе изображение в середине слоев сильно деформируется. Примените трансформацию к оставшимся двум слоям изображения, на которых располагаются прямоугольные элементы (рис. 13). Постарайтесь, чтобы деформированные элементы отличались друг от друга по форме и выглядели оригинально. Обратите особое внимание на середину каждого слоя — ее лучше сильно не искажать, оттягивая только края. Средний элемент деформируйте меньше, чем те, которые находятся по краям. Теперь добавьте на изображение тень, для чего щелкните на кнопке Add a layer style на палитре Layers и выберите строку Drop Shadow.
Чтобы получить красивый эффект, необходимо завернуть края каждого прямоугольного элемента. Это самый творческий этап создания открытки. Выделите один из слоев, с помощью сочетания клавиш Ctrl+T запустите инструмент Free Transform и на панели параметров нажмите кнопку Warp. После этого вы сможете деформировать элемент. Измените положение управляющих точек, чтобы получить завернутые края. Нажмите клавишу Enter, чтобы применить трансформацию изображения. Выполняя эту операцию, не переусердствуйте, иначе изображение в середине слоев сильно деформируется. Примените трансформацию к оставшимся двум слоям изображения, на которых располагаются прямоугольные элементы (рис. 13). Постарайтесь, чтобы деформированные элементы отличались друг от друга по форме и выглядели оригинально. Обратите особое внимание на середину каждого слоя — ее лучше сильно не искажать, оттягивая только края. Средний элемент деформируйте меньше, чем те, которые находятся по краям. Теперь добавьте на изображение тень, для чего щелкните на кнопке Add a layer style на палитре Layers и выберите строку Drop Shadow.
 Проделайте эту операцию для каждого из трех слоев. В случае необходимости вы можете изменить некоторые настройки эффекта слоя, но можно и оставить их по умолчанию. На заключительном этапе обесцветим изображение, чтобы сделать эффект более интересным. На палитре Layers переключитесь на слой с исходной фотографией, щелкните на кнопке Create new fill or adjustment layer и выберите строку Hue/Saturation. Уменьшите значение параметра Saturation, а Lightness, наоборот, увеличьте. Такая фотография уже действительно больше похожа на открытку (рис. 14). На нее можно добавить поздравительный текст и отослать по почте.
Проделайте эту операцию для каждого из трех слоев. В случае необходимости вы можете изменить некоторые настройки эффекта слоя, но можно и оставить их по умолчанию. На заключительном этапе обесцветим изображение, чтобы сделать эффект более интересным. На палитре Layers переключитесь на слой с исходной фотографией, щелкните на кнопке Create new fill or adjustment layer и выберите строку Hue/Saturation. Уменьшите значение параметра Saturation, а Lightness, наоборот, увеличьте. Такая фотография уже действительно больше похожа на открытку (рис. 14). На нее можно добавить поздравительный текст и отослать по почте.
Рисунок, выступающий из рамки
Чтобы фотография в рамке запала зрителю в душу, одного красивого обрамления может быть недостаточно. Для усиления впечатления от снимка в рамке можно добавить эффект трехмерного изображения. К примеру, можно вынести за границы рамки какой-нибудь объект снимка, "заставить" его отбрасывать тень или отражать рамку. Рассмотрим, как можно сделать обычную виньетку более эффектной, используя такой прием.
 Откройте изображение, для которого вы хотите создать необычную рамку. Мы остановились на фотографии цветка. Выполните команду Layer > New > Layer, чтобы создать новый слой. Используя инструмент Paint Bucket, залейте его белым цветом. C помощью инструмента Elliptical Marquee выделите участок изображения, в котором должна быть прорезь виньетки, и удалите выделенную область (Delete). Снимите выделение (Ctrl+D) и примените к верхнему слою фильтр Gaussian Blur. В настройках фильтра подберите значение параметра Radius так, чтобы сделать контур рамки немного размытым. У вас получится простейшая виньетка. Как можно наблюдать на рис. 15, на нашем изображении часть цветка не попадает в область виньетки. Сделаем так, чтобы нижние лепестки цветка выступали за край рамки. Для реализации задуманного необходимо наложить на рамку ту часть изображения, которая содержит скрытые за ней лепестки. Выделите слой с изображением цветка и создайте его копию (Ctrl+J). Переместите созданный слой наверх. Чтобы вырезать нужный участок слоя, необходимо его выделить. Это удобно сделать с помощью команды Select > Color Range. Окно Color Range позволяет выбрать указанный диапазон цвета, что невероятно удобно, когда нужно выполнить сложное выделение (например, выделить фон вокруг шерсти). Подберите такие настройки, при которых изображение будет максимально контрастным. Для этого с помощью пипетки выберите цвет фона, на котором располагается объект. Значение параметра Fuzziness, определяющего разброс захватываемых для выделения точек, установите в районе 130. Для точного выделения областей изображения (в данном случае — лепестков) лучше всего воспользоваться маской. Маска — это один из самых важных инструментов Photoshop. Она представляет собой шаблон выделения, определяющий участки изображения, с которым вы работаете. Напрашивается вполне закономерный вопрос: зачем использовать для выделения маски, если в арсенале программы столько инструментов для выделения участка изображения? Ответ очень прост: использование маски более удобно. Во-первых, управлять маской можно как с помощью палитры Layers, так и с помощью палитры Channels. Во-вторых, используя маски, гораздо легче работать с выделенными областями неправильной, сложной формы. Один из удобных способов создания маски — режим Quick Mask (ему соответствует кнопка внизу палитры инструментов или клавиша Q). Этот режим обычно используется как вспомогательный, дополняющий основные способы выделения. Им мы и воспользуемся.
