Шаблон проектирования Model-View-Controller
В процессе эволюции процесса разработки программного обеспечения у каждого разработчика накапливается типовой набор решений на все случаи жизни. Но мы не единственные в этом мире, и можно воспользоваться проверенными временем, хорошо зарекомендовавшими себя общедоступными решениями. В общем случае шаблоны, или паттерны (pattern), не зависят от языка программирования, а просто описывают технологию, модель или последовательность действий (алгоритм) для решения поставленной задачи. Одним из самых известных и часто применяемых шаблонов проектирования является "Модель-Вид- Контроллер" (Model-View-Controller — MVC).
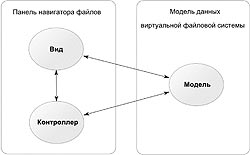
Структура шаблона "Модель-Вид-Контроллер"
 Рис. 1. Структура шаблона "Модель-Вид-Контроллер"
Рис. 1. Структура шаблона "Модель-Вид-Контроллер"
Модель (Model)
Модель представляет собой данные, которыми оперирует приложение. Это могут быть как данные базы данных, так и любая другая структура данных, описывающая некоторые объекты системы и их состояние.
Вид (View)
Вид представляет собой компонент системы для отображения состояния модели в понятном человеку представлении. Это могут быть диалоги, формы и другие визуальные и невизуальные (например, синтезатор речи) средства взаимодействия человека с системой. Вид не изменяет данные напрямую (режим Только чтение), данные изменяются при помощи контроллера.
Контроллер (Controller)
Контроллер является средством, при помощи которого пользователи взаимодействуют с системой (это может быть клавиатура, манипулятор мышь и т.д.), а также является управляющим элементом для обмена данными и сообщениями между видом и моделью. Фактически связка вида и контроллера является интерфейсом пользователя. Причем, если компоненты вида обычно можно повторно использовать в других компонентах системы, то контроллер часто является специфичным для данного конкретного случая. Модель не зависит ни от вида, ни от контроллера, что позволяет одновременно строить различные интерфейсы пользователя для взаимодействия с одной и той же моделью данных. Например, можно сделать как Java SWT или SWING десктопное приложение, так и web-приложение для взаимодействия одними и теми же данными.
Различают как пассивный, так и активный режимы работы с моделью данных. При пассивном режиме данные на клиентской стороне перечитываются при выполнении некоторых действий пользователя — например, запроса на вывод информации об объектах. При активном режиме вводятся дополнительные обработчики и слушатели сообщений, которые посылают компонентам уровня представления сообщения о том, что данные модели были изменены, и требуется обновление данных на стороне клиента View. Практическое применение шаблона MVC имеет как положительные, так и отрицательные стороны. Шаблон MVC может привести к увеличению сложности в обеспечении синхронизации данных и представления в простых приложениях.
Использование модели MVC в навигаторе файлов
 На данный момент платформа eclipse предлагает две реализации шаблона MVC. Первый предназначен для работы с моделью данных, которая включает множество объектов. При этом в качестве интерфейса пользователя используются табличные или древовидные представления данных (компоненты TableView и TreeView). Вторая реализация предназначена для работы с единичными экземплярами объектов. При этом используется механизм отображения (binding) атрибутов объекта на элементы управления формы. И хотя спецификация данного режима работы с объектами еще окончательно не утверждена, ее уже можно успешно использовать для построения приложений.
На данный момент платформа eclipse предлагает две реализации шаблона MVC. Первый предназначен для работы с моделью данных, которая включает множество объектов. При этом в качестве интерфейса пользователя используются табличные или древовидные представления данных (компоненты TableView и TreeView). Вторая реализация предназначена для работы с единичными экземплярами объектов. При этом используется механизм отображения (binding) атрибутов объекта на элементы управления формы. И хотя спецификация данного режима работы с объектами еще окончательно не утверждена, ее уже можно успешно использовать для построения приложений.
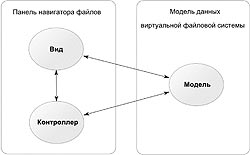
Рис. 2. Структура шаблона MVC в навигаторе файлов
В качестве модели файлового менеджера будет выступать виртуальная файловая система на основе проекта Apache Commons Virtual File System (VFS). Для навигации и отображения данных VFS будет использоваться панель с ранее созданной компонентой навигатора файлов. Взаимосвязь с данными будет осуществляться посредством провайдера (provider), который будет преобразовывать данные модели в удобный для восприятия человеком формат.
Создаем панель навигатора файлов (Вид)
Визуальный редактор позволяет работать не только с компонентами, но и со специфическими для платформы eclipse элементами графического интерфейса пользователя — например, с панелями (View). Откроем в визуальном редакторе ранее созданную панель com.berdaflex.filearranger.views.ExplorerView. При попытке добавить любой визуальный компонент на панель будет предложено предварительно создать родительский контейнер. Для добавления родительского контейнера доступна опция Create container контекстного меню панели, которая автоматически создает компонент Composite:
public void createPartControl(Composite parent) {
top = new Composite(parent, SWT.NONE);
}
Для того чтобы получить доступ к ресурсам модуля ранее созданной библиотеки swt-компонент, нужно добавить зависимость от данной библиотеки в файл манифеста:
Require-Bundle: org.eclipse.ui,
org.eclipse.core.runtime,
com.berdaflex.swt
Замечание. Для того чтобы ресурсы ранее созданного модуля расширения с визуальными компонентами были доступны другим модулям, требуется перечислить в файле манифеста список экспортируемых пакетов. Например:
"Export-Package: com.berdaflex.swt".
 Выбираем в палитре компонент опцию Choose Bean и в списке доступных бинов выбираем VfsExplorerComposite. Помещаем выбранный компонент в родительский контейнер.
Выбираем в палитре компонент опцию Choose Bean и в списке доступных бинов выбираем VfsExplorerComposite. Помещаем выбранный компонент в родительский контейнер.
Рис. 3. Редактирование панели (View) в визуальном редакторе
Осталось назначить ресурсы изображений кнопкам, и прототип интерфейса пользователя готов. Можно приступать к следующему этапу для связывания модуля представления с данными (виртуальной файловой системой).
 Рис. 4. Внешний вид прототипа файлового менеджера
Рис. 4. Внешний вид прототипа файлового менеджера
Замечание. Если запустить приложение, то видно, что оно отображает созданные компоненты навигатора в панелях. Причем за процесс показа и свертывания дерева навигатора отвечает созданная ранее компонента.
Рекомендуемые ресурсы
Сайт проекта "Аранжировщик файлов": сайт
Описание шаблона MVC в свободной энциклопедии: сайт
Отображение данных в JFace: сайт
Основные паттерны J2EE: сайт
Шаблон Front Controller: сайт
Сергей Бердачук, http://www.berdaflex.com
Структура шаблона "Модель-Вид-Контроллер"