Откройте изображение, для которого вы хотите создать необычную рамку. Мы остановились на фотографии цветка. Выполните команду Layer > New > Layer, чтобы создать новый слой. Используя инструмент Paint Bucket, залейте его белым цветом. C помощью инструмента Elliptical Marquee выделите участок изображения, в котором должна быть прорезь виньетки, и удалите выделенную область (Delete). Снимите выделение (Ctrl+D) и примените к верхнему слою фильтр Gaussian Blur. В настройках фильтра подберите значение параметра Radius так, чтобы сделать контур рамки немного размытым. У вас получится простейшая виньетка. Как можно наблюдать на рис. 15, на нашем изображении часть цветка не попадает в область виньетки. Сделаем так, чтобы нижние лепестки цветка выступали за край рамки. Для реализации задуманного необходимо наложить на рамку ту часть изображения, которая содержит скрытые за ней лепестки. Выделите слой с изображением цветка и создайте его копию (Ctrl+J). Переместите созданный слой наверх. Чтобы вырезать нужный участок слоя, необходимо его выделить. Это удобно сделать с помощью команды Select > Color Range. Окно Color Range позволяет выбрать указанный диапазон цвета, что невероятно удобно, когда нужно выполнить сложное выделение (например, выделить фон вокруг шерсти). Подберите такие настройки, при которых изображение будет максимально контрастным. Для этого с помощью пипетки выберите цвет фона, на котором располагается объект. Значение параметра Fuzziness, определяющего разброс захватываемых для выделения точек, установите в районе 130. Для точного выделения областей изображения (в данном случае — лепестков) лучше всего воспользоваться маской. Маска — это один из самых важных инструментов Photoshop. Она представляет собой шаблон выделения, определяющий участки изображения, с которым вы работаете. Напрашивается вполне закономерный вопрос: зачем использовать для выделения маски, если в арсенале программы столько инструментов для выделения участка изображения? Ответ очень прост: использование маски более удобно. Во-первых, управлять маской можно как с помощью палитры Layers, так и с помощью палитры Channels. Во-вторых, используя маски, гораздо легче работать с выделенными областями неправильной, сложной формы. Один из удобных способов создания маски — режим Quick Mask (ему соответствует кнопка внизу палитры инструментов или клавиша Q). Этот режим обычно используется как вспомогательный, дополняющий основные способы выделения. Им мы и воспользуемся.
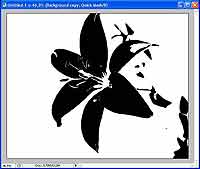
 Переключитесь в режим быстрой маски. Красные следы на изображении — это участки, оставшиеся невыделенными в результате использования Color Range. Перейдите на палитру Channels и отключите все каналы, кроме того, который отвечает за выделение в режиме Quick Mask. Изображение станет черно-белым. Максимально увеличьте яркость и контрастность, используя окно Brightness/Contrast (рис.16). Удерживая клавишу Ctrl, на палитре Layers щелкните на значке слоя с виньеткой. Снова переключитесь на канал Quick Mask на палитре Channels и инвертируйте выделение с помощью команды Select > Inverse.
Переключитесь в режим быстрой маски. Красные следы на изображении — это участки, оставшиеся невыделенными в результате использования Color Range. Перейдите на палитру Channels и отключите все каналы, кроме того, который отвечает за выделение в режиме Quick Mask. Изображение станет черно-белым. Максимально увеличьте яркость и контрастность, используя окно Brightness/Contrast (рис.16). Удерживая клавишу Ctrl, на палитре Layers щелкните на значке слоя с виньеткой. Снова переключитесь на канал Quick Mask на палитре Channels и инвертируйте выделение с помощью команды Select > Inverse.
 Удалите выделенную часть изображения (Delete) и снимите выделение. Как видно на рис. 17, мы получили именно то выделение, которое нам было необходимо — фрагменты лепестков, выходящие за пределы рамки. Однако есть и проблемные участки: во-первых, нам совсем не нужен стебель справа, а во-вторых, требуют доработки сами лепестки.
Удалите выделенную часть изображения (Delete) и снимите выделение. Как видно на рис. 17, мы получили именно то выделение, которое нам было необходимо — фрагменты лепестков, выходящие за пределы рамки. Однако есть и проблемные участки: во-первых, нам совсем не нужен стебель справа, а во-вторых, требуют доработки сами лепестки.
Подкорректировать выделение можно с помощью инструмента Brush. Активизировав его, установите в настройках 100-процентную жесткость (Hardness) и закрасьте белым цветом те участки, которые случайно попали в выделение. Затем, щелкнув на стрелке возле базовых цветов на палитре инструментов, поменяйте их местами и закрасьте черным проблемные участки лепестков. Чтобы края выделения не были слишком резкими, примените фильтр Gaussian Blur с небольшим значением радиуса. Выйдите из режима быстрой маски. Это можно сделать, нажав кнопку Edit in Standard Mode на палитре инструментов или просто нажав клавишу Q.
 Нажмите клавишу Delete — и вы увидите, как цветок выступает из рамки. Для большей реалистичности можно добавить тень для выступающих элементов. Сведите слои, выполнив команду Layer > Merge Visible, и с помощью черной кисти (Brush) небольшого размера с нулевым значением жесткости (Hardness) и низким значением непрозрачности (Opacity) аккуратно обведите тенью контуры выступающих частей лепестков (рис. 18).
Нажмите клавишу Delete — и вы увидите, как цветок выступает из рамки. Для большей реалистичности можно добавить тень для выступающих элементов. Сведите слои, выполнив команду Layer > Merge Visible, и с помощью черной кисти (Brush) небольшого размера с нулевым значением жесткости (Hardness) и низким значением непрозрачности (Opacity) аккуратно обведите тенью контуры выступающих частей лепестков (рис. 18).
Продолжение следует.
Сергей и Марина Бондаренко, blackmore_s_night@yahoo.com, http://www.3domen.com
Классическая деревянная рамка
Один из самых стильных материалов, который используется дизайнерами — дерево. "Под дерево" выполняется отделка салона автомобиля, рисунок древесины наносится на дешевую мебель и т.д. Фотография, украшенная деревянной рамкой, будет смотреться не менее стильно, чем "деревянная" приборная панель автомобиля. Наша "деревянная" рамка будет состоять из четырех "дощечек", примыкающих друг к другу. Нарисуем сначала эти дощечки, а затем нанесем на них текстуру древесины и добавим некоторые эффекты.
Откройте фотографию, для которой вы хотите создать классическую деревянную рамку. Чтобы она нам не мешала на этапе создания рамки, скройте слой. Создайте новый слой (Shift+Ctrl+N), на котором будет располагаться первый элемент рамки. Каждая из дощечек по форме должна напоминать равнобедренную трапецию. Рисовать вручную симметричную трапецию не очень удобно, поэтому для выделения контура элемента рамки используйте режим отображения сетки, включив его с помощью команды View > Show > Grid. Выделять произвольные участки изображения в Photoshop удобно с помощью инструментов Lasso, Polygonal Lasso и Magnetic Lasso.