Модель (Model)
Модель представляет собой данные, которыми оперирует приложение. Это могут быть как данные базы данных, так и любая другая структура данных, описывающая некоторые объекты системы и их состояние.
Вид (View)
Вид представляет собой компонент системы для отображения состояния модели в понятном человеку представлении. Это могут быть диалоги, формы и другие визуальные и невизуальные (например, синтезатор речи) средства взаимодействия человека с системой. Вид не изменяет данные напрямую (режим Только чтение), данные изменяются при помощи контроллера.
Контроллер (Controller)
Контроллер является средством, при помощи которого пользователи взаимодействуют с системой (это может быть клавиатура, манипулятор мышь и т.д.), а также является управляющим элементом для обмена данными и сообщениями между видом и моделью. Фактически связка вида и контроллера является интерфейсом пользователя. Причем, если компоненты вида обычно можно повторно использовать в других компонентах системы, то контроллер часто является специфичным для данного конкретного случая. Модель не зависит ни от вида, ни от контроллера, что позволяет одновременно строить различные интерфейсы пользователя для взаимодействия с одной и той же моделью данных. Например, можно сделать как Java SWT или SWING десктопное приложение, так и web-приложение для взаимодействия одними и теми же данными.
Различают как пассивный, так и активный режимы работы с моделью данных. При пассивном режиме данные на клиентской стороне перечитываются при выполнении некоторых действий пользователя — например, запроса на вывод информации об объектах. При активном режиме вводятся дополнительные обработчики и слушатели сообщений, которые посылают компонентам уровня представления сообщения о том, что данные модели были изменены, и требуется обновление данных на стороне клиента View. Практическое применение шаблона MVC имеет как положительные, так и отрицательные стороны. Шаблон MVC может привести к увеличению сложности в обеспечении синхронизации данных и представления в простых приложениях.
Использование модели MVC в навигаторе файлов

Рис. 2. Структура шаблона MVC в навигаторе файлов
В качестве модели файлового менеджера будет выступать виртуальная файловая система на основе проекта Apache Commons Virtual File System (VFS). Для навигации и отображения данных VFS будет использоваться панель с ранее созданной компонентой навигатора файлов. Взаимосвязь с данными будет осуществляться посредством провайдера (provider), который будет преобразовывать данные модели в удобный для восприятия человеком формат.
Создаем панель навигатора файлов (Вид)
Визуальный редактор позволяет работать не только с компонентами, но и со специфическими для платформы eclipse элементами графического интерфейса пользователя — например, с панелями (View). Откроем в визуальном редакторе ранее созданную панель com.berdaflex.filearranger.views.ExplorerView. При попытке добавить любой визуальный компонент на панель будет предложено предварительно создать родительский контейнер. Для добавления родительского контейнера доступна опция Create container контекстного меню панели, которая автоматически создает компонент Composite:
public void createPartControl(Composite parent) {
top = new Composite(parent, SWT.NONE);
}
Для того чтобы получить доступ к ресурсам модуля ранее созданной библиотеки swt-компонент, нужно добавить зависимость от данной библиотеки в файл манифеста:
Require-Bundle: org.eclipse.ui,
org.eclipse.core.runtime,
com.berdaflex.swt
Замечание. Для того чтобы ресурсы ранее созданного модуля расширения с визуальными компонентами были доступны другим модулям, требуется перечислить в файле манифеста список экспортируемых пакетов. Например:
"Export-Package: com.berdaflex.swt".

Рис. 3. Редактирование панели (View) в визуальном редакторе
Осталось назначить ресурсы изображений кнопкам, и прототип интерфейса пользователя готов. Можно приступать к следующему этапу для связывания модуля представления с данными (виртуальной файловой системой).

Замечание. Если запустить приложение, то видно, что оно отображает созданные компоненты навигатора в панелях. Причем за процесс показа и свертывания дерева навигатора отвечает созданная ранее компонента.
Рекомендуемые ресурсы
Сайт проекта "Аранжировщик файлов": сайт
Описание шаблона MVC в свободной энциклопедии: сайт
Отображение данных в JFace: сайт
Основные паттерны J2EE: сайт
Шаблон Front Controller: сайт
Сергей Бердачук, http://www.berdaflex.com
Компьютерная газета. Статья была опубликована в номере 35 за 2006 год в рубрике программирование