Современная деревянная рамка
Даже если предположить, что мы создаем деревянную рамку не для цифровой, а для обычной фотографии, мы можем придумать по крайней мере несколько способов того, как это сделать. А что уже говорить о Photoshop, где ваши возможности ограничиваются только фантазией! Если предыдущая рамка была "сколочена" из четырех "дощечек", эту мы сделаем из цельного "куска дерева".




Рамка для создания открытки
Рамки можно использовать не только для обрамления изображений, но и в качестве вспомогательного инструмента для создания коллажей. Рассмотрим прием, позволяющий с помощью рамки из фотографии сделать открытку с интересным эффектом.





Рисунок, выступающий из рамки
Чтобы фотография в рамке запала зрителю в душу, одного красивого обрамления может быть недостаточно. Для усиления впечатления от снимка в рамке можно добавить эффект трехмерного изображения. К примеру, можно вынести за границы рамки какой-нибудь объект снимка, "заставить" его отбрасывать тень или отражать рамку. Рассмотрим, как можно сделать обычную виньетку более эффектной, используя такой прием.



Подкорректировать выделение можно с помощью инструмента Brush. Активизировав его, установите в настройках 100-процентную жесткость (Hardness) и закрасьте белым цветом те участки, которые случайно попали в выделение. Затем, щелкнув на стрелке возле базовых цветов на палитре инструментов, поменяйте их местами и закрасьте черным проблемные участки лепестков. Чтобы края выделения не были слишком резкими, примените фильтр Gaussian Blur с небольшим значением радиуса. Выйдите из режима быстрой маски. Это можно сделать, нажав кнопку Edit in Standard Mode на палитре инструментов или просто нажав клавишу Q.

Продолжение следует.
Сергей и Марина Бондаренко, blackmore_s_night@yahoo.com, http://www.3domen.com
Компьютерная газета. Статья была опубликована в номере 36 за 2006 год в рубрике soft


